12 MFC常用控件(一)
文章目录
- button 按钮
- 设置默认按钮按下回车后会响应
- 禁用
- 开启禁用
- 设置隐藏
- 设置显示
- 设置图片
- 设置Icon
- 设置光标
- Cbutton 类
- 创建按钮
- 创建消息
- 单选按钮
- 多选按钮
- 编辑框
- 组合框
- 下拉框操作
- CListBox
- 插入数据
- 获取当前选中
- CListCtrl
- 插入数据
- 设置表头
- 修改
- 删除
button 按钮
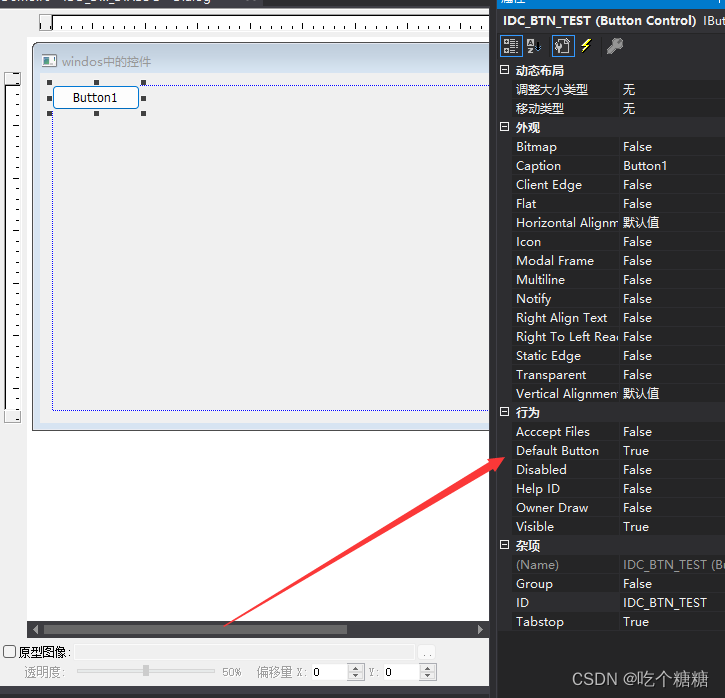
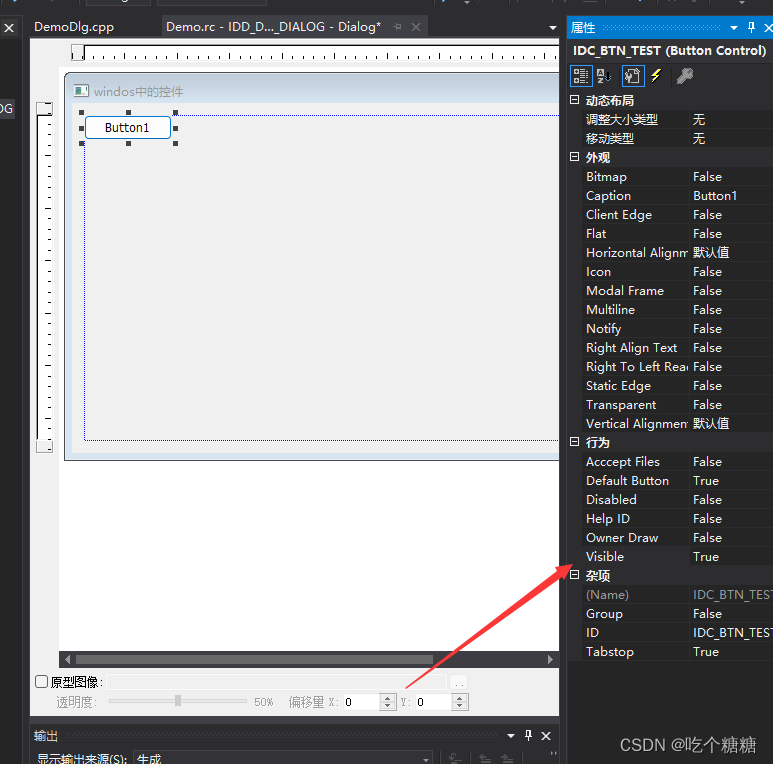
设置默认按钮按下回车后会响应

void CDemoDlg::OnBnClickedBtnTest()
{MessageBox(L"按下回车");
}
禁用

开启禁用
GetDlgItem(IDC_BTN_TEST)->EnableWindow(TRUE);
设置隐藏

设置显示
GetDlgItem(IDC_BTN_TEST)->ShowWindow(SW_SHOW);
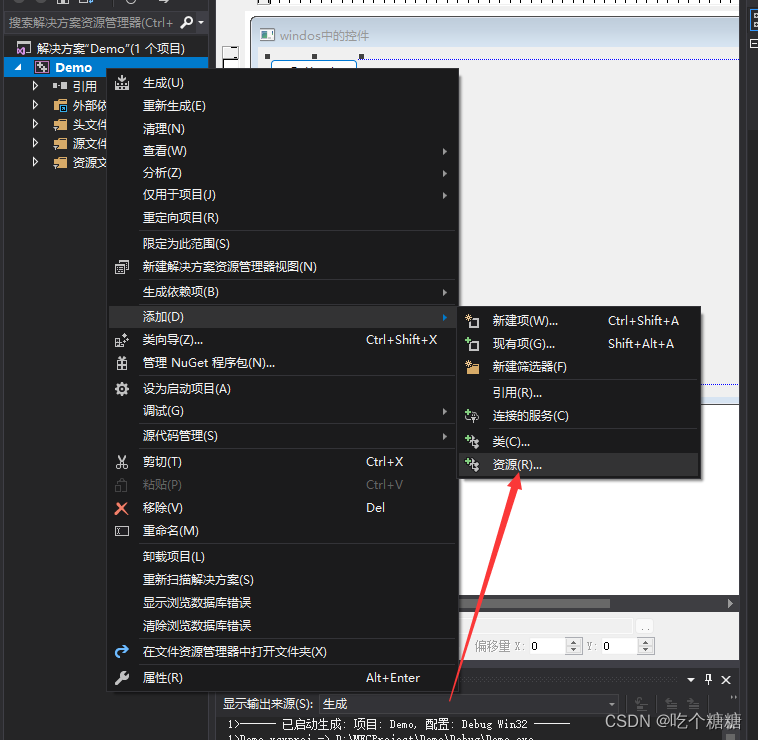
设置图片
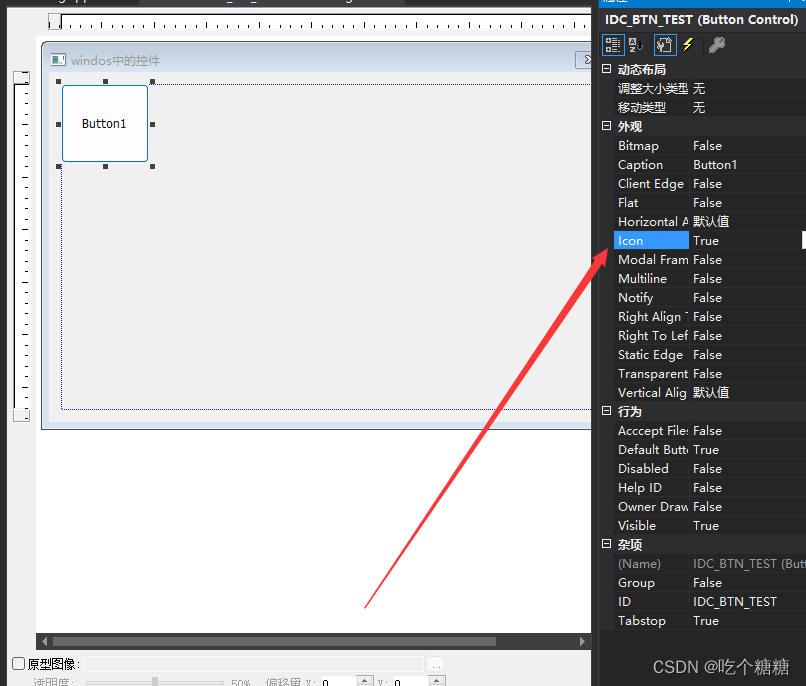
开启位图

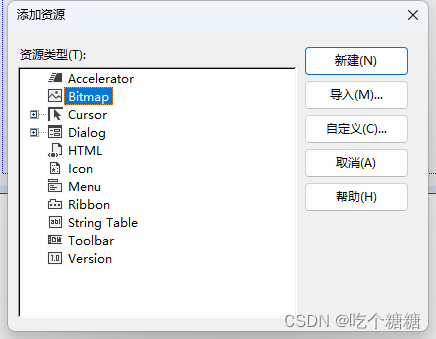
放置BMP图片

选择Bitmap


在文件里选择所有文件导入图片

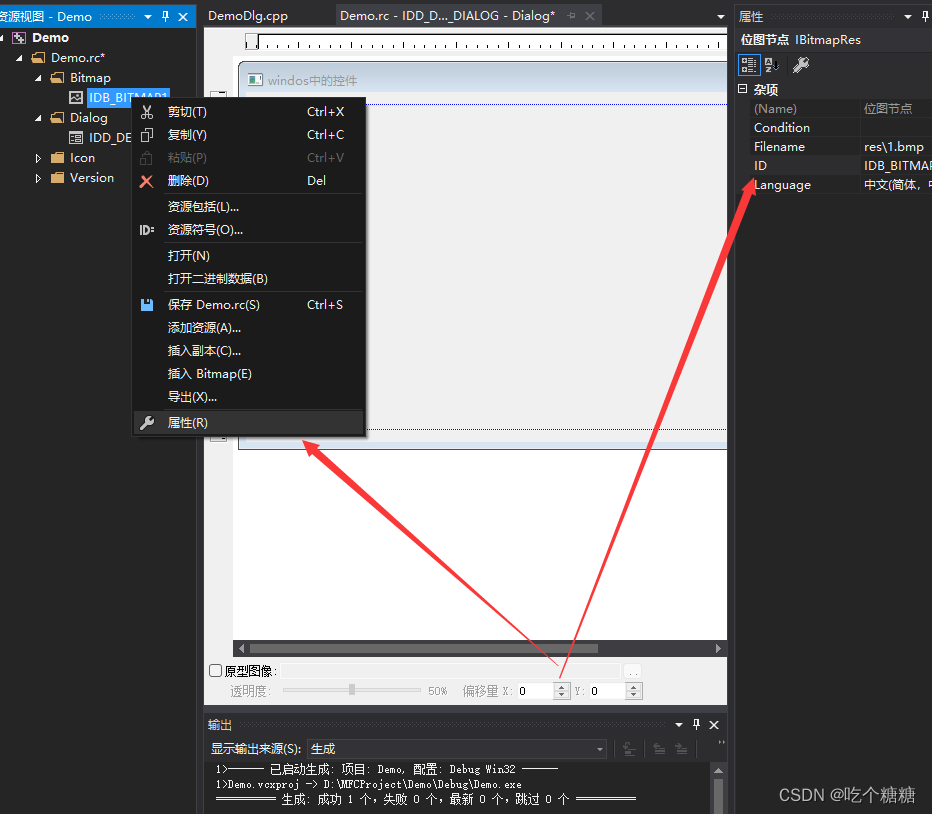
设置属性修改ID

//加载图片CBitmap bmp;bmp.LoadBitmap(IDB_TEST);//获取图片大小BITMAP logBmp;bmp.GetBitmap(&logBmp);//获取按钮CButton* pTestBtn = (CButton*)GetDlgItem(IDC_BTN_TEST);pTestBtn->MoveWindow(0, 0, logBmp.bmWidth, logBmp.bmHeight);//将图片与按钮大小一致pTestBtn->SetBitmap(bmp);

设置Icon

CButton* pTestBtn = (CButton*)GetDlgItem(IDC_BTN_TEST);pTestBtn->SetIcon(m_hIcon);

设置光标

//设置光标
BOOL CDemoDlg::OnSetCursor(CWnd* pWnd, UINT nHitTest, UINT message)
{if (pWnd->GetDlgCtrlID() == IDC_BTN_TEST)//获取窗口{HCURSOR hCursor = LoadCursor(NULL, IDC_CROSS);SetCursor(hCursor);return TRUE;}return CDialogEx::OnSetCursor(pWnd, nHitTest, message);
}

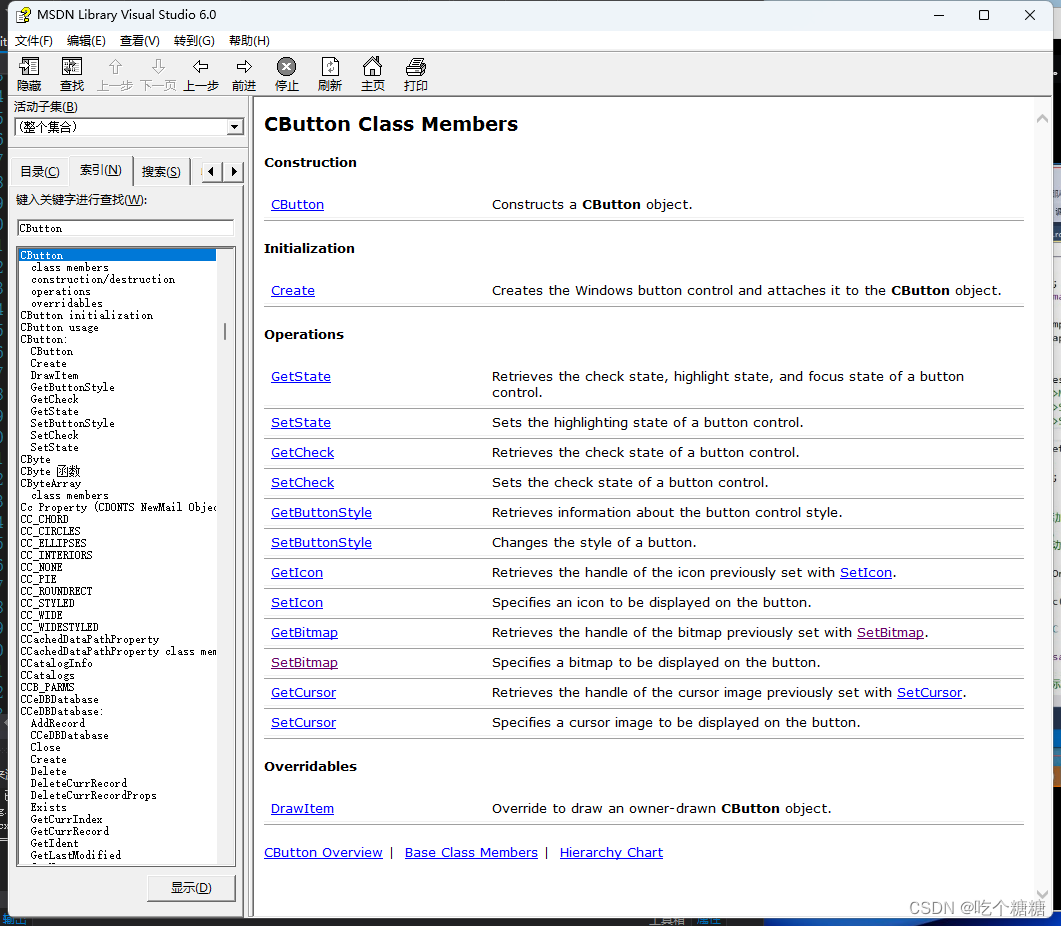
Cbutton 类

创建按钮
#define IDC_BTN_TEST2 1025CButton m_button;m_button.Create(L"自创button", WS_CHILD | WS_VISIBLE, CRect(100, 100, 200, 200), this, IDC_BTN_TEST2);
创建消息

消息映射
void CDemoDlg::OnBnClickedBtnTest2()
{MessageBox(L"Test2");
}

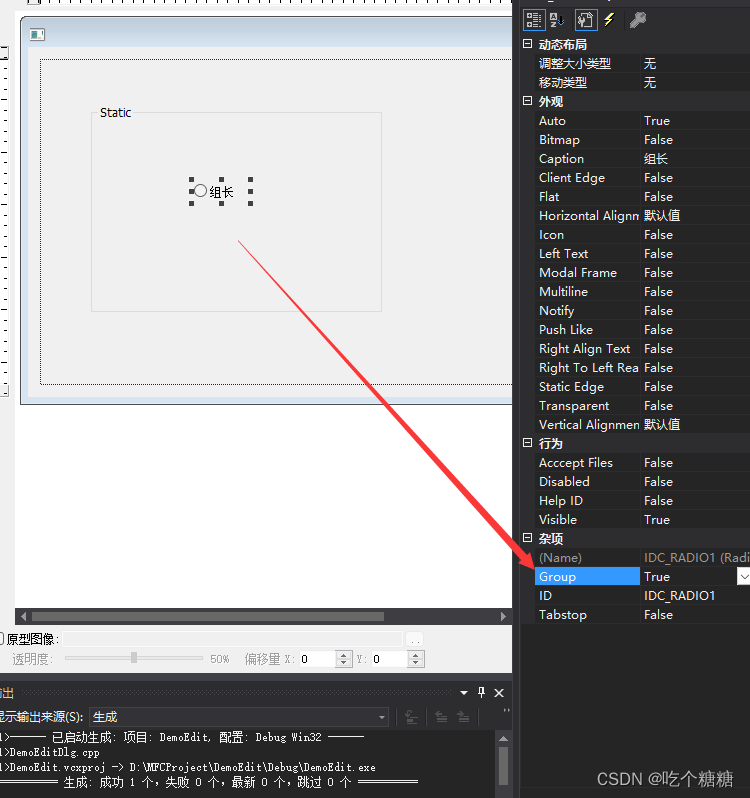
单选按钮
单选按钮选组长(必须)

CButton m_radio;
m_radio.Create(L"男", WS_CHILD | WS_VISIBLE | BS_RADIOBUTTON, CRect(20, 20, 70, 50), this, 1234);m_radio.SetCheck(0);

多选按钮
CButton m_radio;m_radio.Create(L"男", WS_CHILD | WS_VISIBLE | BS_RADIOBUTTON|BS_CHECKBOX, CRect(20, 20, 70, 50), this, 1234);m_radio.SetCheck(0);
编辑框
int CDemoEditDlg::OnCreate(LPCREATESTRUCT lpCreateStruct)
{if (CDialogEx::OnCreate(lpCreateStruct) == -1)return -1;//获取客户区大小CRect rect;GetClientRect(&rect);m_edit.Create(WS_CHILD | WS_VISIBLE |WS_VSCROLL| WS_BORDER | ES_WANTRETURN | ES_MULTILINE | ES_LEFT | ES_AUTOVSCROLL, rect, this, IDC_TEST_EDIT);//m_edit.ModifyStyle(WS_);//移除风格return 0;
}
//滚动响应
void CDemoEditDlg::OnVscrollEdit1()
{//m_edit.ModifyStyle(0,WS_VSCROLL);//DWORD dwStyle = GetWindowLong(m_edit.m_hWnd, GWL_STYLE);//获取原来的风格//dwStyle = dwStyle | WS_VSCROLL;//SetWindowLong(m_edit.m_hWnd, GWL_STYLE, dwStyle);}
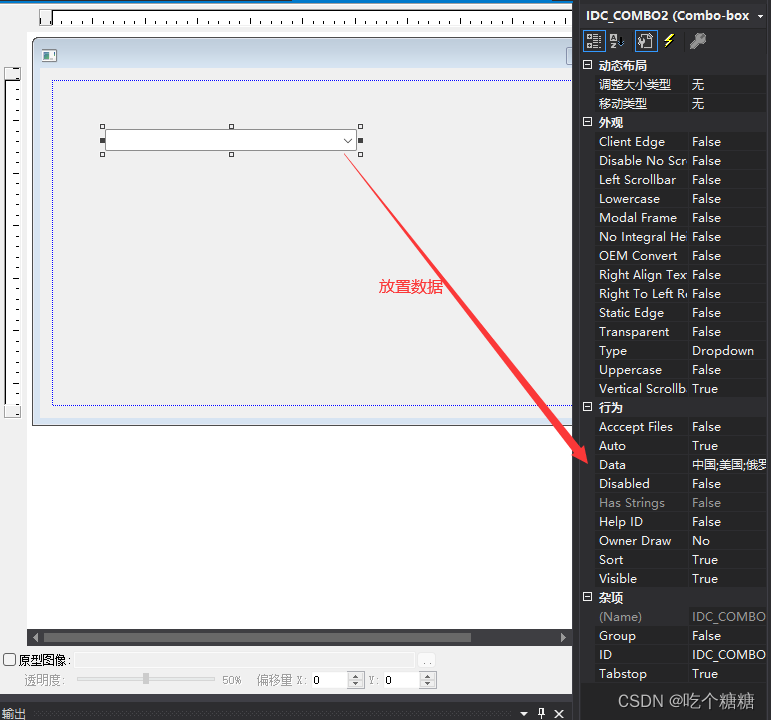
组合框
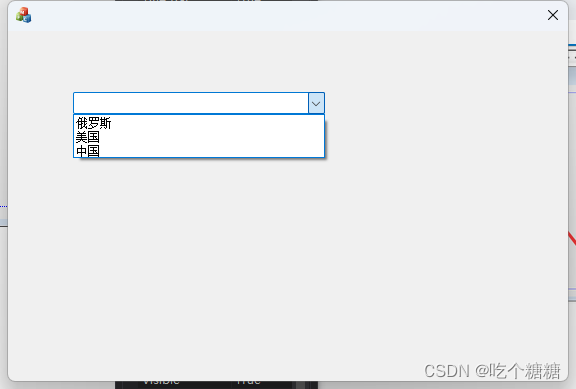
写入数据,每个数据之间用封号隔开


//插入数据CComboBox* m_pcombBox = (CComboBox*)GetDlgItem(IDC_COMBO2);//获取combBoxm_pcombBox->AddString(L"中国");m_pcombBox->AddString(L"美国");m_pcombBox->AddString(L"日本");m_pcombBox->InsertString(1, L"印度");//设置插入位置m_pcombBox->SetCurSel(2);//设置当前所选
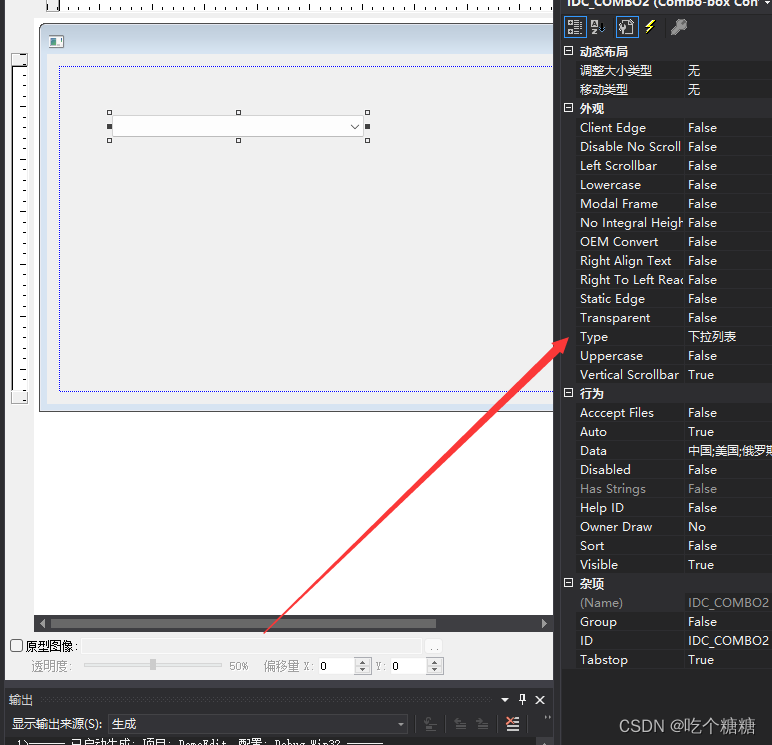
取消排序

组合框类型

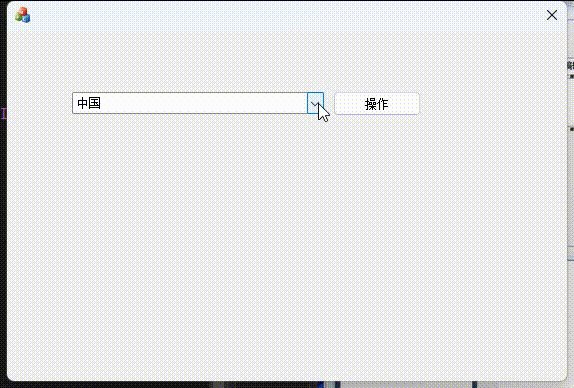
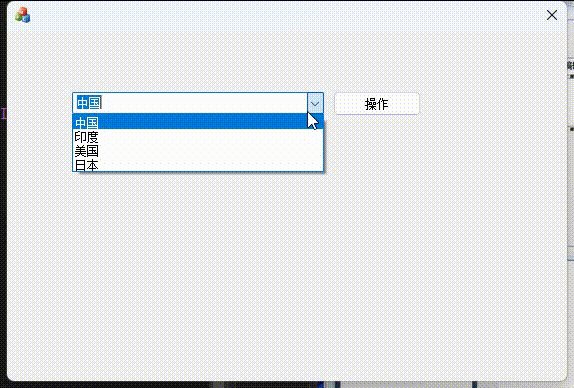
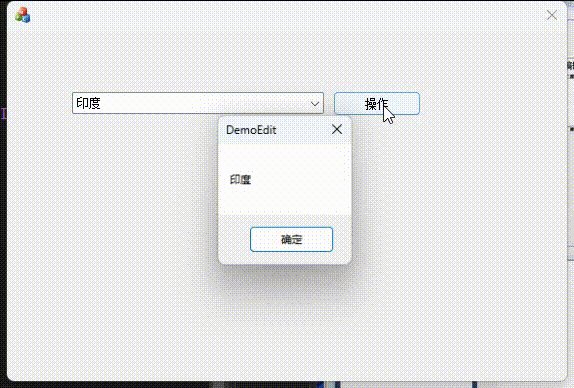
下拉框操作

void CDemoEditDlg::OnBnClickedButton1()
{CComboBox* m_pcombBox = (CComboBox*)GetDlgItem(IDC_COMBO2);//获取combBox//m_pcombBox->DeleteString(0);//删除CString str;//m_pcombBox->GetLBText(2, str);//获取文本//MessageBox(str);m_pcombBox->GetWindowText(str);//获取顶层文本MessageBox(str);
}
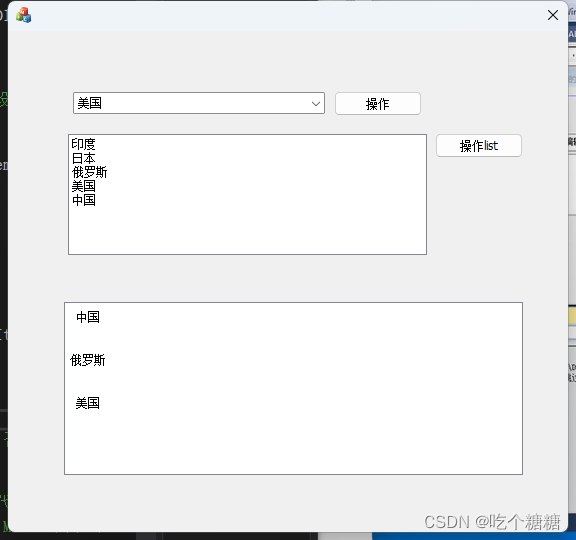
CListBox
插入数据
CListBox* listbox = (CListBox*)GetDlgItem(IDC_LIST1);listbox->InsertString(0, L"中国");listbox->InsertString(0, L"美国");listbox->InsertString(0, L"俄罗斯");
获取当前选中

void CDemoEditDlg::OnBnClickedButton2()
{CString str;CListBox* listbox = (CListBox*)GetDlgItem(IDC_LIST1);//listbox->GetSel(0);//返回选中的状态int nSel = listbox->GetCurSel();listbox->GetText(nSel,str);MessageBox(str);
}
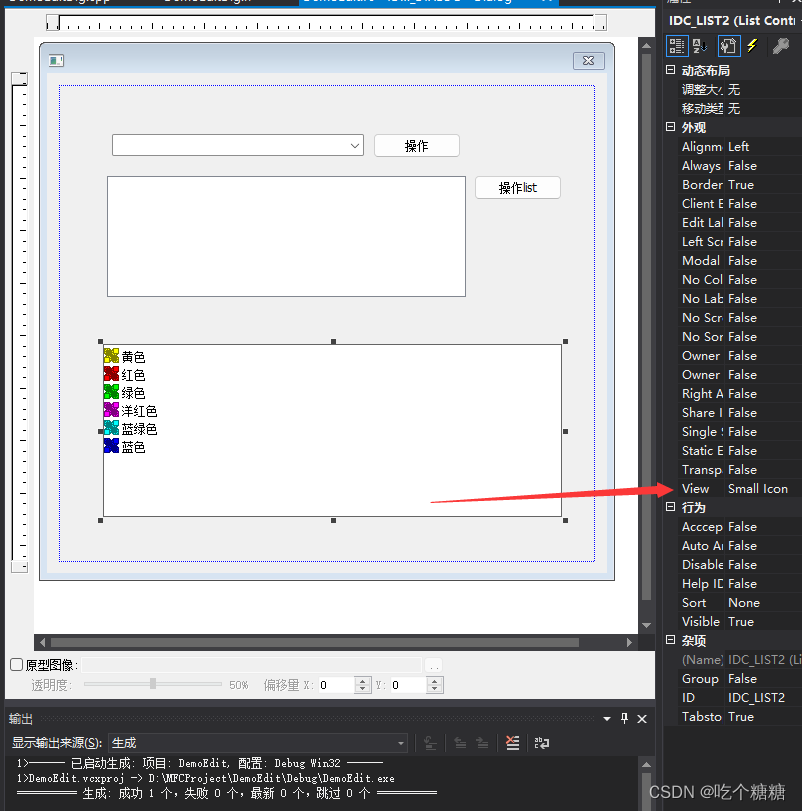
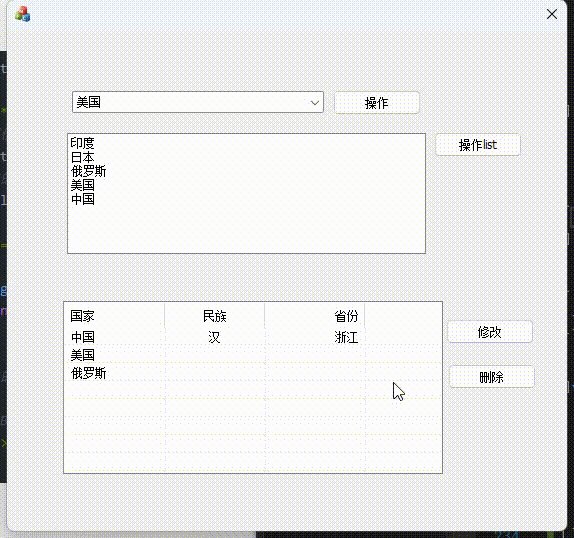
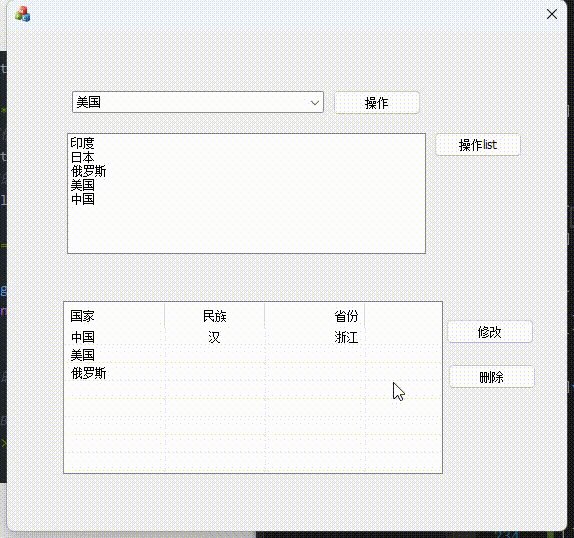
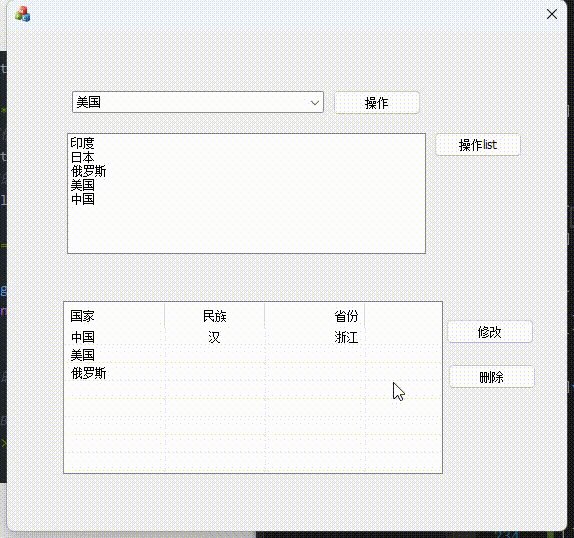
CListCtrl
插入数据
CListCtrl* listctrl= (CListCtrl*)GetDlgItem(IDC_LIST2);listctrl->InsertItem(0, L"中国");listctrl->InsertItem(0, L"美国");listctrl->InsertItem(0, L"俄罗斯");

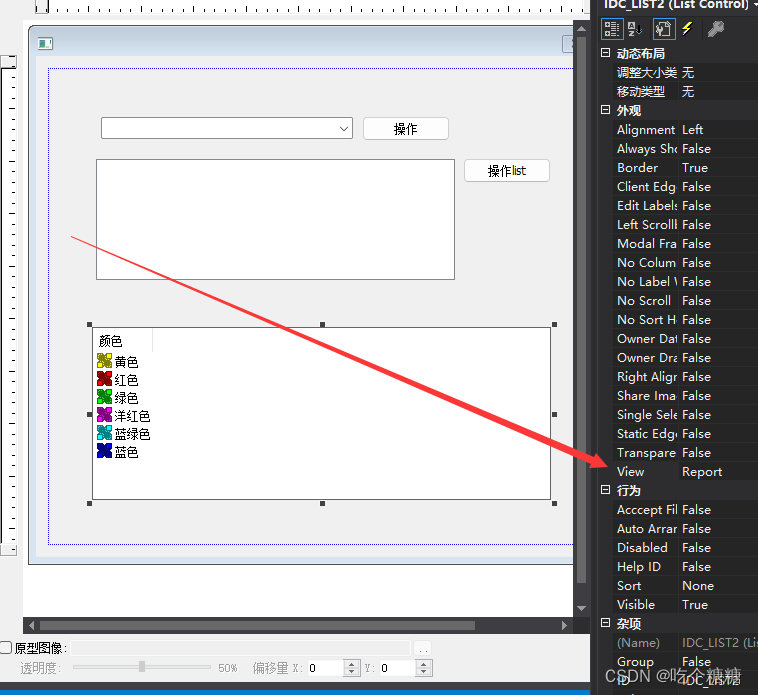
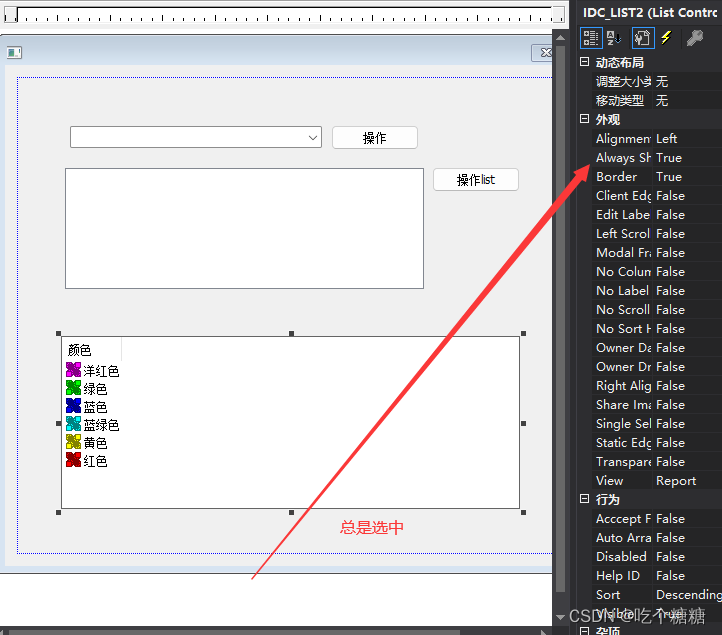
改变样式风格

设置表头

总是选中

CListCtrl* listctrl= (CListCtrl*)GetDlgItem(IDC_LIST2);listctrl->SetExtendedStyle(LVS_EX_FULLROWSELECT|LVS_EX_GRIDLINES);//设置拓展风格,整行选,获得网格线listctrl->InsertColumn(0, L"国家", LVCFMT_LEFT,100);listctrl->InsertColumn(1, L"民族", LVCFMT_CENTER, 100);listctrl->InsertColumn(2, L"省份", LVCFMT_RIGHT, 100);listctrl->InsertItem(0, L"中国");listctrl->SetItemText(0, 1, L"汉");listctrl->SetItemText(0, 2, L"浙江");listctrl->InsertItem(0, L"美国");listctrl->InsertItem(0, L"俄罗斯");

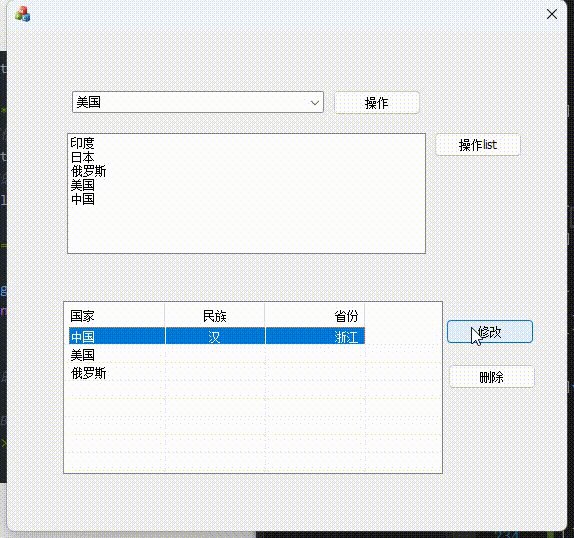
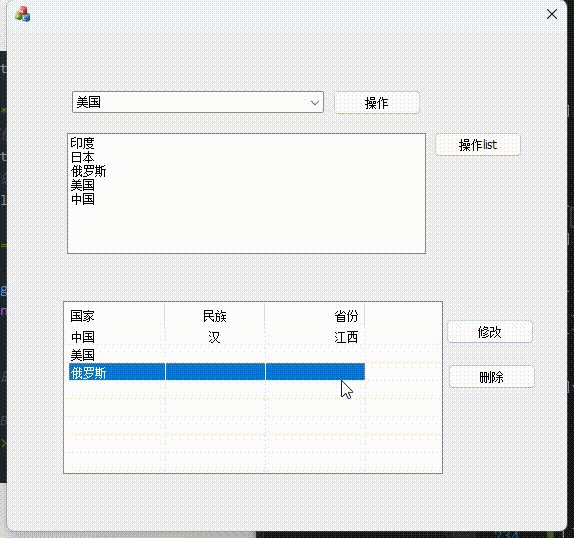
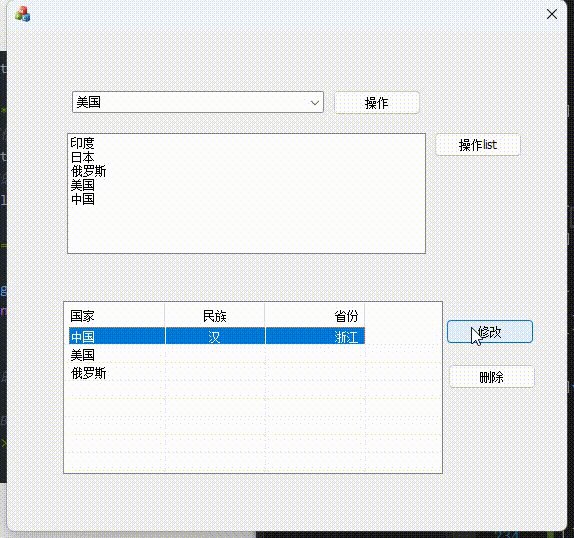
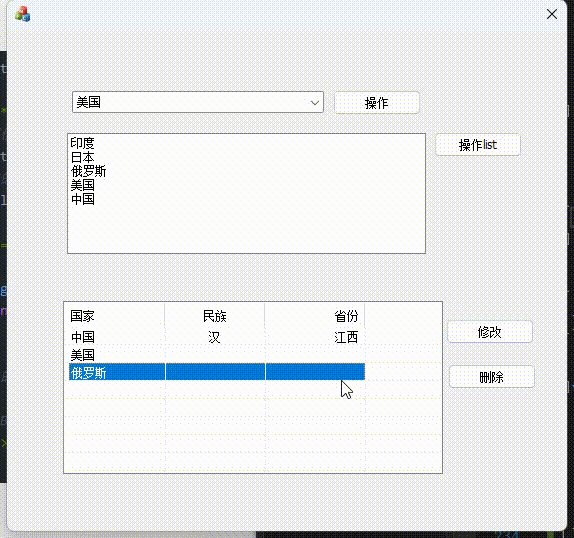
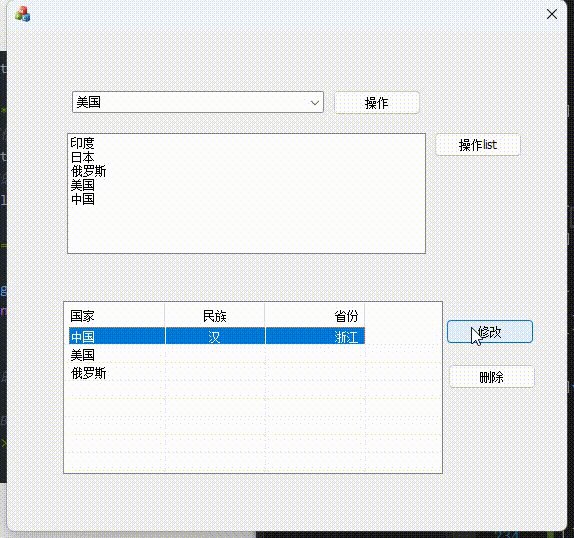
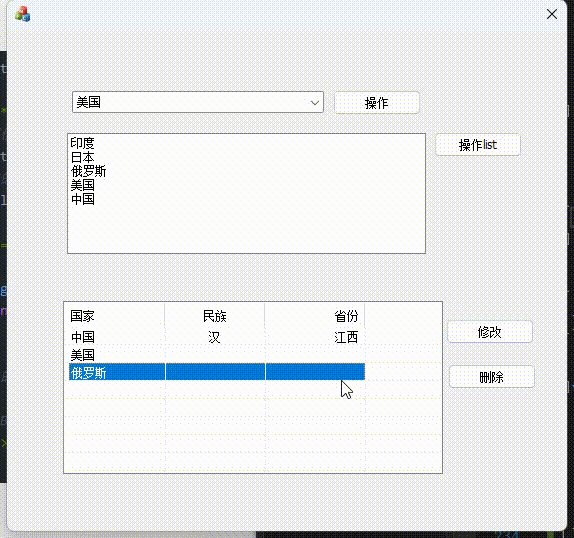
修改
void CDemoEditDlg::OnBnClickedButton3()
{CListCtrl* listctrl = (CListCtrl*)GetDlgItem(IDC_LIST2);//获取数据信息int nCount = listctrl->GetItemCount();//获取选中的行数int nSel=listctrl->GetSelectionMark();if (nSel == -1){MessageBox(L"没选中");return;}//获取选中的内容//CString str1=listctrl->GetItemText(nSel, 0);//MessageBox(str1);listctrl->SetItemText(nSel, 2, L"江西");//修改}
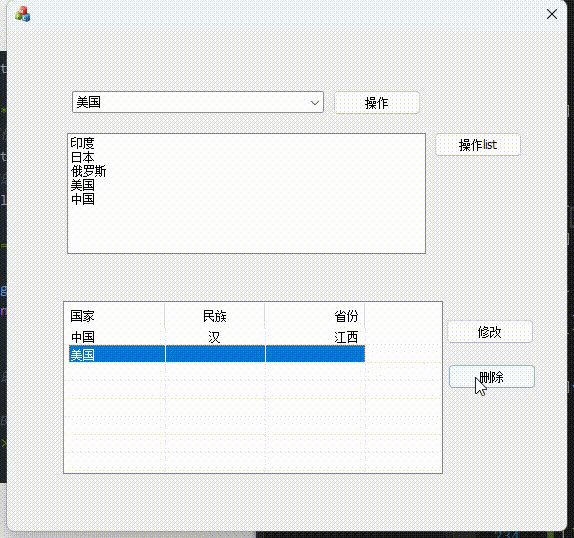
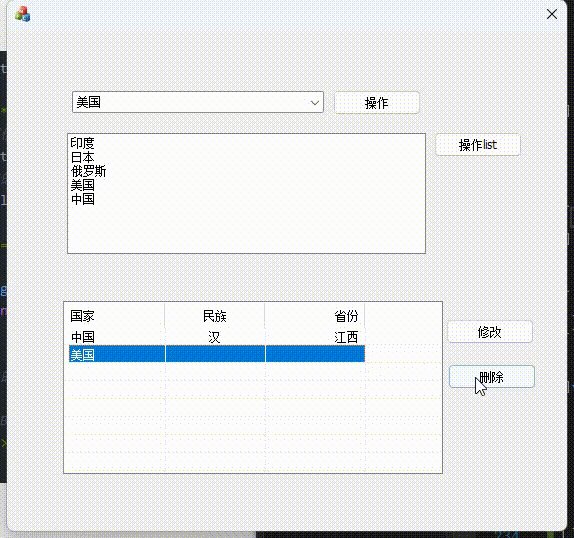
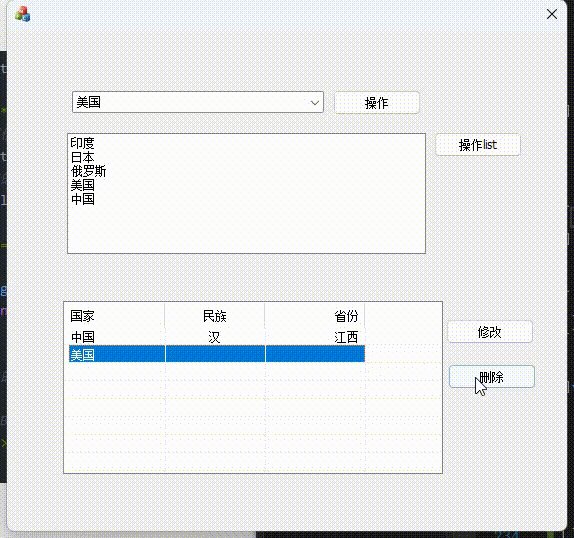
删除
void CDemoEditDlg::OnBnClickedButton4()
{CListCtrl* listctrl = (CListCtrl*)GetDlgItem(IDC_LIST2);//删除POSITION pos = listctrl->GetFirstSelectedItemPosition();int nSel = listctrl->GetNextSelectedItem(pos);listctrl->DeleteItem(nSel);//删除
}

相关文章:

12 MFC常用控件(一)
文章目录 button 按钮设置默认按钮按下回车后会响应禁用开启禁用设置隐藏设置显示设置图片设置Icon设置光标 Cbutton 类创建按钮创建消息单选按钮多选按钮 编辑框组合框下拉框操作 CListBox插入数据获取当前选中 CListCtrl插入数据设置表头修改删除 button 按钮 设置默认按钮按…...

Springboot搭配Redis实现接口限流
目录 介绍 限流的思路 代码示例 必需pom依赖 自定义注解 redis工具类 redis配置类 主拦截器 注册拦截器 介绍 限流的需求出现在许多常见的场景中: 秒杀活动,有人使用软件恶意刷单抢货,需要限流防止机器参与活动 某 api 被各式各样…...

php中的双引号与单引号的基本使用
字符串,在各类编程语言中都是一个非常重要的数据类型 网页当中的图片,文字,特殊符号,HTMl标签,英文等都属于字符串 PHP字符串变量用于存储并处理文本, 在创建字符串之后,我们就可以对它进行操作。我们可以直接在函数中使用字符串,或者把它存储在变量中 字…...

【Neo4j教程之CQL命令基本使用】
🚀 Neo4j 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,C…...

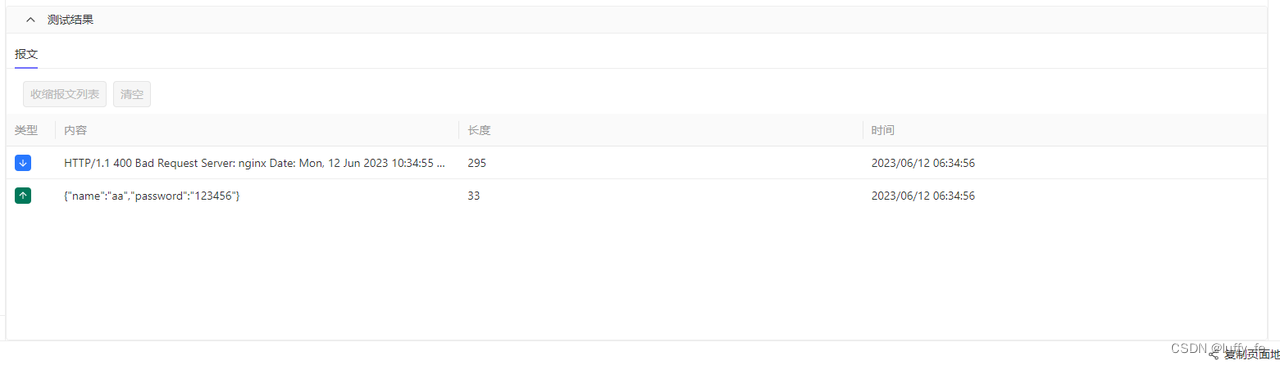
Apikit 自学日记:发起文档测试-TCP/UDP
进入某个TCP/UDP协议的API文档详情页,点击文档上方 测试 标签,即可进入 API 测试页,系统会根据API文档的定义的求头部、Query参数、请求体自动生成测试界面并且填充测试数据。 填写/修改请求参数 1.1设置请求参数 与发起HTTP协议测试类似&am…...

坚鹏:中国邮储银行金融科技前沿技术发展与应用场景第1期培训
中国邮政储蓄银行金融科技前沿技术发展与应用场景第1期培训圆满结束 中国邮政储蓄银行拥有优良的资产质量和显著的成长潜力,是中国领先的大型零售银行。2016年9月在香港联交所挂牌上市,2019年12月在上交所挂牌上市。中国邮政储蓄银行拥有近4万个营业网点…...

HBase分布式安装配置
首先 先安装zookeeper ZooKeeper配置 解压安装 解压 tar -zxvf apache-zookeeper-3.5.7-bin.tar.gz -C /opt 改名 mv apache-zookeeper-3.5.7-bin zookeeper-3.5.7 在根目录下创建两个文件夹 mkdir Zlogs mkdir Zdata配置zoo.cfg文件,在解压后的ZooKeep…...

Microsoft365有用吗?2023最新版office有哪些新功能?
office自97版到现在已有20多年,一直是作为行业标准,格式和兼容性好,比较正式,适合商务使用。包含多个组件,除了常用的word、excel、ppt外,还有收发邮件的outlook、管理数据库的access、排版桌面的publisher…...

结构体的定义与实例化
结构体的定义与实例化 在Go语言中,结构体是一种用户自定义的数据类型(复合类型,而非引用类型),可以用来封装多个不同类型的数据成员。结构体的定义和实例化分别如下: 结构体的定义 结构体的定义使用关键…...

canvas详解03-绘制图像和视频
canvas 更有意思的一项特性就是图像操作能力。可以用于动态的图像合成或者作为图形的背景,以及游戏界面(Sprites)等等。浏览器支持的任意格式的外部图片都可以使用,比如 PNG、GIF 或者 JPEG。你甚至可以将同一个页面中其他 canvas 元素生成的图片作为图片源。 引入图像到 …...

VB+ACCESS高校题库管理系统设计与实现
开发数据库题库管理系统主要是为了建立一个统一的题库,并对其用计算机进行管理,使教师出题高效、快捷。 其开发主要包括后台数据库的建立、维护以及前端应用程序的开发两个方面。对于前者要求建立起数据一致性和完整性强、数据安全性好的库。而对于后者则要求应用程序功能完…...

centos 安装 nginx
1.下载nginx安装包 wget -c https://nginx.org/download/nginx-1.24.0.tar.gz 下载到了当前目录下 2.解压安装包 解压后的结果 3.安装依赖 yum -y install gcc gcc-c make libtool zlib zlib-devel openssl openssl-devel pcre pcre-devel 4. ./configure --prefix/usr/lo…...

TCP/IP详解(一)
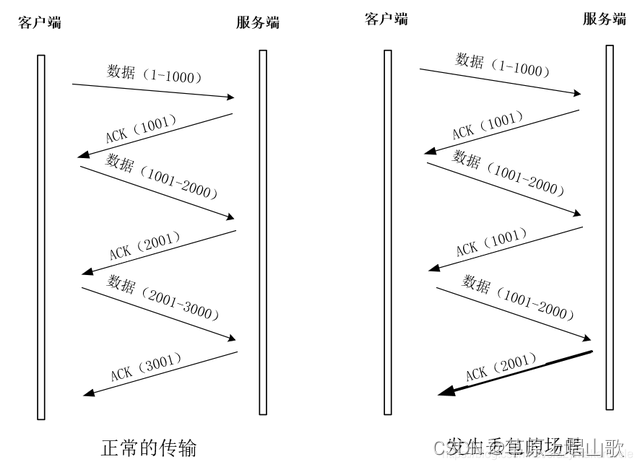
TCP/IP协议是Internet互联网最基本的协议,其在一定程度上参考了七层OSI(Open System Interconnect,即开放式系统互联)模型 OSI参考模型是国际组织ISO在1985年发布的网络互联模型,目的是为了让所有公司使用统一的规范来…...

three.js的学习
Threejs 1 前言 Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎。 既然Threejs是一款WebGL三维引擎,那么它可以用来做什么想必你一定很关心。所以接下来内容会展示大量基于…...

Spark
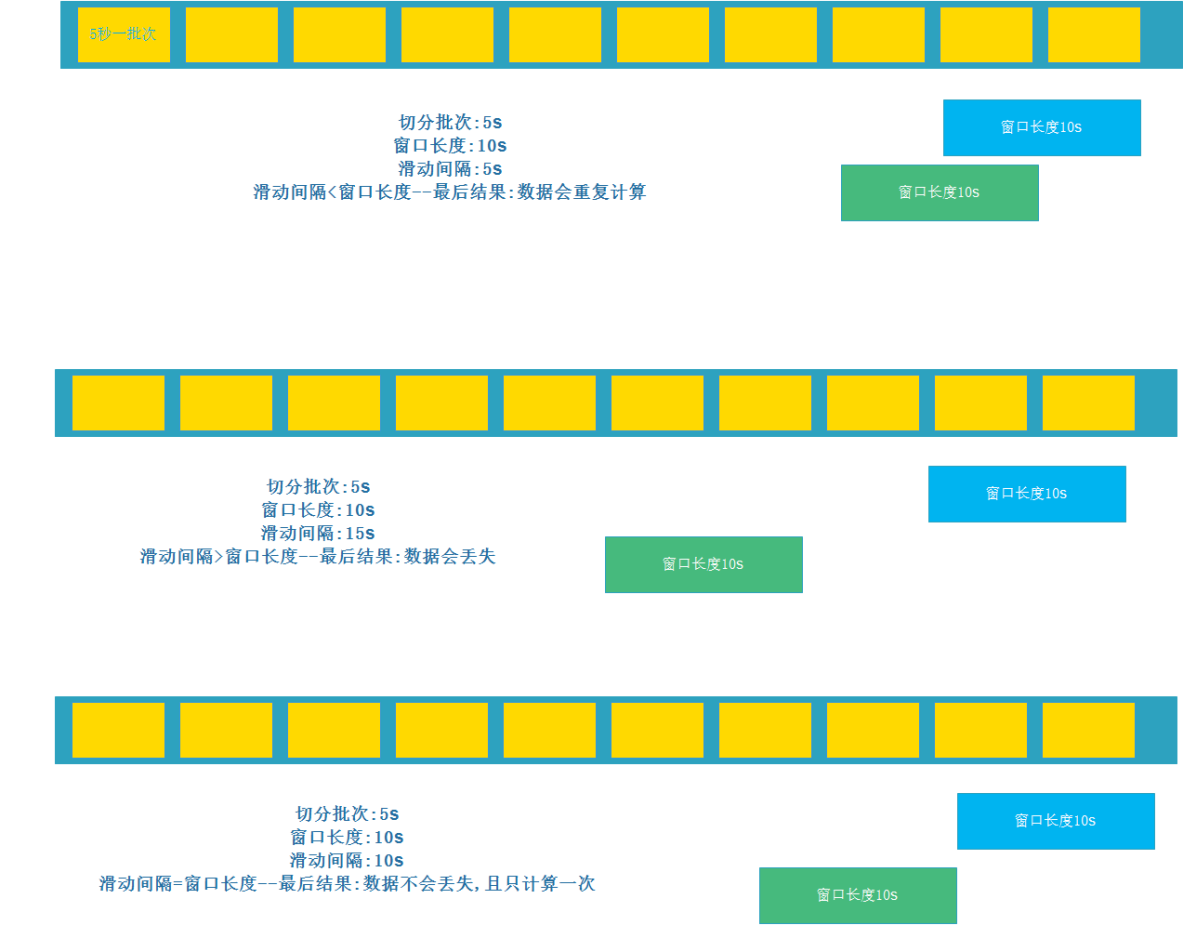
Spark 概述 Apache Spark是用于大规模数据处理的统一分析计算引擎 Spark基于内存计算,提高了在大数据环境下数据处理的实时性,同时保证了高容错性和高可伸缩性,允许用户将Spark部署在大量硬件之上,形成集群。 spark与Hadoop的…...

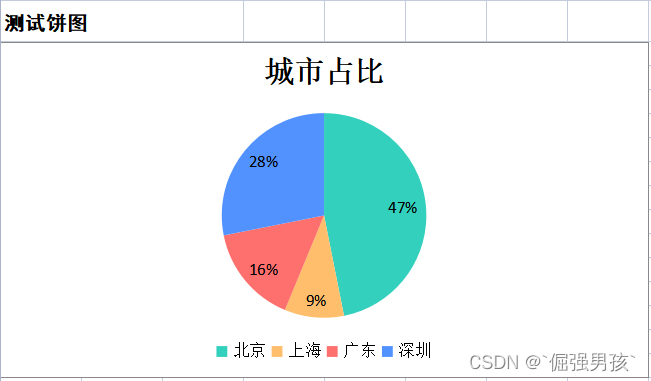
poi生成excel饼图设置颜色
效果 实现 import com.gideon.entity.ChartPosition; import com.gideon.entity.LineChart; import com.gideon.entity.PieChart; import org.apache.poi.ss.usermodel.*; import org.apache.poi.ss.util.CellRangeAddress; import org.apache.poi.xddf.usermodel.PresetColo…...

多版本管理node.js
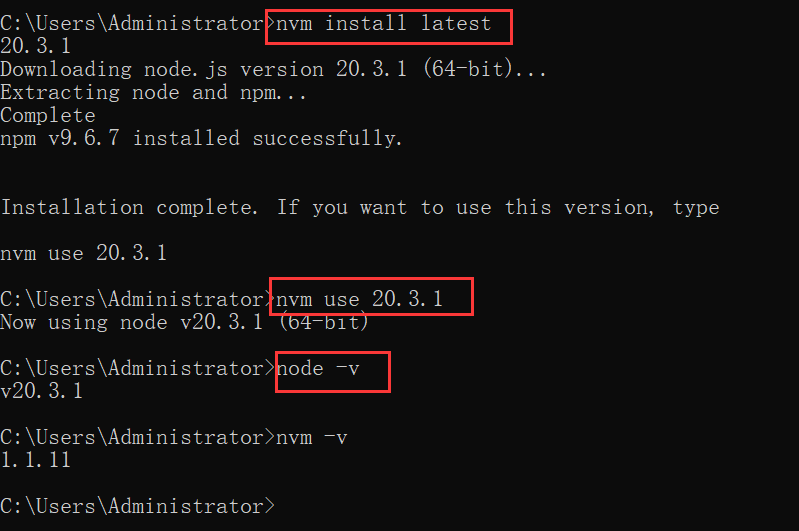
多版本管理node.js 1. 安装2. 配置使用2.1 修改node源2.2 常用命令 在Windows 计算机上管理node.js的多个安装版本。 这是朋友推荐的,就是自己在升级node的时候给搞崩了, 不得不提升效率,于是发现了这个好工具,可以反过来理解&…...

【深入浅出 Spring Security(七)】RememberMe的实现原理详讲
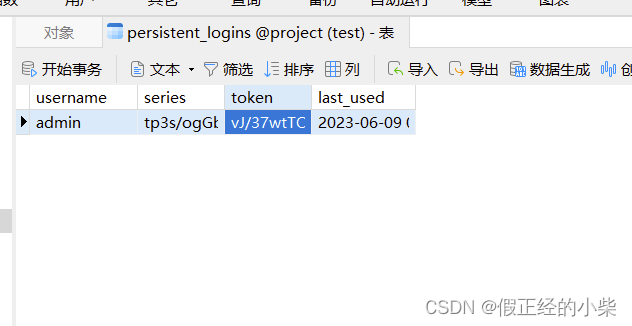
RememberMe 的实现原理 一、RememberMe 的基本使用二、RememberMeAuthenticationFilter 源码分析RememberMeServicesTokenBasedRememberMeServicesTokenBasedRememberMeServices 中对 processAutoLoginCookie 方法的实现总结原理图式 三、提高安全性PersistentTokenBasedRememb…...

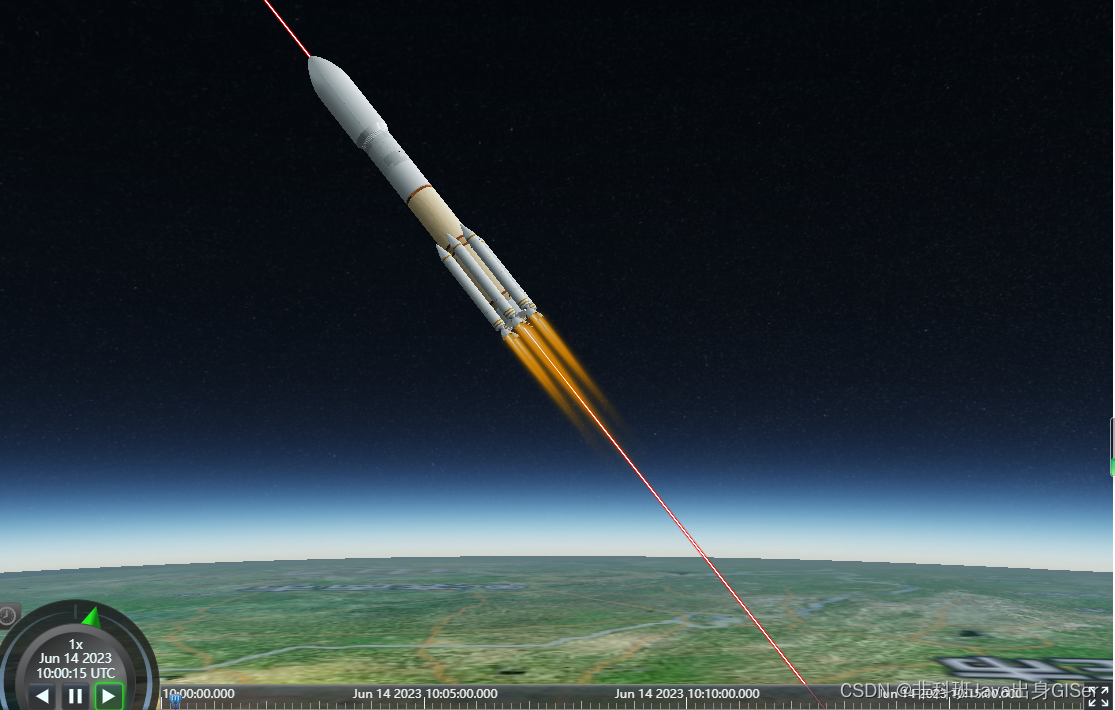
Cesium 实战 - 使用 gltf-vscode 查看、预览以及编辑 glTF 和 GLB 模型
Cesium 实战 - 使用 gltf-vscode 查看、预览以及编辑 glTF 和 GLB 模型 VScode(Visual Studio Code) 安装模型必要插件VScode 预览自定义关节(articulations)动作VScode 导入 GLB 格式模型VScode 导出 GLB 格式模型 模型渲染作为 …...

Python自动化测试框架:Pytest和Unittest的区别
pytest和unittest是Python中常用的两种测试框架,它们都可以用来编写和执行测试用例,但两者在很多方面都有所不同。本文将从不同的角度来论述这些区别,以帮助大家更好地理解pytest和unittest。 1. 原理 pytest是基于Python的assert语句和Pytho…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
