JavaScript表单事件(上篇)
目录
一、input: 当表单元素的值发生改变时触发,适用于大多数表单元素。
二、change: 当表单元素的值发生改变且失去焦点时触发,适用于输入框、下拉列表等。
三、submit: 当表单提交时触发,适用于 form 元素。
四、reset: 当表单重置时触发,适用于 form 元素。
五、focus: 当表单元素获得焦点时触发。
六、blur: 当表单元素失去焦点时触发。
七、select: 当文本框或文本区域中的文本被选中时触发。
一、input: 当表单元素的值发生改变时触发,适用于大多数表单元素。
表单事件input常用于实时监听输入框的变化,并进行相应的处理。它适用于需要在用户输入内容时立即响应的场景,例如实时搜索、输入框字符限制、动态更新计算结果等。
以下是一个简单的例子,当用户在输入框中输入文字时,实时统计输入的字符数并显示在页面上:
<!DOCTYPE html>
<html>
<head><title>实时字符统计</title>
</head>
<body><label for="input-text">输入文本:</label><input type="text" id="input-text"><p id="char-count">字符数:0</p><script>// 获取输入框和字符统计区域元素var inputText = document.getElementById('input-text');var charCount = document.getElementById('char-count');// 监听input事件inputText.addEventListener('input', function() {// 获取输入框的值var value = inputText.value;// 统计字符数var count = value.length;// 更新字符统计区域的内容charCount.textContent = '字符数:' + count;});</script>
</body>
</html>
二、change: 当表单元素的值发生改变且失去焦点时触发,适用于输入框、下拉列表等。
表单事件change适用于需要监听表单元素值的变化,并在值发生变化后进行相应处理的场景。它与input事件不同之处在于,change事件在用户提交表单或离开表单元素时才会触发,而input事件在用户每次输入时都会触发。
以下是一个简单的例子,当用户选择不同的选项时,根据选择的选项显示不同的提示信息:
<!DOCTYPE html>
<html>
<head><title>选择提示信息</title>
</head>
<body><label for="select-option">选择选项:</label><select id="select-option"><option value="option1">选项1</option><option value="option2">选项2</option><option value="option3">选项3</option></select><p id="message">请选择一个选项</p><script>// 获取选择框和提示信息元素var selectOption = document.getElementById('select-option');var message = document.getElementById('message');// 监听change事件selectOption.addEventListener('change', function() {// 获取选择的值var selectedValue = selectOption.value;// 根据选择的值显示相应的提示信息if (selectedValue === 'option1') {message.textContent = '您选择了选项1';} else if (selectedValue === 'option2') {message.textContent = '您选择了选项2';} else if (selectedValue === 'option3') {message.textContent = '您选择了选项3';}});</script>
</body>
</html>
三、submit: 当表单提交时触发,适用于 form 元素。
表单事件submit适用于需要在用户提交表单时执行一些操作的场景。通过监听submit事件,可以在用户点击提交按钮或按下回车键提交表单时触发相应的处理函数,例如数据验证、表单提交等操作。
以下是一个简单的例子,当用户提交表单时,通过JavaScript的submit事件在控制台输出表单数据:
<!DOCTYPE html>
<html>
<head><title>表单提交</title>
</head>
<body><form id="my-form"><label for="name">姓名:</label><input type="text" id="name" name="name" required><label for="email">邮箱:</label><input type="email" id="email" name="email" required><button type="submit">提交</button></form><script>var form = document.getElementById('my-form');form.addEventListener('submit', function(event) {event.preventDefault();// 获取表单数据var name = document.getElementById('name').value;var email = document.getElementById('email').value;// 输出表单数据到控制台console.log('姓名:', name);console.log('邮箱:', email);});</script>
</body>
</html>
四、reset: 当表单重置时触发,适用于 form 元素。
reset事件在表单重置时触发,可以用于执行一些重置操作或者在重置表单时进行一些特定的处理。以下是一个简单的例子:
<!DOCTYPE html>
<html>
<head><title>表单重置</title>
</head>
<body><form id="my-form"><label for="name">姓名:</label><input type="text" id="name" name="name" value="John Doe"><label for="email">邮箱:</label><input type="email" id="email" name="email" value="johndoe@example.com"><button type="reset">重置</button></form><script>var form = document.getElementById('my-form');form.addEventListener('reset', function(event) {// 在重置表单时执行特定的操作console.log('表单已重置');// 可以在这里进行一些其他的处理,例如清空输入框内容、恢复默认选项等});</script>
</body>
</html>
五、focus: 当表单元素获得焦点时触发。
focus事件在表单元素获取焦点时触发,可以用于在用户焦点进入表单元素时执行一些特定的操作。以下是一个简单的例子:
<!DOCTYPE html>
<html>
<head><title>表单焦点</title>
</head>
<body><form><label for="name">姓名:</label><input type="text" id="name" name="name"><label for="email">邮箱:</label><input type="email" id="email" name="email"><button type="submit">提交</button></form><script>var nameInput = document.getElementById('name');var emailInput = document.getElementById('email');nameInput.addEventListener('focus', function(event) {// 在姓名输入框获取焦点时执行特定的操作console.log('姓名输入框获取焦点');});emailInput.addEventListener('focus', function(event) {// 在邮箱输入框获取焦点时执行特定的操作console.log('邮箱输入框获取焦点');});</script>
</body>
</html>
在上述例子中,我们分别监听了姓名输入框和邮箱输入框的focus事件,并在事件处理函数中执行一些特定的操作。在这个例子中,我们简单地在控制台输出了一条消息来表示哪个输入框获取了焦点。你可以根据具体需求在focus事件中添加自定义的操作,例如显示辅助提示、改变样式等。
六、blur: 当表单元素失去焦点时触发。
blur事件在表单元素失去焦点时触发,可以用于在用户焦点离开表单元素时执行一些特定的操作。以下是一个简单的例子:
<!DOCTYPE html>
<html>
<head><title>表单失去焦点</title>
</head>
<body><form><label for="name">姓名:</label><input type="text" id="name" name="name"><label for="email">邮箱:</label><input type="email" id="email" name="email"><button type="submit">提交</button></form><script>var nameInput = document.getElementById('name');var emailInput = document.getElementById('email');nameInput.addEventListener('blur', function(event) {// 在姓名输入框失去焦点时执行特定的操作console.log('姓名输入框失去焦点');});emailInput.addEventListener('blur', function(event) {// 在邮箱输入框失去焦点时执行特定的操作console.log('邮箱输入框失去焦点');});</script>
</body>
</html>
在上述例子中,我们分别监听了姓名输入框和邮箱输入框的blur事件,并在事件处理函数中执行一些特定的操作。在这个例子中,我们简单地在控制台输出了一条消息来表示哪个输入框失去了焦点。你可以根据具体需求在blur事件中添加自定义的操作,例如校验输入内容、保存数据等。
七、select: 当文本框或文本区域中的文本被选中时触发。
select事件在用户选择文本时触发,它适用于需要对选定文本进行操作或响应的场景。以下是一个简单的例子:
<!DOCTYPE html>
<html>
<head><title>文本选择</title>
</head>
<body><p>请在下方文本框内选择一段文本:</p><textarea id="myTextarea" rows="4" cols="50"></textarea><script>var textarea = document.getElementById('myTextarea');textarea.addEventListener('select', function(event) {// 在文本选择发生时执行特定的操作var selectedText = textarea.value.substring(textarea.selectionStart, textarea.selectionEnd);console.log('选中的文本:', selectedText);});</script>
</body>
</html>
在上述例子中,我们监听了文本框的select事件,并在事件处理函数中获取了选中的文本。通过使用textarea.selectionStart和textarea.selectionEnd属性,我们可以获取到选中文本的起始位置和结束位置,然后使用substring方法提取出选中的文本。在这个例子中,我们简单地在控制台输出了选中的文本内容。你可以根据具体需求,在select事件中添加自定义的操作,例如执行剪切、复制、格式化等操作。
相关文章:
)
JavaScript表单事件(上篇)
目录 一、input: 当表单元素的值发生改变时触发,适用于大多数表单元素。 二、change: 当表单元素的值发生改变且失去焦点时触发,适用于输入框、下拉列表等。 三、submit: 当表单提交时触发,适用于 form 元素。 四、reset: 当表单重置时触…...

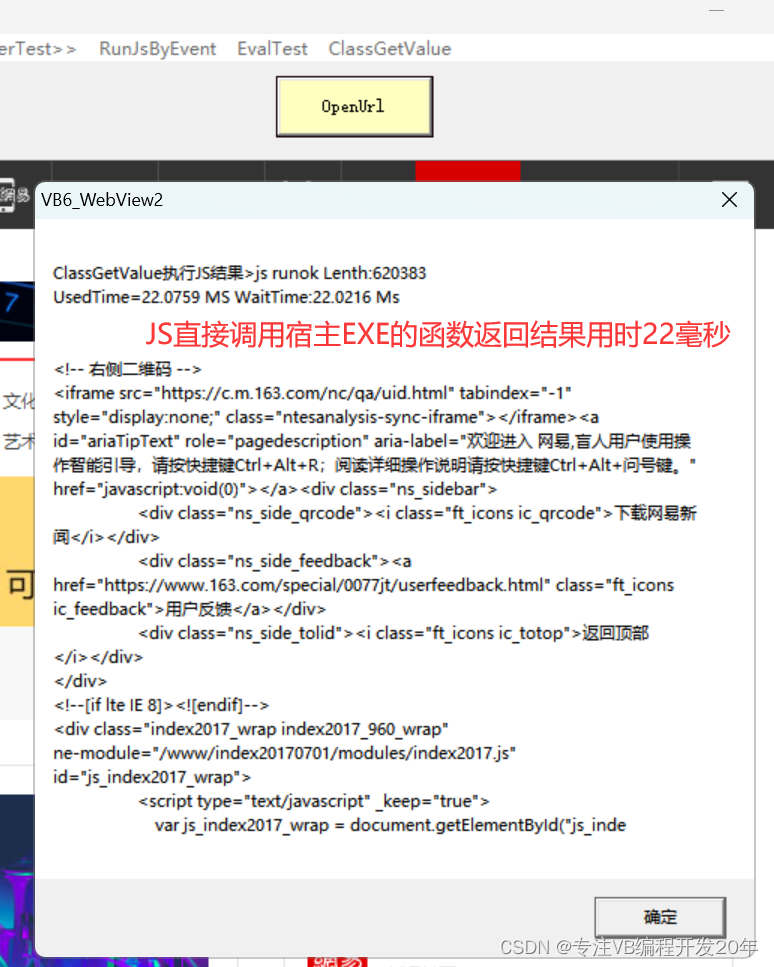
vb6 Webview2微软Edge Chromium内核执行JS取网页数据测速
微软Edge Chromium内核执行JS获取网页数据测试 ExcuteScript eval(document.body.innerHTML) from : https://www.163.com 采集的网页HTM字符串占用字节空间1.2MB ExcuteScript回调事件中取得JS执行结果,用时 54 毫秒 其中JSON转字符13.5209毫秒 jSON数据长度: 增…...

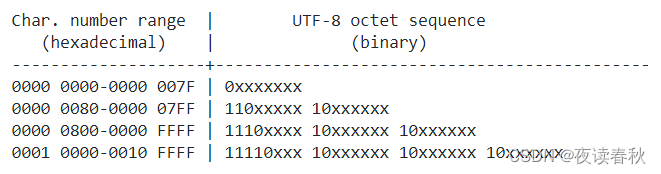
编码,Part 1:ASCII、汉字及 Unicode 标准
个人博客 编码的历史由来就懒得介绍了,只需要知道人类处理文本信息是以字符为基本单位,而计算机在最底层只认识 0/1,所以当计算机要为人类存储/呈现字符时,就需要有一个规则,在字符和 0/1 序列之间建立映射关系&#…...

C++ Eigen库矩阵操作
C Eigen库 序号功能例子1赋值Eigen::MatrixXf mat (12,1); \\% mat << 1, 2, 3, 4,5,6,7,8,9,10,11,12;2Inplace操作 \\% resizemat.resize(4, 3); \\% 1 5 9 \\% 2 6 10 \\% 3 7 11 \\% 4 8 123转置 \\% transposeInPlacemat.transposeInPlace(); \\% 1 2 3 4 \\% 5…...

Linux-0.11 boot目录bootsect.s详解
Linux-0.11 boot目录bootsect.s详解 模块简介 bootsect.s是磁盘启动的引导程序,其概括起来就是代码的搬运工,将代码搬到合适的位置。下图是对搬运过程的概括,可以有个印象,后面将详细讲解。 bootsect.s主要做了如下的三件事: 搬…...

django组件552
前言:相信看到这篇文章的小伙伴都或多或少有一些编程基础,懂得一些linux的基本命令了吧,本篇文章将带领大家服务器如何部署一个使用django框架开发的一个网站进行云服务器端的部署。 文章使用到的的工具 Python:一种编程语言&…...

【枚举算法的Java实现及其应用】
文章目录 枚举算法概述枚举算法的实现步骤Java实现枚举算法枚举算法的底层工作原理枚举算法的底层代码讲解枚举算法的实际应用场景枚举算法在场景中解决的问题总结 枚举算法概述 枚举算法是一种通过列举所有可能情况来解决问题的方法。这种算法在解决一些特定类型的问题时非常…...

linux led 驱动
前言 今天是儿童节,挣个奖牌给小孩玩玩。 在 linux 驱动大家庭中,LED 驱动算是个儿童,今天就写写他吧。正好之前写过他的婴儿时期《i.MX6ULL 裸机点亮 LED》,记得那时候他还穿着开裆裤呢,裸鸡嘛。 ioremap() 裸机程…...
)
平面最近点对(分治算法)
文章目录 平面最近点对(分治算法)Solution流程完整模板代码 平面最近点对(分治算法) 文章首发于我的个人博客:欢迎大佬们来逛逛 平面最近点对(加强版) - 洛谷 给你一些点,求两点之…...

【基于前后端分离的博客系统】Servlet版本
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录 一. 项目简介 1. 项目背景 2. 项目用到的技…...

在线Excel绝配:SpreadJS 16.1.1+GcExcel 6.1.1 Crack
前端:SpreadJS 16.1.1 后端: GcExcel 6.1.1 全能 SpreadJS 16.1.1此版本的产品中包含以下功能和增强功能。 添加了各种输入掩码样式选项。 添加了在保护工作表时设置密码以及在取消保护时验证密码的支持。 增强了组合图以将其显示为仪表图。 添加了…...

一个轻量的登录鉴权工具Sa-Token 集成SpringBoot简要步骤
Sa-Token 集成SpringBoot简要步骤 1.1 简单介绍 Sa-Token是一个轻量级Java权限认证框架。 主要解决的问题如下: 登录认证 权限认证 单点登录 OAuth2.0 分布式Session会话 微服务网关鉴权等一系列权限相关问题。 1.2 登录认证 设计思路 对于一些登录之后…...

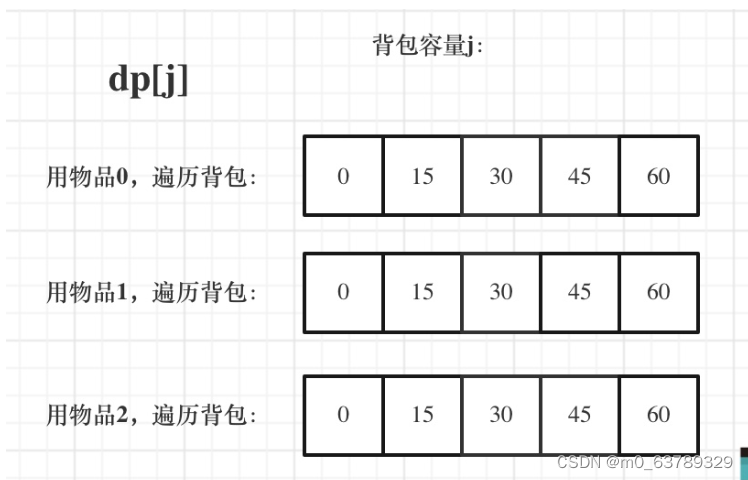
day 44 完全背包:518. 零钱兑换 II;377. 组合总和 Ⅳ
完全背包:物品可以使用多次 完全背包1. 与01背包区别 518. 零钱兑换 II1. dp数组以及下标名义2. 递归公式3. dp数组如何初始化4. 遍历顺序:不能颠倒两个for循环顺序5. 代码 377. 组合总和 Ⅳ:与零钱兑换类似,但是是求组合数1. dp数组以及下标名义2. 递归…...

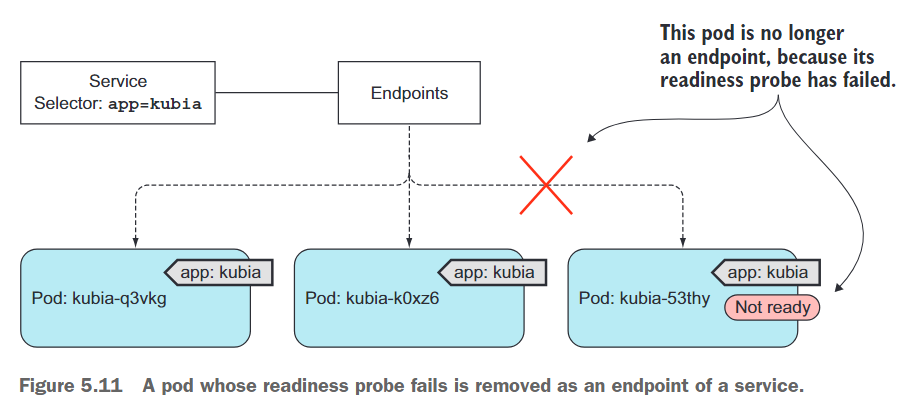
K8s in Action 阅读笔记——【5】Services: enabling clients to discover and talk to pods
K8s in Action 阅读笔记——【5】Services: enabling clients to discover and talk to pods 你已了解Pod以及如何通过ReplicaSets等资源部署它们以确保持续运行。虽然某些Pod可以独立完成工作,但现今许多应用程序需要响应外部请求。例如,在微服务的情况…...

牛客网DAY2(编程题)
圣诞节来啦!请用CSS给你的朋友们制作一颗圣诞树吧~这颗圣诞树描述起来是这样的: 1. "topbranch"是圣诞树的上枝叶,该上枝叶仅通过边框属性、左浮动、左外边距即可实现。边框的属性依次是:宽度为100px、是直线、颜色为gr…...

Java经典笔试题—day14
Java经典笔试题—day14 🔎选择题🔎编程题🍭计算日期到天数转换🍭幸运的袋子 🔎结尾 🔎选择题 (1)定义学生、教师和课程的关系模式 S (S#,Sn,Sd,Dc,SA )(其属性分别为学号、姓名、所…...

一个帮助写autoprefixer配置的网站
前端需要用到postcss的工具,用到一个插件叫autoprefixer,这个插件能够给css属性加上前缀,进行一些兼容的工作。 如何安装之类的问题在csdn上搜一下都能找到(注意,vite是包含postcss的,不用在项目中安装pos…...

C语言中的类型转换
C语言中的类型转换 隐式类型转换 整型提升 概念: C语言的整型算术运算总是至少以缺省(默认)整型类型的精度来进行的为了获得这个精度,表达式中字符和短整型操作数在使用之前被转换为普通整型,这种转换成为整型提升 如…...
)
String底层详解(包括字符串常量池)
String a “abc”; ,说一下这个过程会创建什么,放在哪里? JVM会使用常量池来管理字符串直接量。在执行这句话时,JVM会先检查常量池中是否已经存有"abc",若没有则将"abc"存入常量池,否…...

C++ 里面lambda和函数指针的转换
问题说明 原始问题,代码如下会编译报错: using DecisionFn bool(*)();class Decide { public:Decide(DecisionFn dec) : _dec{dec} {} private:DecisionFn _dec; };int main() {int x 5;Decide greaterThanThree{ [x](){ return x > 3; } };retur…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
