流程图拖拽视觉编程-流程编辑器
目录
一、简介
二、流程编辑器-视图实现
三、参考资料
一、简介
前期文章:
流程图拖拽视觉编程--概述_Jason~shen的博客-CSDN博客
本期内容:
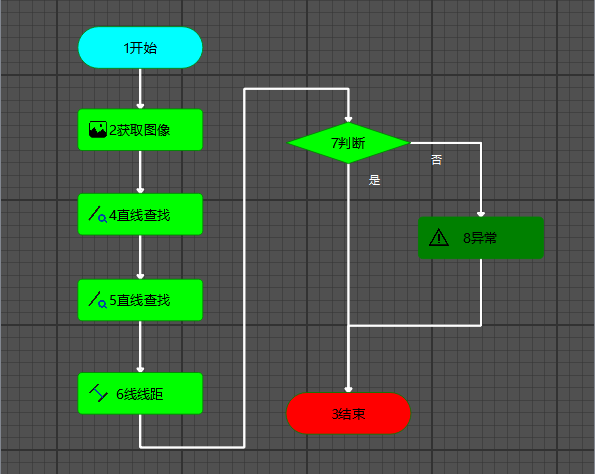
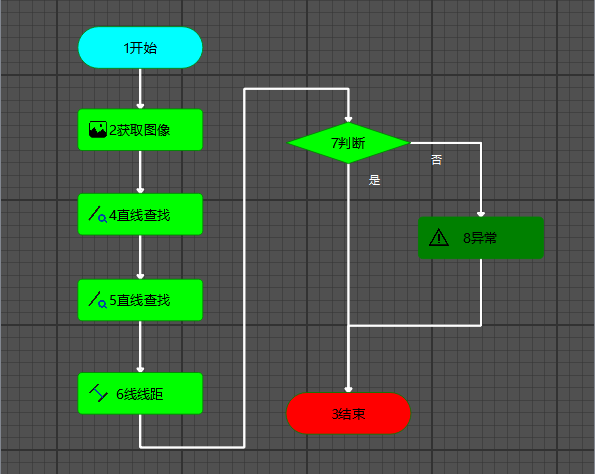
本期将介绍流程编辑器模块的实现方法,效果图如下所示。该模块基于QT Graphics/View实现,由视图、自定义图元、图元管理器组成。

二、流程编辑器-视图实现
视图的功能是提供一个节点显示窗口,支持缩放、平移和网格线背景。
该部分继承QGraphicsView实现,定义接口如下:
class GRAPHICSLIBSHARED_EXPORT BaseGraphicsView: public QGraphicsView
{Q_OBJECT
public:explicit BaseGraphicsView(QWidget *parent = nullptr);~BaseGraphicsView();void setFactorMax(double val); //最大缩放因子void setFactorMin(double val); //最小缩放因子void setShowGrid(bool b); //是否显示网格线void setMoveSceneEnabled(bool b); //是否平移使能public slots:void zoomIn();void zoomOut();protected:void wheelEvent(QWheelEvent *event) Q_DECL_OVERRIDE;void drawBackground(QPainter *painter, const QRectF &rect) Q_DECL_OVERRIDE;void mousePressEvent(QMouseEvent *event) Q_DECL_OVERRIDE;void mouseMoveEvent(QMouseEvent *event) Q_DECL_OVERRIDE;void mouseReleaseEvent(QMouseEvent *event) Q_DECL_OVERRIDE;private:void drawGrid(QPainter *painter, double gridStep);private:double m_factorMax;double m_factorMin;QPointF m_scenePos;QPointF m_pressPos;bool m_moveScene;bool m_showGrid;bool m_moveSceneEnabled;
};缩放的实现:核心函数scale(), 配合鼠标事件操作,重写鼠标滚动事件函数wheelEvent,限制视图过大或者过小。
void BaseGraphicsView::zoomIn()
{setTransformationAnchor(QGraphicsView::AnchorUnderMouse);scale(1.2, 1.2);
}void BaseGraphicsView::zoomOut()
{setTransformationAnchor(QGraphicsView::AnchorUnderMouse);scale(1 / 1.2, 1 / 1.2);
}void BaseGraphicsView::wheelEvent(QWheelEvent *event)
{qreal factor_out = transform().scale(1.2, 1.2).mapRect(QRectF(0, 0, 1, 1)).width();qreal factor_in = transform().scale(1 / 1.2, 1 / 1.2).mapRect(QRectF(0, 0, 1, 1)).width();if (event->delta() > 0){if(factor_out > m_factorMax){return; /* 防止视图过大 */}zoomIn();}else{if(factor_in < m_factorMin){return; /* 防止视图过小 */}zoomOut();}update();
}平移的实现: 核心函数setSceneRect(),配合鼠标事件操作,重写鼠标按下mousePressEvent、移动mouseMoveEvent、释放mouseReleaseEvent事件函数。
void BaseGraphicsView::mousePressEvent(QMouseEvent *event)
{if(m_moveSceneEnabled){QMouseEvent fake(event->type(), event->pos(), Qt::LeftButton, Qt::LeftButton, event->modifiers());m_scenePos = mapToScene(event->pos());m_pressPos = m_scenePos;setDragMode(QGraphicsView::NoDrag);if (QApplication::keyboardModifiers() == Qt::ControlModifier &&event->button() == Qt::LeftButton){setDragMode(QGraphicsView::RubberBandDrag);}if (event->button() == Qt::MiddleButton){setDragMode(QGraphicsView::ScrollHandDrag);setInteractive(false);event = &fake;m_moveScene = true;}update();}QGraphicsView::mousePressEvent(event);
}void BaseGraphicsView::mouseMoveEvent(QMouseEvent *event)
{if(m_moveSceneEnabled){m_scenePos = mapToScene(event->pos());if (m_moveScene){QPointF difference = m_pressPos - m_scenePos;setSceneRect(sceneRect().translated(difference.x(), difference.y()));}update();}QGraphicsView::mouseMoveEvent(event);
}void BaseGraphicsView::mouseReleaseEvent(QMouseEvent *event)
{if(m_moveSceneEnabled){QMouseEvent fake(event->type(), event->pos(), Qt::LeftButton, Qt::LeftButton, event->modifiers());if (event->button() == Qt::MiddleButton){setDragMode(QGraphicsView::NoDrag);setInteractive(true);event = &fake;}m_moveScene = false;update();}QGraphicsView::mouseReleaseEvent(event);
}网格线背景,通过绘图类QPainter画线,重写绘制背景函数drawBackground
void BaseGraphicsView::drawBackground(QPainter *painter, const QRectF &rect)
{QGraphicsView::drawBackground(painter, rect);if(m_showGrid){QPen pfine(QColor::fromRgb(50, 50, 50), 0.6);painter->setPen(pfine);drawGrid(painter, 15);QPen p(QColor::fromRgb(50, 50, 50), 2.0);painter->setPen(p);drawGrid(painter, 150);}
}void BaseGraphicsView::drawGrid(QPainter *painter, double gridStep)
{QRect windowRect = rect();QPointF tl = mapToScene(windowRect.topLeft());QPointF br = mapToScene(windowRect.bottomRight());double left = qFloor(tl.x() / gridStep - 0.5);double right = qFloor(br.x() / gridStep + 1.0);double bottom = qFloor(tl.y() / gridStep - 0.5);double top = qFloor(br.y() / gridStep + 1.0);for (int xi = int(left); xi <= int(right); ++xi){QLineF line(xi * gridStep, bottom * gridStep,xi * gridStep, top * gridStep );painter->drawLine(line);}for (int yi = int(bottom); yi <= int(top); ++yi){QLineF line(left * gridStep, yi * gridStep,right * gridStep, yi * gridStep );painter->drawLine(line);}
}三、参考资料
文章
GitHub开源推荐 | 节点编辑器-技术圈
python版本
Pavel Křupala / pyqt-node-editor · GitLab
https://blog.csdn.net/mahuatengmmp/category_9948511.html
Release v0.3.1 · beyse/NodeEditor · GitHub
qt4/qt5版本
GitHub - Buanderie/qnodeseditor: Originally from http://algoholic.eu/qnodeseditor-qt-nodesports-based-data-processing-flow-editor/
GitHub - hzt1234hf/FlowChartTools: 使用QT开发的跨平台(Windows、Linux)流程图绘制工具
相关文章:

流程图拖拽视觉编程-流程编辑器
目录 一、简介 二、流程编辑器-视图实现 三、参考资料 一、简介 前期文章: 流程图拖拽视觉编程--概述_Jason~shen的博客-CSDN博客 本期内容: 本期将介绍流程编辑器模块的实现方法,效果图如下所示。该模块基于QT Graphics/View实现&…...

6.hashcode与equals区别与联系
1.hashCode介绍 hashCode() 的作用是获取哈希码,也称为散列码;它实际上是返回一个int整数。 这个哈希码的作用是确定该对象在哈希表中的索引位置。hashCode() 定义在JDK的Object.java中,这就意味着Java中的任何类都包含有hashCode() 函数。 2.equals介…...

智能家居“落地者”:三翼鸟用场景方案持续链接大众消费
互联网分析沙龙(techxue)原创 作者 | 锡海 编辑 | 七喜 从上海车展再到AWE2023展会,只要有大型活动的地方,都能看到人潮汹涌的景象,久违的烟火气又回来了。数据显示,社会消费已出现较为强劲反弹࿰…...

【MATLAB图像处理实用案例详解(12)】——利用BP神经网络实现图像压缩
目录 一、图像压缩二、BP神经网络实现图像压缩原理三、算法步骤3.1 图像块划分3.2 归一化3.3 建立BP神经网络3.4 保存结果 四、效果演示 一、图像压缩 常见的文件压缩软件如WinZip、WinRAR等采用的是无损压缩,能够完全恢复原文件内容。多媒体信息具有信息量大、冗余…...

java学习之枚举
目录 一、枚举引出 二、分析问题 三、 解决方案-枚举 四、枚举的二种实现方式 五、应用案例 六、小结 一、枚举引出 package enum_;public class Enumeration01 {public static void main(String[] args) {Season spring new Season("春天", "温暖")…...

IPsec中IKE与ISAKMP过程分析(主模式-消息2)
IPsec中IKE与ISAKMP过程分析(主模式-消息1)_搞搞搞高傲的博客-CSDN博客 IPsec协议族中IKE(Internet Key Exchange)是一种基于ISAKMP的协议,它为建立IPSec安全通信隧道提供了一种无痕密钥交换的机制。简单来说ÿ…...

KDZR-10A三相直流电阻测试仪
一、产品概述 直流电阻的测量仪是变压器、互感器、电抗器、电磁操作机构等感性线圈制造中半成品、成品出厂试验、安装、交接试验及电力部门预防性试验的项目,能有效发现感性线圈的选材、焊接、连接部位松动、缺股、断线等制造缺陷和运行后存在的隐患。 为了满足感…...

C语言入门篇——指针篇
目录 1、指针 1.1内存地址 1.2基地址 1.3指针变量 2、指针类型 2.1指针-整数 2.2指针的解引用 3、特殊指针 3.1野指针 3.2空指针 4、指针运算 4.1指针-指针 4.2指针的关系运算 5、指针和数组 6、二级指针 7、指针数组 1、指针 1.1内存地址 内存是电脑上特别重…...

Python小姿势 - Python学习笔记:如何使用Python创建一个简单的计算器
Python学习笔记:如何使用Python创建一个简单的计算器 在本教程中,我们将学习如何使用Python创建一个简单的计算器。我们将学习如何使用Python的内置函数input()和print(),以及如何使用Python的运算符来完成这个项目。 首先,让我们…...

庖丁解牛 - FLAME: Taming Backdoors in Federated Learning
文章目录 论文笔记 - FLAME: Taming Backdoors in Federated Learning1. 基本信息2. 研究动机3. 基本原理3.1 面临挑战分析3.2 FLAME 算法总体概述3.3 FLAME 算法设计思想3.3.1 Dynamic Model Filtering3.3.2 Adaptive Clipping3.3.3 Adaptive Noising4. 结论论文笔记 - FLAME:…...

C++设计模式20:状态模式
C++ 23种设计模式系列文章目录 创建型模式 第1式 工厂方法模式 第2式 抽象工厂模式 第3式 单例模式 第4式 建造者模式 第5式 原型模式 结构型模式 第6式 适配器模式 第7式 桥接模式 第8式 组合模式 第9式 装饰器模式...

Embarcadero Delphi 11 和 C++Builder 11 免费社区版发布!
Embarcadero为Delphi和CBuilder的最新11.3版本提供了社区版许可证。这是Delphi或CBuilder的免费版本,适用于学生,业余爱好者和初创公司(因为许可证仅对于收入有限的公司或个人)。 什么是CE社区版? Delphi 和 CBuilde…...
)
JSP+Struct+MySql基于BBS管理系统设计与实现(源代码+论文+中英资料+开题报告+答辩PPT)
现今的社会是一个信息飞速发达的社会,其中在信息的交流当中,互联网占据着一个非常重要的位置。人们可以通过在互联网上收到最新的消息,也可以通过互联网进行信息的交流。而论坛就是大家进行信息交流的其中一个渠道。 论坛的概念:论…...

800字带你弄懂Http请求和响应
Hello ,我是小索奇,今天给大家分享一下计算机网络中的请求和响应,这些在javaWeb中也是必不可少的哈 HTTP介绍 HTTP是一种用于在Web应用程序之间传递数据的协议,HTTP请求和响应是客户端与服务器之间进行通信的基本单位。我们可以用一个生活中…...

【Java笔试强训 6】
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录 一、选择题 二、编程题 🔥不要二 …...

2023年最新5A景区有多少个?Python可视化告诉你
2023年最新5A景区有多少个?Python可视化告诉你 五一小长假来了,很多人想抓住小长假的机会去旅游。 5A景区是大多数人的首选,全国最新有多少个5A景区呢,应该还有很多人不知道。本文用Python进行可视化,告诉你答案。 …...

C++中的list容器
文章目录 list的介绍list的使用list的构造list iterator的使用list capacitylist元素访问list modifierslist的迭代器失效 list与vector的对比 list的介绍 list是可以在常数范围内的任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代; …...
(与spark的结合))
Apache Hudi初探(二)(与spark的结合)
背景 目前hudi的与spark的集合还是基于spark datasource V1来的,这一点可以查看hudi的source实现就可以知道: class DefaultSource extends RelationProviderwith SchemaRelationProviderwith CreatableRelationProviderwith DataSourceRegisterwith StreamSinkPr…...

颠覆世界的“数字孪生”到底是什么?这篇文章带你搞懂全部内涵!
在春节很火的电影《流浪地球2》中,已经去世的小女孩图丫丫,被她的父亲重新将其个人的信息模型导入最强大的计算机而“复活”了。屏幕中的丫丫就是一个数字孪生体。我们可以看到她的一颦一笑,听到她跟你的对话,看到她做出反应。这就…...

Vector底层结构和源码分析
Vector的基本介绍 1.Vector类的定义说明 public class Vector<E> extends AbstractList<E> implements List<E>, RandomAccess, Cloneable, Serializable 2)Vector底层也是一个对象数组,protected Objectl] elementData; 3)Vector是线程同步的&…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...
