vue3鼠标经过显示按钮
在前端开发中,我们经常需要在页面中添加一些交互效果来提升用户体验。其中一个常见的需求就是鼠标经过某个元素时显示一个按钮,这个按钮可以用于触发一些操作或者显示更多的内容。
在本篇文章中,我将会介绍如何使用 Vue3 实现一个鼠标经过显示按钮的效果,同时还会涉及一些 Vue3 的基本用法和特性。让我们开始吧!
创建 Vue3 项目
首先,我们需要创建一个 Vue3 项目。可以使用 Vue CLI 来快速创建一个 Vue3 项目,具体步骤如下:
-
安装 Vue CLI:
npm install -g @vue/cli -
创建一个新的 Vue3 项目:
vue create vue-mouseover-button -
选择默认的配置选项,等待项目创建完成。
添加鼠标经过显示按钮的功能
接下来,我们需要在 Vue3 项目中添加鼠标经过显示按钮的功能。具体步骤如下:
-
在
src/components目录下创建一个新的组件文件MouseoverButton.vue,并添加以下代码:<template><div class="mouseover-button" @mouseover="showButton" @mouseleave="hideButton"><div class="content"><slot></slot></div><button class="button" v-show="show">Click me!</button></div> </template><script> import { ref } from 'vue'export default {setup(props, { emit }) {const show = ref(false)const showButton = () => {show.value = true}const hideButton = () => {show.value = false}return {show,showButton,hideButton}} } </script><style scoped> .mouseover-button {position: relative;display: inline-block; }.content {display: inline-block; }.button {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);padding: 10px 20px;background-color: #42b983;color: #fff;border: none;border-radius: 5px;cursor: pointer; } </style>在这个组件中,我们使用了
@mouseover和@mouseleave事件来监听鼠标的移入和移出事件。当鼠标移入时,我们将show的值设为true,从而显示按钮;当鼠标移出时,我们将show的值设为false,从而隐藏按钮。注意,我们在
setup函数中使用了 Vue3 的新特性——Composition API。通过ref函数来创建响应式的数据,这样当show的值改变时,组件会自动更新视图。 -
在
App.vue文件中使用MouseoverButton组件,并添加一些内容:<template><div class="app"><MouseoverButton><h1>Hello, Vue3!</h1><p>Move your mouse over me to see the button.</p></MouseoverButton></div> </template><script> import MouseoverButton from './components/MouseoverButton.vue'export default {name: 'App',components: {MouseoverButton} } </script><style> .app {text-align: center;margin-top: 100px; } </style>在这个组件中,我们使用了
MouseoverButton组件,并在其中添加了一些内容。当鼠标移入这个组件时,会显示一个按钮,用户可以点击这个按钮来触发一些操作。注意,我们在这里使用了
import和export语法来导入和导出组件。这是 ES6 中的语法,Vue3 默认使用的是 ES6 模块化。另外,我们使用了name属性来给组件命名。
运行项目
现在,我们已经完成了鼠标经过显示按钮的功能,可以运行项目来查看效果了。在终端中执行以下命令:
npm run serve
然后在浏览器中访问 http://localhost:8080,就可以看到我们创建的![]() http://localhost:8080/ Vue3 应用了。当鼠标移入页面中的
http://localhost:8080/ Vue3 应用了。当鼠标移入页面中的 MouseoverButton 组件时,会显示一个按钮,用户可以点击这个按钮来触发一些操作。
总结
本篇文章介绍了如何使用 Vue3 实现一个鼠标经过显示按钮的效果。我们使用了 Vue3 的 Composition API 来创建响应式的数据,并使用了 @mouseover 和 @mouseleave 事件来监听鼠标的移入和移出事件。通过这个例子,我们可以了解到 Vue3 的一些基本用法和特性。希望这篇文章能对你有所帮助!
相关文章:
vue3鼠标经过显示按钮
在前端开发中,我们经常需要在页面中添加一些交互效果来提升用户体验。其中一个常见的需求就是鼠标经过某个元素时显示一个按钮,这个按钮可以用于触发一些操作或者显示更多的内容。 在本篇文章中,我将会介绍如何使用 Vue3 实现一个鼠标经过显…...

【2023华为OD笔试必会25题--C语言版】《18 最短木板长度》——数组
本专栏收录了华为OD 2022 Q4和2023Q1笔试题目,100分类别中的出现频率最高(至少出现100次)的25道,每篇文章包括原始题目 和 我亲自编写并在Visual Studio中运行成功的C语言代码。 仅供参考、启发使用,切不可照搬、照抄,查重倒是可以过,但后面的技术面试还是会暴露的。✨✨…...
)
yolov5车道线检测+测距(碰撞检测)
yolov5车道线检测+测距(碰撞检测) 1. 车道线检测2. 测距2.1 测距原理2.2 相机标定2.2.1:标定方法12.2.2:标定方法23. 相机测距3.1 测距添加3.2 主代码4. 实验结果相关链接 1. 基于yolov5的车道线检测及安卓部署 2. YOLOv5+单目测距(python) 3. 具体实现效果...
)
微服务学习笔记--(Gateway网关)
统一网关Gateway 为什么需要网关gateway快速入门断言工厂过滤器工厂全局过滤器跨域问题 Gateway网关-网关作用介绍 为什么需要网关 网关功能: 身份认证和权限校验服务路由、负载均衡请求限流 网关的技术实现 在SpringCloud中网关的实现包括两种: …...

QML插件的创建及调用
QML插件的创建及调用 创建QML Plugin注册插件调用插件 创建QML Plugin 1、 注册插件 1、可以将qml文件放在qmldir中进行声明。 此种方式需要将qml文件和qmldir放在一起 module EularFrame plugin EularFrameEButton 1.0 MyButton.qml2、可以在*plugin.cpp注册 此种方式只需…...

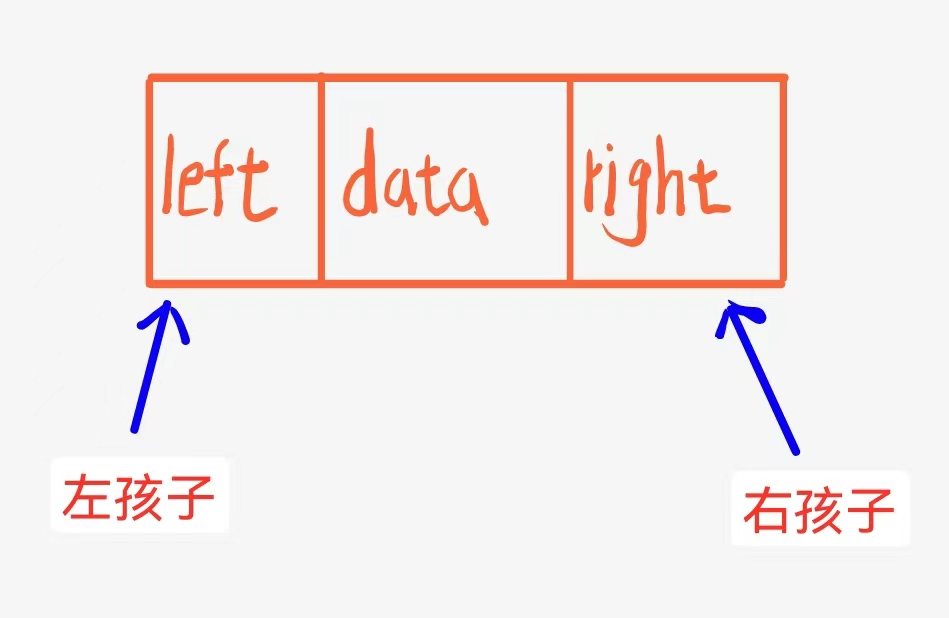
数据结构学习分享之树的介绍
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:数据结构学习分享⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你了解更多数据结构的知识 🔝🔝 数据结构第六课 1. 前言&a…...

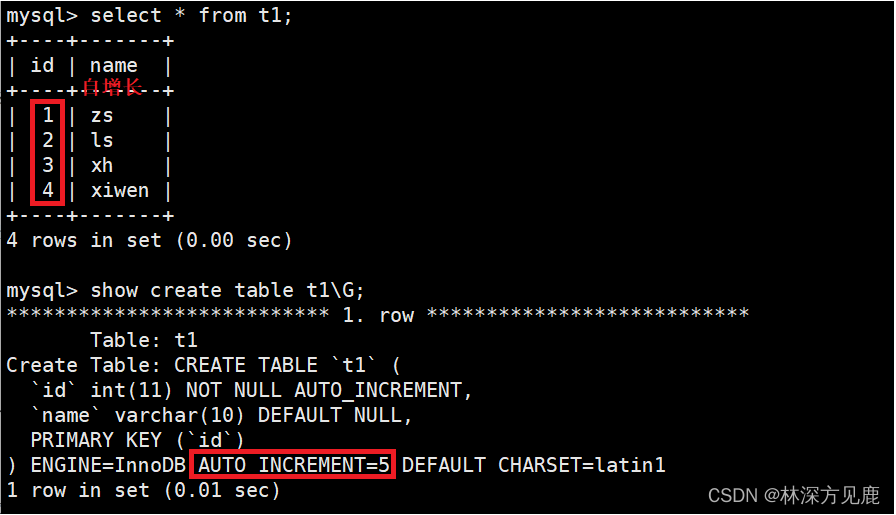
MySQL数据库基础2
文章目录 数据类型表的约束 数据类型 1、数值类型:BIT、TINYINT、BOOL、SMALLINT、INT、BIGINT、FLOAT[(M,D)]、DOUBLE[(M,D)]、DECIMAL[(M,D)] FLOAT[(M,D)]:占用四个字节,M表示显示位数,D表示小数位数,精度保证&am…...

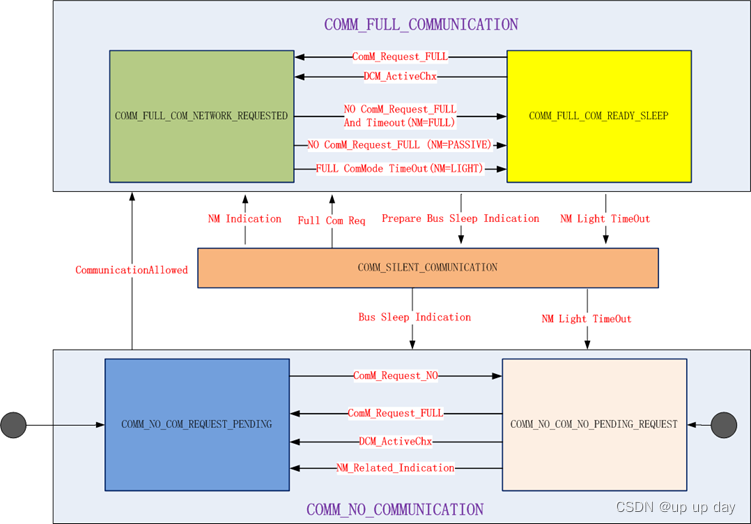
AutoSAR PNC和ComM
文章目录 PNC和ComMPNC管理NM PDU结构及PNC信息位置如何理解节点关联PNCPNC状态管理 ComM 通道状态管理 PNC和ComM PNC 和 ComM层的Channel不是一个概念,ComM的Channel对应具体的物理总线数。 在ComM模块中,一个Channel可以对应一个PNC,也可…...

Android studio Camera2实现的详细流程
流程 一、获取CameraManager实例二、获取可用的相机列表三、选择一个相机并打开它四、创建一个CaptureRequest.Builder对象五、设置CaptureRequest.Builder对象的参数六、创建一个CaptureSession对象七、开始预览 代码示例 一、获取CameraManager实例 CameraManager manager (…...

阿里云数据库ClickHouse产品和技术解读
摘要:社区ClickHouse的单机引擎性能十分惊艳,但是部署运维ClickHouse集群,以及troubleshoot都不是很好上手。本次分享阿里云数据库ClickHouse产品能力和特性,包含同步MySQL库、ODPS库、本地盘及多盘性价比实例以及自建集群上云的迁…...

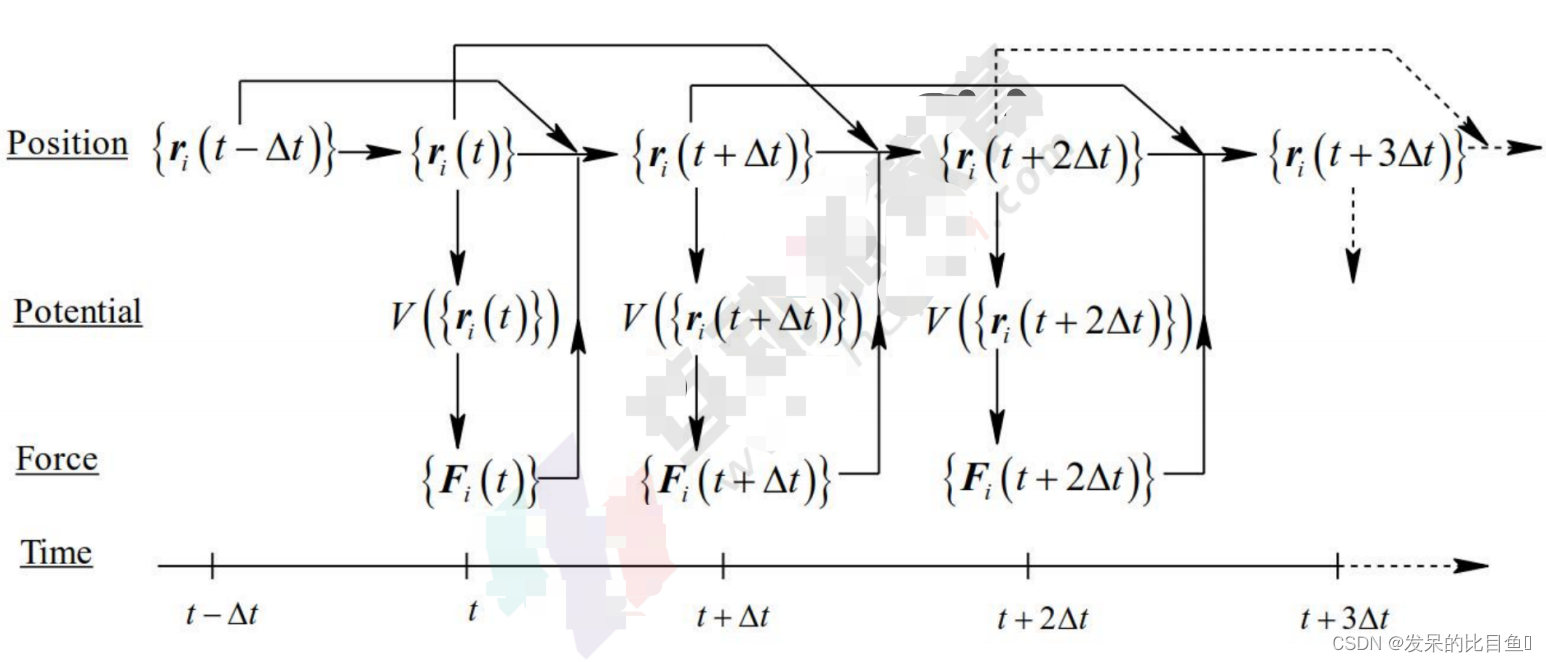
分子动力学基础知识
分子动力学基础知识 目前主要存在两种基本模型:其一为量子统计力学, 其二为经典统计力学。 量子统计力学 基于量子力学原理, 适用 于微观的, 小尺度, 短时 间的模拟,可以描述电子 的结构分布,原子间的成 键断键等化学性质。 经典纭计力学…...

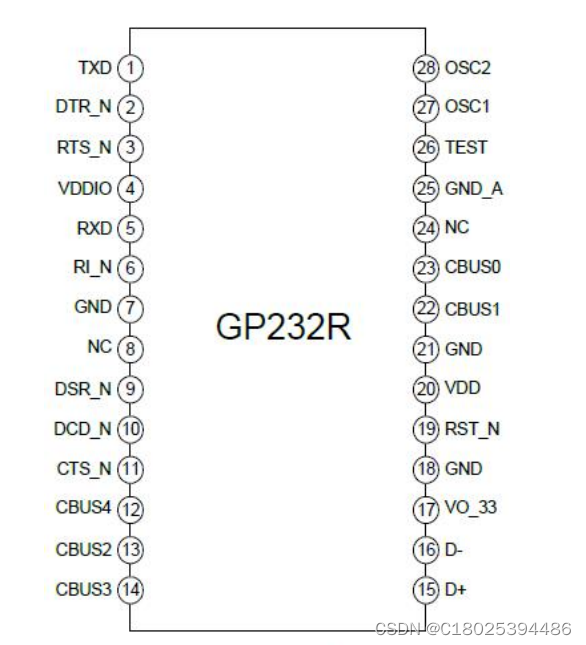
USB转UART转串口芯片 GP232RNL国产低成本替代FT232RL/FT232RNL
近期收到很多人咨询FT232RL跟新版FT232RNL两者有什么区别,实际上就是内部做了一点升级,FT232RNL支持Windows11系统,参数并没有改动,完全可以直接替换使用。 今天小编给大家讲讲FT232RNL国产低成本替代芯片–GP232RNL GP232RNL 是…...

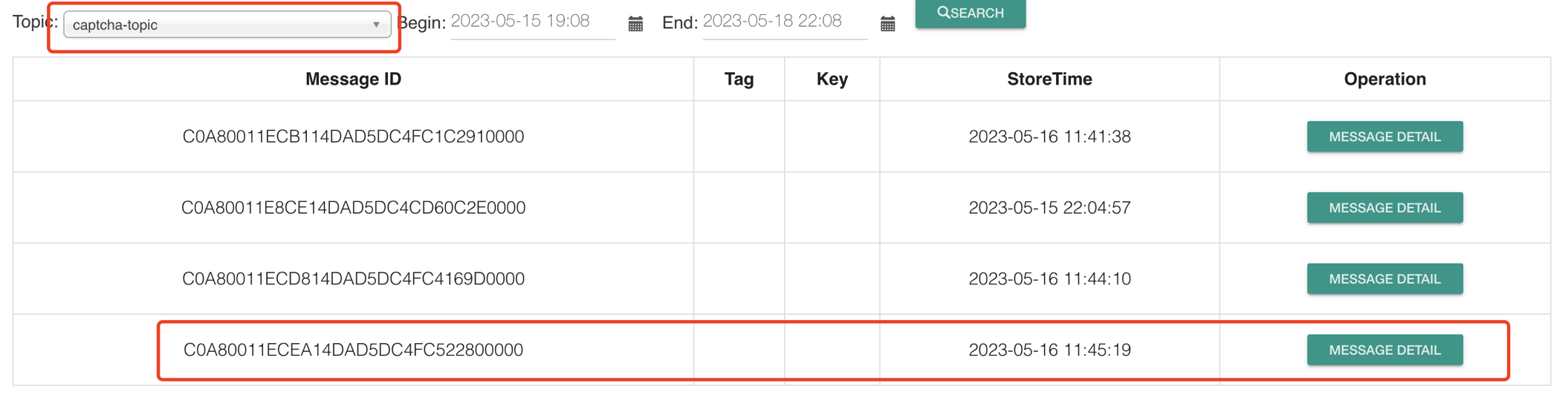
第03讲:SpringCloudStream实现分布式事务
需求分析 本案例是通过一个发送短信验证码的功能来实验MQ发送消息时实现分布式事务,思路分析如下 消息生产者生产发送验证码的半消息 生产者执行本地事务(将验证码保存到数据库),并记录事务的ID,如果整个过程不出现异…...

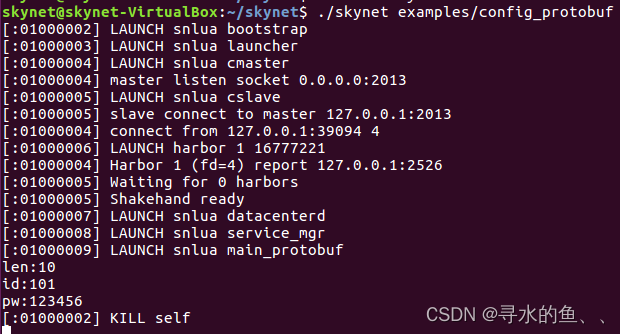
【从零开始学Skynet】高级篇(一):Protobuf数据传输
1、什么是Protobuf Protobuf是谷歌发布的一套协议格式,它规定了一系列的编码和解 码方法,比如对于数字,它要求根据数字的大小选择存储空间,小于等于15的数字只用1个字节来表示,大于15的数用2个字节表示,以此…...

快速入门Lombok
Lombok是一个Java库,可以通过注解的方式来简化Java代码,它可以自动生成Getter、Setter、构造函数等代码,从而减少重复的模板代码。下面是Lombok的使用详情: 1. 添加Lombok依赖 在使用Lombok之前,我们需要先添加Lombo…...

Linux 常见命令与常见问题解决思路
Linux 常见命令 Linux 基础命令目录相关查看文件(日志)查看普通的文件查看压缩的文件 解压压缩Linux 系统调优topvmstatpidstatps vi/vim 编辑文件查找文件属性相关定时任务scp 复制文件和目录awk 分隔cutsort 与 uniq常见问题处理思路CPU 高系统平均负载…...

用GPT-4 写2022年天津高考作文能得多少分?
正文共 792 字,阅读大约需要 3 分钟 学生必备技巧,您将在3分钟后获得以下超能力: 积累作文素材 Beezy评级 :B级 *经过简单的寻找, 大部分人能立刻掌握。主要节省时间。 推荐人 | Kim 编辑者 | Linda ●图片由Lexica …...

Django如何把SQLite数据库转换为Mysql数据库
大部分新手刚学Django开发的时候默认用的都是SQLite数据库,上线部署的时候,大多用的却是Mysql。那么我们应该如何把数据库从SQLite迁移转换成Mysql呢? 之前我们默认使用的是SQLite数据库,我们开发完成之后,里面有许多数…...

使用apisix代理静态文件
前言 最近公司考虑用apisix作为公司网关并且部署到k8s上,我这边收到一个小任务:使用apisix代理静态文件 通过apisix官网了解到它构建于 NGINX ngx_lua 的技术基础之上,所以按理应该和nginx代理静态资源是一样的。因为是通过docker容器部署…...
)
[元带你学NVMe协议] NVMe1.4 多路径(Multipathing)
声明 主页:元存储的博客_CSDN博客 依公开知识及经验整理,如有误请留言。 个人辛苦整理,付费内容,禁止转载。 内容摘要 全文9100字, 主要内容 目录 前言 1 多路径(Multipathing)概念...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...
