HTML表单标签form分析
说明:在html的标签中,表单标签与后台联系密切,像用户登录、注册,都是用到页面的表单标签,用户将信息填入到表单中,提交到后端业务中校验处理,再将结果反馈给前端页面。
表单内的标签分别有:input(输入框)、select(下拉列表)、textarea(文本域)
表单内的属性有:action(数据提交到哪里)、method(数据提交的方式)
表单的标签
表单的标签,在使用时要命名,这样提交后,后台业务可以根据名字获取到对应标签的值;
input type=“text”
生成一个普通的输入框,对框内输入的内容类型无要求
用户名:<input type="text" name="username"/>

input type=“password”
生成一个密码输入框,内容类型无限制,但是是加密的,不可见
密码:<input type="password" name="password" />

input type=“radio”
生成一个单选框,同一个名称的单选框为同一类,这些单选框之间只允许选其中一个;如果要设置某个单选项为默认值,只需在标签内加“checked”,表示该项为默认勾选。
性别:<input type="radio" name="sex"/>男<input type="radio" name="sex"/>女

年龄段:
<input type="radio" name="age"/>青年
<!-- 设置中年为默认选项 -->
<input type="radio" name="age" checked/>中年
<input type="radio" name="age"/>老年

input type=“checkbox”
生成一个多选框,同样,如果需要设置默认值,在该选项的标签内添加“checked”,表示该项默认勾选。
爱好:
<input type="checkbox" name="hobby" />跑步
<input type="checkbox" name="hobby" checked />阅读
<input type="checkbox" name="hobby" />听音乐
<input type="checkbox" name="hobby" checked />健身
<input type="checkbox" name="hobby" />下棋

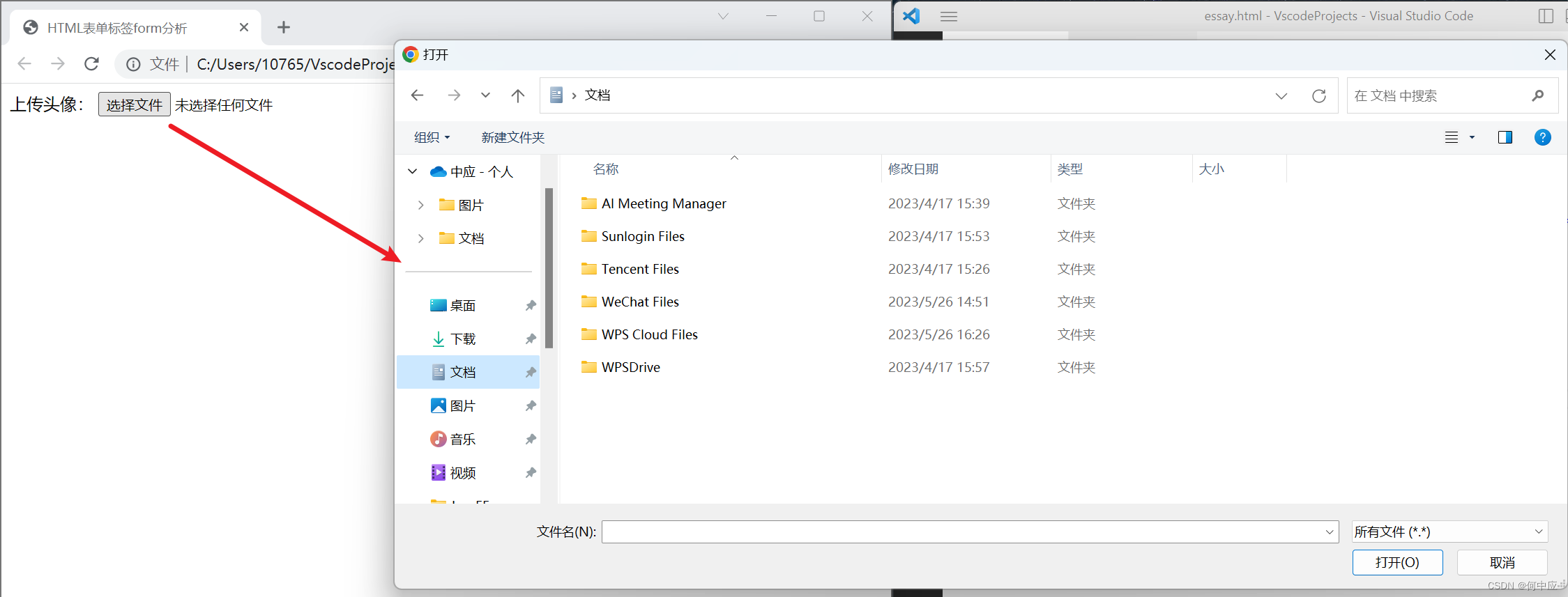
input type=“file”
生成一个文件上传按钮,可选择本地的文件
上传头像:
<input type="file" name="photo" />

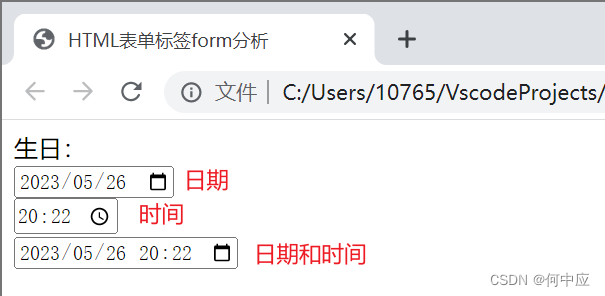
input type=“datetime-local”
生成日期输入框,可选择date、time和datetime-local,分别表示可选日期、时间和日期+时间的详细表达方式。
生日:<br />
<input type="date" name="birthday" /> <br />
<input type="time" name="birthday" /><br />
<input type="datetime-local" name="birthday" />

input type=“button”
定义一个按钮,可配合js使用
<input type="button" value="提交" />

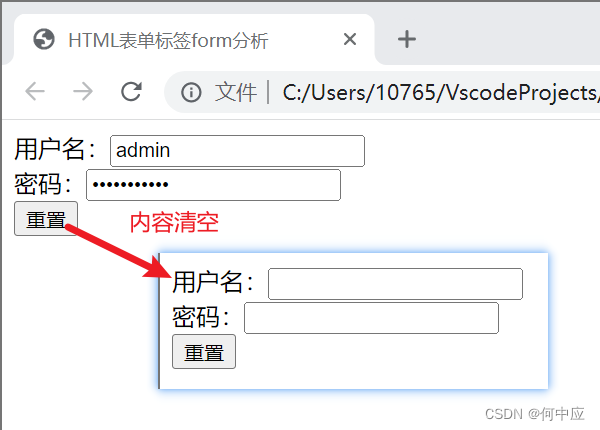
input type=“reset”
定义一个可清空表单内容的按钮,按下后,表单的内容将清空
用户名:<input type="text" name="username" /><br />
密码:<input type="password" name="password" /><br />
<input type="reset" value="重置" />

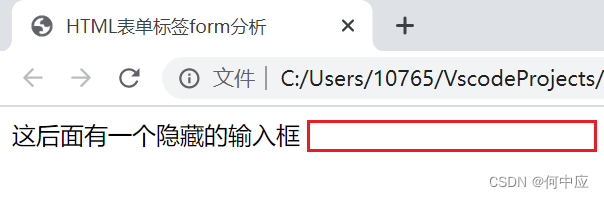
input type=“hidden”
生成一个隐藏的输入框,这个框在开发中可用于统计网页的访问人数
这后面有一个隐藏的输入框<input type="hidden" name="hiddenInput" />

input type=“submit”
生成一个提交表单按钮,点击后可跳转到表单action属性设置的页面里,并将表单数据传过去,我这里没有设置action的值,故点击后还是本页面。
<form action="" method="">用户名:<input type="text" name="username" /><br />密码:<input type="password" name="password" /><br /><input type="submit" value="登录" />
</form>

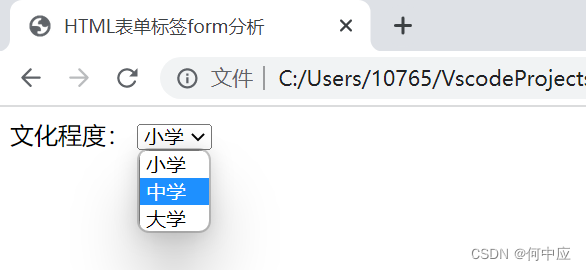
select标签
生成一个下拉菜单,待选项标签为option
文化程度:
<select name="education"><option>小学</option><option>中学</option><option>大学</option>
</select>

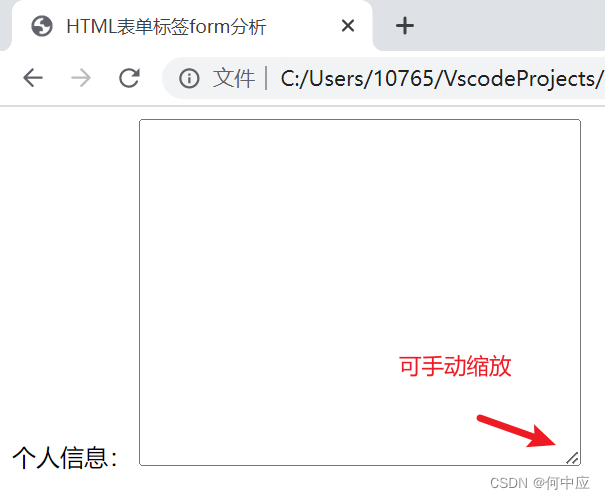
textarea标签
个人信息:
<textarea name="info"></textarea>

表单的属性
action
表示点击submit提交后,表单的数据提交到哪里,可选择另一个页面;
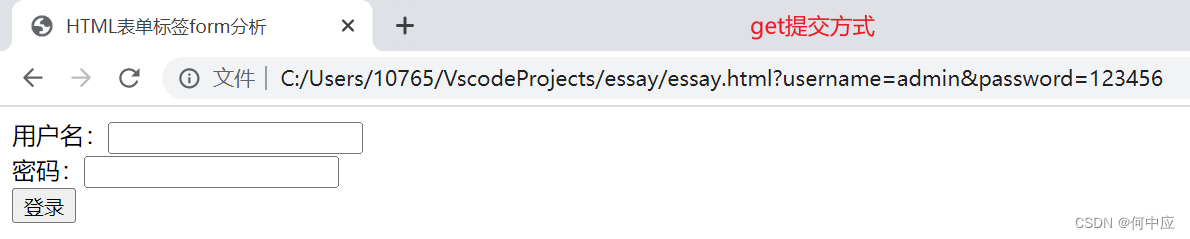
method
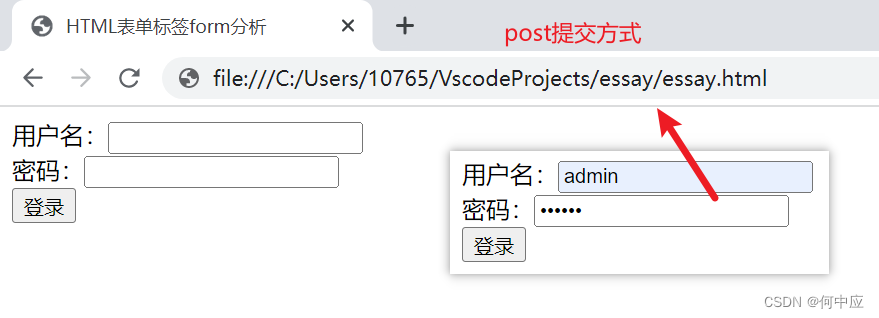
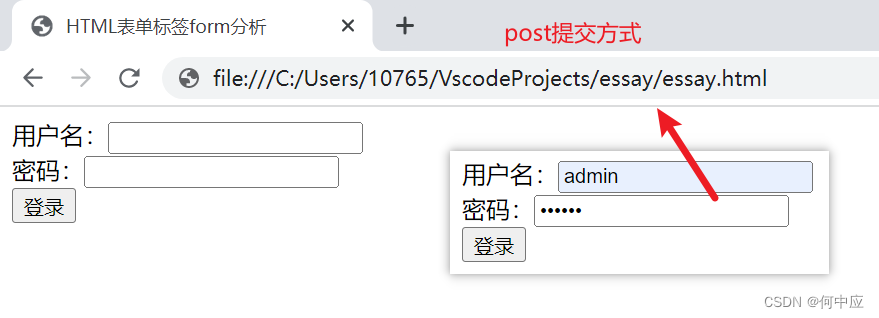
表示表单提交的方式,有get和post两种,默认是get;两种方式,明显的区别在于:get方式,表单中的数据可在提交后,页面的地址栏看到;post提交方式看不到;
<form action="" method="get">用户名:<input type="text" name="username" /><br />密码:<input type="password" name="password" /><br /><input type="submit" value="登录" />
</form>

<form action="" method="post">用户名:<input type="text" name="username" /><br />密码:<input type="password" name="password" /><br /><input type="submit" value="登录" />
</form>

相关文章:

HTML表单标签form分析
说明:在html的标签中,表单标签与后台联系密切,像用户登录、注册,都是用到页面的表单标签,用户将信息填入到表单中,提交到后端业务中校验处理,再将结果反馈给前端页面。 表单内的标签分别有&…...

Qt 项目文件Pri详解
在Qt项目中,pri文件(.pri)是一种类似于makefile的文件,用于定义Qt项目中的编译规则。通常可以用pri文件来配置Qt库、头文件、源文件、链接库等信息,这样可以把这些信息定义在一个文件中,避免在每个工程中都进行重复配置࿰…...

Keil 5 MDK 发律师函警告了,如何用STCubeIDE开发标准库的程序(STM32F103C8T6为例)
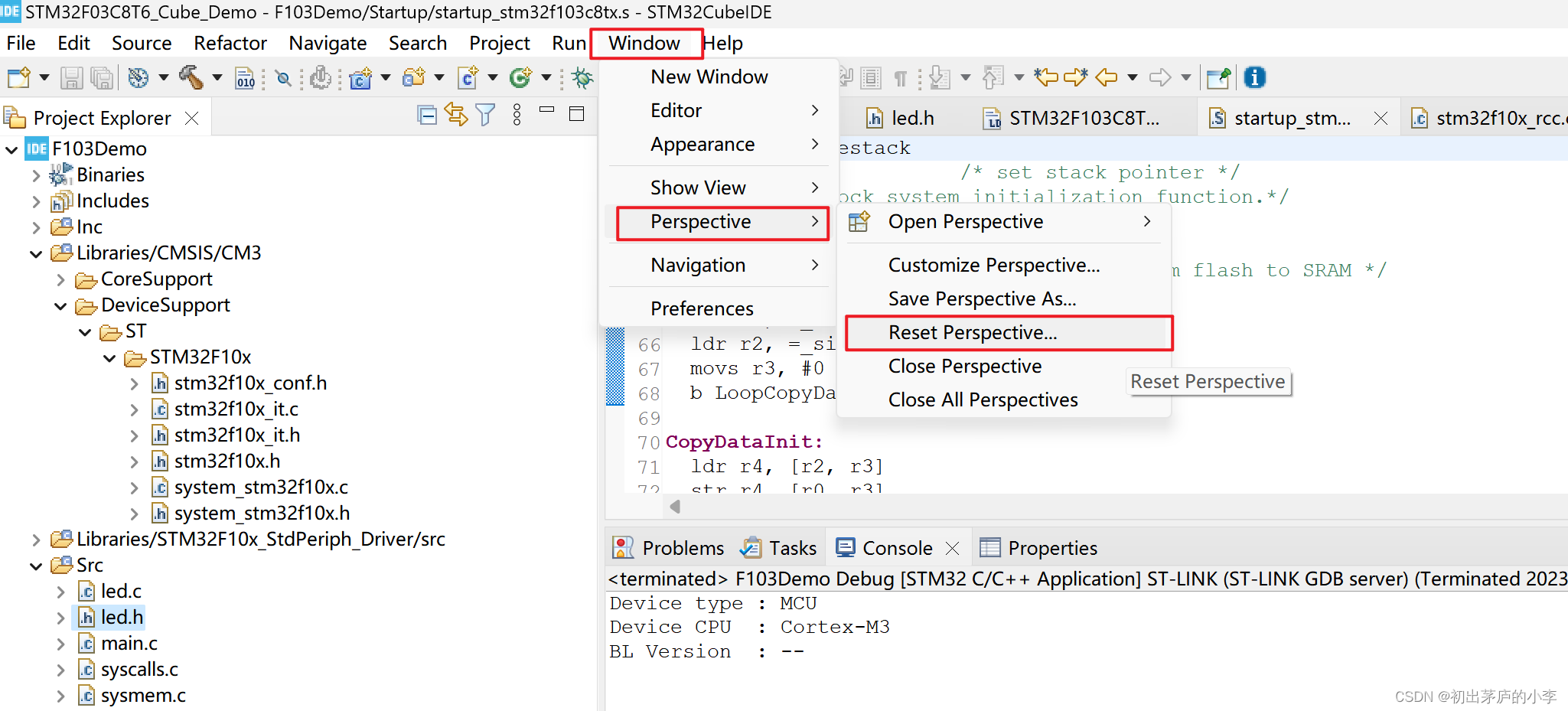
用STCubeIDE进行标准库开发 1、CubeIDE介绍 https://www.stmcu.com.cn/ecosystem/Cube/STM32CubeIDE 2、CubeIDE下载 点击上面的链接,登录即可下载 3、搭建Demo工程 新建一个工作空间 创建一个工程 选择芯片-STM32F103C8T6 填写工程信息 添加标准库到工程 标…...

接口测试--apipost接口断言详解
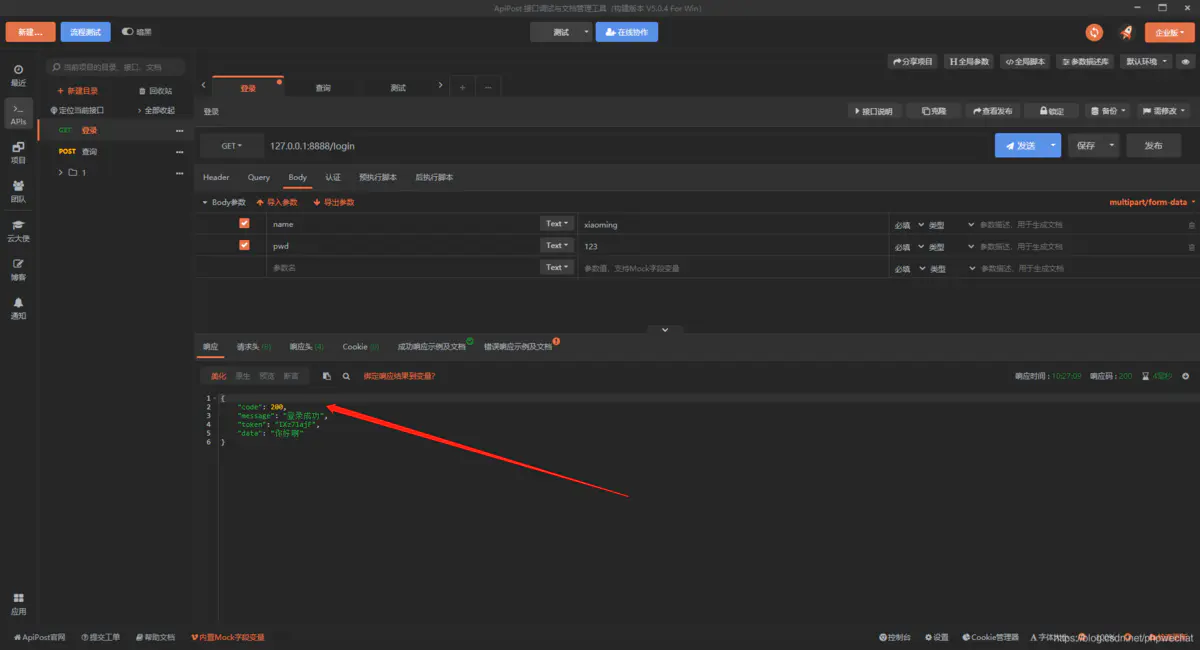
在做接口测试的时候,会对接口进行断言,一个完整的接口测试,包括:请求->获取响应正文->断言。 一、apipost如何进行断言 apipost的断言设置实在后执行脚本中进行编写的。apipost本身提供了11中断言: apt.asser…...

YYDS练手 130道python练习题 完整版PDF
近年来,Python在编程语言界里赚足了风头,无论是受欢迎程度,还是薪资待遇,都非常可观,相应的,Python岗位要求也越来越高,无论你是零基础还是老前辈,在Python面试中都不能轻视。 不打…...

2-python的变量类型
内容提要 主要回顾了python中的变量类型,区分它们和c中的区别 python中的数字没有long python中的字符串不能被改变,也就是说不能对其内字符元素进行赋值操作 python中列表的数据类型与c访问方式有一定的区别列表的下标可以是负数,无论正负&…...

Python之并发编程一背景知识
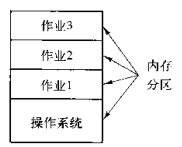
一、开篇介绍 顾名思义,进程即正在执行的一个过程。进程是对正在运行程序的一个抽象。 进程的概念起源于操作系统,是操作系统最核心的概念,也是操作系统提供的最古老也是最重要的抽象概念之一。操作系统的其他所有内容都是围绕进程的概念展…...

Redis分区
分区 Redis是单线程的,如何提高多核CPU的利用率? 可以在同一个服务器部署多个Redis的实例,并把他们当作不同的服务器来使用,在某些时候,无论如何一个服务器是不够的, 所以,如果你想使用多个CPU&…...

代码随想录算法训练营第56天 | 583、72
583. 两个字符串的删除操作 题目描述 给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 相同所需的最小步数。 每步 可以删除任意一个字符串中的一个字符。 示例1: 输入: w o r d 1 " s e a " , w o r d 2 " e a t …...

c++输入输出文件操作stream
系列文章目录 C IO库 文章目录 系列文章目录前言一、文件IO概述coutcin其他istream类方法 文件输入和输出内核格式化总结 前言 一、文件IO 概述 c程序把输入和输出看作字节流。输入时,程序从输入流中抽取字节:输出时,程序将字节流插入到输…...

【小呆的力学笔记】非线性有限元的初步认识【三】
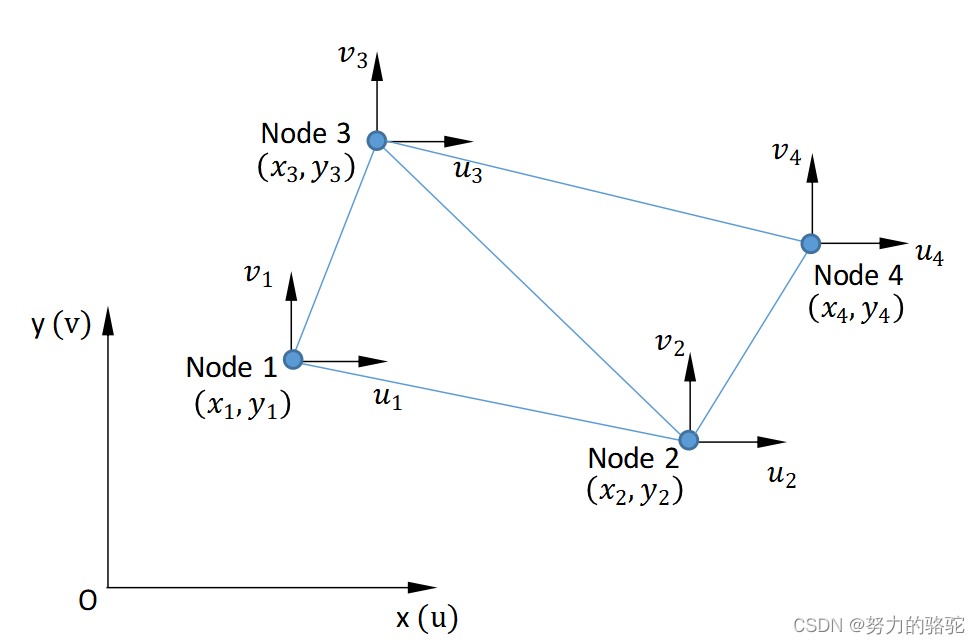
文章目录 1.2.2 基于最小势能原理的线性有限元一般格式1.2.2.1 离散化1.2.2.2 位移插值1.2.2.3 单元应变1.2.2.4 单元应力1.2.2.5 单元刚度矩阵1.2.2.6 整体刚度矩阵1.2.2.7 处理约束1.2.2.8 求解节点载荷列阵1.2.2.9 求解位移列阵1.2.2.10 计算应力矩阵等 1.2.2 基于最小势能原…...

python计算闰年
这里说明一下:看到网上很多写python计算闰年的,有很多是不同。 有份省级期刊万年历计算公元1-10000年的闰年 算法如下:4000年停闰一次。区别其他算法,有些是3200年停闰一次。 def division(dividend, divisor) -> bool:"…...

聊聊如何使用Js写一个简单的二级联动和三级联动呢?
前言:咳咳哈,大佬说:"这不是有手就行了?"好吧,这里不做过多罗里吧嗦,真的不过多吹,我们在下面直接上代码上注释。 文章目录: 原Js二级联动实现原Js三级联动实现 一、二级…...

IPv4 和 IPv6 的特点、区别以及在互联网中的应用
在当今互联网时代,IP 地址是连接和通信的基础。IPv4(Internet Protocol version 4)和 IPv6(Internet Protocol version 6)是两种常见的 IP 地址版本。IPv4 是最早广泛使用的 IP 地址协议,而 IPv6 则是 IPv4…...

JavaScript处理移动web交互
touch对象和touchevent touch事件 touch对象 每一次发生touch事件时就会产生一个touch对象,类似事件处理函数中的事件对象。 <div class" "><button class"child" style"height: 400px; width: 400px">我是按钮</b…...

4年测试经验,一问三不知,过于离谱...
公司今年要招人,面倒是面了很多测试,但没有一个合适的。一开始想要的就是中级的水准,也没指望来大牛,当然来了更好,提供的薪资在10-20k,来面试的人有很多,但平均水准真的是让人失望。 看简历时很多都写着3…...
二分查找)
Java 与查找算法(2)二分查找
一、二分查找 二分查找,也称折半查找,是一种常见的查找算法。它的思想是将有序数组分成两部分,取中间位置的值与目标值进行比较,如果相等则返回该位置,如果目标值小于中间值,则在左半部分继续查找…...

Java程序设计入门教程--原始类与包装类
包装类 Java语言是一个面向对象的语言,但是Java中的基本数据类型却是不面向对象的,这在实际使用时存在很多的不便。 为了解决这个不足,在设计类时为每个基本数据类型设计了一个对应的类进行代表,这样八个和基本数据类型对应的类统…...

pip安装python库速度慢、失败及超时报错解决办法
背景: 随着人工智能的不断兴起,python作为最接近人工智能的语言,变得越来越流行,人生苦短,python要学起来。之所以越来用的人喜欢学习python和研究Python,除了python本身便于学些、语法简短、面向对象等特点…...

向量数据库
向量数据库可以做哪些事情 存储和索引向量检索相似向量,还具有过滤功能自动将文档转变成向量,所以会自动化分词、向量化、索引等操作 目前存在的向量数据库: 名称github开源协议chromahttps://github.com/chroma-core/chromaApache 2.0Mil…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

AWSLambda之设置时区
目标 希望Lambda运行的时区是东八区。 解决 只需要设置lambda的环境变量TZ为东八区时区即可,即Asia/Shanghai。 参考 使用 Lambda 环境变量...

MAZANOKE结合内网穿透技术实现跨地域图像优化服务的远程访问过程
文章目录 前言1. 关于MAZANOKE2. Docker部署3. 简单使用MAZANOKE4. 安装cpolar内网穿透5. 配置公网地址6. 配置固定公网地址总结 前言 在数字世界高速发展的今天,您是否察觉到那些静默增长的视觉数据正在悄然蚕食存储空间?随着影像记录成为日常习惯&…...
