文件阅览功能的实现(适用于word、pdf、Excel、ppt、png...)
需求描述:
需要一个组件,同时能预览多种类型文件,一种类型文件可有多个的文件。
看过各种博主的方案,其中最简单的是利用第三方地址进行预览解析(无需任何插件);
这里推荐三个地址:
@params 微软解析地址
@url https://view.officeapps.live.com/op/view.aspx?src=资料地址
@params docx云服务解析 大小限制 50MB
@url http://view.xdocin.com/xdoc?_xdoc=资料地址
@params 豆瓣在线预览解析
@url www.xdocin.com/xdoc?_func=to&_format=html&_cache=1&_xdoc=资料地址
效果图:

已测试,因为单线程原因,可能有些文件无法同时展现,后期还会优化
注意:操作的文件必须是公网能访问得到的,否则无法被解析;
组件代码:
<!--多文件类型预览-->
<template><el-dialogclass="filedialog"title="文件预览"append-to-body:visible.sync="dialogVisible"close-on-press-escape@close="close"width="70%"><span slot="title" class="dialog-footer"><div class="title"><span>文件预览</span></div><div class="select_box"><el-selectv-model="fileType"placeholder="请选择文件类型"@change="selectChange"clearabletransfer="true":popper-append-to-body="false"popper-class="select-popper"><el-optionv-for="(item, index) in fileTypes":key="index":label="`文件类型` + (index + 1) + item":value="item">{{ `文件类型` + (index + 1) + item }}</el-option></el-select></div></span><template v-if="onImg"><iframev-for="(item, index) in fileListInfo":src="item"frameborder="0"width="100%"height="650"class="iframe"></iframe></template><template v-else><div class="block" :style="{ height: '600px' }"><!-- <span class="demonstration">默认 Hover 指示器触发</span> --><el-carousel height="600px"><el-carousel-item v-for="item in fileListInfo" :key="item"><h3 class="small"><img:src="item"alt="":style="{ width: '100%', height: 'auto' }"/></h3></el-carousel-item></el-carousel></div></template></el-dialog>
</template><script>
export default {name: "file_Preview",data() {return {imgVisibleURL: "",onImg: true,dialogVisible: false,fileTypes: [],fileType: "",fileListInfo: null,};},props: {fileDialogVisible: {type: Boolean,},filePreview: {type: String,default: "",},},watch: {fileDialogVisible: {handler(newVal, oldVal) {this.dialogVisible = newVal;},deep: true,immediate: true,},filePreview: {handler(newVal, oldVal) {if (newVal) {this.imgVisibleURL = newVal;//类型收集this.fileTypes = this.conversion(newVal);//默认选中this.$nextTick(() => {this.fileType = this.fileTypes[0];this.selectChange(this.fileTypes[0]);});}},deep: true,immediate: false,},},created() {},mounted() {},methods: {/*** @params 微软解析地址@url https://view.officeapps.live.com/op/view.aspx?src=@params docx云服务解析 大小限制 50MB@url http://view.xdocin.com/xdoc?_xdoc=@params 豆瓣在线预览解析 @url www.xdocin.com/xdoc?_func=to&_format=html&_cache=1&_xdoc=*/conversion(str) {str.split(",").forEach((item, index) => {let extIndex = item.lastIndexOf(".");let ext = item.substr(extIndex);this.fileTypes.push(ext);});let unique = (arr) => {return Array.from(new Set(arr));};return unique([...this.fileTypes]);},selectChange(e) {const fileDataList = this.fileFilter(this.imgVisibleURL.split(","), e);if (e == ".xls" ||e == ".doc" ||e == ".docx" ||e == ".xlsx" ||e == ".detx" ||e == ".pptx" ||e == ".ppt" ) {//需二次处理this.onImg = true;this.fileListInfo = fileDataList;this.fileListInfo = this.fileListInfo.map((url, index) => {return `https://view.officeapps.live.com/op/view.aspx?src=${url}`;});} else if (e == ".png" || e == ".jpg" || e == ".webp" || e == ".gif") {//图片类型直接this.onImg = false;this.fileListInfo = fileDataList;} else if (e == ".pdf") {//.pdf类型不需要二次处理this.onImg = true;this.fileListInfo = fileDataList;}},fileFilter(arr, callback) {let urlArr = [];arr.forEach((item, index) => {let extIndex = item.lastIndexOf(".");let ext = item.substr(extIndex);if (ext == callback) {urlArr.push(item);}});return urlArr;},close() {this.$emit("fileCloseDialog", false);this.fileTypes = [];this.fileListInfo = null;this.fileType = "";},},
};
</script><style lang="less" scoped>
.filedialog {width: 100%;height: 100%;z-index: 9999 !important;::v-deep .dialog-footer {height: 50px;font-size: 19px;display: flex;align-items: center;position: relative;.select_box {position: absolute;right: 100px;}}::v-deep .el-dialog {opacity: 0.9;.el-dialog__body {height: 700px;margin: 0;padding: 15px;background: #00132f;overflow: auto;// 滚动条整体部分&::-webkit-scrollbar {width: 6px;height: 6px;}// 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。&::-webkit-scrollbar-button {display: none;}// 滚动条的轨道(里面装有Thumb)&::-webkit-scrollbar-track {background: transparent;}// 滚动条的轨道(里面装有Thumb)&::-webkit-scrollbar-track-piece {background-color: transparent;}// 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)&::-webkit-scrollbar-thumb {background: #fff;cursor: pointer;border-radius: 4px;}// 边角,即两个滚动条的交汇处&::-webkit-scrollbar-corner {display: none;}// 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件&::-webkit-resizer {display: none;}}.el-dialog__header {background: #00132f;color: white;}}
}</style>方法还是有很多的,下面给大家推荐几个还不错的网站;
可参考:
vue在线预览word、excel、pdf、txt、图片的相关资料,
https://www.jb51.net/article/266520.html
vue集成Luckyexcel实现在线编辑Excel,可自行导入,也可从服务器端获取:
https://blog.csdn.net/weixin_45000975/article/details/121856816
希望对大家有所帮助,如有不妥,多多包涵

相关文章:

文件阅览功能的实现(适用于word、pdf、Excel、ppt、png...)
需求描述: 需要一个组件,同时能预览多种类型文件,一种类型文件可有多个的文件。 看过各种博主的方案,其中最简单的是利用第三方地址进行预览解析(无需任何插件); 这里推荐三个地址:…...

面试-RabbitMQ常见面试问题
1.什么是RabbitMQ? RabbitMQ是一款基于AMQP协议的消息中间件,消费方并不需要确保提供方的存在,实现服务之间的高度解耦。 基本组成有: Queue:消息队列,存储消息,消息送达队列后转发给指定的消费方Exchange:消息队列交…...

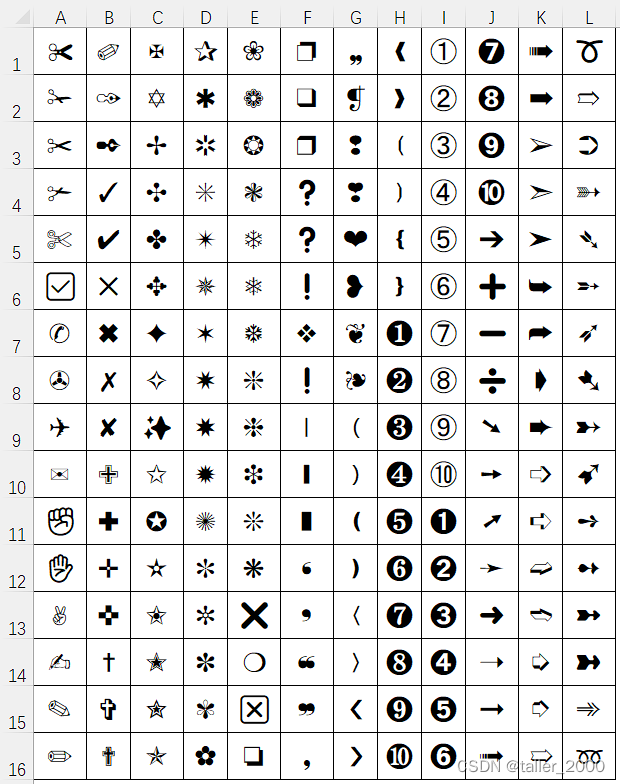
使用VBA在单元格中快速插入Unicode符号
Unicode 符号 Unicode 符号在实际工作中有着广泛的应用,比如用于制作邮件签名、文章排版、演示文稿制作等等。在 Excel 表格中,插入符号可以让表格的排版更加美观,同时也能够帮助用户更清晰地表达意思。 Dingbats Dingbats是一个包含装饰符…...

PyTorch 深度学习 || 专题六:PyTorch 数据的准备
PyTorch 数据的准备 1. 生成数据的准备工作 import torch import torch.utils.data as Data#准备建模数据 x torch.unsqueeze(torch.linspace(-1, 1, 500), dim1) # 生成列向量 y x.pow(3) # yx^3#设置超参数 batch_size 15 # 分块大小 torch.manual_seed(10) # 设置种子点…...

迅为RK3568开发板2800页手册+220集视频
iTOP-3568开发板采用瑞芯微RK3568处理器,内部集成了四核64位Cortex-A55处理器。主频高达2.0Ghz,RK809动态调频。集成了双核心架构GPU,ARM G52 2EE、支持OpenGLES1.1/2.0/3.2OpenCL2.0、Vulkan 1.1、内高性能2D加速硬件。 内置NPU 内置独立NP…...

模拟电子 | 稳压管及其应用
模拟电子 | 稳压管及其应用 稳压二极管工作在反向击穿状态时,其两端的电压是基本不变的。利用这一性质,在电路里常用于构成稳压电路。 稳压二极管构成的稳压电路,虽然稳定度不很高,输出电流也较小,但却具有简单、经济实…...

使用大型语言模(LLM)构建系统(二):内容审核、预防Prompt注入
今天我学习了DeepLearning.AI的 Building Systems with LLM 的在线课程,我想和大家一起分享一下该门课程的一些主要内容。 下面是我们访问大型语言模(LLM)的主要代码: import openai#您的openai的api key openai.api_key YOUR-OPENAI-API-KEY def get_…...

springboot---mybatis操作事务配置的处理
目录 前言: 事务的相关问题 1、什么是事务? 2、事务的特点(ACID) 3、什么时候想到使用事务? 4、通常使用JDBC访问数据库,还是mybatis访问数据库,怎么处理事务? 5、问题中事务处…...

游戏盾是什么防御DDOS攻击的
游戏盾是一种专门用于防御分布式拒绝服务(DDoS)攻击的安全工具。DDoS攻击是指攻击者利用大量的计算机或设备同时向目标服务器发送海量的请求,以使目标服务器超负荷运行,无法正常提供服务。游戏盾通过一系列智能的防护措施…...

java快速结束嵌套循环
java快速结束嵌套循环 快速结束for循环 out:for (int i 0; i < 5; i) {in:for (int j 0; j < 5; j) {if (j 2) {break out;}System.out.println("i " i " j " j);}}解释 将外层for循环起别名 o u t \color{red}{out} out,将内层for循环起别名…...

chatgpt赋能python:Python屏蔽一段代码
Python屏蔽一段代码 在Python编程中,有时我们需要屏蔽一段代码以便于调试或者测试。在很多情况下,我们可能不想删除这段代码,因为需要在将来的某个时间再次使用它。为了解决这个问题,我们可以使用Python中的注释语句或者条件语句…...

项目跑不起来
Sa-Token/sa-token-core/src/main/java/cn/dev33/satoken/temp/SaTempUtil.java:10:8 java: 写入cn.dev33.satoken.temp.SaTempUtil时出错: Output directory is not specified 写入cn.dev33.satoken.temp.SaTempUtil时出错: Output directory is not specified 答案…...

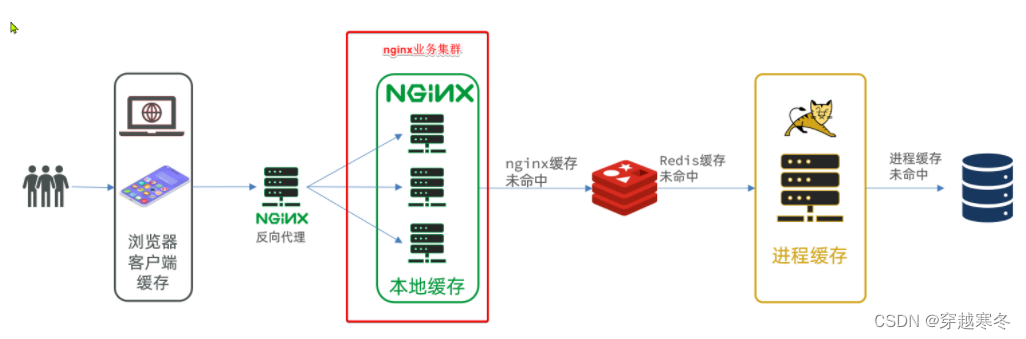
黑马Redis视频教程高级篇(多级缓存案例导入说明)
目录 一、安装MYSQL 1.1、准备目录 1.2、运行命令 1.3、修改配置 1.4、重启 二、导入SQL 三、导入Demo工程 3.1、分页查询商品 3.2、新增商品 3.3、修改商品 3.4、修改库存 3.5、删除商品 3.6、根据id查询商品 3.7、根据id查询库存 3.8、启动 四、导入商品查询…...

2023系统分析师下午案例分析真题
真题1 阅读以下关于软件系统分析与建模的叙述,在纸上回答问题1至3. 说明: 某软件公司拟开发一套汽车租赁系统,科学安全和方便的管理租赁公司的各项业务,提高公司效率,提升利率。注册用户在使用系统镜像车辆预约时需执行以下操作…...

【Python练习】Matplotlib数据可视化
文章目录 一、实验目标二、实验内容1. 用画布的各种设置,绘制类似如图1所示的:y1=sin(x)和y2=cos(x)的曲线图2. 某校高一3班12名同学语数外三科成绩分布情况如表5-2所示,数据值也可以自拟,适当调整。绘制折线图、纵向条形图分析这些同学单科成绩情况,绘制纵向堆叠条形图查…...

【2611. 老鼠和奶酪】
来源:力扣(LeetCode) 描述: 有两只老鼠和 n 块不同类型的奶酪,每块奶酪都只能被其中一只老鼠吃掉。 下标为 i 处的奶酪被吃掉的得分为: 如果第一只老鼠吃掉,则得分为 reward1[i] 。如果第二…...
Reid strong baseline 代码详解
本项目是对Reid strong baseline代码的详解。项目暂未加入目标检测部分,后期会不定时更新,请持续关注。 本相比Reid所用数据集为Markt1501,支持Resnet系列作为训练的baseline网络。训练采用表征学习度量学习的方式。 目录 训练参数 训练代…...

宝塔面板搭建网站教程:Linux下使用宝塔一键搭建网站,内网穿透发布公网上线
文章目录 前言1. 环境安装2. 安装cpolar内网穿透3. 内网穿透4. 固定http地址5. 配置二级子域名6. 创建一个测试页面 转载自cpolar内网穿透的文章:使用宝塔面板快速搭建网站,并内网穿透实现公网远程访问 前言 宝塔面板作为简单好用的服务器运维管理面板&…...

常微分方程(ODE)求解方法总结
常微分(ODE)方程求解方法总结 1 常微分方程(ODE)介绍1.1 微分方程介绍和分类1.2 常微分方程的非计算机求解方法1.3 线性微分方程求解的推导过程 2 一阶常微分方程(ODE)求解方法2.1 欧拉方法2.1.1 欧拉方法2…...

【华为OD机试】区间交集【2023 B卷|200分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 给定一组闭区间,其中部分区间存在交集。 任意两个给定区间的交集,称为公共区间 (如:[1,2],[2,3]的公共区间为[2,2],[3,5],[3,6]的公共区间为[3,5])。 公共区间之间若存在交集,则需…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...



