QT桌面项目(状态栏和导航栏设置)
文章目录
- 前言
- 一、状态栏
- 二、导航栏
- 三、同时添加状态栏和导航栏
- 总结
前言
为了和我们这个项目做的更加真实,这里为我们的项目添加上状态栏和导航栏让他变成更加接近手机的桌面效果。
一、状态栏
这个状态栏就是显示时间和wifi状态,电池电量的,这里把颜色都设置为白色因为设置为白色后就不会受到壁纸更换的影响了。

那么如何来编写这个状态栏呢?这里先建一个MyStatusBar的类:
他继承QWidegt。
这个状态栏的编写方法也是非常简单的,只需要在这个QWidegt中使用QHBoxLayout布局管理器进行布局即可,使用addStretch函数在中间添加一个可伸缩的空间,让显示时间和wifi状态进行左右分隔。
MyStatusBar.cpp
#include "MyStatusBar.h"
#include <QHBoxLayout>
#include <QDateTime>
#include <QPixmap>MyStatusBar::MyStatusBar(QWidget *parent): QWidget{parent}, m_time(this), m_Electricity(this), m_Signal(this)
{QHBoxLayout* Hlayout = new QHBoxLayout(this);QDateTime currentTime = QDateTime::currentDateTime();m_time.setStyleSheet("color : white ;");m_time.setText(currentTime.toString("hh:mm"));QPixmap pix;pix = QPixmap(":/signal.png").scaled(30, 30);m_Signal.setPixmap(pix);pix = QPixmap(":/Power.png").scaled(30, 30);m_Electricity.setPixmap(pix);Hlayout->addWidget(&m_time);Hlayout->addStretch(); // 添加一个可伸缩的空间Hlayout->addWidget(&m_Signal);Hlayout->addWidget(&m_Electricity);Hlayout->setContentsMargins(5, 0, 5, 0);m_timer.start(30000);connect(&m_timer, SIGNAL(timeout()), this, SLOT(Timeout()));}void MyStatusBar::Timeout()
{QDateTime currentTime = QDateTime::currentDateTime();m_time.setText(currentTime.toString("hh:mm"));
}MyStatusBar.h
#ifndef MYSTATUSBAR_H
#define MYSTATUSBAR_H#include <QWidget>
#include <QLabel>
#include <QTimer>class MyStatusBar : public QWidget
{Q_OBJECTQLabel m_time;QLabel m_Electricity;QLabel m_Signal;QTimer m_timer;public:explicit MyStatusBar(QWidget *parent = nullptr);signals:protected slots:void Timeout();};#endif // MYSTATUSBAR_H使用方法:
使用垂直布局管理器将这个状态栏添加进入主界面即可。
MyStatusBar* mystatusbar = new MyStatusBar();QVBoxLayout* Vlayout = new QVBoxLayout(this);Vlayout->addWidget(mystatusbar);Vlayout->addStretch();Vlayout->setSpacing(0);Vlayout->setContentsMargins(0, 0, 0, 0);
二、导航栏

导航栏就是像手机下面的三个小点,指示现在是在第几个界面。这几个小点使用QPushbutton来设置即可。同样的也将他设置为白色防止壁纸对他的干扰。
和上面的状态栏一样,我们这里也新建一个NavigationBar类:
NavigationBar.h
在NavigationBar这个类中提供三个按键(你的主界面有几个就提供几个按键)
再提供两个按键修改函数ButtonNormalStyle和ButtonSelectStyle函数,分别设置不同状态下的按键。
当显示到对应的界面时按键的样式变为长方形圆角样式,当没有显示到对应界面时按键变为圆形样式。
QPushButton button1;QPushButton button2;QPushButton button3;void ButtonNormalStyle(QPushButton& button);void ButtonSelectStyle(QPushButton& button);
NavigationBar.cpp
使用水平布局管理器将这三个按键管理起来,并且在头部和尾部使用addStretch函数让这三个按键排布在中间位置。
QHBoxLayout* Hlayout = new QHBoxLayout();Hlayout->addStretch();
Hlayout->addWidget(&button1);
Hlayout->addWidget(&button2);
Hlayout->addWidget(&button3);
Hlayout->addStretch();void Widget::ButtonNormalStyle(QPushButton& button)
{button.setFixedSize(10, 10);button.setStyleSheet("QPushButton {\border: none;\border-radius: 5px;\background-color: rgba(255, 255, 255, 0.5);\color: white;\text-align: center;\}");
}void Widget::ButtonSelectStyle(QPushButton& button)
{button.setFixedSize(15, 10);button.setStyleSheet("QPushButton {\border: none;\border-radius: 5px;\background-color: white;\color: white;\text-align: center;\}");
}三、同时添加状态栏和导航栏
同时将状态栏和导航栏添加进桌面也是很简单的,只需要使用QVBoxLayout垂直布局管理器进行管理即可,将主界面显示在中间位置即可完成效果。
总结
当我们完成这一步后我们的桌面就有模有样了哈哈哈。希望大家可以继续跟着我学习,一起做出一个完整的桌面项目。
相关文章:

QT桌面项目(状态栏和导航栏设置)
文章目录 前言一、状态栏二、导航栏三、同时添加状态栏和导航栏总结 前言 为了和我们这个项目做的更加真实,这里为我们的项目添加上状态栏和导航栏让他变成更加接近手机的桌面效果。 一、状态栏 这个状态栏就是显示时间和wifi状态,电池电量的…...

数据链路层:点对点协议PPP
数据链路层:点对点协议PPP 笔记来源: 湖科大教书匠:点对点协议PPP 声明:该学习笔记来自湖科大教书匠,笔记仅做学习参考 数据链路层只负责直接相连的两个结点之间的通信 PPP是点对点数据链路层协议 用户通过ISP接入因特…...

C/C++读取txt文件中的float数据并用指针存储
C语言中读取txt文件中的数据 以下是一个简单的示例代码,演示如何在C语言中读取txt文件中的数据: #include <stdio.h>int main() {FILE *fp;char buffer[100];// 打开文件fp fopen("example.txt", "r");// 如果文件打开失败…...

对KMP算法的一点碎碎念——上篇
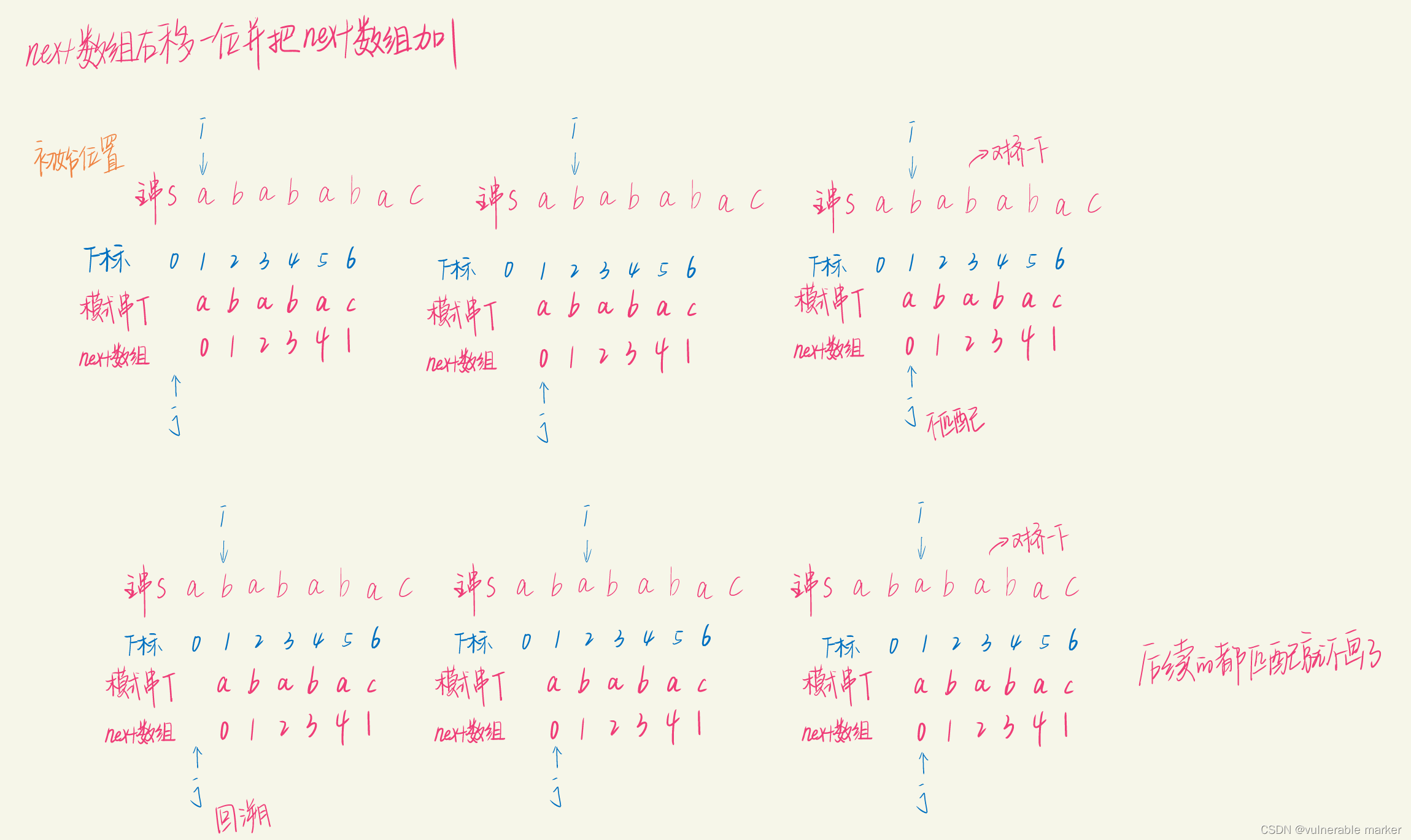
对KMP算法的一点碎碎念——上篇 文章目录 对KMP算法的一点碎碎念——上篇1. KMP 算法 Next数组 求解问题1.1 前置知识-最长公共前后缀LCP1.1.1 前缀与后缀1.1.2 最长公共前后缀LCP 1.2 手算法求解 Next数组值(3种常见情况)1.2.1 情况1: next数组 正常存放匹配字符的长度情况1的…...

算法---边界着色
题目 给你一个大小为 m x n 的整数矩阵 grid ,表示一个网格。另给你三个整数 row、col 和 color 。网格中的每个值表示该位置处的网格块的颜色。 两个网格块属于同一 连通分量 需满足下述全部条件: 两个网格块颜色相同 在上、下、左、右任意一个方向上…...

二叉排序树的查找、插入、删除
目录 二叉排序树的定义 二叉排序树的查找 二叉排序树的插入 二叉排序树的定义 二叉排序树的定义 二叉排序树(Binary Sort Tree, BST),也称二叉查找树。 二叉排序树或者是一棵空树,或者是一棵具有下列特性的非空二叉…...

《Opencv3编程入门》学习笔记—第三章
《Opencv3编程入门》学习笔记 记录一下在学习《Opencv3编程入门》这本书时遇到的问题或重要的知识点。 第三章 HighGUI图形用户界面初步 一、图像的载入、显示和输出到文件 (一)OpenCV的命名空间 简单的OpenCV程序标配: #include <o…...

如何从Ubuntu Linux中删除Firefox Snap?
Ubuntu Linux是一款广受欢迎的开源操作系统,拥有强大的功能和广泛的应用程序选择。默认情况下,Ubuntu提供了一种称为Snap的软件打包格式,用于安装和管理应用程序。Firefox是一款流行的开源网络浏览器,而Firefox Snap是Firefox的Sn…...
数学建模的初阶-快速上手
目录 第一步:明确问题 第二步:选择建模方法 第三步:收集数据 第四步:构建数学模型 第五步:模型验证与评估 数学建模软件推荐 统计模型 (1) 线性回归模型 (2) 逻辑回归模型 (3) 时间序列模型 优化模型 (1) …...
)
复习向 C/C++ 编程语言简介和概括(C++复习向p1)
文章目录 C 编程语言C 和 C 关系标准的 C 组成ANSI 标准比较重要的标准化时间 C 编程语言 是一种静态类型的、编译式的、通用式的、大小写敏感、不规则的编程语言支持过程化编程,面向对象,泛型编程 C 和 C 关系 C 是 C 的一个超集,任何合法…...

DRF之过滤,排序,分页
一、权限组件源码解读 1.继承了APIView 才有的---》执行流程---》dispatch中----》三大认证 APIView的dispatch def initial(self, request, *args, **kwargs):self.perform_authentication(request)self.check_permissions(request)self.check_throttles(request) 2 读…...

我的Redis学习,共写了14篇博客文章
早在19和20年全面学习SpringBoot相关技术知识时也曾经有学习到Redis,主要是看了几家的视频教程,但是未曾有具体的实践,后来再学习到Docker和Spring Session框架的Redis存储时,又稍微的实践了一丢丢,所有的实践也就仅此…...

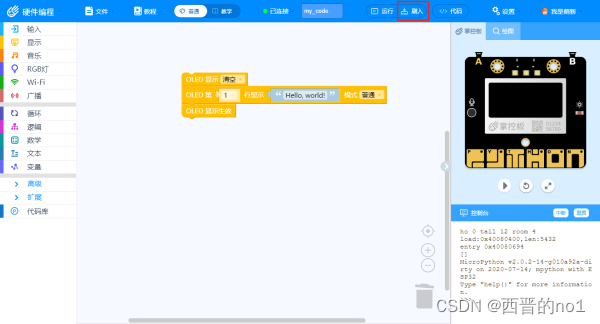
mPython软件使用指南
①软件界面 一、软件界面的介绍 1.模式切换 硬件编程 Python3.6 Jupyter python3.6模式细节补充(一般不使用该模式,此处可跳过) Python3.6模式的界面 左侧指令分类栏 Python3.6模式的图形化指令分类分为: Python语法基础相关指令&…...

龙芯2K1000实战开发-系统配置详解
目录 概要 整体架构流程 技术名词解释 技术细节 编辑 总结...

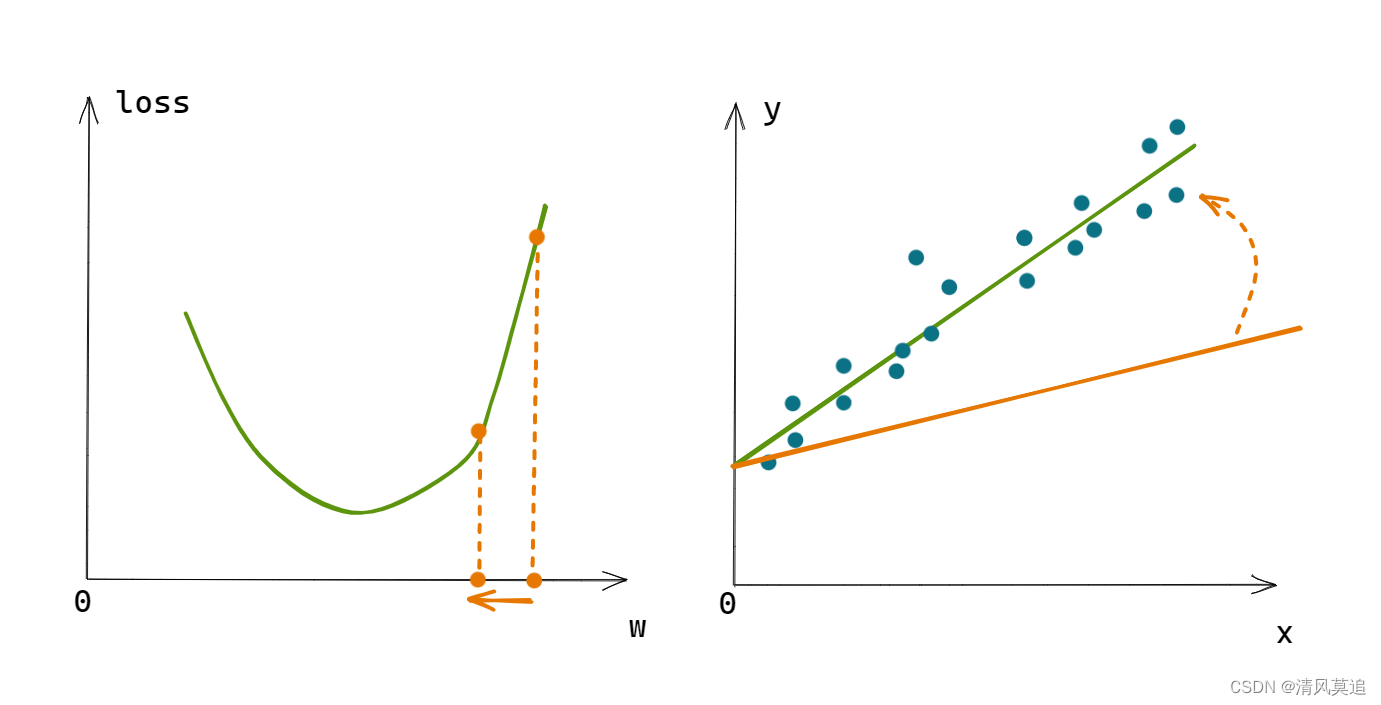
【一起撸个DL框架】5 实现:自适应线性单元
CSDN个人主页:清风莫追欢迎关注本专栏:《一起撸个DL框架》GitHub获取源码:https://github.com/flying-forever/OurDLblibli视频合集:https://space.bilibili.com/3493285974772098/channel/series 文章目录 5 实现:自适…...

开箱即用的工具函数库xijs更新指南(v1.2.6)
xijs 是一款开箱即用的 js 业务工具库, 聚集于解决业务中遇到的常用函数逻辑问题, 帮助开发者更高效的开展业务开发. 接下来就和大家一起分享一下 v1.2.6 版本的更新内容以及后续的更新方向. 贡献者列表: 1. 计算变量内存calculateMemory 该模块主要由 zhengsixsix 贡献, 我们可…...

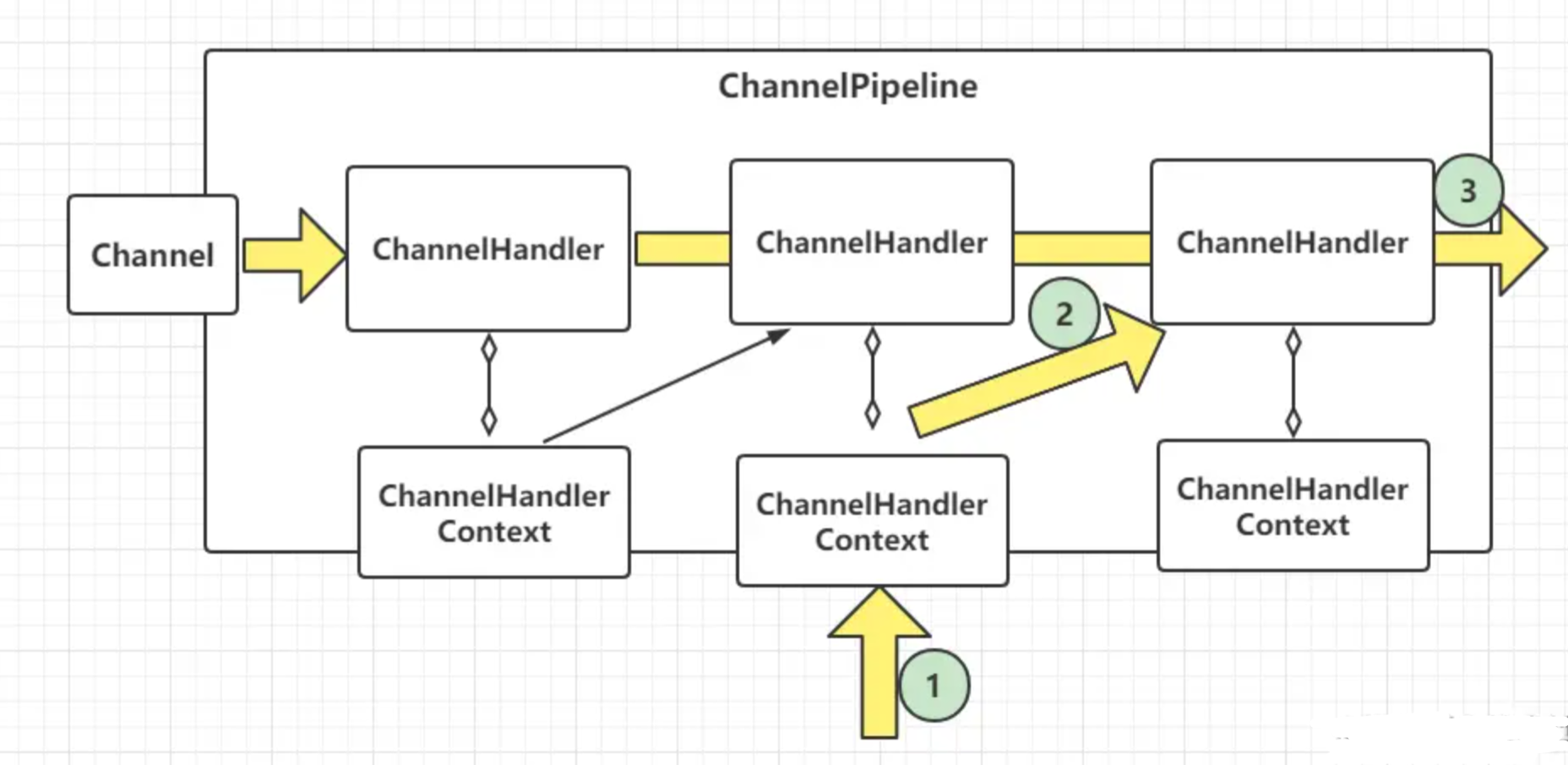
【Netty】ChannelPipeline源码分析(五)
文章目录 前言一、ChannelPipeline 接口1.1 创建 ChannelPipeline1.2 ChannelPipeline 事件传输机制1.2.1 处理出站事件1.2.2 处理入站事件 二、ChannelPipeline 中的 ChannelHandler三、ChannelHandlerContext 接口3.1 ChannelHandlerContext 与其他组件的关系3.2 跳过某些 Ch…...

并行计算技术解密:MPI和OpenMP的学习和应用指南
欢迎来到并行计算技术的奇妙世界!本指南将带您深入了解MPI(Message Passing Interface)和OpenMP(Open Multi-Processing)两种重要的并行计算技术,并为您提供学习和应用的指南。无论您是一个科研工作者、开发…...

什么是自动化测试框架?我们该如何搭建自动化测试框架?
无论是在自动化测试实践,还是日常交流中,经常听到一个词:框架。之前学习自动化测试的过程中,一直对“框架”这个词知其然不知其所以然。 最近看了很多自动化相关的资料,加上自己的一些实践,算是对“框架”…...

Debezium报错处理系列之六十七:TopicAuthorizationException: Not authorized to access topics
Debezium报错处理系列之六十七:TopicAuthorizationException: Not authorized to access topics 一、完整报错二、错误原因三、解决方法Debezium报错处理系列一:The db history topic is missing. Debezium报错处理系列二:Make sure that the same history topic isn‘t sha…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
