JavaScript
BOM核心对象docunment
BOM核心对象window
BOM包含着DOM
F12即可打开浏览器控制台
navigator(浏览器版本)、history(浏览器历史记录),location(地址信息)、screen(屏幕相关)
JS输出形式:
浏览器输出:
window.alert() 弹窗
confirm("请输入姓名") //会有取消确认键
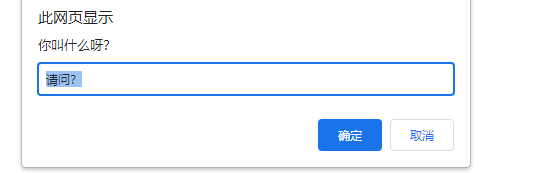
prompt("你叫什么?","请问?") 已经不怎么用了?

console.log("控制台输出日志!")
断点调试

页面输出:
document.write("你好!");
不能识别标签
关闭广告小功能实现!
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin:0;padding:0;}body{height: 2000px;background: rgba(206, 196, 133, 0.5);}section{position: fixed;right:0;top: 100px;}span{color:white;position: absolute;right: 0;bottom: -21px;cursor:pointer;}</style>
</head>
<body><section id="ad"> <img src="E:\JS\.vscode\春.jpg" alt="你"><span id="btn">关闭 X</span></section><script>//需求分析:点击按钮,关闭广告//获取事件源var ad=document.getElementById("ad");var btn=document.getElementById("btn");//事件类型btn.onclick=function(){//书写事件驱动程序 section 隐藏ad.style.display="none";}//书写事件驱动程序</script>
</body>
</html>相关文章:

JavaScript
BOM核心对象docunmentBOM核心对象windowBOM包含着DOMF12即可打开浏览器控制台navigator(浏览器版本)、history(浏览器历史记录),location(地址信息)、screen(屏幕相关)JS输出形式:浏览器输出:wi…...

.gitignore 常用忽略规则
.gitignore常用忽略语法 1、空格不匹配任意文件,可作为分隔符,可用反斜杠转义 2、以井号#开头的文件标识注释,可以使用反斜杠进行转义 3、以斜杠/开头表示目录 4、以星号*通配多个字符 5、以问号?通配单个字符 6、以方括号[]包含单个字符的…...

Vue路由 —— vue-router
在上一篇内容讲到关于单页面组件的内容,同时也附上补充讲了关于单页面(SPA)和多页面(MPA)之间的优缺点,在本篇目当中就要来讲这个路由(vue-router),通过路由来实现页面的…...

Java Jackson TypeReference获取泛型类型信息【泛型】
Jackson是一个比较流行的Json序列化和反序列化框架。本文以Jackson为例介绍TypeReference实现涉及泛型的反序列化,及TyperReference的实现原理。对于获取泛型类型信息的场景,TypeReference是一个可以参考的通用解决方案。 Jackson ObjectMapper的readVa…...
)
Python 核心笔记(二)
特殊规则及特殊字符:#号(#) : 注释换行(\n) : 换行反斜线(\) : 继续上一行分号(;) : 两个语句连在一行冒号(:) : 将代码块的头和体分开不同的缩进…...

Hadoop集群搭建
文章目录一、运行环境配置(所有节点)1、基础配置2、配置Host二、依赖软件安装(101节点)1、安装JDK2、安装Hadoop(root)3、Hadoop目录结构三、本地运行模式(官方WordCount)1、简介2、本地运行模式(官方WordCount)四、完全分布式运行…...

每个前端都应该掌握的7个代码优化的小技巧
本文将介绍7种JavaScript的优化技巧,这些技巧可以帮助你更好的写出简洁优雅的代码。 1. 字符串的自动匹配(Array.includes) 在写代码时我们经常会遇到这样的需求,我们需要检查某个字符串是否是符合我们的规定的字符串之一。最常…...

金三银四丨黑蛋老师带你剖析-二进制漏洞
作者:黑蛋二进制漏洞岗上篇文章我们初步了解了一下简历投递方式以及二进制方向相关逆向岗位的要求,今天我们就来看看二进制漏洞相关的岗位,当然,漏洞岗位除了分不同平台,也有漏洞挖掘岗和漏洞分析利用岗。同样…...

pgsql-用户角色组角色创建和维护
pgsql-用户&角色&组角色创建和维护 环境 win10pgsql 14.2 相关文档 PostgreSQL 14.1 手册 create 语法 grant 授权语法 revoke 撤回语法 alter 更新语法 用户、角色、组角色概念和区别 早期版本(8.1之前)中用户、组、角色是不同的概念&#…...

算法与数据结构理解
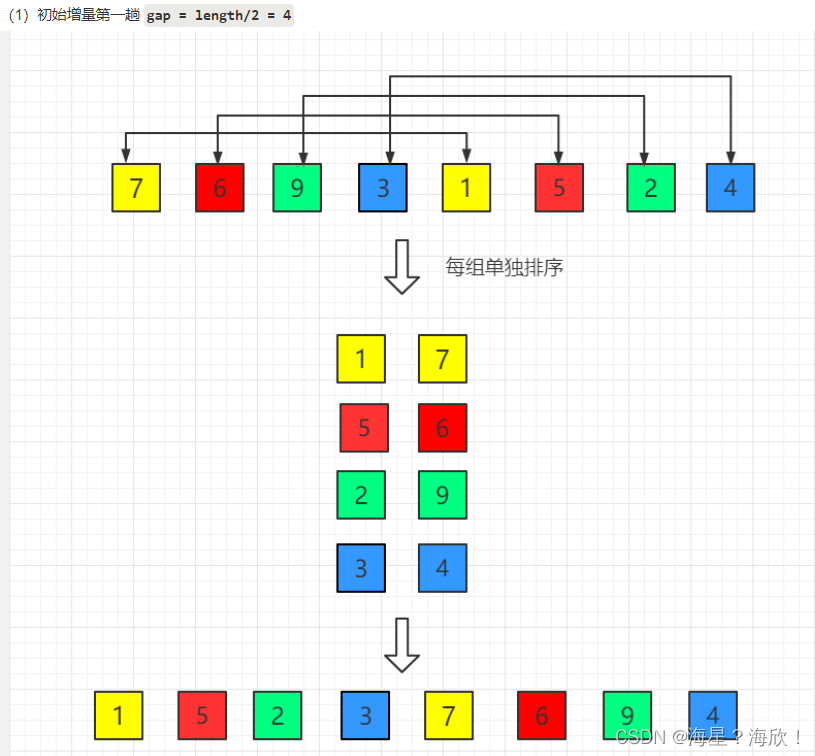
目录1、数据结构与算法1.1 定义1.2 常见数据结构1.3 常用算法2、插入排序3、希尔排序4、归并排序1、数据结构与算法 1.1 定义 数据结构:是计算机中存储、组织数据的方式。具有一定逻辑关系,应用某种存储结构,并且封装了相应操作的数据元素集…...

常见的C++软件异常场景分析与总结
根据排查软件异常问题的经历和经验,简单的总结一下软件异常的场景和原因,以供参考。 1、野指针问题 可能是指针没初始化就使用。也有可能是指针指向的内存已经被释放,但是指针没置为NULL,一旦访问这样的指针就会出问题。在很多情…...

【虹科公告】好消息!云展厅开放时间长达1年,2023年不限次云观展
云展厅开放通知 2023年,【虹科赋能汽车智能化云展厅】将持续开放,开放时间长达一年,开放期内,均可进入观展,没有次数及观看时长限制,欢迎大家随时进入云展厅观展。 虹科赋能汽车智能化云展厅 聚焦前沿技…...

Linux破解root密码
✅作者简介:热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏:Linux操作…...

2023年信息与通信工程国际会议(JCICE 2023)
2023年信息与通信工程国际会议(JCICE 2023) 重要信息 会议网址:www.jcice.org 会议时间:2023年3月17-19日 召开地点:成都 截稿时间:2023年2月10日 录用通知:投稿后2周内 收录检索:EI,Scopus 会议简介…...

ASP.NET Core+Element+SQL Server开发校园图书管理系统(完)
随着技术的进步,跨平台开发已经成为了标配,在此大背景下,ASP.NET Core也应运而生。本文主要基于ASP.NET CoreElementSql Server开发一个校园图书管理系统为例,简述基于MVC三层架构开发的常见知识点,本系列共五篇文章&a…...
.md)
elasticsearch 批量写入(Python版).md
1. 插入数据 现在我们如果有大量的文档(例如10000000万条文档)需要写入es 的某条索引中,该怎么办呢? 1.1 顺序插入 import time from elasticsearch import Elasticsearches Elasticsearch()def timer(func):def wrapper(*arg…...

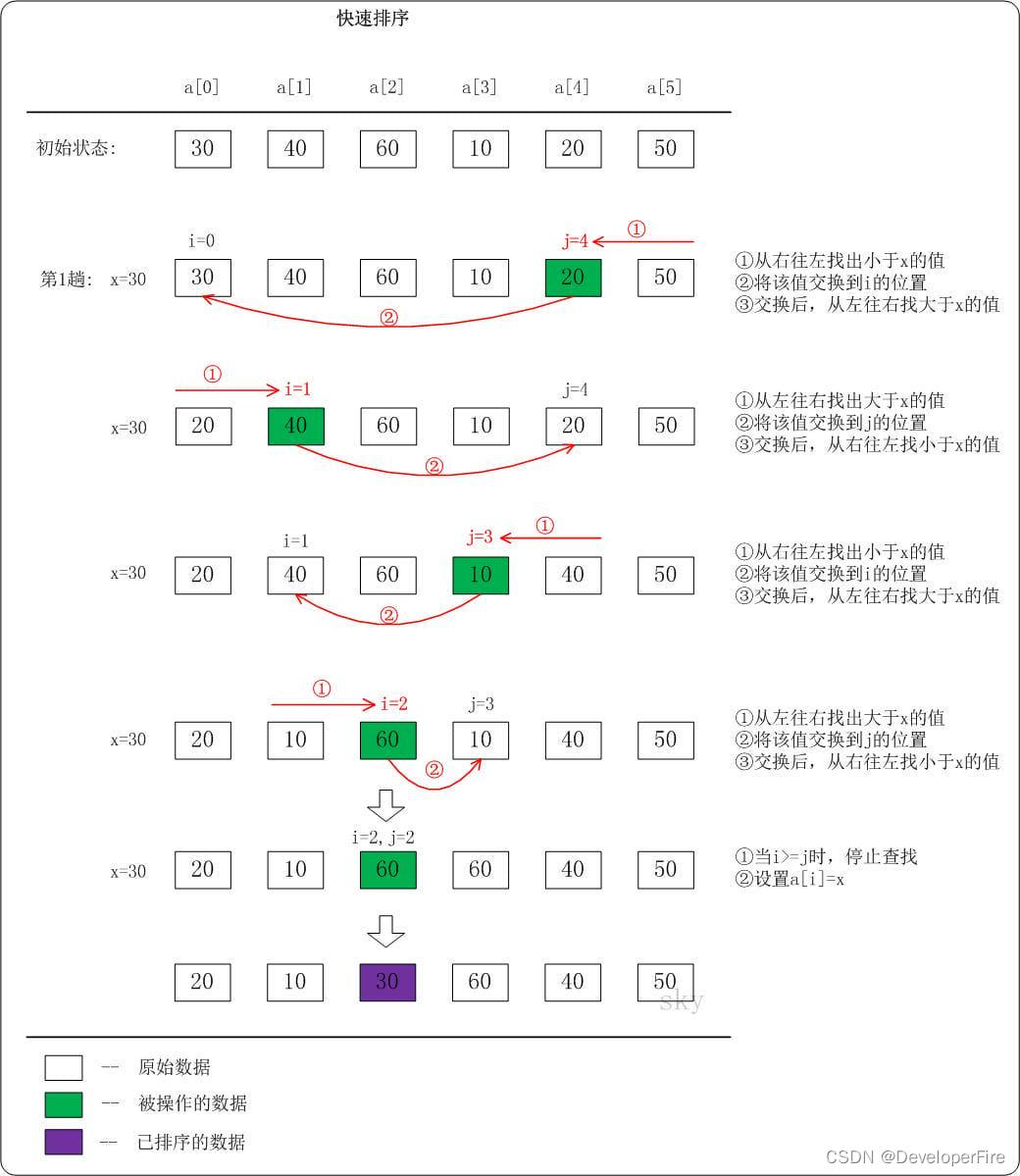
【排序算法】快速排序(Quick Sort)
快速排序(Quick Sort)使用分治法算法思想。快速排序介绍它的基本思想是: 选择一个基准数,通过一趟排序将要排序的数据分割成独立的两部分;其中一部分的所有数据都比另外一部分的所有数据都要小。然后,再按此方法对这两部分数据分别进行快速排…...

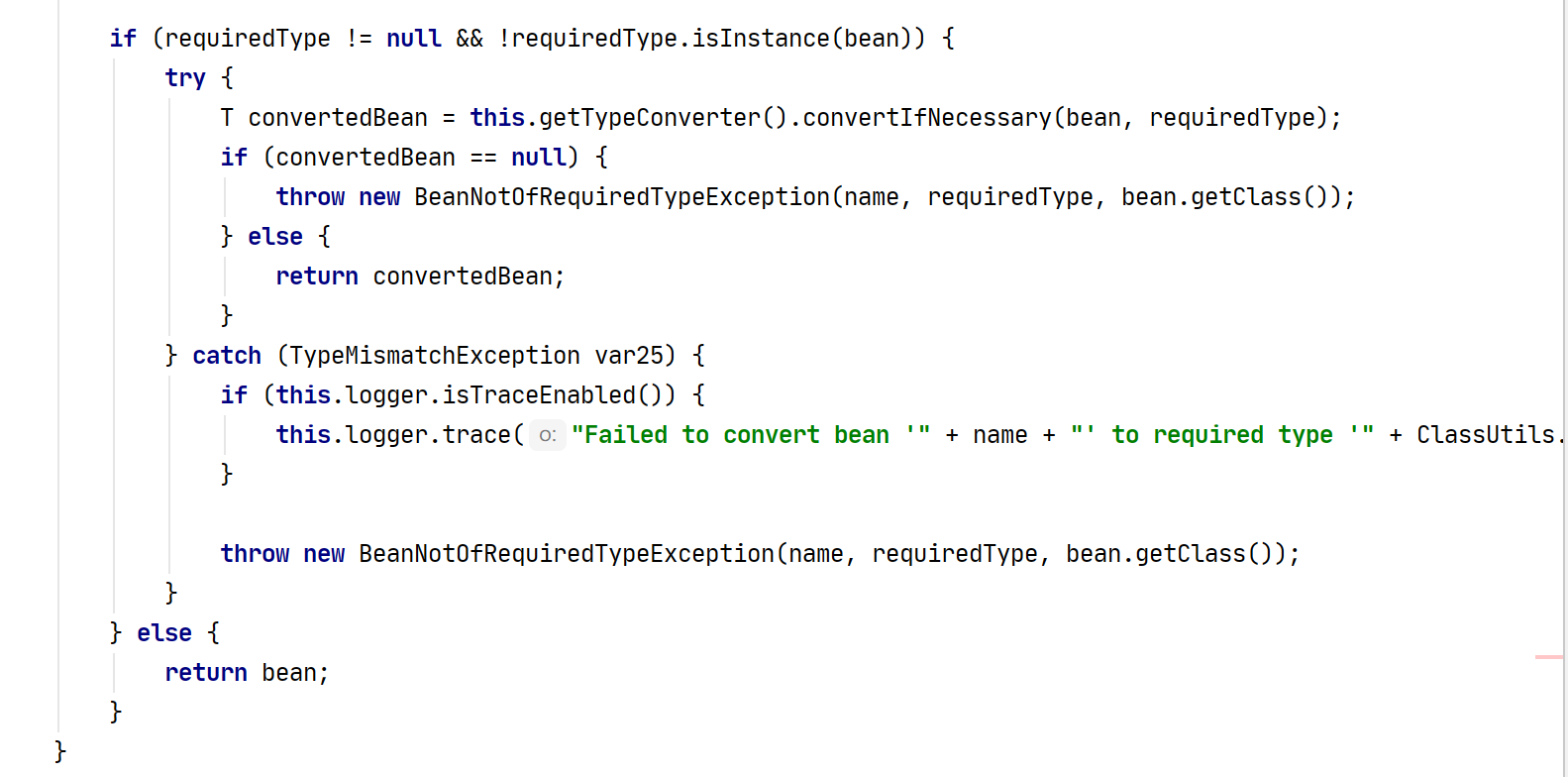
SpringIOC之创建Bean的核心方法doGetBean
概述面向资源(XML、Properties)、面向注解定义的 Bean 是如何被解析成 BeanDefinition(Bean 的“前身”),并保存至 BeanDefinitionRegistry 注册中心里面,实际也是通过 ConcurrentHashMap 进行保存。Spring…...

docker快速部署xxjob2.3.0-SpringBoot快速集成示例
xxjob 2.3.0 部署 参考资料 docker安装xxl-job-admin步骤_JEECG低代码平台的技术博客_51CTO博客 run前准备 1 新建数据库 xxl_job 2 建表sql(可以直接使) https://github.com/xuxueli/xxl-job/blob/master/doc/db/tables_xxl_job.sql建库sql # # XXL-JOB v2.4.0-SNAPSHOT…...

项目管理的前路,前辈能给一些意见吗?
什么是项目管理?关于项目管理的解释主要是基于国际项目管理三大体系不同的解释及本领域权威专家的解释!!!! 项目管理就是以项目为对象的系统管理方法,通过一个临时性的、专门的柔性组织,对项目进行高效率的计划、组织、指导和控制,…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
