RN 学习小记之使用 Expo 创建项目
本文Hexo博客链接🔗 https://ysx.cosine.ren/react-native-note-1
xLog链接🔗 https://x.cosine.ren/react-native-note-1
RSS订阅 📢 https://x.cosine.ren/feed/xml
由于业务需要,开始学习RN以备后面的需求,而虽然之前有用过 RN 但是项目搭建等都是封装好的脚手架,对本身其实了解不算太多,于是打算记录一下个人从头搭建 RN 项目的一个过程。顺带进行一个资料收集。
适合:有前端基础,有前端基本开发环境,想了解一下 Expo 搭建 RN 项目过程的人群
RN 相关资料
- 官方网站:Site Unreachable
- Introduction · React Native
- Core Components and APIs · React Native
- 中文网:简介 · React Native 中文网
- Expo 官网: Expo
- Github 资源
- GitHub - jondot/awesome-react-native Awesome React Native是一个很棒的风格列表,它策划了最好的React Native库、工具、教程、文章等。
- GitHub - infinitered/ignite Ignite 是 Expo 和裸 React Native 中最受欢迎的 React Native 应用程序样板,是六年多持续 React Native 开发的结晶。
- 博文
- 📝 没 2 年 React Native 开发经验,你都遇不到这些坑 - 掘金
开发环境
win 下搭建安卓开发环境
- Setting up the development environment · React Native
- 搭建开发环境 · React Native 中文网
安卓上,要注意的就是安装 Android Studio & Android SDK,Android Studio 默认会安装最新版本的 Android SDK。目前编译 React Native 应用需要的是 Android 13 (Tiramisu) 版本的 SDK(注意 SDK 版本不等于终端系统版本,RN 目前支持 android 5 以上设备)。你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK。
1. 安装 Android Studio
Download and install Android Studio 下载并安装 Android Studio。在 Android Studio 安装向导中,确保选中以下所有项目旁边的框:
Android SDKAndroid SDK PlatformAndroid Virtual Device- 如果您尚未使用 Hyper-V:
Performance (Intel ® HAXM)(有关 AMD 或 Hyper-V,请 参见此处)
2. 安装安卓 SDK
Android Studio 默认安装最新的 Android SDK。 使用本机代码构建 React Native 应用程序尤其需要 Android 13 (Tiramisu) SDK。可以通过 Android Studio 中的 SDK 管理器安装其他 Android SDK。
- 打开 Android Studio,单击“More Actions”按钮并选择“SDK Manager”。
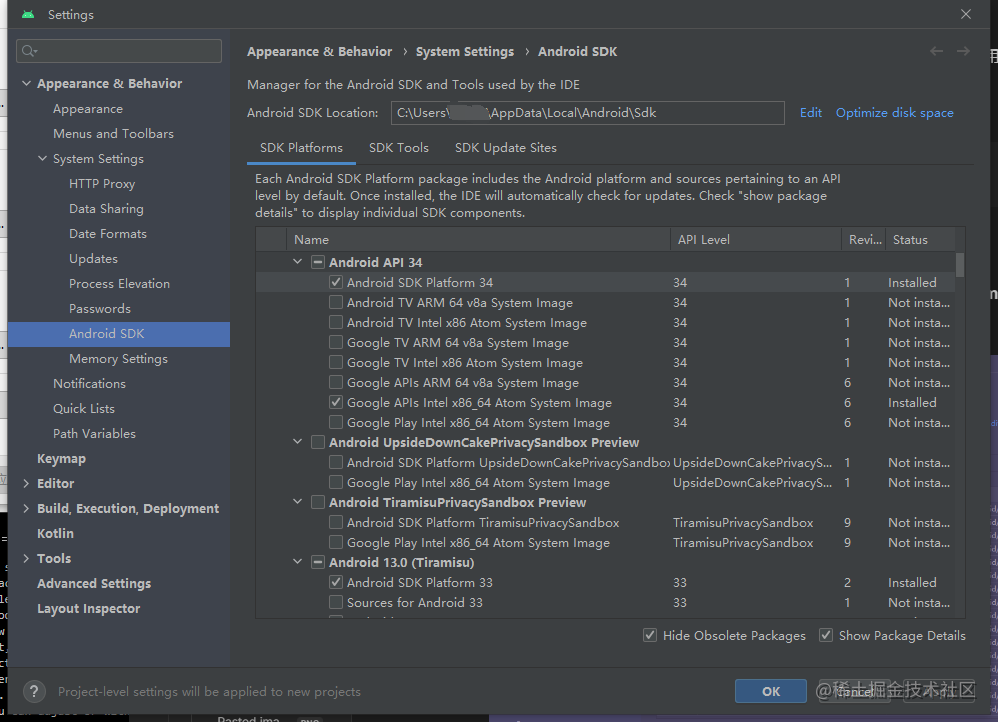
- 从SDK Manager中选择“SDK Platforms”选项卡,然后勾选右下角“Show Package Details”旁边的框。查找并展开
Android 13 (Tiramisu)条目,然后确保选中以下项目:
Android SDK Platform 33Intel x86 Atom_64 System Image或者Google APIs Intel x86 Atom System Image

3. 接下来,选择“SDK Tools”选项卡并选中“Show Package Details”旁边的复选框。查找并展开 Android SDK Build-Tools 条目,然后确保选择了 33.0.0 (ps: 现在是 34.0.0了)
- 配置
ANDROID_HOME环境变量
高级系统设置 - 环境变量 - 单击 New… 创建一个新的ANDROID_HOME用户变量,指向您的 Android SDK 的路径:

默认情况下,SDK 安装在以下位置:
%LOCALAPPDATA%\Android\Sdk
eg: C:\Users\xxxx\AppData\Local\Android\Sdk
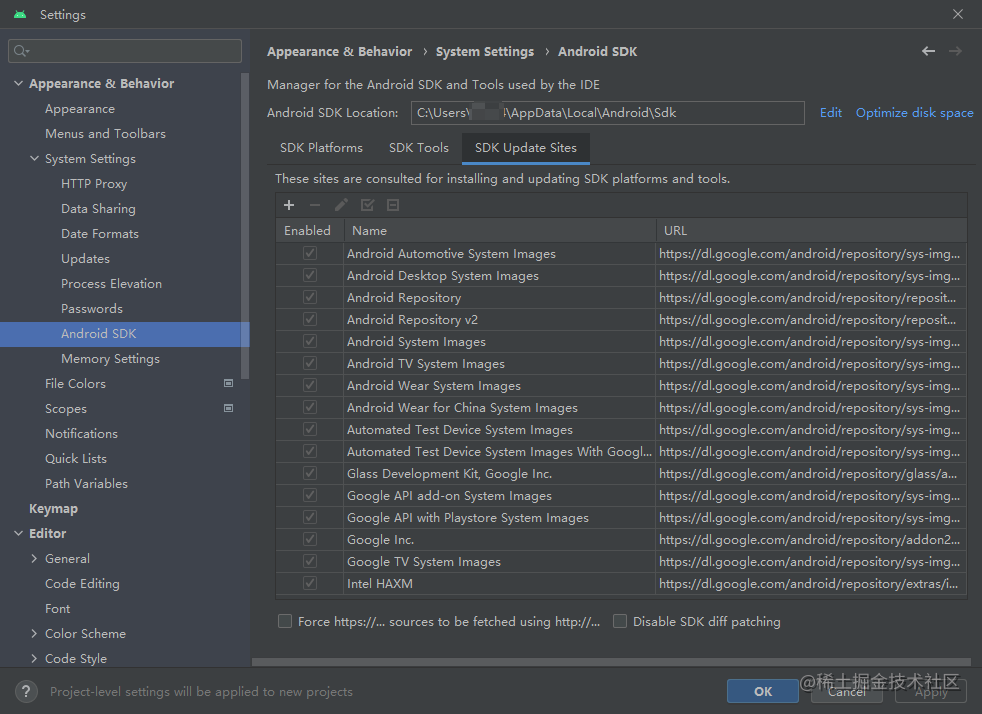
可以在 Android Studio 设置中的Appearance & Behavior → System Settings → Android SDK 下找到 SDK 的实际位置。

验证环境变量已添加:
- 打开powershell
- 复制并粘贴
Get-ChildItem -Path Env:\到 powershell - 验证
ANDROID_HOME已添加

使用 Expo
为什么用 Expo ?
Expo是一组工具、库和服务,可以通过编写JavaScript来构建本地的iOS和android应用程序。说人话,就是在React Native的基础上再封装了一层,让我们的开发更方便,更快速。
- 做过移动端的同学在做跨平台之前肯定会担心一个点,就是各种原生功能(相机,相册,定位,蓝牙等等),使用expo的话,会比你开发一个裸的React Native真的会快很多,而且会少踩很多坑
- 没有做过移动端的前端那就更需要这个了,不然移动端的一些隐藏的限制和坑,会让你很头疼
——React Native 基于Expo开发(一)项目搭建 - 掘金
接下来将根据官网教程,搭建一个Expo的应用程序: Create your first app - Expo Documentation
初始化 Expo 项目
使用 create-expo-app 来初始化一个新的 Expo 应用程序。它是一个命令行工具,允许创建一个安装了 expo 包的新 React Native 项目。
npx create-expo-app StickerSmash
cd StickerSmash
在官方文档里下载演示项目所需的图片等静态资源,将项目中的 assets 替换: Download assets
现在,让我们在我们最喜欢的代码编辑器或 IDE 中打开项目目录。在本教程中,我们将使用 VS Code 作为示例。
启动项目
- Install dependencies 安装依赖
要在 Web 上运行该项目,我们需要安装以下有助于在 Web 上运行该项目的依赖项:
npx expo install react-dom react-native-web @expo/webpack-config
启动
npx expo start
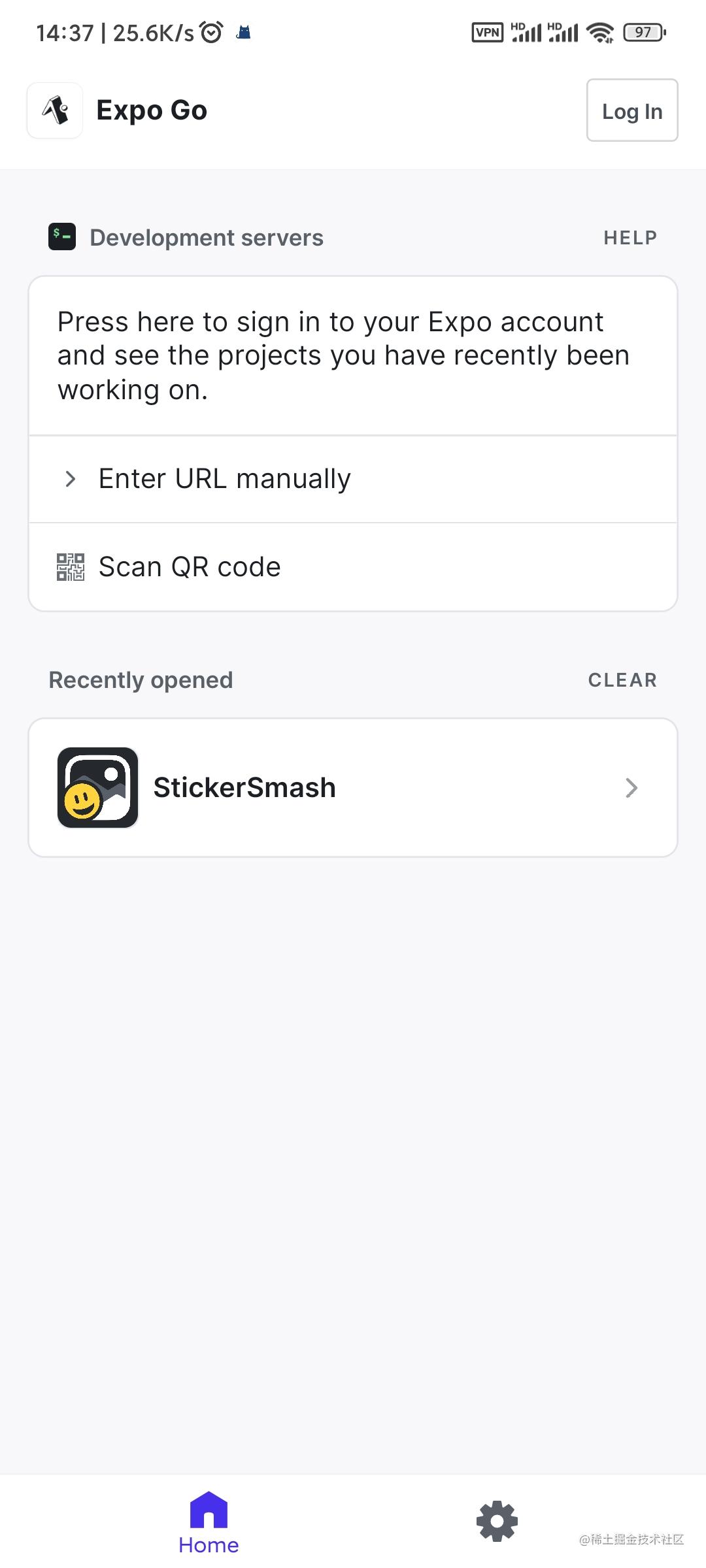
| Scan QR code | 启动成功 |
|---|---|
 |  |
Expo 推荐配合库
以下是一些 Expo 官方推荐与之配合的库:
- 安全区域库 react-native-safe-area-context
react-native-safe-area-context提供了一个灵活的 API,用于访问 Android 和 iOS 的设备安全区域插入信息。它还提供了一个 SafeAreaView 组件,您可以使用该组件代替 View 来插入视图以自动考虑安全区域。
- 动画库 react-native-reanimated
- 在您的 Expo 项目中,您可以使用 React Native 的动画 API。然而,如果你想使用性能更好的更高级的动画,你可以使用
react-native-reanimated库。它提供了一个 API,可以简化创建流畅、强大且可维护的动画的过程。
- 在您的 Expo 项目中,您可以使用 React Native 的动画 API。然而,如果你想使用性能更好的更高级的动画,你可以使用
- 存储数据 Store data - Expo Documentation
expo-secure-store提供了一种在设备本地加密和安全存储键值对的方法。
还有其他的一些推荐库,可以看这里
开始使用React Native和Expo SDK - 掘金
- AppAuth,AuthSession:通过OAuth对用户进行认证
- SplashScreen:在启动应用程序时制作一个闪屏(官方文档)
- localization 管理你的应用程序的l10n/i18n,以达到本地化的目的
- AppLoading:加载资产、字体等。
- MapView:在应用程序中使用地图
- ImagePicker or ImageManipulator :从设备上打开图像或视频
- Sharing:在应用程序和设备之间共享数据
- SecureStore: 在设备存储器上保存数据
- Camera: 使用设备的摄像头拍摄照片和视频
- Notifications:来自 Expo 推送服务的推送通知
相关文章:

RN 学习小记之使用 Expo 创建项目
本文Hexo博客链接🔗 https://ysx.cosine.ren/react-native-note-1 xLog链接🔗 https://x.cosine.ren/react-native-note-1 RSS订阅 📢 https://x.cosine.ren/feed/xml 由于业务需要,开始学习RN以备后面的需求,而虽然之…...

python爬虫从入门到精通
目录 一、正确认识Python爬虫 二、了解爬虫的本质 1. 熟悉Python编程 2. 了解HTML 3. 了解网络爬虫的基本原理 4. 学习使用Python爬虫库 三、了解非结构化数据的存储 1. 本地文件 2. 数据库 四、掌握各种技巧,应对特殊网站的反爬措施 1. User-Agent 2. C…...

从0到1精通自动化,接口自动化测试——数据驱动DDT实战
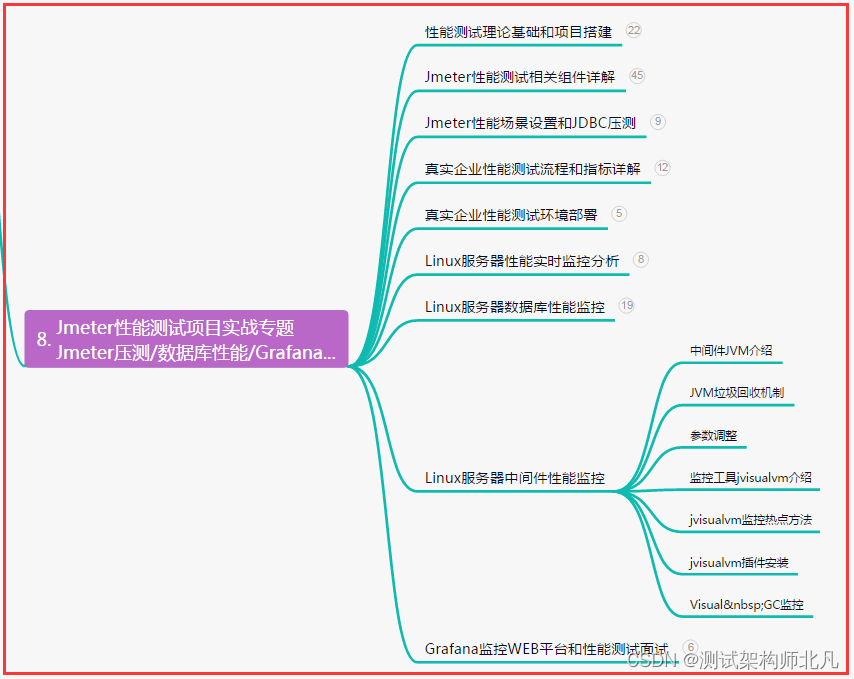
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 DDT简介 名称&am…...

【微服务】springboot整合swagger多种模式使用详解
目录 一、前言 1.1 编写API文档 1.2 使用一些在线调试工具 1.3 postman 1.4 swagger 二、swagger简介</...

AI 绘画(1):生成一个图片的标准流程
文章目录 文章回顾感谢人员生成一个图片的标准流程前期准备,以文生图为例去C站下载你需要的绘画模型导入参数导入生成结果?可能是BUG事后处理 图生图如何高度贴合原图火柴人转角色 涂鸦局部重绘 Ai绘画公约 文章回顾 AI 绘画(0)&…...

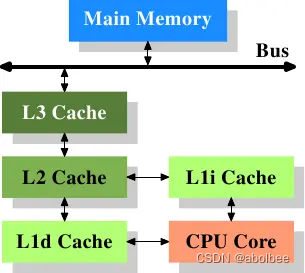
CPU、内存、缓存的关系
术语解释 (1)CPU(Central Processing Unit) 中央处理器 (2)内存 内存用于暂时存放CPU中的运算数据,以及与硬盘等外部存储器交换的数据。它是外存与CPU进行沟通的桥梁,内存的运行决定…...
AI黑客松近期比赛清单;36氪AI淘宝店盈利复盘;GitHub Copilot官方最佳实践;AI在HR领域的应用探索 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! ⋙ 点击查看 AI Hackathon (黑客马拉松) 汇总清单 🤖 〖飞桨〗2023大模型应用创新挑战赛 百度飞桨联合上海市青年五十人创新创业研究院等…...

想要让视频素材格式快速调整转换的方法分享
有时候有些视频播放软件不支持播放某些格式的视频文件?那要怎么解决呢?换一个播放软件?不妨试试批量转换视频格式,简单的几步操作就能快速解决烦恼,跟着小编一起来看看具体的操作环节吧。 首先先进入“固乔科技”的官网…...

面向对象分析与设计 UML2.0 学习笔记
一、认识UML UML-Unified Modeling Language 统一建模语言,又称标准建模语言。是用来对软件密集系统进行可视化建模的一种语言。UML的定义包括UML语义和UML表示法两个元素。 UML是在开发阶段,说明、可视化、构建和书写一个面向对象软件密集系统的制品的…...

[数据库系统] 五、数据增删改
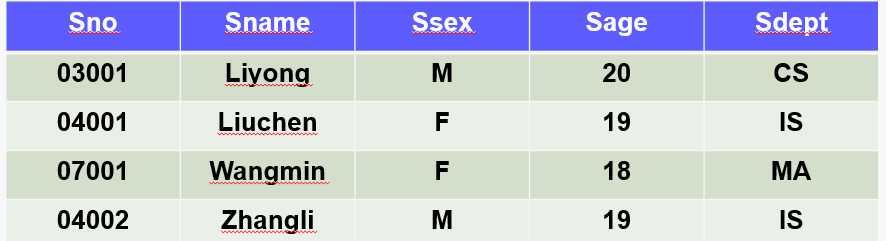
第一关:数据插入 用insert给数据库添加数据 相关知识 有关系student(sno,sname,ssex,sage,sdept),属性对应含义:学号,姓名,性别,所在系。现有的部分元组如下所示 insert 向数据库表插入数据的基本格式有…...

docker私有注册表创建和使用
说明 本文给出了一个具体的使用docker registry和nginx配置docker私有注册表的方案。 创建和配置 docker compose 使用docker compose的方式运行registry容器,配置如下: # cat docker-compose.yml services:registry:image: registry:2ports:- &quo…...

用OpenCV进行OCR字符分割
1. 引言 本文重点介绍如何利用传统的图像处理的方法来进行OCR字符切分,进而可以用分割后的单个字符做相应的后续任务,虽然现在计算机视觉依然是卷积神经网络的天下,但是对于一些相对简单的落地场景传统方案还是很有效的。 闲话少说ÿ…...

MyCat Docker 搭建与测试
mycat 是mysql分库分表的中间件,由java编写,本次进行mysql、mycat 的docker搭建,理解mycat的原理与特性。 一、mysql docker 搭建 这里启动两个实例: docker run -itd --name mysql1 -p 3307:3306 -e MYSQL_ROOT_PASSWORD123 m…...

车载通讯USB开发,增强车内娱乐体验
车载通讯开发中使用的 USB 协议常见于车内娱乐系统、车载设备和汽车诊断工具等应用。USB(Universal Serial Bus,通用串行总线)是一种常见的数字通信接口标准,用于连接计算机、外部设备及其他电子设备之间的数据传输和通信。 USB …...

js的一些小技巧
大厂面试题分享 面试题库 前后端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 web前端面试题库 VS java后端面试题库大全 作用域 全局作用域局部作用域(函数里)也称函数作用域块级作用域 {…...

Springboot Mybatis 自定义顺序排序查询,指定某个字段
前言 与本文无关 "我进去了" ....... 正文 今天要讲些什么? 其实很简单,就是查询数据的时候,想根据自己指定的字段的自定义顺序,做排序查询数据。 本篇文章会讲到的几个点 : 1. 单纯sql 怎么实现 排序2. …...

期刊会议审稿意见
AAAI 修改意见 违背了研究方向的假设;虽然实验结果不错,但是没有明确地指向任何成功的方向,作者也没有充分地处理失败的案例——The results, though good are not clearly pointing to any direction of success, and the authors have no…...

Java类加载机制:从字节码到对象的奇妙之旅
目录 什么是类加载机制? 类加载顺序 类加载顺序图 双亲委派模型 双亲委派模型示意图 如何打破双亲委派模型? 要想学好java,首先得知道它是什么,怎么运行的,怎么加载的,运行的是个什么东西,…...

代码随想录第一天|二分法、双指针
代码随想录第一天 Leetcode 704 二分查找Leetcode 35 搜索插入位置Leetcode 34 在排序数组中查找元素的第一个和最后一个位置Leetcode 69 x 的平方根Leetcode 367 有效的完全平方数Leetcode 27 移除元素Leetcode 26 删除有序数组中的重复项Leetcode 283 移动零Leetcode 844 比较…...

Flink中KeyedStateStore实现--怎么做到一个Key对应一个State
背景 在Flink中有两种基本的状态:Keyed State和Operator State,Operator State很好理解,一个特定的Operator算子共享同一个state,这是实现层面很好做到的。 但是 Keyed State 是怎么实现的?一般来说,正常的…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
