聊聊如何使用Js写一个简单的二级联动和三级联动呢?
前言:咳咳哈,大佬说:"这不是有手就行了?"好吧,这里不做过多罗里吧嗦,真的不过多吹,我们在下面直接上代码上注释。
文章目录:
- 原Js二级联动实现
- 原Js三级联动实现
一、二级联动的实现
第一步
在HTML页面创建两个 select 下拉列表元素,并设置id为 ‘province’和id ‘city’
<!--省份-->
<select id="province" onchange="getCity()"></select><!--城市-->
<select id="city"><option>请选择</option>
</select>第二步
在HTML创建js标签 <script></script> 用于写js代码,当然也可以创建一个js文本写js代码,我这里纯属是想偷懒所以直接在html页面使用script标签里面写,效果一样;
好了,不啰嗦,现在开始写js代码
首先我们要创建 javaScript 对象字面量,它是[object literal]的一种形式;是用来创建包含键值对的对象,可以快速地创建和初始化一个对象,不再需要定义一个构造函数!
//省市对应数据var data = {"北京市": ["东城区", "西城区", "朝阳区", "海淀区", "丰台区"],"上海市": ["黄浦区", "徐汇区", "长宁区", "静安区", "普陀区"],"广东省": ["深圳市", "广州市", "珠海市", "中山市", "东莞市"]};接下来就是for(var key in data)初始化省份
getElementById("xxx") 获取id
createElement("xxx") 创建一个html元素节点
//初始化省份var province = document.getElementById("province");for (var key in data) {var option = document.createElement("option");option.innerText = key;province.appendChild(option);}创建函数获取城市
//获取城市function getCity() {var provinceName = province.value;var city = document.getElementById("city");city.innerHTML = "";if (data[provinceName]) {for (var i = 0; i < data[provinceName].length; i++) {var option = document.createElement("option");option.innerText = data[provinceName][i];city.appendChild(option);}}}写到这里,二级联动也就写完了,当然还有其他写法也可以同样做到这样的效果,在这里也就不一一演示了。
二、三级联动的实现
三级联动的实现要比二级联动实现复杂了一点点,但是,并不算难!
第一
老套路,和上面二级联动一样,先在HTML创建三个 <select></select> 下拉列表
<select id="province"></select><select id="city"><option>请选择</option></select><select id="district"><option>请选择</option></select>
第二
和上面一样在html创建<script>标签,然后创建 JavaScript 对象字面量
var data = {"广东省": {"珠海市": ["香洲区", "斗门区"],"广州": ["番禺", "黄埔"]},"仙侠世界": {"玄幻大陆": ["无敌区", "无人区"],"科技大陆": ["天才区", "学士区"]}
};
1)接下来就是for(var key in data)初始化省份
// 获取省份列表
var province = document.getElementById("province");
for (var key in data) {var option = document.createElement("option");option.text = key;province.add(option);
}2)根据省份获取城市列表
// 根据省份获取城市列表
function getCity() {var city = document.getElementById("city");var district = document.getElementById("district");//城市为0,当选择了省份的时候才有数据city.options.length = 0;var selectedProvince = province.options[province.selectedIndex].text;//循环遍历data城市数据到optionfor (var key in data[selectedProvince]) {var option = document.createElement("option");option.text = key;//添加数据city.add(option);}
}3)根据城市获取区县列表
// 根据城市获取区县列表
function getDistrict() {var district = document.getElementById("district");//区县为0,当选择了城市的时候才有数据district.options.length = 0;//获取城市var selectedProvince = province.options[province.selectedIndex].text;//获取区县var selectedCity = city.options[city.selectedIndex].text;//循环遍历for (var i = 0; i < data[selectedProvince][selectedCity].length; i++) {var option = document.createElement("option");option.text = data[selectedProvince][selectedCity][i];district.add(option);}
}// 函数绑定到省份和城市下拉框的 onchange 事件上
//县列表以便在用户选择不同的省份或城市时自动更新城市和区
province.onchange = getCity;
city.onchange = getDistrict;总结:
js的二级联动和三级联动,有很多种写法,我这种写法只是多种写法中的一种,我个人认为是比较简洁的一种;上面的这些代码多练习几遍也就会写了,也不用死记硬背,理解就好了!实在怕忘记就一键三连吧!哈哈!
相关文章:

聊聊如何使用Js写一个简单的二级联动和三级联动呢?
前言:咳咳哈,大佬说:"这不是有手就行了?"好吧,这里不做过多罗里吧嗦,真的不过多吹,我们在下面直接上代码上注释。 文章目录: 原Js二级联动实现原Js三级联动实现 一、二级…...

IPv4 和 IPv6 的特点、区别以及在互联网中的应用
在当今互联网时代,IP 地址是连接和通信的基础。IPv4(Internet Protocol version 4)和 IPv6(Internet Protocol version 6)是两种常见的 IP 地址版本。IPv4 是最早广泛使用的 IP 地址协议,而 IPv6 则是 IPv4…...

JavaScript处理移动web交互
touch对象和touchevent touch事件 touch对象 每一次发生touch事件时就会产生一个touch对象,类似事件处理函数中的事件对象。 <div class" "><button class"child" style"height: 400px; width: 400px">我是按钮</b…...

4年测试经验,一问三不知,过于离谱...
公司今年要招人,面倒是面了很多测试,但没有一个合适的。一开始想要的就是中级的水准,也没指望来大牛,当然来了更好,提供的薪资在10-20k,来面试的人有很多,但平均水准真的是让人失望。 看简历时很多都写着3…...
二分查找)
Java 与查找算法(2)二分查找
一、二分查找 二分查找,也称折半查找,是一种常见的查找算法。它的思想是将有序数组分成两部分,取中间位置的值与目标值进行比较,如果相等则返回该位置,如果目标值小于中间值,则在左半部分继续查找…...

Java程序设计入门教程--原始类与包装类
包装类 Java语言是一个面向对象的语言,但是Java中的基本数据类型却是不面向对象的,这在实际使用时存在很多的不便。 为了解决这个不足,在设计类时为每个基本数据类型设计了一个对应的类进行代表,这样八个和基本数据类型对应的类统…...

pip安装python库速度慢、失败及超时报错解决办法
背景: 随着人工智能的不断兴起,python作为最接近人工智能的语言,变得越来越流行,人生苦短,python要学起来。之所以越来用的人喜欢学习python和研究Python,除了python本身便于学些、语法简短、面向对象等特点…...

向量数据库
向量数据库可以做哪些事情 存储和索引向量检索相似向量,还具有过滤功能自动将文档转变成向量,所以会自动化分词、向量化、索引等操作 目前存在的向量数据库: 名称github开源协议chromahttps://github.com/chroma-core/chromaApache 2.0Mil…...

leetcode 11.盛最多水的容器
题目描述 跳转到leetocde题目 给定一个长度为 n 的整数数组 height 。有 n 条垂线,第 i 条线的两个端点是 (i, 0) 和 (i, height[i]) 。 找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的水。 返回容器可以储存的最大水量。 说明ÿ…...

都说00后已经躺平了,但是有一说一,该卷的还是卷啊。
这不,三月份春招我们公司来了个00后,工作没两年,跳槽到我们公司起薪20K,都快接近我了。 后来才知道人家是个卷王,从早干到晚就差搬张床到工位睡觉了。 最近和他聊了一次天,原来这位小老弟家里条件不太好&…...
)
牛客网刷题学习SQL(二)
SQL22 统计每个学校的答过题的用户的平均答题数 描述 运营想要了解每个学校答过题的用户平均答题数量情况,请你取出数据。 用户信息表 user_profile,其中device_id指终端编号(认为每个用户有唯一的一个终端),gender指…...

深蓝学院 C++笔记 先导篇章 - 绪论
一、介绍-老师寄语 为什么选择C? 高性能解决问题 二、C推荐书目 1. 基础 《C Primer》,Stanley B. Lippman 等著,王刚、杨巨峰等译 2. 进阶 《Effective C》,Scott Meyers 著,侯捷译。 《More Effective C》&am…...

R7-19 天梯赛团队总分
“天梯赛”的竞赛题目一共有 15 道,分为 3 个梯级: 基础级设 8 道题,其中 5 分、10 分、15 分、20 分的题各 2 道,满分为 100 分;题目编号相应为L1-X,X取1,2,3,4,5,6,7,8,分别表示基础级的8道题…...

使用 Kotlin 的 Opt-in (选择加入)功能注解API提示当前非稳定API
前言 之前在给公司项目封装库的时候,领导告诉我封装的漂亮一点,等以后公司发展起来了可能需要把这个库提供给第三方接入使用。 此时,就有这么一个问题:某些功能函数使用条件比较苛刻,直接使用可能会出现意想不到的后…...

webpack配置排除打包
webpack配置排除打包 思路 打包时,不要把类似于element-ui第三方的这些包打进来 从网络上,通过url地址直接引入这些包 操作 (1)先找到 vue.config.js, 添加 externals 项,具体如下: config…...

HNU-操作系统OS-ucoreLab系列-感悟
谨以此片篇,献给熬夜的8个晚上,以及逝去的时光。 感悟: 今天结束了所有的Lab实验(2023.6.3),感慨万千。 喜是这个实验终于结束了,悲是其实有好多地方我都没有理解。 应该指出,由于验收的助教学长学姐们的宽容,HNU实际上在验收这一块的要求还是比较低的。 但是这个…...

MySQL运维篇(三)
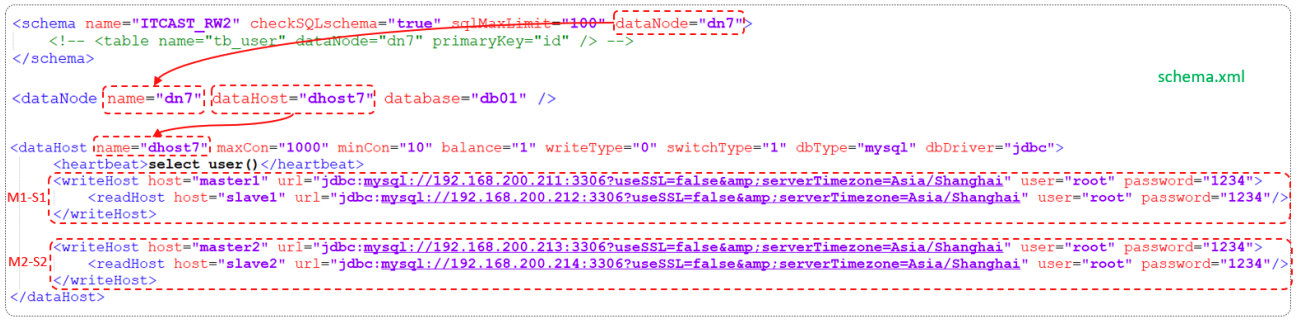
五.读写分离 5.1 介绍 读写分离,简单地说是把对数据库的读和写操作分开,以对应不同的数据库服务器。主数据库提供写操作,从数据库提供读操作,这样能有效地减轻单台数据库的压力。 通过MyCat即可轻易实现上述功能,不仅可以支持MySQL&#x…...

Lecture 2 Text Preprocessing
目录 Some DefinitionsReasons for PreprocessingPreprocessing StepsSentence Segmentation 句子分割Binary Classifier 二元分类器Word Tokenization: English 英文词元标记化Word Tokenization: Chinese 中文词元标记化Word Tokenization: German 德语词元标记化Subword Tok…...

web练习第二周
前言:(博主个人学习笔记,不用看)web练习第二周,仅做出前3题。相比于第一周,难度大幅增加,写题时就算看了wp还是像个无头苍蝇一样到处乱创,大多都是陌生知识点,工具的使用…...
)
LC-1439. 有序矩阵中的第 k 个最小数组和(二分答案、多路归并)
1439. 有序矩阵中的第 k 个最小数组和 难度困难120 给你一个 m * n 的矩阵 mat,以及一个整数 k ,矩阵中的每一行都以非递减的顺序排列。 你可以从每一行中选出 1 个元素形成一个数组。返回所有可能数组中的第 k 个 最小 数组和。 示例 1:…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...
