发送Ajax get请求详解
发送AJAX get请求,前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax get请求</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("btn").οnclick= function () {
//测试程序
// console.log("发送ajax get请求")
//发送ajax请求
//1.创建ajax核心对象XMLHttpRequest
var xhr = new XMLHttpRequest();
//2.注册回调函数
xhr.onreadystatechange = function () {
//这个回调函数会被调用多次
//状态码0--->1被调用1次
//状态码1--->2被调用1次
//状态码2--->3被调用1次
//状态码3--->4被调用1次
console.log(xhr.readyState);
//当XMLHttpRequest对象的readyState的状态码是4的时候,表示响应结束了
//以下两种写法都是可以的
/*
if (xhr.readyState == 4) {
}*/
if (this.readyState == 4){
//程序运行到此,响应结束
//console.log("响应结束了")
//响应结束之后,一般会有一个HTTP的状态码,HTTP状态码是HTTP协议的一部分,
//是HTTP协议规定的服务器响应之后都会有一个状态码
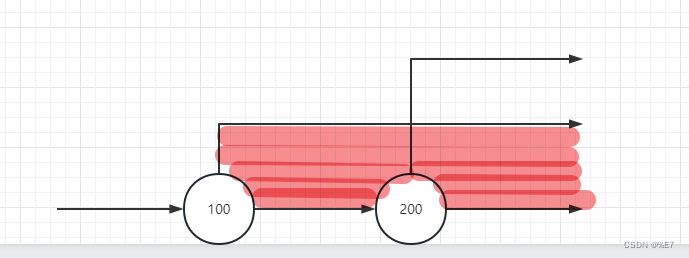
//状态码包括:200表示成功了;404表示资源没找到;500表示服务器内部错误
//此处可以获取HTTP状态码
//获取状态码有两种方式如下:
//xhr.status 或 this.status
//判断状态码
if (this.status == 404) {
alert("你访问的资源没找到!请检查访问路径")
}else if (this.status == 500){
alert("服务器内部错误,请联系程序员")
}else if (xhr.status == 200){
//alert("访问成功!")
//通过XMLHttpRequest对象的responseText的属性来获取服务器响应的信息
//不管服务器响应回来的信息(信息包括:普通文本、HTML、XML或JSON...)是什么,
//responseText都以普通文本的形式获取
//alert(xhr.responseText);//将服务器的响应信息获取到并alert,也可以写this.responseText
//把响应信息放到div图层当中渲染
//注意这里的innerHTML是JavaScript中的语法,与ajax的XMLHttpRequest对象无关,
//innerHTML会把后面的普通文本当做一段HTML代码来执行,注意innerHTML与innerText的区别
document.getElementById("myDiv").innerHTML = this.responseText;
}
}
};
//3.开启通道(open()方法只是让浏览器和服务器建立连接,打开通道,并不会发送请求)
//这里调用XMLHttpRequest对象的open()方法
//open(method, url, async, user, psw)
//method:请求方式,可以是GET,也可以是POST,还可以是其他请求方式
//url:请求路径(请求地址)(这是前端服务器发送的请求需要有项目名 "/项目名/xxx")
//async:有两个值可选分别是:true或false;true表示该ajax请求是异步请求,false表示该请求是同步请求
//多数情况选择true,特殊情况选择false
//user:用户名 psw:密码 是进行身份认证用的,这个主要看服务器的需要,不需要的情况下就省略了
xhr.open("GET","/ajax/ajaxrequest1",true);
//4.发送请求
xhr.send();
}
}
</script>
<input type="button" value="hello ajax" id="btn">
<div id="myDiv"></div>
</body>
</html>
发送AJAX get请求,后端代码:
package com.yjg.ajax.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/ajaxrequest1")
public class AjaxRequest1Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//模拟出现异常
//String s = null;
//s.toString();
//向浏览器响应信息
//设置响应内容的类型以及字符集
response.setContentType("text/html;charset=utf-8");
//获取响应流
PrintWriter out = response.getWriter();
//设置响应内容
//out对象向浏览器输出信息,在服务器中的代码与以前的一样,
//只是这个信息被浏览器中的XMLHttpRequest对象的responseText属性接收了
out.print("<font color='red'>hello ajax!!!</font>");
}
}
程序正常运行之后的浏览器显示效果:

服务器发生异常之后浏览器显示效果:

相关文章:

发送Ajax get请求详解
发送AJAX get请求,前端代码: <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <title>ajax get请求</title> </head> <body> <script type"text/java…...

SQL语句
创建及删除数据库和表 CREATE DATABASE 数据库名; CREATE DATABASE school; 创建新的表 CREATE TABLE 表名(字段1 数据类型,字段2 数据类型[,...] [,PRIMARY KEY (主键名)]); #主键一般选择能代表唯一性的字段,不允许取空值(NULL),值也不允许重复&…...

Mysql 学习(八)单表查询方法二
复杂查询 上一节说了5种访问类型的查询,这一节就来说说关于这些比较复杂的查询 情况一:多个二级索引查询 sql:SELECT * FROM index_value_table WHERE value1 abc AND value2 > 1000;搜索条件: value1 等于 abcvalue2 大于…...

安卓系统下的截屏和录屏
可以抓取手机屏幕画面(屏幕截图),也可以录制屏幕画面视频。拍摄屏幕后,可以查看、编辑和分享所拍的图片或视频。 抓取屏幕截图 打开要抓取的屏幕。视手机情况执行下列一个操作,3种方法看你手机有效的: 同…...

行为型模式-中介者模式
中介者模式 概述 一般来说,同事类之间的关系是比较复杂的,多个同事类之间互相关联时,他们之间的关系会呈现为复杂的网状结构,这是一种过度耦合的架构,即不利于类的复用,也不稳定。例如在下左图中…...
-2-领航辅助系统NAP-功能ODD定义)
辅助驾驶功能开发-功能规范篇(16)-2-领航辅助系统NAP-功能ODD定义
1.系统定义 智能驾驶系统包含行车场景功能和泊车场景功能,行车场景功能包括安全ADAS功能、基础ADAS功能和高阶ADAS功能三大类,本文档定义高阶ADAS功能中的导航辅助驾驶功能用例。 1.1.高阶ADAS功能列表 功能需求ID 功能分类 功能名称...

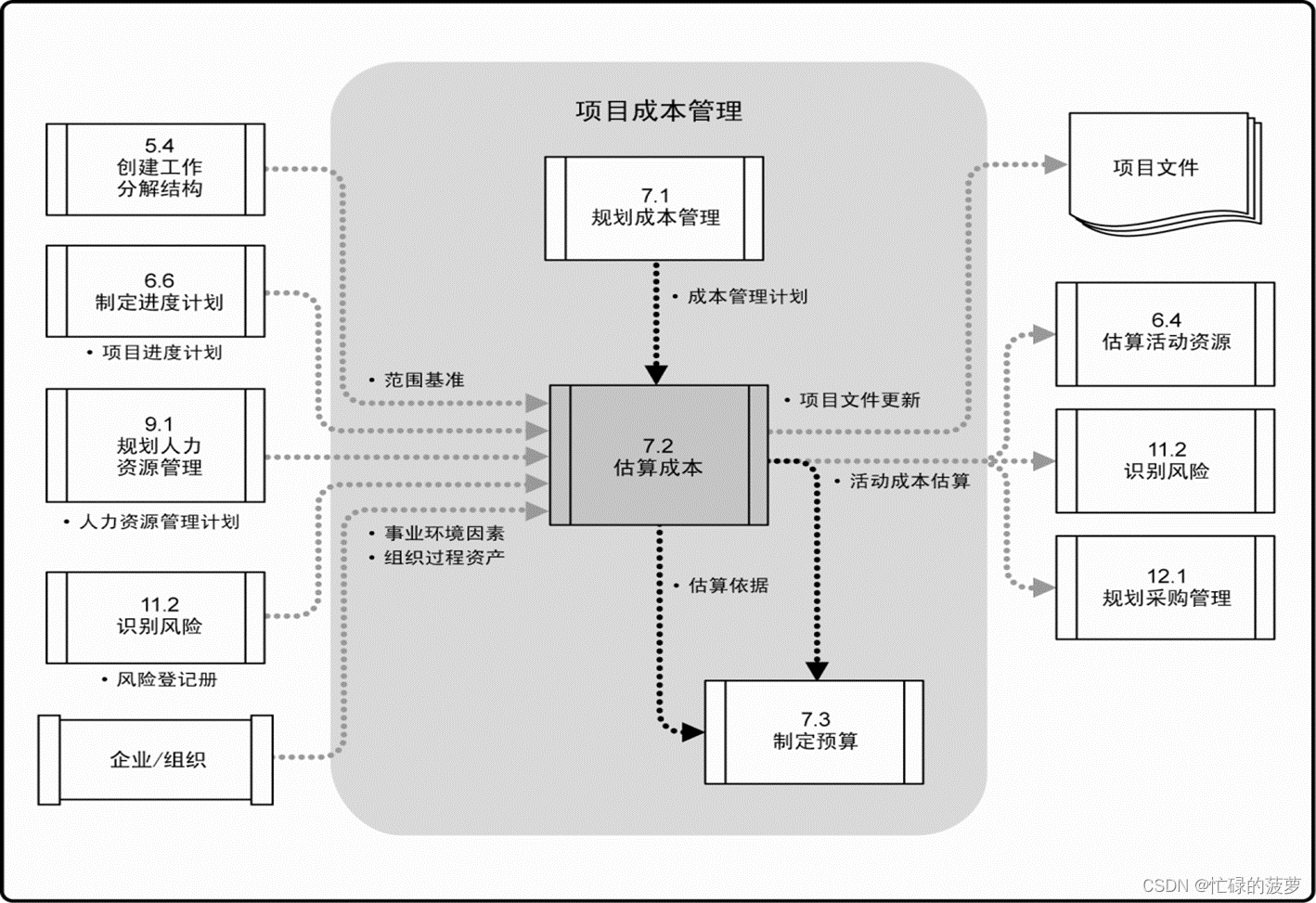
PMP/高项 06-项目成本管理
项目成本管理 概念 项目成本管理 项目成本管理又被称为项目造价管理,是有关项目成本和项目价值两个方面的管理,是为保障以最小的成本实现最大的项目价值而开展的项目专项管理工作。 确保在批准的项目预算内完成项目 成本管理内容 规划成本管理 制定项目…...

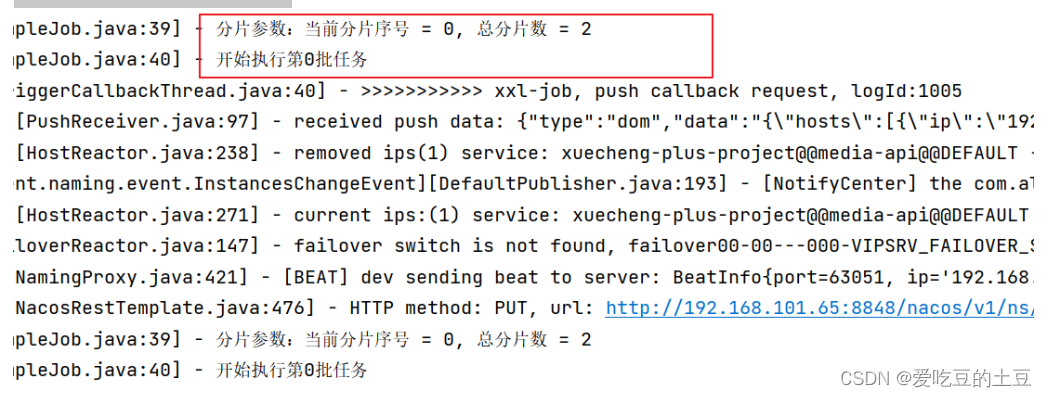
XXL-JOB中间件【实现分布式任务调度】
目录 1:XXL-JOB介绍 2:搭建XXL-JOB 2.1:调度中心 2.2:执行器 2.3:执行任务 3:分片广播 1:XXL-JOB介绍 XXL-JOB是一个轻量级分布式任务调度平台,其核心设计目标是开发迅速、学…...

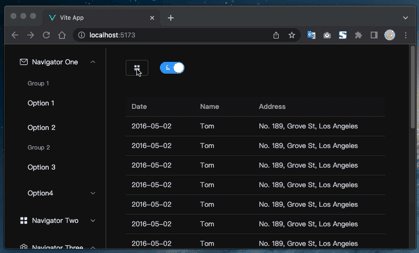
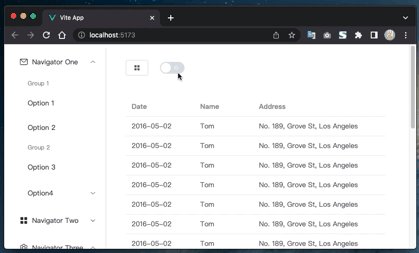
Vue3+Element Plus环境搭建和一键切换明暗主题的配置
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。而Element Plus是一款基于Vue3面向设计师和开发者的组件库。 最终效果: 环境搭建 已安装 16.0 或更高版本的 Node.js,终端: npm init vuelatest这一…...

Leetcode326. 3 的幂
Every day a leetcode 题目来源:326. 3 的幂 相似题目:342. 4的幂 解法1:递归 代码: /** lc appleetcode.cn id326 langcpp** [326] 3 的幂*/// lc codestart class Solution { public:bool isPowerOfThree(int n){if (n <…...

【运动规划算法项目实战】如何在栅格地图中实现Dijkstra算法
文章目录 简介一、算法介绍1.1 Dijkstra算法流程1.2 Dijkstra算法伪代码二、代码实现2.1 ROS实现2.2 RVIZ演示三、总结简介 Dijkstra算法是一种用于图中单源最短路径的贪心算法。在计算机科学和网络设计中广泛应用。该算法从起点开始,通过优先选择距离起点最近的未标记节点来…...

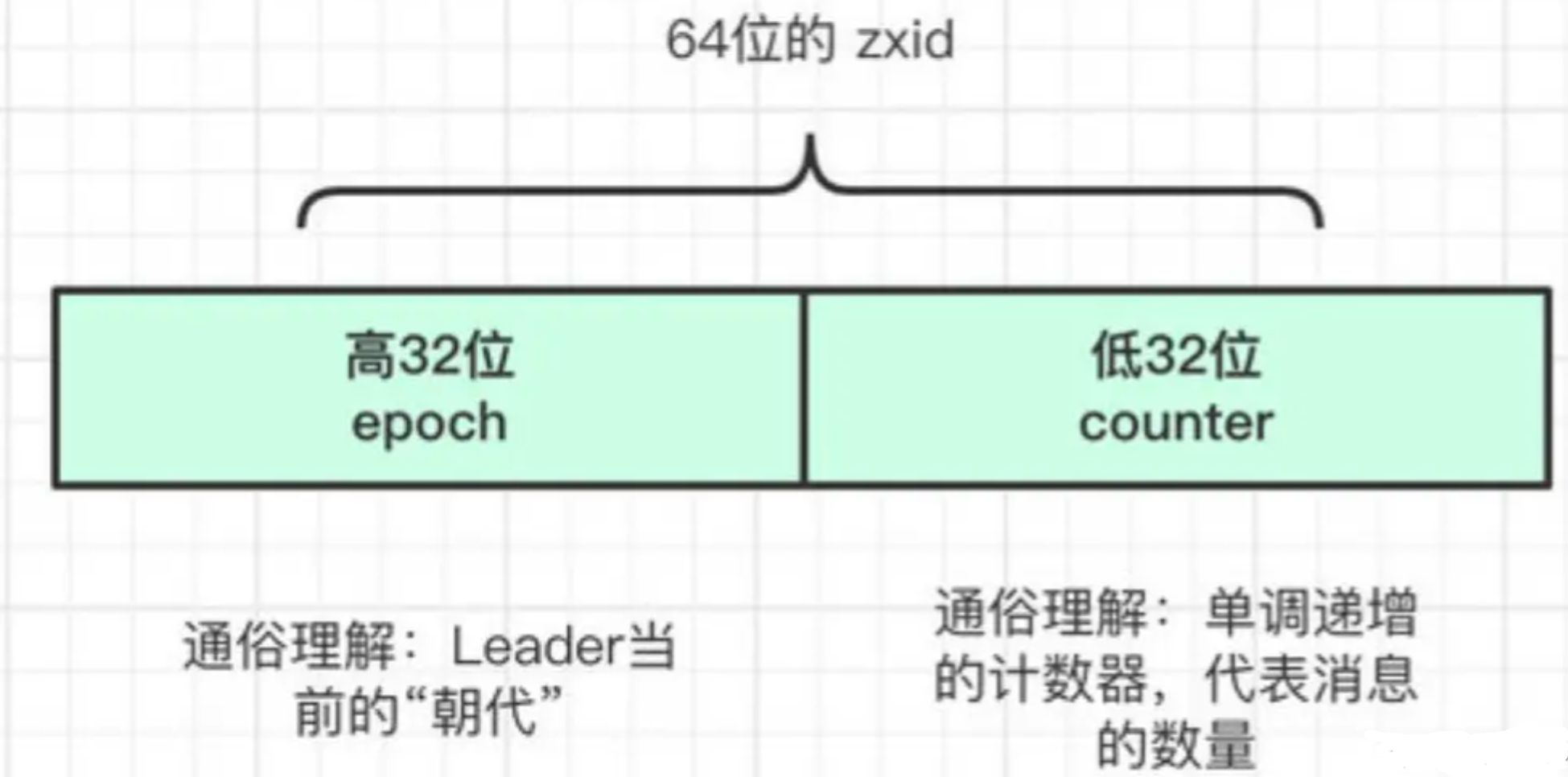
【算法】一文彻底搞懂ZAB算法
文章目录 什么是ZAB 算法?深入ZAB算法1. 消息广播两阶段提交ZAB消息广播过程 2. 崩溃恢复选举参数选举流程 ZAB算法需要解决的两大问题1. 已经被处理的消息不能丢2. 被丢弃的消息不能再次出现 最近需要设计一个分布式系统,需要一个中间件来存储共享的信息…...

【软考高级】2022年系统分析师综合知识
1.( )是从系统的应用领域而不是从系统用户的特定需要中得出的,它们可以是新的功能性需求,或者是对已有功能性需求的约束,或者是陈述特定的计算必须遵守的要求。 A.功能性需求 B. 用户需求 C.产品需求 D.领域需求 2.对于安全关键系…...

关于AI未来的思考和应用场景
关于AI未来的思考和应用场景 AI(人工智能)是当今最热门的技术领域之一,它已经在多个领域产生了深远的影响,如医疗、金融、制造业等。未来,AI将继续发展,并在更多领域产生重要的影响。 AI的未来发展方向有…...

智慧城市规划数字化管理:数字孪生技术的创新应用
随着智能城市的不断发展,数字孪生技术也开始在智慧城市的建设中得到了广泛应用。数字孪生作为一种数字化的复制技术,它可以模拟真实世界中的实体和过程。 在城市规划方面,数字孪生可以帮助城市规划师更加直观地了解城市的整体规划和发展趋势&…...

开心档之C++ 指针
C 指针 学习 C 的指针既简单又有趣。通过指针,可以简化一些 C 编程任务的执行,还有一些任务,如动态内存分配,没有指针是无法执行的。所以,想要成为一名优秀的 C 程序员,学习指针是很有必要的。 正如您所知…...

零基础搭建私人影音媒体平台【远程访问Jellyfin播放器】
文章目录 1. 前言2. Jellyfin服务网站搭建2.1. Jellyfin下载和安装2.2. Jellyfin网页测试 3.本地网页发布3.1 cpolar的安装和注册3.2 Cpolar云端设置3.3 Cpolar本地设置 4.公网访问测试5. 结语 转载自内网穿透工具的文章:零基础搭建私人影音媒体平台【远程访问Jelly…...

Abstract Expressionist
古董地图画集 10大最有名的抽象艺术家 抽象表现主义是现代许多不同艺术思想和表达流派中最奇特的艺术运动之一。这场运动开始从社会变革中涌现出来,恰逢第二次世界大战的最后几周和几个月。 这一次,来自世界各地的人们开始欢迎在经历了多年有史以来最致…...

【郭东白架构课 模块二:创造价值】24|节点四:如何减少语义上的分歧?
你好,我是郭东白。上节课我们通过一个篇幅比较长的电商案例,详细展示了为什么在架构活动中会出现语义分歧。同时也描述了,架构师在统一语义这个环节中所要创造的真正价值是什么。即,看到不同角色之间语境的差异,然后通…...

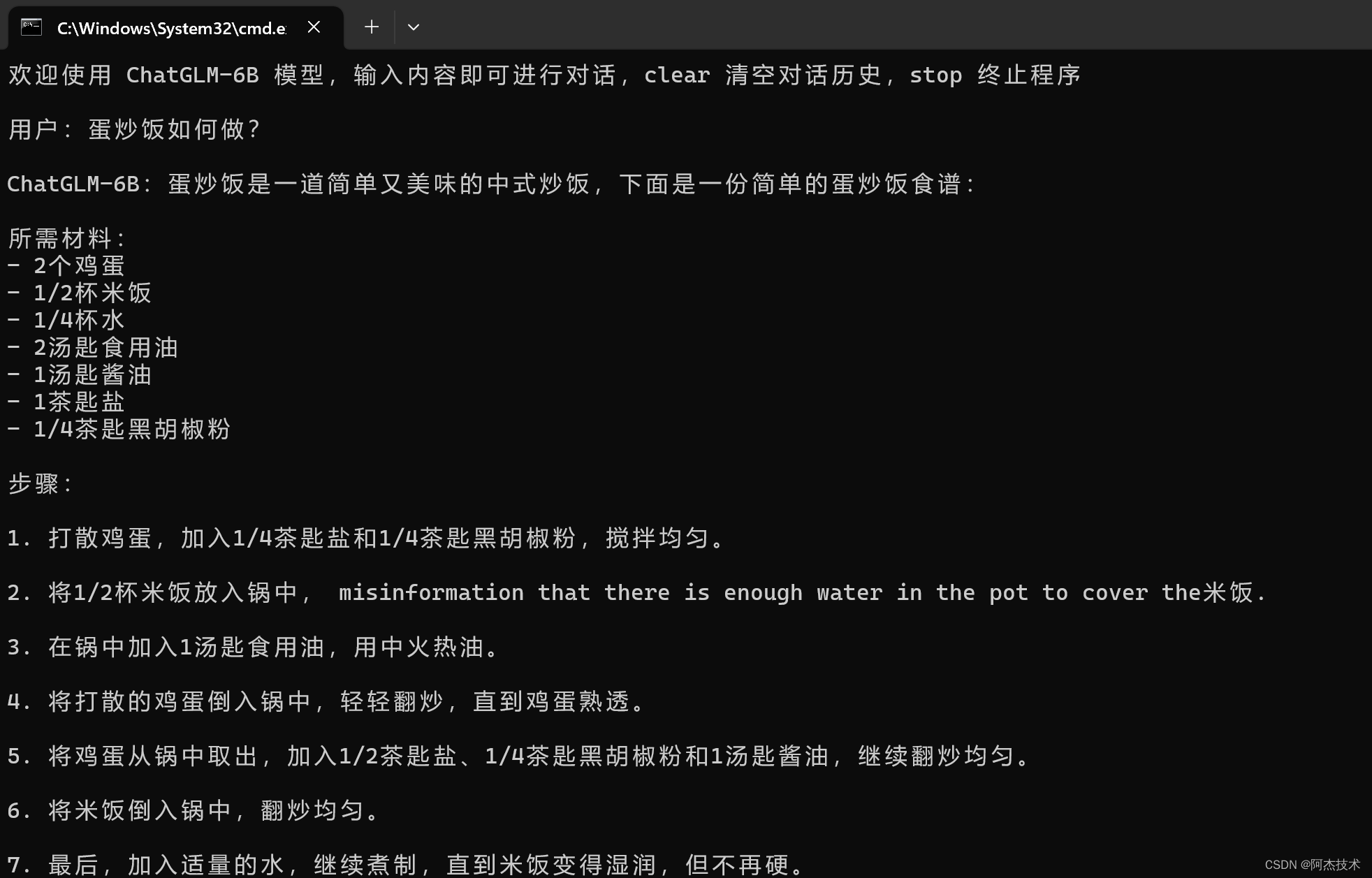
windows下免费本地部署类ChatGpt的国产ChatGLM-6B
ChatGLM-6B 是一个开源的、支持中英双语的对话语言模型,基于 General Language Model (GLM) 架构,具有 62 亿参数。结合模型量化技术,用户可以在消费级的显卡上进行本地部署(INT4 量化级别下最低只需 6GB 显存)。 Chat…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
