JavaScript处理移动web交互
touch对象和touchevent
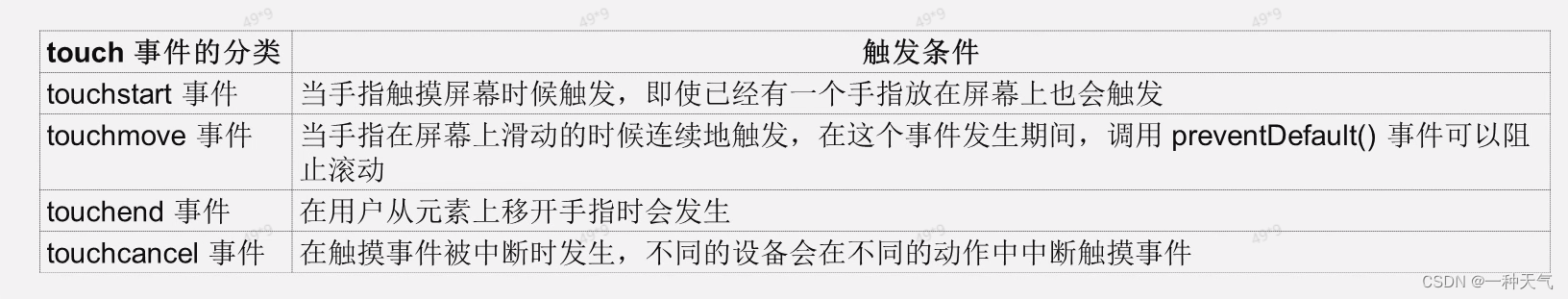
touch事件

touch对象
每一次发生touch事件时就会产生一个touch对象,类似事件处理函数中的事件对象。
<div class=" "><button class="child" style="height: 400px; width: 400px">我是按钮</button>
</div><script type="text/javascript">//原生js中的touch时间var btn = document.querySelector('button');//触摸开始 调用btn.addEventListener('touchstart',function(ev){console.log('js start');})//触摸过程中调用btn.addEventListener('touchmove',function () {console.log('js move');})//触摸结束时调用btn.addEventListener('touchend',function () {console.log('js end');})
</script>
touch和click的区别
touchstart:在这个 dom 上手指触摸开始时即触发。
click:在这个 dom 上手指触摸开始,且手指未曾在屏幕上移动,且在这个 dom 上手指离开屏幕,以及触摸和离开屏幕之间的间隔时间较短才能触发。
touchlist
touchList 接口表示触摸表面上的接触点列表。例如,如果用户在触摸表面(例如屏幕或触控板)上有三个手指,则对应的 touchList 对象将为每个手指提供一个 touch 对象,总共三个条目。
touchList.item()返回列表中指定索引处的 touch 对象。
可以找到指定 touch 对象,进行相关的操作
PS:注意浏览器兼容性的问题
起点、终点、滑动方向检测
通过 touch 事件,进行初始位置以及滑动位置的判断,规定对应的移动方向。
起点与终点
起点:当开始一个 touchstart 事件的时候,获取此刻手指的横坐标 startX和纵坐标startY
终点:当开始一个 touchend 事件的时候,获取此刻手指的横坐标 startX和纵坐标startY。
方向检测
利用初始坐标点与终止坐标点进行对比判断,X 与 对比,y 与y 对比,然后根据结果比较谁移动的最多,判断具体方向
PS:注意关闭浏览器的默认事件
不要用 alert,用 console.log,alert 会阻止代码执行。
屏蔽浏览器自有事件:

加速度方向的检测
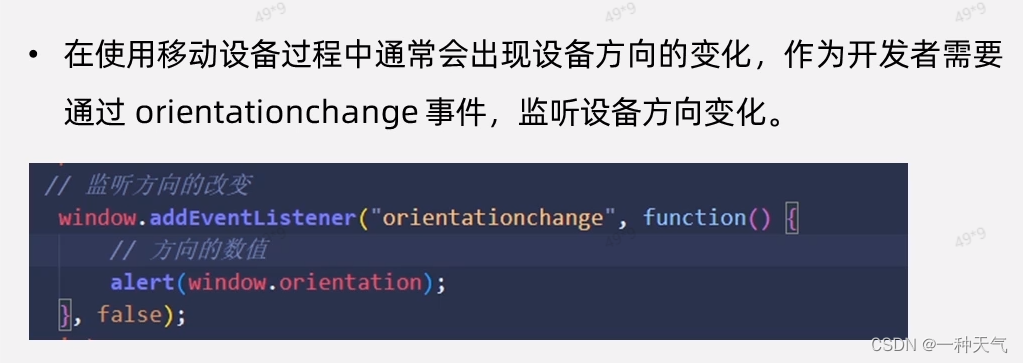
检测设备方向

选择数值:
window.orientation 的值为0表示直立90表示设备水平旋转到左边,-90表示设备水平旋转到右边。
180表示设备顺时针旋转到底部,-180表示设备逆时针旋转到底部。

加速度事件

相关文章:

JavaScript处理移动web交互
touch对象和touchevent touch事件 touch对象 每一次发生touch事件时就会产生一个touch对象,类似事件处理函数中的事件对象。 <div class" "><button class"child" style"height: 400px; width: 400px">我是按钮</b…...

4年测试经验,一问三不知,过于离谱...
公司今年要招人,面倒是面了很多测试,但没有一个合适的。一开始想要的就是中级的水准,也没指望来大牛,当然来了更好,提供的薪资在10-20k,来面试的人有很多,但平均水准真的是让人失望。 看简历时很多都写着3…...
二分查找)
Java 与查找算法(2)二分查找
一、二分查找 二分查找,也称折半查找,是一种常见的查找算法。它的思想是将有序数组分成两部分,取中间位置的值与目标值进行比较,如果相等则返回该位置,如果目标值小于中间值,则在左半部分继续查找…...

Java程序设计入门教程--原始类与包装类
包装类 Java语言是一个面向对象的语言,但是Java中的基本数据类型却是不面向对象的,这在实际使用时存在很多的不便。 为了解决这个不足,在设计类时为每个基本数据类型设计了一个对应的类进行代表,这样八个和基本数据类型对应的类统…...

pip安装python库速度慢、失败及超时报错解决办法
背景: 随着人工智能的不断兴起,python作为最接近人工智能的语言,变得越来越流行,人生苦短,python要学起来。之所以越来用的人喜欢学习python和研究Python,除了python本身便于学些、语法简短、面向对象等特点…...

向量数据库
向量数据库可以做哪些事情 存储和索引向量检索相似向量,还具有过滤功能自动将文档转变成向量,所以会自动化分词、向量化、索引等操作 目前存在的向量数据库: 名称github开源协议chromahttps://github.com/chroma-core/chromaApache 2.0Mil…...

leetcode 11.盛最多水的容器
题目描述 跳转到leetocde题目 给定一个长度为 n 的整数数组 height 。有 n 条垂线,第 i 条线的两个端点是 (i, 0) 和 (i, height[i]) 。 找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的水。 返回容器可以储存的最大水量。 说明ÿ…...

都说00后已经躺平了,但是有一说一,该卷的还是卷啊。
这不,三月份春招我们公司来了个00后,工作没两年,跳槽到我们公司起薪20K,都快接近我了。 后来才知道人家是个卷王,从早干到晚就差搬张床到工位睡觉了。 最近和他聊了一次天,原来这位小老弟家里条件不太好&…...
)
牛客网刷题学习SQL(二)
SQL22 统计每个学校的答过题的用户的平均答题数 描述 运营想要了解每个学校答过题的用户平均答题数量情况,请你取出数据。 用户信息表 user_profile,其中device_id指终端编号(认为每个用户有唯一的一个终端),gender指…...

深蓝学院 C++笔记 先导篇章 - 绪论
一、介绍-老师寄语 为什么选择C? 高性能解决问题 二、C推荐书目 1. 基础 《C Primer》,Stanley B. Lippman 等著,王刚、杨巨峰等译 2. 进阶 《Effective C》,Scott Meyers 著,侯捷译。 《More Effective C》&am…...

R7-19 天梯赛团队总分
“天梯赛”的竞赛题目一共有 15 道,分为 3 个梯级: 基础级设 8 道题,其中 5 分、10 分、15 分、20 分的题各 2 道,满分为 100 分;题目编号相应为L1-X,X取1,2,3,4,5,6,7,8,分别表示基础级的8道题…...

使用 Kotlin 的 Opt-in (选择加入)功能注解API提示当前非稳定API
前言 之前在给公司项目封装库的时候,领导告诉我封装的漂亮一点,等以后公司发展起来了可能需要把这个库提供给第三方接入使用。 此时,就有这么一个问题:某些功能函数使用条件比较苛刻,直接使用可能会出现意想不到的后…...

webpack配置排除打包
webpack配置排除打包 思路 打包时,不要把类似于element-ui第三方的这些包打进来 从网络上,通过url地址直接引入这些包 操作 (1)先找到 vue.config.js, 添加 externals 项,具体如下: config…...

HNU-操作系统OS-ucoreLab系列-感悟
谨以此片篇,献给熬夜的8个晚上,以及逝去的时光。 感悟: 今天结束了所有的Lab实验(2023.6.3),感慨万千。 喜是这个实验终于结束了,悲是其实有好多地方我都没有理解。 应该指出,由于验收的助教学长学姐们的宽容,HNU实际上在验收这一块的要求还是比较低的。 但是这个…...

MySQL运维篇(三)
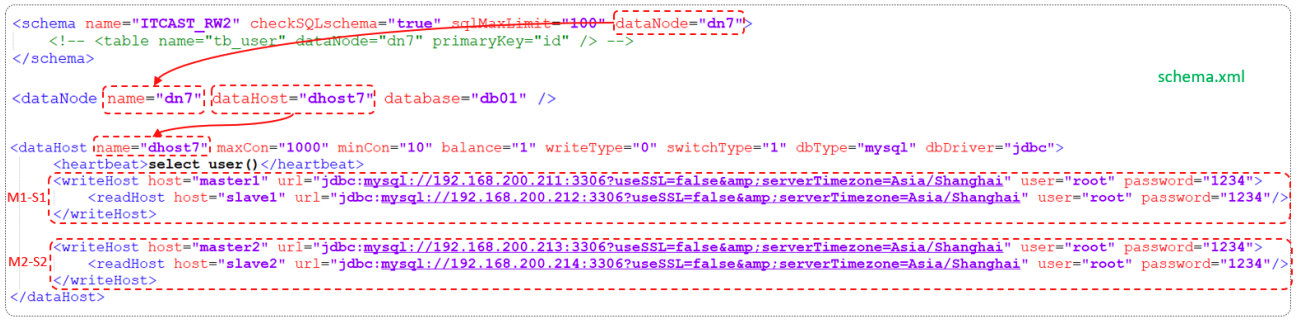
五.读写分离 5.1 介绍 读写分离,简单地说是把对数据库的读和写操作分开,以对应不同的数据库服务器。主数据库提供写操作,从数据库提供读操作,这样能有效地减轻单台数据库的压力。 通过MyCat即可轻易实现上述功能,不仅可以支持MySQL&#x…...

Lecture 2 Text Preprocessing
目录 Some DefinitionsReasons for PreprocessingPreprocessing StepsSentence Segmentation 句子分割Binary Classifier 二元分类器Word Tokenization: English 英文词元标记化Word Tokenization: Chinese 中文词元标记化Word Tokenization: German 德语词元标记化Subword Tok…...

web练习第二周
前言:(博主个人学习笔记,不用看)web练习第二周,仅做出前3题。相比于第一周,难度大幅增加,写题时就算看了wp还是像个无头苍蝇一样到处乱创,大多都是陌生知识点,工具的使用…...
)
LC-1439. 有序矩阵中的第 k 个最小数组和(二分答案、多路归并)
1439. 有序矩阵中的第 k 个最小数组和 难度困难120 给你一个 m * n 的矩阵 mat,以及一个整数 k ,矩阵中的每一行都以非递减的顺序排列。 你可以从每一行中选出 1 个元素形成一个数组。返回所有可能数组中的第 k 个 最小 数组和。 示例 1:…...

一文1000字从0到1实现Jenkins+Allure+Pytest的持续集成
一、配置 allure 环境变量 1、下载 allure是一个命令行工具,可以去 github 下载最新版:https://github.com/allure-framework/allure2/releases 2、解压到本地 3、配置环境变量 复制路径如:F:\allure-2.13.7\bin 环境变量、Path、添加 F:\…...
)
给一个有序数组生成平衡搜索二叉树(java)
给一个有序数组生成平衡搜索二叉树 给一个有序数组生成平衡搜索二叉树递归生成二叉树专题 给一个有序数组生成平衡搜索二叉树 给定一个有序的数组,用这个数组生成一个平衡搜索二叉树. 这个题还是很简单的,知道什么时平衡搜索二叉树就行了, 左边值小于头节点值,头节点值小于右边…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
