react antd Modal里Form设置值不起作用
问题描述:
react antd Modal里Form设置值不起作用,即使用form的api。比如:编辑时带出原有的值。
造成的原因:一般设置值都是在声明周期里设置,比如:componentDidMounted里设置,hook则在useEffetc里设置,因为Form在Modal里,会造成 form还没渲染完,就已经设置完值的情况 即在调用form的实例时,Modal内部的组件并未渲染,才导致了该错误。
为何在 Modal 中调用 form 控制台会报错?
这是因为你在调用 form 方法时,Modal 还未初始化导致 form 没有关联任何 Form 组件。你可以通过给 Modal 设置 forceRender 将其预渲染

表单 Form - Ant Design
解决问题:
知道了原因那解决起来当然就好解决了。
方案一、给 Modal 设置 forceRender 将其预渲染:
const [form] = Form.useForm();useEffect(() => {form.setFieldsValue({ ...xxx })}, [])< Modal forceRender><Form form={form}/></Modal >需要注意的是,当 forceRender 为 true 时,Modal 组件会在第一次渲染时就会渲染子组件,这可能会导致一些组件的生命周期函数提前执行,从而产生一些不符合预期的结果。因此,在使用 forceRender 属性时,需要特别注意 Modal 中子组件的生命周期函数的执行顺序和时机。 总的来说,forceRender 属性可以在 Modal 渲染时立即渲染子组件,从而提高用户体验,但是也可能会对性能造成一定的影响。在使用时需要根据具体情况进行权衡和选择。
方案二、使用定时器(最不推荐的)
定时器这个存在一些坑,因为你无法确认 渲染dom需要多久。如果超过设置得时长,就会无法赋值成功。
const [form] = Form.useForm();const formRef = useRef(null);useEffect(() => {setTimeout(()=>{form.setFieldsValue({ ...xxx })},500)}, [])< Modal><Form form={form} form={form}/></Modal >总结:
我个人更倾向于方式一。
如果你出现了 Warning: Instance created by useForm is not connected to any Form element. Forget to pass form prop?的警告 可以看:Warning: Instance created by useForm is not connected to any Form element. Forget to pass form prop_崽崽的谷雨的博客-CSDN博客
相关文章:

react antd Modal里Form设置值不起作用
问题描述: react antd Modal里Form设置值不起作用,即使用form的api。比如:编辑时带出原有的值。 造成的原因:一般设置值都是在声明周期里设置,比如:componentDidMounted里设置,hook则在useEff…...

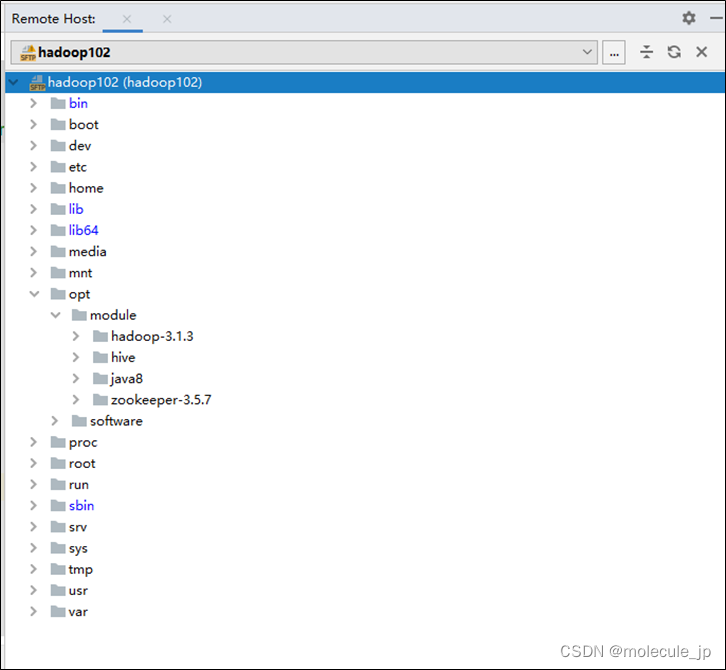
idea连接Linux服务器
一、 介绍 配置idea的ssh会话和sftp可以实现对linux远程服务器的访问和文件上传下载,是替代Xshell的理想方式。这样我们就能在idea里面编写文件并轻松的将文件上传到linux服务器中。而且还能远程编辑linux服务器上的文件。掌握并熟练使用,能够大大提高我…...

在windows环境下使用winsw将jar包注册为服务(实现开机自启和配置日志输出模式)
前言 Windows系统使用java -jar m命令行运行Java项目会弹出黑窗。首先容易误点导致程序关闭,其次我们希望能在Windows系统做到开机自动启动。因此对于SpringBoot程序,目前主流的方法是采用winsw,简单容易配置 1.下载winsw工具 https://git…...

汽车通用款一键启动舒适进入拓展蓝牙4G网络手机控车系统
1.PKE无钥匙舒适进入功能,靠近车门自动开锁,离开车门自动上锁 2.一键启动/熄火 3.远程遥控启动/熄火 4.遥控设防盗/解除防盗 5.遥控开后尾箱锁负信号输出(需要原车自带尾箱马达和继电器) 6.静音防盗/解除防盗 7.启动车后踩脚刹自动上锁 8.熄火车辆后自动开锁…...

QSettings Class
QSettings类 QSettings类公共类型(枚举)公有成员函数静态成员函数函数作用这个类写文件的特征 QSettings类 QSettings类提供持久的独立于平台的应用程序设置。 头文件:#include< QSettings >qmake:QT core继承(父):QObje…...

【vue】关于vue中的插槽
当在Vue.js中构建可复用的组件时,有时候需要在父组件中传递内容给子组件。Vue的插槽(slot)机制提供了一种灵活的方式来实现这种组件间通信。 插槽允许你在父组件中编写子组件的内容,然后将其传递给子组件进行渲染。这样ÿ…...

Springboot整合Mybatis Plus【超详细】
文章目录 Mybatis Plus简介快速整合1,导入依赖2,yml文件中配置信息3,启动类上加上扫描mapper接口所在包的注解4,编写配置类5,实现自动注入通用字段接口(非必需)6,编写生成器工具类 使…...

接口测试-使用mock生产随机数据
在做接口测试的时候,有的接口需要进行大量的数据进行测试,还不能是重复的数据,这个时候就需要随机生产数据进行测试了。这里教导大家使用mock.js生成各种随机数据。 一、什么是mock.js mock.js是用于生成随*机数据,拦截 Ajax 请…...

Kohl‘s百货的EDI需求详解
Kohls是一家美国的连锁百货公司,成立于1962年,总部位于美国威斯康星州的门多西。该公司经营各种商品,包括服装、鞋子、家居用品、电子产品、化妆品等,并拥有超过1,100家门店,分布在美国各地。本文将为大家介绍Kohls的E…...

二叉树part6 | ● 654.最大二叉树 ● 617.合并二叉树 ● 700.二叉搜索树中的搜索 ● 98.验证二叉搜索树
文章目录 654.最大二叉树思路代码 617.合并二叉树思路代码 700.二叉搜索树中的搜索思路代码 98.验证二叉搜索树思路官方题解代码困难 今日收获 654.最大二叉树 思路 前序遍历构造二叉树。 找出数组中最大值,然后递归处理左右子数组。 时间复杂度On2 空间复杂度On …...

Linux命令记录
Shells 查看当前系统shell cat /etc/shells # 输出 # /etc/shells: valid login shells /bin/sh /bin/bash /usr/bin/bash /bin/rbash /usr/bin/rbash /bin/dash /usr/bin/dash查看正在使用的shell echo $SHELL # 输出 /bin/bashLinux文件结构 bin:系统可执行文件b…...

eBPF 入门实践教程十五:使用 USDT 捕获用户态 Java GC 事件耗时
eBPF (扩展的伯克利数据包过滤器) 是一项强大的网络和性能分析工具,被广泛应用在 Linux 内核上。eBPF 使得开发者能够动态地加载、更新和运行用户定义的代码,而无需重启内核或更改内核源代码。这个特性使得 eBPF 能够提供极高的灵活性和性能,…...

Linux :: vim 编辑器的初次体验:三种 vim 常用模式 及 使用:打开编辑、退出保存关闭vim
前言:本篇是 Linux 基本操作篇章的内容! 笔者使用的环境是基于腾讯云服务器:CentOS 7.6 64bit。 学习集: C 入门到入土!!!学习合集Linux 从命令到网络再到内核!学习合集 目录索引&am…...

Linux内核进程创建流程
本文代码基于Linux5.10 内容主要参考《Linux内核深度解析》余华兵 当Linux内核要创建一个新进程时, 流程大致如下 ret fork(); if (ret 0) {/* 子进程装载程序 */ret execve(filename, argv, envp); } else if (ret > 0) {/* 父进程 */ } 大致可以分为创建新…...

【03.04】大数据教程--HTTP协议和静态Web服务器
HTTP协议和静态Web服务器 HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的协议,它是Web上的基础通信协议。静态Web服务器是指能够提供静态内容(如HTML、CSS、JavaScript和图像文件)的服务器。 在本教程中&am…...

数据共享传输:台式机和笔记本同步文件!
为什么要在台式机和笔记本同步文件? “我想在台式机和笔记本同步文件。因为我工作时使用笔记本,在家里使用安装了Windows 10系统的台式机,我想要在笔记本和台式机之间同步应用程序、游戏、文档等。有没有一种可以在台式机和笔记本同步文件的…...

java设计模式(十二)代理模式
目录 定义模式结构角色职责代码实现静态代理动态代理jdk动态代理cglib代理 适用场景优缺点 定义 代理模式给某一个对象提供一个代理对象,并由代理对象控制对原对象的引用。说简单点,代理模式就是设置一个中间代理来控制访问原目标对象,以达到…...

Umi微前端水印踩坑以及解决方案
最近公司需要在管理后台加一个水印方案~ 项目用的umi方案,以为就是改一个配置的问题,后来发现坑点还蛮多~ 希望此稳定能帮助到用umi 的你们. 一. 先来说说心路历程 坑点1 umi的水印适配只能在layout中进行配置,也就是路由配置中layout为false的页面无法配置水印,比如说登录页…...

Android RK3588-12 hdmi-in Camera方式支持NV24格式
hdmi-in Camera方式支持NV24格式 modified: hardware/interfaces/camera/device/3.4/default/ExternalCameraDevice.cpp modified: hardware/interfaces/camera/device/3.4/default/ExternalCameraDeviceSession.cpp diff --git a/hardware/interfaces/camera/device/3.4…...

Hive窗口函数详细介绍
文章目录 Hive窗口函数概述样本数据表结构表数据 窗口函数窗口聚合函数count()SQL演示 sum()SQL演示 avg()SQL演示 min()SQL演示 max()SQL演示 窗口分析函数first_value() 取开窗第一个值应用场景SQL演示 last_value()取开窗最后一个值应用场景SQL演示 lag(col, n, default_val…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
