Vue3 除了 keep-alive,还有哪些实现页面缓存的方法
有这么一个需求:列表页进入详情页后,切换回列表页,需要对列表页进行缓存,如果从首页进入列表页,就要重新加载列表页。
对于这个需求,我的第一个想法就是使用keep-alive来缓存列表页,列表和详情页切换时,列表页会被缓存;从首页进入列表页时,就重置列表页数据并重新获取新数据来达到列表页重新加载的效果。
但是,这个方案有个很不好的地方就是:如果列表页足够复杂,有下拉刷新、下拉加载、有弹窗、有轮播等,在清除缓存时,就需要重置很多数据和状态,而且还可能要手动去销毁和重新加载某些组件,这样做既增加了复杂度,也容易出bug。
接下来说说我的想到的新实现方案(代码基于Vue3)。
keep-alive 缓存和清除
keep-alive 缓存原理:进入页面时,页面组件渲染完成,keep-alive 会缓存页面组件的实例;离开页面后,组件实例由于已经缓存就不会进行销毁;当再次进入页面时,就会将缓存的组件实例拿出来渲染,因为组件实例保存着原来页面的数据和Dom的状态,那么直接渲染组件实例就能得到原来的页面。
keep-alive 最大的难题就是缓存的清理,如果能有简单的缓存清理方法,那么keep-alive 组件用起来就很爽。
但是,keep-alive 组件没有提供清除缓存的API,那有没有其他清除缓存的办法呢?答案是有的。我们先看看 keep-alive 组件的props:
include - string | RegExp | Array。只有名称匹配的组件会被缓存。
exclude - string | RegExp | Array。任何名称匹配的组件都不会被缓存。
max - number | string。最多可以缓存多少组件实例。从include描述来看,我发现include是可以用来清除缓存,做法是:将组件名称添加到include里,组件会被缓存;移除组件名称,组件缓存会被清除。根据这个原理,用hook简单封装一下代码:
import { ref, nextTick } from 'vue'const caches = ref<string[]>([])export default function useRouteCache () {// 添加缓存的路由组件function addCache (componentName: string | string []) {if (Array.isArray(componentName)) {componentName.forEach(addCache)return}if (!componentName || caches.value.includes(componentName)) returncaches.value.push(componentName)}// 移除缓存的路由组件function removeCache (componentName: string) {const index = caches.value.indexOf(componentName)if (index > -1) {return caches.value.splice(index, 1)}}// 移除缓存的路由组件的实例async function removeCacheEntry (componentName: string) { if (removeCache(componentName)) {await nextTick()addCache(componentName)}}return {caches,addCache,removeCache,removeCacheEntry}
}hook的用法如下:
<router-view v-slot="{ Component }"><keep-alive :include="caches"><component :is="Component" /></keep-alive>
</router-view><script setup lang="ts">
import useRouteCache from './hooks/useRouteCache'
const { caches, addCache } = useRouteCache()<!-- 将列表页组件名称添加到需要缓存名单中 -->
addCache(['List'])
</script>清除列表页缓存如下:
import useRouteCache from '@/hooks/useRouteCache'const { removeCacheEntry } = useRouteCache()
removeCacheEntry('List')此处removeCacheEntry方法清除的是列表组件的实例,'List' 值仍然在 组件的include里,下次重新进入列表页会重新加载列表组件,并且之后会继续列表组件进行缓存。
列表页清除缓存的时机
进入列表页后清除缓存
在列表页路由组件的beforeRouteEnter勾子中判断是否是从其他页面(Home)进入的,是则清除缓存,不是则使用缓存。
defineOptions({name: 'List1',beforeRouteEnter (to: RouteRecordNormalized, from: RouteRecordNormalized) {if (from.name === 'Home') {const { removeCacheEntry } = useRouteCache()removeCacheEntry('List1')}}
})这种缓存方式有个不太友好的地方:当从首页进入列表页,列表页和详情页来回切换,列表页是缓存的;但是在首页和列表页间用浏览器的前进后退来切换时,我们更多的是希望列表页能保留缓存,就像在多页面中浏览器前进后退会缓存原页面一样的效果。但实际上,列表页重新刷新了,这就需要使用另一种解决办法,点击链接时清除缓存清除缓存。
点击链接跳转前清除缓存
在首页点击跳转列表页前,在点击事件的时候去清除列表页缓存,这样的话在首页和列表页用浏览器的前进后退来回切换,列表页都是缓存状态,只要当重新点击跳转链接的时候,才重新加载列表页,满足预期。
// 首页 Home.vue<li><router-link to="/list" @click="removeCacheBeforeEnter">列表页</router-link>
</li><script setup lang="ts">
import useRouteCache from '@/hooks/useRouteCache'defineOptions({name: 'Home'
})const { removeCacheEntry } = useRouteCache()// 进入页面前,先清除缓存实例
function removeCacheBeforeEnter () {removeCacheEntry('List')
}
</script>状态管理实现缓存
通过状态管理库存储页面的状态和数据也能实现页面缓存。此处状态管理使用的是pinia。
首先使用pinia创建列表页store:
import { defineStore } from 'pinia'interface Item {id?: number,content?: string
}const useListStore = defineStore('list', {// 推荐使用 完整类型推断的箭头函数state: () => {return {isRefresh: true,pageSize: 30,currentPage: 1,list: [] as Item[],curRow: null as Item | null}},actions: {setList (data: Item []) {this.list = data},setCurRow (data: Item) {this.curRow = data},setIsRefresh (data: boolean) {this.isRefresh = data}}
})export default useListStore然后在列表页中使用store:
<div><el-page-header @back="goBack"><template #content>状态管理实现列表页缓存</template></el-page-header><el-table v-loading="loading" :data="tableData" border style="width: 100%; margin-top: 30px;"><el-table-column prop="id" label="id" /><el-table-column prop="content" label="内容"/><el-table-column label="操作"><template v-slot="{ row }"><el-link type="primary" @click="gotoDetail(row)">进入详情</el-link><el-tag type="success" v-if="row.id === listStore.curRow?.id">刚点击</el-tag></template></el-table-column></el-table><el-paginationv-model:currentPage="listStore.currentPage":page-size="listStore.pageSize"layout="total, prev, pager, next":total="listStore.list.length"/>
</div><script setup lang="ts">
import useListStore from '@/store/listStore'
const listStore = useListStore()...
</script>通过beforeRouteEnter钩子判断是否从首页进来,是则通过 listStore.$reset() 来重置数据,否则使用缓存的数据状态;之后根据 listStore.isRefresh 标示判断是否重新获取列表数据。
defineOptions({beforeRouteEnter (to: RouteLocationNormalized, from: RouteLocationNormalized) {if (from.name === 'Home') {const listStore = useListStore()listStore.$reset()}}
})onBeforeMount(() => {if (!listStore.useCache) {loading.value = truesetTimeout(() => {listStore.setList(getData())loading.value = false}, 1000)listStore.useCache = true}
})缺点
通过状态管理去做缓存的话,需要将状态数据都存在stroe里,状态多起来的话,会有点繁琐,而且状态写在store里肯定没有写在列表组件里来的直观;状态管理由于只做列表页数据的缓存,对于一些非受控组件来说,组件内部状态改变是缓存不了的,这就导致页面渲染后跟原来有差别,需要额外代码操作。
页面弹窗实现缓存
将详情页做成全屏弹窗,那么从列表页进入详情页,就只是简单地打开详情页弹窗,将列表页覆盖,从而达到列表页 “缓存”的效果,而非真正的缓存。
这里还有一个问题,打开详情页之后,如果点后退,会返回到首页,实际上我们希望是返回列表页,这就需要给详情弹窗加个历史记录,如列表页地址为 '/list',打开详情页变为 '/list?id=1'。
弹窗组件实现:
// PopupPage.vue<template><div class="popup-page" :class="[!dialogVisible && 'hidden']"><slot v-if="dialogVisible"></slot></div>
</template><script setup lang="ts">
import { useLockscreen } from 'element-plus'
import { computed, defineProps, defineEmits } from 'vue'
import useHistoryPopup from './useHistoryPopup'const props = defineProps({modelValue: {type: Boolean,default: false},// 路由记录history: {type: Object},// 配置了history后,初次渲染时,如果有url上有history参数,则自动打开弹窗auto: {type: Boolean,default: true},size: {type: String,default: '50%'},full: {type: Boolean,default: false}
})
const emit = defineEmits(['update:modelValue', 'autoOpen', 'autoClose']
)const dialogVisible = computed<boolean>({ // 控制弹窗显示get () {return props.modelValue},set (val) {emit('update:modelValue', val)}
})useLockscreen(dialogVisible)useHistoryPopup({history: computed(() => props.history),auto: props.auto,dialogVisible: dialogVisible,onAutoOpen: () => emit('autoOpen'),onAutoClose: () => emit('autoClose')
})
</script><style lang='less'>
.popup-page {position: fixed;left: 0;right: 0;top: 0;bottom: 0;z-index: 100;overflow: auto;padding: 10px;background: #fff;&.hidden {display: none;}
}
</style>弹窗组件调用:
<popup-page v-model="visible" full:history="{ id: id }"><Detail></Detail>
</popup-page>缺点
弹窗实现页面缓存,局限比较大,只能在列表页和详情页中才有效,离开列表页之后,缓存就会失效,比较合适一些简单缓存的场景。
父子路由实现缓存
该方案原理其实就是页面弹窗,列表页为父路由,详情页为子路由,从列表页跳转到详情页时,显示详情页字路由,且详情页全屏显示,覆盖住列表页。
声明父子路由:
{path: '/list',name: 'list',component: () => import('./views/List.vue'),children: [{path: '/detail',name: 'detail',component: () => import('./views/Detail.vue'),}]
}列表页代码:
// 列表页
<template><el-table v-loading="loading" :data="tableData" border style="width: 100%; margin-top: 30px;"><el-table-column prop="id" label="id" /><el-table-column prop="content" label="内容"/><el-table-column label="操作"><template v-slot="{ row }"><el-link type="primary" @click="gotoDetail(row)">进入详情</el-link><el-tag type="success" v-if="row.id === curRow?.id">刚点击</el-tag></template></el-table-column></el-table><el-paginationv-model:currentPage="currentPage":page-size="pageSize"layout="total, prev, pager, next":total="list.length"/><!-- 详情页 --><router-view class="popyp-page"></router-view>
</template><style lang='less' scoped>
.popyp-page {position: fixed;top: 0;bottom: 0;left: 0;right: 0;z-index: 100;background: #fff;overflow: auto;
}
</style>相关文章:

Vue3 除了 keep-alive,还有哪些实现页面缓存的方法
有这么一个需求:列表页进入详情页后,切换回列表页,需要对列表页进行缓存,如果从首页进入列表页,就要重新加载列表页。 对于这个需求,我的第一个想法就是使用keep-alive来缓存列表页,列表和详情…...

JavaScript闭包
定义 定义:在计算机科学中,闭包(Closure)是一个函数及其相关引用环境组合而成的实体。简单来说,闭包是指一个函数以及该函数访问的外部变量的集合。在一些编程语言中,函数可以访问在其定义时所处的上下文中…...

华为OD机试之不含101的整数(Java源码)
不含101的数 题目描述 小明在学习二进制时,发现了一类不含 101的数,也就是: 将数字用二进制表示,不能出现 101 。 现在给定一个整数区间 [l,r] ,请问这个区间包含了多少个二进制不含 101 的整数? 输入描述…...

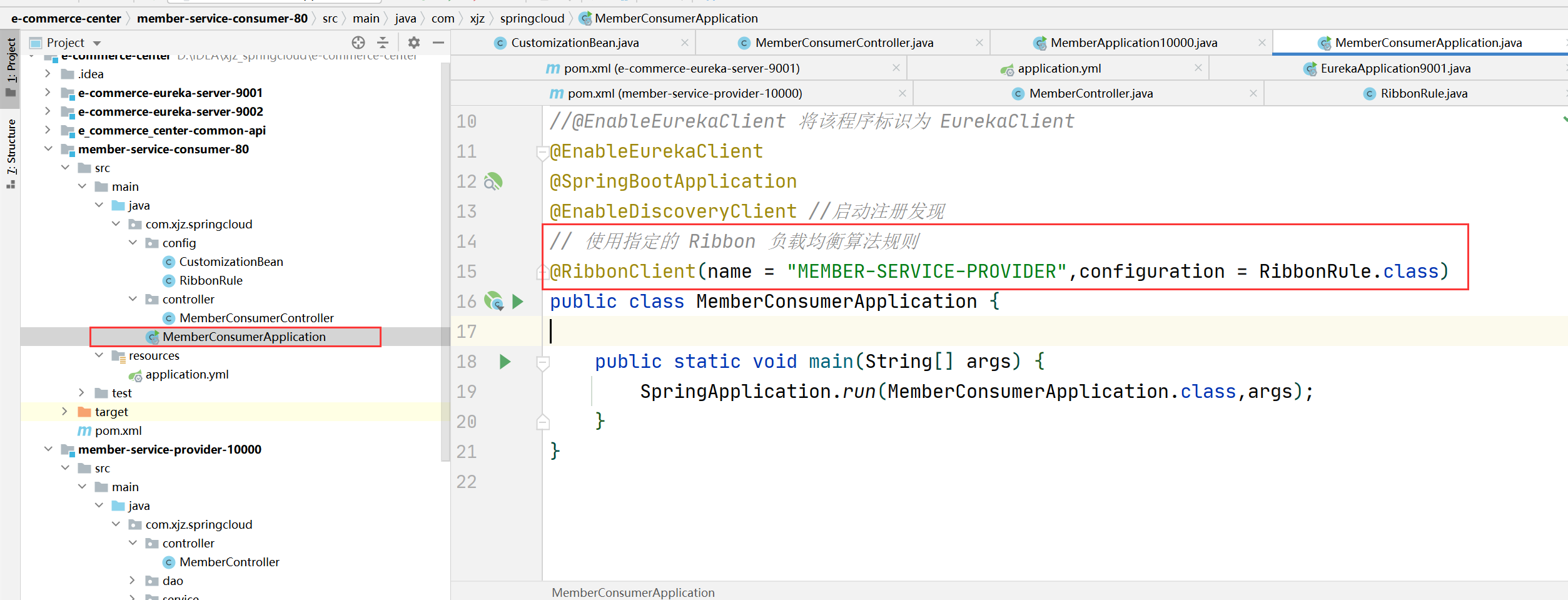
SpringCloud Ribbon 学习
SpringCloud Ribbon 学习 文章目录 SpringCloud Ribbon 学习1. Ribbon 是什么?2. LB(Load Balance)3 Ribbon 架构图&机制4 Ribbon 常见负载均衡算法5 测试 1. Ribbon 是什么? Spring Cloud Ribbon 是基于 Netflix Ribbon 实现的一套客户端 负载均衡…...

预告:XuperOS Global 国际化进展
XuperOS新年致辞中,我们提到XuperOS成长计划的最后一个阶段是国际化。伴随前三个阶段创世、监督、共建先后落地,很多用户特来咨询XuperOS国际化进展,我们在此统一说明。 按照之前的规划,XuperOS将在海外部署一条新的开放链XuperOS…...

炫技操作--递归实现翻转链表(java)
递归实现链表的逆序 leetcode 206题。 翻转链表递归解法普通方式实现链表翻转链表专题 leetcode 206题。 翻转链表 leetcode链接用于测试 题目:描述 将一个链表翻转: 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1] 递归解法 解题思路…...

华为OD机试真题 Java 实现【求最小公倍数】【牛客练习题】
一、题目描述 正整数A和正整数B 的最小公倍数是指 能被A和B整除的最小的正整数值,设计一个算法,求输入A和B的最小公倍数。 数据范围:1≤a,b≤100000 。 二、输入描述 输入两个正整数A和B。 三、输出描述 输出A和B的最小公倍数。 四、解…...

[java]两数之和 II - 输入有序数组
两数之和 II - 输入有序数组 leetcode 167 原题链接解题思路解题代码排序专题 leetcode 167 原题链接 167. 两数之和 II - 输入有序数组 – 原题链接 题目描述: 给你一个下标从 1 开始的整数数组 numbers ,该数组已按 非递减顺序排列 ,请你从数组中找出…...

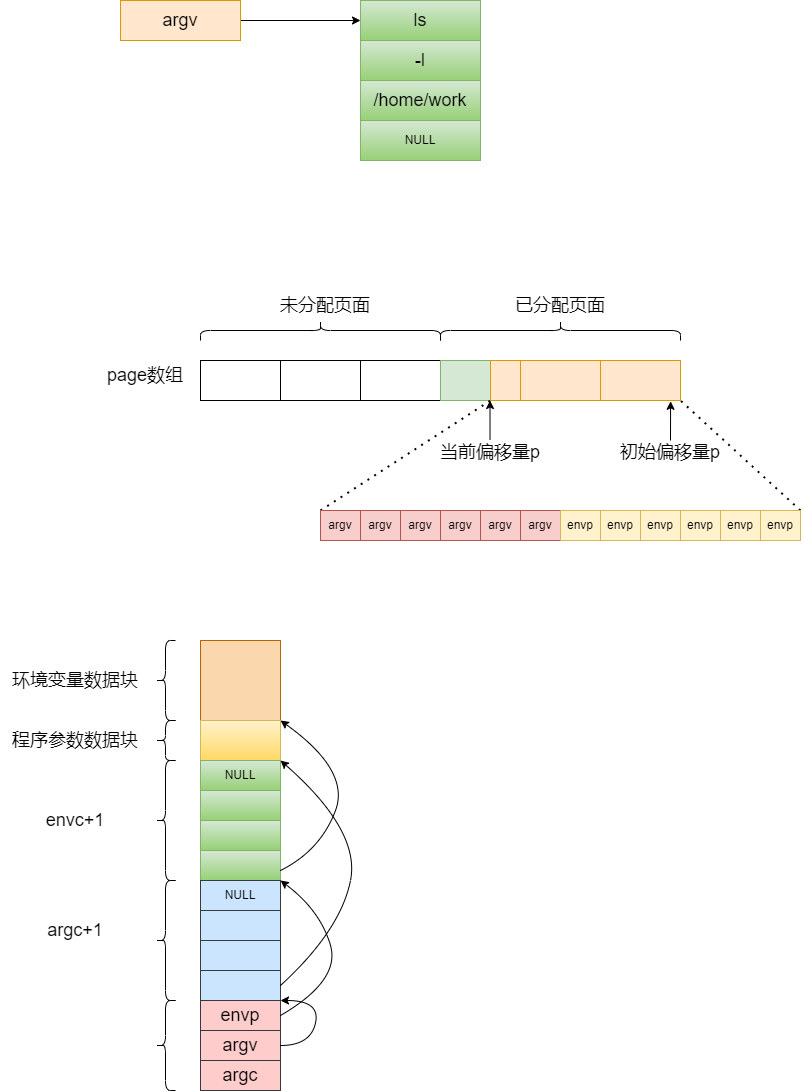
Linux-0.11 boot目录head.s详解
Linux-0.11 boot目录head.s详解 模块简介 在head.s中,操作系统主要做了如下几件事: 重新设置中断描述符和全局描述符检查A20地址线是否开启检查数学协处理器初始化页表并开启分页跳转到main函数执行 过程详解 重新设置IDT和GDT 在setup.s中我们已经…...

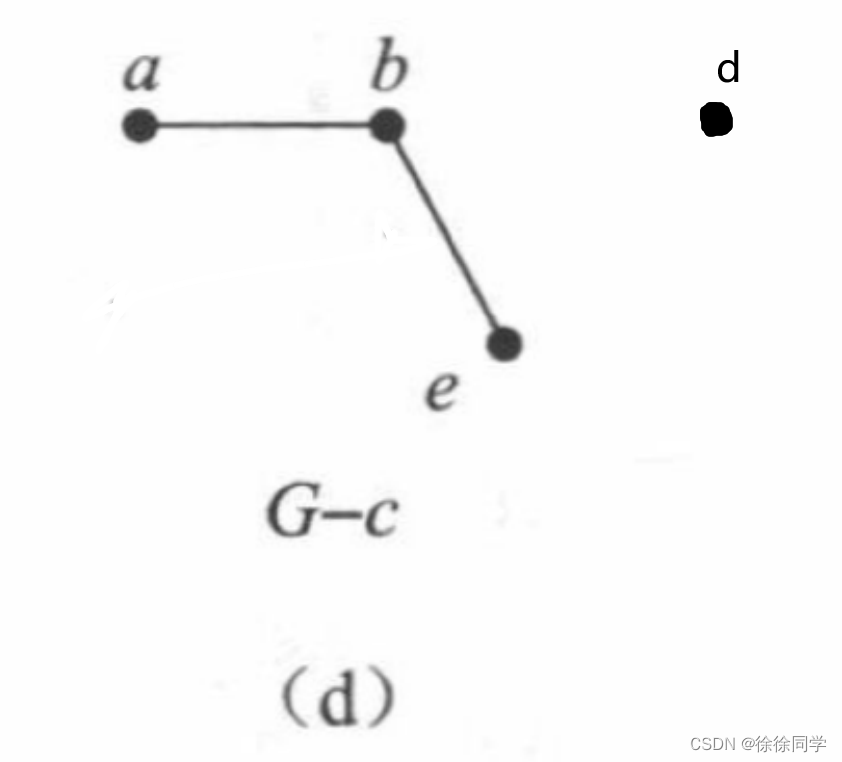
离散数学_十章-图 ( 3 ):由旧图构造新图
📷10.3 由旧图构造新图 概念1. 子图2. 真子图3. 导出的子图 旧图构造新图的方法1. 删除或增加图中的边2. 边的收缩3. 删除顶点 有时解决问题只需要图的一部分。 比如我们现在只关心大型计算机网络中涉及济南,广州,深圳的计算机中心࿰…...

Golang每日一练(leetDay0083) 汇总区间、多数元素II
目录 228. 汇总区间 Summary Ranges 🌟 229. 多数元素 II Majority Element ii 🌟🌟 🌟 每日一练刷题专栏 🌟 Rust每日一练 专栏 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专…...

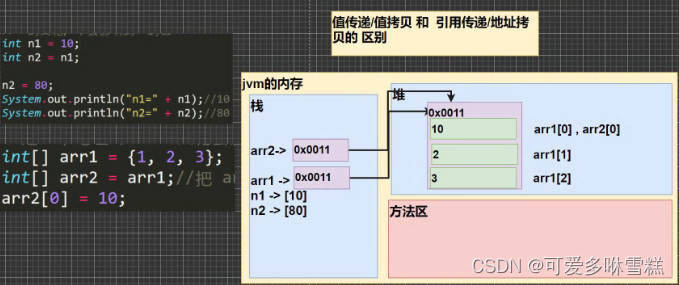
JAVA数组基础
目录 一、使用方式 1-动态初始化 ①先声明数组 ② 创建数组 ③分配方式 二、使用方式 2-静态初始化(直接在声明的同时初始化{ } ) 三、数组使用注意事项和细节 四、数组两种初始化方式都是将内存空间分配到堆上面的 一、使用方式 1-动态初始化 …...

Linux-0.11 文件系统exec.c详解
Linux-0.11 文件系统exec.c详解 模块简介 该模块实现了二进制可执行文件和shell脚本文件的加载和执行。 函数详解 create_tables static unsigned long * create_tables(char * p,int argc,int envc)该函数的作用是建立参数和环境变量指针表。 create_table的作用就是建立…...

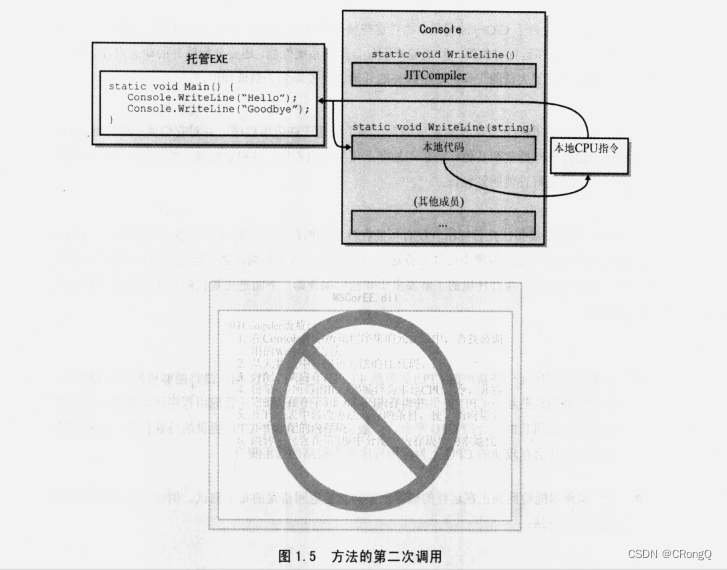
NET框架程序设计-第1章.NET框架开发平台体系架构
1.1 .NET 框架基本组成 .NET 框架的核心便是通用语言运行时(Commomn Language Runtime,简称 CLR),CLR 是一个可被各种不同的编程语言所使用的运行时。 托管模块(mangaed module): 一个需要 CLR 才能执行的标准 Window…...

(哈希表 ) 349. 两个数组的交集 ——【Leetcode每日一题】
❓349. 两个数组的交集 难度:简单 给定两个数组 nums1 和 nums2 ,返回 它们的交集 。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。 示例 1: 输入:nums1 [1,2,2,1], nums2 [2,2] 输出:[…...
)
JavaScript基本语法(二)
JavaScript基本语法 1、变量1.1、简介1.2、变量命名规则1.3、JS的关键字和保留字1.4、声明提升 2、JavaScript数据类型2.1、基本类型2.2、引用类型2.3、两种类型的区别2.4、字符串常用方法 3、数据类型转换 1、变量 1.1、简介 在 JavaScript 中声明一个新变量的方法是使用关键…...

ChatGPT3.5-4资源汇总,直连无梯子
什么是ChatGPT? ChatGPT,全称:聊天生成预训练转换器(英语:Chat Generative Pre-trained Transformer),是OpenAI开发的人工智能聊天机器人程序,于2022年11月推出。该程序使用基于GPT-3.5、GPT-4…...

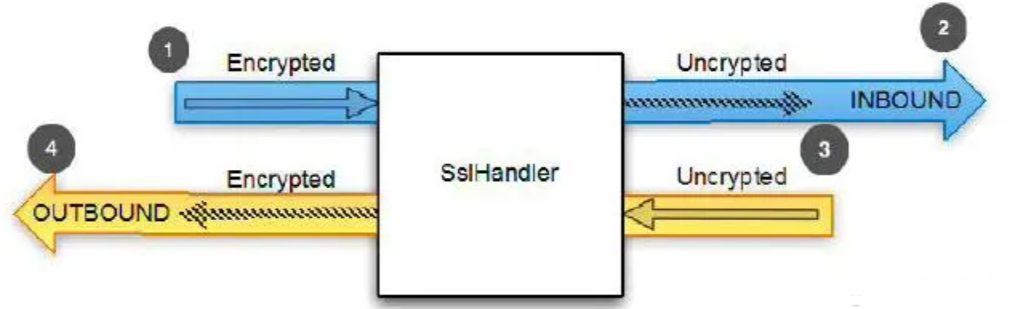
【Netty】使用 SSL/TLS 加密 Netty 程序(二十)
文章目录 前言一、SSL/TLS概述二、Sslhandler类 前言 回顾Netty系列文章: Netty 概述(一)Netty 架构设计(二)Netty Channel 概述(三)Netty ChannelHandler(四)ChannelP…...

runway gen2
来自Runway文生成视频ai大模型Gen-2_哔哩哔哩_bilibili来自Runway文生成视频ai大模型Gen-2,距离视频制作自由又近了一步。, 视频播放量 1651、弹幕量 0、点赞数 21、投硬币枚数 2、收藏人数 42、转发人数 22, 视频作者 旭升说, 作者简介 一起聊下互联网的那些事&…...

Day2:Windows网络编程-TCP
今天开始进入Windows网络编程的学习,在学习的时候总是陷入Windows复杂的参数,纠结于这些。从老师的讲解中,这些内容属于是定式,主要学习写的逻辑。给自己提个醒,要把精力放在正确的位置,不要无端耗费精力。…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
