vue小案例
vue小案例
组件化编码流程
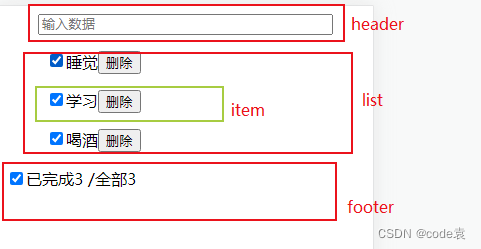
1.拆分静态组件,按功能点拆分
2.实现动态组件
3.实现交互

文章目录
- vue小案例
- 组件化编码流程
- 1.父组件给子组件传值
- 2.通过APP组件给子组件传值。
- 3.案例实现
- 4.项目小细节
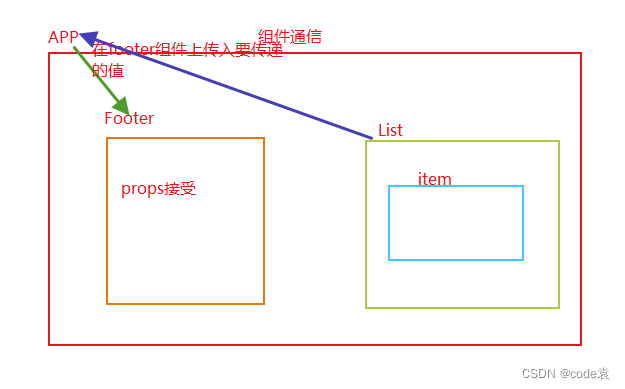
1.父组件给子组件传值
父组件给子组件传值
1.在父组件中写好要传的值,在子组件中接受
传值
<List :todoList="todoList"></List>
接受
props:['todoList']
2.通过APP组件给子组件传值。
1.在app的methods方法中添加一个方法receive用于接受子组件传递的值。
2.在子组件中通过props接受app组件传递的方法receive。
3.调用receive方法传递子组件想要传递的值。
4.在app父组件中接受子组件传递的值。
在app的methods方法中添加一个方法receive用于接受子组件传递的值
methods:{receive(res){this.todoList.unshift(res)}}
在子组件中通过props接受app组件传递的方法receive
props:['receive'],
//传值this.receive(addObj)
在app父组件中接受子组件传递的值。
receive(res){this.todoList.unshift(res)}

3.案例实现
<template> <div><div class="content"><Header :receive="receive"></Header><List :todoList="todoList" :handcheck="handcheck" :deleteHand="deleteHand"></List><Footer :todoList="todoList" :isALL="isALL"></Footer></div></div>
</template><script>
import Footer from './components/Footer.vue'
import List from './components/List.vue'
import Header from './components/Header.vue'
export default {name:'App',data(){return{todoList:[{id:'001',title:"睡觉",done:true},{id:'002',title:"学习",done:true},{id:'003',title:"喝酒",done:false},]}},components:{Footer,Header,List},methods:{// 添加receive(res){this.todoList.unshift(res)},// =改变handcheck(id){console.log(id)this.todoList.forEach((todo)=>{if(todo.id===id)todo.done=!todo.done})},deleteHand(id){this.todoList=this.todoList.filter((todo)=>{return todo.id!==id})},isALL(done){this.todoList.forEach((todo)=>{todo.done=done})}}
}
</script><style >.content{width: 500rpx;height: 500rpx;border-radius: 20rpx;border: 5rpx solid black;}
</style>
<template><div><Item v-for="item in todoList" :key="item.id" :todo="item" :handcheck="handcheck" :deleteHand="deleteHand"></Item></div>
</template><script>
import Item from './Item.vue'
export default {name:"List",components:{Item},props:['todoList','handcheck','deleteHand'],
}
</script><style></style>

4.项目小细节
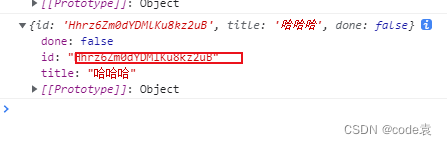
nanoid (生成唯一id)
1.下载naoid npm i nanoid,
2.使用nanoid 在项目中 import {nanoid} from ‘nanoid’,
3.使用 id:nanoid
相关文章:

vue小案例
vue小案例 组件化编码流程 1.拆分静态组件,按功能点拆分 2.实现动态组件 3.实现交互 文章目录vue小案例组件化编码流程1.父组件给子组件传值2.通过APP组件给子组件传值。3.案例实现4.项目小细节1.父组件给子组件传值 父组件给子组件传值 1.在父组件中写好要传的值&a…...

阅读笔记3——空洞卷积
空洞卷积 1. 背景 空洞卷积(Dilated Convolution)最初是为解决图像分割的问题而提出的。常见的图像分割算法通常使用池化层来增大感受野,同时也缩小了特征图尺寸,然后再利用上采样还原图像尺寸。特征图先缩小再放大的过程造成了精…...

CSS系统学习总结
目录 CSS边框 CSS背景 CSS3渐变 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向 语法 线性渐变(从上到下) 线性渐变(从左到右) 线性渐变(对角) 使用角度 使用多…...

阿里一面:你做过哪些代码优化?来一个人人可以用的极品案例
前言 在尼恩读者50交流群中,尼恩经常指导小伙伴改简历。 改简历所涉及的一个要点是: 在 XXX 项目中,完成了 XXX 模块的代码优化 另外,在面试的过程中,面试官也常常喜欢针对提问,来考察候选人对代码质量的追…...

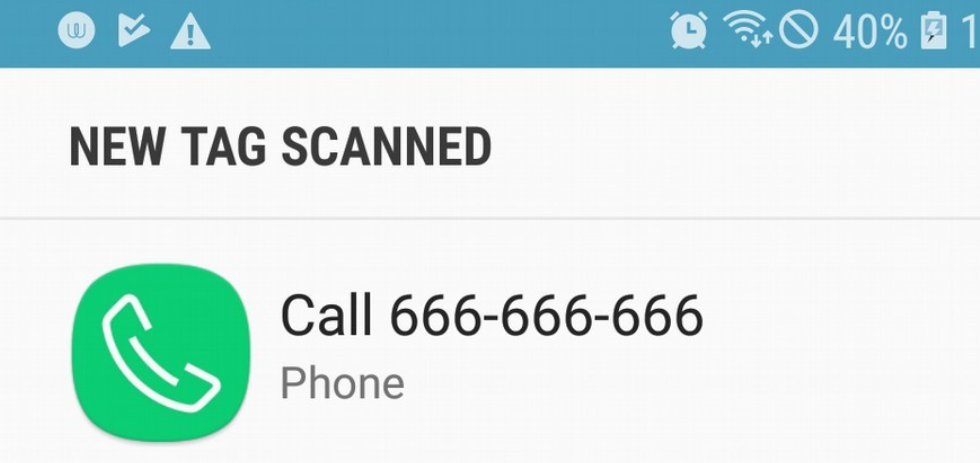
Android NFC 标签读写Demo与历史漏洞概述
文章目录前言NFC基础1.1 RFID区别1.2 工作模式1.3 日常应用NFC标签2.1 标签应用2.2 应用实践2.3 标签预览2.4 前台调度NFC开发3.1 NDEF数据3.2 标签的调度3.3 读写Demo3.4 Demo演示历史漏洞4.1 中继攻击4.2 预览伪造4.3 篡改卡片4.4 其它漏洞总结前言 NFC 作为 Android 手机一…...

亿级高并发电商项目-- 实战篇 --万达商城项目 六(编写角色管理、用户权限(Spring Security认证授权)、管理员管理等模块)
专栏:高并发---前后端分布式 👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者 📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信…...

博视像元获近5000万元融资,主攻半导体前道及锂电高端部件供应
这两年各大车企与电池厂商都在快速新建产能,尤其上游原材料成本大增,反映到产业链上巨头都在寻求增效,高端制造技术投入也大幅增长。比如这家,高端工业相机提供商「博视像元」近期宣布完成近5000万的天使加轮融资,投资…...

SpringCloud-断路器Hystrix
一、降级使用1、添加依赖<!--hystrix--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-hystrix</artifactId></dependency>2、启动类添加注解EnableCircuitBreakerSpringBoot…...

JavaScript精简笔记
文章目录基础语法函数1.1、函数的使用预解析对象1.1、创建对象基础语法 函数 1.1、函数的使用 函数在使用时分为两步:声明函数和调用函数 ①声明函数 //声明函数 function 函数名(){//函数体代码 }function 是声明函数的关键字,必须小写由于函数一般是为了实现…...

MySQL常用函数汇总
1 MySQL 字符串函数函数描述实例ASCII(s)返回字符串 s 的第一个字符的 ASCII 码。返回 CustomerName 字段第一个字母的 ASCII 码:SELECT ASCII(CustomerName) AS NumCodeOfFirstCharFROM Customers;CHAR_LENGTH(s)返回字符串 s 的字符数返回字符串 RUNOOB 的字符数S…...

100M网口客户电脑插上网线就断线,自己工厂正常,是什么问题导致?
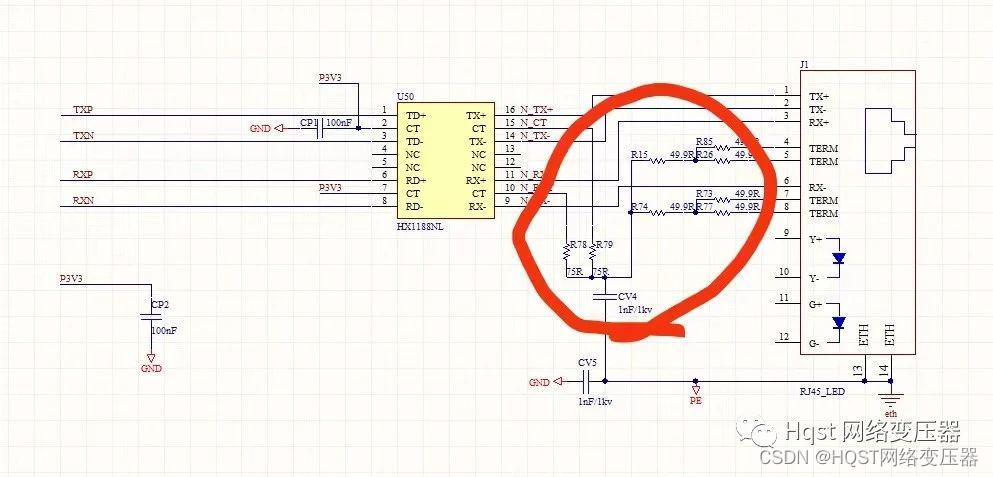
Hqst(华强盛科技)导读:物联工程师100M网口产品出现客户电脑插上网线就显示断线,无法通信,在自己工厂又正常使用,是什么问题?问:100M 网口, 使用改电路, 产品出…...

从零开始学习无人机 00 硬件配置
遥控器 型号 乐迪Radiolink AT9S Pro 固件更新 对遥控器固件作更新 乐迪Radiolink AT9S Pro 固件更新 光流传感器 型号 思动智能ThoneFlow-3901U 开发文档 Pmw3901光流传感器PX4开发文档 距离传感器 型号 空循环Nooploop TOFSense-F Pro 开发文档 TOFSense-F官方…...

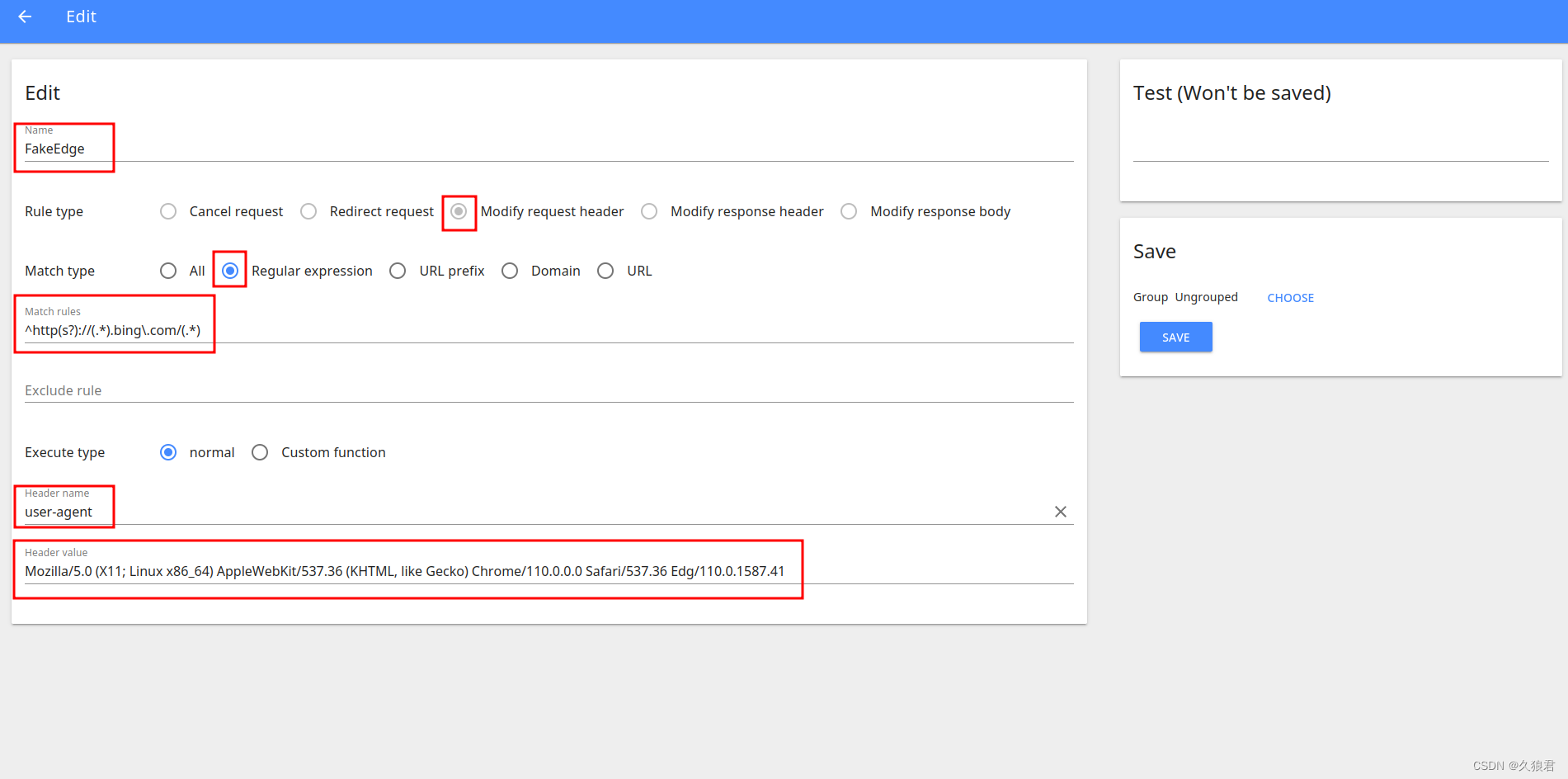
免翻在Chrome上使用新必应(New Bing)聊天机器人
这里不讲如何加入New Bing内测 文章目录免翻使用New Bing用Chrome(非Edge)使用新必应聊天机器人免翻使用New Bing 第一个是免翻,需要一个浏览器插件Header Editor,扩展商店或者百度自行下载安装吧。打开该插件,添加一个规则 为方便填写&…...

LA@特征值和特征向量
文章目录特征值和特征向量例例求解方阵的特征值和特征向量🎈特征多项式特征方程方阵特征值和特征向量的性质证明推论衍生特征值更一般的转置和特征值其他结论(方阵多项式的特征值与方阵本身特征值的关系)特征向量线性相关性特征值和特征向量 许多定量分析模型中,常常…...

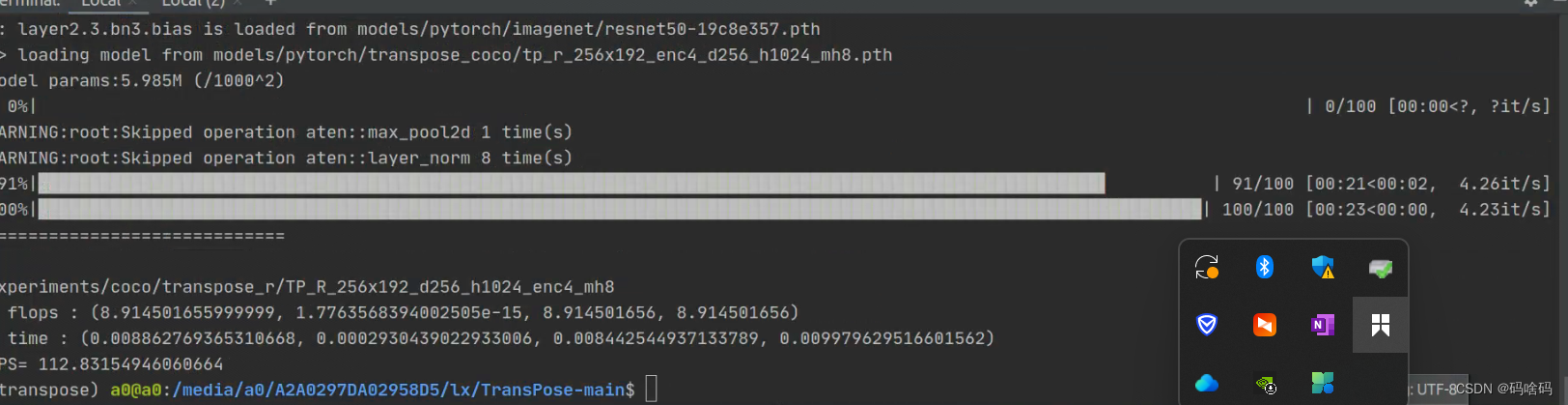
transpose代码学习
论文:TransPose: Keypoint Localization via Transformer Sen Yang Zhibin Quan Mu Nie Wankou Yang* School of Automation, Southeast University, Nanjing 210096, China {yangsenius, 101101872, niemu, wkyang}seu.edu.cn 下载地址:https://arxiv.o…...

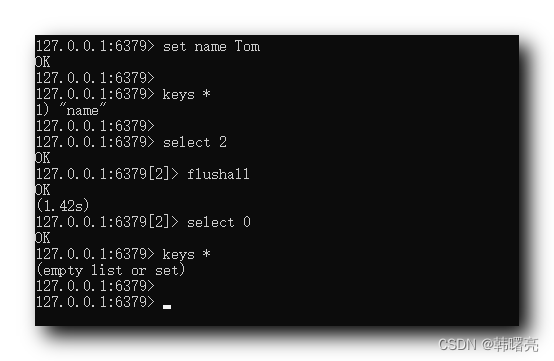
【Redis】Redis 常用数据类型操作 ② ( 数据库操作 | 切换数据库 | 查询当前数据库键个数 | 清空当前数据库 | 清空所有数据库 )
文章目录一、Redis 数据库操作1、切换数据库2、查询当前数据库键个数3、清空当前数据库4、清空所有数据库一、Redis 数据库操作 在之前的博客 【Redis】Redis 数据库 安装、配置、访问 ( Redis 简介 | 下载 Redis 安装包 | 安装 Redis 数据库 | 命令行访问 Redis | 使用可视化工…...

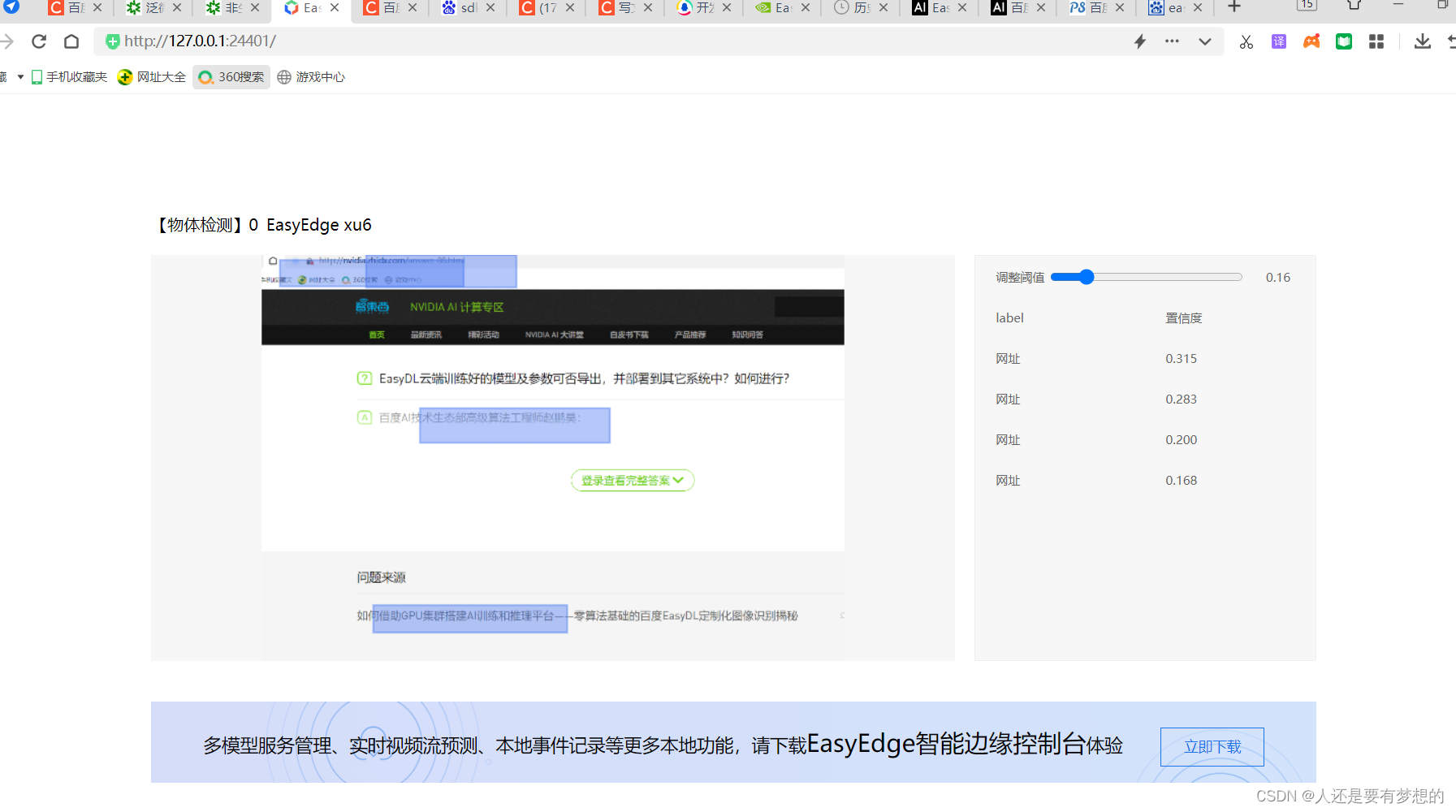
最简单的物体识别例子
第一步下载百度EASYDL工具。 网址EasyDL 图像 然后下载本地训练工具包: 本地下载,运行。 首先创建数据集, 完成,创建目标任务。 选择物体检测创建任务 选择训练,将数据集引入 通用型小型设备SDK 选择这个可以本地直…...

指针——“C”
各位CSDN的uu们你们好呀,今天,小雅兰学习的内容是指针,这次只会讲一些很简单的知识点,更详细的指针知识会在以后的博客中逐步剖析清楚,那么现在,就让我们进入指针的世界吧 指针是什么 指针和指针类型 野指…...

学习 Linux 内核书籍推荐
原文链接,欢迎关注: 你为什么学习 Linux 内核? - CodeAllen的回答 - 知乎 https://www.zhihu.com/question/31369673/answer/2894981254 主要是工作需要,其实对于我自己的工作来说,在Linux开发的具体业务和算法才是重…...

深圳硬件黑客松活动,开放报名!
开源社KAIYUANSHE近期微信公众号订阅功能做调整啦!没有被星标的账号在信息流里可能不显示大图了!快星标⭐我们,就可以及时看到发布的文章啦!STEP01 点击右上角标志STEP02 点击【设为星标】近年来,创客文化越来越受到人…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
