Js写的二级联动和三级联动
二级联动的实现
第一步
在HTML页面创建两个 select 下拉列表元素,并设置id为 ‘province’和id ‘city’
<!--省份-->
<select id="province" onchange="getCity()"></select><!--城市-->
<select id="city"><option>请选择</option>
</select>
第二步
在HTML创建js标签 用于写js代码,当然也可以创建一个js文本写js代码,我这里纯属是想偷懒所以直接在html页面使用script标签里面写,效果一样;
好了,不啰嗦,现在开始写js代码
首先我们要创建 javaScript 对象字面量,它是[object literal]的一种形式;是用来创建包含键值对的对象,可以快速地创建和初始化一个对象,不再需要定义一个构造函数!
//省市对应数据
var data = {"北京市": ["东城区", "西城区", "朝阳区", "海淀区", "丰台区"],"上海市": ["黄浦区", "徐汇区", "长宁区", "静安区", "普陀区"],"广东省": ["深圳市", "广州市", "珠海市", "中山市", "东莞市"]
};
接下来就是for(var key in data)初始化省份
getElementById("xxx") 获取id
createElement("xxx") 创建一个html元素节点
//初始化省份var province = document.getElementById("province");for (var key in data) {var option = document.createElement("option");option.innerText = key;province.appendChild(option);}
创建函数获取城市
//获取城市function getCity() {var provinceName = province.value;var city = document.getElementById("city");city.innerHTML = "";if (data[provinceName]) {for (var i = 0; i < data[provinceName].length; i++) {var option = document.createElement("option");option.innerText = data[provinceName][i];city.appendChild(option);}}}
写到这里,二级联动也就写完了
三级联动的实现
三级联动的实现要比二级联动实现复杂了一点点,但是,并不算难!
第一
老套路,和上面二级联动一样,先在HTML创建三个 下拉列表
<select id="province"></select><select id="city"><option>请选择</option></select><select id="district"><option>请选择</option></select>
第二
和上面一样在html创建
var data = {"广东省": {"珠海市": ["香洲区", "斗门区"],"广州": ["番禺", "黄埔"]},"仙侠世界": {"玄幻大陆": ["无敌区", "无人区"],"科技大陆": ["天才区", "学士区"]}
};
1)接下来就是for(var key in data)初始化省份
// 获取省份列表
var province = document.getElementById("province");
for (var key in data) {var option = document.createElement("option");option.text = key;province.add(option);
2)根据省份获取城市列表
// 根据省份获取城市列表
function getCity() {var city = document.getElementById("city");var district = document.getElementById("district");//城市为0,当选择了省份的时候才有数据city.options.length = 0;var selectedProvince = province.options[province.selectedIndex].text;//循环遍历data城市数据到optionfor (var key in data[selectedProvince]) {var option = document.createElement("option");option.text = key;//添加数据city.add(option);}
}
3)根据城市获取区县列表
// 根据城市获取区县列表
function getDistrict() {var district = document.getElementById("district");//区县为0,当选择了城市的时候才有数据district.options.length = 0;//获取城市var selectedProvince = province.options[province.selectedIndex].text;//获取区县var selectedCity = city.options[city.selectedIndex].text;//循环遍历for (var i = 0; i < data[selectedProvince][selectedCity].length; i++) {var option = document.createElement("option");option.text = data[selectedProvince][selectedCity][i];district.add(option);}
}// 函数绑定到省份和城市下拉框的 onchange 事件上
//县列表以便在用户选择不同的省份或城市时自动更新城市和区
province.onchange = getCity;
city.onchange = getDistrict;
相关文章:

Js写的二级联动和三级联动
二级联动的实现 第一步 在HTML页面创建两个 select 下拉列表元素,并设置id为 ‘province’和id ‘city’ <!--省份--> <select id"province" onchange"getCity()"></select><!--城市--> <select id"city&qu…...

一文带你了解UI自动化测试框架
PythonSeleniumUnittestDdtHTMLReport分布式数据驱动自动化测试框架结构 1、Business:公共业务模块,如登录模块,可以把登录模块进行封装供调用 ------login_business.py from Page_Object.Common_Page.login_page import Login_Page from H…...

【Linux】守护进程
守护进程(Daemon)是一种在后台运行的特殊进程。它通常在操作系统启动时启动,并一直运行直至系统关闭。它不与任何终端关联,并且没有标准输入、输出和错误流。它的主要作用是在系统启动后执行一些特定的任务或者提供某些服务&#…...

Vue中组件和插件有什么区别?
Vue中组件和插件有什么区别? 组件是什么 组件就是把图形、非图形的各种逻辑均抽象为一个统一的概念(组件)来实现开发的模式,在Vue中每一个.vue文件都可以视为一个组件 组件的优势 降低整个系统的耦合度,在保持接口…...

第五章 图像处理
文章目录 前言一、图像金字塔1.高斯金字塔2.拉普拉斯金字塔 二、图像轮廓1. 轮廓提取2. 轮廓绘制3. 轮廓特征4. 轮廓近似5. 轮廓标记 三、模板匹配四、直方图1. 对比度2. 绘制直方图3. 均衡化3.1 理论3.2 代码 4. CLAHE 五、图像傅里叶变换5.1 正弦平面波5.2 二维傅里叶变换5.3…...

算法8.从暴力递归到动态规划1
算法|8.从暴力递归到动态规划1 目前感觉,背包问题和货币数组问题本质相同,货币的与dp相关的三种代码写完了,快复习不完了,背包暂时先不写了,回头再写,补充,再总结,结合那个C大神的文…...

8-JDBC 编程
目录 1.数据库编程的必备条件 PS:程序是怎么操作数据库的? 2.什么是JDBC? 2.1.JDBC定义 2.2.JDBC工作原理 3.JDBC使用 3.1.创建项目并添加MySQL驱动包 3.2.使用代码操作数据库 3.2.1.获得数据源 3.2.2.获得连接 3.2.3.获得执行器 …...

零基础如何学习 Web 安全?
Web安全不仅是互联网的核心,而且还是云计算和移动互联网的最佳载体。对于信息安全从业者而言,Web安全是一个非常重要的研究课题之一。 Web应用是指采用B/S架构、通过HTTP/HTTPS协议提供服务的统称。随着互联网的广泛使用,社交网络、聊天工具…...

【简单实用框架】【AddressablesMgr】【可移植】
☀️博客主页:CSDN博客主页💨本文由 萌萌的小木屋 原创,首发于 CSDN💢🔥学习专栏推荐:面试汇总❗️游戏框架专栏推荐:游戏实用框架专栏⛅️点赞 👍 收藏 ⭐留言 📝&#…...

android 12.0Launcher3禁止拖拽app图标到第一屏
1.概述 在12.0进行定制化开发Launcher3中,会对Launcher3 做些要求,比如现在的需求就是Launcher3第一屏的图标固定,不让其他屏的图标拖动到 第一屏所以说这个需求和 禁止拖拽图标到Hotseat类似,也是从WorkSpace.java里面寻找解决方案 2.Launcher3禁止拖拽app图标到第一屏相…...

SkyLine简介
简介 SkyLine产品系列(TerraExplorer 、TerraGate、TerraBuilder)是一套优秀的三维数字地球平台软件。凭借其国际领先的三维数字化显示技术,它可以利用海量的遥感航测影像数据、数字高程数据以及其他二三维数据搭建出一个对真实世界进行模拟…...

算法基础学习笔记——④前缀和\差分\双指针\位运算
✨博主:命运之光 ✨专栏:算法基础学习 目录 ✨前缀和 ✨一维前缀和 🍓一维前缀和模板: ✨二维前缀和 🍓二位前缀和模板: 前言:算法学习笔记记录日常分享,需要的看哈O(∩_∩)O&a…...
等详解)
【Linux系统基础快速入门详解】Linux下安装软件必知必会4种方法(yum,编译安装,rpm包,二进制方式)等详解
在 Linux 下安装软件有多种方法可供选择,常用的包括 yum、编译安装、rpm 包和二进制方式。下面对这些方法进行详细说明: 使用 yum 安装软件yum 是 Red Hat 系列 Linux 发行版中常用的软件包管理工具,通过 yum 可以方便地安装、升级和删除软件包。yum 默认从官方仓库中下载软…...

ASEMI代理长电可控硅BT136参数,BT136规格,BT136说明
编辑-Z 长电可控硅BT136参数: 型号:BT136 RMS通态电流IT(RMS):6A 非重复浪涌峰值导通电流ITSM:25A 峰值栅极电流IGM:2A 平均栅极功耗PG(AV):0.5W 存储接点温度范围Tstg:-40 to 150℃ 工…...

代码线程安全
线程生命周期 synchronized synchronized会自动释放锁 synchronized同步代码块 synchronized后面括号里obj是锁对象(保证唯一);static修饰的obj对象是自定义MyThread线程类的静态成员变量,该自定义线程类所有实例共享保证锁对象唯一性;另一…...

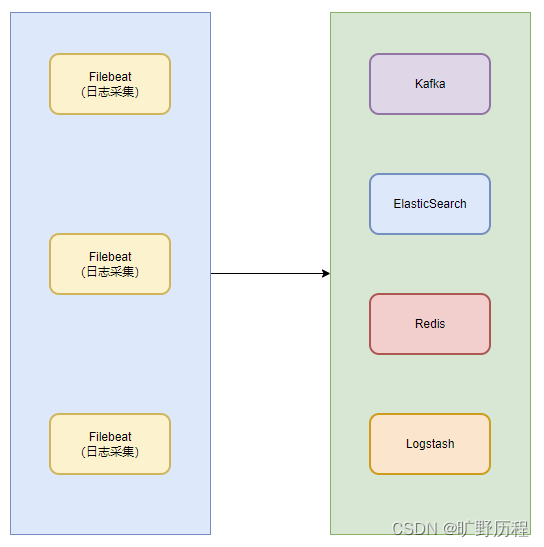
Filebeat技术栈总结
filebeat 是一个轻量型日志采集器,本质上是一个 agent 。不依赖于任何应用,可以安装在任何节点上,可单独使用 Filebeat 并根据配置读取对应位置的日志进行上报和搜集。 filebeat 内置了常用的 output 组件,例如 kafka、ElasticSe…...
健壮性测试工具——Android Monkey)
【App自动化测试】(十六)健壮性测试工具——Android Monkey
目录 1. 介绍2. 安装3. Monkey的使用4. money常用命令5. 常用事件类型参数6. Monkey使用参考 1. 介绍 Monkey是一个在模拟器或设备上运行的程序,用于生成用户事件的伪随机流。 为什么要使用Monkey这个自动化遍历工具? Monkey解决了一个测试痛点ÿ…...

实现第一个内核程序的Hello World
背景 在内核的开发中,总要先入个门。那么就要来编写第一个内核程序 入门 一个 module_init 程序是Linux内核模块的一部分,通过module_init 方法就能将程序载入内核。 module_init 方法需要以下步骤 编写module_init 的代码,并将其保存为…...

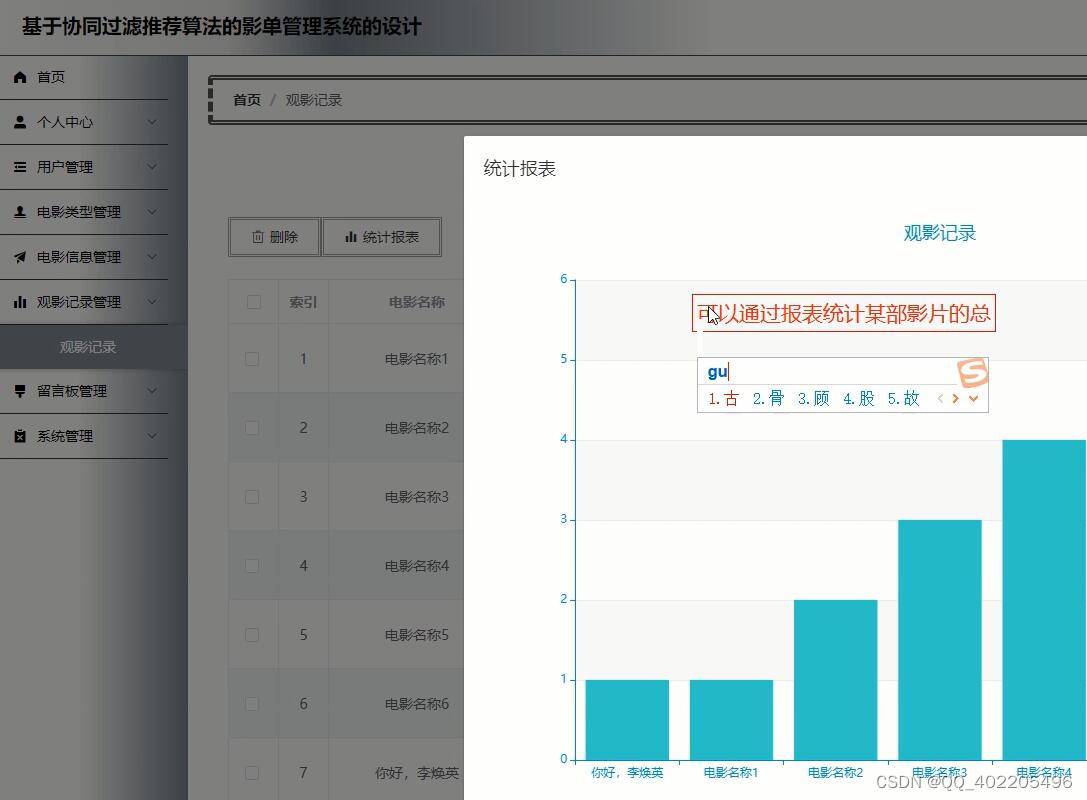
python基于协同过滤推荐算法的电影观后感推荐管理系统的设计
本课题所设计的影单管理系统,使用B/S架构,Python语言进行开发,它的优点代码不能从浏览器查看,保密性非常好,比其他的影单管理更具安全性。Python还容易修改和调试,毕竟影视是在不断发展过程中,难…...

Vue——状态管理库Pinia
写在前面:本文参考小满大牛的pinia专栏 一、Vuex与Pinia Vuex 和 Pinia 均是 Vue.js 的状态管理库,它们为 Vue 应用程序提供了一种集中式的、可预测的状态管理解决方案。 Vuex 是 Vue.js 官方推荐的状态管理库之一。它的核心概念包括 state、mutation…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
