《游戏学习》| 微信对话模拟生成器源码分析
简介
微信对话生成器,是一款在线微信聊天对话制作的工具,它可以设置苹果或安卓状态栏,包括手机电量、手机时间等,还可以设置不同用户的角色,然后发送文字、语音、红包、转账等多种好玩的功能,可谓是一款娱乐制作神器。
此项目是由HTML\CSS\JS纯前端代码实现的在线web功能小网站。
此软件只用于娱乐使用,切勿用于非法途径,由此产生任何纠纷由使用者本人自己承担,禁止用于各种违法犯罪行为!!
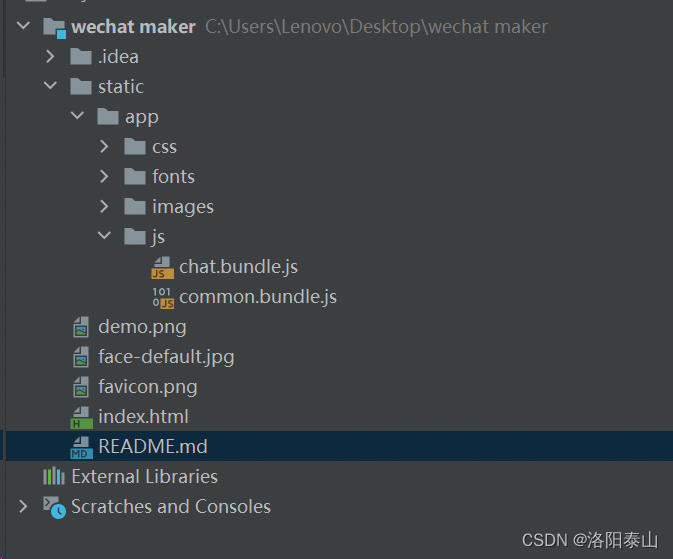
项目结构

js文件夹是游戏事件控制文件
images 文件夹是图片文件
css 文件夹 是网页样式文件
fonts 文件夹 是网页文字字体文件
favicon.png 是网页游戏图标
index.html 是主页面
代码展示
整个项目只有一个html文件,index.html代码如下:
<!DOCTYPE HTML>
<html>
<head><meta charset="UTF-8"><title>在线微信对话生成器 - 泰山</title><meta name="keywords" content="免费在线微信对话生成器" /><meta name="description" content="在线微信对话生成器是一款在线微信聊天对话制作的工具" /><meta name="render" content="webkit"><link rel="icon" href="favicon.png"><meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport"><meta content="telephone=no, address=no" name="format-detection"><meta name="apple-mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"><script type="text/javascript">var _path = { images: 'static/app/images' }var page = { data: {} }</script><link rel="stylesheet" href="static/app/css/zui.min.css"><link rel="stylesheet" href="static/app/css/app.css"><link rel="stylesheet" href="static/app/css/jquery.range.css"><link rel="stylesheet" href="static/app/css/wallet.css"><script type="text/javascript" src="static/app/js/common.bundle.js"></script><script type="text/javascript" src="static/app/js/chat.bundle.js"></script>
</head>
<body><div id="vueApp" class="wrapper"><div class="container-fluid page-content"><div id="pageHeader">微信对话生成器</div><div class="edit-content"><div class="tab"><ul class="nav nav-tabs"><li class="active"><a data-tab href="#tabContent1">外观设置</a></li><li><a data-tab href="#tabContent2">对话设置</a></li></ul><div class="tab-content"><div class="tab-pane active" id="tabContent1"><!-- 外观设置 --><div class="view-setting"><div class="view-set-item"><span>手机信号:</span><select v-model="phone.single" class="form-control"><option value="1">1格</option><option value="2">2格</option><option value="3">3格</option><option value="4" selected="selected">4格</option></select></div><div class="view-set-item"><span>网络信号:</span><select v-model="phone.wifi" class="form-control"><option value="1">wifi</option><option value="2">3G</option><option value="3">4G</option><option value="4">5G</option></select></div><div class="view-set-item"><span>wifi信号:</span><select v-model="phone.wifi_single" class="form-control"><option value="1">1格</option><option value="2">2格</option><option value="3" selected="selected">3格</option></select></div><div class="view-set-item"><span>手机时间:</span><select v-model="phone.time_hour" class="form-control edit-phone-time-hour"></select><select v-model="phone.time_mini" class="form-control edit-phone-time-mini"></select></div><div class="view-set-item"><span>充电中:</span><label class="my-radio"><input type="radio" name="charge"v-model="phone.battery_charge" value="1"> 是</label><label class="my-radio"><input type="radio" name="charge"v-model="phone.battery_charge" value="0" checked> 否</label></div><div class="view-set-item"><span>手机电量:</span><input @change="onBatteryChange($event)" type="range" v-model="phone.battery_amount"min="0" max="100" value="50" /> {{phone.battery_amount}}%</div><div class="view-set-item"><span>听筒模式:</span><label class="my-radio"><input type="radio" name="phone-ear" v-model="phone.ear" value="1"> 是</label><label class="my-radio"><input type="radio" name="phone-ear" v-model="phone.ear" value="0" checked> 否</label></div><div class="view-set-item"><span>消息数目:</span><input type="number" name="phone-msg-count" class="form-control" v-model.number="setting.message"></div><div class="view-set-item"><span>聊天标题:</span><input type="text" class="form-control" v-model="setting.title"></div><div class="view-set-item"><span>语音模式:</span><label class="my-radio"><input type="radio" name="phone-voice" v-model="setting.voice" value="1"> 是</label><label class="my-radio"><input type="radio" name="phone-voice" v-model="setting.voice" value="0" checked> 否</label></div><div class="view-set-item"><span>聊天背景:</span><a class="a-phone-set-bg" href="javascript:;" title="选择背景图"><font>+</font><img class="img-phone-set-bg" :src="setting.background" /><input @change="setBackground($event)" type="file" /><span @click="deleteBackground" v-if="setting.background != ''">x</span></a></div></div></div><!-- 对话设置 --><div class="tab-pane" id="tabContent2"><div class="dialog-user"><div class="dialog-user-title">编辑和选择用户(<font>第一个用户默认是自己,点击图像可更换</font>)</div><div class="dialog-user-items"><div class="dialog-user-item el-remove"><div class="dialog-user-face"><a class="dialog-user-face-a" href="javascript:;"><input type="file" placeholder="点击更换头像"><i></i></a><input type="text" value="微信对话生成器" /><a class="dialog-user-select">选择用户</a><a class="dialog-user-delete">x</a></div></div><div class="dialog-user-item el-remove"><div class="dialog-user-face"><a class="dialog-user-face-a" href="javascript:;"><input type="file" placeholder="点击更换头像"><i></i></a><input type="text" value="马先生" /><a class="dialog-user-select">选择用户</a><a class="dialog-user-delete">x</a></div></div><div v-for="(user, index) in users" class="dialog-user-item"><div class="dialog-user-face"><a class="dialog-user-face-a" href="javascript:;"><input @change="setUserImage($event, index)" type="file"placeholder="点击更换头像"><i :style="'background-image: url(' + user.image + ')'"></i></a><input type="text" v-model="user.name" /><a @click="selectUser(index)":class="['dialog-user-select', {'dialog-user-selected':user.selected}]">选择用户</a><a v-if="!user.is_me" @click="delUser(index)" class="dialog-user-delete"title="删除用户">x</a></div></div><div class="dialog-user-item"><a @click="addUser" class="dialog-user-item-add" href="javascript:;"title="添加用户">+</a></div></div><div class="dialog-user-content-title">发送人:{{getSender()}}</div><div class="dialog-user-content"><div class="dialog-user-content-panel"><textarea v-model="setting.dialog_content"class="edit-dialog-text form-control"></textarea></div><div class="view-setting view-setting2"><div class="view-set-item"><span>红包或转账金额:</span><input v-model.number="setting.dialog_money" type="number"class="form-control"></div><div class="view-set-item"><span>添加聊天时间:</span><select v-model="setting.date_year"class="form-control edit-phone-time-year"><option value="">-</option></select><select v-model="setting.date_month"class="form-control edit-phone-time-month" style="width: 60px;"><option value="">-</option></select><select v-model="setting.date_day" class="form-control edit-phone-time-day"style="width: 60px;"><option value="">-</option></select><select v-model="setting.date_xinqi" class="form-control"><option value="">-</option><option value="星期一">星期一</option><option value="星期二">星期二</option><option value="星期三">星期三</option><option value="星期四">星期四</option><option value="星期五">星期五</option><option value="星期六">星期六</option><option value="星期日">星期日</option></select><select v-model="setting.date_shiduan" class="form-control"style="width: 60px;"><option value="">-</option><option value="上午">上午</option><option value="下午">下午</option><option value="凌晨">凌晨</option></select><select v-model="setting.date_hour"class="form-control edit-phone-time-hour" style="width: 60px;"></select>:<select v-model="setting.date_min" class="form-control edit-phone-time-mini"style="width: 60px;"></select></div><div class="view-set-item"><span>语音时间:</span><input v-model.number="setting.dialog_voice" type="number"class="form-control"> <label>是否已读:</label><label class="my-radio"><input type="radio"v-model="setting.dialog_voice_isread" value="1" checked>是</label><label class="my-radio"><input type="radio"v-model="setting.dialog_voice_isread" value="0"> 否</label></div><div class="view-set-item"><span>红包备注:</span><input v-model="setting.dialog_repacket_remark" type="text"class="form-control"></div><div class="view-set-item"><span>转账备注:</span><input v-model="setting.dialog_trans_remark" type="text"class="form-control"></div></div><div class="btn-groups"><div class="btn-group"><button @click="addTextDialog" class="btn btn-success">添加文字对话</button><button @click="addNoticeDialog" class="btn btn-primary">添加时间</button><button class="btn btn-primary btn-send-image">添加图片对话<input@change="addImageDialog($event)" type="file"></button></div><div class="btn-group"><button @click="addVoiceDialog" class="btn btn-primary">添加语音对话</button><button @click="addRedpacketDialog" class="btn btn-primary">添加红包对话</button><button @click="addTransferDialog" class="btn btn-primary">添加转账对话</button></div></div><button class="btn-clear" @click="cleanDialogs" href="javascript:;">清空聊天内容</button></div></div></div></div></div><!-- phone --><div class="phone-wrap"><div class="phone-content"><div id="phone" class="phone"><div class="phone-top"><div class="phone-bar"><div class="phone-time">{{phone.time_hour}}:{{phone.time_mini}}</div><div:class="['phone-sigle', {'phone-sigle-v1':phone.single == 1}, {'phone-sigle-v2':phone.single == 2}, {'phone-sigle-v3':phone.single == 3}, {'phone-sigle-v4':phone.single == 4}]">信号</div><div:class="['phone-wifi', {'phone-wifi-v2':phone.wifi > 1}, phone.wifi == 1 ? 'phone-wifi-s' + phone.wifi_single : '']"><template v-if="phone.wifi == 1">wifi</template><template v-else-if="phone.wifi == 2">3G</template><template v-else-if="phone.wifi == 3">4G</template><template v-else-if="phone.wifi == 4">5G</template></div><div :class="['phone-battery', {'phone-battery-charge':phone.battery_charge == 1}]"><span><font :style="[{width: phone.battery_amount + '%'}]">电量</font><i></i></span></div></div><div class="phone-nav"><div class="phone-nav-left"><div class="phone-nav-back">返回</div><span v-if="setting.message && setting.message > 0">{{setting.message}}</span></div><div class="phone-nav-center"><span><font>{{setting.title}}</font><i v-if="phone.ear == 1"></i></span></div><div class="phone-nav-right"><div class="phone-nav-more">更多</div></div></div></div><div class="phone-bg"><img @load="onBackgroundLoad($event)" :src="setting.background" /></div><div class="phone-water"></div><div class="phone-body"><div class="wechat-content"><template v-for="(dialog, index) in dialogs"><div :class="['wechat-dialog', {'wechat-dialog-right':dialog.is_me}]"><div v-if="dialog.type != 'notice'" class="wechat-dialog-face"><img :src="getUserById(dialog.user_id).image" /></div><template v-if="dialog.type == 'text'"><div class="wechat-dialog-text">{{dialog.content}}</div></template><template v-if="dialog.type == 'image'"><div:class="['wechat-dialog-text', 'wechat-dialog-image', {'wechat-dialog-image-noborder':setting.background != ''}]"><img :src="dialog.image"></div></template><template v-if="dialog.type == 'voice'"><div class="wechat-dialog-text wechat-dialog-voice"><div v-if="dialog.is_me":style="{width: getVoiceLength(dialog.time) + 'px'}"></div><span v-if="dialog.is_me">{{dialog.time}}"</span><i></i><span v-if="!dialog.is_me">{{dialog.time}}"</span><div v-if="!dialog.is_me":style="{width: getVoiceLength(dialog.time) + 'px'}"></div><em v-if="!dialog.is_me && dialog.isread == '0'"></em></div></template><template v-if="dialog.type == 'notice'"><div class="wechat-dialog-notice"><span:class="[{'wechat-dialog-notice-has-bg':setting.background != ''},{'wechat-dialog-notice-system':dialog.is_system}]"v-html="dialog.content"></span></div></template><template v-if="dialog.type == 'transfer' || dialog.type == 'redpacket'"><div:class="['wechat-dialog-text', 'wechat-dialog-trans', {'wechat-dialog-trans-get':dialog.is_get}]"><div:class="['wechat-dialog-trans-content', {'wechat-dialog-redp-content':dialog.type == 'redpacket'}]"><i></i><div><spanv-if="dialog.type == 'transfer'">¥{{moneyFormat(dialog.money,2, '', false)}}</span><font v-if="dialog.type == 'transfer'">{{dialog.remark}}</font><spanv-if="dialog.type == 'redpacket'">{{dialog.remark}}</span><font v-if="dialog.type == 'redpacket' && dialog.is_get">已领取</font></div></div><div class="wechat-dialog-trans-bottom"><span v-if="dialog.type == 'transfer'">微信转账</span><span v-if="dialog.type == 'redpacket'">微信红包</span></div></div></template><a @click="deleteDialog(index)" class="a-wechat-dialog-del"href="javascript:;" title="删除对话">X</a><div v-if="!dialog.is_get && dialog.type == 'redpacket'"class="a-wechat-dialog-menu"><a @click="redpacketGet(index)">领取</a></div><div v-if="!dialog.is_get && dialog.type == 'transfer'"class="a-wechat-dialog-menu"><a @click="transferGet(index)">领取</a></div></div></template></div></div><div class="phone-bottom"><div class="phone-bottom-chat"><div class="wechat-bottom"><div:class="['wechat-bottom-icon', 'wechat-voice-icon', {'wechat-voice-say-icon':setting.voice == 1}]">语音</div><div :class="['wechat-input', {'wechat-input-say':setting.voice == 1}]"><template v-if="setting.voice == 1">按住 说话</template><template v-else>输入框</template></div><div class="wechat-bottom-icon wechat-emoji-icon">表情</div><div class="wechat-bottom-icon wechat-more-icon">更多功能</div></div></div><div class="phone-bottom-bar"><i>返回桌面</i></div></div></div></div></div></div></div></div>
</body></html>wallet.css 网页程序样式控制 (其他文件代码太多,粘贴后直接卡死,不过多展示)
.wallet .wallet-list {display: flex;flex-direction: row;
}
.wallet .wallet-list .list-item {flex: 1;text-align: center;
}
.wallet .wallet-list .item-logo {width: 60px;height: 60px;
}
.wallet .wallet-list .item-name {font-size: 14px;
}
.wallet .wallet-service {margin: 15px 0;font-size: 16px;
}
.wallet .wallet-service span {color: red;
}项目运行
启动方式 ,tomcat/nginx 等服务器部署,或者浏览器直接打开index.html。
可以利用gitee page 或者github page 免费外网部署。
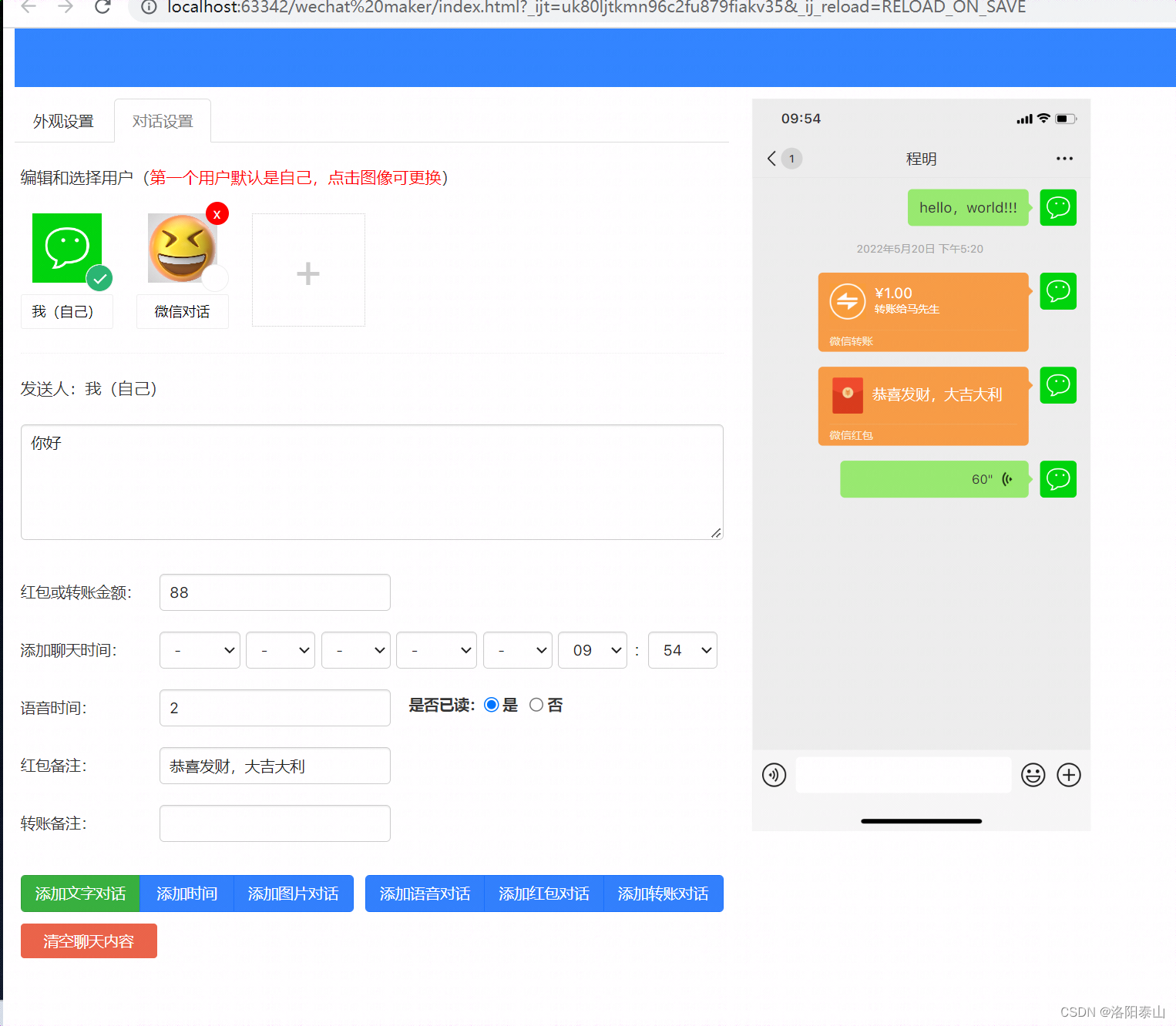
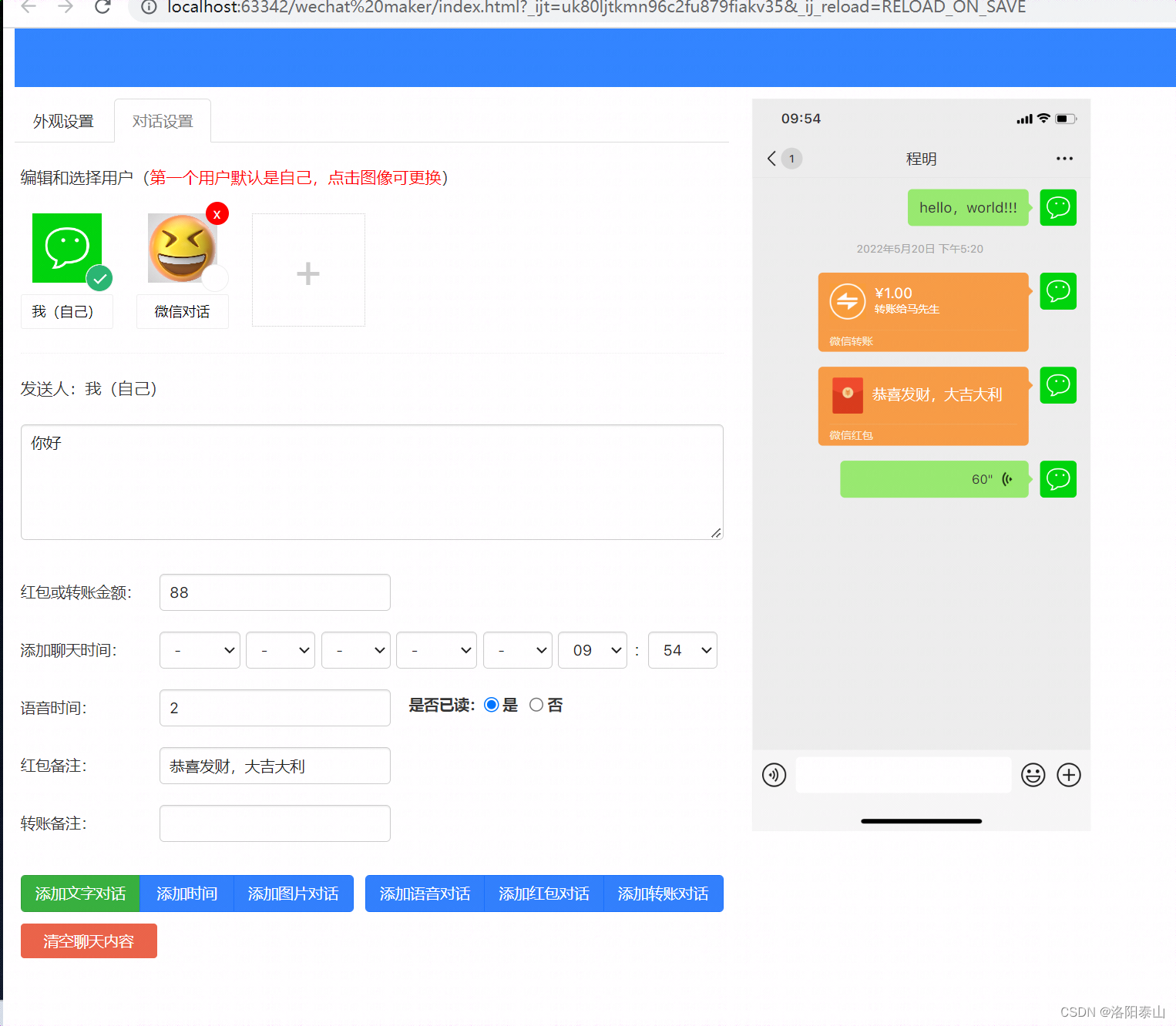
游戏截图


游戏完整源码下载
https://download.csdn.net/download/weixin_40986713/87446227
相关文章:

《游戏学习》| 微信对话模拟生成器源码分析
简介微信对话生成器,是一款在线微信聊天对话制作的工具,它可以设置苹果或安卓状态栏,包括手机电量、手机时间等,还可以设置不同用户的角色,然后发送文字、语音、红包、转账等多种好玩的功能,可谓是一款娱乐…...

剑指 Offer 10- I. 斐波那契数列[c语言]
目录题目思路代码结果该文章只是用于记录考研复试刷题题目 力扣斐波那契数列 写一个函数,输入 n ,求斐波那契(Fibonacci)数列的第 n 项(即 F(N))。斐波那契数列的定义如下: F(0) 0, F(1) 1 …...

【C#基础】C# 数据类型总结
序号系列文章0【C#基础】初识编程语言C#1【C#基础】C# 程序通用结构2【C#基础】C# 基础语法解析文章目录前言数据类型一. 值类型(Value types)二. 引用类型(Reference types)三. 指针类型(Pointer types)结…...

再创荣誉 | Softing工业荣获CAIMRS 2023 数字化创新奖
在刚刚结束的中国工控-第二十一届“自动化及数字化”年度评选(CAIMRS 2023)中,Softing凭借edgeAggregator产品荣获“数字化创新奖”! 经层层筛选,Softing edgeAggregator边缘聚合服务器从中脱颖而出,摘得C…...

Multi Paxos
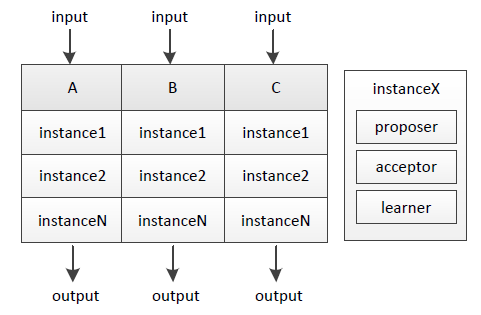
basic paxos 是用于确定且只能确定一个值,“只确定一个值有什么用?这可解决不了我面临的问题,例如每个用户都要多次保存数据.” 你心中可能有这样的疑问。 原simple paxos论文里有提到一连串个instance of paxos [4] 但没有提出 multi paxos的概念&…...

Android - dimen适配
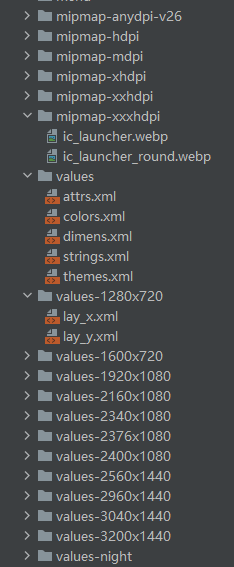
一、分辨率对应DPIDPI名称范围值分辨率名称屏幕分辨率density密度(1dp显示多少px)ldpi120QVGA240*3200.75(120dpi/1600.75px)mdpi160(基线)HVGA320*4801(160dpi/1601px)hdpi240WVGA4…...

深度学习网络模型——RepVGG网络详解
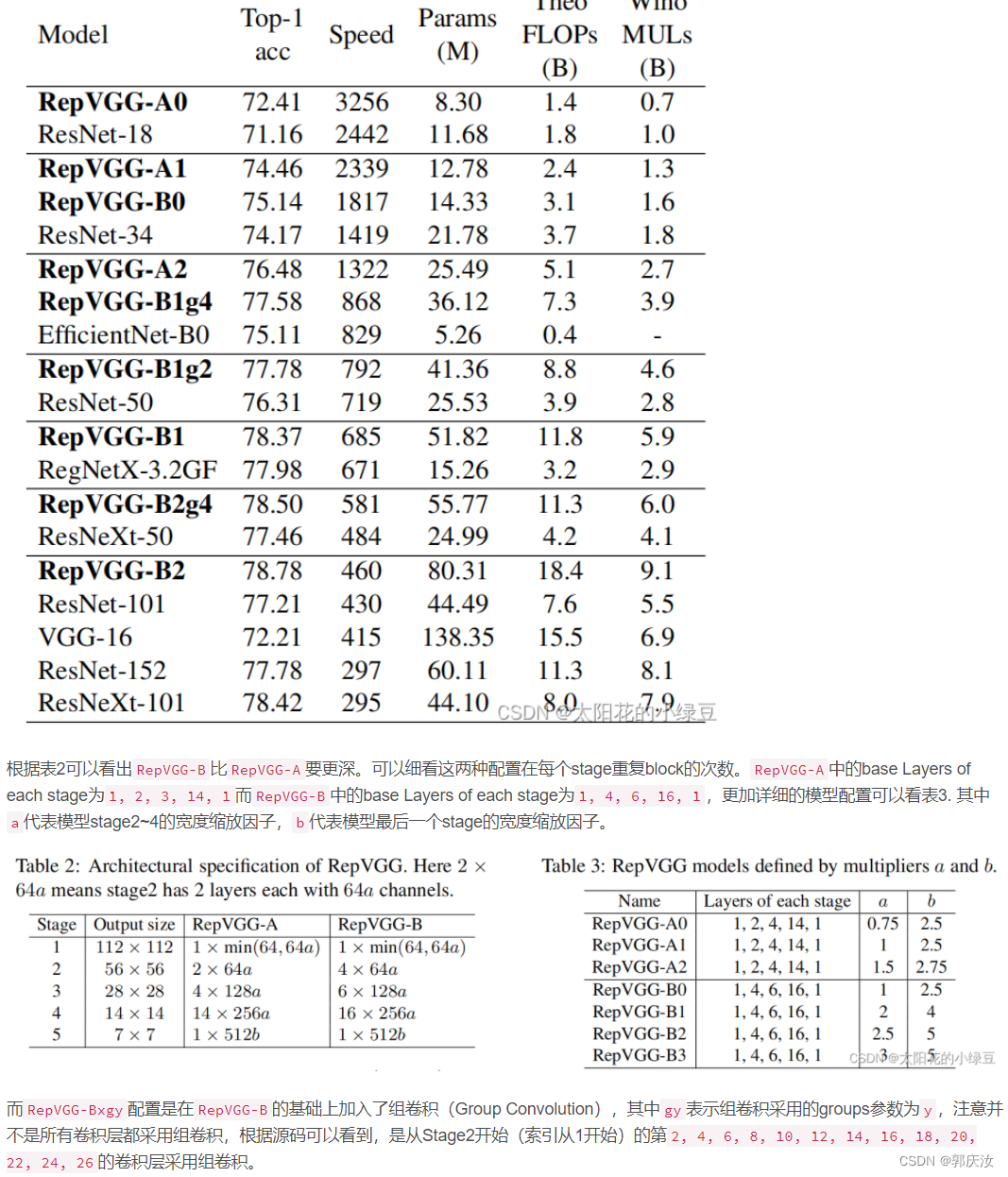
深度学习网络模型——RepVGG网络详解0 前言1 RepVGG Block详解2 结构重参数化2.1 融合Conv2d和BN2.2 Conv2dBN融合实验(Pytorch)2.3 将1x1卷积转换成3x3卷积2.4 将BN转换成3x3卷积2.5 多分支融合2.6 结构重参数化实验(Pytorch)3 模型配置论文名称: RepVGG: Making V…...

仓库拣货标签应用案例
使用场景:富士康成都仓库 解决问题:仓库亮灯拣选, 提高作业效率和物料明晰展示仓库亮灯拣选使用场景:京东仓库 解决问题:播种墙分拣,合单拣货完成后按订单播种播种墙分拣使用场景:和尔泰智能料…...

介绍一款HCIA、HCIP、HCIE的刷题软件
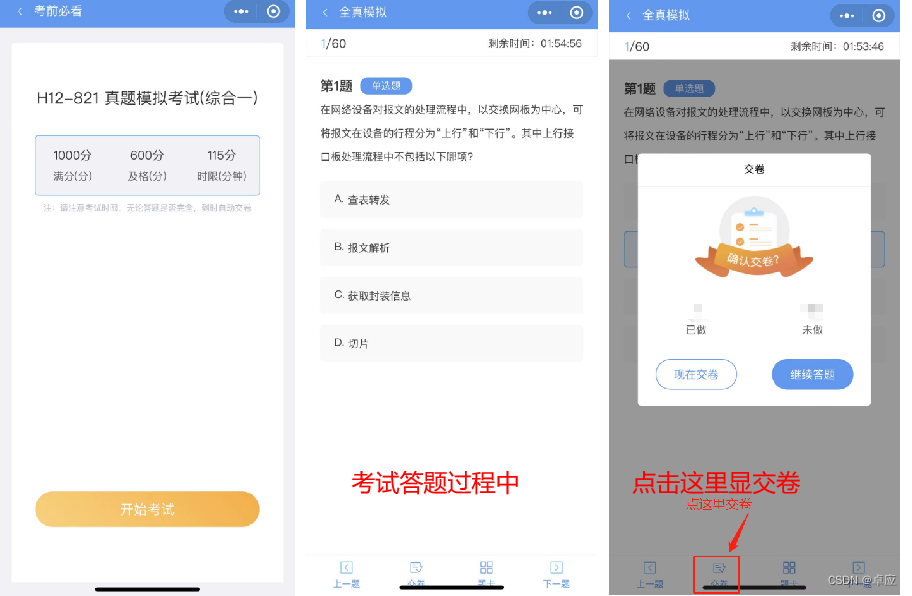
华为认证考试分为三个等级,分别为工程师HCIA、高级工程师HCIP、专家HCIE,等级越高,考试难度越大。 本篇带大家详细了解华为数通题库刷题工具的详细操作步骤。 操作须知:本款刷题工具为一款刷题小程序,无需安装即可在线…...

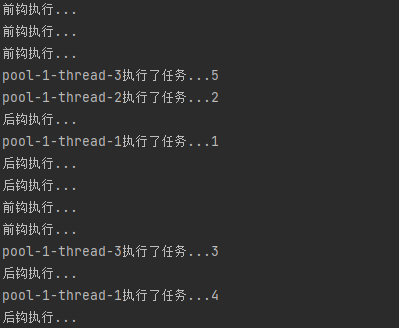
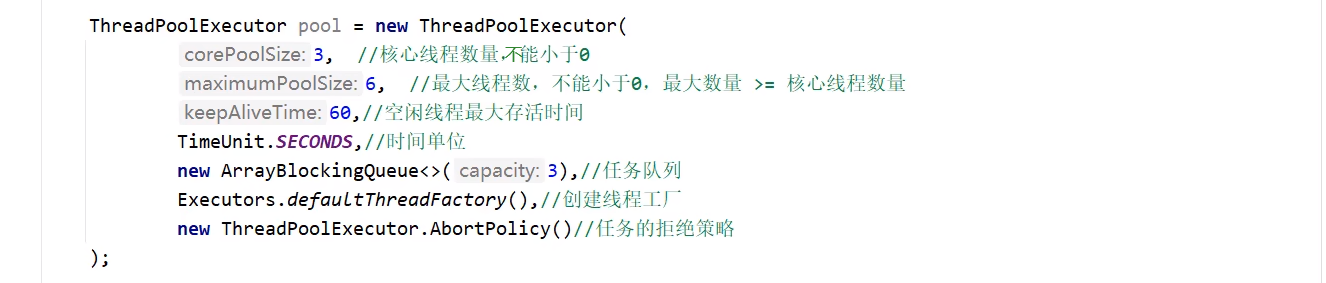
线程池整理汇总
它山之石,可以攻玉。借鉴整理线程池相关文章,以及自身实践。 文章目录1. 线程池概述2. 线程池UML架构3. Executors创建线程的4种方法3.1 newSingleThreadExecutor3.2 newFixedThreadPool3.3 newCachedThreadPool3.4 newScheduledThreadPool小结4. 线程池…...
)
华为OD机试真题Python实现【最短木板长度】真题+解题思路+代码(20222023)
🔥系列专栏 华为OD机试(Python)真题目录汇总华为OD机试(JAVA)真题目录汇总华为OD机试(C++)真题目录汇总华为OD机试(JavaScript)真题目录汇总文章目录 🔥系列专栏题目输入输出示例一输入输出说明示例二输入输出说明...

VMware安装CentOS7
个人简介:云计算网络运维专业人员,了解运维知识,掌握TCP/IP协议,每天分享网络运维知识与技能。个人爱好: 编程,打篮球,计算机知识个人名言:海不辞水,故能成其大;山不辞石…...

力扣24.两两交换链表中的节点
文章目录力扣24.两两交换链表中的节点题目描述方法1:非递归方法2:递归力扣24.两两交换链表中的节点 题目描述 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题&…...
)
AtCoder Regular Contest 137 题解(A~C)
A-Coprime Pair 思路 我们知道两个质数之间并不会相隔太远,于是我们直接用暴力就可以通过这题。 先从大到小枚举答案,并且枚举所有可能的起点,当枚举到的两个值满足条件输出并结束程序即可。 代码 #include <bits/stdc.h> using n…...

【C语言】预处理指令
C语言预处理指令一、什么是预处理指令二、预处理指令特点三、文件包含四、C标准库<stdio.h>一、什么是预处理指令 C语言的源文件(.c文件)需要经过编译生成可执行程序,编译操作会将源文件转换成目标文件,对于 VC、VS&#x…...

Java基础之多线程JUC全面学习笔记
目录初识多线程多线程的实现方式常见的成员方法线程安全的问题死锁生产者和消费者线程池自定义线程池初识多线程 什么是多线程? 线程 线程是操作系统能够进行运算调度的最小单位。线程被包含在进程之中,是进程中的实际运作单位。 简单理解:应用软件中互相独立&…...

13.CSS文本样式
文本样式 h1 {color: blue; }● 回顾上一节的内容,我们让h1标题的文字变成了蓝色,注意如果html中有多个h1标签,那我们这种写法所有的h1标签都会变成蓝色,除了颜色,本节我们将学习更多的CSS属性 文字大小font-size h…...

西恩科技更新招股书:IPO前大手笔分红“套现”, 赵志安为实控人
2月14日,上海西恩科技股份有限公司(下称“西恩科技”)更新了招股书(申报稿)。据贝多财经了解,西恩科技于2022年8月12日递交上市申请材料,准备在创业板上市,此次是西恩科技第二次更新…...

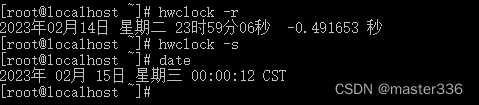
【CentOS】有关时间的设置
目录环境信息date语法信息查看时间设置时间设置日期tzselecttimedatectl语法显示当前及所有时区修改时区hwclock语法读取硬件时钟使用硬件时钟设置系统时间使用系统时间设置硬件时钟如何理解硬件时钟和系统时钟环境信息 CentOS 7 date 语法信息 date --help用法:…...

OpenCV制作Mask图像掩码
一、掩膜(mask) 在有些图像处理的函数中有的参数里面会有mask参数,即此函数支持掩膜操作,首先何为掩膜以及有什么用,如下: 数字图像处理中的掩膜的概念是借鉴于PCB制版的过程,在半导体制造中&am…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
