axios、跨域与JSONP、防抖和节流
文章目录
- 一、axios
- 1、什么是axios
- 2、axios发起GET请求
- 3、axios发起POST请求
- 4、直接使用axios发起请求
- 二、跨域与JSONP
- 1、了解同源策略和跨域
- 2、JSONP
- (1)实现一个简单的JSONP
- (2)JSONP的缺点
- (3)jQuery中的JSONP
- (4)自定义参数及回调函数名称
- (5)jQuery中JSONP的实现过程
- 三、案例:淘宝搜索
- 1、UI效果
- 2、获取用户输入的搜索关键词
- 3、封装getSuggestList函数
- 4、渲染建议列表的UI结构
- (1)定义搜索建议列表
- (2)定义模板结构
- (3) 定义渲染模板结构的函数
- (4)搜索关键词为空时隐藏搜索建议列表
- 5、输入框防抖
- 6、缓存搜索的建议列表
- 四、防抖和节流
- 1、防抖
- 2、节流
- (1)概念
- (2)**节流案例 – 鼠标跟随效果**
- 3、防抖和节流的区别
一、axios
1、什么是axios
- Axios 是专注于网络数据请求的库。
- 相比于原生的 XMLHttpRequest 对象,axios 简单易用。
- 相比于 jQuery,axios 更加轻量化,只专注于网络数据请求。
2、axios发起GET请求
axios.get('url', { params: { /*参数*/ } }).then(callback)- 例如:
var paramsObj = { name: 'zs', age: 20 }
axios.get(url, { params: paramsObj }).then(function (res) {console.log(res.data)
})
3、axios发起POST请求
axios.post('url', { /*参数*/ }).then(callback)- 例如:
var dataObj = { address: '北京', location: '顺义区' }
axios.post(url, dataObj).then(function (res) {console.log(res.data)
})
4、直接使用axios发起请求
axios({method: '请求类型',url: '请求的URL地址',data: { /* POST数据 */ },params: { /* GET参数 */ }}) .then(callback)
例如:
var paramsData = { name: '钢铁侠', age: 35 }
axios({method: 'GET',url: url,params: paramsData
}).then(function (res) {console.log(res.data)
})
axios({method: 'POST',url: 'http://www.liulongbin.top:3006/api/post',data: {name: '娃哈哈',age: 18,gender: '女'}
}).then(function (res) {console.log(res.data)})
二、跨域与JSONP
1、了解同源策略和跨域
- 如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。
- 例如,下表给出了相对于
http://www.test.com/index.html页面的同源检测:

- 同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
- MDN 官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
- 通俗的理解:浏览器规定,A 网站的 JavaScript,不允许和非同源的网站 C 之间,进行资源的交互,例如:
无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
无法接触非同源网页的 DOM
无法向非同源地址发送 Ajax 请求
- 同源指的是两个 URL 的协议、域名、端口一致,反之,则是跨域。
- 出现跨域的根本原因:浏览器的同源策略不允许非同源的 URL 之间进行资源的交互。
- 浏览器允许发起跨域请求,但是,跨域请求回来的数据,会被浏览器拦截,无法被页面获取到!
- 现如今,实现跨域数据请求,最主要的两种解决方案,分别是
JSONP和CORS。 JSONP:出现的早,兼容性好(兼容低版本IE)。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是只支持 GET 请求,不支持 POST 请求。CORS:出现的较晚,它是 W3C 标准,属于跨域 Ajax 请求的根本解决方案。支持 GET 和 POST 请求。缺点是不兼容某些低版本的浏览器。
2、JSONP
JSONP (JSON with Padding) 是 JSON 的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
由于浏览器同源策略的限制,网页中无法通过 Ajax 请求非同源的接口数据。但是 <script> 标签不受浏览器同源策略的影响,可以通过 src 属性,请求非同源的 js 脚本。
因此,JSONP 的实现原理,就是通过 <script> 标签的 src 属性,请求跨域的数据接口,并通过函数调用的形式,接收跨域接口响应回来的数据。
(1)实现一个简单的JSONP
定义一个 success 回调函数:
<script>function success(data) {console.log('获取到了data数据:')console.log(data)}</script>
通过 <script> 标签,请求接口数据:
<script src="http://ajax.frontend.itheima.net:3006/api/jsonp?callback=success&name=zs&age=20"></script>
(2)JSONP的缺点
由于 JSONP 是通过 <script> 标签的 src 属性,来实现跨域数据获取的,所以,JSONP 只支持 GET 数据请求,不支持 POST 请求。
注意:JSONP 和 Ajax 之间没有任何关系,不能把 JSONP 请求数据的方式叫做 Ajax,因为 JSONP 没有用到 XMLHttpRequest 这个对象。
(3)jQuery中的JSONP
jQuery 提供的 $.ajax() 函数,除了可以发起真正的 Ajax 数据请求之外,还能够发起 JSONP 数据请求,例如:
$.ajax({url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',// 如果要使用 $.ajax() 发起 JSONP 请求,必须指定 datatype 为 jsonpdataType: 'jsonp',success: function(res) {console.log(res)}})
默认情况下,使用 jQuery 发起 JSONP 请求,会自动携带一个 callback=jQueryxxx 的参数,jQueryxxx 是随机生成的一个回调函数名称。
(4)自定义参数及回调函数名称
在使用 jQuery 发起 JSONP 请求时,如果想要自定义 JSONP 的参数以及回调函数名称,可以通过如下两个参数来指定:
$.ajax({url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',dataType: 'jsonp',// 发送到服务端的参数名称,默认值为 callbackjsonp: 'callback',// 自定义的回调函数名称,默认值为 jQueryxxx 格式jsonpCallback: 'abc',success: function(res) {console.log(res)}})
(5)jQuery中JSONP的实现过程
jQuery 中的 JSONP,也是通过 <script> 标签的 src 属性实现跨域数据访问的,只不过,jQuery 采用的是动态创建和移除 <script> 标签的方式,来发起 JSONP 数据请求。
在发起 JSONP 请求的时候,动态向 <header> 中 append 一个 <script> 标签;
在 JSONP 请求成功以后,动态从 <header> 中移除刚才 append 进去的 <script> 标签;
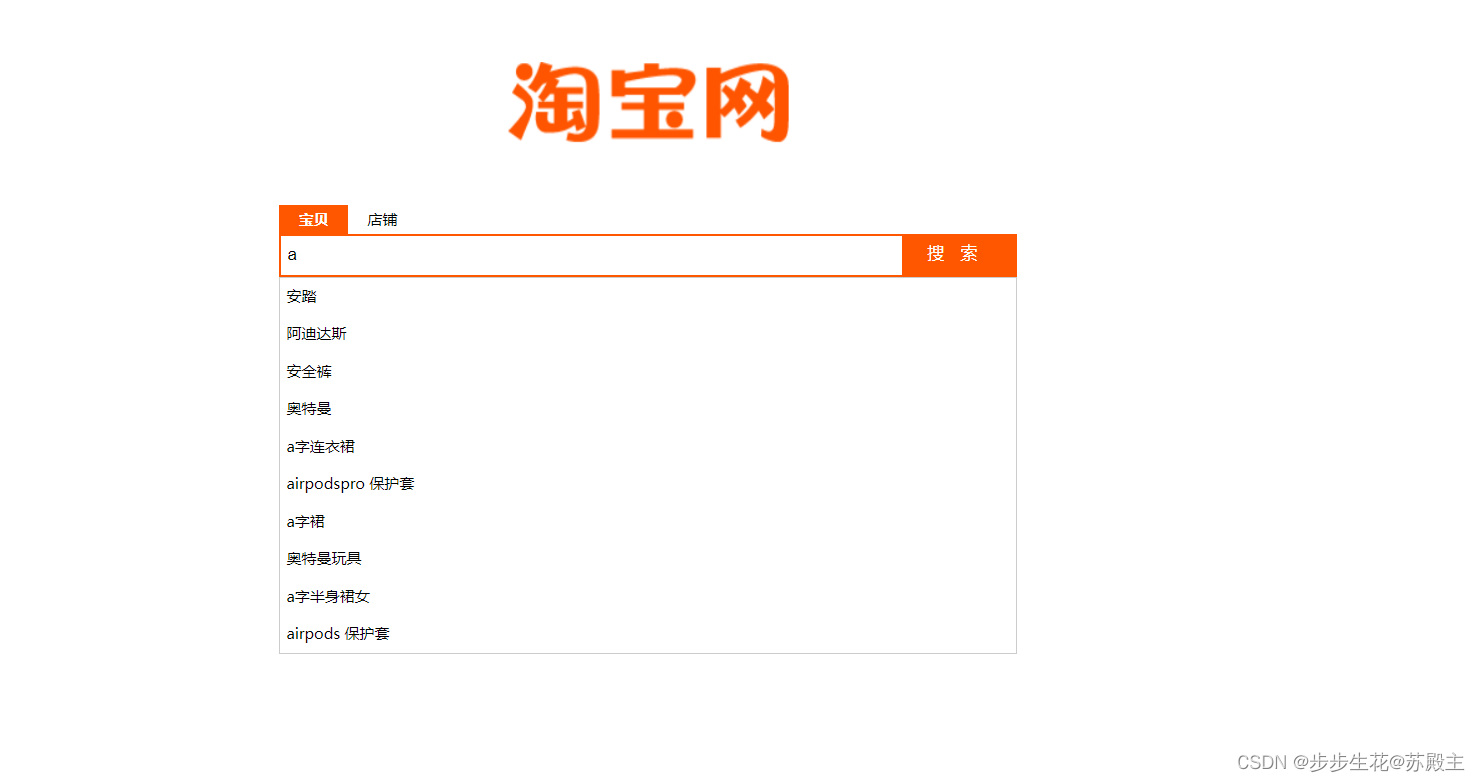
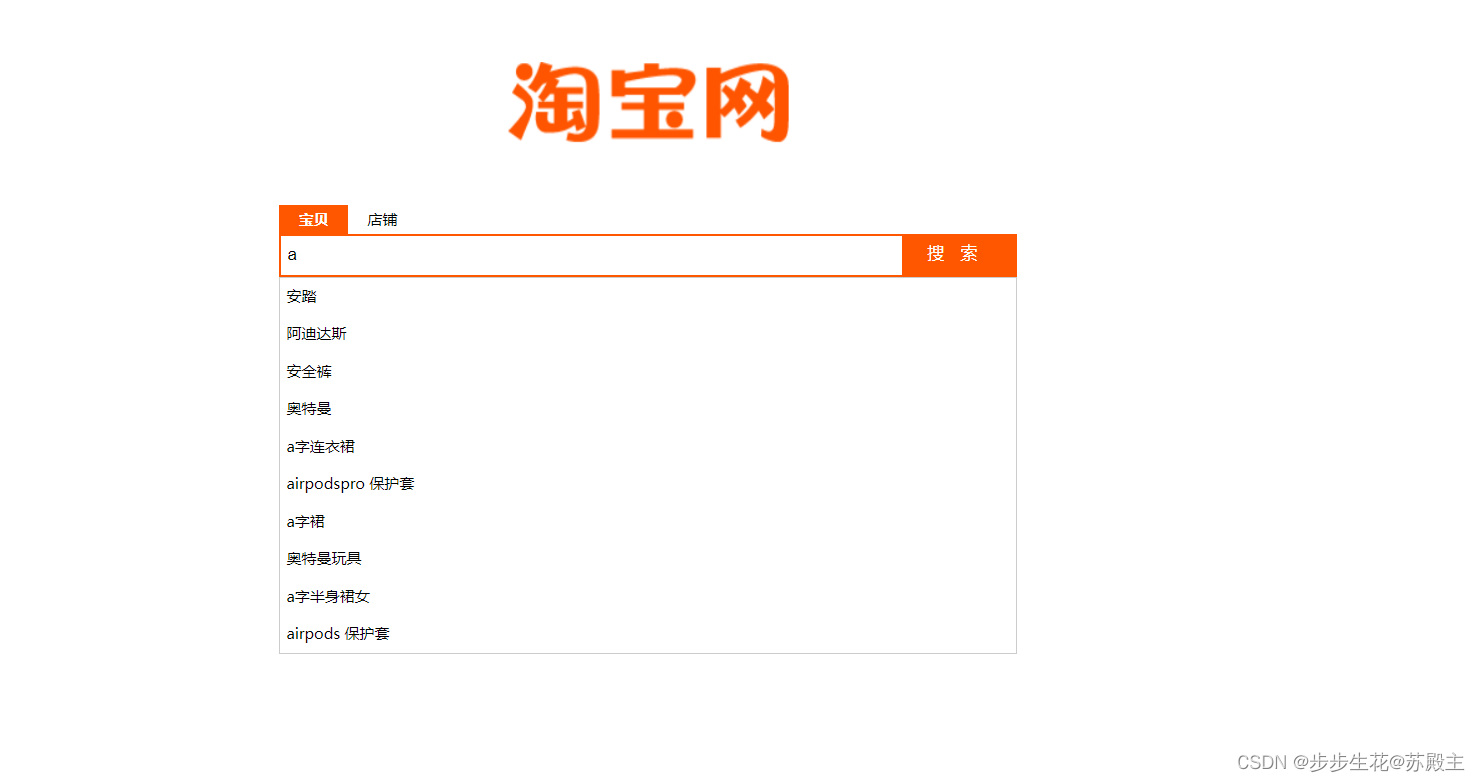
三、案例:淘宝搜索
1、UI效果

2、获取用户输入的搜索关键词
// 监听文本框的 keyup 事件$('#ipt').on('keyup', function() {// 获取用户输入的内容var keywords = $(this).val().trim()// 判断用户输入的内容是否为空if (keywords.length <= 0) {return}// TODO:获取搜索建议列表})
3、封装getSuggestList函数
function getSuggestList(kw) {$.ajax({// 指定请求的 URL 地址,其中,q 是用户输入的关键字url: 'https://suggest.taobao.com/sug?q=' + kw,// 指定要发起的是 JSONP 请求dataType: 'jsonp',// 成功的回调函数success: function(res) { console.log(res) }})}
4、渲染建议列表的UI结构
(1)定义搜索建议列表
<div class="box"><!-- tab 栏区域 --><div class="tabs"></div><!-- 搜索区域 --><div class="search-box"></div><!-- 搜索建议列表 --><div id="suggest-list"></div></div>
(2)定义模板结构
<!-- 模板结构 --><script type="text/html" id="tpl-suggestList">{{each result}}<div class="suggest-item">{{$value[0]}}</div>{{/each}}</script>
(3) 定义渲染模板结构的函数
// 渲染建议列表function renderSuggestList(res) {// 如果没有需要渲染的数据,则直接 returnif (res.result.length <= 0) {return $('#suggest-list').empty().hide()}// 渲染模板结构var htmlStr = template('tpl-suggestList', res)$('#suggest-list').html(htmlStr).show()}
(4)搜索关键词为空时隐藏搜索建议列表
$('#ipt').on('keyup', function() {// 获取用户输入的内容var keywords = $(this).val().trim()// 判断用户输入的内容是否为空if (keywords.length <= 0) {// 如果关键词为空,则清空后隐藏搜索建议列表return $('#suggest-list').empty().hide()}getSuggestList(keywords)})
5、输入框防抖
防抖策略(debounce)是当事件被触发后,延迟 n 秒后再执行回调,如果在这 n 秒内事件又被触发,则重新计时。
- 防抖动的 timer定义
var timer = null
- 定义防抖的函数
function debounceSearch(keywords) { timer = setTimeout(function() {// 发起 JSONP 请求getSuggestList(keywords)}, 500)}
- 在触发 keyup 事件时,立即清空 timer
$('#ipt').on('keyup', function() { clearTimeout(timer)// ...省略其他代码debounceSearch(keywords)})
6、缓存搜索的建议列表
- 定义全局缓存对象
var cacheObj = {}
- 将搜索结果保存到缓存对象中
// 渲染建议列表function renderSuggestList(res) {// ...省略其他代码// 将搜索的结果,添加到缓存对象中var k = $('#ipt').val().trim()cacheObj[k] = res}
- 优先从缓存中获取搜索建议
// 监听文本框的 keyup 事件$('#ipt').on('keyup', function() {// ...省略其他代码// 优先从缓存中获取搜索建议if (cacheObj[keywords]) {return renderSuggestList(cacheObj[keywords])}// 获取搜索建议列表debounceSearch(keywords)})
四、防抖和节流
1、防抖
见标题三(案例:淘宝搜索)下的输入框防抖
2、节流
(1)概念
节流策略(throttle),顾名思义,可以减少一段时间内事件的触发频率。
(2)节流案例 – 鼠标跟随效果
- 1、渲染UI结构并美化样式
<!-- UI 结构 -->
<img src="./assets/angel.gif" alt="" id="angel" />
/* CSS 样式 */
html, body {margin: 0;padding: 0;overflow: hidden;
}
#angel {position: absolute;
}
- 2、不使用节流时实现鼠标跟随效果
$(function() {// 获取图片元素var angel = $('#angel')// 监听文档的 mousemove 事件$(document).on('mousemove', function(e) {// 设置图片的位置$(angel).css('left', e.pageX + 'px').css('top', e.pageY + 'px')})
})
- 3、节流阀的概念
节流阀为空,表示可以执行下次操作;不为空,表示不能执行下次操作。
当前操作执行完,必须将节流阀重置为空,表示可以执行下次操作了。
每次执行操作前,必须先判断节流阀是否为空。
- 4、使用节流优化鼠标跟随效果
$(function() {var angel = $('#angel')var timer = null // 1.预定义一个 timer 节流阀$(document).on('mousemove', function(e) {// 3.判断节流阀是否为空,如果不为空,则证明距离上次执行间隔不足16毫秒if (timer) { return } timer = setTimeout(function() {$(angel).css('left', e.pageX + 'px').css('top', e.pageY + 'px')// 2.当设置了鼠标跟随效果后,清空 timer 节流阀,方便下次开启延时器timer = null }, 16)})
})
3、防抖和节流的区别
- 防抖:如果事件被频繁触发,防抖能保证只有最后一次触发生效!前面 N 多次的触发都会被忽略!
- 节流:如果事件被频繁触发,节流能够减少事件触发的频率,因此,节流是有选择性地执行一部分事件!
相关文章:

axios、跨域与JSONP、防抖和节流
文章目录 一、axios1、什么是axios2、axios发起GET请求3、axios发起POST请求4、直接使用axios发起请求 二、跨域与JSONP1、了解同源策略和跨域2、JSONP(1)实现一个简单的JSONP(2)JSONP的缺点(3)jQuery中的J…...

macOS Ventura 13.5beta2 (22G5038d)发布
系统介绍 黑果魏叔 6 月 1 日消息,苹果今日向 Mac 电脑用户推送了 macOS 13.5 开发者预览版 Beta 2 更新(内部版本号:22G5038d),本次更新距离上次发布隔了 12 天。 macOS Ventura 带来了台前调度、连续互通相机、Fac…...

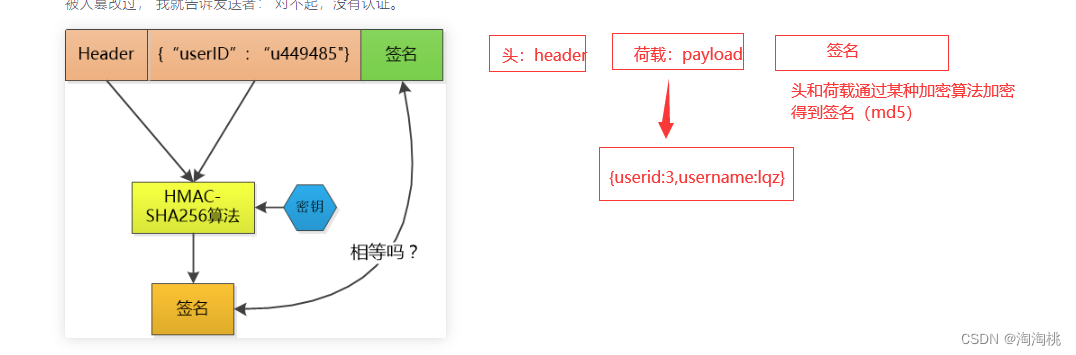
jwt----介绍,原理
token:服务的生成的加密字符串,如果存在客户端浏览器上,就叫cookie -三部分:头,荷载,签名 -签发:登录成功,签发 -认证:认证类中认证 # jwt&…...

Three.js--》实现3d水晶小熊模型搭建
目录 项目搭建 初始化three.js基础代码 加载背景纹理 加载小熊模型 今天简单实现一个three.js的小Demo,加强自己对three知识的掌握与学习,只有在项目中才能灵活将所学知识运用起来,话不多说直接开始。 项目搭建 本案例还是借助框架书写…...

《阿里大数据之路》研读笔记(1)
首先先看到OLAP和OLTP的区别: OLTP(Online transaction processing):在线/联机事务处理。典型的OLTP类操作都比较简单,主要是对数据库中的数据进行增删改查,操作主体一般是产品的用户或者是操作人员。 OLAP(Online analytical processing):…...

Logback 日志框架详解
一、Logback 简介 Logback 是一个日志框架,旨在成为 log4j 的替代品。它由 Ceki Glc 创建并维护,是一款开源的日志框架,是 slf4j(Simple Logging Facade for Java)的实现。相比于 log4j,Logback 具有更高的…...

BIO、NIO、AIO 有什么区别?
BIO (Blocking I/O): Block IO 同步阻塞式 IO ,传统 IO,特点是模式简单、使用方便,并发处理能力低。 同步阻塞 I/O 模式,数据的读取写入必须阻塞在一个线程内等待其完成,在活动连接数不是特别高(…...

nginx和tomcat负载均衡、静态分离
tomcat重要目录 bin 存放启动和关闭Tomcat脚本conf存放Tomcat不同的配置文件doc存放Tomcat文档lib存放Tomcat运行需要的库文件logs存放Tomcat执行时的log文件src存放Tomcat的源代码webappsTomcat的主要Web发布目录work存放jsp编译后产生的class文件 nginx负载均衡原理 nginx实…...

用AI写出的高考作文!
今天是6月7日,又到了每一年高考的日子。小灰自己参加高考是在2004年,距离现在已经将近20年,现在回想起来,真的是恍如隔世。 今天高考语文的作文题是什么呢? 全国甲卷的题目是:人技术时间 人们因技术发展得以…...

chatgpt赋能python:Python屏幕输入介绍:了解命令行输入的基本知识
Python屏幕输入介绍:了解命令行输入的基本知识 Python是一种使用广泛的编程语言,用于编写各种类型的应用程序,包括图形用户界面应用程序和基于命令行的应用程序。对于基于命令行的应用程序来说,屏幕输入非常重要。本文将介绍Pyth…...

bert中文文本摘要代码(1)
bert中文文本摘要代码 写在最前面关于BERT使用transformers库进行微调 load_data.py自定义参数collate_fn函数BertDataset类主函数 tokenizer.py创建词汇表encode函数decode函数 写在最前面 熟悉bert+文本摘要的下游任务微调的代码,方便后续增加组件实现…...

为何溃坝事故频发,大坝安全如何保障?
随着水利水电工程的重要性日益突显,水库大坝安全越来越受到相关部门的重视。因为大坝的安全直接影响水利工程的功能与作用,因此对大坝安全的监测显得十分必要。大坝安全监测的作用是能够及时掌握大坝的运行状态,及时发现大坝的变形、渗漏等异…...

第十九章_手写Redis分布式锁
锁的种类 单机版同一个JVM虚拟机内synchronized或者Lock接口。 分布式多个不同JVM虚拟机,单机的线程锁机制不再起作用,资源类在不同的服务器之间共享了。 一个靠谱分布式锁需要具备的条件和刚需 独占性 :OnlyOne,任何时刻只能有且…...

电路设计【8】原理图中VCC、VDD、VEE、VSS、VBAT各表示什么意思
文章目录 一、名词解析二、应用讲解三、举例分析:为什么stm32vet6中要分出5对VDD VSS?它们分别负责哪些模块的供电? 一、名词解析 (1)VCC:Ccircuit 表示电路的意思, 即接入电路的电压 (2&…...

Volatile、Synchronized、ReentrantLock锁机制使用说明
一、Volatile底层原理 volatile是轻量级的同步机制,volatile保证变量对所有线程的可见性,不保证原子性。 当对volatile变量进行写操作的时候,JVM会向处理器发送一条LOCK前缀的指令,将该变量所在缓存行的数据写回系统内存。由于缓…...

港联证券|AI概念股继续活跃 科创50指数逆势走高
周三,A股市场出现极致分化态势。得益于存储芯片为代表的硬科技股的强势,科创50指数逆势走高。但创业板指、深证成指等主要股指仍然跌跌不休,沪指险守3200点关口。AI概念股继续逆势活跃,国资云、数据方向领涨,算力概念股…...

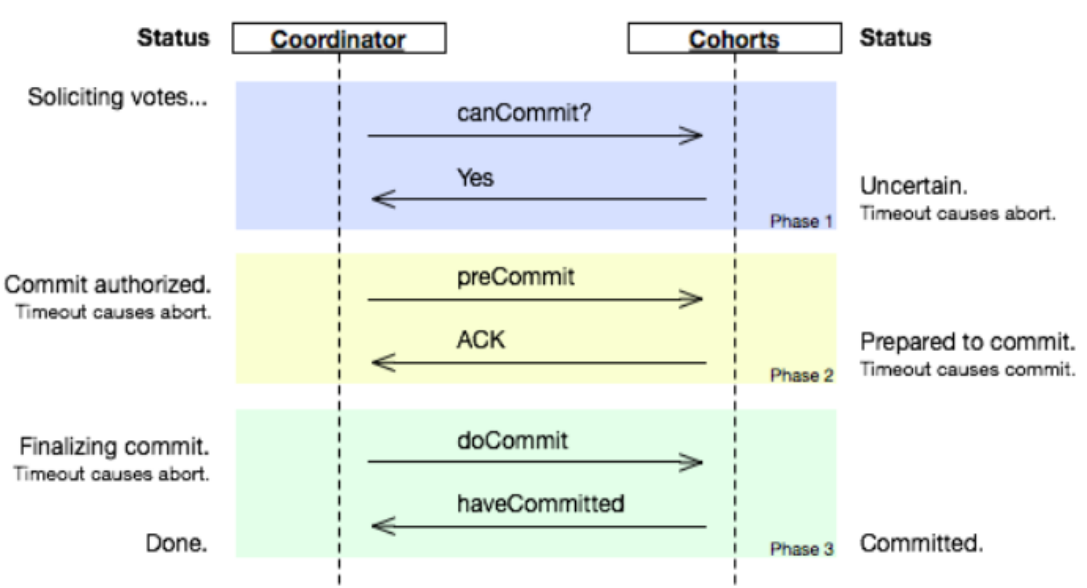
分布式事务一 事物以及分布式事物介绍
一 事务简介 事务(Transaction)是访问并可能更新数据库中各种数据项的一个程序执行单元(unit)。在关系数据库中,一个事务由一组SQL语句组成。事务应该具有4个属性:原子性、一致性、隔离性、持久性。这四个属性通常称为ACID特性。 原子性(at…...

【十四】设计模式~~~行为型模式~~~中介者模式(Java)
【学习难度:★★★☆☆,使用频率:★★★★★】 3.1. 模式动机 建立一种对象与对象之间的依赖关系,一个对象发生改变时将自动通知其他对象,其他对象将相应做出反应。在此,发生改变的对象称为观察目标&#…...

css3--nth-child的用法
目录 使用CSS nth-child选择器基本用法使用公式从零开始关键点结论 使用CSS nth-child选择器 CSS的 :nth-child 选择器是一个强大的工具,允许我们根据它们在父元素中的位置选择元素。这为我们提供了更大的灵活性来控制页面上的元素。 基本用法 基本形式为 :nth-c…...

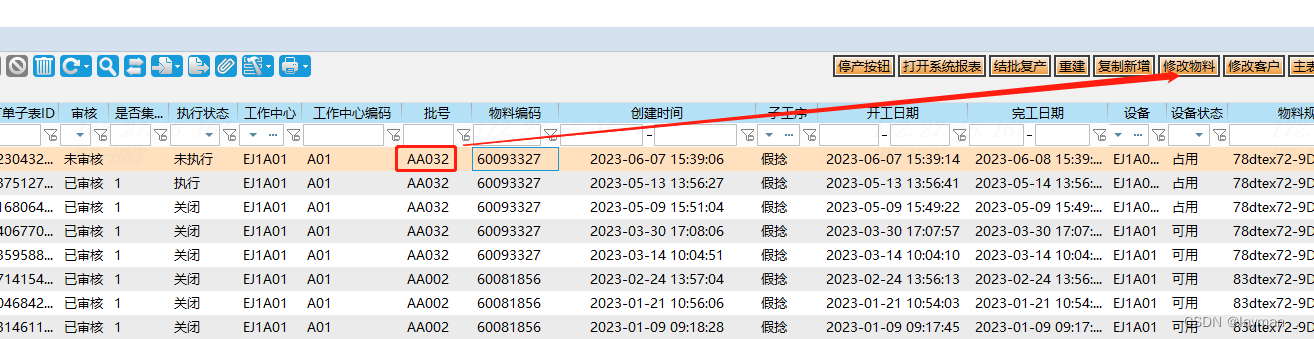
【假捻发加工生产工单下达】
假捻工单是需要下到工作中心的,比如A01机台或者A02机台。 所以下工单之前要先查询A01机台上的最新工单量。 查询结果如下: 她会按照创建时间进行排序,后下的工单排在最前面 (如果下了个新工单,那么前一个工单的执行状态会自动改为关闭。) 因此查询结果,最上面的工单执…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
