htmlCSS-----CSS选择器(下)
目录
前言:
2.高级选择器
(1)子代选择器
(2)伪类选择器
(3)后代选择器
(4)兄弟选择器
相邻兄弟选择器
通用兄弟选择器
(5)并集选择器
(6)交集选择器
前言:
上一期讲了CSS选择器中的初级选择器,那么这一期我们就接着学习CSS中的高级选择器,下面就一起来看看吧!(上一期链接:html&CSS-----CSS选择器(上)_灰勒塔德的博客-CSDN博客)
2.高级选择器
(1)子代选择器
结构:
选择器1 > 选择器2 {css属性名:属性值;}在选择器1所找到标签的子代(子代只包括:儿子)中,找到满足选择器2的标签,设置样式
写法:
div > a {color: red;
}示例:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./index.css">
</head>
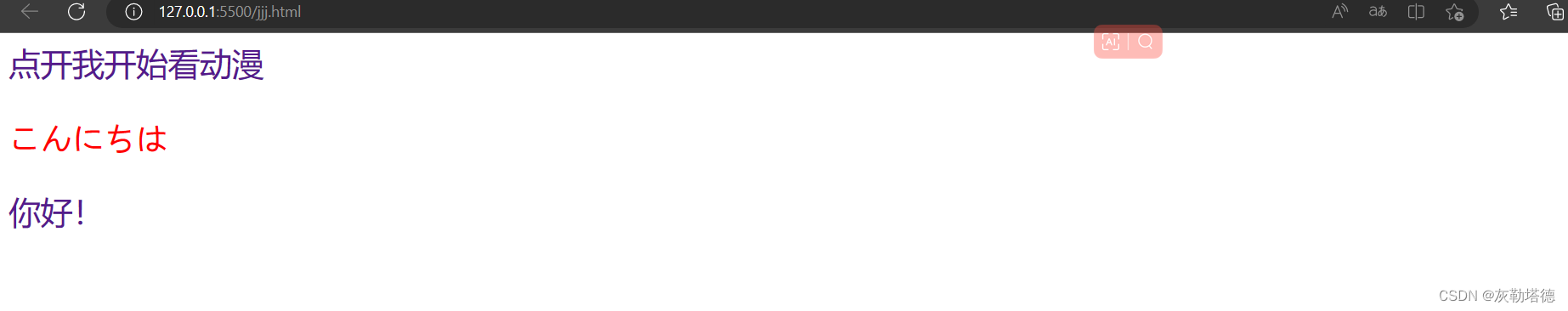
<body><a href="https://www.yhdmz2.com/" target="_blank" id="cartoon">点开我开始看动漫<div><p>こんにちは</p></div><p>你好!</p></a>
</body>
</html>CSS代码:
#cartoon{text-decoration: none;font-size: 30px;
}
#cartoon>div>p{color: red;pointer-events:none}效果:
这里可以看出,子类选择器是作用到div里面的p标签,所以字体会显示红色,而外面的p标签还是保持原来的样子。
(2)伪类选择器
样式::nth-of-type(表达式)
这一类选择器可以用于筛选的作用,下面看个示例:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./index.css">
</head>
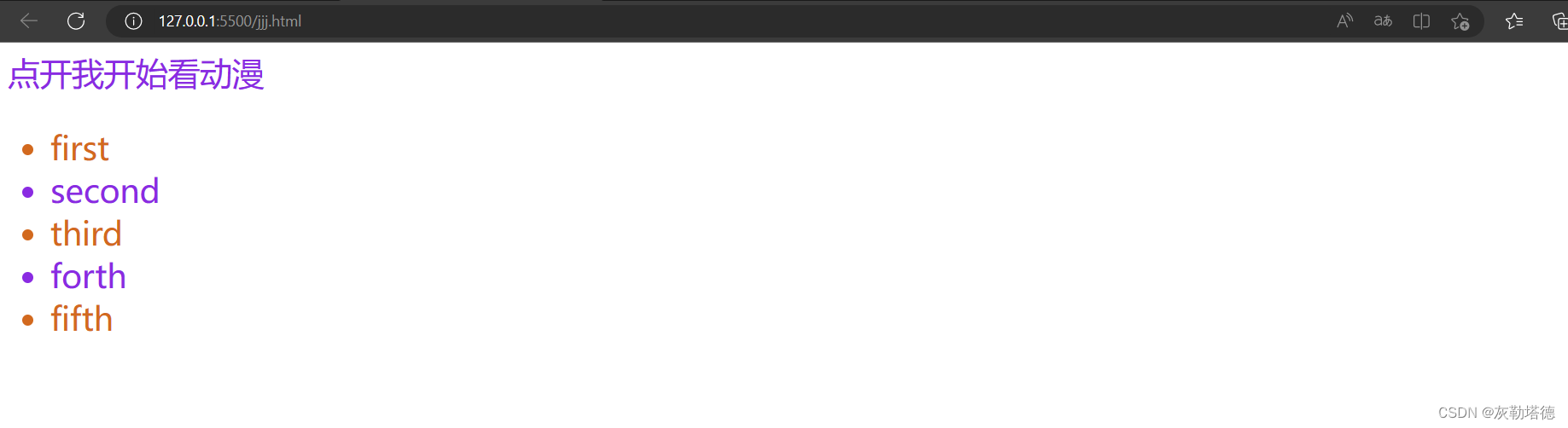
<body><a href="https://www.yhdmz2.com/" target="_blank" id="cartoon">点开我开始看动漫<ul><li>first</li><li>second</li><li>third</li><li>forth</li><li>fifth</li></ul>
</body>
</html>CSS代码:
#cartoon{text-decoration: none;font-size: 30px;color: blueviolet;
}
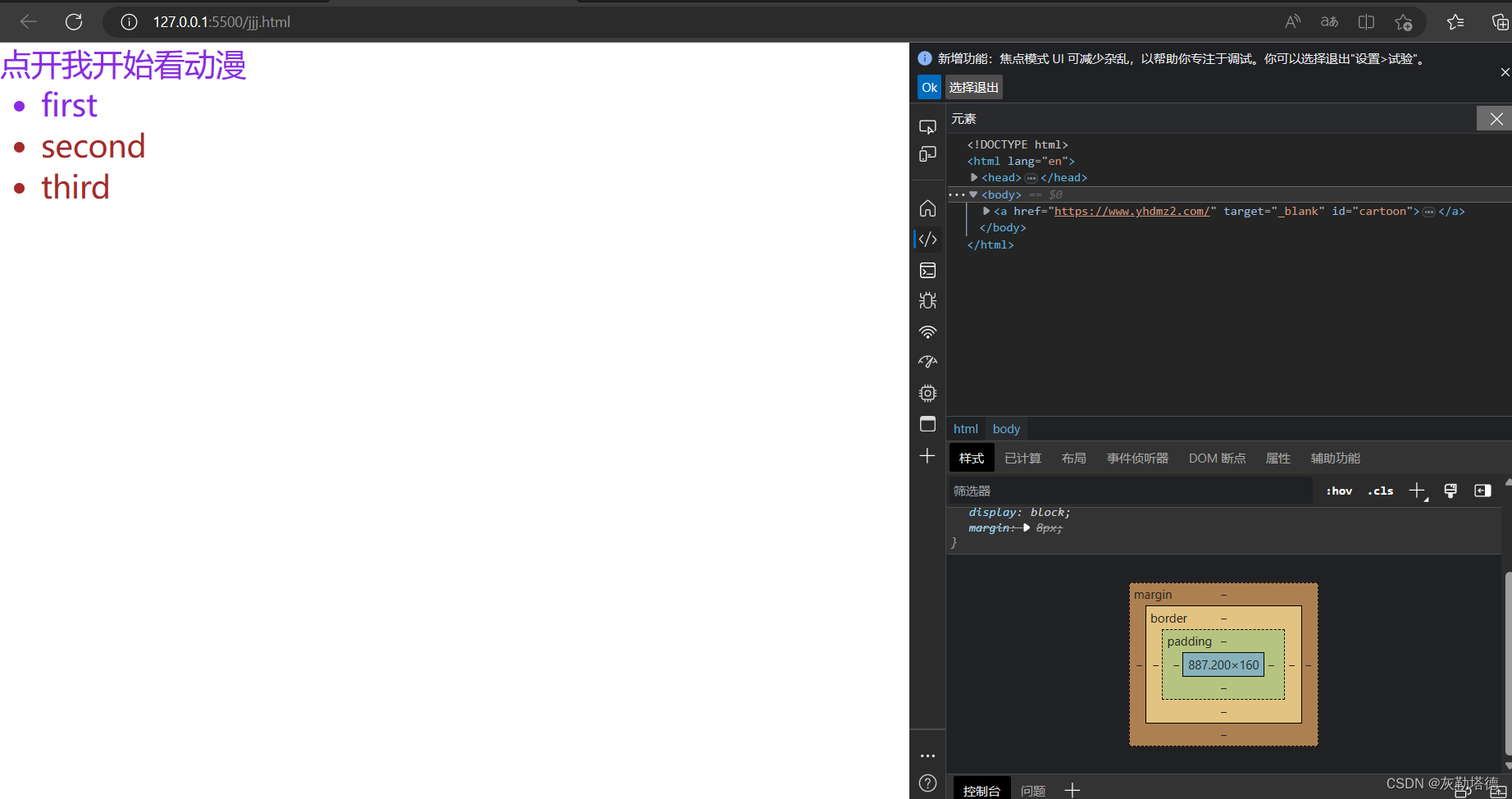
#cartoon>ul>li:nth-of-type(2n+1){color: chocolate;
}效果:
这里可以看出如果我的表达式填入的是2n+1是表示奇数的意思,也就意味着1,3,5是变为巧克力色的,而2和4是保持原理的颜色,如果我填入的是2n的话那就是偶数的被作用。
(3)后代选择器
结构:
选择器1 选择器2 {css属性名:属性值;}在选择器1所找到标签的后代(后代包括:儿子、孙子、重孙子……)中,找到满足选择器2的标签,设置样式
div a {color: red;
}写法上跟子代选择器相比少了>符号,其实效果是差不多的,基本上没什么大区别。
(4)兄弟选择器
相邻兄弟选择器(亲兄弟相邻的)
相邻兄弟选择器用于匹配某个元素之后紧邻的另一个元素,这两个元素拥有同一个父级元素并且不存在嵌套关系。相邻兄弟选择器的定义需要用到加号
+,加号两边为相邻的两个元素,选择器会匹配加号后面的元素
写法:
div + p {color: red;
}示例:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./index.css">
</head>
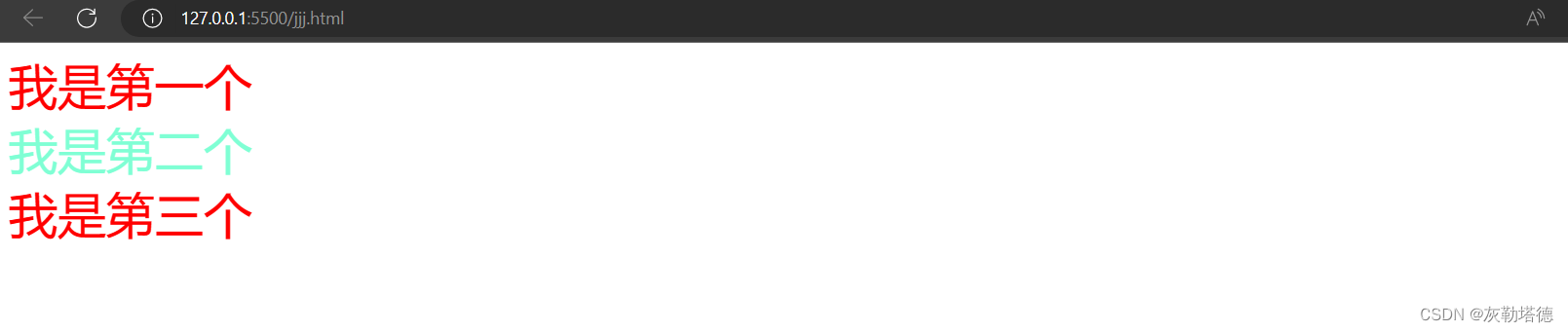
<body><div class="first">我是第一个</div><div class="second">我是第二个</div><div>我是第三个</div>
</body>
</html>CSS代码:
*{color: red;font-size: 40px;
}.first+div
{color: aquamarine;
}效果:
说明:这里只有第二个变颜色是因为这个是通过亲兄弟关系,也就是相邻的满足条件才可以被选中,同时被选中的前一个必须有一个哥哥才可以,否则就不会被选中
通用兄弟选择器(表兄弟)
通用兄弟选择器同样会匹配同一父级元素下的兄弟元素,但兄弟元素之间无需紧邻。定义通用兄弟选择器需要用到波浪号
~,波浪号两边为同一父级元素下的两个元素,选择器会匹配波浪号后面的元素
写法:
p ~ p {color: pink;
}示例:html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./index.css">
</head>
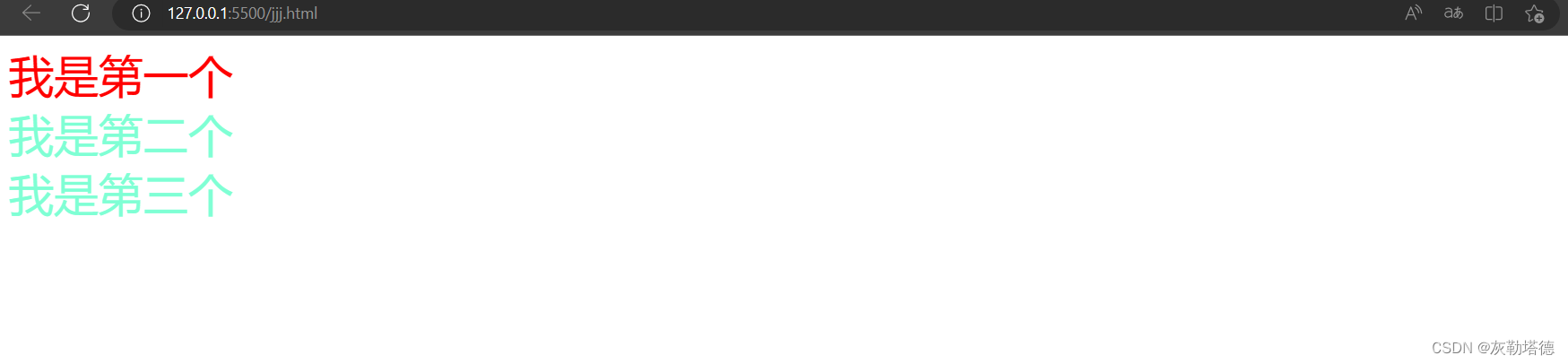
<body><div class="first">我是第一个</div><div class="second">我是第二个</div><div>我是第三个</div>
</body>
</html>CSS代码:
*{color: red;font-size: 40px;
}
/*.first~div和div~div 效果是一样的*/
div~div
{color: aquamarine;
} 效果:
说明:这里是通过表兄弟关系就可以实现选择器,第一个没有变颜色的原因是因为第一个前面没有哥哥,这里要满足条件的是前面必须有一个哥哥,否则就不会被选中
(5)并集选择器
实现多个无关系或者有关系的标签统一化处理,一般用于两个标签之间的统一处理,格式如下:
选择符1,选择符2{
………………
}
示例:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./index.css">
</head>
<body><a href="https://www.yhdmz2.com/" target="_blank" id="cartoon">点开我开始看动漫<ul><li>first</li><li>second</li><li>third</li></ul>
</body>
</html>CSS代码:
#cartoon{text-decoration: none;font-size: 30px;color: blueviolet;
}
body,ul{margin: 0;
}
a>ul>li:nth-of-type(2),a>ul>li:nth-of-type(3){color: brown;
} 效果:
这里可以看出,second和third变成了棕色,这里就是通过并集选择器去实现的。
(6)交集选择器
结构:
选择器1选择器2{css属性名:属性值;}找到页面中既能被选择器1选中,又能被选择器2选中的标签,设置样式
交集选择器中的选择器之间是紧挨着的,没有东西分隔
这一类选择器用得很少,一般用于大量代码中精准选择指定的元素标签
示例:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./index.css">
</head>
<body><div class="nice">喜欢看巨人吗</div><p class="good">艾伦.耶格尔</p><p class="better nice">三笠</p>
</body>
</html>这里我想通过类选择选中下面含有nice类的p标签进行去处理,那同时还不能影响到上面含有nice的div标签,CSS代码写法:
*{color: red;
}
p.nice{font-size: 30px;color: aquamarine;
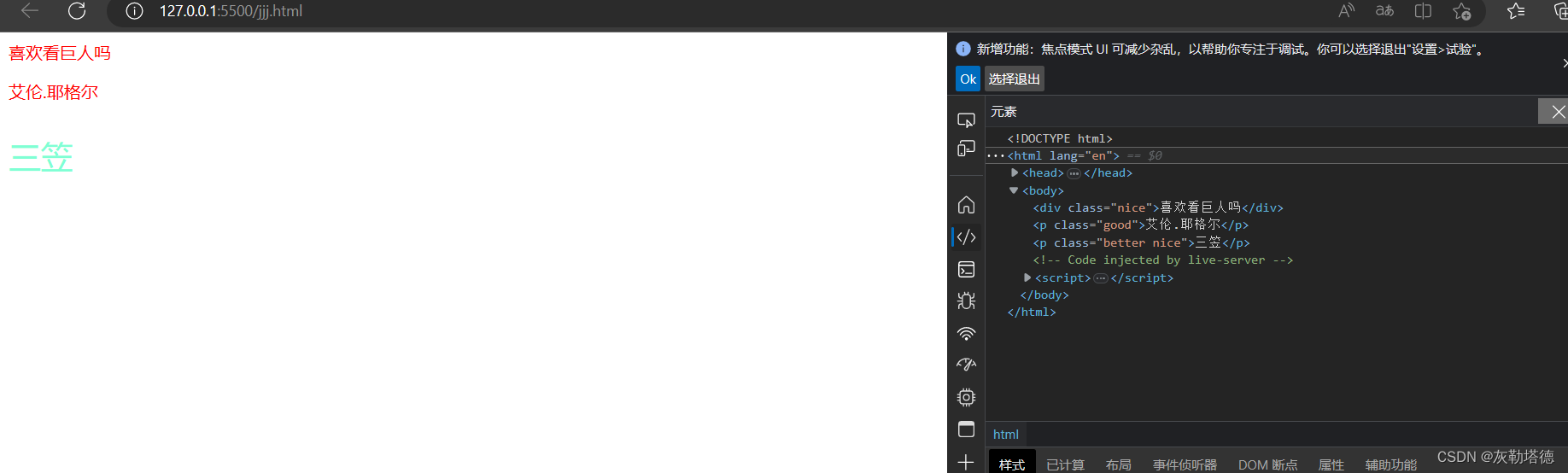
}效果:
这里可以看出,最后一个的字体大小和颜色都不一样,说明选中成功。
好了以上就是本期的全部内容了,你们对CSS选择器是不是有了新的了解呢?去试试做一个简单的网页界面吧!
分享一张壁纸:

相关文章:

htmlCSS-----CSS选择器(下)
目录 前言: 2.高级选择器 (1)子代选择器 (2)伪类选择器 (3)后代选择器 (4)兄弟选择器 相邻兄弟选择器 通用兄弟选择器 (5)并集选择器 &am…...

RDK X3 Module发布,全新软硬件平台加速实现量产级产品落地
机器人开发是一段美妙的旅程。GEEKROS创始人杨状状是地平线社区的一名开发者,热衷于鼓捣各类机器人,2022年,状状第一时间就拿到了地平线旭日X3派(简称旭日X3派),基于TogetheROS™.Bot机器人操作系统&#x…...

【面试实战】Redis缓存设计
文章目录 Redis缓存出现的问题🙎♂️面试官:什么是缓存雪崩?🙎♂️面试官:怎样解决缓存雪崩?🙎♂️面试官:什么是缓存击穿?🙎♂️面试官:怎样解决缓存击穿?🙎♂️面试官:什么是缓存穿透?🙎♂️面试官:怎样解决缓存穿透?🙎♂️面试官:…...

如何解决js定时器不准确问题
为什么会出现定时器不准确呢? 这个其实就得提到js执行机制了,叫做事件循环Eventloop 循环机制中,异步事件 setInterval 到时后会把回调函数放入消息队列中Event Queue,主线程的宏任务执行完毕后依次执行消息队列的微任务ÿ…...

学习笔记——vue中使用el-dropdown组件报错
今天在工作中,发现使用el-select做的下拉框,下拉菜单展开后,鼠标点击下拉框之外的区域时,下拉菜单没有收起。然后,我打开控制台,发现了这个错误。 Uncaught TypeError: Cannot read properties of null (re…...
)
Java之旅(八)
Java 条件运算符 Java 条件运算符用于根据一个条件表达式的布尔值来决定程序执行的流程。条件运算符有三种类型:if、else 和 switch。 if 语句的一般格式如下: if (condition) {// 条件为 true 执行的代码块 } 其中,condition 是一个 bool…...
,四则运算(100%通过+复盘思路))
华为OD机试真题(Java),四则运算(100%通过+复盘思路)
一、题目描述 输入一个表达式(用字符串表示),求这个表达式的值。 保证字符串中的有效字符包括[‘0’-‘9’],‘+’,‘-’, ‘*’,‘/’ ,‘(’, ‘)’,‘[’, ‘]’,‘{’ ,‘}’。且表达式一定合法。 数据范围:表达式计算结果和过程中满足∣val∣≤1000 ,字符串长度满…...

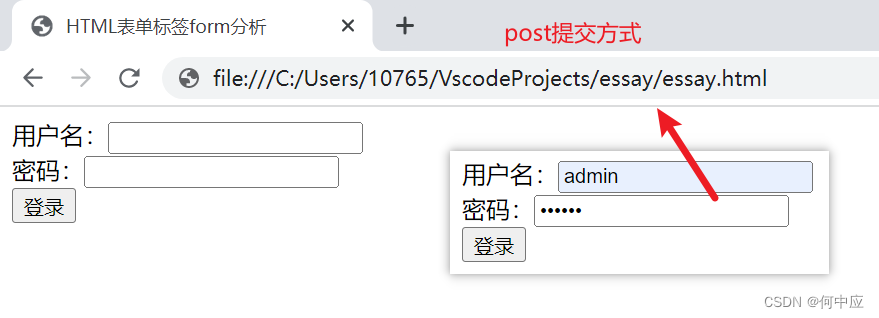
HTML表单标签form分析
说明:在html的标签中,表单标签与后台联系密切,像用户登录、注册,都是用到页面的表单标签,用户将信息填入到表单中,提交到后端业务中校验处理,再将结果反馈给前端页面。 表单内的标签分别有&…...

Qt 项目文件Pri详解
在Qt项目中,pri文件(.pri)是一种类似于makefile的文件,用于定义Qt项目中的编译规则。通常可以用pri文件来配置Qt库、头文件、源文件、链接库等信息,这样可以把这些信息定义在一个文件中,避免在每个工程中都进行重复配置࿰…...

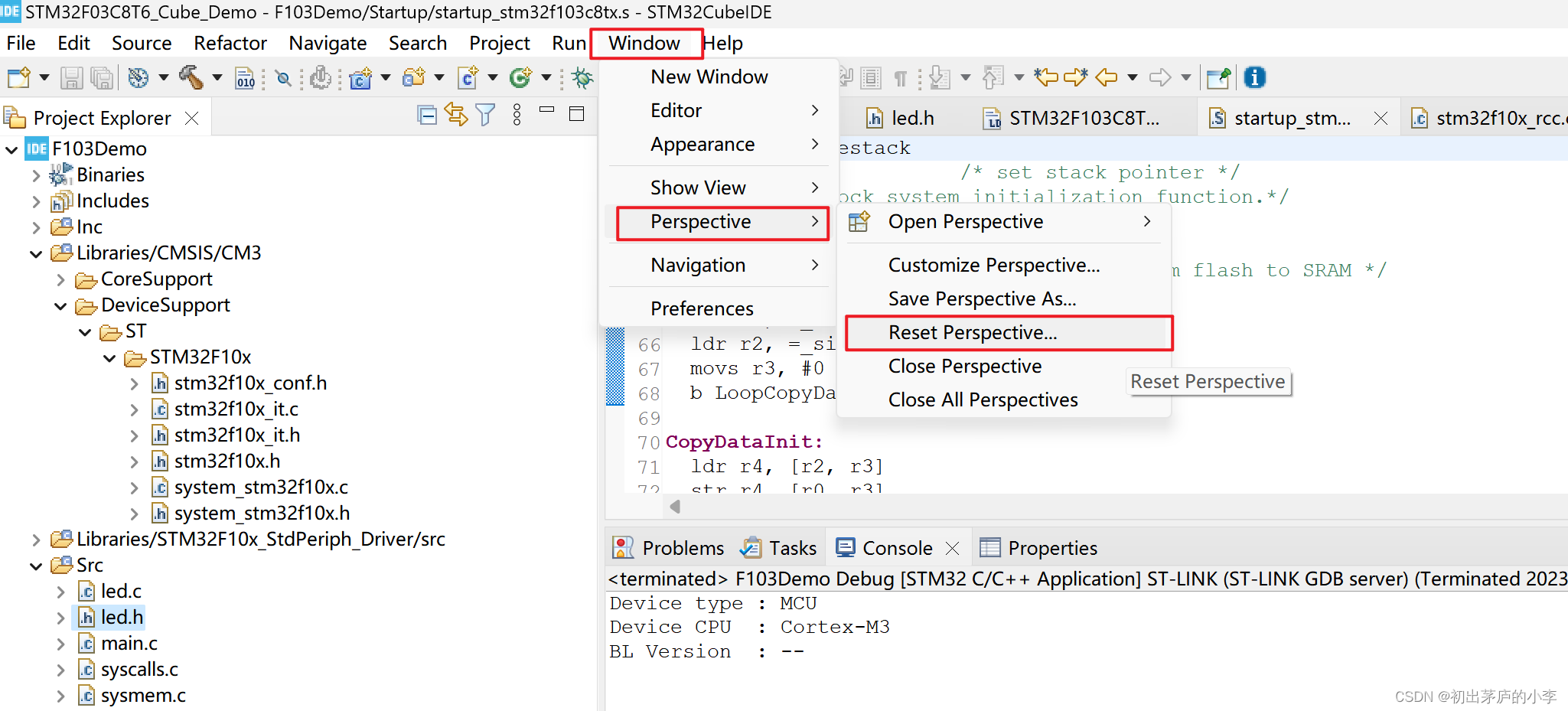
Keil 5 MDK 发律师函警告了,如何用STCubeIDE开发标准库的程序(STM32F103C8T6为例)
用STCubeIDE进行标准库开发 1、CubeIDE介绍 https://www.stmcu.com.cn/ecosystem/Cube/STM32CubeIDE 2、CubeIDE下载 点击上面的链接,登录即可下载 3、搭建Demo工程 新建一个工作空间 创建一个工程 选择芯片-STM32F103C8T6 填写工程信息 添加标准库到工程 标…...

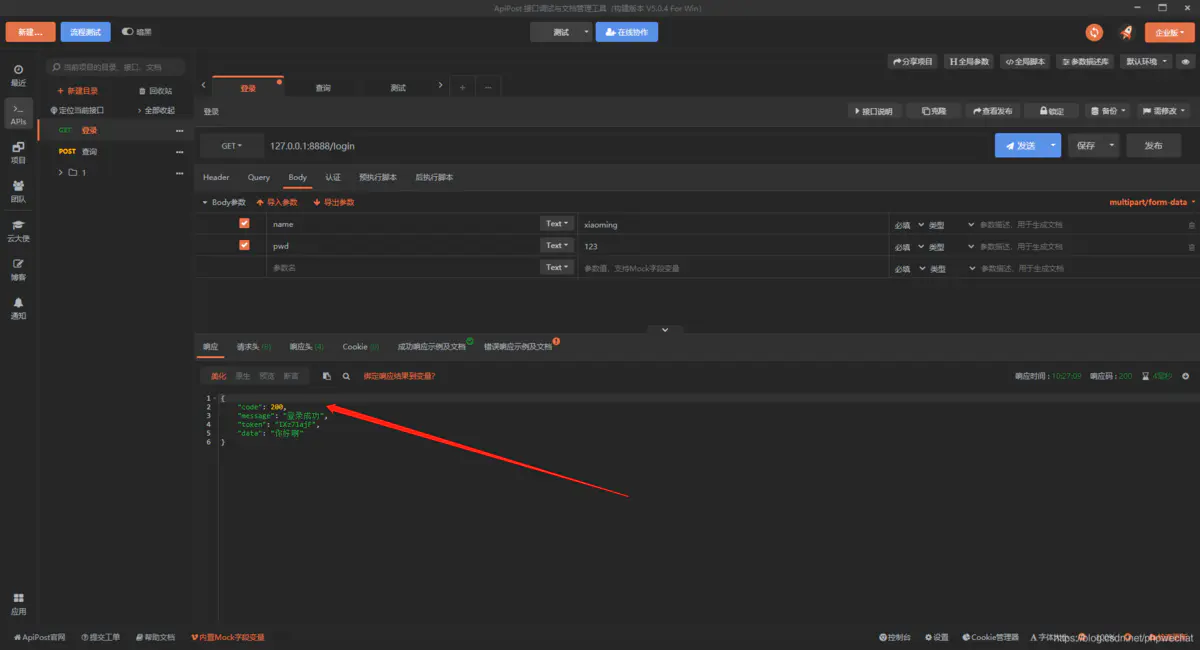
接口测试--apipost接口断言详解
在做接口测试的时候,会对接口进行断言,一个完整的接口测试,包括:请求->获取响应正文->断言。 一、apipost如何进行断言 apipost的断言设置实在后执行脚本中进行编写的。apipost本身提供了11中断言: apt.asser…...

YYDS练手 130道python练习题 完整版PDF
近年来,Python在编程语言界里赚足了风头,无论是受欢迎程度,还是薪资待遇,都非常可观,相应的,Python岗位要求也越来越高,无论你是零基础还是老前辈,在Python面试中都不能轻视。 不打…...

2-python的变量类型
内容提要 主要回顾了python中的变量类型,区分它们和c中的区别 python中的数字没有long python中的字符串不能被改变,也就是说不能对其内字符元素进行赋值操作 python中列表的数据类型与c访问方式有一定的区别列表的下标可以是负数,无论正负&…...

Python之并发编程一背景知识
一、开篇介绍 顾名思义,进程即正在执行的一个过程。进程是对正在运行程序的一个抽象。 进程的概念起源于操作系统,是操作系统最核心的概念,也是操作系统提供的最古老也是最重要的抽象概念之一。操作系统的其他所有内容都是围绕进程的概念展…...

Redis分区
分区 Redis是单线程的,如何提高多核CPU的利用率? 可以在同一个服务器部署多个Redis的实例,并把他们当作不同的服务器来使用,在某些时候,无论如何一个服务器是不够的, 所以,如果你想使用多个CPU&…...

代码随想录算法训练营第56天 | 583、72
583. 两个字符串的删除操作 题目描述 给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 相同所需的最小步数。 每步 可以删除任意一个字符串中的一个字符。 示例1: 输入: w o r d 1 " s e a " , w o r d 2 " e a t …...

c++输入输出文件操作stream
系列文章目录 C IO库 文章目录 系列文章目录前言一、文件IO概述coutcin其他istream类方法 文件输入和输出内核格式化总结 前言 一、文件IO 概述 c程序把输入和输出看作字节流。输入时,程序从输入流中抽取字节:输出时,程序将字节流插入到输…...

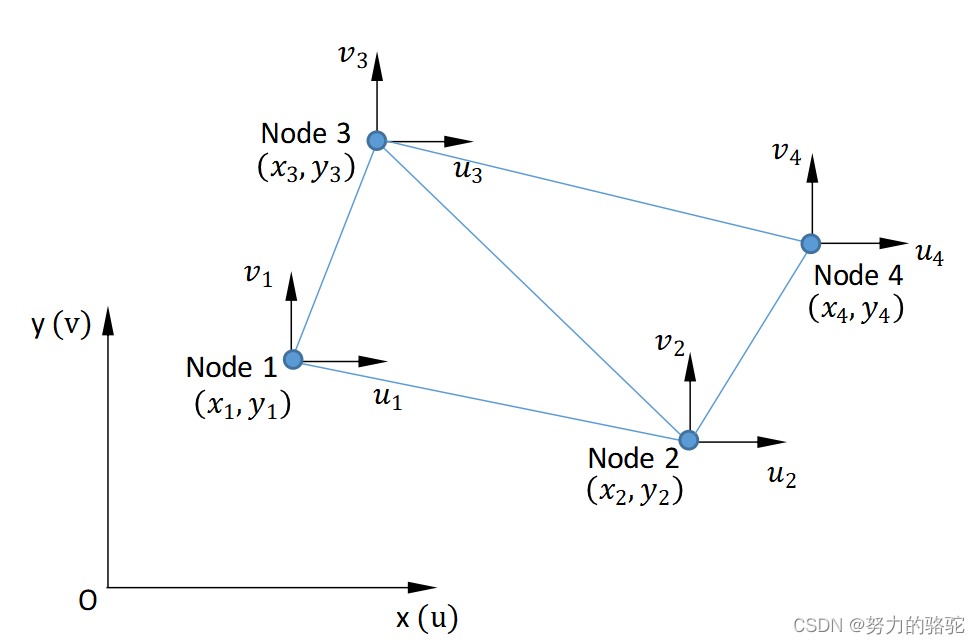
【小呆的力学笔记】非线性有限元的初步认识【三】
文章目录 1.2.2 基于最小势能原理的线性有限元一般格式1.2.2.1 离散化1.2.2.2 位移插值1.2.2.3 单元应变1.2.2.4 单元应力1.2.2.5 单元刚度矩阵1.2.2.6 整体刚度矩阵1.2.2.7 处理约束1.2.2.8 求解节点载荷列阵1.2.2.9 求解位移列阵1.2.2.10 计算应力矩阵等 1.2.2 基于最小势能原…...

python计算闰年
这里说明一下:看到网上很多写python计算闰年的,有很多是不同。 有份省级期刊万年历计算公元1-10000年的闰年 算法如下:4000年停闰一次。区别其他算法,有些是3200年停闰一次。 def division(dividend, divisor) -> bool:"…...

聊聊如何使用Js写一个简单的二级联动和三级联动呢?
前言:咳咳哈,大佬说:"这不是有手就行了?"好吧,这里不做过多罗里吧嗦,真的不过多吹,我们在下面直接上代码上注释。 文章目录: 原Js二级联动实现原Js三级联动实现 一、二级…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...
