尚融宝25-投资列表展示以及实现充值功能
目录
一、展示投资列表
(一)需求
(二)后端
(三)前端
二、充值功能
(一)需求
1、需求描述
2、流程
(二)充值
1、后端
2、前端
(三)回调接口
1、定义回调接口
2、增加交易流水
(四)接口调用幂等性
1、接口幂等性原则
2、解决方案
一、展示投资列表
(一)需求
标的形成后,客户可在客户端看到标的列表,投资者可以通过点击标的了解详情并投资心仪标的

(二)后端
LendController中创建list方法
@Api(tags = "标的")
@RestController
@RequestMapping("/api/core/lend")
@Slf4j
public class LendController {@Resourceprivate LendService lendService;@ApiOperation("获取标的列表")@GetMapping("/list")public R list() {List<Lend> lendList = lendService.selectList();return R.ok().data("lendList", lendList);}
}(三)前端
pages/lend/index.vue
脚本
此处使用了服务器端渲染
<template><!--列表--><div class="page-filter wrap"><div class="breadcrumbs"><a href="index.html">首页</a>><span class="cur">散标投资列表</span></div><div class="invest-filter" data-target="sideMenu"><div class="filter-inner clearfix"><div class="filter-item"><div class="hd"><h3>筛选投资项目</h3><label><input id="filterMulti" name="multiple_choice" type="checkbox" />多选</label></div><div class="bd"><dl><dt>项目类型</dt><dd><ul><li class="n1"><ahref="javascript:url('post_type','');"id="post_type_"class="active">不限</a></li><li class="n2"><ahref="javascript:url('post_type','car');"id="post_type_car">车易贷</a></li><li class="n3"><ahref="javascript:url('post_type','house');"id="post_type_house">房易贷</a></li><li class="n4"><ahref="javascript:url('post_type','bridge');"id="post_type_bridge">赎楼贷</a></li><li class="n5"><ahref="javascript:url('post_type','worth');"id="post_type_worth">债权贷</a></li></ul></dd></dl><dl><dt>年利率</dt><dd><ul><li class="n1"><ahref="javascript:url('borrow_interestrate','');"id="borrow_interestrate_"class="active">不限</a></li><li class="n2"><aid="borrow_interestrate_1"href="javascript:url('borrow_interestrate','1');">12%以下</a></li><li class="n3"><aid="borrow_interestrate_2"href="javascript:url('borrow_interestrate','2');">12%-14%</a></li><li class="n4"><aid="borrow_interestrate_3"href="javascript:url('borrow_interestrate','3');">14%-16%</a></li><li class="n5"><aid="borrow_interestrate_4"href="javascript:url('borrow_interestrate','4');">16%及以上</a></li></ul></dd></dl><dl><dt>期限</dt><dd><ul><li class="n1"><ahref="javascript:url('spread_month','');"id="spread_month_"class="active">不限</a></li><li class="n2"><aid="spread_month_1"href="javascript:url('spread_month','1');">1月以下</a></li><li class="n3"><aid="spread_month_2"href="javascript:url('spread_month','2');">1-3月</a></li><li class="n4"><aid="spread_month_3"href="javascript:url('spread_month','3');">3-6月</a></li><li class="n5"><aid="spread_month_4"href="javascript:url('spread_month','4');">6-12月</a></li><li class="n6"><aid="spread_month_5"href="javascript:url('spread_month','5');">12月及以上</a></li></ul></dd></dl><dl class="repayment"><dt>还款方式</dt><dd><ul><li class="n1"><ahref="javascript:url('repay_style','');"id="repay_style_"class="active">不限</a></li><li class="n2"><aid="repay_style_end"href="javascript:url('repay_style','end');">到期还本付息</a></li><li class="n2"><aid="repay_style_endmonth"href="javascript:url('repay_style','endmonth');">按月付息,到期还本</a></li><li class="n2"><aid="repay_style_month"href="javascript:url('repay_style','month');">等额本息</a></li></ul></dd></dl></div></div><div class="common-problem"><h3>常见问题</h3><ul><li><a href="#">什么是债权贷?</a></li><li><a href="#">关于"债权贷"产品的说明</a></li><li><a href="#">金融理财收费标准</a></li><li><a href="#">债权贷和房易贷、车易贷有什么区别?</a></li></ul></div></div></div><div class="invest-list mrt30 clearfix"><div class="hd"><h3>投资列表</h3><div class="count"><ul><li class="line">散标投资交易金额 <span class="f20 bold">73.54亿元</span></li><li>累计赚取收益 <span class="f20 bold">2.52亿元</span></li></ul></div></div><div class="bd"><div class="invest-table clearfix"><div class="title clearfix"><ul><li class="col-330">借款标题</li><li class="col-180"><a href="javascript:url('order','account_up');" class="">借款金额</a></li><li class="col-110"><a href="javascript:url('order','apr_up');" class="">年利率</a></li><li class="col-150"><a href="javascript:url('order','period_up');" class="">借款期限</a></li><li class="col-150">还款方式</li><li class="col-120"><a href="javascript:url('order','scale_up');" class="">借款进度</a></li><li class="col-120-t">操作</li></ul></div><!------------投资列表--------------><div class="item" v-for="lend in lendList" :key="lend.id"><ul><li class="col-330 col-t"><NuxtLink :to="'/lend/' + lend.id" target="_blank"><i class="icon icon-zhai"></i></NuxtLink><NuxtLinkclass="f18":to="'/lend/' + lend.id":title="lend.title"target="_blank">{{ lend.title }}</NuxtLink></li><li class="col-180"><span class="f20 c-333"> {{ lend.amount }}元 </span></li><li class="col-110 relative"><span class="f20 c-orange">{{ lend.lendYearRate * 100 }}%</span></li><li class="col-150"><span class="f20 c-333">{{ lend.period }}个月</span></li><li class="col-150">{{ lend.params.returnMethod }}</li><li class="col-120"><div class="circle"><div class="left progress-bar"><!-- <div:class="'progress-bgPic progress-bfb' +Math.floor((lend.investAmount / lend.amount) * 10)"> --><div:class="'progress-bgPic progress-bfb' +Math.floor((lend.investAmount / lend.amount) * 10)"><div class="show-bar">{{ (lend.investAmount / lend.amount) * 100 }}%</div></div></div></div></li><li class="col-120-2"><NuxtLinkclass="ui-btn btn-gray":to="'/lend/' + lend.id"target="_blank">{{ lend.params.status }}</NuxtLink></li></ul></div><!------------投资列表--------------></div></div></div></div>
</template><script>
import '~/assets/css/index.css'
import '~/assets/css/detail.css'
export default {async asyncData({ $axios }) {console.log('服务器端获取远程数据。。。。。。。。。。。。。。。。')let response = await $axios.$get('/api/core/lend/list')return {lendList: response.data.lendList,}},
}
</script>
二、充值功能
(一)需求
1、需求描述
标的产生后,平台展示标的,投资人就可以在平台投资标的,获取收益;投资人投资标的必须满足以下条件:
充值过程与绑定过程一致,也是在平台发送充值请求,跳转到资金托管平台(汇付宝),在资金托管平台(汇付宝)完成充值,然后同步或异步返回或通知平台
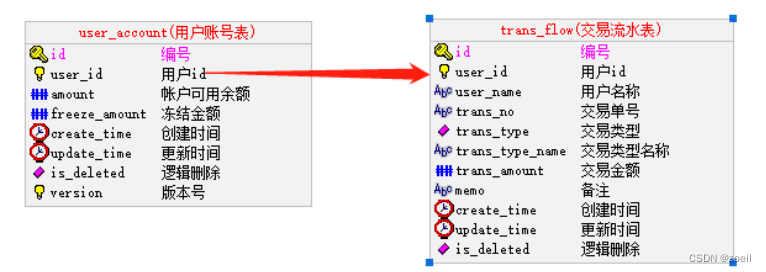
操作表:user_account(用户账户表) ====> trans_flow(交易流水表)
用户输入充值后,点击确认,此时我们需要有一个方法返回一个表单且需自动提交(携带汇付宝需要的参数且不能让客户看到表单,因此需要自动提交),然后汇付宝会调用我们的回调方法,在回调方法中,我们需要更新用户账户表并在交易流水表中产生一个记录

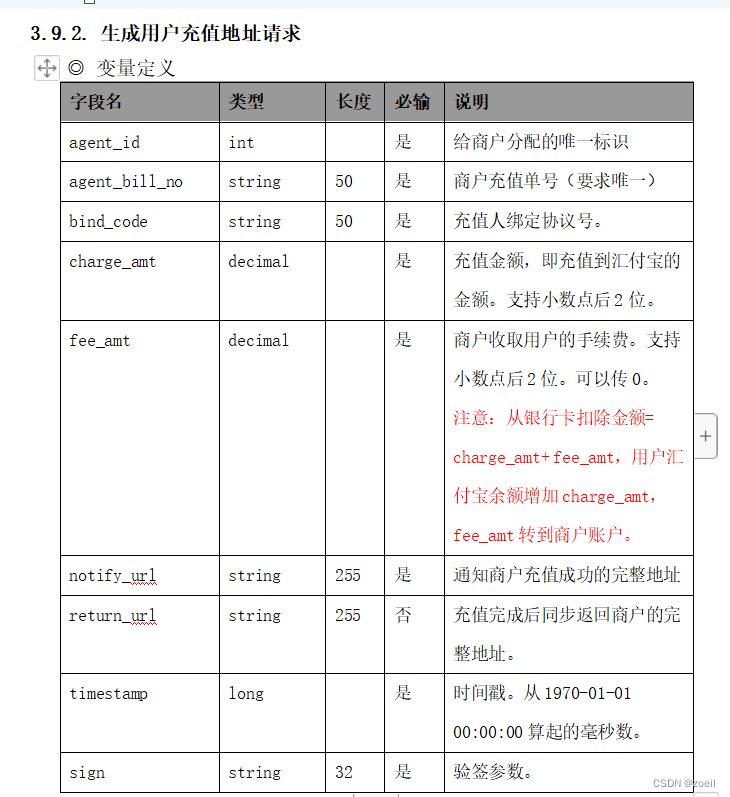
汇付宝携带参数说明

2、流程
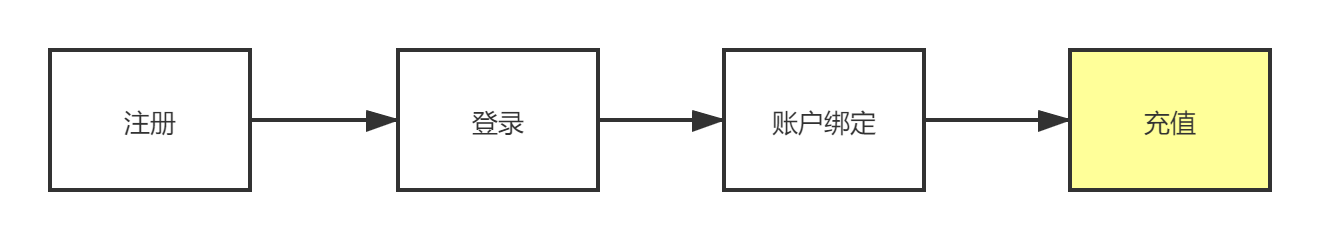
step1:用户在个人中心点击 “充值”
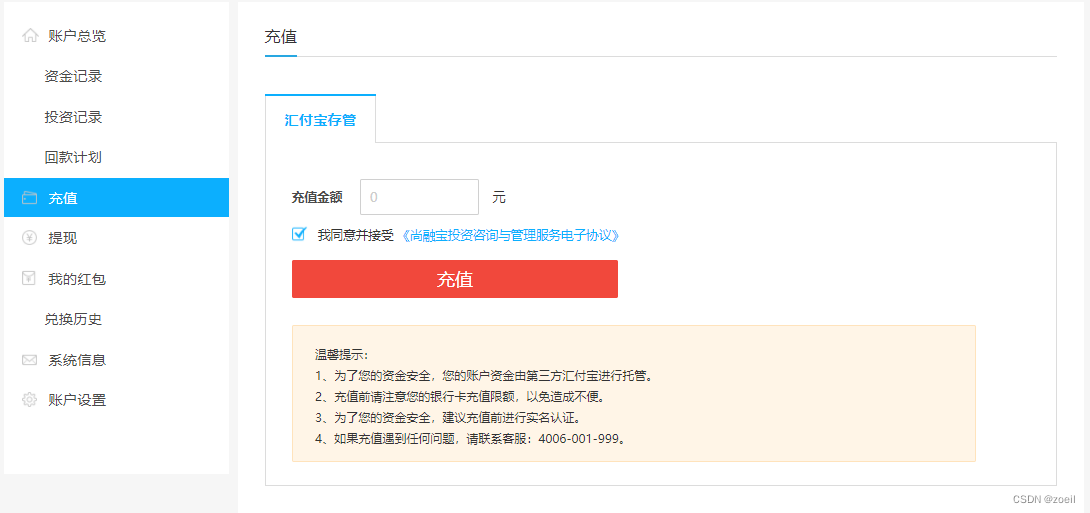
step2:尚融宝展示账户充值页面
step3:用户填写充值金额,点击“充值”按钮
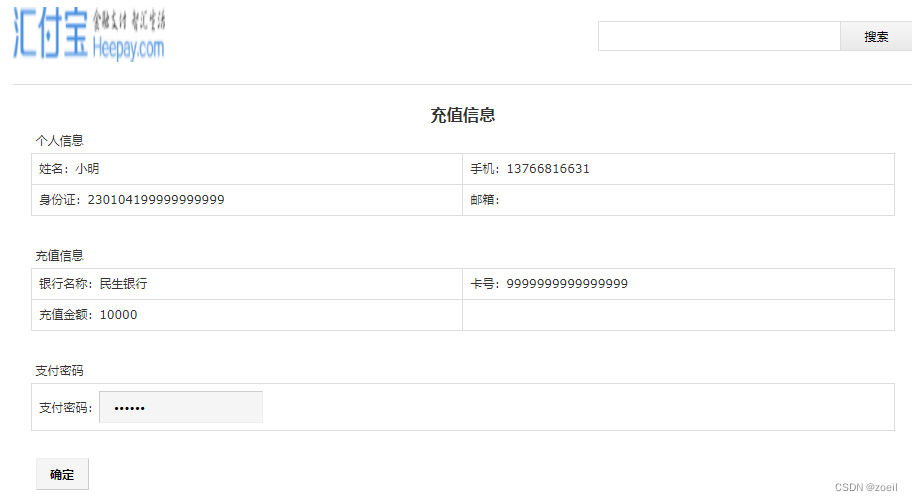
step4:跳转到汇付宝页面(资金托管接口调用)

step5:汇付宝验证用户交易密码

step6:汇付宝修改账号资金余额(更新user_account记录中的amount的值,这一步汇付宝做)
step7:异步回调
(1)账户金额更改
(2)添加交易流水
step8:用户点击“返回平台”,返回尚融宝

(二)充值
1、后端
controller
UserAccountController
@Api(tags = "会员账户")
@RestController
@RequestMapping("/api/core/userAccount")
@Slf4j
public class UserAccountController {@Resourceprivate UserAccountService userAccountService;@ApiOperation("充值")@PostMapping("/auth/commitCharge/{chargeAmt}")public R commitCharge(@ApiParam(value = "充值金额", required = true)@PathVariable BigDecimal chargeAmt, HttpServletRequest request) {String token = request.getHeader("token");Long userId = JwtUtils.getUserId(token);String formStr = userAccountService.commitCharge(chargeAmt, userId);return R.ok().data("formStr", formStr);}
}service
接口:UserAccountService
String commitCharge(BigDecimal chargeAmt, Long userId);实现:UserAccountServiceImpl
@Resource
private UserInfoMapper userInfoMapper;@Override
public String commitCharge(BigDecimal chargeAmt, Long userId) {UserInfo userInfo = userInfoMapper.selectById(userId);String bindCode = userInfo.getBindCode();//判断账户绑定状态Assert.notEmpty(bindCode, ResponseEnum.USER_NO_BIND_ERROR);Map<String, Object> paramMap = new HashMap<>();paramMap.put("agentId", HfbConst.AGENT_ID);paramMap.put("agentBillNo", LendNoUtils.getNo());paramMap.put("bindCode", bindCode);paramMap.put("chargeAmt", chargeAmt);paramMap.put("feeAmt", new BigDecimal("0"));paramMap.put("notifyUrl", HfbConst.RECHARGE_NOTIFY_URL);//检查常量是否正确paramMap.put("returnUrl", HfbConst.RECHARGE_RETURN_URL);paramMap.put("timestamp", RequestHelper.getTimestamp());String sign = RequestHelper.getSign(paramMap);paramMap.put("sign", sign);//构建充值自动提交表单String formStr = FormHelper.buildForm(HfbConst.RECHARGE_URL, paramMap);return formStr;
}
2、前端
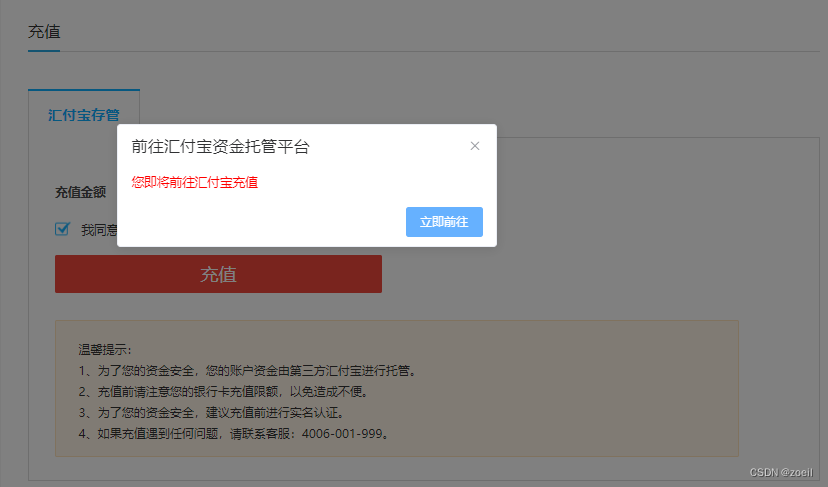
pages/user/recharge.vue
methods: {commitCharge() {this.$alert('<div style="size: 18px;color: red;">您即将前往汇付宝充值</div>','前往汇付宝资金托管平台',{dangerouslyUseHTMLString: true,confirmButtonText: '立即前往',callback: (action) => {if (action === 'confirm') {this.$axios.$post('/api/core/userAccount/auth/commitCharge/' + this.chargeAmt).then((response) => {document.write(response.data.formStr)})}},})},
},(三)回调接口
1、定义回调接口
controller
UserAccountController中创建回调方法
@ApiOperation(value = "用户充值异步回调")
@PostMapping("/notify")
public String notify(HttpServletRequest request) {Map<String, Object> paramMap = RequestHelper.switchMap(request.getParameterMap());log.info("用户充值异步回调:" + JSON.toJSONString(paramMap));//校验签名if(RequestHelper.isSignEquals(paramMap)) {//充值成功交易if("0001".equals(paramMap.get("resultCode"))) {return userAccountService.notify(paramMap);} else {log.info("用户充值异步回调充值失败:" + JSON.toJSONString(paramMap));return "success";}} else {log.info("用户充值异步回调签名错误:" + JSON.toJSONString(paramMap));return "fail";}
}service
接口:UserAccountService
String notify(Map<String, Object> paramMap);实现:UserAccountServiceImpl
@Transactional(rollbackFor = Exception.class)
@Override
public String notify(Map<String, Object> paramMap) {log.info("充值成功:" + JSONObject.toJSONString(paramMap));String bindCode = (String)paramMap.get("bindCode"); //充值人绑定协议号String chargeAmt = (String)paramMap.get("chargeAmt"); //充值金额//优化baseMapper.updateAccount(bindCode, new BigDecimal(chargeAmt), new BigDecimal(0));//增加交易流水//TODOreturn "success";
}mapper
接口:UserAccountMapper
void updateAccount(@Param("bindCode")String bindCode,@Param("amount")BigDecimal amount,@Param("freezeAmount")BigDecimal freezeAmount);XML:UserAccountMapper.xml
<update id="updateAccount">updateuser_accountsetamount = amount + #{amount},freeze_amount = freeze_amount + #{freezeAmount}whereuser_id = (select id from user_info where bind_code = #{bindCode})
</update>2、增加交易流水
增加枚举TransTypeEnum
@AllArgsConstructor
@Getter
public enum TransTypeEnum {RECHARGE(1,"充值"),INVEST_LOCK(2,"投标锁定"),INVEST_UNLOCK(3,"放款解锁"),CANCEL_LEND(4,"撤标"),BORROW_BACK(5,"放款到账"),RETURN_DOWN(6,"还款扣减"),INVEST_BACK(7,"出借回款"),WITHDRAW(8,"提现"),;private Integer transType ;private String transTypeName;public static String getTransTypeName(int transType) {for (TransTypeEnum obj : TransTypeEnum.values()) {if (transType == obj.getTransType().intValue()) {return obj.getTransTypeName();}}return "";}}
创建BO对象
@Data
@AllArgsConstructor
@NoArgsConstructor
public class TransFlowBO {private String agentBillNo;private String bindCode;private BigDecimal amount;private TransTypeEnum transTypeEnum;private String memo;
}service
接口:TransFlowService
void saveTransFlow(TransFlowBO transFlowBO);实现:TransFlowServiceImpl
@Resource
private UserInfoMapper userInfoMapper;@Override
public void saveTransFlow(TransFlowBO transFlowBO) {//获取用户基本信息 user_infoQueryWrapper<UserInfo> userInfoQueryWrapper = new QueryWrapper<>();userInfoQueryWrapper.eq("bind_code", transFlowBO.getBindCode());UserInfo userInfo = userInfoMapper.selectOne(userInfoQueryWrapper);//存储交易流水数据TransFlow transFlow = new TransFlow();transFlow.setUserId(userInfo.getId());transFlow.setUserName(userInfo.getName());transFlow.setTransNo(transFlowBO.getAgentBillNo());transFlow.setTransType(transFlowBO.getTransTypeEnum().getTransType());transFlow.setTransTypeName(transFlowBO.getTransTypeEnum().getTransTypeName());transFlow.setTransAmount(transFlowBO.getAmount());transFlow.setMemo(transFlowBO.getMemo());baseMapper.insert(transFlow);
}完整的回调函数notify
@Resource
private TransFlowService transFlowService;@Transactional(rollbackFor = Exception.class)
@Override
public String notify(Map<String, Object> paramMap) {log.info("充值成功:" + JSONObject.toJSONString(paramMap));String bindCode = (String)paramMap.get("bindCode"); //充值人绑定协议号String chargeAmt = (String)paramMap.get("chargeAmt"); //充值金额//优化baseMapper.updateAccount(bindCode, new BigDecimal(chargeAmt), new BigDecimal(0));//增加交易流水String agentBillNo = (String)paramMap.get("agentBillNo"); //商户充值订单号TransFlowBO transFlowBO = new TransFlowBO(agentBillNo,bindCode,new BigDecimal(chargeAmt),TransTypeEnum.RECHARGE,"充值");transFlowService.saveTransFlow(transFlowBO);return "success";
}(四)接口调用幂等性
1、接口幂等性原则
接口幂等性就是用户对于同一操作发起的一次请求或者多次请求的结果是一致的,不会因为多次调用而产生了副作用。
举个最简单的例子,那就是支付,用户购买商品后支付,支付扣款成功,但是返回结果的时候网络异常,此时钱已经扣了,用户再次点击按钮,此时会进行第二次扣款,返回结果成功,用户查询余额返发现多扣钱了,流水记录也变成了两条...这就没有保证接口的幂等性
回调重试
汇付宝向尚融宝发起回调,如果没有收到正确的响应 "success",则尚融宝会发起重试
汇付宝中的相关代码如下:
@Slf4j
public class NotifyThread implements Runnable {private int count = 1;private String notifyUrl;private Map<String, Object> paramMap;public NotifyThread(){}public NotifyThread(String notifyUrl, Map<String, Object> paramMap) {this.notifyUrl = notifyUrl;this.paramMap = paramMap;}@Overridepublic void run() {task();}private void task() {String result = SignUtil.sendRequest(paramMap,notifyUrl);log.info(notifyUrl + ":" + result + " count:" + count);if(!"success".equals(result)) {try {Thread.sleep(1000);} catch (InterruptedException e) {e.printStackTrace();}//ScheduledTask.queue.offer(new NotifyVo(notifyUrl, paramMap));count++;if(count <= 5) {task();log.info("失败重试:" + JSON.toJSONString(this));}}}
}存在的问题:当回调重试时,金额和流水会重复增加

2、解决方案
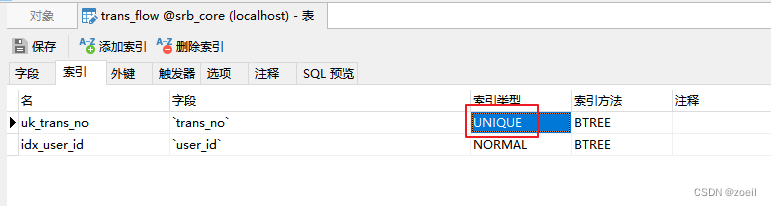
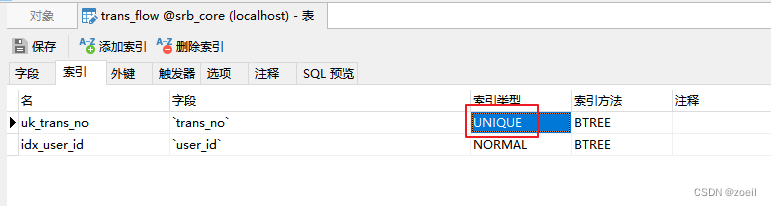
① 设置唯一索引
设置了唯一索引后,即使回调重复执行,遇到唯一索引,就会抛出异常,从而使事务回滚。

但很显然,我们不能光靠报错回滚数据库事务来防止接口幂等性
② 判断流水是否存在
判断流水如果存在,则从业务方法中直接退出
接口:TransFlowService
boolean isSaveTransFlow(String agentBillNo);实现:TransFlowServiceImpl
@Override
public boolean isSaveTransFlow(String agentBillNo) {QueryWrapper<TransFlow> queryWrapper = new QueryWrapper();queryWrapper.eq("trans_no", agentBillNo);int count = baseMapper.selectCount(queryWrapper);if(count > 0) {return true;}return false;
}调用 :UserAccountServiceImpl
@Transactional(rollbackFor = Exception.class)
@Override
public void notify(Map<String, Object> paramMap) {log.info("充值成功:" + JSONObject.toJSONString(paramMap));//判断交易流水是否存在String agentBillNo = (String)paramMap.get("agentBillNo"); //商户充值订单号boolean isSave = transFlowService.isSaveTransFlow(agentBillNo);if(isSave){log.warn("幂等性返回");return;}......//增加交易流水//agentBillNo = (String)paramMap.get("agentBillNo"); //商户充值订单号}相关文章:

尚融宝25-投资列表展示以及实现充值功能
目录 一、展示投资列表 (一)需求 (二)后端 (三)前端 二、充值功能 (一)需求 1、需求描述 2、流程 (二)充值 1、后端 2、前端 (三&…...

QML基础模型(Basic Model)
最基本的分离数据与显示的方法是使用Repeater元素。它被用于实例化一组元素项,并且很容易与一个用于填充用户界面的定位器相结合。 最基本的实现举例,repeater元素用于实现子元素的标号。每个子元素都拥有一个可以访问的属性index,用于区分不…...

如果ChatGPT写作论文,保姆及教程以及问题答疑
上次发表“如何用ChatGPT完成论文”后,许多捧场看官评论讨论,也有不少同学实操成功,但更多人寻求帮助。所以今天再整理一篇,把大家的疑问进行说明。 1. ChatGPT写的论文能否被检查出? 有同学反映将一段ChatGPT…...

机器人中的数值优化(三)—— 无约束最优化方法基础、线搜索准则
本系列文章主要是我在学习《数值优化》过程中的一些笔记和相关思考,主要的学习资料是深蓝学院的课程《机器人中的数值优化》和高立编著的《数值最优化方法》等,本系列文章篇数较多,不定期更新,上半部分介绍无约束优化,…...

vulnhub靶场之bluemoon
1.信息收集 存活主机进行探测,发现主机192.168.239.176存活。 对主机192.168.239.176进行端口扫描,发现21、22、80端口 访问http://192.168.239.176,并查看源码未发现可利用的行为。 进行目录扫描发现可疑路径/hidden_text 浏览器访问h…...

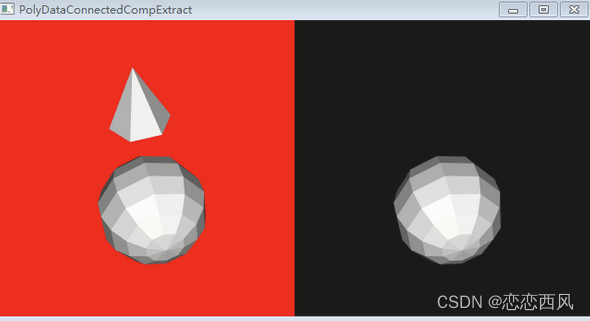
VTK 几何体连通区域分析 vtkPolyDataConnectivityFilter
前言: vtkPolyDataConnectivityFilter 使用过,但网上没有看到完事的教程;这里整理一下; 提取数据集中连通的多边形数据。 该类是一个滤波器,提取cell(区域) - 拥有公共点或者满足某个阈值 该类…...

scss、css样式中使用变量的方法;Vue动态改变css等样式文件中的变量
目录 一、问题 二、原因及解决方法 三、总结 一、问题 1.遇到一些样式 设置的值都是重复的不想重复写,想和js一样定义一个常量,然后直接引用这个常量。 2.想要在js中动态设置样式中的值,在 css、scss等样式表中直接使用。 二、原因及解…...

数据治理在学术上的发展史以及未来展望
数据治理是大数据领域中非常重要的一环,从早期的学术研究到如今的各大企业落地实践,经历了漫长的过程,数据治理的实践落地本身也是一场马拉松。 从百度学术通过精确关键词匹配,搜索中文期刊的“数据治理” 和外文期刊的“data gov…...

【搭建博客】宝塔面板部署Typecho博客,并发布上线访问
目录 前言 1.安装环境 2.下载Typecho 3.创建站点 4.访问Typecho 5.安装cpolar 6.远程访问Typecho 7.固定远程访问地址 8.配置typecho 前言 Typecho是由type和echo两个词合成的,来自于开发团队的头脑风暴。Typecho基于PHP5开发,支持多种数据库&…...

【Spring篇】IOC相关内容
🍓系列专栏:Spring系列专栏 🍉个人主页:个人主页 目录 一、bean基础配置 1.bean基础配置(id与class) 2.bean的name属性 3.bean作用范围scope配置 二、bean实例化 1.构造方法实例化 2.分析Spring的错误信息 3.静态工厂实例化 4.实例工厂 5.FactoryBean 三…...

Python超矩形
文章目录 距离函数矩形分割 Rectangle是 scipy.spatial中封装的类,其构造函数只需输入最小值和最大值的数组即可,并且可通过内置的 volume方法计算广义的体积。 from scipy.spatial import Rectanglerec Rectangle((0,0), (5,5)) print(rec.maxes) …...

【软考数据库】第五章 计算机网络
目录 5.1 网络功能和分类 5.2 OSI七层模型 5.3 TCP/IP协议 5.4 传输介质 5.5 通信方式和交换方式 5.6 IP地址 5.7 IPv6 5.8 网络规划和设计 5.9 其他考点补充 5.10 网络安全技术 5.11 网络安全协议 前言: 笔记来自《文老师软考数据库》教材精讲ÿ…...

深眸科技|深度学习、3D视觉融入机器视觉系统,实现生产数智化
随着“中国制造2025”战略加速落实,制造业生产线正在加紧向智能化、自动化和数字化转型之路迈进。而人工智能技术的兴起以及边缘算力持续提升的同时,机器视觉及其相关技术也在飞速发展,并不断渗透进工业领域,拓展应用场景的同时&a…...

DateFormat使用时需要注意:多线程下需要特殊处理
前言 工作或学习过程中难免会接触到时间(Date)相关的内容,比如String类型转为Date类型,或者Date类型转为String类型,jdk为我们提供了一套完善的日期格式化工具,DateFormat类,使用者可以使用该接…...

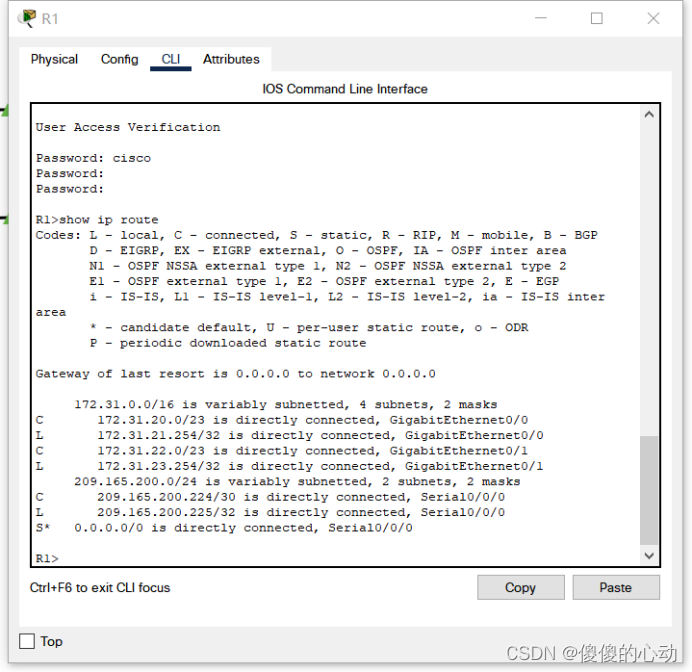
Packet Tracer - 研究直连路由
Packet Tracer - 研究直连路由 目标 第 1 部分:研究 IPv4 直连路由 第 2 部分:研究 IPv6 直连路由 拓扑图 背景信息 本活动中的网络已配置。 您将登录路由器并使用 show 命令发现并回答以下有关直连路由的问题。 注:用户 EXEC 密码是 c…...

大专生程序员找工作的一点小建议 知识分享 经验分享
最近呢有人在私信我 就问我说我呢是一个大专生 大专毕业 学历呢也不是很好 我但是我学的是这个计算机 这样一个专业 然后呢现在找工作找不到 就这样的一个要求 让我们呢给一些建议 当然就是私底下在网上聊吗 就会给 也相信 我的一个建议是什么样的 就是你首先你要去找工作的 首…...

PyCaret:低代码自动化的机器学习工具
PyCaret简介 随着ChatGPT和AI画图的大火,机器学习作为实现人工智能的底层技术被大众越来越多的认知,基于机器学习的产品也越来越多。传统的机器学习实现方法需要较强的编程能力和数据科学基础,这使得想零基础尝试机器学习变得非常困难。 机器…...

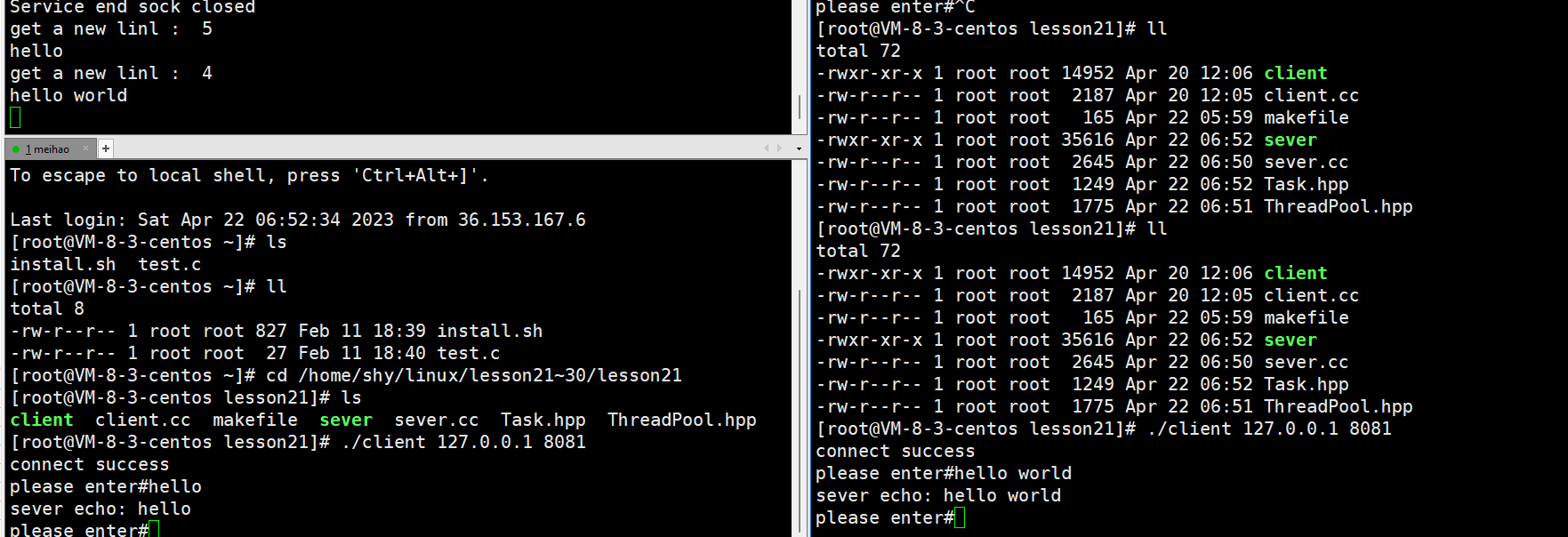
【Hello Network】网络编程套接字(三)
作者:小萌新 专栏:网络 作者简介:大二学生 希望能和大家一起进步 本篇博客简介:简单介绍下各种类型的Tcp协议 各种类型Tcp服务器 多进程版的TCP网络程序捕捉SIGCHLD信号让孙子进程执行任务 多线程TCP网络程序线程池版多线程TCP网络…...

3.4 只读存储器
学习目标: 学习只读存储器(ROM)的目标可以包括以下内容: 了解ROM的基本概念、分类以及适用场景。掌握ROM的电路原理、逻辑结构和读取方式。熟悉ROM的编程方式和编程工具。理解ROM与EPROM、EEPROM和闪存的区别和联系。了解ROM在计…...

从后端开发转大数据开发怎么样?
很多做后端的小伙伴,在某一个瞬间,都想转行大数据,那这种想法可行嘛? 转大数据的最初原因很简单,就是好几个同事都转了,他们的收入瞬间提高了好多,于是在同事的内推我也就跟着转了,…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...
