web实现日历、阳历农历之间相互转换、npm、push、unshift、includes、innerHTML
文章目录
- 1、原生web实现
- 效果图
- html
- JavaScript
- style
- vue2实现
- html
- JavaScript
1、原生web实现
效果图
html
<div class="box"><div class="week"><div>星期日</div><div>星期一</div><div>星期二</div><div>星期三</div><div>星期四</div><div>星期五</div><div>星期六</div></div><div class="calendar_box"><div id="idBox" class="calendar"></div></div><div class="y_m_box"><div id="idYBtn" class="y_btn_box"></div><div id="idMBtn" class="m_btn_box"></div><div id="idShow" class="show_box"></div></div>
</div>
JavaScript
// 定义全局变量
let y = undefined,m = undefined;// 创建日期
function creationDate(y, m, d) {let arr = [];for (let i = 1; i < d + 1; i++) arr.push(calendar.solar2lunar(y, m, i));return arr;
}// 收集创建日期需要的数据(重要函数)
function createCalendar(y, m) {let y1 = y,y2 = y,y3 = y,m1 = m - 1,m2 = m,m3 = m + 1,d1 = 0,d2 = 0,d3 = 0,moth = [1, 3, 5, 7, 8, 10, 12],days = () => y % 2 === 0 ? 29 : 28,dayss = (val) => moth.includes(val) ? 31 : 30;if (m === 1) (y1 = y - 1, m1 = 12);if (m === 12) (y3 = y + 1, m3 = 1);d1 = m1 === 2 ? days() : dayss(m1);d2 = m2 === 2 ? days() : dayss(m2);d3 = m3 === 2 ? days() : dayss(m3);let arr1 = creationDate(y1, m1, d1),arr2 = creationDate(y2, m2, d2),arr3 = creationDate(y3, m3, d3),len2 = arr2.length,nWeek1 = arr2[0].nWeek,nWeek3 = arr2[len2 - 1].nWeek;nWeek1 = nWeek1 === 7 ? 0 : arr2[0].nWeek;nWeek3 = nWeek3 === 6 ? 0 : nWeek3 === 7 ? nWeek3 - 1 : 6 - nWeek3;for (let i = arr1.length - 1; nWeek1 > 0; i--) {let item = arr1[i];item.$b = 'different';arr2.unshift(item);nWeek1--;}for (let i = 0; i < nWeek3; i++) {let item = arr3[i];item.$b = 'different';arr2.push(item);}arr2 = arr2.map(item => {item.$SF = item.IDayCn === '初一' && !item.festival ? item.IMonthCn : item.festival ? item.festival : item.IDayCn;return item;});return arr2;
}// 页面渲染
function pageRendering(arr) {let str = '';for (let i = 0; i < arr.length; i++) {let item = arr[i];str += `<div class="item" style="background-color: ${item.$b ? 'rgba(255, 165, 0, .1);' : ''}"><div class="south">${item.cDay}</div><div class="lunar" style="color: ${item.festival ? '#0000ff' : ''}">${item.$SF}</div></div>`;}idBox.innerHTML = str;
}// 初始化
function init() {let date = new Date();y = date.getFullYear();m = date.getMonth() + 1;let arr = createCalendar(y, m);pageRendering(arr);let idYBtnStr = '',idMBtnStr = '';for (let i = 2003; i < 2030; i++) idYBtnStr += `<div class="y_item">${i}</div>`;for (let i = 0; i < 12; i++) idMBtnStr += `<div class="m_item">${i + 1}</div>`;idYBtn.innerHTML = idYBtnStr;idMBtn.innerHTML = idMBtnStr;idShow.innerHTML = `<span>${y}</span> <span>${m}</span>`;
}// 执行初始化
init();// 选择年份
idYBtn.onclick = ({ target: { textContent, className } }) => {y = Number(textContent);assignment(className);
}// 选择月份
idMBtn.onclick = function ({ target: { textContent, className } }) {m = Number(textContent);assignment(className);
}// 年份/月份赋值
function assignment(className) {if (className === 'm_item' || className === 'y_item') {idShow.innerHTML = `<span>${y}</span> <span>${m}</span>`;let arr = createCalendar(y, m);pageRendering(arr);}
}
npm插件下载指令
npm install js-calendar-converter --save
或
cnpm install js-calendar-converter --S
注释
1、在全局定义变量
y和变量m,两个变量分别用来存储当前选中的年份和月份,初始值为undefined。
2、定义名为createCalendar函数,createCalendar函数是本例最重要的函数。在createCalendar函数中会创建当前月的上月和下月所有日期数据,并且会组合成日历的形式返回准确数据,也就是把数据组成7天的形式返回。本月前部分不够那就用上月末的日期数据补上,后半部分不够就用下月初的日期数据补上,总之会组成35或42个长度的数组数据。
第一步
定义3个保存年份值的变量,为什么要定义三个呢?有可能你会想,那年份不都一样吗!可惜年份不一定一样。当传入的月份是1时,年份就要倒退1年,并且取上一年的12月份做值;当传入月份是12时,年份就要加1,也就是来年的1月份值。
第二步
月份也需要定义3个变量保存值,当传入的值为7时,第1个变量保存6,第2个变量保存7,第3个变量保存8。
第三步
同时日期也定义3个变量,不过这3个变量不是存储真正的日期值,而是存储当前月的最大日期值,比如当前月有28天,那就存28,如果是30天,那就存30,共有四种情况,分别是28、29、30和31,这些数据用来创建当月的完整日期值。
第四步
定义moth月份数组,数组中存放1到12月,每个月都是31天的月份序号。
第五步
定义days箭头函数判定2月份,因为2月有平年与闰年之分,需要通过特定的手段处理。
第六步
定义dayss箭头函数判定30天和31天的月份,结合第四步的moth数组来判定。
第七步
处理当前月为1或12时的年份值和上月值或下月值。
第八步
根据月份获取当月最大天数,首先判断是否是2月。
第九步
到上面的第八步时,相邻3个月的年份、月份和月份最大天数都已经准备好,接下来便是获取对应月份的所有天数值了。
定义名为creationDate的函数用来创建当月天数。函数参数分别是y、m和d,y表示年份,m表示月份,d表示循环结束条件。这一步需要npm插件辅助,这个插件可以实现阳历和农历之间的相互转换。
第十步
经过第九步之后,我们便拿到了相邻3个月的所有日期值,里面包括阳历、农历和星期等相关值,把3个月的日期值分别存到3个变量中待用。
第十一步
处理星期显示的数据,掐头去尾。定义len2保存当前月的日期长度,获取当前月的日期数组第一项和最后一项星期值,并保存到两个变量中。
第十二步
nWeek1 === 7 ? 0 : arr2[0].nWeek当星期等于7时不需要从上个月获取数据补充,否则需要获取上个月对应的数据补齐一个星期,即需要让数据从星期日开始补齐,当星期值为7时说明当前月的1号正好是星期日。
nWeek3 === 6 ? 0 : nWeek3 === 7 ? nWeek3 - 1 : 6 - nWeek3当前月结束时需要补齐的数据值,如果当前月最后1天正好是星期六,那么不需要截取下个月的数据补齐一个星期;如果当前月最后一天是星期日,那么需要从下个月取6天来补全当前月数据;如果是其他星期值,那么就需要使用6减去当前星期值。这一步可能会有点晦涩难懂,希望我的注解能帮到你。
第十三步
第十二步拿到掐头去尾的准确值,那么开始实现掐头去尾的工作吧!掐头会比较麻烦一点,因为需要从数组的末尾开始截取数据,所以i的初始值是数组长度减1,并且i做减减操作,退出循环条件是第十二步中获取的nWeek1值,循环退出条件是nWeek1--到-1,但不包括-1,使用unshift向数组前面添加数据。去尾简单一点,直接循环加加就好,退出循环的条件是i < nWeek3,这里使用push向数组末尾添加数据。填充头部和尾部数据时给数据新增了一个属性$b用来判别当前月或上月下月的数据,以此来给日期数据显示不同的颜色。
最后一步
循环拼接组合好的数据设置农历月份和对应节日值。至此日历数据模板已创建完成,把最终数据返回即可。
3、关于其他函数不做解析,基本都是渲染相关操作啦!
4、html不做解释,自行阅读即可。
5、style不做解释,自行阅读即可。
style
body {width: 100vw;height: 100vh;display: flex;justify-content: center;align-items: center;margin: 0;
}.box {display: flex;flex-direction: column;justify-content: center;
}.item {background-color: rgba(255, 165, 0, .1);padding: 2px 0;border-radius: 3px;
}.south {font-size: 18px;font-weight: 700;
}.lunar {font-size: 16px;
}.week {display: grid;grid-template-columns: 60px 60px 60px 60px 60px 60px 60px;text-align: center;grid-column-gap: 10px;font-weight: 800;
}.calendar_box {margin-top: 6px;
}.calendar {display: grid;grid-template-columns: 60px 60px 60px 60px 60px 60px 60px;text-align: center;grid-row-gap: 30px;grid-column-gap: 10px;
}.y_m_box {position: fixed;left: 50%;top: 10px;transform: translate(-50%, 0);display: flex;flex-direction: column;align-items: center;
}.y_btn_box {display: grid;grid-template-columns: 68px 68px 68px 68px 68px 68px 68px 68px 68px;grid-column-gap: 20px;grid-row-gap: 20px;
}.m_btn_box {width: 600px;margin-top: 26px;display: flex;justify-content: space-between;
}.y_item,
.m_item {text-align: center;background-color: rgba(0, 0, 255, .3);cursor: pointer;font-weight: 700;border-radius: 4px;padding: 2px 0;box-sizing: border-box;
}.y_item {font-size: 16px;
}.m_item {width: 36px;font-size: 18px;
}.show_box {margin-top: 10px;font-size: 30px;font-weight: 900;
}
vue2实现
html
JavaScript
相关文章:

web实现日历、阳历农历之间相互转换、npm、push、unshift、includes、innerHTML
文章目录 1、原生web实现效果图htmlJavaScriptstyle vue2实现htmlJavaScript 1、原生web实现 效果图 html <div class"box"><div class"week"><div>星期日</div><div>星期一</div><div>星期二</div><…...

GcExcel v6.1 支持新的 ‘.sjs‘ 模板文件 ‘.xltx‘ 格式 Crack
GrapeCity Documents for Excel (GcExcel) v6.1 版本现已上线!该版本支持新的 SpreadJS .sjs 文件格式和 Excel 模板文件 .xltx 格式。此外,GcExcel 支持更多的SpreadJS兼容性功能和对 GcDataViewer 的多项增强。看看下面的主要亮点。 导入/导出 Spread…...

面试官:MySQL自增主键一定是连续的吗?
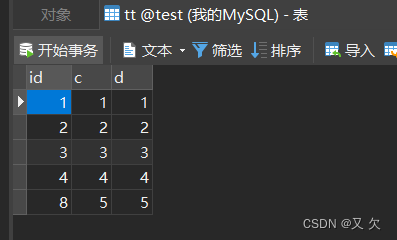
测试环境: MySQL版本:8.0 数据库表:T (主键id,唯一索引c,普通字段d) 如果你的业务设计依赖于自增主键的连续性,这个设计假设自增主键是连续的。但实际上,这样的假设是错的…...

2023ACP世界大赛教育者论坛:让职业教育直面AI机遇与挑战
“AI技术的普及对创意行业和教育带来的影响和变革-2023 Adobe Certified Professional教育者论坛”在苏州西交利物浦大学成功举办。 本次论坛,由Adobe Certified Professional 世界大赛中国赛区组委会主办,联动了来自院校、海内外杰出的创意公司及国际知…...

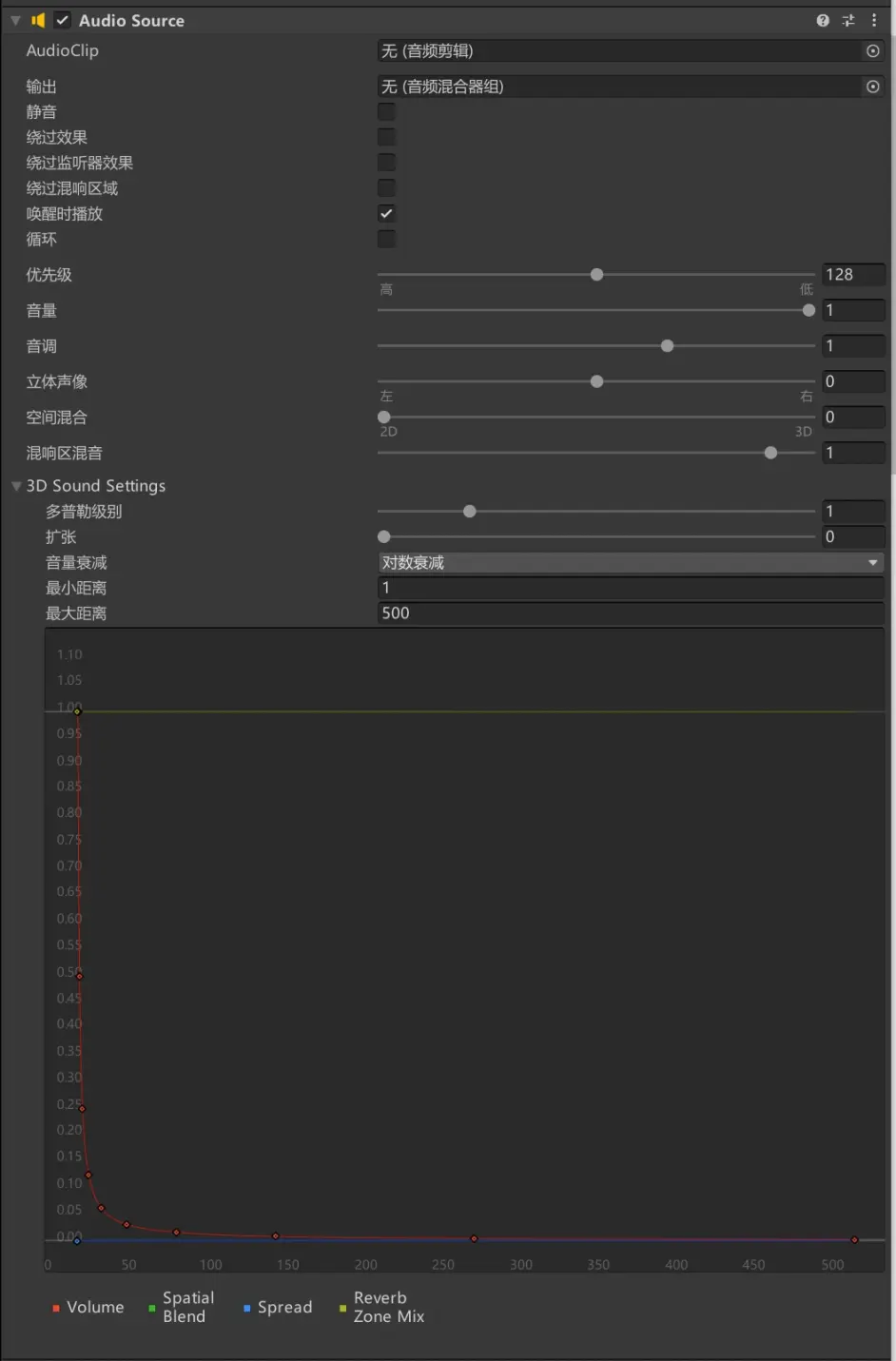
Unity基础 音频组件以及音频播放
在游戏开发中,声音是一个重要的环节。Unity中的声音组件可以帮助开发者轻松地控制游戏中音频的播放、音量、循环等属性,从而实现更好的游戏体验。本文将详细介绍Unity声音组件的相关概念和技术,以及其在游戏、影视等领域的广泛应用和发展前景…...

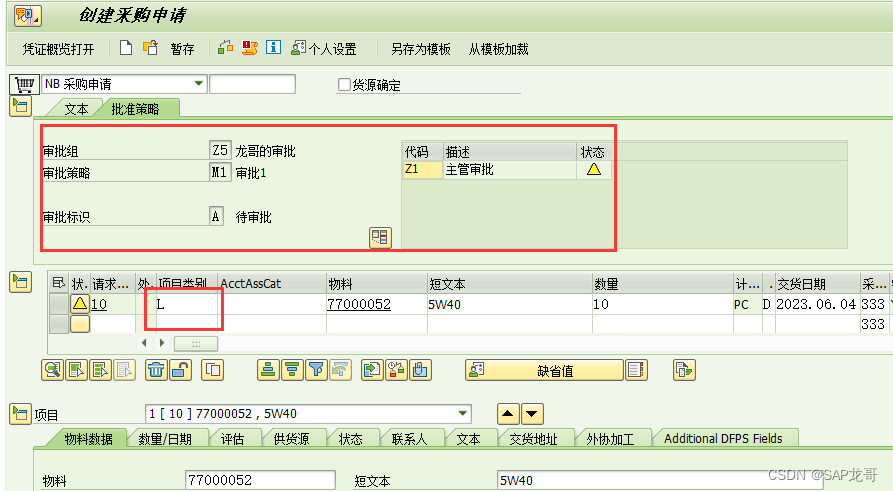
SAP-MM-采购申请审批那些事!
1、ME55不能审批删除行项目的PR 采购申请审批可以设置行项目审批或抬头审批。如果设置为抬头审批时,ME55集中审批时,就会发现有些采购申请时不能审批的, 那么这些采购申请时真的不需要审批么?不是的,经过核对这些采购申…...

专业解读财务共享实现财务数智化转型的有效路径
近年来,随着数字经济的飞速发展,各大企业全面开启数智化转型之路,作为企业数智化转型的重要内容,财务数智化转型始于财务共享服务。然而,财务共享建设并不是一蹴而就的,如何通过财务共享实现财务数智化转型…...

九章云极DataCanvas公司诚邀您共享AI基础软件前沿技术盛宴
“杭州通用人工智能论坛暨AIIA人工智能产业发展大会”将于2023年5月30日-31日在杭州举办。本次人工智能产业发展大会由中国信息通信研究院、中国人工智能产业发展联盟主办,杭州城西科创大走廊管委会、杭州市经济和信息化局、杭州未来科技城管理委员会、人工智能关键…...

【高级语言程序设计(一)】第 10 章:文件
目录 一、文件概述 (1)文件定义 (2)文件命名 (3)文件分类 ① 按照文件的内容划分 ② 按照文件的组织形式划分 ③ 按照文件的存储形式划分 ④ 按照文件的存储介质划分 (4)文…...

Android 宿主启动插件中的Activity和Service
在宿主App中加载插件App中的四大组件,需要以下几个步骤: 1. 预先在宿主的AndroidManifest文件中声明插件中的四大组件 <?xml version"1.0" encoding"utf-8"?> <manifest xmlns:android"http://schemas.android.co…...

00后卷王自述,我真的很卷吗?
前段时间我去面试了一个软件测试公司,成功拿到了offer,薪资也从10k涨到了18k,对于工作都还没两年的我来说,还是比较满意的,毕竟有些工作了3到4年的可能还没有我的高。 在公司一段时间后大家都说我是卷王,其…...

真题详解(树的结点)-软件设计(八十四)
真题详解(汇总)-软件设计(八十三)https://blog.csdn.net/ke1ying/article/details/130856130?spm1001.2014.3001.5501 COCOMOII估算不包括_____。 对象点 B.功能点 C.用例数 D.源代码行 答案:C 语法翻译是一种ÿ…...

LDA算法实现鸢尾花数据集降维
目录 1. 作者介绍2. LDA降维算法2.1 基本概念2.2 算法流程 3. LDA算法实现3.1 数据集介绍3.2 代码实现3.3 结果展示 1. 作者介绍 唐杰,男,西安工程大学电子信息学院,2022级研究生 研究方向:机器视觉与人工智能 电子邮件ÿ…...

深入理解Linux虚拟内存管理
系列文章目录 Linux 内核设计与实现 深入理解 Linux 内核(一) 深入理解 Linux 内核(二) Linux 设备驱动程序(一) Linux 设备驱动程序(二) Linux 设备驱动程序(三…...

自动化测试框架、Python面向对象以及POM设计模型简介
目录 1 自动化测试框架概述 2 自动化测试框架需要的环境 3 自动化测试框架设计思想:Python面向对象 4 自动化测试框架设计思想:POM(Page Object Model)页面对象模型 1 自动化测试框架概述 所谓的框架其实就是一个解决问题…...

【CSSpart4--盒子模型】
CSSpart4--盒子模型 网页布局的三大核心:盒子模型,浮动,定位网页布局的过程(本质):盒子模型的组成四部分:边框,内容,内边距,外边距 一 、盒子边框border:1.1 …...

Linux - Java 8 入门安装与重装教程集锦
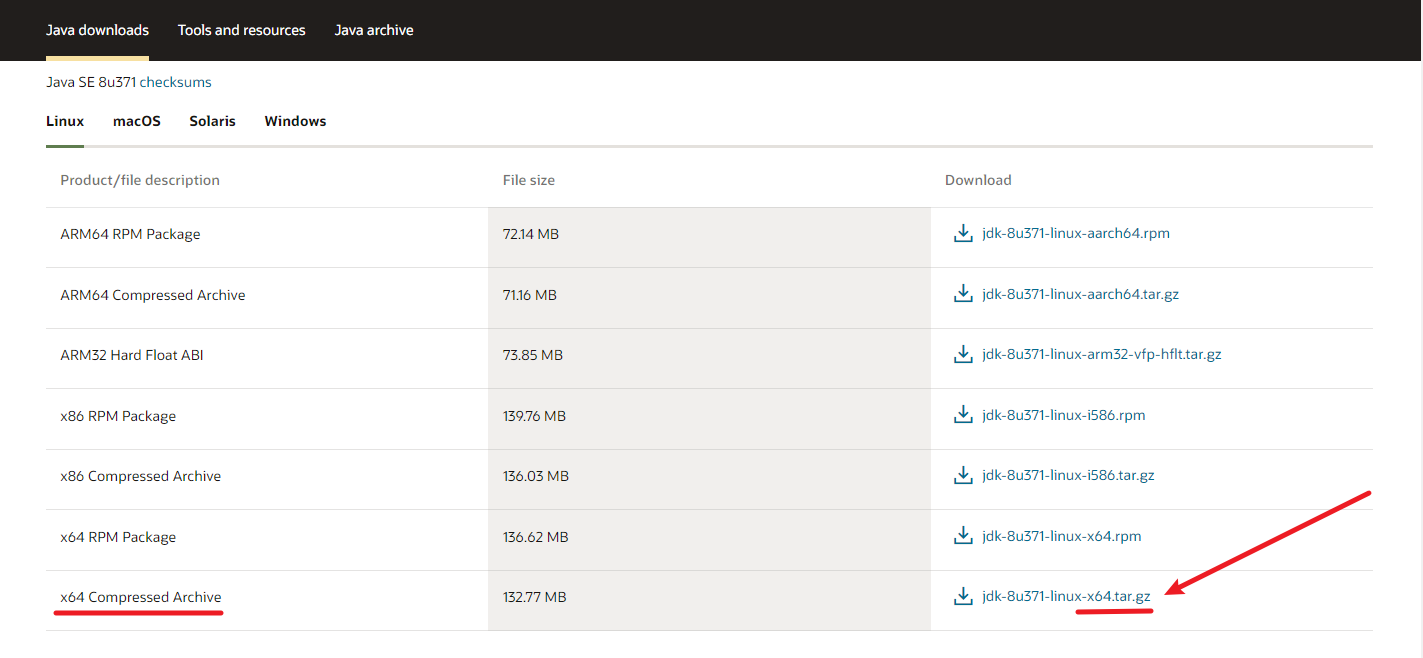
一、入门初始安装 1. 具体安装教程 1. linux 系统中如何安装java环境(通过tar.gz文件) 安装包下载链接 Java 的 tar.gz 安装包下载链接传送门 Linux 系统的 Java 环境变量配置教程 1. linux查看java版本,以及配置java home 2. Linux环…...

2023年最新企业网盘排行榜出炉
随着云计算技术的不断发展,企业日常工作中大量的资料、文档等信息需要实现集中管理,此时企业网盘工具就应运而生。企业网盘是一种可用于企业内部管理、团队协作及文件共享的云存储平台,能够极大提高企业办公效率和安全性。 一、企业网盘的帮助…...

C++内存分类
内存分配方式(内存布局): 内存5分类 堆、栈、自由存储区、全局/静态存储区、常量存储区 (1)栈:内存由编译器在需要时自动分配和释放。通常用来存储局部变量和函数参数,函数调用后返回的地址。(为运行函数而…...

不是说00后已经躺平了吗,怎么还是这么卷.....
都说00后已经躺平了,但是有一说一,该卷的还是卷。 前段时间我们部门就来了个00后,工作都还没两年,跳到我们公司起薪20K,都快接近我了。 后来才知道人家是个卷王,从早干到晚就差搬张床到工位睡觉了。最近和…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
