使用 Vue3 重构 Vue2 项目
目录
- 前言:
- 一、项目整体效果展示
- 二、项目下载使用方法
- 三、为什么要重构项目
- 四、重构的流程
- 五、步骤中的 `bug` 以及解决方式
- 六、未解决的问题
- 总结:
前言:
2020年9月18日,vue3正式版发布了,前几天学习完成后,我决定重构后台管理项目,本篇文章给大家讲解了重构过程中遇到的一些问题和解决方案。
一、项目整体效果展示

二、项目下载使用方法
点击进行下载:https://download.csdn.net/download/weixin_62897746/87454522
下载的中包含,文件编写要求规范,接口文档,和项目效果展示,也有写好的代码,大家也可以自己根据要求完成当前项目。
项目创建方式:
Vue2 项目创建按照 项目实战.md 文档中创建方式创建项目。
Vue3 项目创建按照 博客(点击跳转至指定文章) 中 Vite 创建方式创建项目。
使用方法:
下载完成后,给文件夹进行解压后,双击进入文件夹。
vue2-hotaiguanli 为 Vue2 版本项目。
vue3-hotaiguanli 为 Vue3 版本项目。
Vue2 打开项目方式为:双击进入 vue2-hotaiguanli 中的 project-one 文件夹,在地址栏输入 cmd 然后点击回车,进入后执行指令 npm run serve 。(如图所示)


Vue3 打开项目方式为:双击进入 vue3-hotaiguanli 文件夹,在地址栏输入 cmd 然后点击回车,进入后执行指令 npm run dev 。(如图所示)

三、为什么要重构项目
使代码更容易理解,方便后期维护,也就是要让每个模块的定位清晰明确
发现隐藏的代码缺陷
代码风格要优雅~,内容质量高,按照合理的设计模式和编程思想去重构
同步新的需求
项目功能交互来个极致体验,功能上要要尽量做到不卡顿 不闪退,要满足产品需求的细节
从长远来看,可以提高编程效率
四、重构的流程
- 新建项目,确定脚手架版本
使用
Vite创建项目
- 项目整体迁移
把项目中所有需要用到的组件复制到新创建的
Vue3项目中
- 重构路由,
axios,element-plus,等项目所需的依赖
{"name": "vue3-hotaiguanli","version": "0.0.0","scripts": {"dev": "vite","build": "vite build"},"dependencies": {"axios": "^1.3.3","echarts": "^4.9.0","element-plus": "^2.2.30","path": "^0.12.7","qs": "^6.11.0","vue": "^3.0.4","vue-router": "^4.1.6"},"devDependencies": {"@vitejs/plugin-vue": "^4.0.0","font-awesome": "^4.7.0","node-sass": "^6.0.1","sass": "^1.58.1","sass-loader": "^10.4.1","vite": "^4.1.0"}
}
- 迁移,登录 and 菜单组件,保证登录功能正常运行
- 处理菜单组件中,下拉列表的问题
根据 element-plus 组件库中进行更改
- 逐个页面迁移组件中的属性(学生信息系列,地图系列)
五、步骤中的 bug 以及解决方式
1. 无法使用绝对路径,只能使用相对路径

解决方案:
使用 `vite ` 创建项目,把默认版本改为以下版本
"@vitejs/plugin-vue": "^4.0.0",
vite": "^4.1.0"
创建 vite.config.js 文件,把以下内容复制进去
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue()],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},//服务server:{// 代理proxy: {'/api': {target: 'http://1.116.64.64:5004/api2', // 代理后台服务器地址changeOrigin: true, //允许跨域rewrite: path => path.replace(/^\/api/,'') // 将请求地址中的 /api 替换成空}}}
})
2. 路由中找不到需要的参数

解决方案:
根据排除法找到报错的问题所在
因为在 vue3 中路由(router)中不存在 redirect 参数,所以报错,把 redirect 参数替换为 path 参数。

3. 在信息列表页面点击新增无法弹出提示框


解决方案:
Vue3 项目中不支持一些 基于 Vue2 版本的 element-ui 组件库的方法
点击跳转至 基于 Vue3 版本的 element-plus 组件库,当前报错问题所在

六、未解决的问题
- 学生列表处存在大量警告

未解决原因:
因为不影响页面整体使用,所以无需理会。
总结:
欢迎大家加入我的社区,在社区中会不定时发布一些精选内容:https://bbs.csdn.net/forums/db95ba6b828b43ababd4ee5e41e8d251?category=10003
以上就是 Vue3 的项目重构,不懂得也可以在评论区里问我或私聊我询问,以后会持续发布一些新的功能,敬请关注。
我的其他文章:https://blog.csdn.net/weixin_62897746?type=blog
相关文章:

使用 Vue3 重构 Vue2 项目
目录前言:一、项目整体效果展示二、项目下载使用方法三、为什么要重构项目四、重构的流程五、步骤中的 bug 以及解决方式六、未解决的问题总结:前言: 2020年9月18日,vue3正式版发布了,前几天学习完成后,我决…...

Hive学习——单机版Hive的安装
目录 一、基本概念 (一)什么是Hive (二)优势和特点 (三)Hive元数据管理 二、Hive环境搭建 1.自动安装脚本 2./opt/soft/hive312/conf目录下创建hive配置文件hive-site.xml 3.拷贝一个jar包到hive下面的lib目录下 4.删除hive的guava,拷贝hadoop下的guava 5…...

uprobe 实战
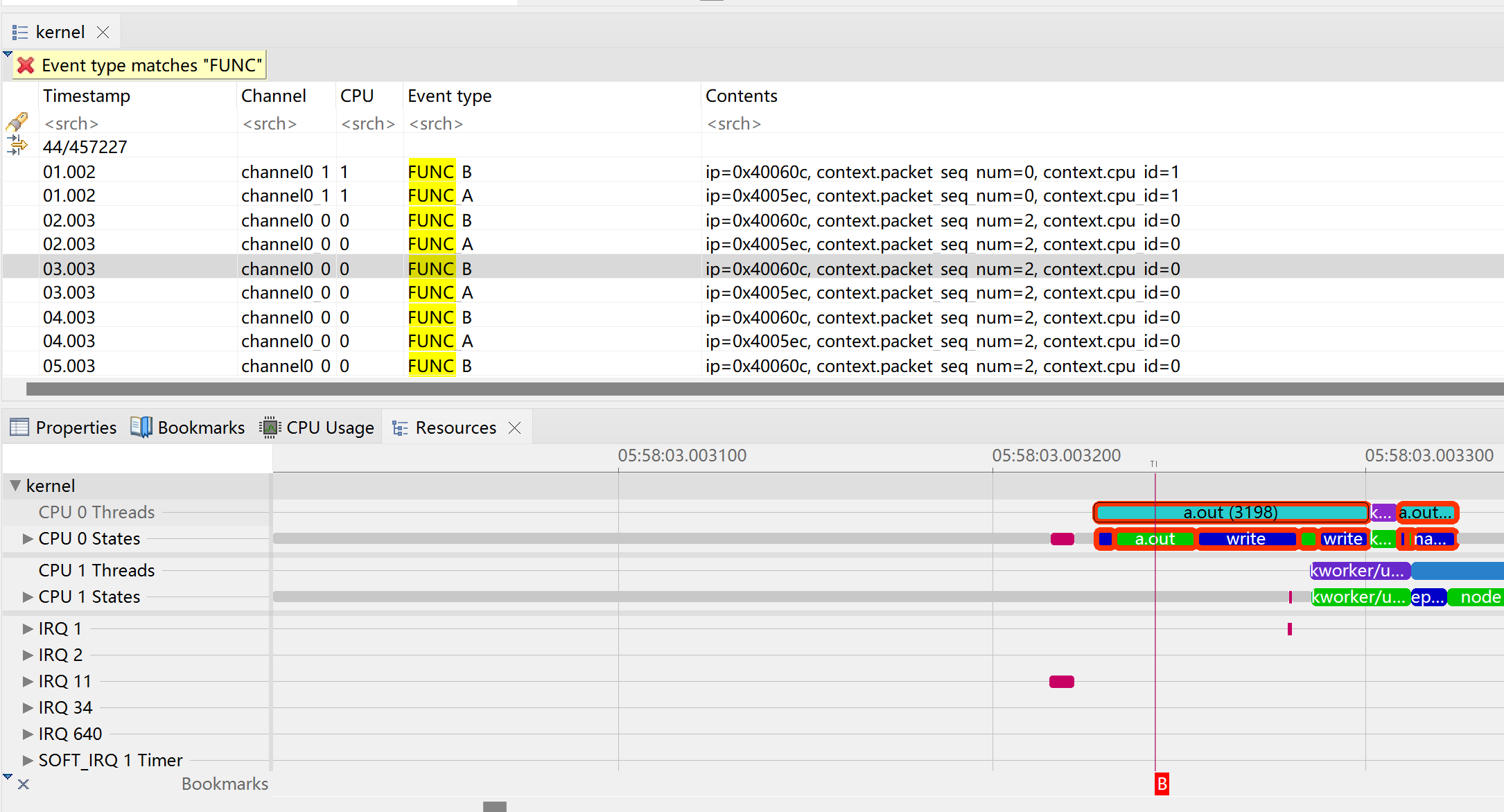
观测数据源 目前按照我的理解,和trace相关的常用数据源–探针 大致分为四类。 内核 Trace point kprobe 用户程序 USDT uprobe 在用户程序中,USDT是所谓的静态Tracepoint。和内核代码中的Trace point类似。实现方式是在代码开发时,使用USDT…...
| 真题+思路+考点+代码+岗位)
华为OD机试 - 求最大数字(Python)| 真题+思路+考点+代码+岗位
求最大数字 题目 给定一个由纯数字组成以字符串表示的数值,现要求字符串中的每个数字最多只能出现2次,超过的需要进行删除;删除某个重复的数字后,其它数字相对位置保持不变。 如34533,数字3重复超过2次,需要删除其中一个3,删除第一个3后获得最大数值4533 请返回经过删…...

雨水情测报与大坝安全监测系统
压电式雨量传感器产品概述传感器由上盖、外壳和下盖组成,壳体内部有压电片和电路板,可以固定在外径50mm立柱上和气象站横杆上。传感器采用冲击测量原理对单个雨滴重量进行测算,进而计算降雨量。雨滴在降落过程中受到雨滴重量和空气阻力的作用…...

抖音广告投放形式有哪些?新品牌进入抖音怎么建立口碑
坐拥5亿用户的抖音平台,已经成为各大品牌的兵家必争之地。想要在这块宣传的“高地”,做出声量,就必须了解抖音广告投放形式有哪些。这里整理的这份抖音广告投放指南,你一定不能错过。一、抖音为何如此牛想要弄清楚抖音广告的投放形…...

Beefxss使用教程图文教程(超详细)
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 Beefxss一、首次使用二、修改账号密码三、自带练习页面四、简单使用五、工具界面介绍六、功能演示1、网页重定向2、社工弹窗3、功能颜色标识…...
)
【Python学习笔记】35.Python3 CGI编程(2)
前言 本章继续介绍Python的CGI编程。 通过CGI程序传递checkbox数据 checkbox用于提交一个或者多个选项数据,HTML代码如下: 实例 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>csdn教程(csd…...

博客等级说明
CSDN 博客等级是按照用户的博客积分数量进行的设定,为 Lv1 至 Lv10 共 10 个等级,不同的等级创作者可以享受到不同的权益待遇。例如,皮肤奖励、自定义域名、客服优先处理、自定义文章标签等特权。您需要提高博客积分进一步提升等级࿰…...

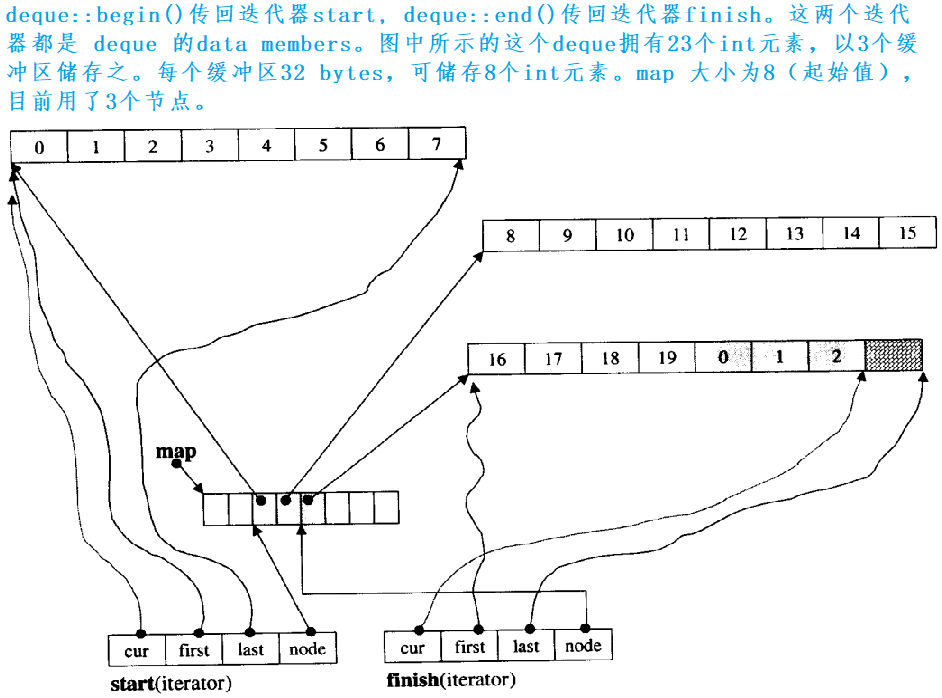
STL——容器适配器、deque
一、容器适配器 1.适配器 适配器是一种设计模式(设计模式是一套被反复使用的、多数人所知晓的、经过分类编目的、代码设计经验的总结),该种模式是将一个类的接口转换成客户希望的另外一个接口。 2.STL标准库中stack和queue的底层结构 stack…...

VBA数组和Excel工作表数据传递
本文介绍如何利用 VBA 的数组(Array) 来提高 Excel 单元格和外部数据传输的性能。如果数量比较大,通过 Array 来传输数据比直接操作单元格要快若干倍。 将 Range 的数据写入 VBA Array 将 Range 数据写入 VBA 的数组非常简单。下面的例子演示了用法&am…...

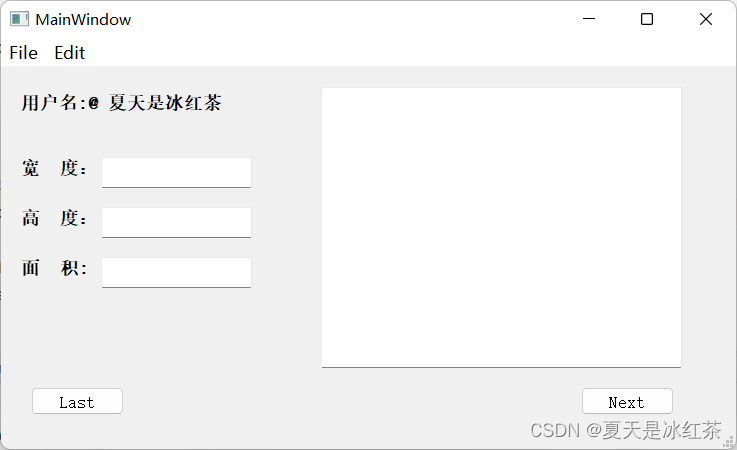
PyQt5保姆级入门教程——从安装到使用
目录 Part1:安装PyQt5 Part 2:PyCharm配置PyQt5 Part 3:PyQt5设计界面介绍 Part 4:PyQt5设计UI 今天看了多个大佬的教程,总算是把PyQt5开发弄好了,每个部分都要看几个人的十分不方便,我十分…...

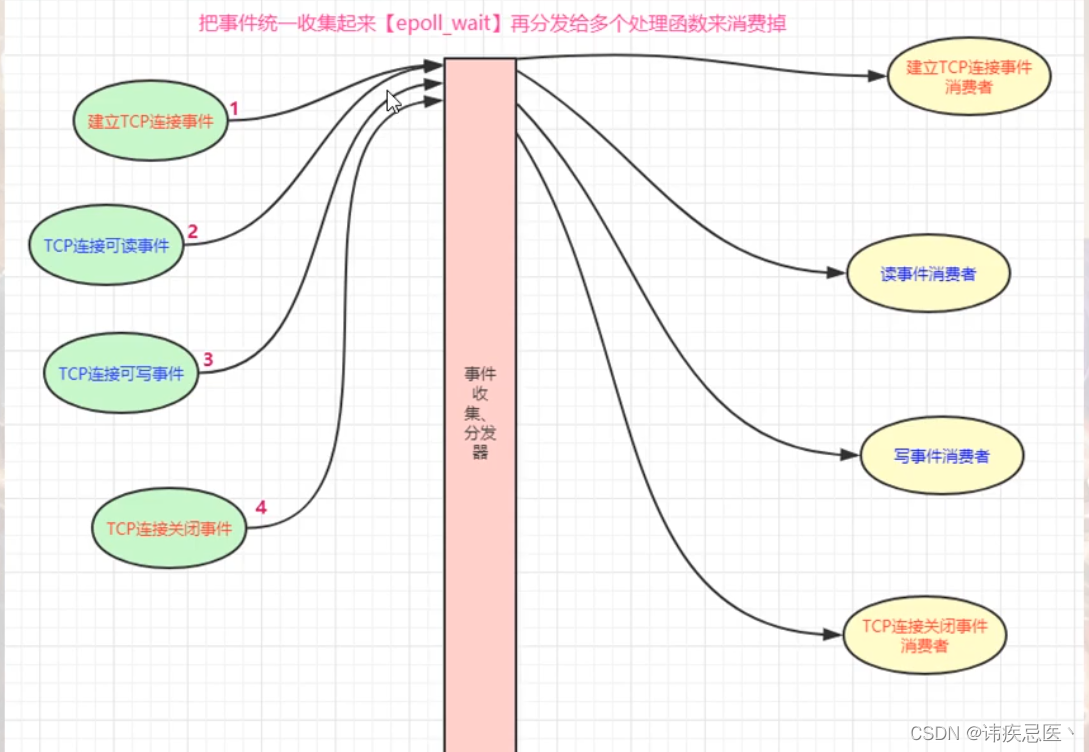
1.6 epoll实战使用
文章目录1、连接池2、epoll两种工作模式2.1、LT模式2.2、ET模式3、后端开发面试题4、epoll验证1、连接池 将每一个套接字和一块内存进行绑定,连接池就是一个结构体数组,通过链表来维护一个空闲连接。 1、ngx_get_connection(int fd)从空闲链表取一个空闲…...

JDK定时、Spring定时、时间轮定时小结
Timer使用一个线程,一个小根堆。线程执行根上的任务,小根堆会根据执行时间戳重新调整,根上的任务是下一个执行的任务。 DelayedQueue维护一个优先级队列,本质也是一个数组方式的堆。任务生成时也有时间戳,只提供存储。…...

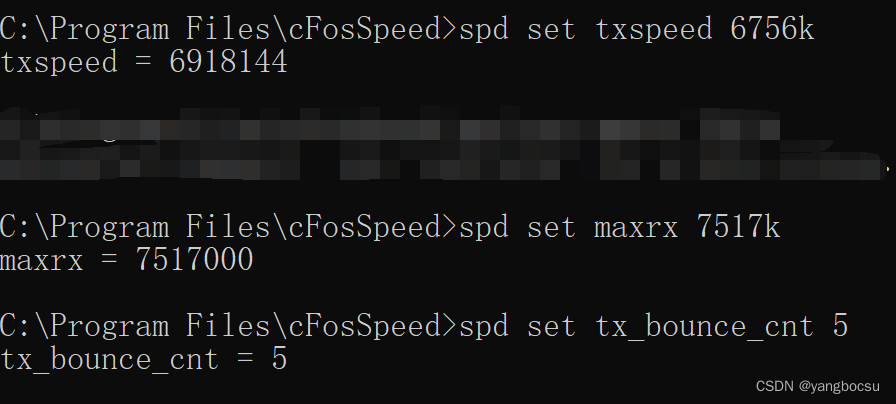
关于cFosSpeed如何配置
cFosSpeed配置一、检查Calibration Done情况二、优化Ping时间和线路校准三、测网速四、cFosSpeed控制台五、配置参数一、检查Calibration Done情况 安装完毕,激活成功后。 右键------>选项------>设置, 打开适配器信息,查看Calibra…...

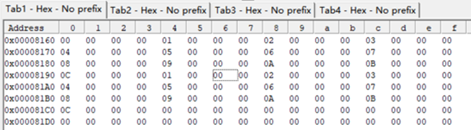
YOLOV5输出的txt里面有什么猫腻(用于图像分类竞赛中提升图像信息密度)
背景概括: kaggle最近举办了一场医学乳腺癌检测的比赛(图像分类) 比赛官网地址 给的数据是dcm的专业的医学格式,自己通过DICOM库转为png后,发现该图像胸部不同的患者乳腺大小不一,简言之乳腺的CT有效图在…...

vue+axios常用操作
vueaxios常用操作vue2axios请求拦截依赖项http.jsvue2axios设置请求头依赖项http.js获取并设置请求头api.jsa.vuevue2axios请求拦截 依赖项 “vue”: “^2.6.11” “axios”: “^0.21.0” “element-ui”: “^2.13.2”(做弹窗提示,可以不用) http.js // 引入axi…...

Xshell连接阿里云服务器搭建网站
一、建设一个网站的基本要求 申请一个独立的域名申请一台云服务器ECS在服务器上安装网站环境,如:Apache发布网站内容至云服务器将第一步注册的域解析至云服务器的外网IP地址进行ICP备案 二、用户访问网站的过程 在浏览器上输入域名浏览器自动调用DNS&…...

嵌入式ARM设计编程(三) 处理器工作模式
文章和代码已归档至【Github仓库:hardware-tutorial】,需要的朋友们自取。或者公众号【AIShareLab】回复 嵌入式 也可获取。 一、实验目的 (1) 通过实验掌握学会使用msr/mrs 指令实现ARM 处理器工作模式的切换,观察不…...

jenkins构建报错:.java:16: error: package javafx.util does not exist
1、报错 jenkins构建报错 package javafx.util does not exist2、报错原因 代码发现使用了javafx类,该类仅存在OracleJDK中,OpenJDK中没有该类。 jenkins服务器安装的是openjdk 3、卸载OpenJDK 具体不概述了 4、离线安装OracleJDK 1)…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
