vue3+ts+vite自适应项目——路由、layout布局
系列文章目录
第一章:搭建项目
目录
系列文章目录
前言
一、vue-router
1.安装vue-router
2.引入
2.1 新建页面
2.2 公共样式引入
2.3 layout 布局
2.4路由配置
总结
前言
上一章我们搭建了项目,这一张主要讲路由和layout布局,和vue2 有所不同,但是也有相似的地方,如果看过我之前的博客,那这里就很好理解啦~
一、vue-router
1.安装vue-router
首先,我们需要安装vue-router,执行以下命令:
yarn add vue-router2.引入
2.1 新建页面
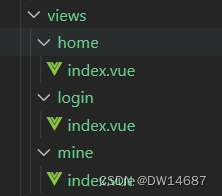
首先,我们新建views文件夹,在新建三个页面,如下:

每个页面先只写一个div占位,如下:
<template><div class="comm_bg">首页</div>
</template>
<script lang="ts" setup></script>
<style scoped lang="scss"></style>2.2 公共样式引入
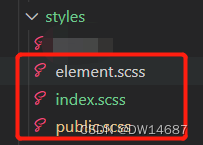
上一章我们知道啦如何 引入公共样式 和 修改element-plus 样式,这里我们需要定义另一个index.scss 存放两个文件,结构如下:

在index.scss里面引入两个文件,如下:
@import './element.scss';
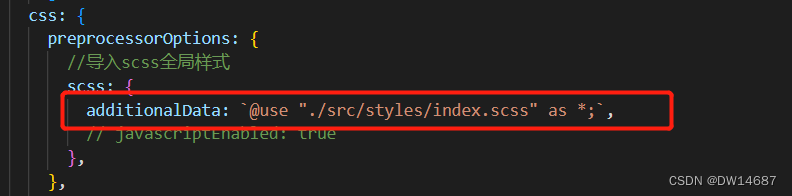
@import './public.scss';修改vite.config.ts 中得公共样式路径,如下:

此时,我们在 public.scss 中定义comm_bg 作为每个页面得公共背景类,如下:
.comm_bg {width: auto;height: 100%;padding: 29px;background: #ffffff;border-radius: 14px;
}2.3 layout 布局
新建layout/index.vue 和 header.vue,结构如下:

header.vue如下:
<template><div class="barBg"><div class="left">XXX综合平台</div><div class="right"><div class="btn" :class="nowIndex === index ? 'actived' : ''" v-for="(item, index) in tabList" :key="item.id"@click="clickTab(item.router, index)"><span>{{ item.name }}</span></div></div></div>
</template><script lang="ts" setup>
// 引入路由
import { useRouter } from 'vue-router'
import { ref } from 'vue';
//全局中引入这个方法
const router = useRouter()
const nowIndex = ref(0)
console.log(nowIndex.value)
//声明一个函数
const clickTab = (e, index) => {console.log(e)nowIndex.value = indexrouter.push(e)
}
const tabList = [{ id: "1", name: '首页', router: '/home', },{ id: "3", name: '综合商城', router: '/mine', },{ id: "2", name: '我的主页', router: '/mine', },]</script><style lang="scss" scoped>
.barBg {padding: 50px 3px;display: flex;justify-content: space-between;.left {font-size: 28px;line-height: 19px;color: #ffffff;}.actived {padding-bottom: 23px;border-bottom: 4px solid #ffff;border-radius: 2px;font-weight: bold}.right {display: flex;justify-content: space-between;.btn {display: flex;vertical-align: middle}div {margin-right: 29px;}div:nth-child(3) {margin-right: 0;}}}
</style>index.vue主要是配置layout布局,如下:
<template><el-container><el-header><Bar /></el-header><el-main><!-- 子路由出口 --><router-view /></el-main></el-container>
</template><script setup lang="ts">
import Bar from './header.vue'</script><style scoped lang="scss">
.el-container {height: 100vh;
}.el-header {width: calc(100vw);height: 128px;background-color: $main_bg;color: #ffffff
}.el-main {width: calc(100vw);background-color: #E9EEF3;padding: 30px;
}
</style>
2.4路由配置
我们新建 router/routes.ts 引入layout布局,主要存放路由信息,代码如下:
// 引入创建路由模式 history模式
import Layout from '../layout/index.vue'
// 引入路由各页面配置
const routes = [{path: '/login',name: 'login',component: () => import('../views/login/index.vue'),},{path: '/',redirect: '/home'},{path: '/',component: Layout,name: 'layout',children: [{path: '/home',component: () => import('../views/home/index.vue'),name: 'home'},{path: '/mine',component: () => import('../views/mine/index.vue'),name: 'mine'}]},]export default routes;再新建router/index.ts,注册路由,这里使用history模式,如下:
import { createRouter, createWebHistory } from "vue-router"
import routes from "./routes"
var router = createRouter({history: createWebHistory(),routes
})
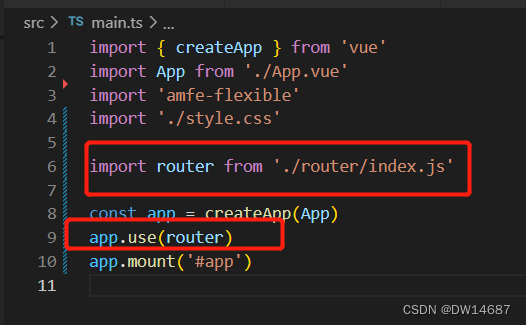
export default router 最后在main.ts里面引入 和注册,如下:

此时路由就引入完成了~
最后再配置app.vue入口,如下:
<script setup lang="ts"></script><template><router-view />
</template><style lang="scss" scoped></style>
此时再运行,截图如下:

总结
以上就是今天得内容,路由配置,下一章准备将请求控制~
相关文章:

vue3+ts+vite自适应项目——路由、layout布局
系列文章目录 第一章:搭建项目 目录 系列文章目录 前言 一、vue-router 1.安装vue-router 2.引入 2.1 新建页面 2.2 公共样式引入 2.3 layout 布局 2.4路由配置 总结 前言 上一章我们搭建了项目,这一张主要讲路由和layout布局,和…...

数据库之约束、索引和事务
一、约束 约束,顾名思义就是数据库对数据库中的数据所给出的一组检验规则.负责判断元素是否符合数据库要求.其目的就是为了提高效率以及准确性. 1.not null - > 数据元素非空 表示如果插入数据,则当前数据不能为空. //创建一张学生表,其班级id和年级id不为空 create …...

centos --libreoffice使用
您可以按照以下步骤在CentOS上安装LibreOffice: 打开终端并使用root用户登录。 运行以下命令更新系统软件包: yum update安装LibreOffice依赖项: yum install -y libreoffice-headless libreoffice-writer libreoffice-calc libreoffice-…...

Steam-V Rising 私人服务器架设教程
一、安装前的准备 一台服务器 拥有公网IP并且做好了端口映射 二、使用SteamCMD安装服务器 1.下载SteamCMD SteamCMD是Steam专用的命令行式客户端程序,所有的安装方式可以参照:https://developer.valvesoftware.com/wiki/SteamCMD 或者在其他站点自行…...

SpringBoot+Vue3实现登录验证码功能
系列文章目录 Redis缓存穿透、击穿、雪崩问题及解决方法Spring Cache的使用–快速上手篇分页查询–Java项目实战篇全局异常处理–Java实战项目篇 Java实现发送邮件(定时自动发送邮件)_java邮件通知_心态还需努力呀的博客-CSDN博客 该系列文章持续更新…...

spring2:创建和使用
目录 1.创建Spring项目 1.1创建Maven类 1.2添加Spring支持框架 1.3添加启动类 2.存储Bean对象 2.0 spring项目中添加配置文件(第一次) 2.1创建Bean 2.2把Bean注册到容器中 3.获取并使用Bean对象 3.1创建上下文 3.2获取指定Bean对象 getBean()方法 --> 获取什么…...

前端如何处理后端一次性传来的10w条数据?
写在前面 如果你在面试中被问到这个问题,你可以用下面的内容回答这个问题,如果你在工作中遇到这个问题,你应该先揍那个写 API 的人。 创建服务器 为了方便后续测试,我们可以使用node创建一个简单的服务器。 const http requir…...

Codeforces Round 867 (Div. 3)(A-G2)
文章目录 A. TubeTube Feed1、题目2、分析3、代码, B. Karina and Array1、题目2、分析3、代码 C. Bun Lover1、问题2、分析(1)观察样例法(2)正解推导 3、代码 D. Super-Permutation1、问题2、分析(1&#…...

蓝奥声核心技术分享——一种无线低功耗配置技术
1.技术背景 无线低功耗配置技术指基于对目标场景状态变化的协同感知而获得触发响应并进行智能决策,属于蓝奥声核心技术--边缘协同感知(EICS)技术的关键支撑性技术之一。该项技术涉及物联网边缘域的无线通信技术领域,具体主要涉及网络服务节点…...

kafka集群模拟单节点故障
这里通过kafka manage来展示节点宕机效果 现在三台主机节点均正常 topic正常识别到三个broker leader也均匀分配到了三个broker上 现在把节点id为0的主机模拟宕机 可以通过以上两张图片看到每个topic现在只识别到了两个broker节点,broker id为0的节点已经被剔除掉了 isr列…...

笔记:vue-cli-service
vue-cli-service serve 这个是什么意思? vue-cli-service serve 是一个 Vue.js CLI 命令,用于在本地开发环境下运行一个开发服务器,以便你可以在浏览器中查看和测试你的 Vue.js 应用程序。它在开发期间提供了自动重载、热模块替换和其它实用…...

Amazon S3 对象存储Java API操作记录(Minio与S3 SDK两种实现)
缘起 今年(2023年) 2月的时候做了个适配Amazon S3对象存储接口的需求,由于4月份自学考试临近,一直在备考就拖着没总结记录下,开发联调过程中也出现过一些奇葩的问题,最近人刚从考试缓过来顺手记录一下。 S3对象存储的基本概念 …...

ChatGPT技术原理 第六章:对话生成技术
目录 6.1 任务定义 6.2 基于检索的方法 6.3 基于生成的方法 6.4 评价指标 6.1 任务定义 对话生成技术是指使用自然语言处理技术生成与人类语言相似的对话。在对话生成任务中,模型需要理解输入的语境、用户的意图和上下文信息,然后生成能够回答用户问题…...

【C++ 八】写文件、读文件
写文件、读文件 文章目录 写文件、读文件前言1 文本文件1.1 写文件1.2 读文件 2 二进制文件2.1 写文件2.2 读文件 前言 本文包含文本文件写文件、文本文件读文件、二进制写文件、二进制读文件。 程序运行时产生的数据都属于临时数据,程序一旦运行结束都会被释放 通…...

【学习笔记】CF613E Puzzle Lover
这题本质上还是数据结构。 首先看到这个 2 n 2\times n 2n的网格图就很容易想到分治。我们还是考虑把要统计的东西变得可视化,一条路径要么穿过中线一次,那么我们可以将两边的串拼起来得到答案;要么穿过中线两次,考虑其中一边的…...

软考报名资格审核要多久?证明材料要哪些?
软考报名资格审核要多久? 一般来说,软考资格审核时间不超过1个工作日。当然,每个地区的具体情况都不一样。有些地区估计需要1-3个工作日。总之,为了顺利成功报名,大家应尽快报名,不要拖到最后一天。 软考…...

2023-04-27 polardbx-LSM-tree的Parallel Recovery性能优化
背景 数据库的Crash Recovery时长关系到数据库的可用性SLA、故障止损时间、升级效率等多个方面。本文描述了针对X-Engine数据库存储引擎的一种Crash Recovery优化手段,在典型场景下可以显著缩短数据库实例的故障恢复时间,提升用户使用感受。 当前面临的问题 X-Engine是阿里…...

创作纪念日让 AI 与我共同记录下今天 — 【第五周年、1460天】
今天正是五一,收到一条消息? 五一还要我加班 😏? 喔,原来是 CSDN 给我发的消息呀!我在 CSDN 不知不觉已经开启第五周年啦! 目录 1.机缘2.收获3.日常4.我与 AI 的“合作”part Ipart II Super al…...

枚举法计算24点游戏
# 请在此处编写代码 # 24点游戏 import itertools# 计算24点游戏代码 def twentyfour(cards):"""(1)itertools.permutations(可迭代对象):通俗地讲,就是返回可迭代对象的所有数学全排列方式。itertools.permutations("1118") -…...

@Cacheable注解
Cacheable注解是Spring框架中提供的一种缓存技术, 用于标记一个方法的返回值可以被缓存起来,当再次调用该方法时,如果缓存中已经存在缓存的结果,则直接从缓存中获取结果而不是再次执行该方法,从而提高系统的性能和响应…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
