如何使用Springboot实现文件上传和下载,并为其添加实时进度条的功能
文件上传和下载是Web开发中非常基础的功能,但在实际开发中,我们经常需要实时显示文件上传或下载的进度。这篇文章将介绍如何使用Springboot实现文件上传和下载,并为其添加实时进度条的功能。
文件上传
添加Maven依赖项
首先,我们需要添加以下Maven依赖项:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId>
</dependency><dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.3</version>
</dependency>
其中,spring-boot-starter-web是Spring Boot提供的用于构建Web应用程序的依赖项之一,commons-fileupload是一个流行的Java文件上传库。
创建HTML表单
接下来,我们需要创建一个HTML表单来提交文件。在这个表单中,我们可以使用元素来选择要上传的文件,并使用元素来提交表单。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>File Upload</title>
</head>
<body><form action="/upload" method="post" enctype="multipart/form-data"><input type="file" name="file"/><br/><input type="submit" value="Upload"/></form>
</body>
</html>
在这个表单中,我们将表单的action属性设置为"/upload",这是我们将要处理上传请求的URL。
实现文件上传
在Springboot中,可以使用org.springframework.web.multipart.MultipartFile类来处理上传的文件。我们可以编写一个Controller来接收并处理上传的文件:
@RestController
public class UploadController {@PostMapping("/upload")public String upload(@RequestParam("file") MultipartFile file) throws IOException {// do something with the filereturn "success";}
}
在上面的代码中,我们使用@RequestParam注解来指定文件上传的参数名,并将文件保存到磁盘或者进行其他操作。最后,我们返回一个简单的字符串作为响应内容。
添加进度条
为了实现上传进度条功能,我们需要使用JavaScript和Ajax来实现。具体来说,我们可以使用XMLHttpRequest对象来发送异步请求,并在上传过程中实时更新进度条。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>File Upload</title><script src="https://code.jquery.com/jquery-3.5.1.min.js"></script><script>$(function () {$("form").submit(function (event) {event.preventDefault();var formData = new FormData($(this)[0]);$.ajax({xhr: function () {var xhr = new window.XMLHttpRequest();xhr.upload.addEventListener("progress", function (evt) {if (evt.lengthComputable) {var percentComplete = evt.loaded / evt.total;console.log(percentComplete);$("#progress").css("width", percentComplete * 100 + "%");}}, false);xhr.addEventListener("progress", function (evt) {if (evt.lengthComputable) {var percentComplete = evt.loaded / evt.total;console.log(percentComplete);$("#progress").css("width", percentComplete * 100 + "%");}}, false);return xhr;},type: "POST",url: "/upload",data: formData,processData: false,contentType: false,success: function (data) {alert("Upload complete!");}});});});</script>
</head>
<body>
<form><input type="file" name="file"/><br/><button type="submit">Upload</button>
</form>
<div style="background-color: #ddd; height: 20px; width: 0%;" id="progress"></div>
</body>
</html>
在上面的代码中,我们使用了jQuery来发送XHR请求,并在上传过程中更新进度条。具体来说,我们为xhr.upload和xhr对象添加了progress事件处理程序,以便在上传文件时实时更新进度条。
文件下载
实现文件下载
要实现文件下载,我们需要编写一个Controller来处理下载请求,并使用org.springframework.core.io.Resource类将文件作为响应内容返回给客户端。
@RestController
public class DownloadController {@GetMapping("/download")public ResponseEntity<Resource> download() throws IOException {Resource file = new FileSystemResource("/path/to/file");HttpHeaders headers = new HttpHeaders();headers.add(HttpHeaders.CONTENT_DISPOSITION, "attachment; filename=" + file.getFilename());return ResponseEntity.ok().headers(headers).contentLength(file.contentLength()).contentType(MediaType.parseMediaType("application/octet-stream")).body(new InputStreamResource(file.getInputStream()));}
}
在上面的代码中,我们使用@GetMapping注解来指定处理下载请求的URL,并使用org.springframework.core.io.Resource类来读取文件内容。最后,我们将文件作为响应内容返回给客户端。
添加进度条
添加下载进度条功能与上传进度条类似,我们仍然可以使用XMLHttpRequest对象和JavaScript来实现。具体来说,我们可以向Controller发送一个异步请求,并在下载过程中实时更新进度条。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>File Download</title><script src="https://code.jquery.com/jquery-3.5.1.min.js"></script><script>$(function () {$("#download").click(function (event) {event.preventDefault();var xhr = new XMLHttpRequest();xhr.open("GET", "/download", true);xhr.responseType = "blob";xhr.onload = function () {if (xhr.status === 200) {var contentType = xhr.getResponseHeader("Content-Type");var contentDisposition = xhr.getResponseHeader("Content-Disposition");var blob = new Blob([xhr.response], {type: contentType});var link = document.createElement("a");link.href = window.URL.createObjectURL(blob);link.download = contentDisposition.split("=")[1];link.click();}};xhr.addEventListener("progress", function (evt) {if (evt.lengthComputable) {var percentComplete = evt.loaded / evt.total;console.log(percentComplete);$("#progress").css("width", percentComplete * 100 + "%");}}, false);xhr.send();});});</script>
</head>
<body>
<button id="download">Download</button>
<div style="background-color: #ddd; height: 20px; width: 0%;" id="progress"></div>
</body>
</html>
在上面的代码中,我们使用了jQuery来发送XHR请求,并在下载过程中更新进度条。具体来说,我们为xhr对象添加了progress事件处理程序,以便在文件下载时实时更新进度条。
结论
本文介绍了如何使用Springboot实现文件上传和下载,并为其添加实时进度条的功能。在上传和下载文件时,我们使用了XMLHttpRequest对象和JavaScript来实现实时进度条。这个功能可以帮助用户更好地了解文件上传和下载的进度,提升用户体验。
相关文章:

如何使用Springboot实现文件上传和下载,并为其添加实时进度条的功能
文件上传和下载是Web开发中非常基础的功能,但在实际开发中,我们经常需要实时显示文件上传或下载的进度。这篇文章将介绍如何使用Springboot实现文件上传和下载,并为其添加实时进度条的功能。 文件上传 添加Maven依赖项 首先,我…...

安装并新建windows下wxwroks7.0 bootrom工程
双击steup.exe 直接next 直接next 选择typical,然后next I accept 安装完成finish 现在双击Workbench 4,新建vxworks7.0工程,会出现下面的情况,因为没有licence 安装licence,将zwrsLicense-vx7-perm.lic粘贴到安装目…...

element-ui表格el-table的使用
先给大家展示一下效果 Table 属性 属性名说明类型可选值默认值data显示的数据array——heightTable 的高度, 默认为自动高度。 如果 height 为 number 类型,单位 px;如果 height 为 string 类型,则这个高度会设置为 Table 的 sty…...

Backtrader官方中文文档:第八章Indicators指标
本文档参考backtrader官方文档,是官方文档的完整中文翻译,可作为backtrader中文教程、backtrader中文参考手册、backtrader中文开发手册、backtrader入门资料使用。 Indicators指标章节目录 指标(Indicator)指标的使用__init__ 对比 next指标在`__init__`阶段的执行过程指标在…...

CAP原则
CAP原则又称CAP定理,指的是在一个分布式系统中,存在Consistency(一致性)、Availability(可用性)、Partition tolerance(分区容错性),三者不可同时保证,最多只…...

【PowerQuery】M语言的使用产品和使用场景
当然PowerQuery的M语言应用场景不只是引用在PowerBI和Excel中,它具有广泛的应用场景。目前我们可以在以下产品的使用场景中应用到M语言。 Excel PowerQuery应用Excel通过M语言可以实现整体数据的清洗和重构。 PowerBI 的PowerQuery应用 PowerBI也是通过M语言来实现数据…...

【Linux】遇事不决,可先点灯,LED驱动的进化之路---1
【Linux】遇事不决,可先点灯,LED驱动的进化之路---1 前言: 一、最简单的LED驱动程序 1.1 字符设备驱动程序框架 1.2 程序实战 1.2.1 驱动程序(led_drive_simple.c) 1.2.2 应用程序(led_test_simple.c…...

hive任务reduce步骤卡在99%原因及解决
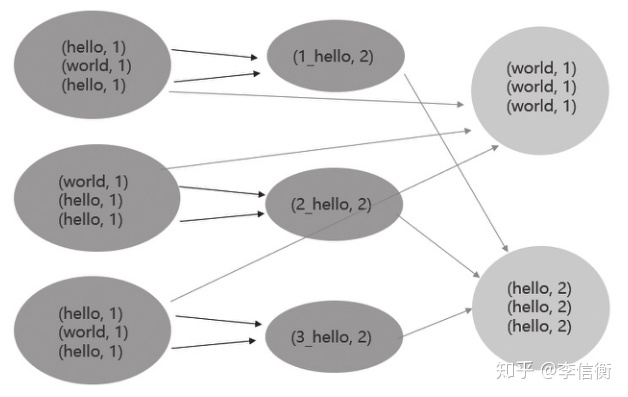
我们在写sql的时候经常发现读取数据不多,但是代码运行时间异常长的情况,这通常是发生了数据倾斜现象。数据倾斜现象本质上是因为数据中的key分布不均匀,大量的数据集中到了一台或者几台机器上计算,这些数据的计算速度远远低于平均…...

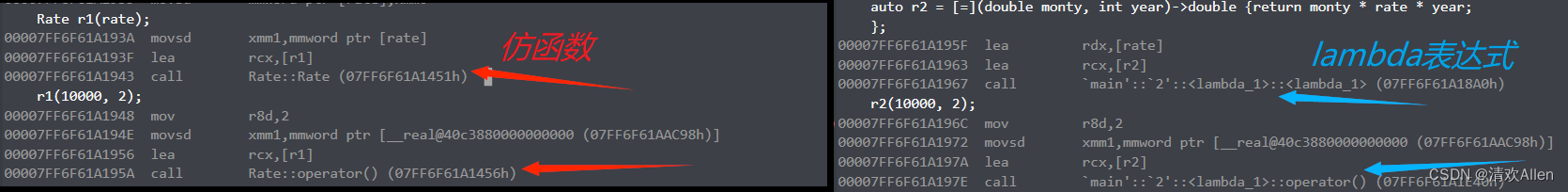
C++11 -- lambda表达式
文章目录 lamaba表达式的引入lambda表达式语法lamabda达式各部分说明捕获列表说明 lamaba表达式底层原理探索 lamaba表达式的引入 在C11之前,如果我们想对自定义类型Goods排序,可以根据姓名,价格,学号按照从大到小或者从小到大的方式排序,可是,这样我们要写额外写6个相关的仿函…...

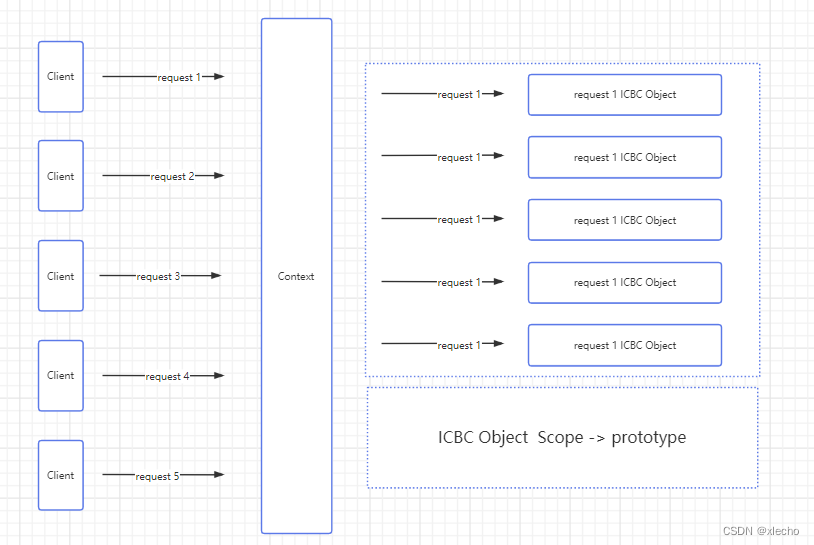
【开源项目】银行查询服务的设计和实现
银行查询服务的设计和实现 项目地址github:https://github.com/xl-echo/bankInquiryService项目地址gitee:https://gitee.com/xl-echo/bank-inquiry-service 银行查询服务的设计初衷是:为提供更加便利的查询服务,我们在分布式系…...

Linux服务器禁止密码登录,设置秘钥登录
生成SSH密钥 (客户机端) 执行ssh-keygen -t rsa命令创建RSA密钥对,执行结果如下(键入3次回车): [rootnode01 .ssh]# ssh-keygen -t rsa Generating public/private rsa key pair. Enter file in which to save the key (/root/.ssh/id_rsa): [回车] En…...

第十八章 开发Productions - ObjectScript Productions - 通过引用或作为输出传递值
文章目录 第十八章 开发Productions - ObjectScript Productions - 通过引用或作为输出传递值典型的回调方法典型的辅助方法 第十八章 开发Productions - ObjectScript Productions - 通过引用或作为输出传递值典型的回调方法典型的辅助方法 第十八章 开发Productions - Object…...

【云原生|Kubernetes】07-Pod健康检查和服务可用性检查
【云原生|Kubernetes】07-Pod健康检查和服务可用性检查 文章目录 【云原生|Kubernetes】07-Pod健康检查和服务可用性检查前言Pod探针Liveness(Pod存活探针)Readiness(Pod服务就绪探针)Startup(启动探针) 定义Liveness存活探针EXec探针HTTP探针TCP探针gRPC探针使用命名端口 定义…...

jeecgboot使用的问题记录
最近使用jeecgboot些项目,总结使用过程中的问题。 form表单 1.下拉框 — 使用字典方式 {label: 工单状态,field: orderStatus,component: JDictSelectTag,componentProps: {dictCode: emergency_order_status,}, } 2.下拉框—使用接口获取数据方式 配置项 { l…...

【C++】数组 - 一维数组,二维数组
文章目录 1. 一维数组1.1 一维数组定义方式1.2 数组名1.3 冒泡排序 2. 二维数组2.1 二维数组定义方式2.2 数组名 所谓数组,就是一个集合,里边存放了相同类型的数据元素。 特点1:数组中的每个数据元素都是相同的数据类型 特点2:数…...

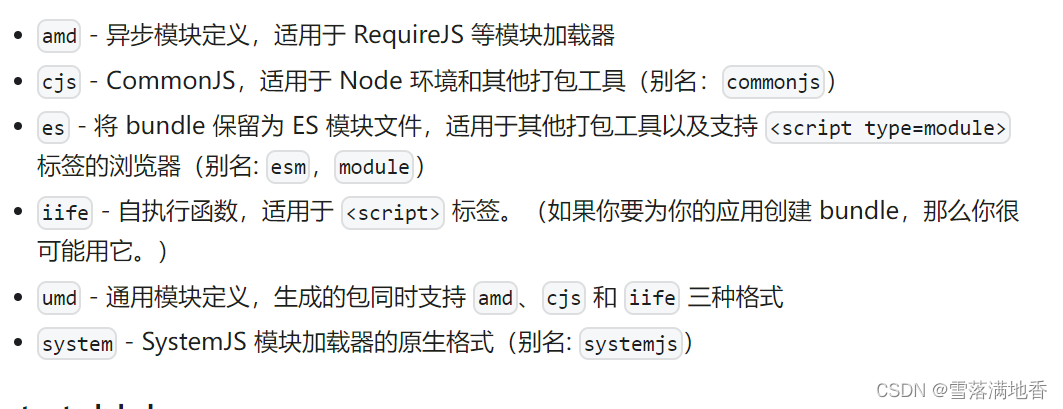
前端:使用rollup的简单记录
目录 rollup安装 简单使用 1、命令行打包 2、配置文件打包 问题 1、报错提示:(node:23744) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.(Use node --trace-warnings ... to sho…...

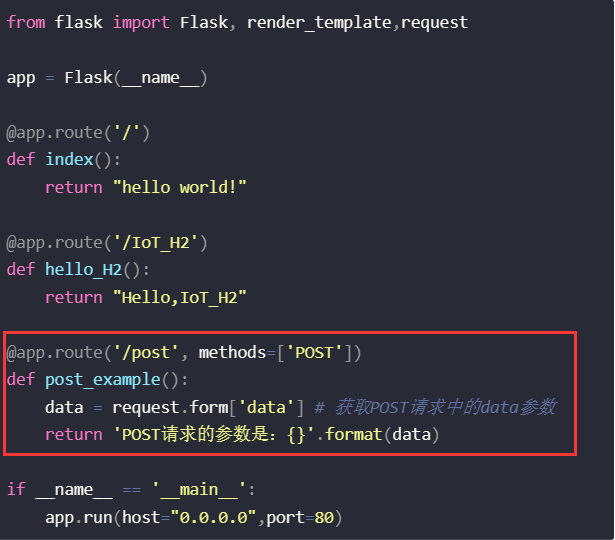
基于flask的web应用开发——接受post请求
目录 0. 前言1. 了解post方法2. 在flask中实现3. 具体讲解 0. 前言 操作系统:Windows10 家庭版 开发环境:Pycahrm Comunity 2022.3 Python解释器版本:Python3.8 第三方库:flask 1. 了解post方法 POST是HTTP协议定义的一种请…...

Linux源码包的安装与升级
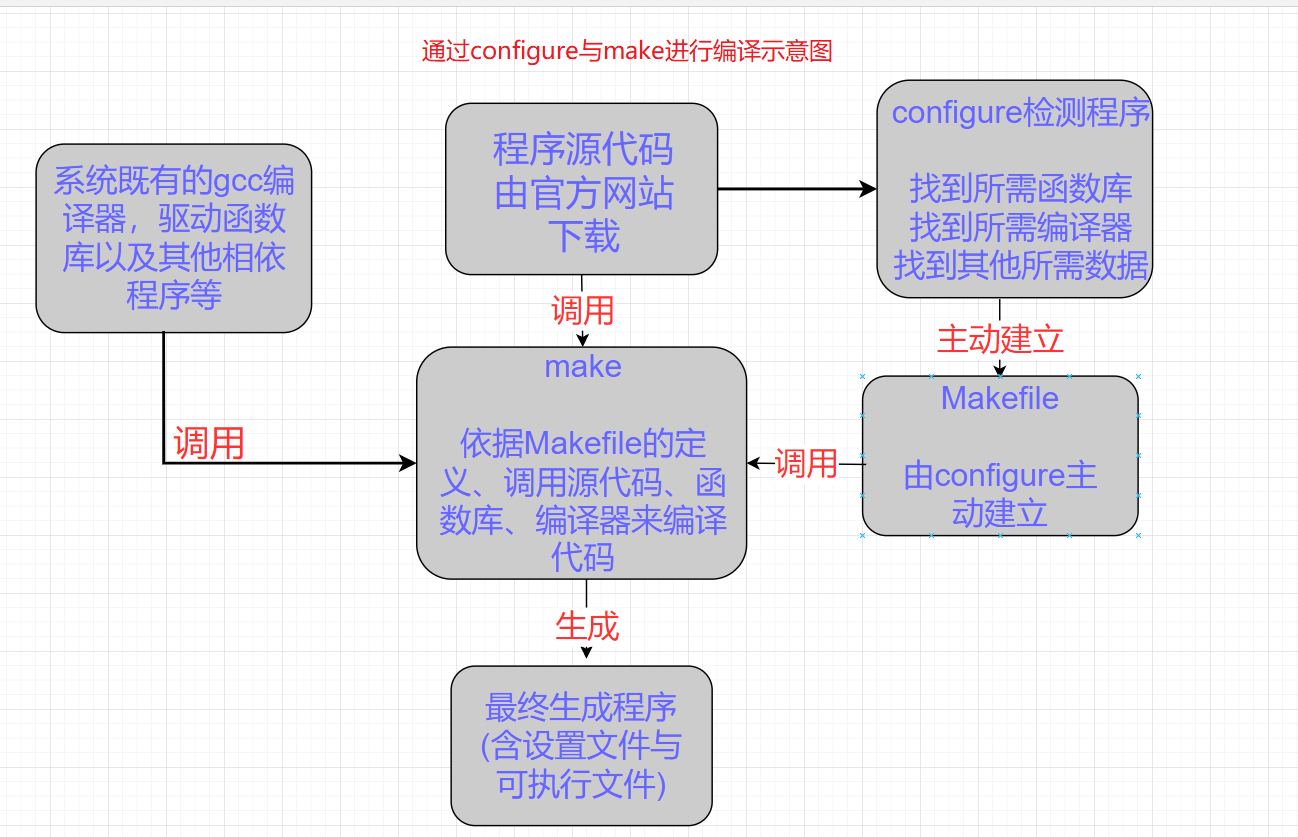
文章目录 Linux源码包的安装与升级什么是源代码、编译器与可执行文件什么是函数库什么是make与configure什么是Tarball的软件如何安装与升级软件 Linux源码包的安装与升级 如果你想在自己的Linux服务器上运行网站,就需要安装一个Web服务器软件,否则无法…...

电子合同签署协议开源版系统开发
电子合同签署协议开源版系统开发 H5TP6mysqlphp 源码开源不加密 以下是电子合同系统可能包含的功能列表: 用户注册和登录:用户可以注册并登录系统,以便创建、签署和管理合同。合同创建:用户可以创建新合同,包括填写合…...

【每日一题Day221】LC2455可被三整除的偶数的平均值 | 模拟
可被三整除的偶数的平均值【LC2455】 给你一个由正整数组成的整数数组 nums ,返回其中可被 3 整除的所有偶数的平均值。 注意:n 个元素的平均值等于 n 个元素 求和 再除以 n ,结果 向下取整 到最接近的整数。 思路 遍历数组,如果某…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
