Pinia 上手使用(store、state、getters、actions)
参考链接:https://juejin.cn/post/7121209657678364685
Pinia官方:https://pinia.vuejs.org/zh/introduction.html
一、安装
npm i pinia -S
二、main.js 引入
import { createApp } from "vue"
import App from "./App.vue"
import { createPinia } from 'pinia'
const pinia = createPinia()
createApp(App).use(pinia).mount("#app")
三、创建 store
- 可通过
defineStore创建多个 store(这与 vuex 只可以创建一个 store不同),所以不再需要 modules(每个 store 便是一个模块) 不再使用 mutations作为 直接修改state 的方式- 支持以往的
options创建形式,也可以使用组合式函数定义一个store(像 setup 一样)
1、通过 options 创建
例如在 src下新建 piniaStore/storeA.js
import { defineStore } from "pinia";export const storeA = defineStore("storeA", {state: () => {return {piniaMsg: "hello pinia",};},getters: {},actions: {},
})
2、通过组合式函数创建
ref()就是state属性computed()就是gettersfunction()就是actions
export const useCounterStore = defineStore('counter', () => {const count = ref(0)function increment() {count.value++}return { count, increment }
})
四、获取状态
1、在 <script setup> 中
<template><div></div>
</template><script setup>
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()console.log(piniaStoreA.piniaMsg); //hello pinia
</script>
2、在 setup( ) 中
<script>
import { useCounterStore } from '../stores/counter'export default defineComponent({setup() {const counterStore = useCounterStore()return { counterStore }},computed: {quadrupleCounter() {return this.counterStore.count * 2},},methods: {incrementAndPrint() {// 使用方法、状态,通过整个 store(因为没有解构)this.counterStore.increment()console.log('New Count:', this.counterStore.count)},},
})
</script>
五、修改状态
1、直接赋值修改
<template><div>{{ piniaStoreA.piniaMsg }}</div>
</template><script setup>
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()console.log(piniaStoreA.piniaMsg); //hello piniapiniaStoreA.piniaMsg = 'hello juejin'
console.log(piniaStoreA.piniaMsg); //hello juejin
</script>
2、使用 $patch 修改单个或多个状态
- 可传入
对象修改
import { defineStore } from "pinia";export const storeA = defineStore("storeA", {state: () => {return {piniaMsg: "hello pinia",name: "xiaoyue",};},getters: {},actions: {},
});
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()
console.log(piniaStoreA.name); //xiaoyuepiniaStoreA.$patch({piniaMsg: 'hello juejin',name: 'daming'
})console.log(piniaStoreA.name);//daming
- 也可传入
函数修改
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()piniaStoreA.$patch((state) => {state.name = 'daming'state.piniaMsg = 'hello juejin'
})
3、在 actions 中进行修改
- Pinia
去掉了 mutations,所以在actions中修改 state 就行 - 使用
actions时,像调用 methods 一样直接调用即可
import { defineStore } from "pinia";
export const storeA = defineStore("storeA", {state: () => {return {piniaMsg: "hello pinia",name: "xiao yue",};},actions: {setName(data) {this.name = data;},},
});
// script中使用
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()piniaStoreA.setName('daming')
<!-- 模板中使用 -->
<button @click="piniaStoreA.setName()">点击</button>
4、使用 $reset 重置 state
Pinia 可以使用 $reset 将状态 重置为初始值
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()piniaStoreA.$reset()
六、解构
在上述使用中,我们都是通过 整个 store 来使用内部的 state 等,怎么解构使用呢?
1、错误示范
传统的 ES6解构 会使 state 失去响应式
<template><div>{{ name }}</div>
</template><script setup>
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()let { piniaMsg, name } = piniaStoreApiniaStoreA.$patch({name: 'daming' // 更新失败
})
</script>
2、正确方式
Pinia 提供了一个解构方法 storeToRefs
<template><div>{{ name }}</div>
</template><script setup>
import { storeA } from '@/piniaStore/storeA'
import { storeToRefs } from 'pinia'
let piniaStoreA = storeA()let { piniaMsg, name } = storeToRefs(piniaStoreA)piniaStoreA.$patch({name: 'daming'
})
</script>
七、getters
1、使用 getters
- Pinia 中的 getters
和 Vuex 的 getters 用法是一致的, 也具有缓存特性 - getter1 访问 getter2 时,通过
this
import { defineStore } from "pinia";export const storeA = defineStore("storeA", {state: () => {return {count1: 1,count2: 2,};},getters: {sum (state) {console.log('我被调用了!')return state.count1 + state.count2;},sum2 () {// 访问其他 getter 时,通过thisreturn this.sum + 1}},
});
<template><div>{{ piniaStoreA.sum }}</div>
</template><script setup>
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()console.log(piniaStoreA.sum) //3
</script>
2、 缓存验证
import { storeA } from '@/piniaStore/storeA'
let piniaStoreA = storeA()
console.log(piniaStoreA.sum)
console.log(piniaStoreA.sum)
console.log(piniaStoreA.sum)
piniaStoreA.count1 = 2
console.log(piniaStoreA.sum)

八、辅助函数
若你更倾向于使用 选项式API,可以试试 Pinia 的 映射辅助函数,具体使用方式请 查看下一篇
相关文章:

Pinia 上手使用(store、state、getters、actions)
参考链接:https://juejin.cn/post/7121209657678364685 Pinia官方:https://pinia.vuejs.org/zh/introduction.html 一、安装 npm i pinia -S二、main.js 引入 import { createApp } from "vue" import App from "./App.vue" impor…...

C++小项目之文本编辑器mynote(1.0.0版本)
2023年5月19日,周五晚上: 今天晚上突然想写一个运行在命令行上的文本编辑器,因为平时写文本时老是要创建新的文本文件,觉得太麻烦了。捣鼓了一个晚上,才选出一个我觉得比较满意的。我把这个程序添加到了系统环境变量中…...

人工智能的界面革命,消费者与企业互动的方式即将发生变化。
本文来源于 digitalnative.substack.com/p/ais-interface-revolution 描述了一种社会现象: 随着真实友谊的减少和虚拟友谊的增加,越来越多的人开始将AI聊天机器人视为自己的朋友,甚至建立了深厚的情感纽带。这可能与当前人们越来越孤独的现实…...

深度学习课程:手写体识别示例代码和详细注释
Pytorch 的快速入门,参见 通过两个神经元的极简模型,清晰透视 Pytorch 工作原理。本文结合手写体识别项目,给出一个具体示例和直接关联代码的解释。 1. 代码 下面代码展示了完整的手写体识别的 Python 程序代码。代码中有少量注释。在本文后…...

10-03 单元化架构设计
设计原则 透明 对开发者透明 在做实现时,不依赖于单元划分和部署对组件透明 在组件运行时,不感知其承载单元对数据透明 数据库并不知道为哪个单元提供服务 业务可分片 系统业务复杂度足够高系统可以按照某一维度进行切分系统数据必须可以被区分 业务…...

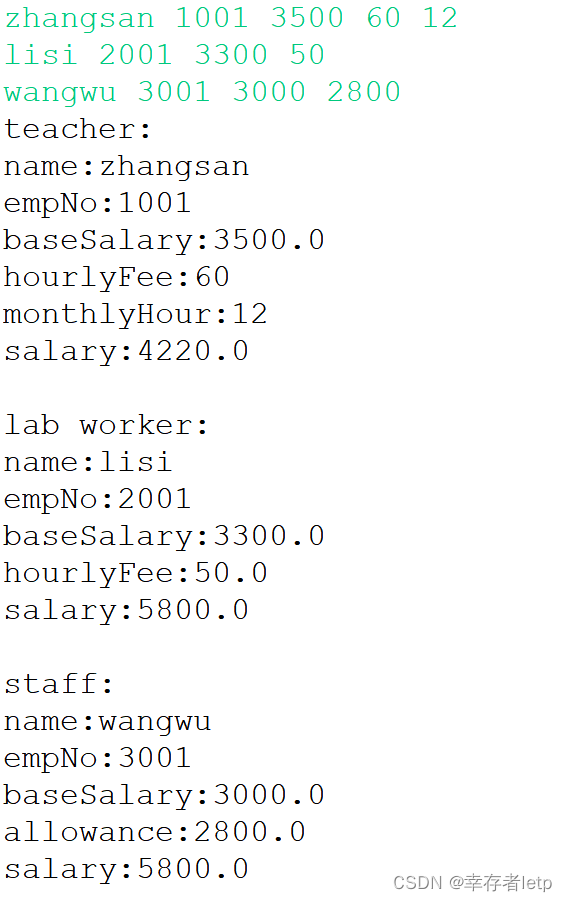
JAVA—实验3 继承与多态
一、实验目的 1.掌握类的继承机制 2.掌握抽象类的定义方法 2.熟悉类中成员变量和方法的访问控制 3.熟悉成员方法或构造方法的多态性 二、实验内容 1. Circle类及其子类 【问题描述】 实现类Circle,半径为整型私有数据成员 1)构造方法:参数为…...

TCP协议和相关特性
1.TCP协议的报文结构 TCP的全称为:Transmission Control Protocol。 特点: 有连接可靠传输面向字节流全双工 下面是TCP的报文结构: 源端口和目的端口: 源端口表示数据从哪个端口传输出来,目的端口表示数据传输到哪个端口去。…...

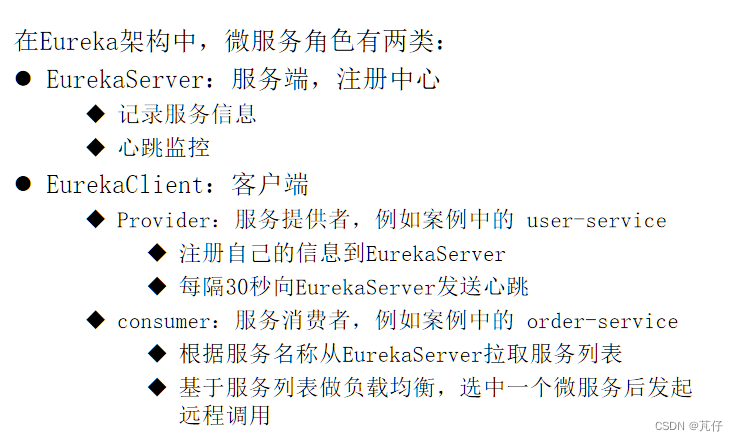
【SpringCloud组件——Eureka】
前置准备: 分别提供订单系统(OrderService)和用户系统(UserService)。订单系统主要负责订单相关信息的处理,用户系统主要负责用户相关信息的处理。 一、微服务当中的提供者和消费者 1.1、概念 服务提供…...

JVM面试题(一)
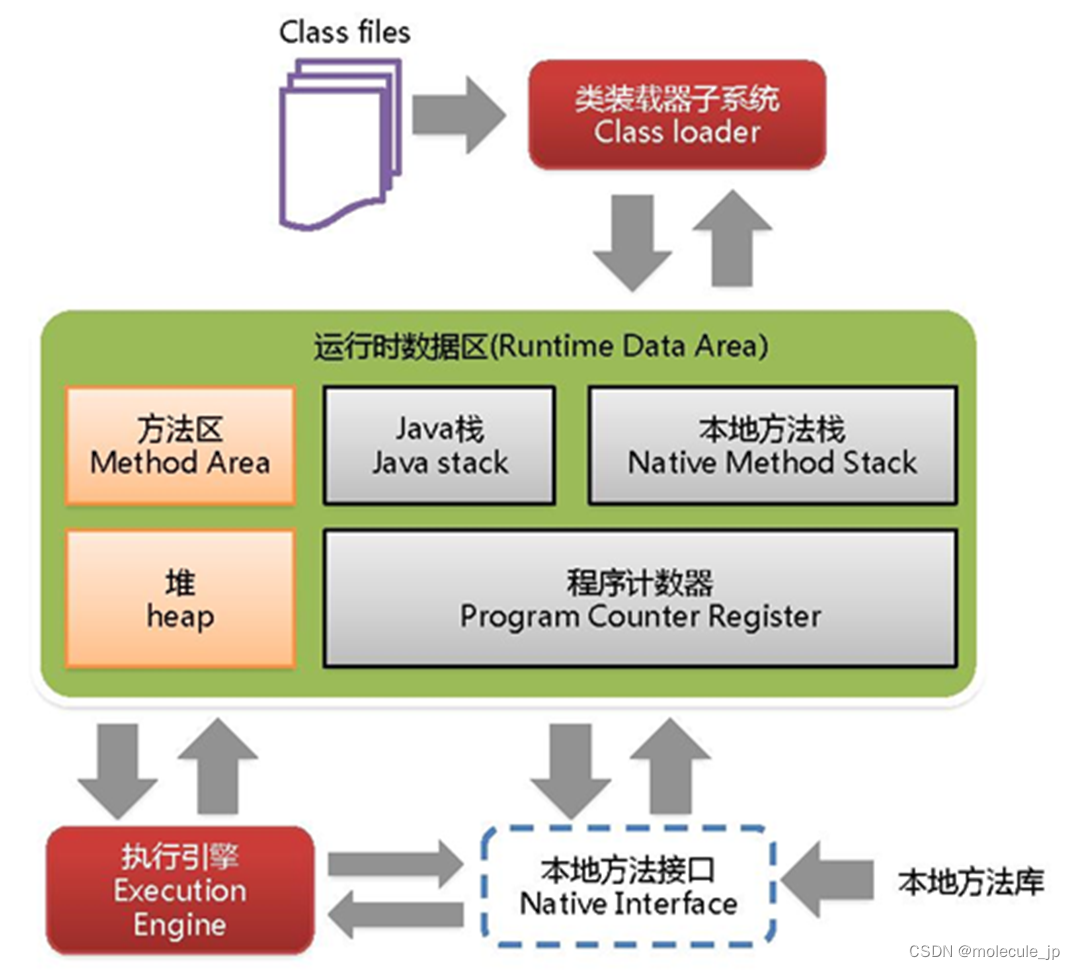
JVM内存分哪几个区,每个区的作用是什么? java虚拟机主要分为以下几个区: JVM中方法区和堆空间是线程共享的,而虚拟机栈、本地方法栈、程序计数器是线程独享的。 (1)方法区: a. 有时候也成为永久代,在该区内…...

c# 无损压缩照片大小,并且设计了界面,添加了外部Ookii.Dialogs.dll,不一样的选择文件夹界面,并且可以把外部dll打包进exe中
c# 无损压缩照片大小,并且设计了界面,添加了外部Ookii.Dialogs.dll,不一样的选择文件夹界面,并且可以把外部dll打包进exe中 using System; using System.Collections; using System.Collections.Generic; using System.ComponentM…...

《统计学习方法》——隐马尔可夫模型(上)
引言 这是《统计学习方法》第二版的读书笔记,由于包含书上所有公式的推导和大量的图示,因此文章较长,正文分成三篇,以及课后习题解答,在习题解答中用Numpy实现了维特比算法和前向后向算法。 《统计学习方法》——隐马…...

ElasticSearch删除索引【真实案例】
文章目录 背景分析解决遇到的问题 - 删除超时报错信息解决办法1:调大超时时间解决办法2:调大ES堆内存参考背景 项目中使用了ELK技术栈实现了日志管理,但是日志管理功能目前并没有在生产上实际使用。 但ELK程序依然在运行,导致系统磁盘发生告警,剩余可用磁盘不足10%。 所以…...

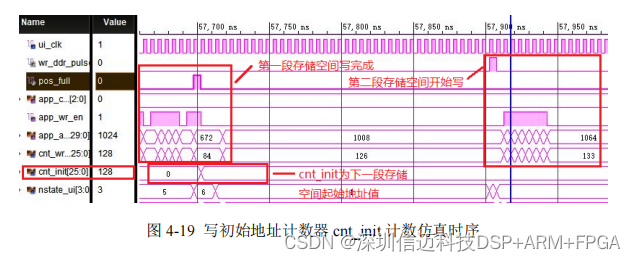
基于FPGA+JESD204B 时钟双通道 6.4GSPS 高速数据采集设计(三)连续多段触发存储及传输逻辑设计
本章将完成数据速率为 80MHz 、位宽为 12bits 的 80 路并行采样数据的连续多 段触发存储。首先,给出数据触发存储的整体框架及功能模块划分。然后,简介 MIG 用户接口、设置及读写时序。最后,进行数据跨时钟域模块设计,内存…...

对 Iterator, Generator 的理解?
Iterator Iterator是最简单最好理解的。 简单的说,我们常用的 for of 循环,都是通过调用被循环对象的一个特殊函数 Iterator 来实现的,但是以前这个函数是隐藏的我们无法访问, 从 Symbol 引入之后,我们就可以通过 Sy…...

C++基础
文章目录 C命名空间定义命名空间using指令不连续的命名空间嵌套的命名空间 面向对象类类成员的访问权限及类的封装对象类成员函数类访问修饰符构造函数和析构函数类的构造函数带参数的构造函数使用初始化列表来初始化字段类的析构函数拷贝构造函数 友元函数内联函数this指针指向…...

软件测试全流程
软件测试全流程 一、制定测试策略二、制定测试方案三、编辑测试用例四、执行测试用例五、输出问题单六、回归测试七、测试文件归档 一、制定测试策略 1、测试目的测试范围 2、用什么测试方法工具(例如功能测试用黑盒测试) 3、测试优先级(功能…...

【软件测试】支付模块测试攻略,这些测试方法和注意事项你掌握了么?
对于大部分人而言,支付模块或许是日常生活中最为关注和使用的功能之一,因此,对于支付模块的质量控制也显得尤为重要。 但考虑到支付涉及到金钱流转等敏感信息,一旦出现问题可能带来非常严重后果。因此,在支付模块测试…...

刷完这个笔记,17K不能再少了....
大家好,最近有不少小伙伴在后台留言,得准备面试了,又不知道从何下手!为了帮大家节约时间,特意准备了一份面试相关的资料,内容非常的全面,真的可以好好补一补,希望大家在都能拿到理想…...

知识变现创业指南-《知识变现秘籍》
《知识变现秘籍》 知识变现创业者指南 读完将改变你的认知 开阔你的知识变现思路 系统掌握知识变现的要点 知识付费创业方法 帮你利用知识赚到你弟一桶金 如果你有一技之长,想变现 如果你有一身才华,想变现 如果你在某个领域有绝活 如果你是&am…...

springboot+java博物馆文物管理系统
用户前台进入系统可以进行首页、文物信息、论坛交流、文物资讯、留言反馈、我的、跳转到后台等springboot是基于spring的快速开发框架, 相比于原生的spring而言, 它通过大量的java config来避免了大量的xml文件, 只需要简单的生成器便能生成一个可以运行的javaweb项目, 是目前最…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
