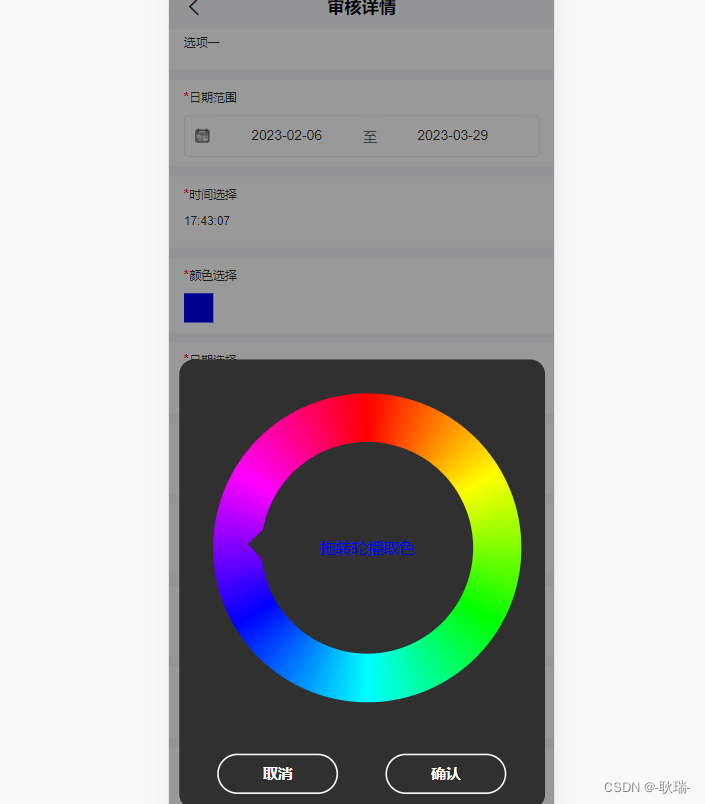
uni-app低成本封装一个取色器组件
在uni-ui中找不到对应的工具
后面想想也是 移动端取色干什么?
没办法 也挂不住特殊需求
因为去应用市场下载 这总东西 又不是很有必要
那么 下面这个组件或许能解决您的烦恼
<template><view class="content"><view class="dialog"><view id="colorBg" class="colorBg" @touchstart="startTouch" @touchmove="moveIng"@touchend="endTouch"><view class="roundBuff" :catchtouchmove="true" @c.stop="()=>{}" :style="'transform:rotate(' +degrees +'deg)'"></view><view class="colorPan" :style="'color:'+getColorByDeg(this.degrees)">拖转轮播取色</view></view><view class="flex" style="margin-top: 100rpx;"><button class="lee_btn" @click.stop = "close" type="default">取消</button><button class="lee_btn" @click.stop = "readColor" type="default">确认</button></view></view></view>
</template><script>export default {data() {return {pointerShow: true,colorPanWidth: 20,colorPanRadius: 0,pointerBox: {},degrees: 0}},mounted() {uni.getSystemInfo({success: (res) => {uni.createSelectorQuery().select('#colorBg').boundingClientRect((rect) => {this.pointerBox = rect}).exec()this.colorPanRadius = res.screenWidth * 0.4}})},methods: {close(){this.$emit('close');},readColor(){let colro = this.getColorByDeg(this.degrees);this.$emit('change',colro);},rbg2Hex(r, g, b) {return '#' + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);},calculationScheme(deg) {deg = 360- deg + 120const r = Math.round(Math.sin((deg * 2 * Math.PI) / 360) * 255)const g = Math.round(Math.sin(((deg + 120) * 2 * Math.PI) / 360) * 255)const b = Math.round(Math.sin(((deg + 240) * 2 * Math.PI) / 360) * 255)return this.colorRgbToHex(`rgb(${r},${g},${b})`);},startTouch(e) {const {pageX,pageY} = e.touches[0]this.rotatePointer(pageX, pageY)},endTouch(e) {const {pageX,pageY} = e.changedTouches[0]this.rotatePointer(pageX, pageY)},moveIng(e) {const {pageX,pageY} = e.touches[0]this.rotatePointer(pageX, pageY)},rotatePointer(pageX = 0, pageY = 0) {const {pointerBox,colorPanWidth} = thisconst mouseX = pageX - colorPanWidthconst mouseY = pageY - colorPanWidthvar centerY = pointerBox.top + (pointerBox.height / 2) - 0,centerX = pointerBox.left + (pointerBox.height / 2) - 0,radians = Math.atan2(mouseX - centerX, mouseY - centerY)this.degrees = (radians * (180 / Math.PI) * -1) + 180;},getColorByDeg(deg) {deg = 360- deg + 120const r = Math.round(Math.sin((deg * 2 * Math.PI) / 360) * 255)const g = Math.round(Math.sin(((deg + 120) * 2 * Math.PI) / 360) * 255)const b = Math.round(Math.sin(((deg + 240) * 2 * Math.PI) / 360) * 255)return `rgb(${r},${g},${b})`},colorRgbToHex(rgbStr) {const reg = /^#([0-9a-fA-f]{3}|[0-9a-fA-f]{6}|[0-9a-fA-f]{8}|[0-9a-fA-f]{6}[0-9]{2})$/;if (reg.test(rgbStr)) {return rgbStr} else {const rgbArray = rgbStr.replace(/(?:\(|\)|rgba|rgb|RGBA|RGB)*/g, "").split(",");let strHex = "#";for (let i = 0; i < rgbArray.length; i++) {if (i !== 3) {if (rgbArray[i] == "0") {strHex += "00"} else {let newItem =Number(rgbArray[i]).toString(16)if (newItem.length < 2){newItem = "0" + newItem}strHex += newItem}} else {strHex += rgbArray[i] == "0" ? "" : Number(rgbArray[i]) * 100}}return strHex;}}}}
</script><style>.dialog {display: block;border-radius: 30rpx;background-color: #303030;margin: 20rpx;padding: 30rpx;}.flex {display: flex;justify-content: space-between;}.colorBg {width: 80vw;height: 80vw;margin: 5vw;background: conic-gradient(red,yellow,lime,aqua,blue,fuchsia,red);border-radius: 50%;position: relative;display: flex;justify-content: center;align-items: center;}.roundBuff {width: 55vw;height: 55vw;-webkit-transform-origin: center 50%;transform-origin: center 50%;background: #303030;border-radius: 50%;}.roundBuff::before {content: "";width: 15px;height: 15px;background: #303030;border: solid #303030;border-width: 10px 10px 0 0;transform: translate(-50%, -50%) rotate(-45deg);position: absolute;left: 50%;top: 2%;
}.lee_btn {background: #00000000;color: #FFFFFF;width: 36%;height: 80rpx;line-height: 70rpx;text-align: center;justify-content: center;font-size: 30rpx;border-radius: 50rpx;border: 5rpx #FFFFFF solid;font-weight: bold;padding: 1px 20px;}.colorPan {position: absolute;color: #FFFFFF;}
</style>
直接将整个组件复制过去 接口使用

组件有两个方法
change 当你点击确定时触发 返回 RGB 色码
close 当你点击取消时触发

相关文章:

uni-app低成本封装一个取色器组件
在uni-ui中找不到对应的工具 后面想想也是 移动端取色干什么? 没办法 也挂不住特殊需求 因为去应用市场下载 这总东西 又不是很有必要 那么 下面这个组件或许能解决您的烦恼 <template><view class"content"><view class"dialog&…...

APP 怎么免费接入 MobPush
1、获取 AppKey 申请 Appkey 的流程,请点击 http://bbs.mob.com/thread-8212-1-1.html?fromuid70819 2、下载 SDK 下载解压后,如下图: 目录结构 (1)Sample:演示Demo。(2)SDK&am…...

XGBoost
目录 1.XGBoost推导示意图 2.分裂节点算法 Weighted Quantile Sketch 3.对缺失值得处理 1.XGBoost推导示意图 XGBoost有两个很不错得典型算法,分别是用来进行分裂节点选择和缺失值处理 2.分裂节点算法 Weighted Quantile Sketch 对于特征切点点得选择ÿ…...

你是什么时候从轻视到高看软件测试的?
刚开始学软件测试很轻视,因为我那时很无知,这也是那时绝大多数人员的心态,那时中国最讲究“编程才是硬道理”。 如今却非常热爱软件测试,包括软件测试工具,方法,理论,技术。因为我在3年的测试工…...

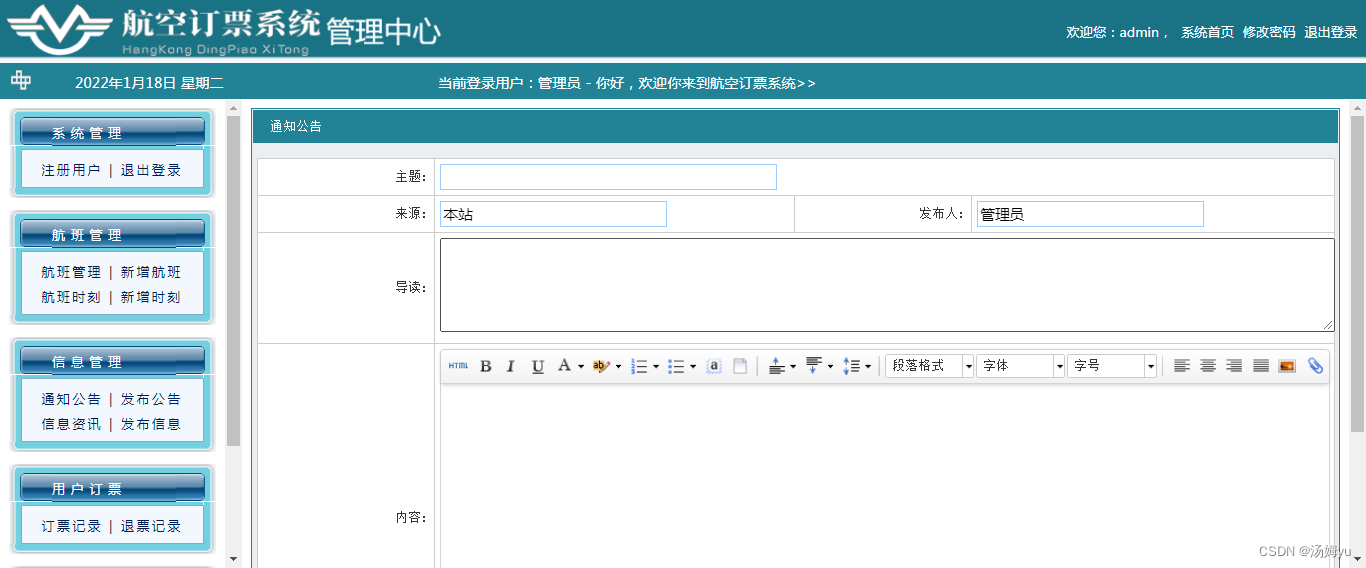
基于ssm的航空售票系统
博主介绍:java高级开发,从事互联网行业六年,熟悉各种主流语言,精通java、python、php、爬虫、web开发,已经从做了六年的毕业设计程序开发,开发过上千套毕业设计程序,没有什么华丽的语言…...

滑动窗口最大值
给定一个数组 nums 和滑动窗口的大小 k,请找出所有滑动窗口里的最大值。 示例: 输入: nums = [1,3,-1,-3,5,3,6,7], 和 k = 3 输出: [3,3,5,5,6,7] 解释: 滑动窗口的位置 最大值 --------------- ----- [1 3 -1] -3 5 3 6 7 3 …...

接口文档参考示例
接口文档参考示例 用户登录 - POST /api/login/ 接口说明:登录成功后,会生成或更新用户令牌(token)。 使用帮助:测试数据库中预设了四个可供使用的账号,如下表所示。 Untitled 请求参数: Untitled 响应信息: 登录成功: {"code": 30000, "message&qu…...

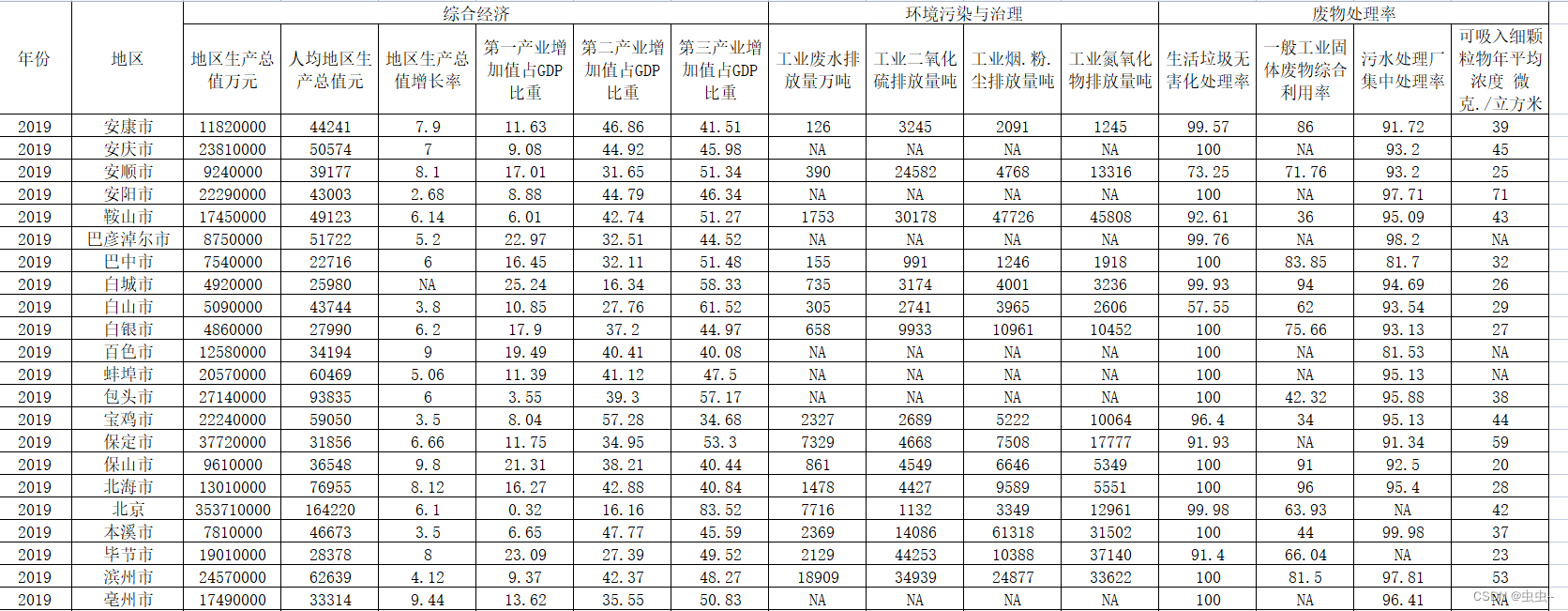
2010-2019年290个城市经济发展与环境污染数据
2010-2019年290个城市经济发展与环境污染数据 1、时间:2010-2019年 2、统计口径:全市 3、来源:城市统计NJ,缺失情况与年鉴一致 4、指标包括: 综合经济:地区生产总值、人均地区生产总值、地区生产总值增…...

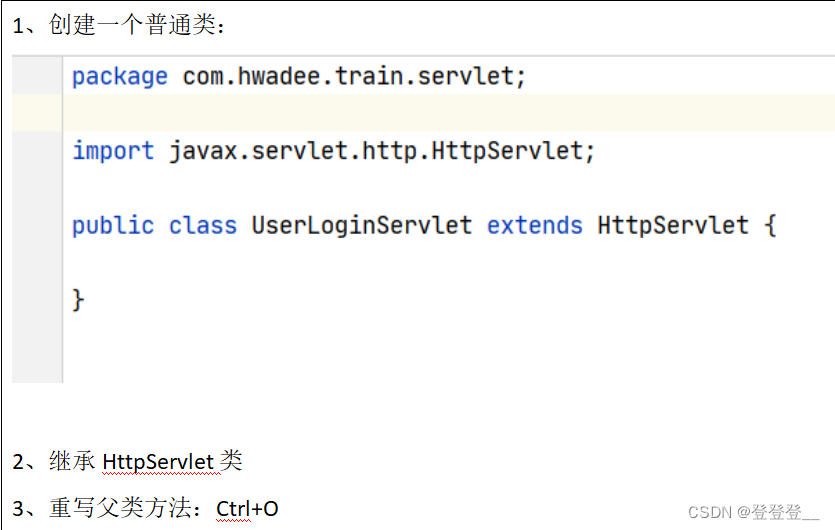
web开发
目录 使用Idea搭建Web项目 使用Idea开发Web项目基本知识 tomcat配置信息 HTML /CSS 开发主页 Servlet 学习和掌握的内容: HTML/CSSServlet MVC模式和Web开发数据库基本应用和JDBC应用软件项目开发流程 环境及工具版本: Windows10,JDK1.8 Idea2…...

【数据结构】优先级队列----堆
优先级队列----堆优先级队列堆堆的创建堆的插入:堆的删除:PriorityQueue的特性PriorityQueue的构造与方法优先级队列 优先级队列: 不同于先进先出的普通队列,在一些情况下,优先级高的元素要先出队列。而这种队列需要提…...

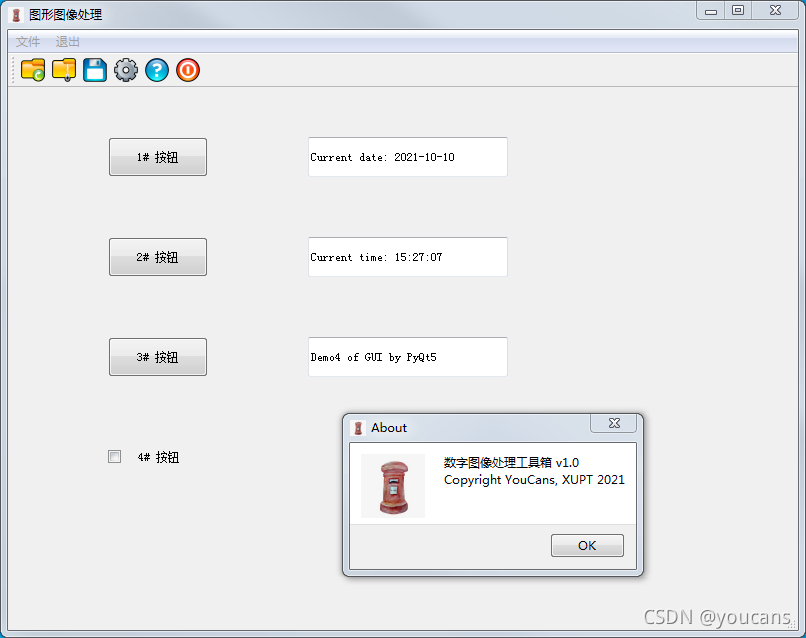
Python深度学习实战PyQt5信号与槽的连接
本文讲解信号与槽的连接机制,详细示范各种类型的信号/槽连接的实现方法,这是图形用户界面的核心内容。还将介绍面向对象的程序设计,这是图形用户界面的基本思想目录1. 信号与槽(Signals and slots)信号与槽机制是 PyQt…...

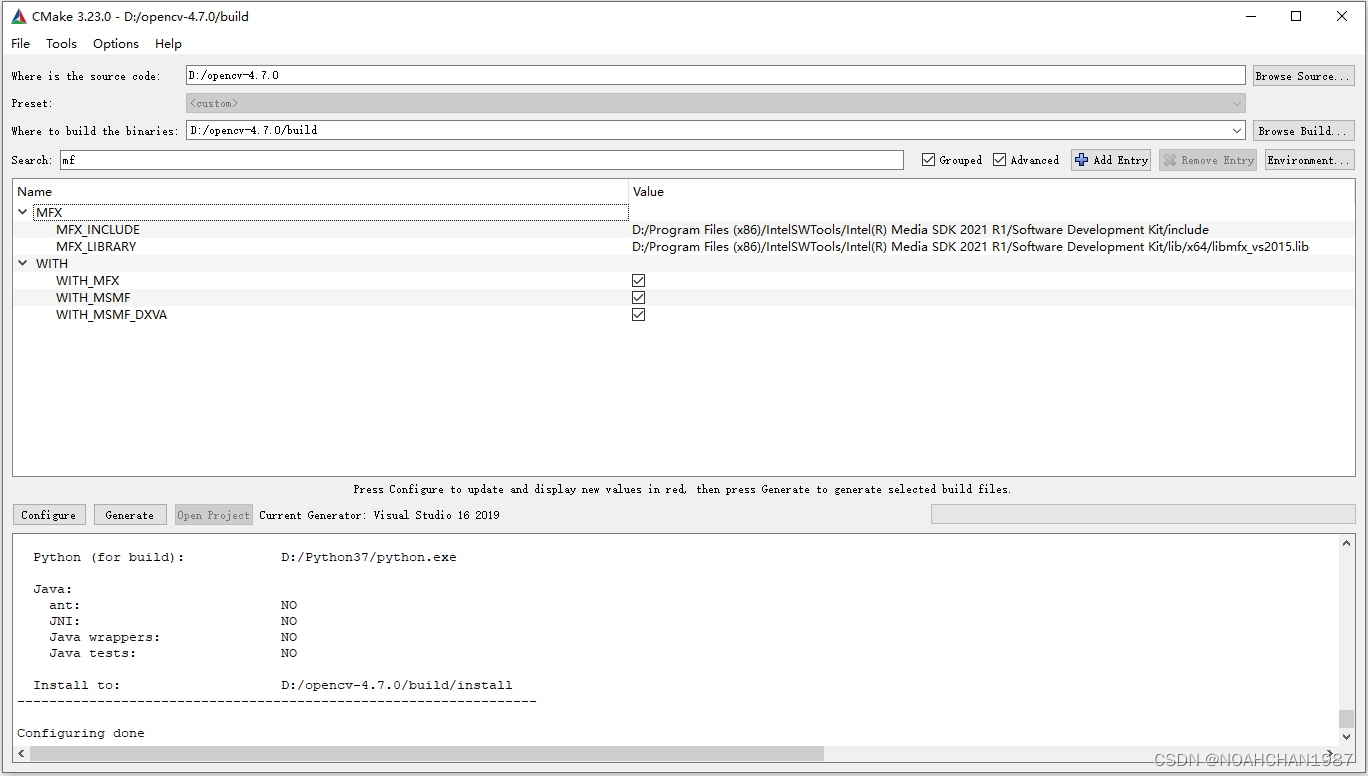
Window 10 OpenCV 打开罗技(Logitech)摄像头速度慢问题解决
采用最新版OpenCV 4.7.0 摄像头对罗技摄像头进行视频图像抓取时,发现存在打开摄像头慢的问题。 测试环境如下: 系统Windows 10 专业版CPUIntel i7-7700K 4.20GHz 摄像头型号罗技Logitech C930c 网络摄像头OpenCV版本4.7.0语言C 测试结果表明ÿ…...

基于yolo的小球位置实时检测
基于yolo的小球位置实时检测 Yolo安装 操作系统:ubuntu 安装cuda和opencv git clone https://github.com/pjreddie/darknet.git cd darknet 修改Makefile文件,使GPU1,OPENCV1 make 2. 数据集处理 2.1 制作数据集 将小球放在摄像头前…...

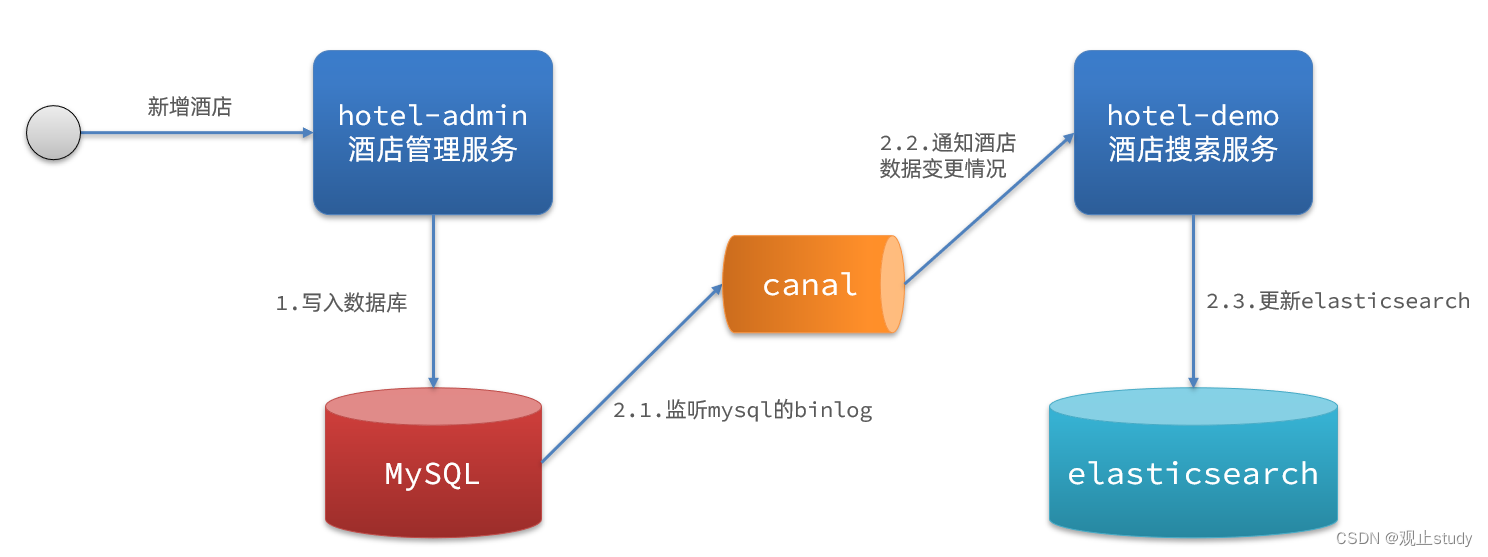
【微服务】Elasticsearch数据聚合自动补全数据同步(四)
🚗Es学习第四站~ 🚩Es学习起始站:【微服务】Elasticsearch概述&环境搭建(一) 🚩本文已收录至专栏:微服务探索之旅 👍希望您能有所收获 在第二站的学习中,我们已经导入了大量数据到es中&…...

java面试题(十七)spring
2.1 请你说说Spring的核心是什么 参考答案 Spring框架包含众多模块,如Core、Testing、Data Access、Web Servlet等,其中Core是整个Spring框架的核心模块。Core模块提供了IoC容器、AOP功能、数据绑定、类型转换等一系列的基础功能,而这些功能…...

你知道 BI 是什么吗?关于 BI 系统的概述
BI 作为信息化建设中的关键一环,在企业中通常起到承上启下的作用,下能连接打通企业业务系统数据库,将各部门数据分类分级统一储存到数据仓库,简化存储取数流程,减少人力、时间成本;上能提供数据可视化报表…...

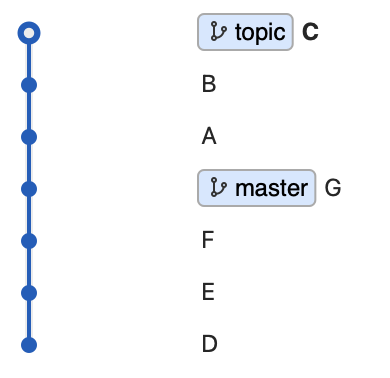
git:详解git rebase命令
背景 今天无意中打开 git 官网,发现 git 命令还是很多的,然而我们常用的就那几个,今天来学习一个也不怎么常用的命令 rebase 官网链接 都说学一个东西最好的方式就是读他的 官方文档,这里我读了一遍,把一些核心的地…...

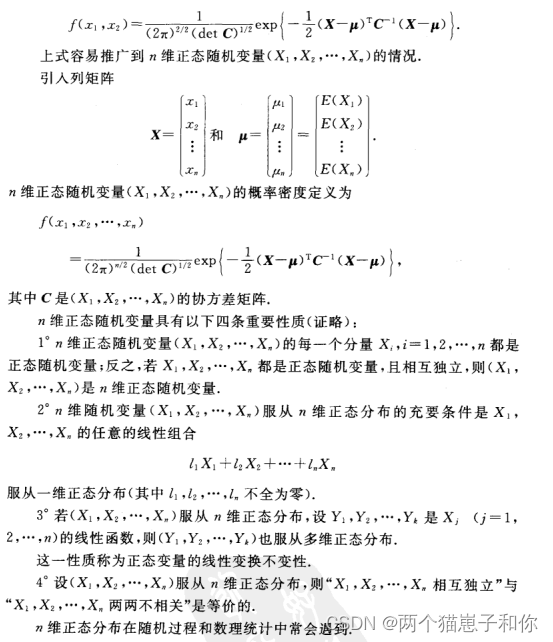
第四章——随机变量的数字特征
文章目录1、数字特征的定义2、数学期望(均值)2.1、数学期望的定义及性质2.1.1、定义2.1.2、性质2.2、数学期望相关例题2.3、Yg(X)的数学期望2.4、Zg(X,Y)的数学期望2.5、随机变量函数的数学期望例题3、方差3.1、方差的定义与性质3.2、相关例题3.3、切比雪…...

vue2源码阅读理解-响应式数据原理
首先明确,vue2是如何实现响应式的? 通过object.defineProperty观察者模式实现,在创建vue实例的过程中,也就是介于beforecomputed~computed的过程中,会执行如下函数initState export function initState (vm: Componen…...

服务调用分布式session
目录一、nginx动静分离二、服务调用1、创建配置zmall-cart购物车模块2、创建配置zmall-order订单模块3、服务调用三、spring session实战1、什么是Spring Session2、为什么要使用Spring Session3、错误案例展示4、配置spring-session四、二级域名问题五、用户登录一、nginx动静…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...
