奇舞周刊第493期:Hook 革命!浅谈 React 新 Hook 的未来与思想
关注前端生态发展,了解行业动向。
下面先一起看下本期周刊 摘要 吧~
奇舞推荐
■ ■ ■
Hook 革命!浅谈 React 新 Hook 的未来与思想
作者阳羡曾写文章对 React 新 Hook use 的设计理念和限制进行了深入分析,并提供了一个可能的实现来帮助读者更好地理解这一概念。本文更是推断,这个全新的 Hook 将引发一场颠覆性的 Hook 变革。
从 VSCode 源码中我看到的...
本文作者是蚂蚁集团前端工程师亦池,VSCode 作为一款高性能、扩展性良好的 code IDE,应该是大型复杂应用的典型代表了,又是开源的十分适合学习,本是想翻翻源码熏陶一下编程修养,细读了比较有特色的一些功能:依赖注入、自带生命周期管理的事件体系、框架层和 contrib 扩展层、端差异代码的处理,了解了进程的设计、令人惊艳的 LSP 设计,也顺手记录了一些翻到的比较巧妙的功能代码片段。但除了编程上的熏陶,更能让人受启发的是其设计思想,无论是技术上面向社区开发者提供的扩展能力,还是在产品上的克制取舍和前瞻性。
谈谈前端模块化的演变历程
随着前端项目越来越大,代码复杂性不断增加,对于模块化的需求越来越大。模块化是工程化基础,只有将代码模块化,拆分为合理单元,才具备调度整合的能力。本文详细介绍了模块化的概念,以及不同模块化方案的使用方式和优缺点。
技术实践
■ ■ ■
基于 vue3 + threejs 实现可视化大屏
本文主要主要讲述对 threejs 的一些 api 进行基本的封装,在 vue3 项目中来实现一个可视化的 3d 项目。包含了一些常用的功能,场景、灯光、摄像机初始化,模型、天空盒的加载,以及鼠标点击和悬浮的事件交互。
CSS MASK 实现一个 loading 效果
本文从一个简单的 loading 效果示例出发,介绍了如何通过改变 MASK 遮罩的位置的方式来实现这一效果,是一个很好的学习 css 实现动效的例子。
记一次 VueUse 掉坑惨案
这是掘金上的一篇开发问题实录,本文作者详细讲述了遇到 useClipboard 复制问题后,如何通过官网文档和源码阅读解决问题。

扩展边界
■ ■ ■
一种让 ChatGPT 的回答既实时又精准的方法
本文针对 ChatGPT 实时性差和准确性存疑的使用问题,介绍了通过给 ChatGPT 输入一些参考资料,然后再问他关于这些参考资料的问题这一解决方法,并通过一个例子详细描述了操作过程。
10 个 React Server Component + Next.js 开源项目分享
Next.js 13 版本中引入了一些新功能,变化比较大的一个点是 React Server Component (简称 RSC) 的支持,并且在 Next.js App Router 模式下做为一种默认的组件类型。本文推荐一些 RSC + Next.js App Router 相结合的开源项目示例,方便开发者快速通过源码了解 RSC 的应用场景。
关于奇舞团
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。

相关文章:

奇舞周刊第493期:Hook 革命!浅谈 React 新 Hook 的未来与思想
关注前端生态发展,了解行业动向。 下面先一起看下本期周刊 摘要 吧~ 奇舞推荐 ■ ■ ■ Hook 革命!浅谈 React 新 Hook 的未来与思想 作者阳羡曾写文章对 React 新 Hook use 的设计理念和限制进行了深入分析,并提供了一个可能的实现来帮助读者…...

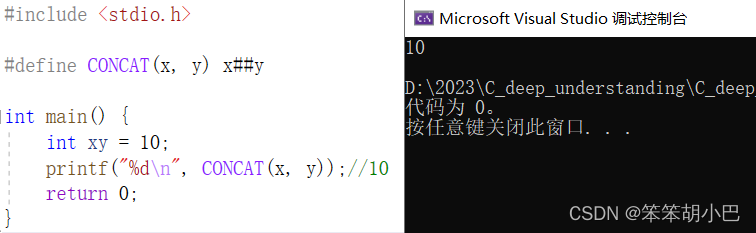
文件包含的本质、预处理符号、# vs ##
何为头文件? 在C语言中,文件包含是一种常见的编程技术,它允许程序员在一个源文件中使用另一个源文件中的函数或变量。 文件包含通常使用#include预处理指令来实现。#include指令告诉预处理器将文件的内容插入到当前文件的指定位置中。 例如&a…...

【JavaSE】Java基础语法(三十九):网络编程入门
文章目录 1. 网络编程概述2. 网络编程三要素3. IP地址4. InetAddress5. 端口和协议 1. 网络编程概述 计算机网络 是指将地理位置不同的具有独立功能的多台计算机及其外部设备,通过通信线路连接起来,在网络 操作系统,网络管理软件及网络通信协…...

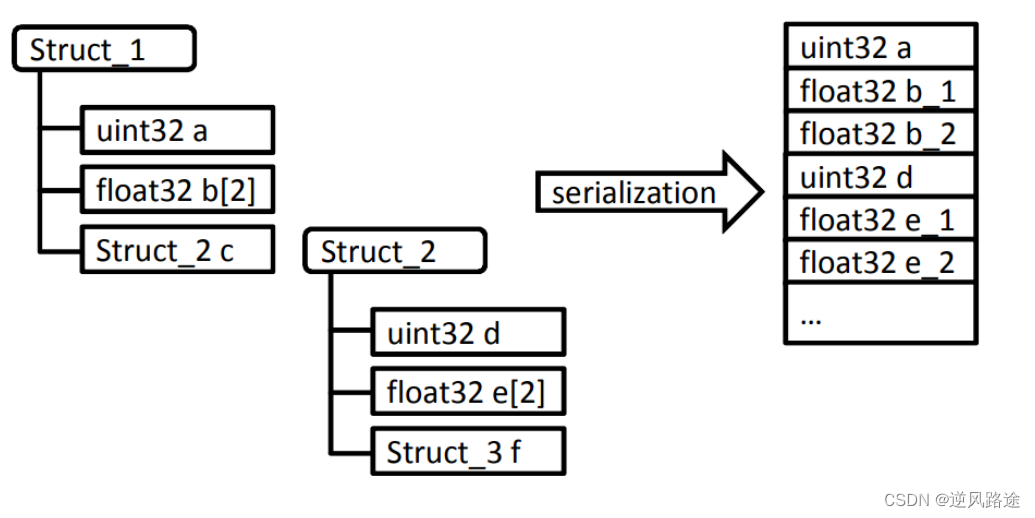
中间件SOME/IP简述
SOME/IP SOME/IP 不是广义上的中间件,严格的来讲它是一种通信协议,但中间件这个概念太模糊了,所以我们也一般称 SOME/IP 为通信中间件。 SOME/IP 全称是 Scalable service-Oriented MiddlewarE over IP。也就是基于 IP 协议的面向服务的可扩…...

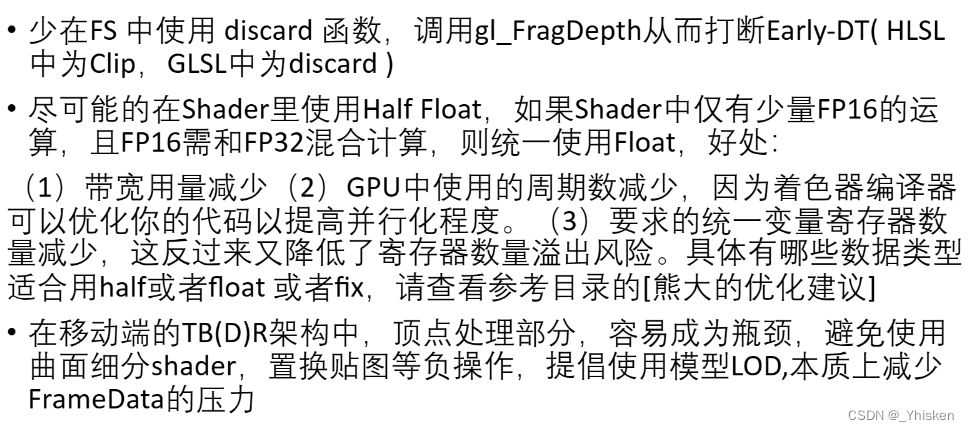
[自学记录03|百人计划]移动端GPU的TB(D)R架构基础
一、专有名词解释 1.System on Chip(Soc) Soc是把CPU、GPU、内存、通信基带、GPS模块等等整合在一起的芯片的称呼。常见有A系Soc(苹果),骁龙Soc(高通),麒麟Soc(华为&am…...

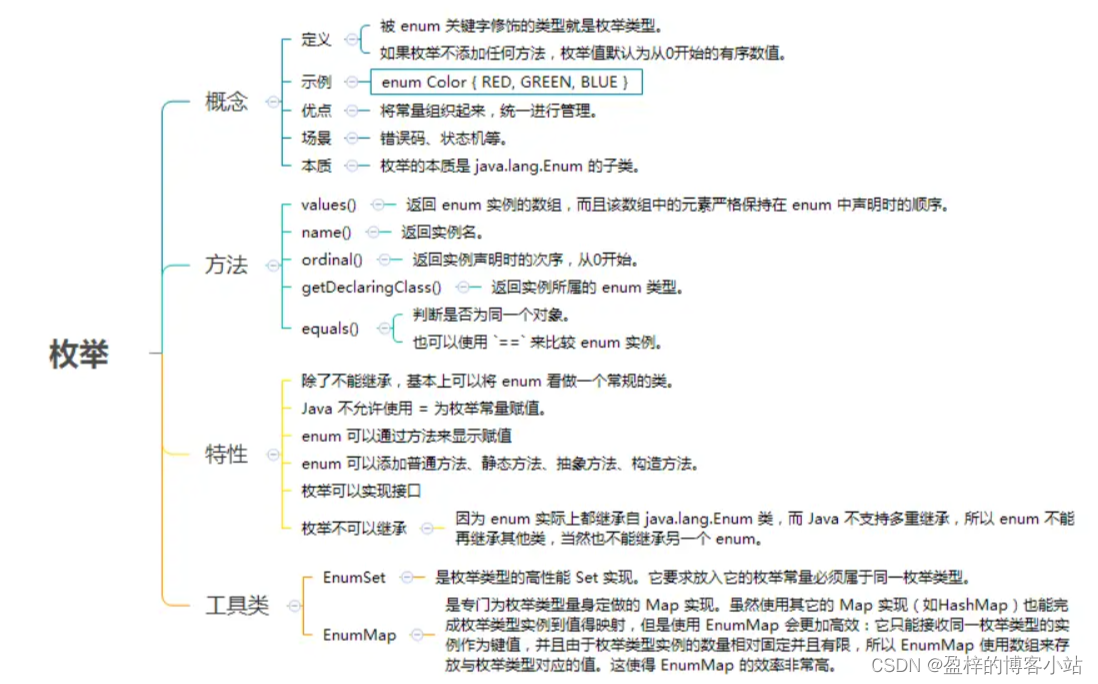
详解Java枚举
一、知识点 二、概念 enum 的全称为 enumeration, 是 JDK 1.5 中引入的新特性。 在Java中,被 enum 关键字修饰的类型就是枚举类型。形式如下: enum Color { RED, GREEN, BLUE }如果枚举不添加任何方法,枚举值默认为从0开始的有…...

ES6-ES13学习笔记(4.0)
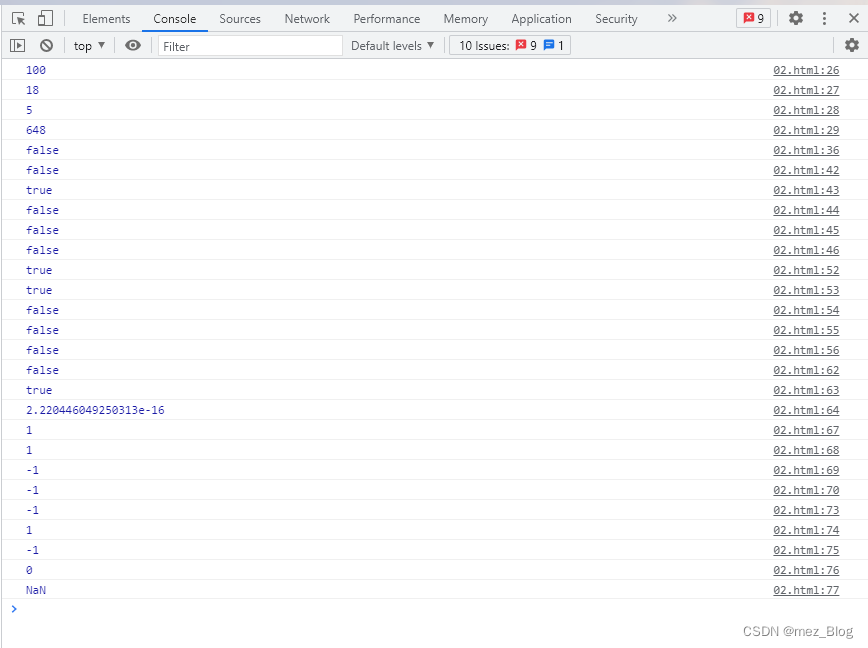
includes函数 判断字符串是否存在指定字符 <!--* Author: RealRoad1083425287qq.com* Date: 2023-06-01 08:40:33* LastEditors: Mei* LastEditTime: 2023-06-01 08:58:54* FilePath: \vscode\ECMA\05\01.html* Description: * * Copyright (c) 2023 by ${git_name_ema…...

线段树C++详细讲解和个人见解
问题引入 1275. 最大数 给定一个正整数数列 a1,a2,…,an,每一个数都在 0∼p−1 之间。 可以对这列数进行两种操作: 添加操作:向序列后添加一个数,序列长度变成 n1;询问操作:询问这个序列中最后 L 个数中…...

构建sysbench的镜像
方式1:先docker run一个镜像,手动安装好commit docker run -it --name mycentos arm64v8/centos:7 /bin/bash docker commit -a "PX Bai" mycentos mycentos1 docker run -it -d --namemycentos1 mycentos1 /bin/bash docker exec -it mycent…...
1201 - 1208 题)
leetcode解题思路分析(一百四十)1201 - 1208 题
丑数3 给你四个整数:n 、a 、b 、c ,请你设计一个算法来找出第 n 个丑数。丑数是可以被 a 或 b 或 c 整除的 正整数 。 容斥原理二分法 class Solution { public:int nthUglyNumber(int n, int a, int b, int c) {long long ab lcm((long long)a, (lo…...
)
FPGA设计的指导性原则 (一)
这一部分主要介绍FPGA/CPLD设计的指导性原则,如FPGA设计的基本原则、基本设 计思想、基本操作技巧、常用模块等。FPGA/CPLD设计的基本原则、思想、技巧和常用模 块是一个非常大的问题,在此不可能面面俱到,只能我们公司项目中常用的一些设计原则与 方法提纲携领地加以介绍,希…...

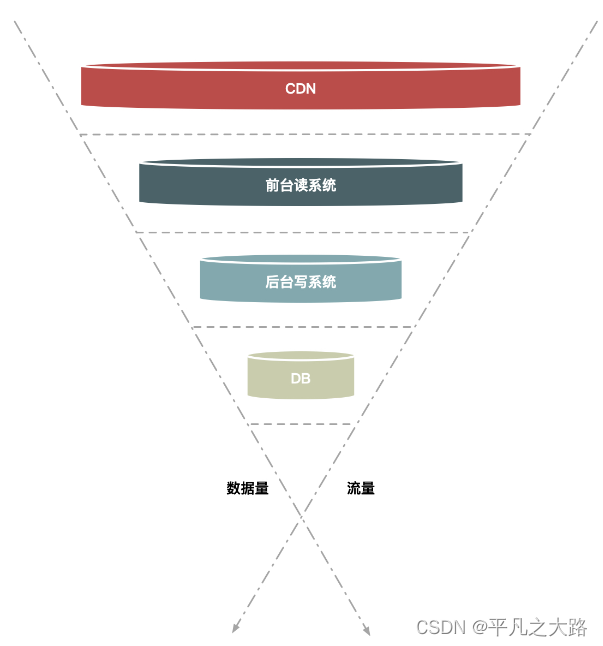
【架构】常见技术点--服务治理
导读:收集常见架构技术点,作为项目经理了解这些知识点以及解决具体场景是很有必要的。技术要服务业务,技术跟业务具体结合才能发挥技术的价值。 目录 1. 微服务 2. 服务发现 3. 流量削峰 4. 版本兼容 5. 过载保护 6. 服务熔断 7. 服务…...

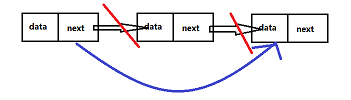
手撕数据结构—单链表
✅作者:简单^不简单 🔥系列专栏:C语言数据结构 💖如果文章有错误,时刻欢迎大家的指正。当然觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝 💬格言:希望我…...

Benewake(北醒) 快速实现 TF02-i-RS485 与电脑通信操作说明
目录 一、前言二、工具准备1. USB-RS485 转接器2. TF02-i-RS4853. 兆信直流电源4.连接线、绝缘胶带、螺丝刀5. PC:Windows 系统6. 串口助手软件 三、连接方式1. USB-RS485 转接板接口说明2. TF02-i-RS485 引脚定义3. 连接图 四、TF02-i-RS485 与电脑通信操作说明1. …...

【分享】科大讯飞星火认知大模型(初体验)
前言: 哈喽,大家好,我是木易巷~ 随着人工智能技术的迅猛发展,自然语言处理(NLP)成为了热门话题。在众多NLP模型中,科大讯飞星火认知大模型成为了一个备受瞩目的新秀,今天我们来了解…...

logstash 采集应用日志切割问题
1.logstash [oswatch@rce1 conf]$ cat test.conf input { file { path=>["/tmp/test/test.log*"] } } output { stdout { codec=>rubydebug{} } } 2.python脚本: [oswatch@rce1 conf]$ cat t1.py #!/usr/bin/python # -*- coding: UTF-…...

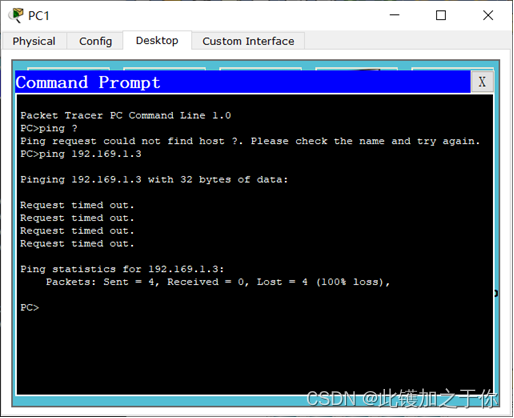
计算机网络实验:认识Packet Tracer软件
目录 前言实验目的实验内容及要求相关知识点实验指导实验过程总结 前言 计算机网络是当今信息技术的重要组成部分,它涉及到多种硬件和软件的协同工作,以实现数据的传输和交换。为了更好地理解和掌握计算机网络的基本原理和技术,我们需要进行…...

【MySQL新手到通关】第六章 时间日期函数
文章目录 1.获取日期时间函数1.1 获取当前日期时间1.2 获取当前日期1.3 获取当前时间 2.日期格式化★★★2.1 日期转指定格式字符串2.2 字符串转日期 3.日期间隔3.1 增加日期间隔 ★★★3.2 减去一个时间间隔★★★3.3 日期相差天数(天)3.4 相差时间&…...

深蓝学院C++基础笔记 第 1 章 C++初探
第 1 章 C初探 1.从Hello World 谈起 Hello World: #include <iostream> int mian() { std::cout << "Hello World!" << std::endl; }函数: 一段能被反复调用的代码,可以接收输入,进行处理并(或)产生输出-返回…...

【配电网重构】基于混合整数二阶锥配电网重构研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
