vue项目将多张图片生成一个gif动图
当前做项目有一个需求是将多张图片生成一个gif动图的形式
类似下面图片几张图片叠加生成一个gif动图
图片涉及工作隐私,就不公开啦
我们要引入一个gif.js的引入包,但是他没有直接引入的方式,只能从官方下载文件包,下载地址:git地址
下载好的包找到下面这个两个文件,引入到本地项目中去

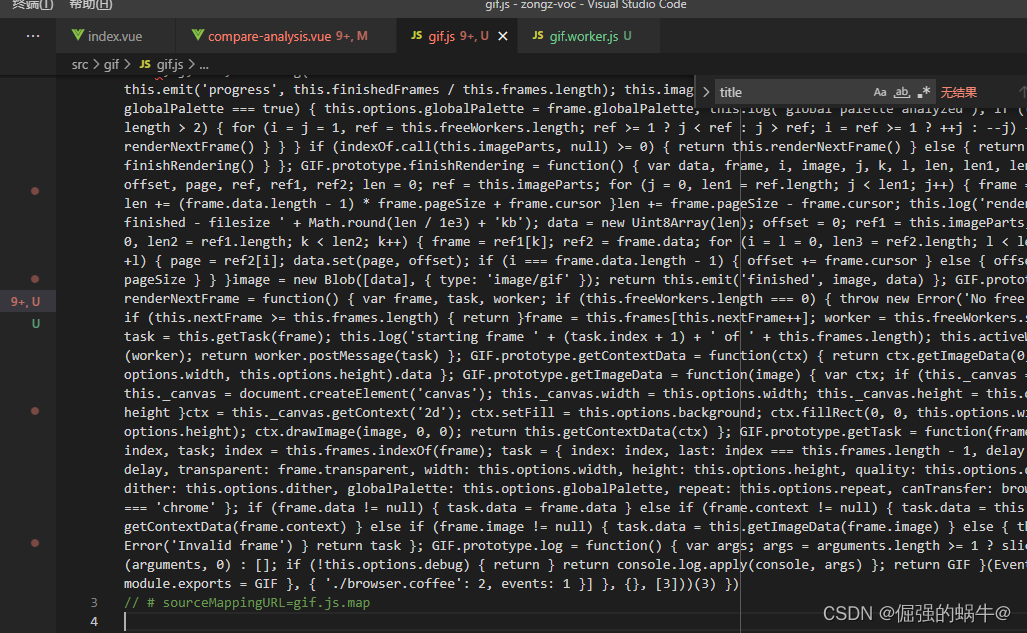
将引入进来的两个包中的最后一行代码注释,避免映射

然后:这里需要对gif.worker进行封装
在gif.worker.js文件最后声明一个函数,将该文件除了注释部分的代码之外的所有代码复制变成文本,然后给一个变量
生命的函数将复制的代码文本转化成 blob,然后转化成url的形式
export const gifWorkerContent = ` gif.worker.js文件代码(不要粘贴注释部分) `export const getGifWorker = () => {const blob = new Blob([gifWorkerContent])return window.URL.createObjectURL(blob)}然后在需要生成gif的单页面进行引入

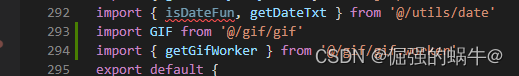
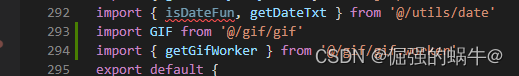
引入完成之后,
进行函数处理, 需要获取到所有的地图图片canvas元素,然后通过canvas转换成图片
toGif(item, index) {const _this = thisthis.imgs = []const temDiv = document.getElementById(item + index)this.mapOptionsList[item].forEach((items, index) => {const div = document.getElementById(item + index)const temimg = div.querySelector('canvas')this.imgs.push(temimg) // this.imgs这个数组是所有需要生成gif的图片的集合})// 生成GIFtry {const { width, height } =temDiv.getBoundingClientRect() // 这里定义一下gif图片的大小const gif = new GIF({workers: 2,quality: 10,width,height,workerScript: getGifWorker() // 自定义worker地址})// 对所有的图片进行处理,利用canvas绘制图片this.imgs.forEach((img, index) => {const cv = document.createElement('canvas')cv.width = widthcv.height = heightconst ctx = cv.getContext('2d')ctx.fillStyle = '#fff'ctx.fillRect(0, 0, width, height)ctx.drawImage(img, -20, 0, img.width, img.height)// 这里的img参数内容 要是canvas或者svg或者img的dom元素ctx.fillStyle = '#000' // 这里的fillStyle要注意却分大小写ctx.font = '20px normal'const temname = _this.mapOptionsList[item][index].title.namectx.fillText(temname, 200, 25)ctx.fillStyle = '#000' // 这里的fillStyle要注意却分大小写ctx.font = '20px normal'const temtime = _this.mapOptionsList[item][index].title.timeif (index == 0) {ctx.fillText(temtime, 110, 55)} else {ctx.fillText(temtime, 150, 55)}gif.addFrame(cv, { delay: 1000 })})// 渲染gifgif.render()// 图片合成后gif.on('finished', (blob) => {const a = document.createElement('a')a.href = URL.createObjectURL(blob)a.download = _this.mapOptionsList[item][index].title.texta.click()gif.abort()})} catch (error) {console.log(error)}},然后就可以生成gif图片啦 可以看一下下面的图片哦
图片涉及工作隐私就不公开啦
相关文章:

vue项目将多张图片生成一个gif动图
当前做项目有一个需求是将多张图片生成一个gif动图的形式 类似下面图片几张图片叠加生成一个gif动图 图片涉及工作隐私,就不公开啦 我们要引入一个gif.js的引入包,但是他没有直接引入的方式,只能从官方下载文件包,下载地址&#…...

开心档之Go 语言常量
Go 语言常量 常量是一个简单值的标识符,在程序运行时,不会被修改的量。 常量中的数据类型只可以是布尔型、数字型(整数型、浮点型和复数)和字符串型。 常量的定义格式: const identifier [type] value你可以省略类…...

动态库和静态库的使用
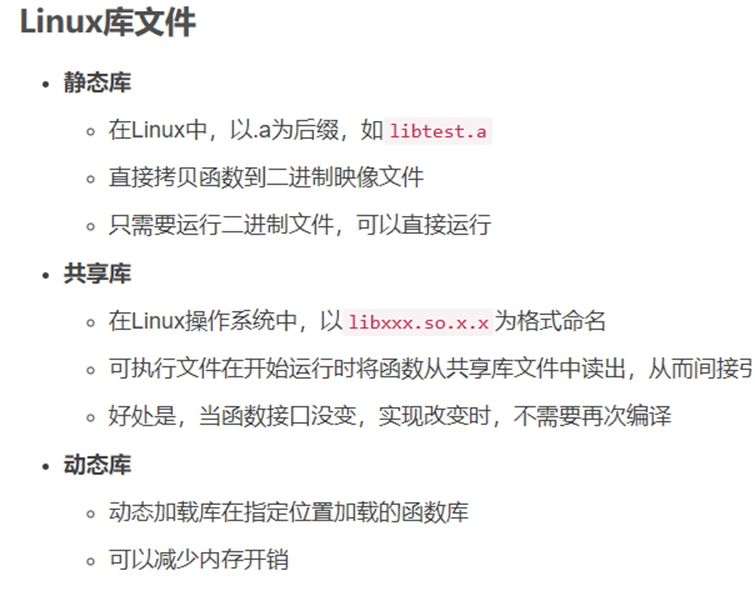
一、什么是库? 库是一种可执行代码的二进制形式,可以被操作系统载入内存执行。就是将源代码转化为二进制格式的源代码,相当于进行了加密,别人可以使用库,但是看不到库中的内容。 常见的库类型 共享库 静态库 动态库…...

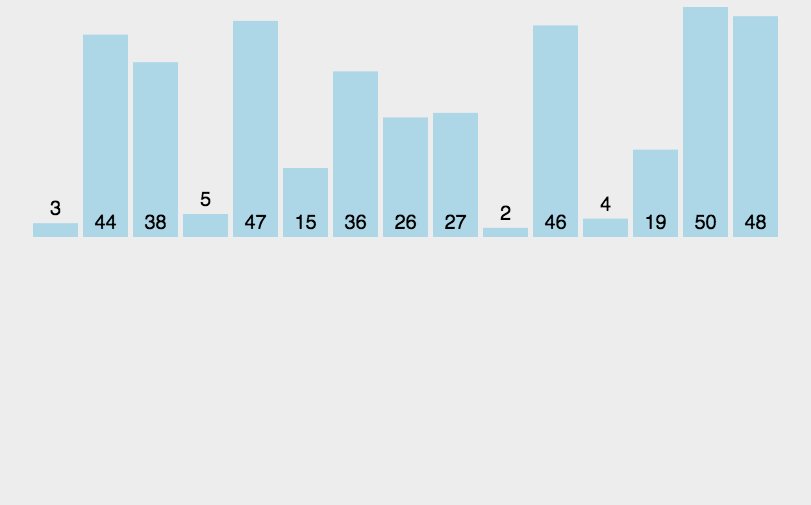
前端:20 个常见的前端算法题
现在面试中,算法出现的频率越来越高了,大厂基本必考 今天给大家带来 20 个常见的前端算法题,重要的地方已添加注释,如有不正确的地方,欢迎多多指正 💕 1、两数之和 题目: 给定一个数组 nums …...

【Linux】多线程 --- 线程概念 控制 封装
从前种种,譬如昨日死。从后种种,往如今日生。 文章目录 一、线程概念1.重新理解用户级页表1.1 进程资源如何进行分配呢?(地址空间页表)1.2 虚拟地址如何转换到物理地址?(页目录页表项࿰…...

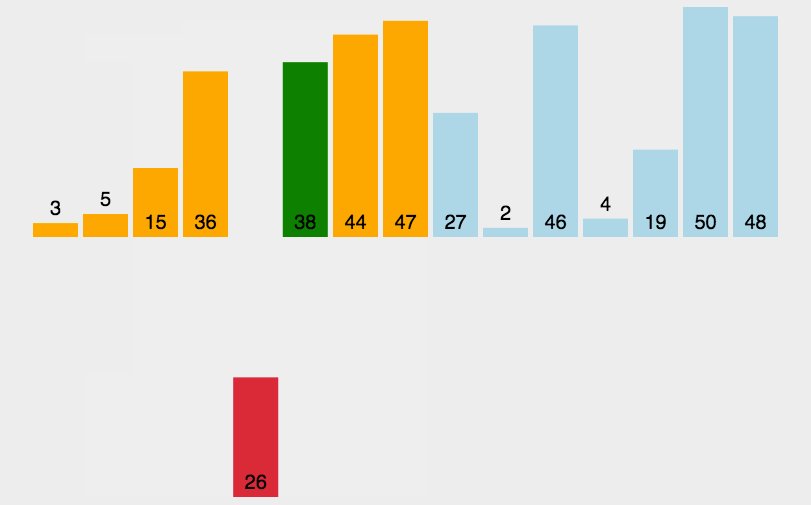
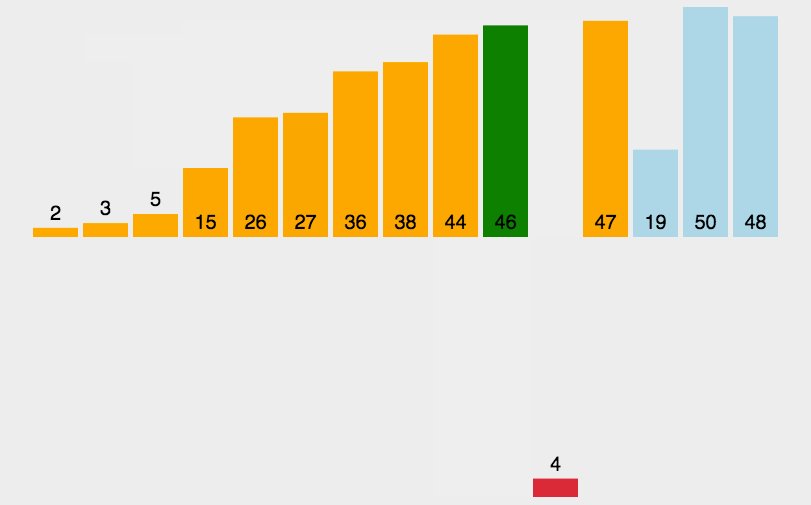
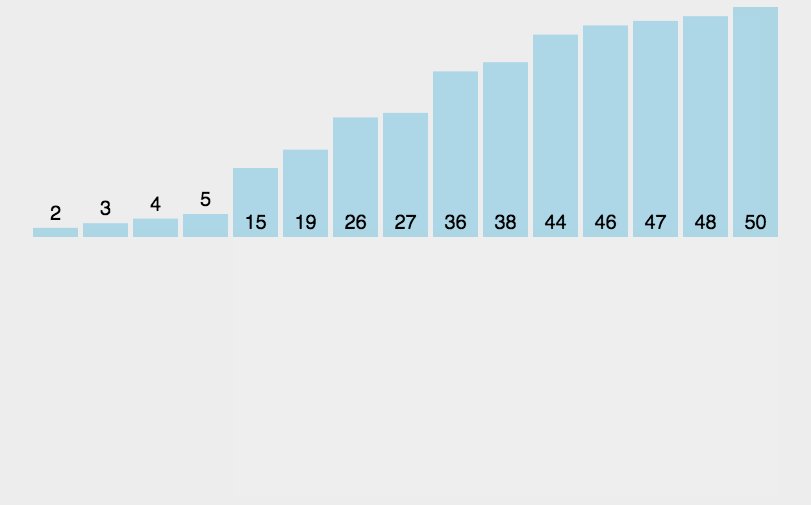
最长递增子序列的长度 _ 贪心+二分查找 _ 20230510
最长递增子序列的长度 _ 贪心二分查找 _ 20230510 前言 最长递增子序列的程序一般采用动态规划方式,使用bottom-up的数组记忆方式比较容易理解,当然也可以采用top-down的递归模式。本文主要讨论如何利用贪心策略,同时辅助以二分查找的方式实…...

VMware ESXi 7.0 U3m Unlocker OEM BIOS 集成网卡驱动和 NVMe 驱动 (集成驱动版)
ESXi 7 U3 标准版集成 Intel 网卡、USB 网卡 和 NVMe 驱动 请访问原文链接:https://sysin.org/blog/vmware-esxi-7-u3-sysin/,查看最新版。原创作品,转载请保留出处。 作者主页:sysin.org 2023-05-03,发布 ESXi 7.0U…...

Scrum敏捷开发和项目管理流程及工具
Scrum是全球运用最广泛的敏捷管理框架,Leangoo基于Scrum框架提供了一系列的流程和模板,可以帮助敏捷团队快速启动Scrum敏捷开发。 这里可以介绍一下在scrum中单团队敏捷开发如何管理,单团队敏捷开发主要是针对10-15人以下,只有一…...

微服务之配置中心
文章目录 1什么是配置2什么是配置中心3为什么我们要用配置中心4特点 1什么是配置 就是springboot中的application.yml/properties文件 比如:项目名、端口号、数据库连接参数、启动参数等。 2什么是配置中心 配置中心就是用来管理项目当中所有配置的系统ÿ…...

windows下安装OpenCL
由于我的电脑是windows10,显卡是集显Intel UHD Graphics 630。 下载Intel的SDK for OpenCL,下载地址https://software.intel.com/en-us/opencl-sdk/choose-download,也可以在我的资源里面直接下载https://download.csdn.net/download/qq_363…...

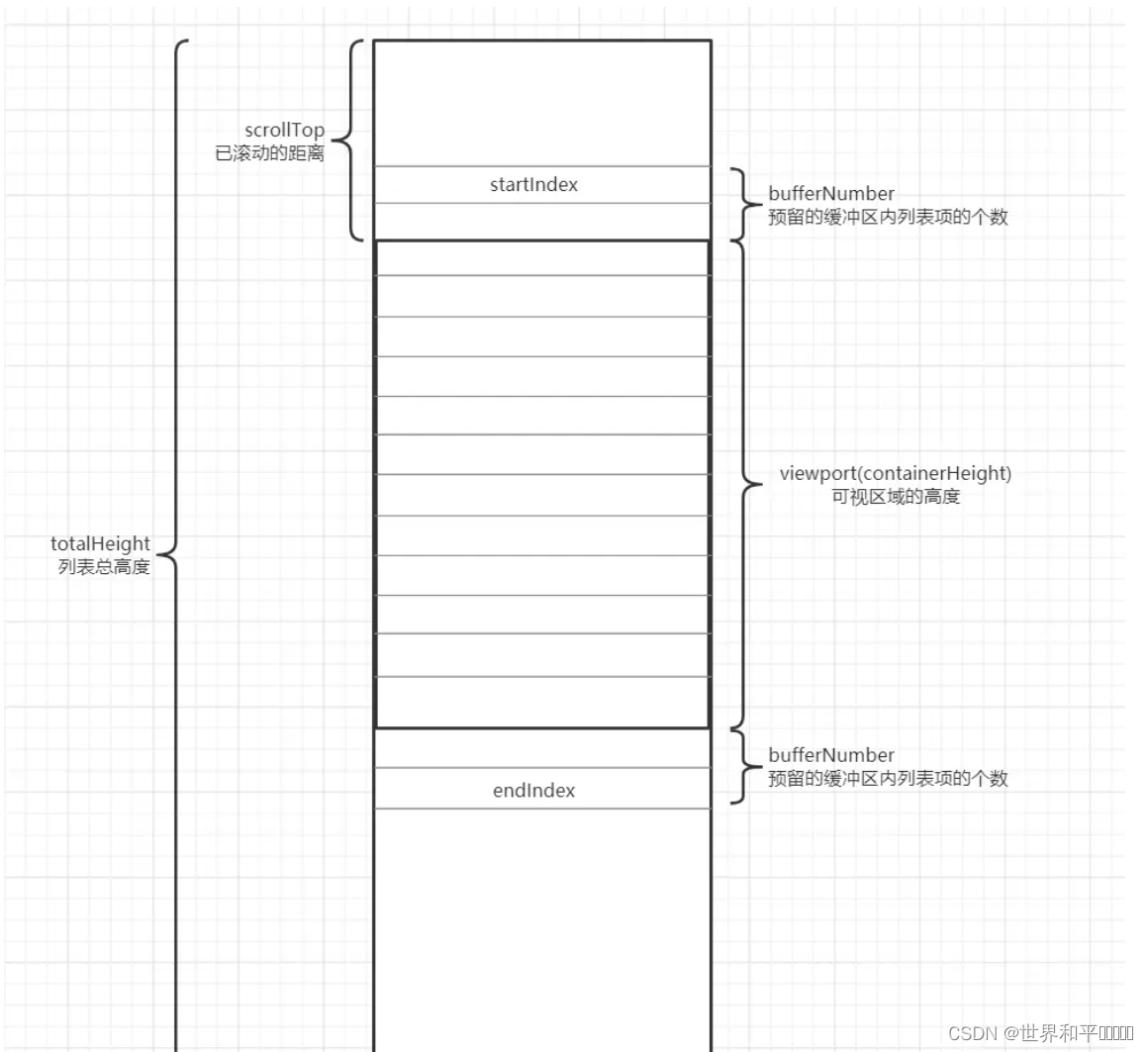
前端项目的通用优化策略
一、虚拟滚动 当我们开发的时候,遇到大数据加载,页面卡顿的问题应该如何处理?大多数情况下,我们都是尽量通过分页的方式处理这类问题,但是总有一些特殊的情况我们必须把数据全部加载到前端进行处理。我曾经遇到过一个…...

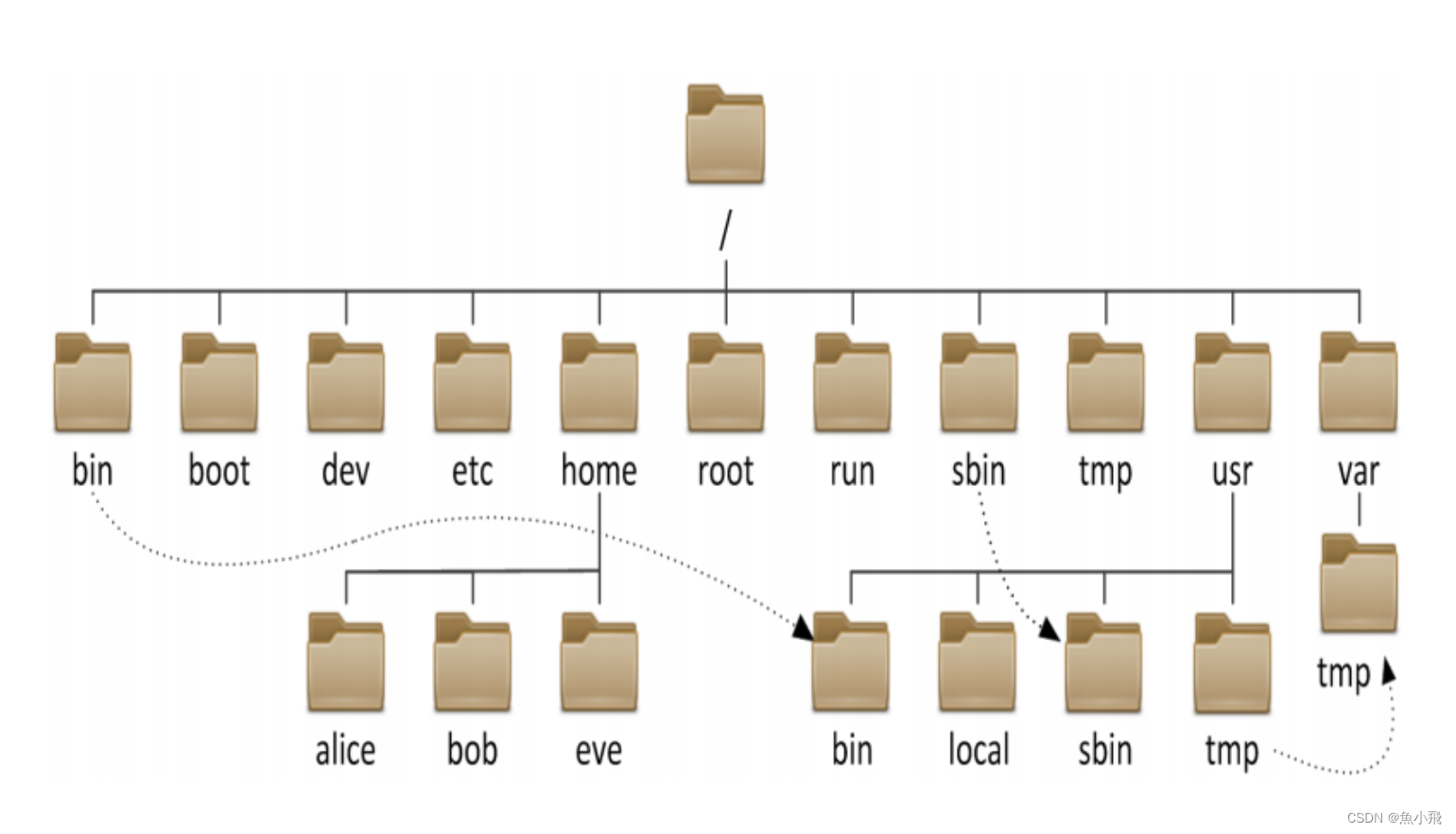
关于 IO、存储、硬盘和文件系统
关于IO、存储、硬盘和文件系统 0.引入1.了解IO1.1.存储器IO1.2.设备IO 2.存储介质和存储类型2.1.内存2.2.硬盘2.3.固态硬盘(SSD)2.4.U盘 3.硬盘的工作原理3.1.磁头3.2.盘片3.3.电动机3.4.硬盘的读写操作 4.文件系统概述4.1.文件系统的类型4.2.文件系统的…...

计算机网络期中复习提纲-酷酷的聪整理版
第一章 概述 1.请介绍计算机网络在逻辑上的组成及其各自的作用。 计算机网络在逻辑上可以分为终端子网和通信子网两部分。 终端子网是指连接计算机与网络的部分,主要负责将数据从计算机发送到通信子网,或将从通信子网接收到的数据传输到计算机。终端子网通常包括物理层和数据…...

clickhouse的嵌套数据结构Tuple、Array与Nested类型介绍和使用示例
文章目录 Tuple类型Array类型Nested类型使用示例单独使用Tuple数组嵌套 Array(Tuple)Nested类型 生产使用:分组查询 Tuple类型 Tuple是ClickHouse数据库中的一种数据类型,它允许在一个字段中存储由不同数据类型组成的元组(tuple)。元组可以包含任意数量…...

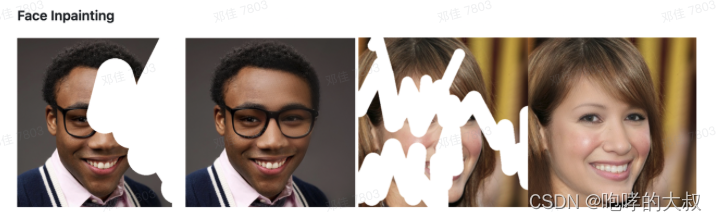
人脸修复增强调研
Real-ESRGAN 工程地址:https://github.com/xinntao/Real-ESRGAN 效果: 人脸增强部分,调用的GFPGAN. GFPGAN 工程地址:https://github.com/TencentARC/GFPGAN 论文效果: BasicSR-ESRGAN: 项目地址&a…...

【Java】继承和多态
文章目录 一、继承1.继承的例子(is-a)2.组合的例子(has-a) 二、多态1.重写2.重载 三、继承的语法四、继承的注意事项1.初始化的顺序:2.super关键字 五、继承访问限定符六、多态实现方式七、多态的理解注意事项…...

ThingsBoard集群部署之k8s
1、概述 今天终于有时间去搞这个啦,拖了很久了,一直没时间,因为我本地没有那么多机器资源,开虚拟机不够,如果租用阿里云服务器,需要有充值的时间,因为这个费用是按小时付费,需要有连贯的时间来搞才行,今天恰好有时间,就开始搞了,弄成功搞出来了,特地写博客记录下来…...

【Gorm】如何在 GORM 中实现模型之间的关联?
文章目录 关联1、Belongs To(属于)2、Has One(拥有一个)3、Has Many(拥有多个)4、Many To Many(多对多) 关联 当涉及到 ORM(Object-Relational Mapping)的…...

Linux危险命令
rm -rf 命令 该命令可能导致不可恢复的系统崩坏。 rm -rf / #强制删除根目录下所有东西。rm -rf * #强制删除当前目录的所有文件。rm -rf . #强制删除当前文件夹及其子文件夹。fork 炸弹 :() { :|:& };:不太好理解可以转换成 bomb() {bomb|bomb& }; bomb一旦执行…...

FPGA入门系列13--异步串口通信
文章简介 本系列文章主要针对FPGA初学者编写,包括FPGA的模块书写、基础语法、状态机、RAM、UART、SPI、VGA、以及功能验证等。将每一个知识点作为一个章节进行讲解,旨在更快速的提升初学者在FPGA开发方面的能力,每一个章节中都有针对性的代码…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
