利用PHP导出MySQL数据表结构和SQL文件
目录
一、获取数据库所有的数据表
方法一:TP5
方法二:原生PHP
二、导出指定数据表的数据结构
三、 导出SQL文件
四、生成SQL语句
五、完整代码
前端
后端
语言:PHP
数据库:MySQL
功能:分为四部分,① 查出数据库的所有表;② 导出指定数据表的结构;③ 以SQL文件的形式导出指定数据表的数据,并且支持带条件导出,导出的数据可以直接导入数据库;④ 生成SQL语句。
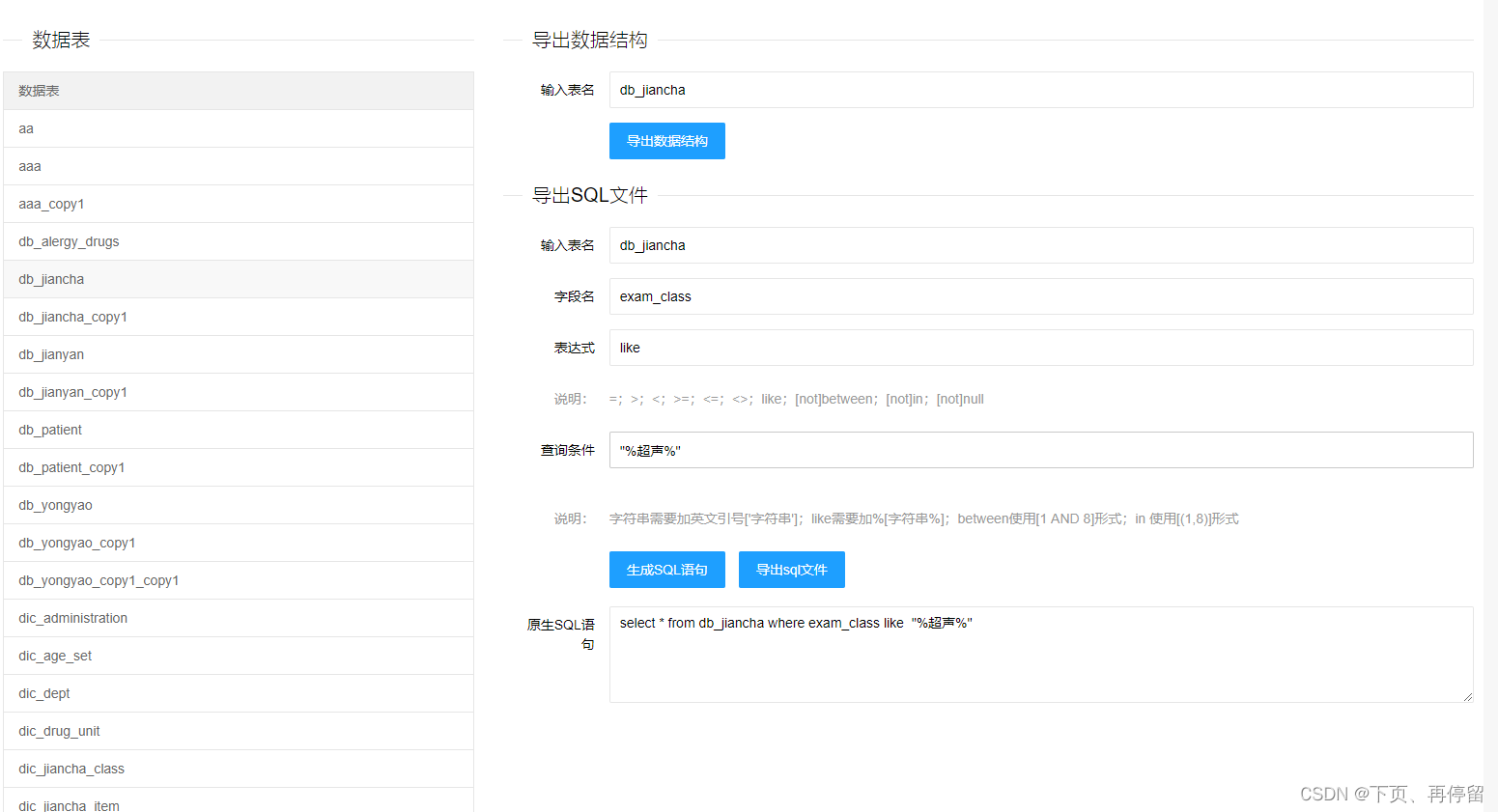
整体效果:

一、获取数据库所有的数据表
方法一:TP5
使用TP5的DB类中的getTables方法
public function index(){//获取数据库所有的数据表$tabList = Db::getTables(); $this->assign(['tabList'=>$tabList]);return $this->fetch();}方法二:原生PHP
也可以使用原生PHP代码
// 数据库信息
$cfg_dbhost = 'localhost';
$cfg_dbname = 'xxx';
$cfg_dbuser = 'XXX';
$cfg_dbpwd = 'xxx';
$cfg_db_language = 'utf8';
$to_file_name = "xxx.sql"; //导出文件名//链接数据库
$link = mysqli_connect($cfg_dbhost,$cfg_dbuser,$cfg_dbpwd,$cfg_dbname);//查询数据库中所有表名,并保存在数组中
$tables = mysqli_query($link,"SHOW TABLES");二、导出指定数据表的数据结构
逻辑说明:输入要导出的数据表,指定导出的文件名,获取数据结构,写入导出文件
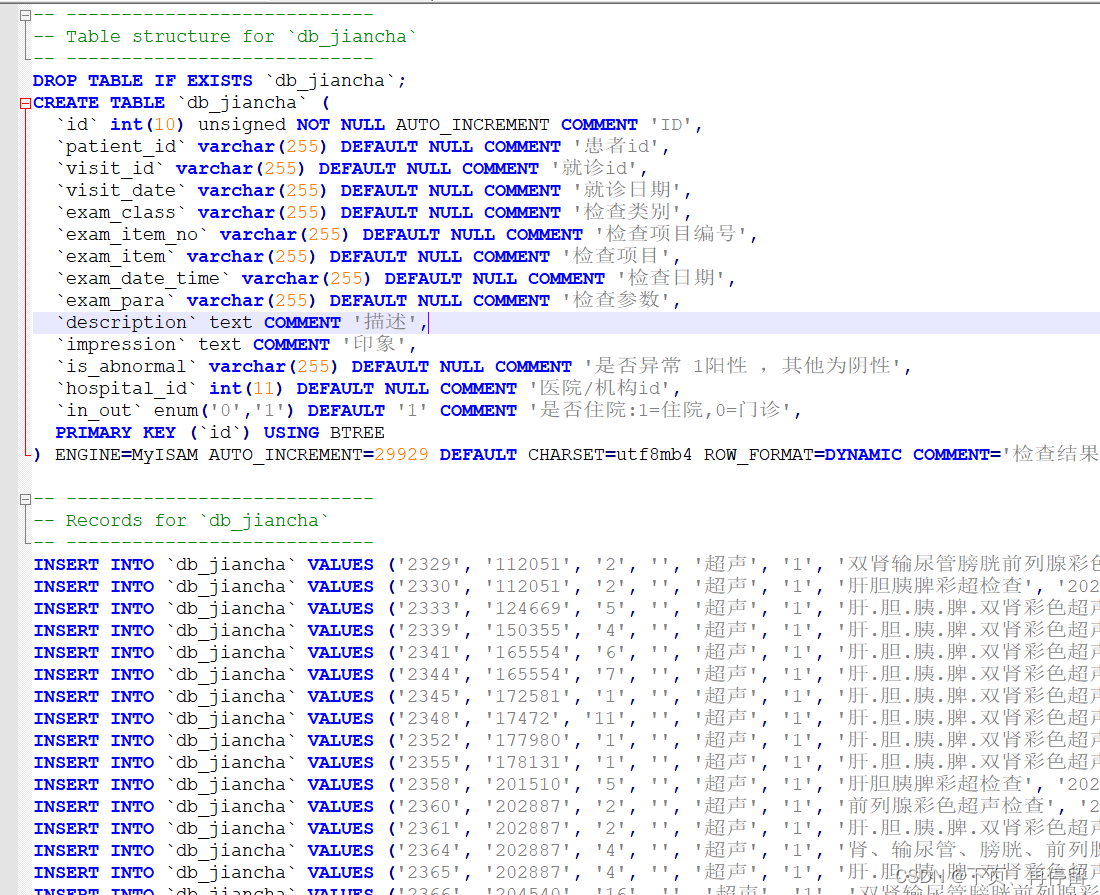
// 导出数据结构public function downStru(){// 接收条件$table = input('table');$to_file_name = ROOT_PATH . "public". DS ."sql". DS . "table_".$table.".sql" ; // 导出文件名// 导出数据表结构$sql = "show create table ".$table;$res = Db::query($sql);$info = "-- ----------------------------\r\n";$info .= "-- Table structure for `".$table."`\r\n";$info .= "-- ----------------------------\r\n";$info .= "DROP TABLE IF EXISTS `".$table."`;\r\n";$sqlStr = $info.$res[0]['Create Table'].";\r\n\r\n";// 写入到文件file_put_contents($to_file_name,$sqlStr);}导出后结果如下图,可以直接导入数据库使用

三、 导出SQL文件
说明:以SQL文件的形式导出指定数据表的数据,并且支持带条件导出,导出的数据可以直接导入数据库。
① 先输入到导出的数据表和条件(条件可为空),指定导出文件名称;
② 获取数据表的结构并写入文件
③ 根据输入的条件组装SQL语句,并查询
④ 接收到查询结果后,循环结果集并拼接插入数据格式(如果有特殊格式请过滤掉,否则在导入数据库时会出错)
⑤ 写入导出文件
需要注意的是输入条件部分,字段名可以正常写,表达式支持=;>;<;>=;<=;<>;like;[not] between;[not] in;[not] null几种,当然也可以支持其他表达式,这里只列出了已经测试可以使用的表达式,查询条件需要特别注意,不同的表达式对应的查询条件也不相同,比如说like对应的是"%超声%",between对应的是1 AND 8,其实就是原生SQL的写法,通过自定义的方法进行拼接。
代码如下
public function downSql(){ // ① 接收条件$table = input('table');$field = input('field');$expre = input('expre');$condition = input('condition');$to_file_name = ROOT_PATH . "public". DS ."sql". DS . "table_".$table.".sql" ; // 导出文件名/**********② 导出数据表结构**************/$sql = "show create table ".$table;$res = Db::query($sql);$info = "-- ----------------------------\r\n";$info .= "-- Table structure for `".$table."`\r\n";$info .= "-- ----------------------------\r\n";$info .= "DROP TABLE IF EXISTS `".$table."`;\r\n";$sqlStr = $info.$res[0]['Create Table'].";\r\n\r\n";file_put_contents($to_file_name,$sqlStr);/**********导出数据**************/// ③ 根据输入条件组装查询条件if (!empty($field) && !empty($expre) && !empty($condition)) {$where = "where"." ". $field . " " .$expre . " " .$condition;// 查询语句$sql = "select * from ".$table ." ".$where;}else{// 查询语句$sql = "select * from ".$table ;}$res = Db::query($sql);// 判断数据是否为空if(count($res) >= 1){$info = "-- ----------------------------\r\n";$info .= "-- Records for `".$table."`\r\n";$info .= "-- ----------------------------\r\n";file_put_contents($to_file_name,$info,FILE_APPEND);/**********④ 拼接插入数据格式**************/foreach($res as $v){$sqlStr = "INSERT INTO `".$table."` VALUES (";// 循环出字段对应的数据,并组装foreach($v as $zd){// 替换数据中的换行符$zd = str_replace("\r\n","",$zd);$sqlStr .= "'".$zd."', ";}//去掉最后一个逗号和空格$sqlStr = substr($sqlStr,0,strlen($sqlStr)-2);$sqlStr .= ");\r\n";// ⑤ 写入文件file_put_contents($to_file_name,$sqlStr,FILE_APPEND);}file_put_contents($to_file_name,"\r\n",FILE_APPEND);}}导出结果如下,可以使用此文件直接导入到其他数据库

四、生成SQL语句
说明:接收输入的数据表和条件,构造SQL查询语句,把构造的语句返回
public function creatSql(){// 接收条件$table = input('table');$field = input('field');$expre = input('expre');$condition = input('condition');// 根据输入条件组装查询条件if (!empty($field) && !empty($expre) && !empty($condition)) {$where = "where"." ". $field . " " .$expre . " " .$condition;// 查询语句$sql = "select * from ".$table ." ".$where;}else{// 查询语句$sql = "select * from ".$table ;}return $sql;}效果如下

五、完整代码
前端
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title></title><link rel="stylesheet" type="text/css" href="/static/index/layui/css/layui.css"><script type="text/javascript" src="/static/index/layui/layui.js"></script><script src="/static/index/js/jquery-1.11.3.min.js"></script><style type="text/css">body{background-color:#F7F7F7;-webkit-overflow-scrolling: touch;height:auto;margin:0 auto;margin-top: 0.5rem;}</style>
</head><body>
<div style="width:80%; margin: 1rem auto; background: #fff;padding:0.5rem"><div class="layui-row layui-col-space30"><div class="layui-col-xs4 layui-col-sm4 layui-col-md4"><fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"><legend>数据表</legend></fieldset><table class="layui-table"><thead><tr><th>数据表</th></tr> </thead><tbody>{volist name="tabList" id="vo"}<tr><td>{$vo}</td></tr>{/volist}</tbody></table></div><div class="layui-col-xs8 layui-col-sm8 layui-col-md8"><fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"><legend>导出数据结构</legend></fieldset><div class="layui-form-item"><label class="layui-form-label">输入表名</label><div class="layui-input-block"><input type="text" name="table1" lay-verify="required" autocomplete="off" placeholder="数据表" class="layui-input"></div></div><div class="layui-form-item"><div class="layui-input-block"><button type="button" class="layui-btn layui-btn-normal structure" style="margin-bottom:0.2rem;">导出数据结构</button></div></div><fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"><legend>导出SQL文件</legend></fieldset><div class="layui-form-item"><label class="layui-form-label">输入表名</label><div class="layui-input-block"><input type="text" name="table2" lay-verify="required" autocomplete="off" placeholder="数据表" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">字段名</label><div class="layui-input-block"><input type="text" name="field" lay-verify="" autocomplete="off" placeholder="字段" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">表达式</label><div class="layui-input-block"><input type="text" name="expre" lay-verify="" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label" style="color:#999">说明:</label><div class="layui-form-mid layui-word-aux"> =;>;<;>=;<=;<>;like;[not]between;[not]in;[not]null</div></div><div class="layui-form-item"><label class="layui-form-label">查询条件</label><div class="layui-input-block"><input type="text" name="condition" lay-verify="" autocomplete="off" class="layui-input" placeholder="数值或文本"></div><div class="layui-form-mid layui-word-aux"></div></div><div class="layui-form-item"><label class="layui-form-label" style="color:#999">说明:</label><div class="layui-form-mid layui-word-aux"> 字符串需要加英文引号['字符串'];like需要加%[字符串%];between使用[1 AND 8]形式;in 使用[(1,8)]形式</div></div><div class="layui-form-item"><div class="layui-input-block"><button type="button" class="layui-btn layui-btn-normal creatSql" style="margin-bottom:0.2rem;">生成SQL语句</button><button type="button" class="layui-btn layui-btn-normal downSql" style="margin-bottom:0.2rem;">导出sql文件</button></div></div><div class="layui-form-item"><label class="layui-form-label">原生SQL语句</label><div class="layui-input-block"><textarea placeholder="" class="layui-textarea sqltext"></textarea></div></div></div></div></div></body><script type="text/javascript">layui.use(['form','element'], function(){var form = layui.form,$ = layui.jquery,element = layui.element;// 导出数据结构$('.structure').click(function () {var table= $("input[name='table1']").val()console.log(table)$.ajax({url:'downStru',type:'get',dataType:'JSON',data:{table:table},success:function (res) {console.log(res)}})})// 导出sql文件$('.downSql').click(function () {var table= $("input[name='table2']").val()console.log(table)var field= $("input[name='field']").val()var expre= $("input[name='expre']").val()var condition= $("input[name='condition']").val()$.ajax({url:'downSql',type:'get',dataType:'JSON',data:{table:table,field:field,expre:expre,condition:condition},success:function (res) {console.log(res)}})})// 生成SQL语句$('.creatSql').click(function () {var table= $("input[name='table2']").val()console.log(table)var field= $("input[name='field']").val()var expre= $("input[name='expre']").val()var condition= $("input[name='condition']").val()$.ajax({url:'creatSql',type:'get',dataType:'JSON',data:{table:table,field:field,expre:expre,condition:condition},success:function (res) {console.log(res)$('.sqltext').val(res)}})})})
</script></html>后端
<?php
namespace app\index\controller;
use think\Controller;
use think\Db;/*** 数据库操作类*/
class Sql extends Controller
{public function index(){//获取数据库所有的数据表$tabList = Db::getTables(); $this->assign(['tabList'=>$tabList]);return $this->fetch();}// 导出数据结构public function downStru(){// 接收条件$table = input('table');$to_file_name = ROOT_PATH . "public". DS ."sql". DS . "table_".$table.".sql" ; // 导出文件名// 导出数据表结构$sql = "show create table ".$table;$res = Db::query($sql);$info = "-- ----------------------------\r\n";$info .= "-- Table structure for `".$table."`\r\n";$info .= "-- ----------------------------\r\n";$info .= "DROP TABLE IF EXISTS `".$table."`;\r\n";$sqlStr = $info.$res[0]['Create Table'].";\r\n\r\n";// 写入到文件file_put_contents($to_file_name,$sqlStr);}// 导出sql文件public function downSql(){ // ① 接收条件$table = input('table');$field = input('field');$expre = input('expre');$condition = input('condition');$to_file_name = ROOT_PATH . "public". DS ."sql". DS . "table_".$table.".sql" ; // 导出文件名/**********② 导出数据表结构**************/$sql = "show create table ".$table;$res = Db::query($sql);$info = "-- ----------------------------\r\n";$info .= "-- Table structure for `".$table."`\r\n";$info .= "-- ----------------------------\r\n";$info .= "DROP TABLE IF EXISTS `".$table."`;\r\n";$sqlStr = $info.$res[0]['Create Table'].";\r\n\r\n";file_put_contents($to_file_name,$sqlStr);/**********导出数据**************/// ③ 根据输入条件组装查询条件if (!empty($field) && !empty($expre) && !empty($condition)) {$where = "where"." ". $field . " " .$expre . " " .$condition;// 查询语句$sql = "select * from ".$table ." ".$where;}else{// 查询语句$sql = "select * from ".$table ;}$res = Db::query($sql);// 判断数据是否为空if(count($res) >= 1){$info = "-- ----------------------------\r\n";$info .= "-- Records for `".$table."`\r\n";$info .= "-- ----------------------------\r\n";file_put_contents($to_file_name,$info,FILE_APPEND);/**********④ 拼接插入数据格式**************/foreach($res as $v){$sqlStr = "INSERT INTO `".$table."` VALUES (";// 循环出字段对应的数据,并组装foreach($v as $zd){// 替换数据中的换行符$zd = str_replace("\r\n","",$zd);$sqlStr .= "'".$zd."', ";}//去掉最后一个逗号和空格$sqlStr = substr($sqlStr,0,strlen($sqlStr)-2);$sqlStr .= ");\r\n";// ⑤ 写入文件file_put_contents($to_file_name,$sqlStr,FILE_APPEND);}file_put_contents($to_file_name,"\r\n",FILE_APPEND);}}// 生成SQL语句public function creatSql(){// 接收条件$table = input('table');$field = input('field');$expre = input('expre');$condition = input('condition');// 根据输入条件组装查询条件if (!empty($field) && !empty($expre) && !empty($condition)) {$where = "where"." ". $field . " " .$expre . " " .$condition;// 查询语句$sql = "select * from ".$table ." ".$where;}else{// 查询语句$sql = "select * from ".$table ;}return $sql;}}如果有其他已经测试可以使用的表达式可以在下面留言,若导出的SQL文件在导入到其他数据库时出现错误,也欢迎指教。
相关文章:

利用PHP导出MySQL数据表结构和SQL文件
目录 一、获取数据库所有的数据表 方法一:TP5 方法二:原生PHP 二、导出指定数据表的数据结构 三、 导出SQL文件 四、生成SQL语句 五、完整代码 前端 后端 语言:PHP 数据库:MySQL 功能:分为四部分,① 查出数…...

接口测试框架分析
框架大体上已经写完了,不过说实话好多代码让我自己写我也写不出来,那该怎么办呢?很简单,把现在已经写好的代码保存起来,等用的时候拿出来复制粘贴就好了,如果你是大神,自己会写,那就…...

spring boot日志
日志介绍日志的使用日志级别日志持久化更简单的输入日志lombok的运行原理 日志介绍 日志的作用: 1:发现问题; 2:定位问题; 3:记录用户的行为:看哪些是方法用户;还能拿到用户的ip&am…...

【Vue2.0源码学习】虚拟DOM篇-Vue中的DOM-更新子节点
文章目录 1. 前言2. 更新子节点3. 创建子节点4. 删除子节点5. 更新子节点6. 移动子节点7. 回到源码8. 总结 1. 前言 在上一篇文章中,我们了解了Vue中的patch过程,即DOM-Diff算法。并且知道了在patch过程中基本会干三件事,分别是:…...

rsync
配置rsync源服务器: #建立/etc/rsyncd.conf 配置文件 vim /etc/rsyncd.conf #添加以下配置项 uid root gid root use chroot yes #禁锢在源目录 address 192.168.80.10 …...
)
javascript:void(0)
javascript:void(0) 是一个 JavaScript 中常见的使用方式,它通常用于在 HTML 中作为链接的 href 属性值。 在 HTML 中,链接(<a> 元素)的 href 属性指定了链接目标的 URL。当用户点击该链接时,浏览器会加载该 UR…...

ThingsBoard教程(五三):规则节点解析 Kafka Node, MQTT Node
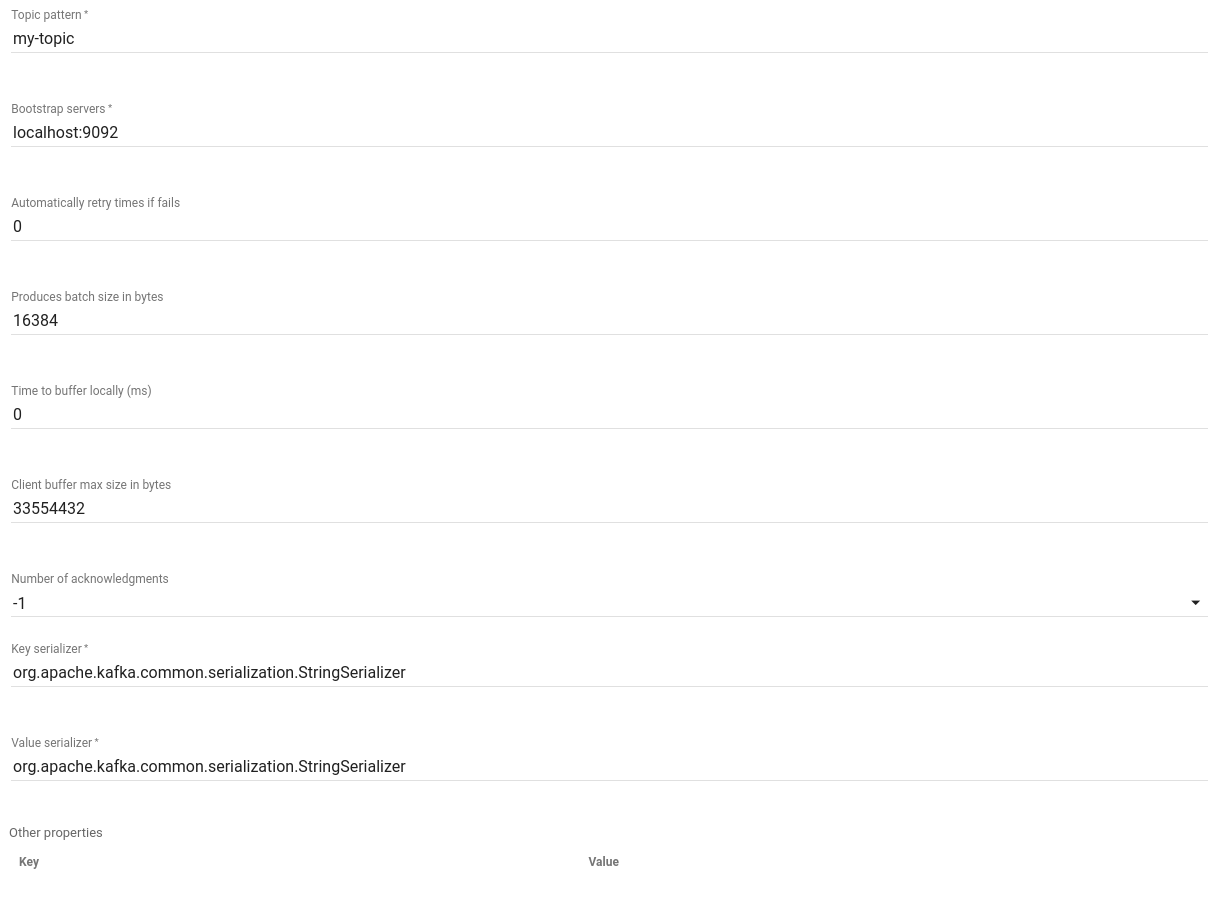
Kafka Node Since TB Version 2.0 Kafka节点将消息发送到Kafka代理。它可以接收任何类型的消息。该节点会通过Kafka生产者将记录发送到Kafka服务器。 配置 主题模式 - 可以是静态字符串,也可以是使用消息元数据属性解析的模式。例如${deviceType}引导服务器 - 用逗号分隔的…...

基于PHP实现的网上留言管理系统的设计
摘 要 随着互联网技术的迅猛发展,网络已经充斥到我们生活的方方面面,网上留言系统已经成为各种网站不可或缺的一个组成部分。一个设计美观、功能完善的网上留言系统是网站吸引网民的一个重要因素。同时,它还为网络用户提供了一个多人参与的信息交流平台。基于PHP实现的网上…...

【9 Vue全家桶 – Vuex状态管理】
1 什么是状态管理 其实是数据管理但是为了更好的指出是由于状态的变化导致数据的变化(响应式数据),我们称之为状态管理. 2 Vuex的状态管理 组件只能直接读取state,而不能直接修改state,必须通过mutation才能修改.(pinia可以直接读取和修改state) 3 Vuex的安装 npm install …...

Oracle游标学习
declare-- 1 声明一个游标cursor emp_cursor isselect ID,XM,KSNO from ZGXX where rownum < 10; v_stu_info emp_cursor%rowtype; -- %rowtype: 声明 emp表的所有字段 begin-- 2 开启游标open emp_cursor;-- 3 获取数据(一次获取一行)循环获取 去掉…...

几种常用的正则表达式
1、身份证号正则表达式 身份证号是一串18位数字和字母的组合,其中最后一位可能为数字或者字母 X。以下是可以用于匹配身份证号的正则表达式: /^[1-9]\d{5}(19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[Xx\d]$/上述正则表达式中包含…...

华为OD机试真题 Java 实现【快速开租建站】【2023Q1 200分】,附详细解题思路
一、题目描述 当前IT部门支撑了子公司颗粒化业务,该部门需要实现为子公司快速开租建站的能力,建站是指在一个全新的环境部署一套IT服务。 每个站点开站会由一系列部署任务项构成,每个任务项部署完成时间都是固定和相等的,设为1。…...

照片中对象识别模型YOLOv3在iOS项目中的浅析与使用
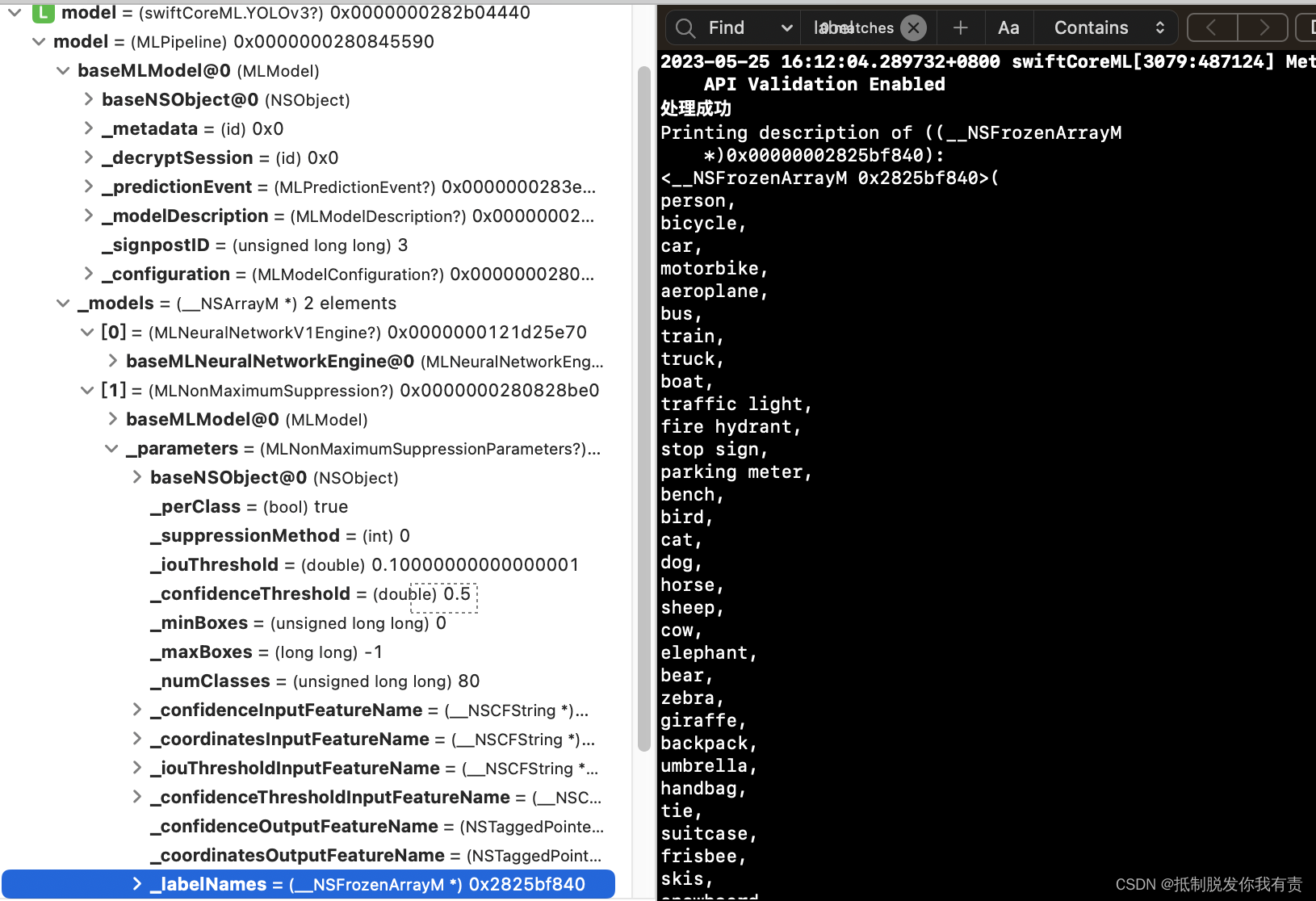
本文所指的YOLOv3模型为苹果开发者官网提供的图形识别对象的CoreML模型,可识别80种对象,并给出识别的对象在图形中的位置和大小信息。 我们可以直接在官网下载该模型: 机器学习 - 模型 - Apple Developer 然后直接将模型拖入工程中&#x…...
Caffeine 本地高速缓存工具类
目录 Caffeine工具类方式 SpringBoot 整合 Caffeine 缓存 (SpringCache模式) 驱逐策略 开发使用 Caffeine是一种高性能的缓存库,是基于Java 8的最佳(最优)缓存框架,性能各方面优于guava。 Caffeine工具…...
许可制度之序列号生成器)
加密解密软件VMProtect教程(八)许可制度之序列号生成器
VMProtect是新一代软件保护实用程序。VMProtect支持德尔菲、Borland C Builder、Visual C/C、Visual Basic(本机)、Virtual Pascal和XCode编译器。 同时,VMProtect有一个内置的反汇编程序,可以与Windows和Mac OS X可执行文件一起…...
单源最短路的建图
1.热浪 信息学奥赛一本通(C版)在线评测系统 (ssoier.cn)http://ybt.ssoier.cn:8088/problem_show.php?pid1379 很裸的单源最短路问题,n2500,可以用dijksta或者spfa都能过,下面展示spfa的做法 #include<bits/stdc.h> usi…...

MyBatis基本操作及SpringBoot单元测试
目录 一、什么是单元测试? 1.1 单元测试的好处 1.2 单元测试的实现步骤 1.2.1 生成单元测试类: 1.2.2 SpringBootTest注解 1.2.3 检验方法结果: 二、利用MyBatis实现查询操作 2.1单表查询 2.2 参数占位符 #{} 和 ${} 2.2.1 ${} 字符…...

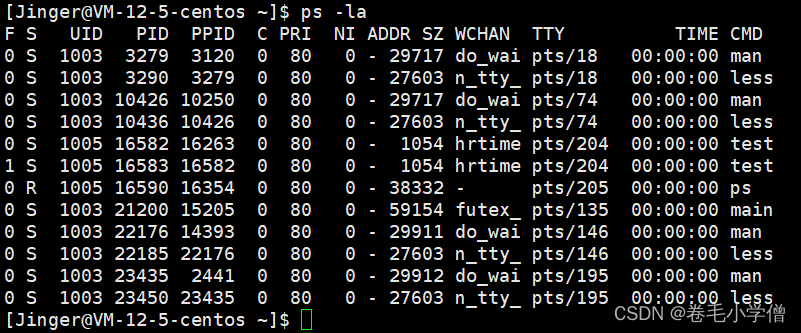
Linux之创建进程、查看进程、进程的状态以及进程的优先级
文章目录 前言一、初识fork1.演示2.介绍3.将子进程与父进程执行的任务分离4.多进程并行 二、进程的状态1.进程的状态都有哪些?2.查看进程的状态2.运行(R)3.阻塞4.僵尸进程(Z)1.僵尸状态概念2.为什么要有僵尸状态&#…...

k8s部署rabbitmq
docker pull rabbitmq:3.9.28-management 1.部署模板 apiVersion: v1 kind: Service metadata:name: rabbitmq spec:ports:- name: amqpport: 5672targetPort: 5672- name: managementport: 15672targetPort: 15672selector:app: rabbitmq---apiVersion: apps/v1 kind: Statef…...

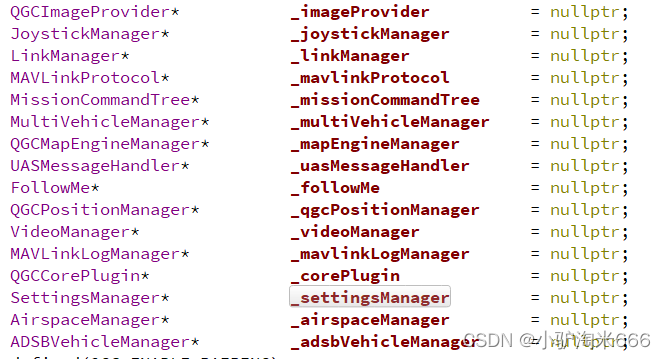
关于QGroundControl的软件架构的理解
首先QGC是基于QT平台开发,个人理解软件架构即为项目前后端结构,以及前后端数据交互的逻辑。下面是对QGroundControl源码的一些个人理解,写这个博客只是为了记录下来,防止时间久了忘记,过程中看了一些大佬的博客来帮助理…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...
