JavaScript基本语法(二)
JavaScript基本语法
- 1、变量
- 1.1、简介
- 1.2、变量命名规则
- 1.3、JS的关键字和保留字
- 1.4、声明提升
- 2、JavaScript数据类型
- 2.1、基本类型
- 2.2、引用类型
- 2.3、两种类型的区别
- 2.4、字符串常用方法
- 3、数据类型转换
1、变量
1.1、简介
在 JavaScript 中声明一个新变量的方法是使用关键字
let、const和var,如下:
var:
// var可以重复定义同一个变量,没有块级作用域,但是有函数作用域,变量类型由最近一次对变量赋值的数据类型决定
// 注意:变量作用域是在ES6才有的。通过 var 声明的变量会提升到顶端,而let不会
// myVar 在这里能被引用
for (var myVar = 0; myVar < 5; myVar++) {
// myVar 整个函数中都能被引用
}
// myVar 在这里能被引用
let:
// 类似于var定义变量,区别是let不能重复定义同一个变量,且let有块级作用域// myLet 在这里不能被引用
for (let myLet = 0; myLet < 5; myLet++) {
// myLet 只能在这里引用
}
// myLet 在这里不能被引用
const:
// 定义了对值的常量引用,不能更改常量原始值,但我们可以更改常量对象的属性,有块级作用域
// 注:必须在声明时赋值const PI = 3.14; // 设置 PI 的值
PI = 1; // 将会抛出一个错误因为你改变了一个常量的值。const MY_OBJECT = {"key": "value"};
MY_OBJECT.key = "otherValue"; // 成功修改属性值const MY_ARRAY = ['HTML','CSS'];
MY_ARRAY.push('JAVASCRIPT'); // 成功添加元素 ['HTML','CSS','JAVASCRIPT']
1.2、变量命名规则
- 只能由数字、字母、下划线和 $ 组成,但不能以数字开头;
- 不建议使用关键字和保留字;
- 严格区分大小写,A 和 a 是两个不同的变量。
1.3、JS的关键字和保留字
- 切记:自己定义的变量名不得使用JS中的关键字和保留字。
- 常用关键字:
typeof检测数据类型,var定义变量,debugger调试,eval计算值的函数。
1.4、声明提升
JavaScript 中,函数及变量的声明都将被提升到函数的最顶部,但函数表达式并不会提升;
/* 函数声明 */
foo(); // "bar"
function foo() {console.log("bar");
}/* 函数表达式 */
baz(); // 类型错误:baz 不是一个函数
var baz = function() {console.log("bar2");
};
- JavaScript 中,变量可以先使用后声明;
- 由于存在变量提升,一个函数中所有的 var 语句应尽可能地放在接近函数顶部的地方,提高代码清晰度;
- 在ES6中,let 和 const 同样 会被提升 变量到代码块的顶部但是不会被赋予初始值;
- 全局变量是 全局对象 的属性。在网页中默认的全局对象是
window,所以我们可以用形如window.*variable*的语法来设置和访问全局变量。
2、JavaScript数据类型
JavaScript数据类型分为:基本类型和引用类型。
2.1、基本类型
| 类型名称 | 描述 |
|---|---|
| Number | 数值类型,所有的数字不分大小、不分整浮、不分正负,都是数值类型。 |
| String | 字符串类型,使用双引号或者单引号包裹的值。 |
| Boolean | 布尔类型(true & false)。 |
| Undefined | 1、表示定义了变量没有赋值,默认值为 undefined; 2、变量声明提升时,变量的值也为 undefined; 3、undefined 的类型也为 undefined; 4、undefined 值在布尔类型环境中会被当作 false。 |
| Null | 表示变量赋了个空值,用 typeof 检测 null,结果为 object; undefined派生于null,undefined和null的值相等; 对一个 null 变量求值时,空值 null 在数值类型环境中会被当作 0 来对待,而布尔类型环境中会被当作 false。 |
| Symbol | Symbol 是 ES6 引入的一种新的原始数据类型,表示独一无二的值。 |
2.2、引用类型
| 类型名称 | 描述 |
|---|---|
| Object | 存储的是对象属性集合,每个属性都是一个"键-值"对。 |
| Array | Array 对象支持在单个变量名下存储多个元素,大小可变,数据类型不限。 |
| Function | Function 对象,调用它的构造函数可以动态创建函数。 |
2.3、两种类型的区别
| 类型 | 基本类型 | 引用类型 |
|---|---|---|
| 值 | 不可改变 | 可以改变 |
| 属性和方法 | 不能添加 | 能添加 |
| 存储值 | 值 | 地址(指针) |
| 比较 | 值的比较 | 地址的比较 |
2.4、字符串常用方法
| 方法名称 | 描述 |
|---|---|
| charAt() | 获取指定位置的字符 |
| substring() | 提取字符串中,介于两个指定下标之间的字符 |
| substr() | 在字符串中指定的位置处,提取指定数目的字符 |
| slice() | 提取字符串的某个部分,类似于 substring() ,不同之处: 1、substring() 可以自动交换参数的位置,而 slice()不行 2、slice()的第一个参数可以是负数,而 substring()不行 |
| toUpperCase() | 把字符串转换为大写 |
| toLowerCase() | 把字符串转换为小写 |
| indexOf | 返回字符串中指定字符首次出现的索引 |
| split() | 将字符串转成数组 |
整数字面量:
0, 117 and -345 (十进制,基数为 10)
015, 0001 and -0o77 (八进制,基数为 8)
0x1123, 0x00111 and -0xF1A7 (十六进制,基数为 16 或"hex")
0b11, 0b0011 and -0b11 (二进制,基数为 2)
浮点数字面量:
3.14
-.2345789 // -0.23456789
-3.12e+12 // -3.12*10^12
.1e-23 // 0.1*10^(-23)=10^(-24)=1e-24
模板字面量:
//模板字面量使用反引号 `` 来定义字符串
let text = `Hello World!`;
//可以在字符串中同时使用单引号和双引号
let text = `He's often called "Johnny"`;
//允许多行字符串
let text =
`The quick
brown fox
the lazy dog`;字符串插值:${...} ,用真实值自动替换表达式就叫字符串插值,允许字符串中的变量与表达式
let firstName = "Bill"; let lastName = "Gates";
let text = `Welcome ${firstName}, ${lastName}!`;let price = 10; let VAT = 0.25;
let total = `Total: ${(price * (1 + VAT)).toFixed(2)}`;
3、数据类型转换
| 方法名称 | 描述 |
|---|---|
| Number() | 将其他类型的值转换为数字 强制类型转换 |
| parseInt() | 可以将参数转成整数 |
| parseFloat() | 可以将参数转成浮点数 |
| String() | 将其他类型的值转换成字符串 强制类型转换 |
| toString() | 将其他类型的值转换成字符串。 .toString() 和 String()的区别: 1、toString()无法转换 null 和 undefined,String()可以转换 null 和 undefined 2、toString()可增加进制参数,将字符串进行进制转换,String()不能转换进制 3、写法不同,可参考上述例子 |
| Boolean() | 将其他类型的值转换为布尔值 强制类型转换 |
注意:
parseInt()函数,对其参数是进行除法操作时,其结果为整除值,参数是浮点数会丢失精度;
如果字符串不能转换为数值,则返回结果NaN(Not a Number);
字符串以数字开头,转换为数值的过程中碰到第一个非数字字符时停止转换;
在转换字符为含有小数的数值中,第一个小数点有效,其后的其他小数点就无效;
把字符串转换为boolean类型,空字符串转换后结果为false,其他非空字符串,转换后结果为true;
把number类型转换为boolean时,数值0转换后结果为false,非零值(正负均可)转换后的值为true。
扩展:
toFixed(m):指定数值型数据保留m位小数,对m位后进行四舍五入;isNaN():用来检测一个值是否为 NaN ,返回布尔值。
相关文章:
)
JavaScript基本语法(二)
JavaScript基本语法 1、变量1.1、简介1.2、变量命名规则1.3、JS的关键字和保留字1.4、声明提升 2、JavaScript数据类型2.1、基本类型2.2、引用类型2.3、两种类型的区别2.4、字符串常用方法 3、数据类型转换 1、变量 1.1、简介 在 JavaScript 中声明一个新变量的方法是使用关键…...

ChatGPT3.5-4资源汇总,直连无梯子
什么是ChatGPT? ChatGPT,全称:聊天生成预训练转换器(英语:Chat Generative Pre-trained Transformer),是OpenAI开发的人工智能聊天机器人程序,于2022年11月推出。该程序使用基于GPT-3.5、GPT-4…...

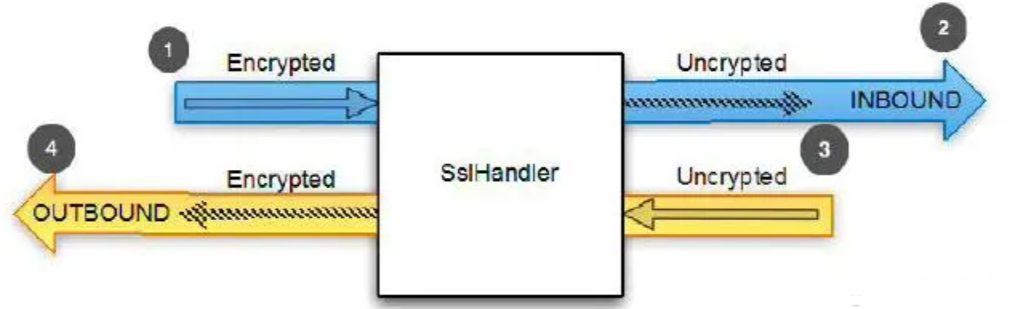
【Netty】使用 SSL/TLS 加密 Netty 程序(二十)
文章目录 前言一、SSL/TLS概述二、Sslhandler类 前言 回顾Netty系列文章: Netty 概述(一)Netty 架构设计(二)Netty Channel 概述(三)Netty ChannelHandler(四)ChannelP…...

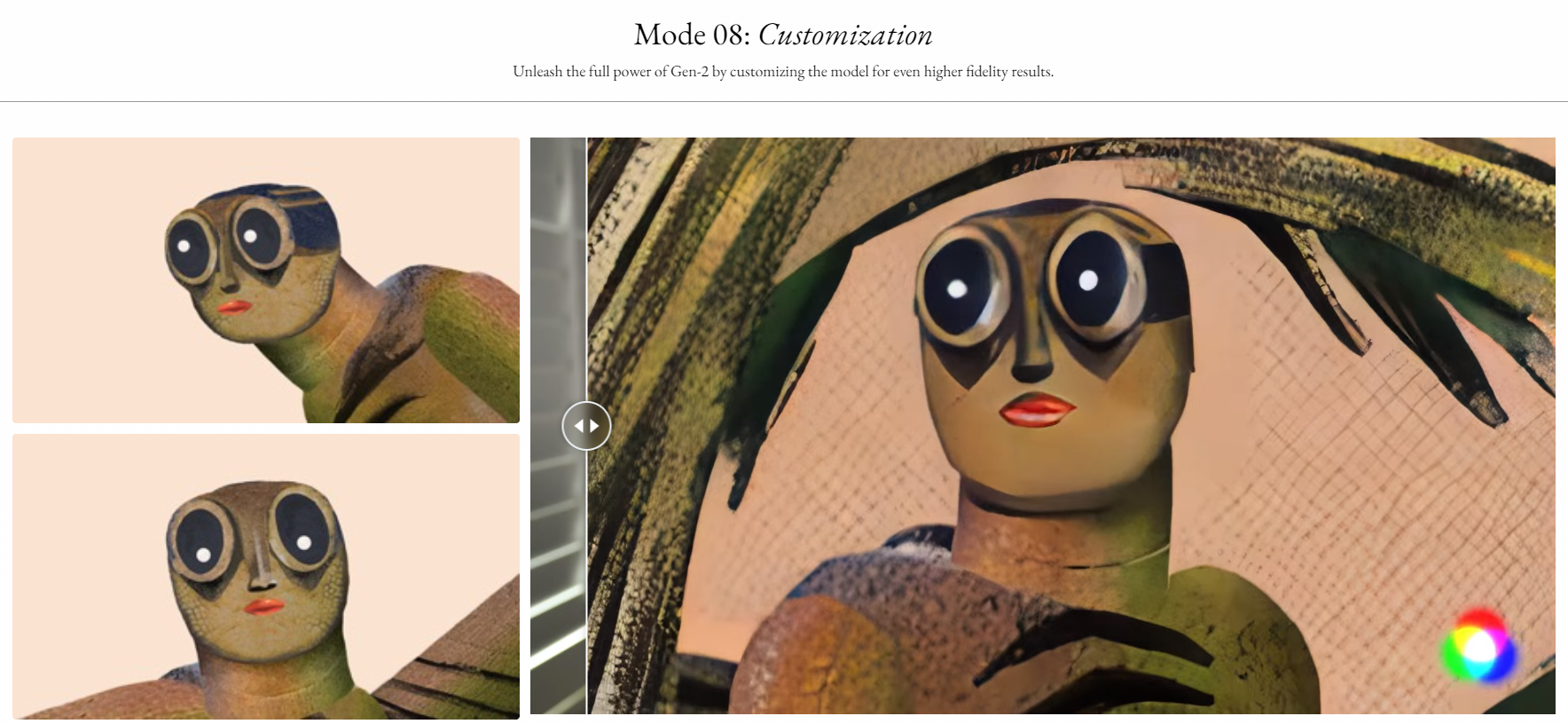
runway gen2
来自Runway文生成视频ai大模型Gen-2_哔哩哔哩_bilibili来自Runway文生成视频ai大模型Gen-2,距离视频制作自由又近了一步。, 视频播放量 1651、弹幕量 0、点赞数 21、投硬币枚数 2、收藏人数 42、转发人数 22, 视频作者 旭升说, 作者简介 一起聊下互联网的那些事&…...

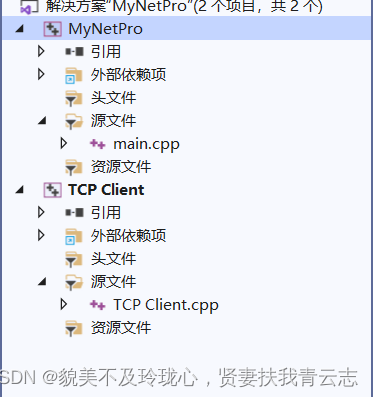
Day2:Windows网络编程-TCP
今天开始进入Windows网络编程的学习,在学习的时候总是陷入Windows复杂的参数,纠结于这些。从老师的讲解中,这些内容属于是定式,主要学习写的逻辑。给自己提个醒,要把精力放在正确的位置,不要无端耗费精力。…...

leetcode1985. 找出数组中的第 K 大整数
给你一个字符串数组 nums 和一个整数 k 。nums 中的每个字符串都表示一个不含前导零的整数。 返回 nums 中表示第 k 大整数的字符串。 注意:重复的数字在统计时会视为不同元素考虑。例如,如果 nums 是 ["1","2","2"]&am…...

基于深度学习的高精度野生动物检测识别系统(PyTorch+Pyside6+YOLOv5模型)
摘要:基于深度学习的高精度野生动物检测(水牛、犀牛、斑马和大象)识别系统可用于日常生活中或野外来检测与定位野生动物目标,利用深度学习算法可实现图片、视频、摄像头等方式的野生动物目标检测识别,另外支持结果可视…...

从零开始 Spring Boot 35:Lombok
从零开始 Spring Boot 35:Lombok 图源:简书 (jianshu.com) Lombok是一个java项目,旨在帮助开发者减少一些“模板代码”。其具体方式是在Java代码生成字节码(class文件)时,根据你添加的相关Lombok注解或类来…...

深入解析Spring源码系列:Day 6 - Spring MVC原理
深入解析Spring源码系列:Day 6 - Spring MVC原理 欢迎来到本系列的第六篇博客。在前几篇博客中,我们探索了Spring框架的核心概念,包括Bean的生命周期、作用域、AOP原理和事务管理。今天,我们将深入研究Spring框架中的MVC…...

Cmake中message函数 如何优雅地输出
message函数说明 在CMake中,message()函数用于向终端输出信息。 message([<mode>] "message text" ...)函数的<mode>参数可以是以下之一: (none): 等同于STATUS,但不推荐使用。STATUS: 输出的信息会被发送到CMake的…...
人工智能基础部分20-生成对抗网络(GAN)的实现应用
大家好,我是微学AI,今天给大家介绍一下人工智能基础部分20-生成对抗网络(GAN)的实现应用。生成对抗网络是一种由深度学习模型构成的神经网络系统,由一个生成器和一个判别器相互博弈来提升模型的能力。本文将从以下几个方面进行阐述࿱…...
)
JavaScript表单事件(上篇)
目录 一、input: 当表单元素的值发生改变时触发,适用于大多数表单元素。 二、change: 当表单元素的值发生改变且失去焦点时触发,适用于输入框、下拉列表等。 三、submit: 当表单提交时触发,适用于 form 元素。 四、reset: 当表单重置时触…...

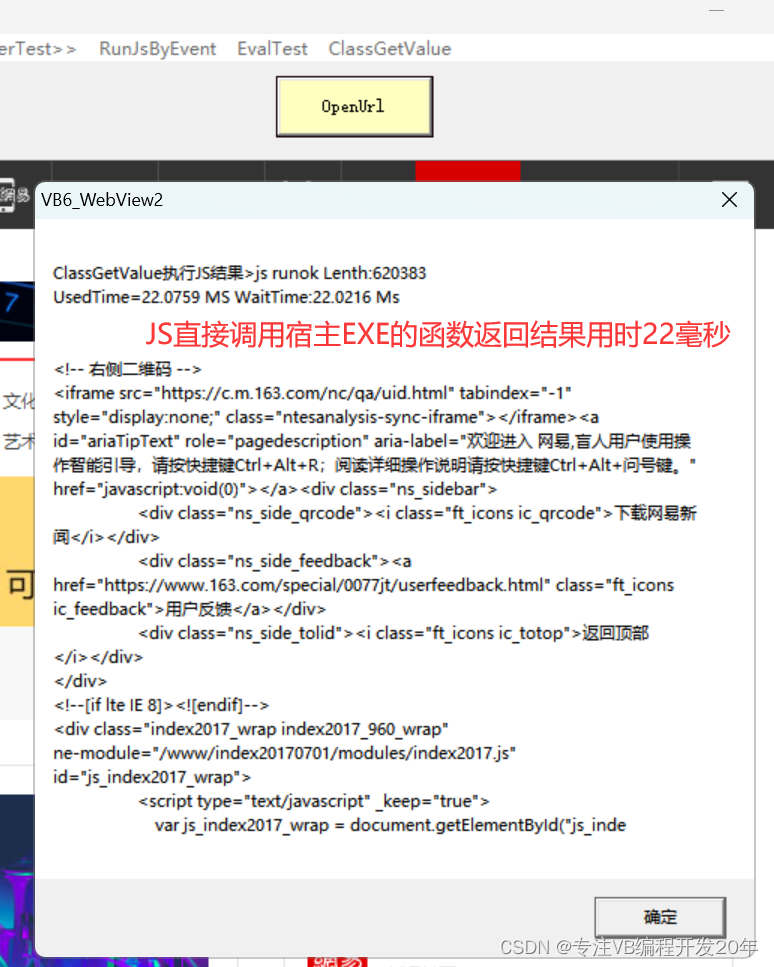
vb6 Webview2微软Edge Chromium内核执行JS取网页数据测速
微软Edge Chromium内核执行JS获取网页数据测试 ExcuteScript eval(document.body.innerHTML) from : https://www.163.com 采集的网页HTM字符串占用字节空间1.2MB ExcuteScript回调事件中取得JS执行结果,用时 54 毫秒 其中JSON转字符13.5209毫秒 jSON数据长度: 增…...

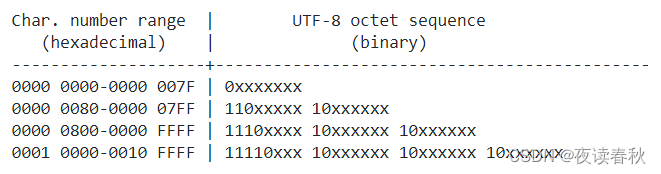
编码,Part 1:ASCII、汉字及 Unicode 标准
个人博客 编码的历史由来就懒得介绍了,只需要知道人类处理文本信息是以字符为基本单位,而计算机在最底层只认识 0/1,所以当计算机要为人类存储/呈现字符时,就需要有一个规则,在字符和 0/1 序列之间建立映射关系&#…...

C++ Eigen库矩阵操作
C Eigen库 序号功能例子1赋值Eigen::MatrixXf mat (12,1); \\% mat << 1, 2, 3, 4,5,6,7,8,9,10,11,12;2Inplace操作 \\% resizemat.resize(4, 3); \\% 1 5 9 \\% 2 6 10 \\% 3 7 11 \\% 4 8 123转置 \\% transposeInPlacemat.transposeInPlace(); \\% 1 2 3 4 \\% 5…...

Linux-0.11 boot目录bootsect.s详解
Linux-0.11 boot目录bootsect.s详解 模块简介 bootsect.s是磁盘启动的引导程序,其概括起来就是代码的搬运工,将代码搬到合适的位置。下图是对搬运过程的概括,可以有个印象,后面将详细讲解。 bootsect.s主要做了如下的三件事: 搬…...

django组件552
前言:相信看到这篇文章的小伙伴都或多或少有一些编程基础,懂得一些linux的基本命令了吧,本篇文章将带领大家服务器如何部署一个使用django框架开发的一个网站进行云服务器端的部署。 文章使用到的的工具 Python:一种编程语言&…...

【枚举算法的Java实现及其应用】
文章目录 枚举算法概述枚举算法的实现步骤Java实现枚举算法枚举算法的底层工作原理枚举算法的底层代码讲解枚举算法的实际应用场景枚举算法在场景中解决的问题总结 枚举算法概述 枚举算法是一种通过列举所有可能情况来解决问题的方法。这种算法在解决一些特定类型的问题时非常…...

linux led 驱动
前言 今天是儿童节,挣个奖牌给小孩玩玩。 在 linux 驱动大家庭中,LED 驱动算是个儿童,今天就写写他吧。正好之前写过他的婴儿时期《i.MX6ULL 裸机点亮 LED》,记得那时候他还穿着开裆裤呢,裸鸡嘛。 ioremap() 裸机程…...
)
平面最近点对(分治算法)
文章目录 平面最近点对(分治算法)Solution流程完整模板代码 平面最近点对(分治算法) 文章首发于我的个人博客:欢迎大佬们来逛逛 平面最近点对(加强版) - 洛谷 给你一些点,求两点之…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...
