react介绍,react语法,react高级特性,react编程技巧
React是一个用于构建用户界面的JavaScript库。它由Facebook开发,于2013年首次发布。React的主要目标是提高应用程序的性能和可维护性。React采用了一种称为“组件”的模式,使开发人员可以将应用程序拆分为小而独立的部分,从而更容易编写和维护。
React语法
React的语法非常简单,它使用JSX(JavaScript XML)语法来描述用户界面。JSX是一种JavaScript的扩展语法,它允许我们在JavaScript中编写类似HTML的代码。例如,下面是一个简单的React组件:
```
import React from 'react';
function MyComponent() {
return (
<div>
<h1>Hello, World!</h1>
<p>This is my first React component.</p>
</div>
);
}
export default MyComponent;
```
在这个组件中,我们使用JSX来定义一个包含标题和段落的div元素。注意,我们导入了React库并使用它来创建组件。最后,我们将组件导出以便其他文件可以使用它。
React高级特性
除了基本的组件定义之外,React还提供了许多高级特性,使开发人员可以更轻松地构建复杂的应用程序。以下是一些React的高级特性:
1. Props和State
React组件可以接受属性(props)和状态(state)。属性是从父组件传递给子组件的数据,而状态是组件内部管理的数据。当状态发生变化时,React会自动重新渲染组件。
2. 生命周期方法
React组件具有一组生命周期方法,这些方法在组件的不同阶段被调用。例如,组件的构造函数在组件被创建时调用,而组件的渲染方法在组件需要更新时调用。开发人员可以使用这些生命周期方法来执行特定的操作,例如在组件挂载时初始化数据或在组件卸载时清理资源。
3. 高阶组件
高阶组件是一个函数,它接受一个组件作为参数并返回一个新的组件。这使得开发人员可以将通用的功能封装在高阶组件中,并将其应用于多个组件。例如,一个高阶组件可以添加身份验证或日志记录功能。
4. 上下文
React上下文是一种在组件树中共享数据的机制。它允许开发人员将数据传递给子组件,而不必通过props将其传递给每个组件。上下文可以用于许多用例,例如主题或语言设置。
React编程技巧
在使用React时,有一些编程技巧可以帮助开发人员更有效地编写代码。以下是一些React的编程技巧:
1. 组件拆分
将应用程序拆分为小而独立的组件是React的核心概念之一。这使得代码更易于编写和维护,并使应用程序更具可扩展性。开发人员应该尝试将应用程序拆分为尽可能小的组件,并将它们组合在一起以构建完整的应用程序。
2. 使用纯函数
React组件应该是纯函数,这意味着它们不应该有任何副作用,并且应该始终返回相同的输出,给定相同的输入。这使得组件更易于测试和调试,并且可以提高应用程序的性能。
3. 避免直接操作DOM
React使用虚拟DOM来管理应用程序的用户界面。开发人员应该避免直接操作DOM,并使用React提供的API来更新用户界面。这可以提高应用程序的性能,并使代码更易于维护。
4. 使用React开发工具
React提供了许多开发工具,例如React开发者工具和Reactotron。这些工具可以帮助开发人员更轻松地调试和测试React应用程序,并提供有用的性能分析和调试信息。
总结
React是一个强大的JavaScript库,它可以帮助开发人员构建高性能和可维护的用户界面。它的语法简单易懂,但它也提供了许多高级特性和编程技巧,使开发人员可以更轻松地构建复杂的应用程序。如果您正在寻找一种现代的JavaScript库来构建用户界面,那么React绝对值得一试。
相关文章:

react介绍,react语法,react高级特性,react编程技巧
React是一个用于构建用户界面的JavaScript库。它由Facebook开发,于2013年首次发布。React的主要目标是提高应用程序的性能和可维护性。React采用了一种称为“组件”的模式,使开发人员可以将应用程序拆分为小而独立的部分,从而更容易编写和维护…...

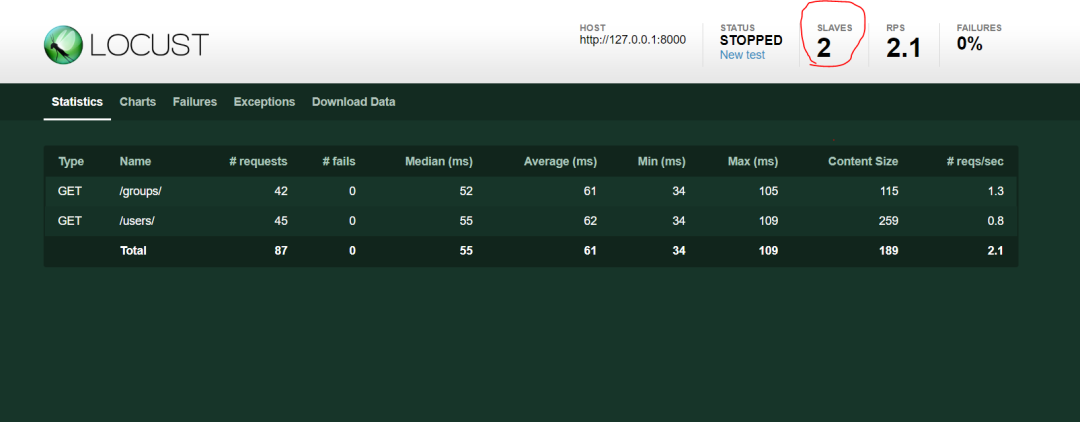
Locust接口性能测试
谈到性能测试工具,我们首先想到的是LoadRunner或JMeter。LoadRunner是非常有名的商业性能测试工具,功能非常强大。但现在一般不推荐使用该工具来进行性能测试,主要是使用也较为复杂,而且该工具体积比较大,需要付费且价…...
)
Python类的特殊方法(通过故事来学习)
在一座森林里,住着三只动物:狼、兔和熊。这三只动物都有不同的特点和能力,但是它们所有的行为都可以被抽象成一个“动物”类。现在,让我们来看看Python中的类和特殊方法如何帮助我们实现这个故事。 首先,我们可以定义…...

Vue.js 中的父子组件通信方式
Vue.js 中的父子组件通信方式 在 Vue.js 中,组件是构建应用程序的基本单元。当我们在应用程序中使用组件时,组件之间的通信是非常重要的。在 Vue.js 中,父子组件通信是最常见的组件通信方式之一。在本文中,我们将讨论 Vue.js 中的…...

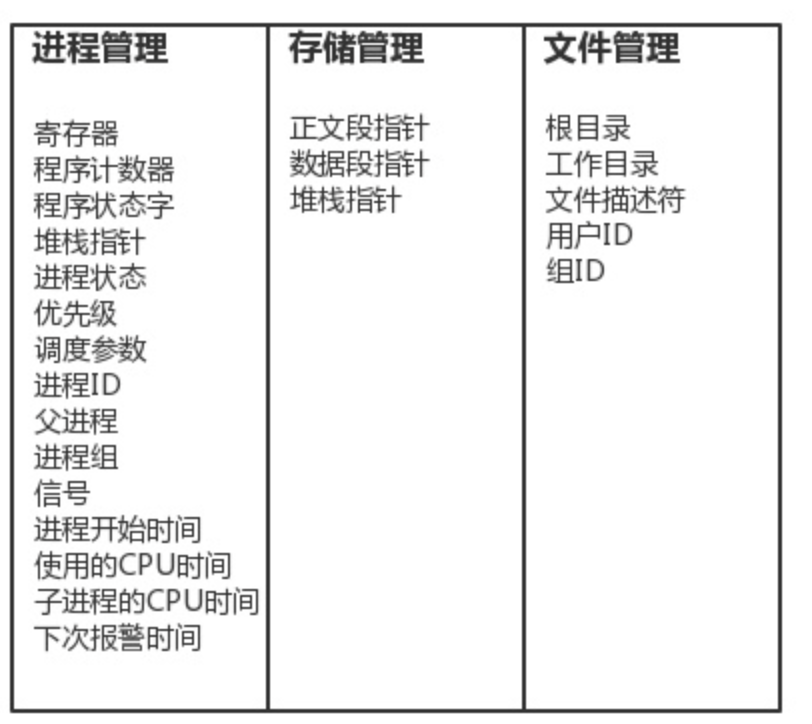
Python之并发编程二多进程理论
一、什么是进程 进程:正在进行的一个过程或者说一个任务。而负责执行任务则是cpu。 二、进程与程序的区别 程序仅仅只是一堆代码而已,而进程指的是程序的运行过程。 三、并发与并行 无论是并行还是并发,在用户看来都是’同时’运行的&am…...

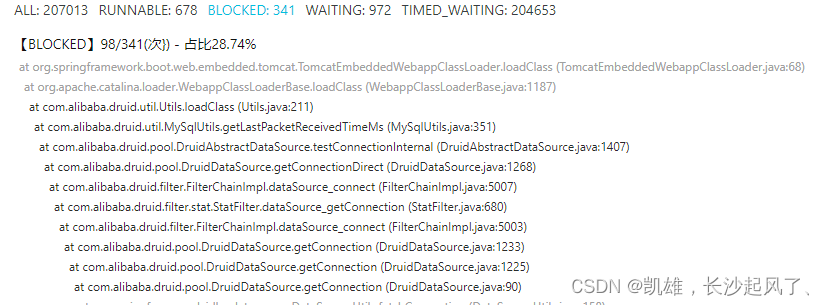
纯干货:数据库连接耗时慢原因排查
背景 最近公司的社区相关的服务需要优化,由于对业务不熟悉,只能借助监控从一些慢接口开始尝试探索慢的原因。由于社区相关的功能务是公司小程序流量入口,所以相应的服务访问量还是比较高的。针对这类高访问的项目,任何不留神的地…...

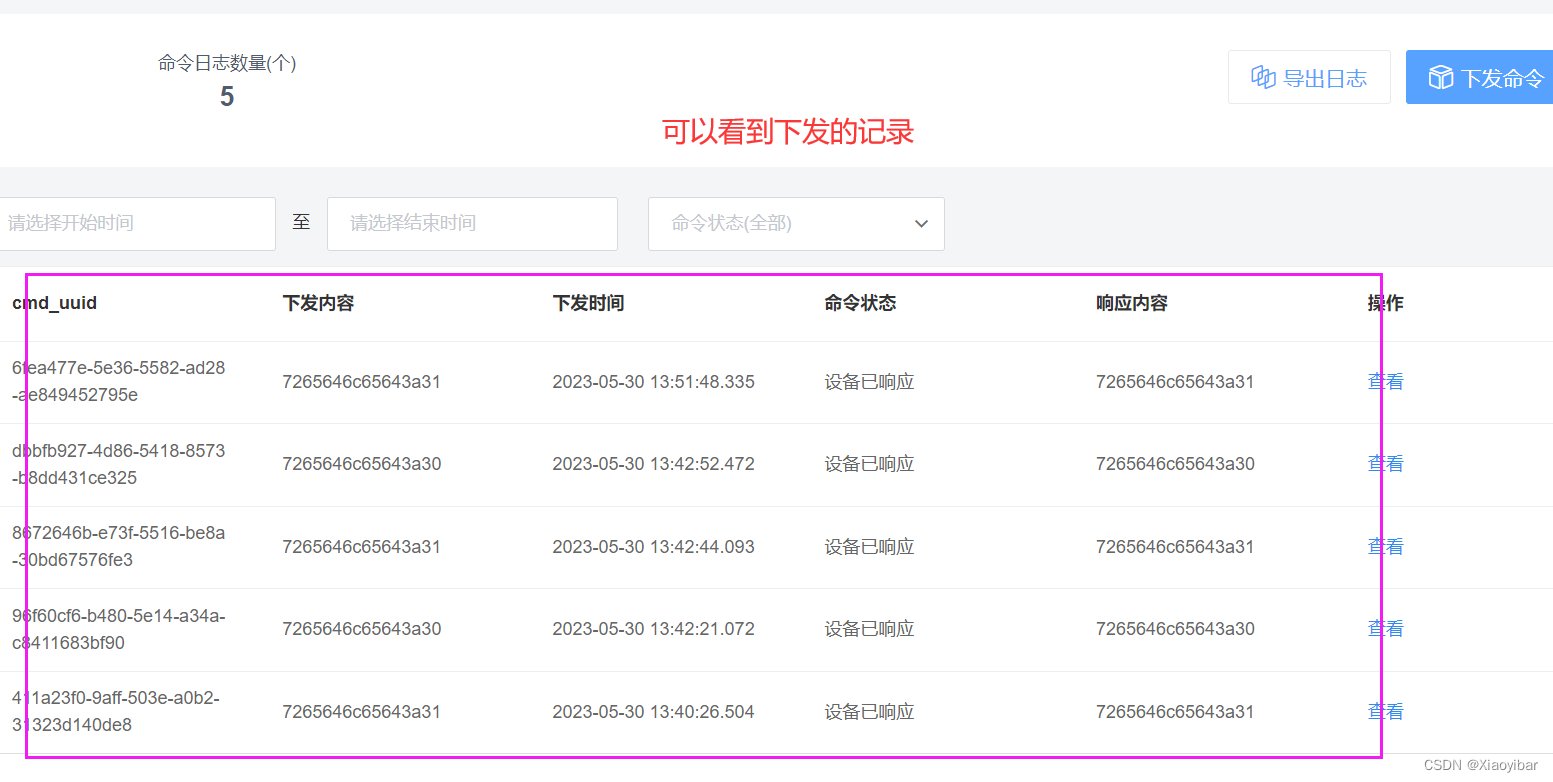
【OneNet】| stm32+esp8266-01s—— OneNet初体验 | 平台注册及设备创建 | demo使用
系列文章目录 失败了也挺可爱,成功了就超帅。 文章目录 前言1. OneNet平台注册2. 创建多协议接入设备3. 硬件连接4. 下载并运行Demo4.1 Demo下载4.2 运行Demo本小节结束 前言 最近准备耍下 Onenet平台 。下载了官方demo 遇到几个问题 1、创建接入设备 因为平台网页…...

解决win无法删除多层嵌套文件夹
起因:昨天研究jpackage工具,不小心搞得一个文件夹里嵌套了好几百个文件夹,用win自己的删除删不掉,shiftdel直接删除也不行,直接弹窗删除错误; 后来用电脑管家下载了个“文件粉碎”,添加目录&am…...

用Vue简单开发一个学习界面
文章目录 一.首先创建我们的Vue文件夹二.源代码BodyDemoHearderDemoHomeDemoMarkdownDemoFileManager.jsMain.js(注意绑定)APP源代码 效果图(按钮功能)新增二级菜单(v-for)需要的可以私信 一.首先创建我们的…...

Oracle数据库从入门到精通系列之五:数据文件
Oracle数据库从入门到精通系列之五:数据文件 一、数据文件二、Oracle数据库存储分配单位三、Oracle数据库文件系统机制四、段五、区段六、块七、表空间八、Oracle数据库存储层次体系小结一、数据文件 数据文件和重做文件是数据库中最重要的文件,数据最终会存储在这些文件中。…...
使用MockJS进行前端开发中的数据模拟
在前端开发中,有时我们需要在没有后端接口的情况下进行前端页面的开发和测试。这时,我们可以使用MockJS来模拟数据,以便进行开发和调试。MockJS是一个用于生成随机数据和拦截Ajax请求的JavaScript库,它能够帮助我们快速搭建起一个…...

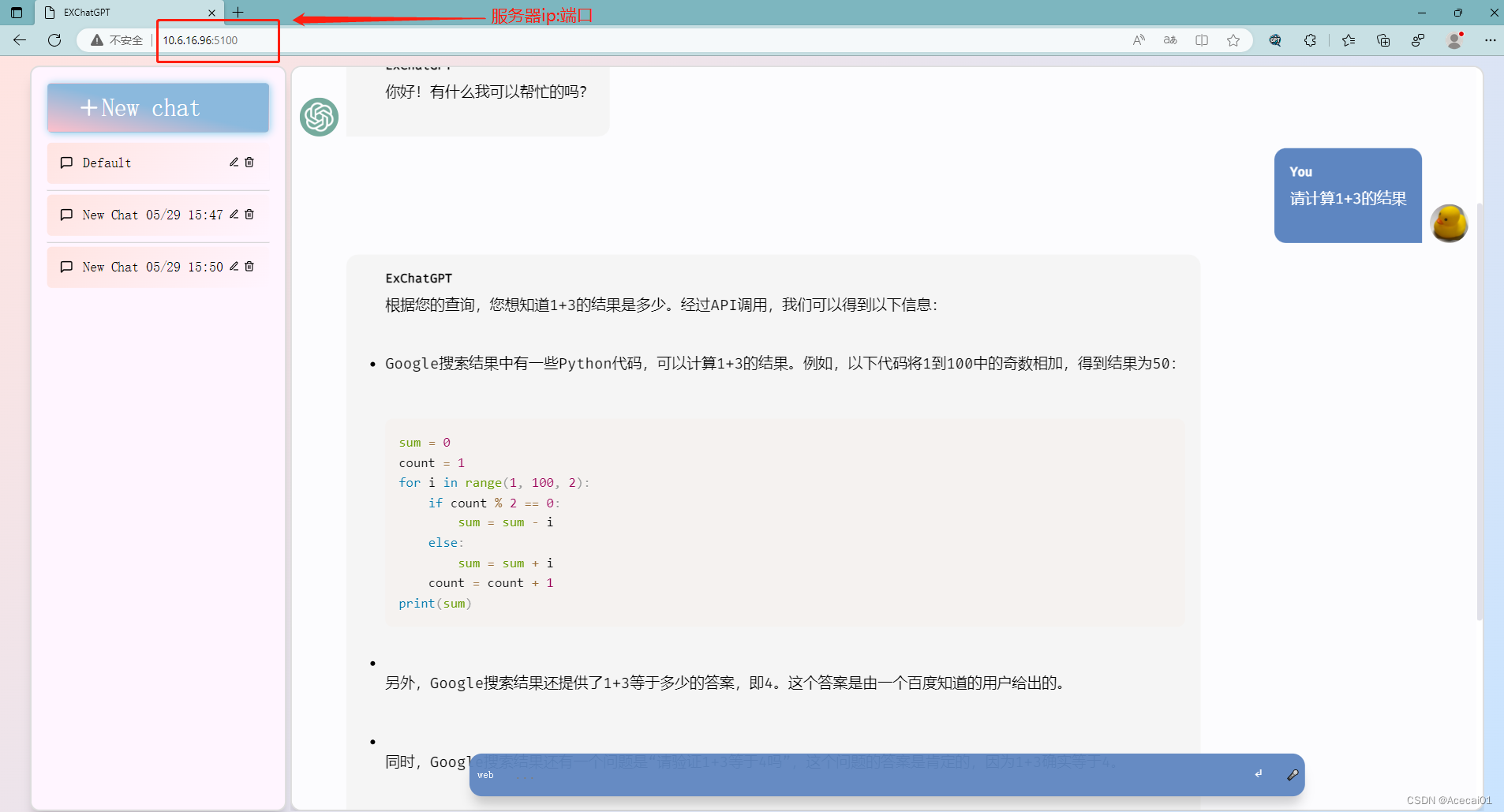
Ex-ChatGPT本地部署+Azure OpenAI接口配置+docker部署服务
Ex-ChatGPT项目分为 Ex-ChatGPT 和 WebChatGPTEnhance 两部分,Ex-ChatGPT启动后是个web服务,通过访问ip端口体验; WebChatGPTEnhance可编译生成一个浏览器插件,Chrome或者Microsoft edge浏览器可以安装该插件,点击该插…...

【收藏】FP独立站建站安心收款经验分享
前几天有个客户咨询我,跟我说了他的疑问。他是在阿里巴巴国际站上面做鞋服,但看到同行在独立站上铺fp,所以他想问问:怎么建立一个独立站并在上面成功推出fp呢?今天,我就来跟有类似诉求的朋友们分享一下&…...

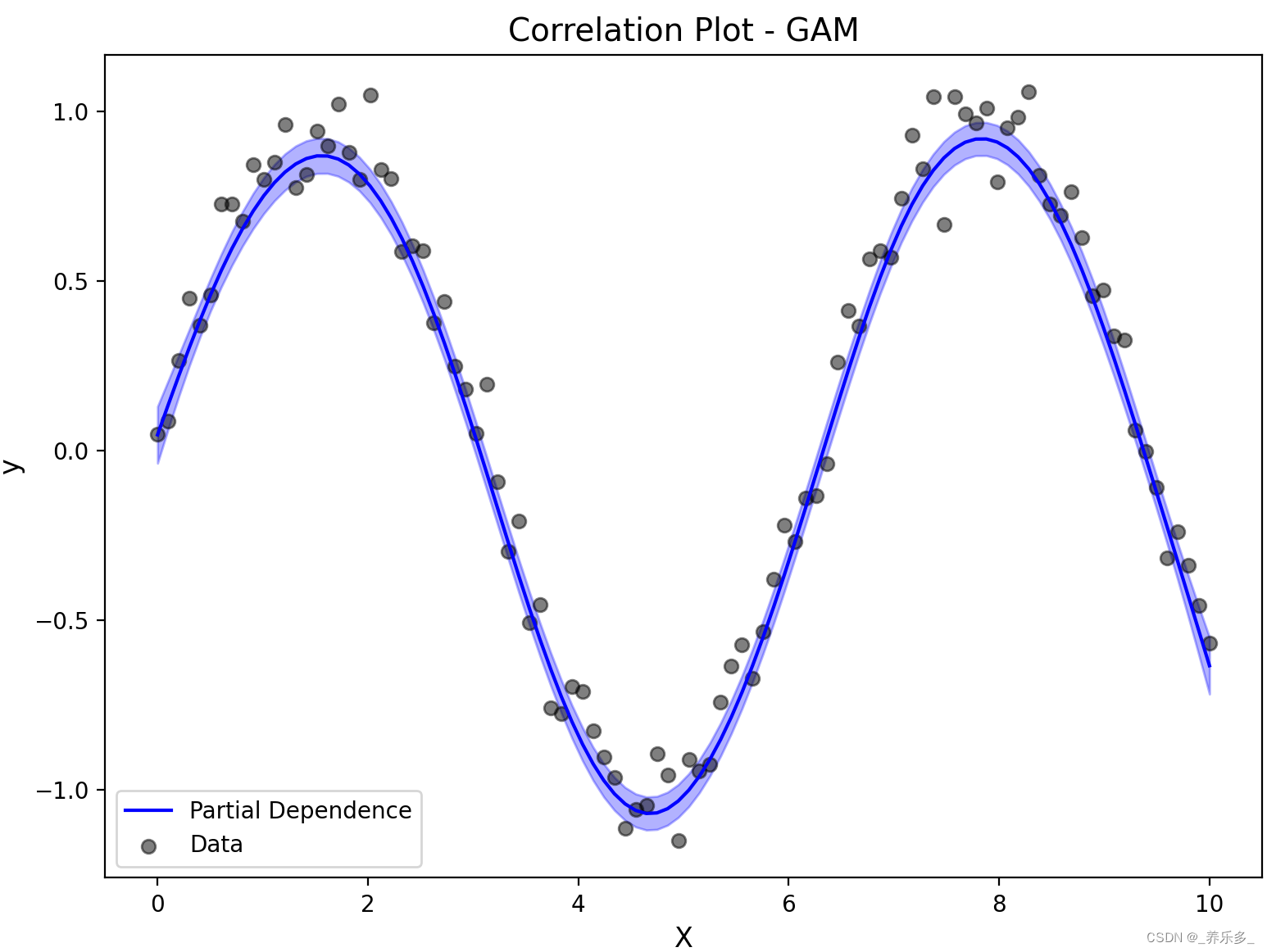
python:绘制GAM非线性回归散点图和拟合曲线
作者:CSDN _养乐多_ 本文将介绍使用python语言绘制广义线性模型(Generalized Additive Model,GAM)非线性回归散点图和拟合曲线。并记录了计算RMSE、ubRMSE、R2、Bias的代码。 文章目录 一、GAM非线性回归详解二、代码三、计算RM…...
)
每日算法(第十四期)
儿童节了也要好好学习鸭。 先来回顾一下上期的问题及答案: 「反转链表」(Reverse Linked List)。 题目描述: 反转一个单链表。 以下是对应的JavaScript实现: function reverseList(head) {let prev null;let curr he…...

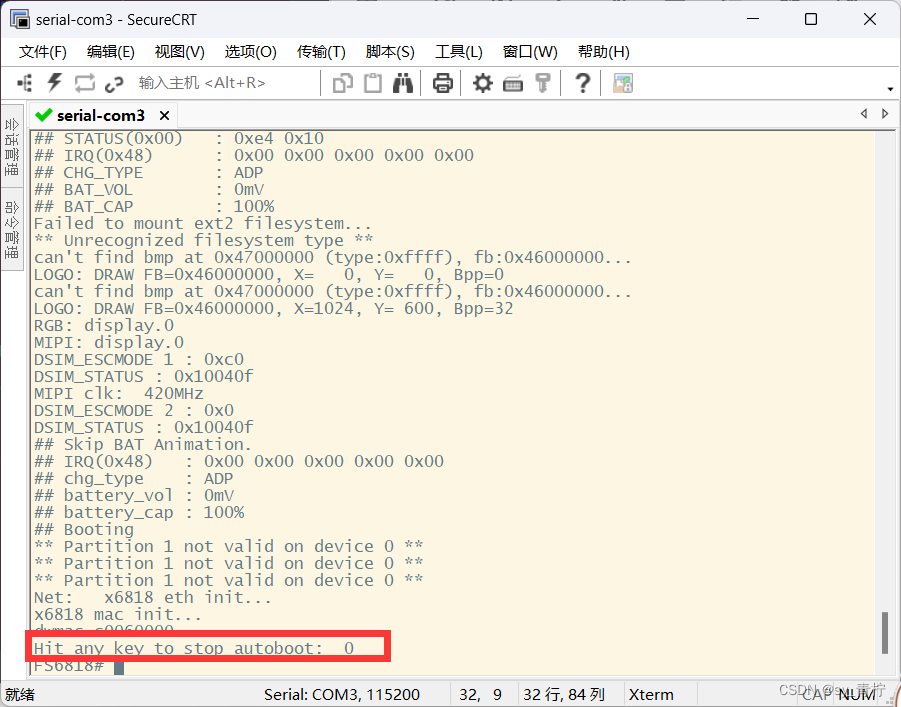
uboot的使用
目录 串口调试 1.uboot模式 自启动模式: 交互模式 2.uboot帮助命令 3.uboot环境变量 4.uboot常用环境变量 5.uboot网络传输命令 6.uboot存储器访问命令 7.uboot自启动环境变量 串口调试 1.串口连接开发板,通过 "设备管理器" 获取对…...

学习HCIP的day.09
目录 一、BGP:边界网关路由协议 二、BGP特点: 三、BGP数据包 四、BGP的工作过程 五、名词注解 六、BGP的路由黑洞 七、BGP的防环机制—水平分割 八、BGP的基本配置 一、BGP:边界网关路由协议 是一种动态路由协议,且是…...

Electron-Builder Windows系统代码签名
前言 项目打包签名是两年前做的了,使用Electron-Bulder,打包工具版本迭代较少,倒是electron版本更新飞快,目前官方推荐使用Electron Forge进行打包,后续再对两者进行对比,重新整理现在的实现方案。 签名简…...

数据分析概述
数据分析概述 数据的性质数据的概念数据与信息的区别和联系 数据的类型按照度量尺度分按时间状况分 什么是数据分析数据分析的重要性数据分析的内容数据分析作用 数据分析的基本流程典型的数据分析的流程 数据分析方法对比分析法分组分析法定量数据分布分析——具体事例 结构分…...

网络编程初识
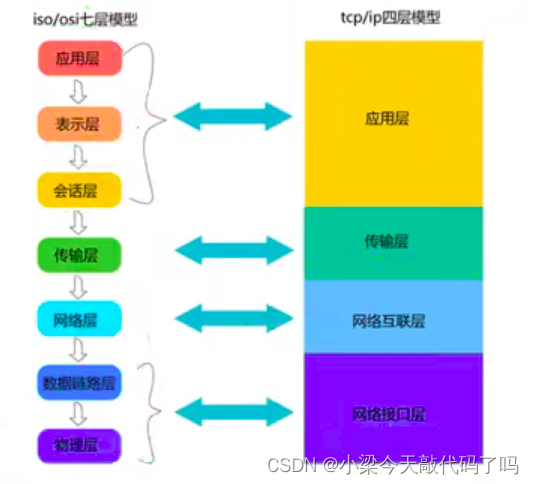
如果这篇有没接触过的知识点,请转到网络编程先导知识_小梁今天敲代码了吗的博客-CSDN博客 目录 IPv4和IPv6的概念: 子网掩码 默认网关 ping命令 端口 OSI网络分层模型 TCP/IP四层模型 字节序转换函数 IP地址转换 上一篇介绍了网络编程的先导知…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...
