写一个基于node.js的api后台管理系统(三)
创建登录页面
在项目目录下创建一个名为public的文件夹,并在其中创建一个HTML文件login.html。添加以下代码:
<!DOCTYPE html>
<html>
<head><title>Login - Task Management</title>
</head>
<body><h1>Login</h1><form id="loginForm"><input type="text" name="username" placeholder="Username"><input type="password" name="password" placeholder="Password"><button type="submit">Login</button></form><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script src="login.js"></script>
</body>
</html>
以上代码创建了一个登录表单,用于输入用户名和密码。我们还引入了jQuery库和一个名为login.js的JavaScript文件。
实现登录页面功能
在public文件夹下创建一个名为login.js的JavaScript文件,添加以下代码:
$(function() {// 表单提交事件$('#loginForm').submit(function(e) {e.preventDefault();var username = $('input[name="username"]').val();var password = $('input[name="password"]').val();$.post('/login', { username: username, password: password }, function(data) {if (data.success) {window.location.href = '/';} else {alert('Invalid username or password.');}});});
});
以上代码实现了登录表单的提交事件,通过Ajax发送POST请求到/login路由,将用户名和密码作为请求体,服务端进行验证,并返回一个布尔值表示验证结果。如果验证成功,前端页面跳转到/路由,否则弹出一个警告框提示用户。
添加登录路由
在app.js中添加以下代码,用于处理登录路由:
app.post('/login', function(req, res) {var username = req.body.username;var password = req.body.password;// TODO: 从数据库中查询用户信息,验证用户名和密码是否正确if (username === 'admin' && password === 'password') {req.session.isLoggedIn = true;res.json({ success: true });} else {req.session.isLoggedIn = false;res.json({ success: false });}
});
以上代码模拟了从数据库中查询用户信息,验证用户名和密码是否正确,如果验证成功,将isLoggedIn设置为true,否则设置为false,并返回一个JSON对象表示验证结果。
添加登录验证中间件
在app.js中添加以下代码,用于添加一个登录验证中间件:
function requireLogin(req, res, next) {if (req.session.isLoggedIn) {next();} else {res.redirect('/login');}
}app.use(requireLogin);
以上代码定义了一个requireLogin中间件,如果用户已经登录,调用next()函数让请求继续执行,否则重定向到登录页面。
修改任务管理页面路由
在app.js中,将任务管理页面路由/tasks修改为如下代码:
app.get('/tasks', function(req, res) {Task.find({}, function(err, tasks) {if (err) {console.error(err);return res.status(500).send('Server Error');}res.render('tasks', { tasks: tasks });});
});
以上代码首先使用Mongoose查询所有的任务,并将结果传递给视图引擎,使用tasks.ejs模板文件渲染页面。
修改模板文件
在views文件夹下,打开tasks.ejs模板文件,并添加如下代码:
<% if (isLoggedIn) { %><a href="/logout">Logout</a>
<% } else { %><a href="/login">Login</a>
<% } %><h1>Task List</h1><table><tr><th>Title</th><th>Description</th><th>Due Date</th><th></th></tr><% tasks.forEach(function(task) { %><tr><td><%= task.title %></td><td><%= task.description %></td><td><%= task.dueDate.toDateString() %></td><td><a href="/tasks/<%= task.id %>/edit">Edit</a> | <a href="/tasks/<%= task.id %>/delete">Delete</a></td></tr><% }); %>
</table><a href="/tasks/new">New Task</a>
以上代码在任务列表页面上添加了一个登录链接和一个注销链接,根据isLoggedIn变量动态显示。如果用户已经登录,显示注销链接,否则显示登录链接。此外,还添加了一个"New Task"链接,用于创建新的任务。
添加注销路由
在app.js中添加以下代码,用于处理注销路由:
app.get('/logout', function(req, res) {req.session.isLoggedIn = false;res.redirect('/login');
});
以上代码将isLoggedIn设置为false,并重定向到登录页面。
将静态资源托管
在app.js中添加以下代码,以使用Express框架托管静态资源:
app.use(express.static(path.join(__dirname, 'public')));
启动服务器
在终端中运行以下命令,以启动服务器:
node app.js
现在,您应该可以通过浏览器访问http://localhost:3000/来访问您的应用程序,并使用前端页面执行CRUD操作。
相关文章:
)
写一个基于node.js的api后台管理系统(三)
创建登录页面 在项目目录下创建一个名为public的文件夹,并在其中创建一个HTML文件login.html。添加以下代码: <!DOCTYPE html> <html> <head><title>Login - Task Management</title> </head> <body><h1…...

【23种设计模式】行为型模式详细介绍(上)
前言 本文为 【23种设计模式】行为型模式 相关内容介绍,下边将对访问者模式,模板模式,策略模式,状态模式,观察者模式,备忘录模式,中介者模式,迭代器模式,解释器模式&…...

PID控制算法进阶
关于PID控制算法基础概念在本文不再重复了,详情可参考:PID控制算法基础介绍 本文主要从PID算法代码实现,代码解析,理论进阶,PID调参等方向进行阐述。 目录位置式PID和增量式PID1.1 位置式PID1.2 增量式PID1.3 位置式和…...

嵌入式工程师有什么值得一看的网站和书籍吗?
原文直达: 嵌入式工程师有什么值得一看的网站和书籍吗? - CodeAllen的回答 - 知乎 https://www.zhihu.com/question/68423119/answer/2885623392 我是资深网站保存爱好者,浏览器分门别类存了应该有几百个网址,关于嵌入式的也有很…...

操作系统的四个特征
一、并发 并发:是指两个或多个事件在同一时间间隔内发生。这些事件宏观上是同时发生的,但微观上是交替发生的。 并行:指两个或多个事件在同一时刻同时发生。 操作系统的并发性指计算机系统中同时存在着多个运行的程序。操作系统和程序并发…...

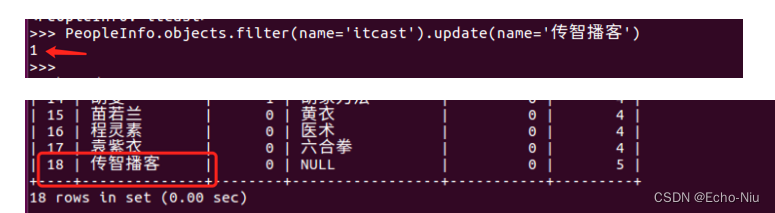
Django框架之模型shell工具和查看MySQL数据库日志
shell工具和查看MySQL数据库日志 1 shell工具 Django的manage工具提供了shell命令,帮助我们配置好当前工程的运行环境(如连接好数据库等),以便可以直接在终端中执行测试python语句。 通过如下命令进入shell python manage.py …...

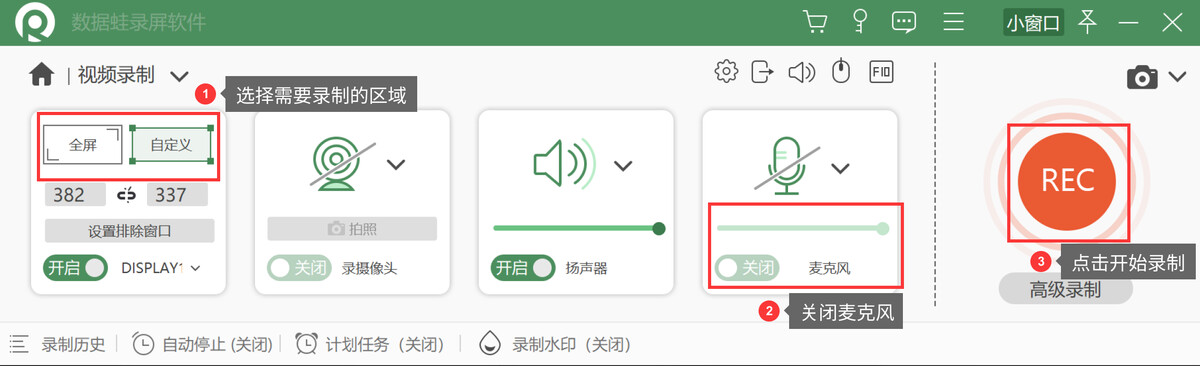
电脑录屏怎样不录到外界声音?调整这一个开关,即可实现
有很多小伙伴希望自己电脑录屏的时候,不要录制自己的声音,而是通过后期配音的方式完成视频创作。电脑录屏怎样不录到外界声音?其实只需要调整这一个开关,就能实现不录外界声音,一起来看看吧。 不录外界声音1…...

无需登录复制网站文字的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理…...

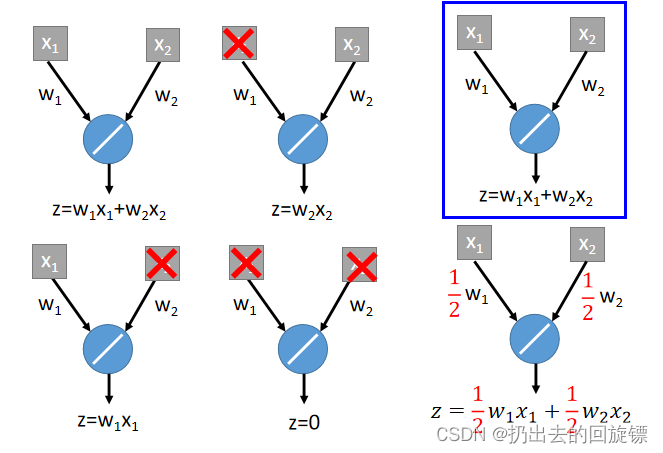
ccc-Tips for Deep Learning-李宏毅(8)
文章目录Recipe of Deep LearningGood Results on Training DataNew activation functionAdaptive Learning RateGood Results on Testing DataEarly StoppingRegularizationDropoutwhy Dropout work?Reason for bias&varianceDropout is a kind of ensembleRec…...

ArkUI新能力,助力应用开发更便捷
ArkUI是一套构建分布式应用的声明式UI开发框架。它具备简洁自然的UI信息语法、丰富的UI组件、多维的状态管理,以及实时界面预览等相关能力,帮助您提升应用开发效率,并能在多种设备上实现生动而流畅的用户体验。随着HarmonyOS 3.1版本的发布&a…...

vue面试题大全
Vue面试题大全一.vue的基本原理二.双向数据绑定的原理三.使用object.defineProperty()来进行数据劫持有什么缺点?一.vue的基本原理 当一个vue实例创建的时候,vue会遍历data中的属性,用object.defineProperty,将它们转为getter/se…...

P1307 [NOIP2011 普及组] 数字反转
[NOIP2011 普及组] 数字反转 题目描述 给定一个整数 NNN,请将该数各个位上数字反转得到一个新数。新数也应满足整数的常见形式,即除非给定的原数为零,否则反转后得到的新数的最高位数字不应为零(参见样例 2)。 输入…...

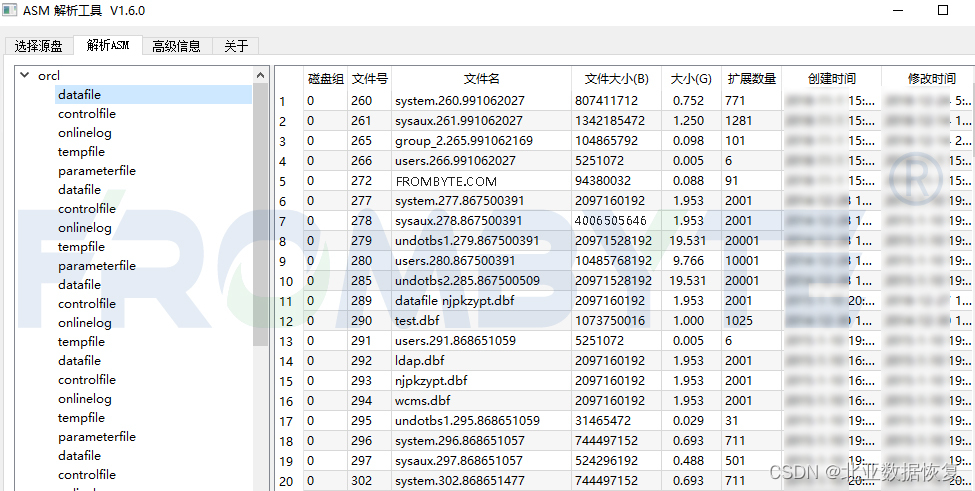
【服务器数据恢复】NetApp存储无法访问的数据恢复案例
服务器数据恢复环境: NetApp某型号存储; 配备SAS硬盘,该硬盘520字节一个扇区; 所有的lun映射到小型机使用,存放Oracle数据库文件,采用ASM裸设备存储方式。 服务器故障: 管理员误操作删除NetApp…...

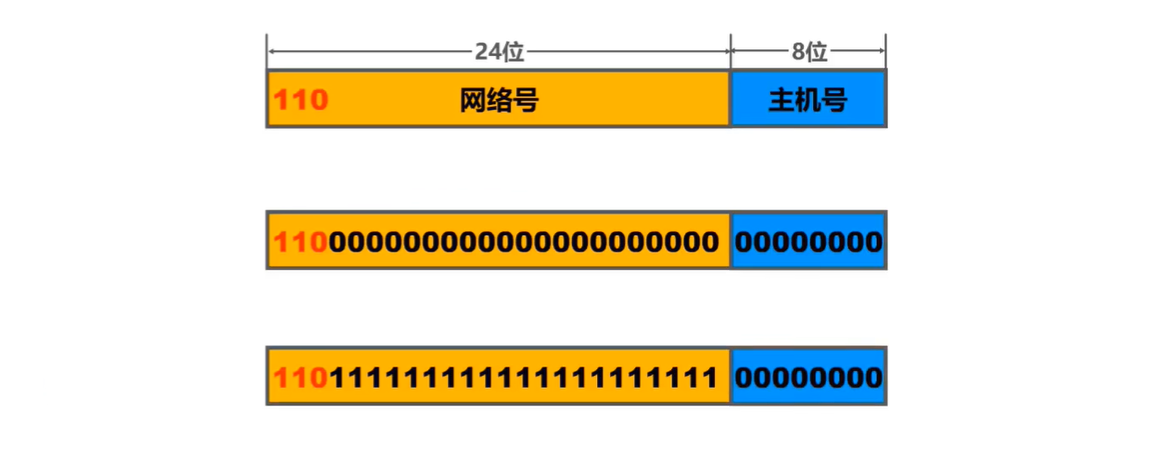
(考研湖科大教书匠计算机网络)第四章网络层-第三节2:分类编址的IPv4地址
获取pdf:密码7281专栏目录首页:【专栏必读】考研湖科大教书匠计算机网络笔记导航 文章目录一:分类IP地址概述二:各类地址详解(1)A类地址(2)B类地址(3)C类地址…...

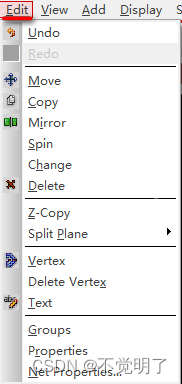
Allegro移动器件时附带的孔和线被同步更改的原因和解决办法
Allegro移动器件时附带的孔和线被同步更改的原因和解决办法 用Allegro做PCB设计的时候,移动器件的时候,会出现附带的孔和线也会被同步更改,有时并不是期望的效果,如下图 Allegro其实将这个功能关闭即可,具体操作如下 选择Edit点击Move命令...

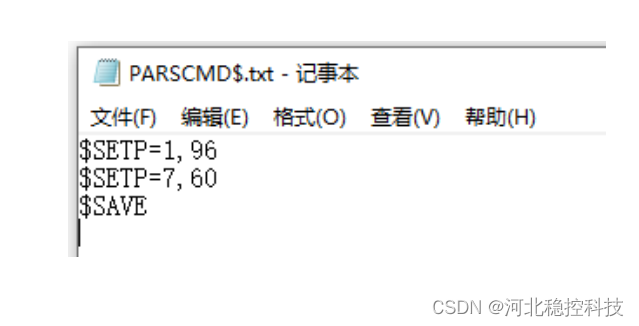
工程监测多通道振弦模拟信号采集仪VTN参数修改
工程监测多通道振弦模拟信号采集仪VTN参数修改 1 使用按键修改参数 使用按键修改某个参数的方法如下: (1)在系统参数查看页面(PXX 页面),按【SWITCH】或【SETTING】按键切换到要修改的参数项。 (…...

【算法】差分
作者:指针不指南吗 专栏:算法篇 🐾合理规划时间与精力🐾 1.什么是差分? 与前缀和是反函数 原数组a a1 , a2 , a3 , a4 , a5 , a6 , a7 构造数组b a1b1; a2b1b2; a3b1b2b3; … aib1b2b3…bi; 构造一个b数组使得&#…...

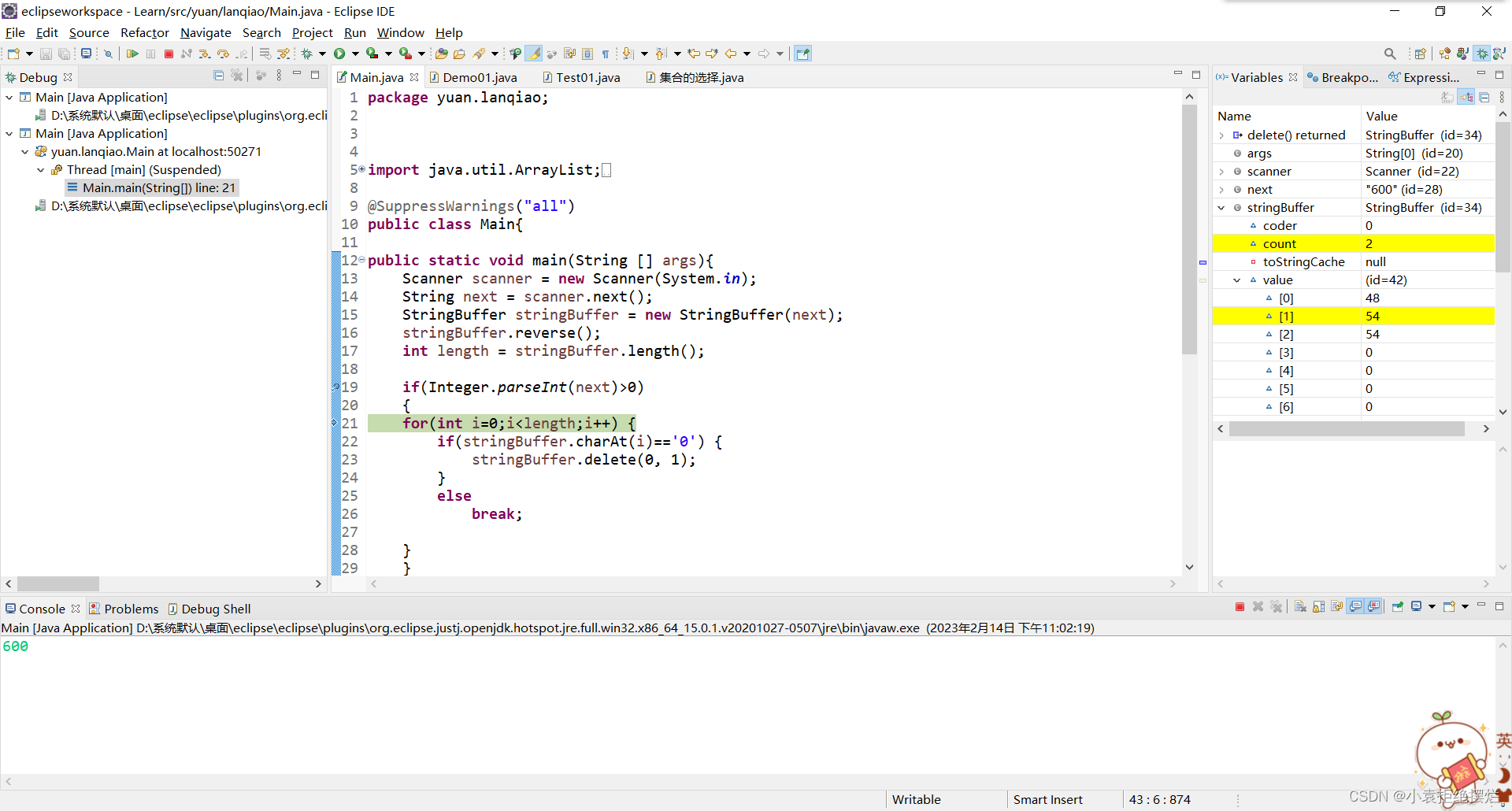
【LeetCode】剑指 Offer(1)
目录 写在前面: 题目1:剑指 Offer 03. 数组中重复的数字 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 题目2:剑指 Offer 06. 从…...

linux rancher 清理docker容器磁盘空间
目录说明 /var/lib/docker/containers: 是 Docker 在 Linux 系统上默认存储容器信息的目录。在该目录下,每个运行的 Docker 容器都有一个单独的目录,以容器 ID 命名,其中包含有关该容器的元数据和日志文件。 具体来说࿰…...

移动端兼容性问题集锦
前言 去年主要工作就是混合开发,写app内嵌的h5。在开发期间多多少少遇到些兼容性问题,最近工作比较清闲,整理下方便以后查阅,也希望能帮助到一些同学。 并且本文会持续补充内容,欢迎关注我,另外我会更新一…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...
