山东科技大学校历 代码分析 获得以前学期学年的老版校历
校历-山东科技大学网络安全与信息化办公室http://tech.sdust.edu.cn/wlfw/xl.htm
JavaScript
var studyStart = new Date(2021, 8-1, 30);//8-1 -1没有意义,30代表30号,2021年8月30号开始这个学期
var commonWeeks = 19;//这个学期有多少周
var smallWeeks = 0;
var vocationWeeks = 6;//寒暑假有多少周
var start = new Date(studyStart.toUTCString());
start.add("d", -28);
var studyWeeks = commonWeeks + smallWeeks;
var totalWeeks = studyWeeks + vocationWeeks;
var div = $("#NavContainer");
var html = '<table border="0" cellspacing="0" cellpadding="0" align="center"><tr class="nav"><td>周次</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td><td>日</td></tr>';
var lastStyle = "m2";
var now = new Date();
now.setHours(0, 0, 0, 0);
var type = start.getMonth() > 5 ? "寒":"暑";
var monthChanged = true;
var i = -1;
while (i<totalWeeks) {
var weekStart = new Date(start.toUTCString());
weekStart.add("d", 7);
//alert(weekStart.toString());
var isCurrentWeek = (now>=start && now<weekStart);
var vocation = studyWeeks < (i+1);
html += "<tr class=\"" + (studyWeeks < (i+1) ? "vocation" : "") +
"\"><td class=\"weekCount "+ (isCurrentWeek ? "weekCurrent" : "" ) +
"\">" + (vocation ? type + (i+1-studyWeeks) : (i>-1?i+1:'')) + "</td>";
for(j=0; j<7; j++) {
var d = start.getDate();
var firstStyle = "";
if (d<2) {
lastStyle = lastStyle=="m1"?"m2":"m1";
firstStyle = "firstDay";
monthChanged = 1;
d = "1/" + "<strong>" + (start.getMonth() + 1) + "</strong>";
}
html += "<td class=\"" +
lastStyle + " " +
(isCurrentWeek ? "dayCurrentWeek" : "") + " " +
"\"><div class=\""+
(now > start ? "pastDate" : "") + " " +
firstStyle + " " +
(!(now < start) && !(now > start) ? "today" : "") + " " +
(j>4 || vocation? "vocation" : "") + " " +
"\">" + d + "</div>" + "</td>";
start.add("d", 1);
}
html += monthChanged ? "<td rowspan='2' class=\"month\">" + (start.getMonth()==0?start.getFullYear()+'<br />':'') + GetMonthName(start.getMonth() + 1) + "月</td>" : "<td></td>";
monthChanged = false;
html += "</tr>";
if (start>=studyStart) {
i++;
}
}
html += "</table>";
//alert(html);
div.html(html).css("opacity", 1);
// $(".pastDate").css("opacity", 0.3);
相关文章:
山东科技大学校历 代码分析 获得以前学期学年的老版校历
校历-山东科技大学网络安全与信息化办公室http://tech.sdust.edu.cn/wlfw/xl.htm JavaScript var studyStart new Date(2021, 8-1, 30);//8-1 -1没有意义,30代表30号,2021年8月30号开始这个学期 var commonWeeks 19;//这个学期有多少周 var s…...

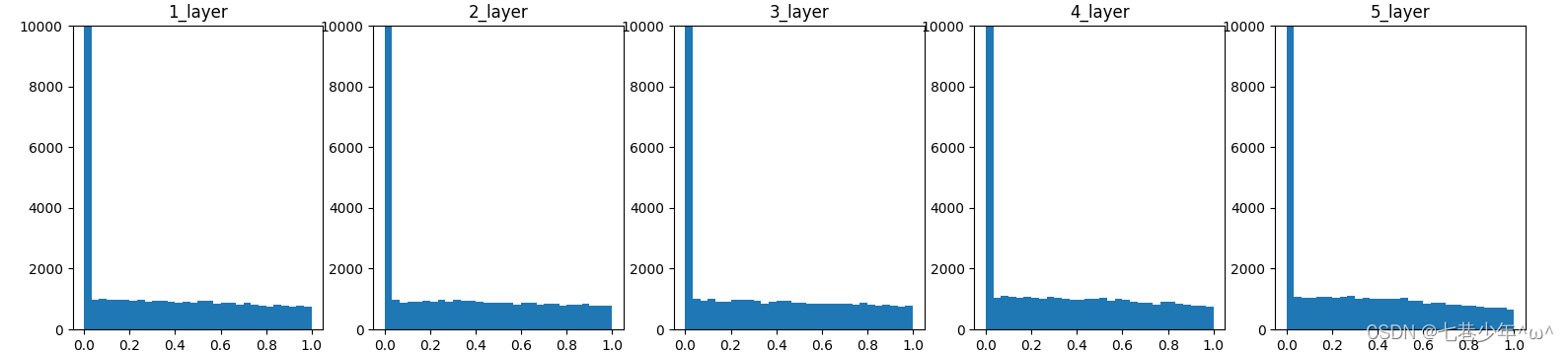
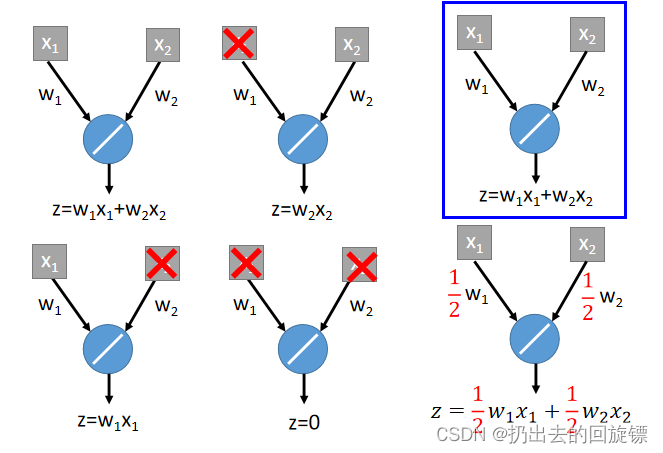
第五章.与学习相关技巧—权重初始值(随机初始值,Xavier初始值,He初始值)
第五章.与学习相关技巧 5.2 权重初始值 本节将介绍权重初始值的推荐值,并通过实验确认神经网络的学习是否会快速进行。 1.权值衰减 权值衰减就是一种以减少权重参数的值为目的进行学习的方法,通过减少权重参数值来抑制过拟合的情况发生。 2.权重初始值不…...

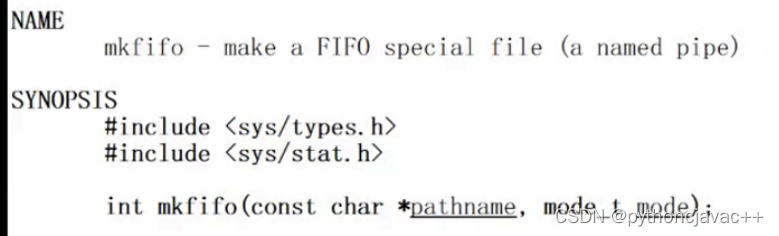
Linux进程间通信(管道)
进程间通信的目的 数据传输:一个进程需要将它的数据发送给另一个进程 资源共享:多个进程之间共享同样的资源。 通知事件:一个进程需要向另一个或一组进程发送消息,通知它(它们)发生了某种事件(如…...
)
写一个基于node.js的api后台管理系统(三)
创建登录页面 在项目目录下创建一个名为public的文件夹,并在其中创建一个HTML文件login.html。添加以下代码: <!DOCTYPE html> <html> <head><title>Login - Task Management</title> </head> <body><h1…...

【23种设计模式】行为型模式详细介绍(上)
前言 本文为 【23种设计模式】行为型模式 相关内容介绍,下边将对访问者模式,模板模式,策略模式,状态模式,观察者模式,备忘录模式,中介者模式,迭代器模式,解释器模式&…...

PID控制算法进阶
关于PID控制算法基础概念在本文不再重复了,详情可参考:PID控制算法基础介绍 本文主要从PID算法代码实现,代码解析,理论进阶,PID调参等方向进行阐述。 目录位置式PID和增量式PID1.1 位置式PID1.2 增量式PID1.3 位置式和…...

嵌入式工程师有什么值得一看的网站和书籍吗?
原文直达: 嵌入式工程师有什么值得一看的网站和书籍吗? - CodeAllen的回答 - 知乎 https://www.zhihu.com/question/68423119/answer/2885623392 我是资深网站保存爱好者,浏览器分门别类存了应该有几百个网址,关于嵌入式的也有很…...

操作系统的四个特征
一、并发 并发:是指两个或多个事件在同一时间间隔内发生。这些事件宏观上是同时发生的,但微观上是交替发生的。 并行:指两个或多个事件在同一时刻同时发生。 操作系统的并发性指计算机系统中同时存在着多个运行的程序。操作系统和程序并发…...

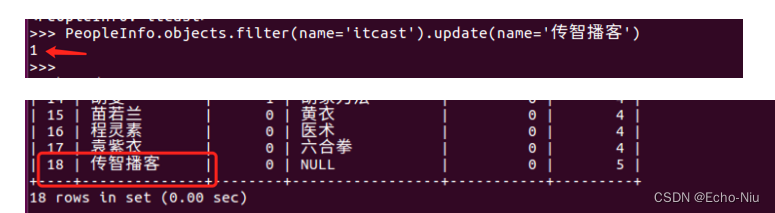
Django框架之模型shell工具和查看MySQL数据库日志
shell工具和查看MySQL数据库日志 1 shell工具 Django的manage工具提供了shell命令,帮助我们配置好当前工程的运行环境(如连接好数据库等),以便可以直接在终端中执行测试python语句。 通过如下命令进入shell python manage.py …...

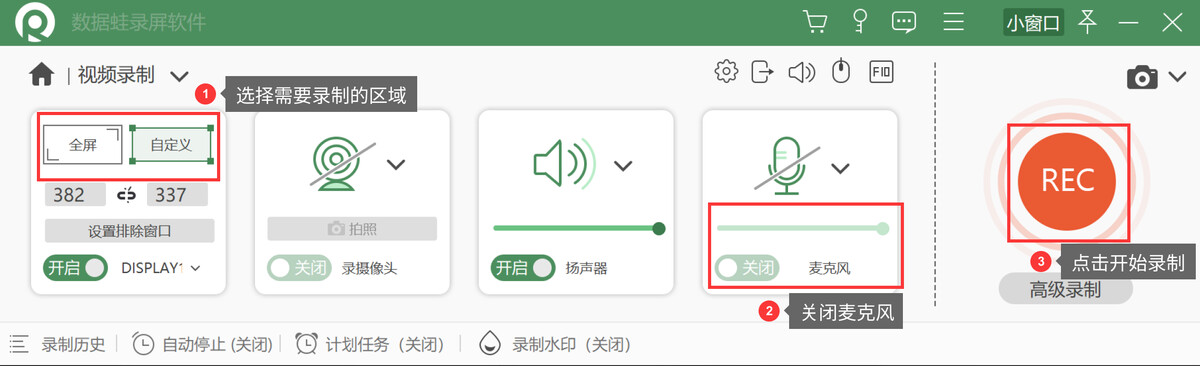
电脑录屏怎样不录到外界声音?调整这一个开关,即可实现
有很多小伙伴希望自己电脑录屏的时候,不要录制自己的声音,而是通过后期配音的方式完成视频创作。电脑录屏怎样不录到外界声音?其实只需要调整这一个开关,就能实现不录外界声音,一起来看看吧。 不录外界声音1…...

无需登录复制网站文字的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理…...

ccc-Tips for Deep Learning-李宏毅(8)
文章目录Recipe of Deep LearningGood Results on Training DataNew activation functionAdaptive Learning RateGood Results on Testing DataEarly StoppingRegularizationDropoutwhy Dropout work?Reason for bias&varianceDropout is a kind of ensembleRec…...

ArkUI新能力,助力应用开发更便捷
ArkUI是一套构建分布式应用的声明式UI开发框架。它具备简洁自然的UI信息语法、丰富的UI组件、多维的状态管理,以及实时界面预览等相关能力,帮助您提升应用开发效率,并能在多种设备上实现生动而流畅的用户体验。随着HarmonyOS 3.1版本的发布&a…...

vue面试题大全
Vue面试题大全一.vue的基本原理二.双向数据绑定的原理三.使用object.defineProperty()来进行数据劫持有什么缺点?一.vue的基本原理 当一个vue实例创建的时候,vue会遍历data中的属性,用object.defineProperty,将它们转为getter/se…...

P1307 [NOIP2011 普及组] 数字反转
[NOIP2011 普及组] 数字反转 题目描述 给定一个整数 NNN,请将该数各个位上数字反转得到一个新数。新数也应满足整数的常见形式,即除非给定的原数为零,否则反转后得到的新数的最高位数字不应为零(参见样例 2)。 输入…...

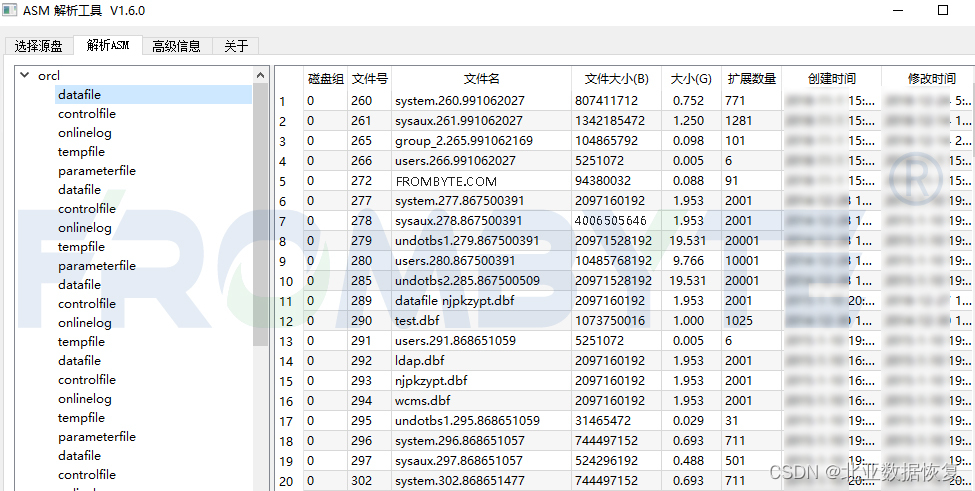
【服务器数据恢复】NetApp存储无法访问的数据恢复案例
服务器数据恢复环境: NetApp某型号存储; 配备SAS硬盘,该硬盘520字节一个扇区; 所有的lun映射到小型机使用,存放Oracle数据库文件,采用ASM裸设备存储方式。 服务器故障: 管理员误操作删除NetApp…...

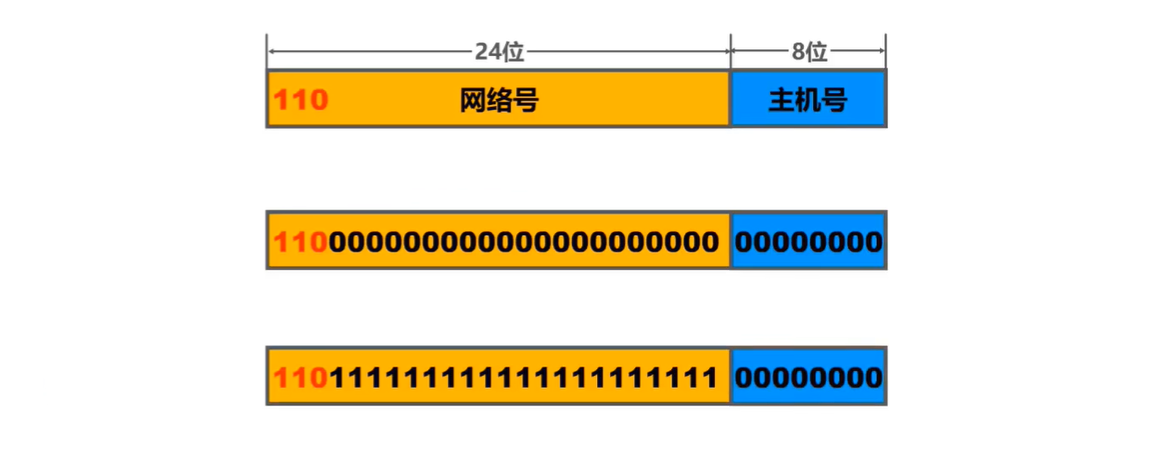
(考研湖科大教书匠计算机网络)第四章网络层-第三节2:分类编址的IPv4地址
获取pdf:密码7281专栏目录首页:【专栏必读】考研湖科大教书匠计算机网络笔记导航 文章目录一:分类IP地址概述二:各类地址详解(1)A类地址(2)B类地址(3)C类地址…...

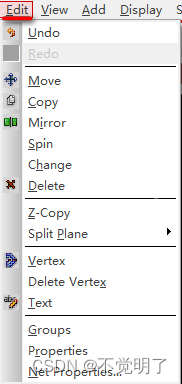
Allegro移动器件时附带的孔和线被同步更改的原因和解决办法
Allegro移动器件时附带的孔和线被同步更改的原因和解决办法 用Allegro做PCB设计的时候,移动器件的时候,会出现附带的孔和线也会被同步更改,有时并不是期望的效果,如下图 Allegro其实将这个功能关闭即可,具体操作如下 选择Edit点击Move命令...

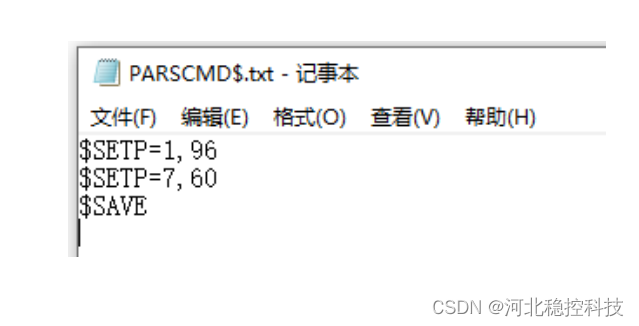
工程监测多通道振弦模拟信号采集仪VTN参数修改
工程监测多通道振弦模拟信号采集仪VTN参数修改 1 使用按键修改参数 使用按键修改某个参数的方法如下: (1)在系统参数查看页面(PXX 页面),按【SWITCH】或【SETTING】按键切换到要修改的参数项。 (…...

【算法】差分
作者:指针不指南吗 专栏:算法篇 🐾合理规划时间与精力🐾 1.什么是差分? 与前缀和是反函数 原数组a a1 , a2 , a3 , a4 , a5 , a6 , a7 构造数组b a1b1; a2b1b2; a3b1b2b3; … aib1b2b3…bi; 构造一个b数组使得&#…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
