three.js的学习
Threejs
1 前言
Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎。
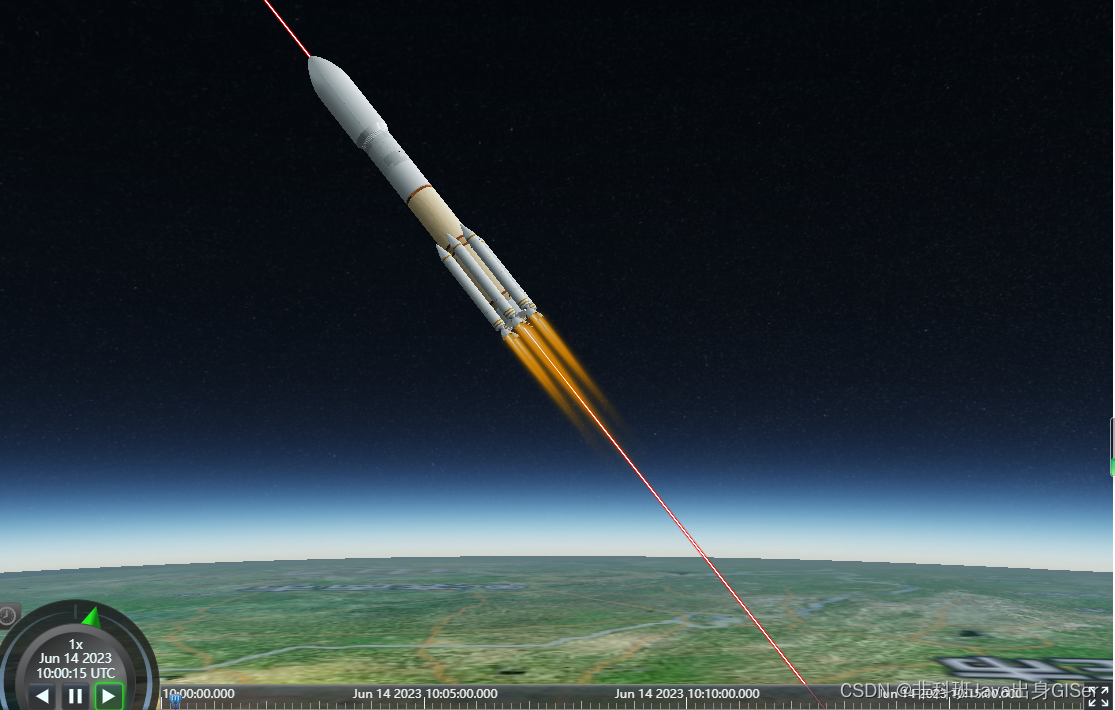
既然Threejs是一款WebGL三维引擎,那么它可以用来做什么想必你一定很关心。所以接下来内容会展示大量基于Threejs引擎或Threejs类似引擎开发的Web3D应用,以便大家了解。
参考资料:
官网Demo
官网 api 文档
Three.js入门教程
2 three 核心概念
1.1 场景
3d 世界的容器,可以在容器中,添加 地面、天空、光照、人、动物等等。
1.2 相机
用来拍摄场景中的画面,相机在场景中的位置不同,角度不同,拍摄出来的画面就不一样。
1.3 渲染器
用于将相机拍摄出来的画面,绘制到画布上。
1.4 物体
3D世界是由一个个物体组合而成的。人、车、楼等等都是一个个的物体。
1.5 光线
有了光线你看到的物体才会有各种各样的颜色,并且随着光线的反射与折射产生出更加真实的感觉。
3 安装及使用three
3.1 安装
# three的版本指定好,新版有时更新了api,可能导致之前使用的方法不起作用
npm i three@0.100.0
3.2 使用
-
在脚手架搭建的项目中使用
import Three from 'three' -
在html 页面中使用
<script src='./three.js'></script>
4 threejs 初探
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>three-demo</title><script src="./libs/three.min.js"></script><style>html,body {height: 100vh;width: 100vw;padding: 0;margin: 0;border: 0;}#demo {width: 100%;height: 100vh;}</style></head><body><div id="demo"></div><script>const { THREE } = window;const {// 核心三件套Scene, // 场景WebGLRenderer, // 渲染器PerspectiveCamera, // 透视相机BoxGeometry, // 正方体几何体Mesh, // 网格 -- 物体PointLight, // 点光源AmbientLight, // 环境光 } = THREE;// 用于绘制3D图像的domconst renderDom = document.getElementById("demo");const width = renderDom.clientWidth; //窗口宽度const height = renderDom.clientHeight; //窗口高度const k = width / height; //窗口宽高比const s = 200; //三维场景显示范围控制系数,系数越大,显示的范围越大// 创建场景const scene = new Scene();// 物体的形状 -- 创建一个立方体几何对象const geometry = new BoxGeometry(100, 100, 100);// 物体材质 -- 铜、铁、颜色const material = new MeshLambertMaterial({color: 0x0000ff,});// 通过几何形状和材质创建出一个 立方体const mesh = new Mesh(geometry, material); //网格模型对象Mesh// 将物体加入到场景中scene.add(mesh); //网格模型添加到场景中// 添加点光源const point = new PointLight(0xffffff);point.position.set(400, 200, 300); //点光源位置scene.add(point); //点光源添加到场景中// 添加环境光const ambient = new AmbientLight(0xfbea94);scene.add(ambient);// 创建相机const camera = new PerspectiveCamera();camera.fov = 35; // 视角度数camera.near = 1; // 设置相机最小拍摄距离camera.far = 1000; // 设置相机最大拍摄距离camera.position.set(350, 290, 220); //设置相机位置camera.lookAt(scene.position); //设置相机方向(指向的场景对象)// 创建渲染器const renderer = new WebGLRenderer({precision: "lowp",alpha: true,antialias: true,logarithmicDepthBuffer: true,});renderer.setSize(width, height); // 设置渲染区域尺寸renderer.setClearColor(0xb9d3ff, 1); // 设置背景颜色// 在 demo dom 中插入渲染器renderDom.appendChild(renderer.domElement);// 将相机拍摄到的画面渲染出来renderer.render(scene, camera);</script></body>
</html>three 核心概念示例图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3zrNrYOL-1687830109752)(C:\Users\Administrator\Documents\markdown\WebGL\assets\threejs9threejs.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YHszuf74-1687830109753)(C:\Users\Administrator\Documents\markdown\WebGL\assets\threejs9threejs2.png)]
透视相机图解
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9zSBWKOE-1687830109753)(C:\Users\Administrator\Documents\markdown\WebGL\assets\14238c00f908461ba7007348de2bc604.png)]
5 threejs 全景学习曲线
- Scene - 场景
- Camera - 相机
- 透视相机
- 正交相机
- WebGLRenderer - 渲染器
- 物体
- Points - 点
- Line - 线
- Mesh - 多边形网格
- Geometry - 几何体
- Skeleton - 骨架
- Bone - 骨骼
- Sprite - 精灵
- Group - 分组
- Light - 光
- 环境光
- 平行光
- 点光源
- 聚光灯
- 半球光
- Texture - 纹理贴图
- VideoTexture - 视频纹理
- DepthTexture - 深度纹理
- CubeTexture - 立方纹理
- Canvas纹理
- Material - 材质
- 线材质
- 点材质
- 网格材质
- 着色器材质
- 阴影材质
- 精灵材质
- Loader - 加载器
- 加载模型文件
- 加载文字
- 加载图片
- 加载音频
- 加载视频
- 加载纹理
- Animation - 动画
- 帧动画
- 轨道动画
- 骨骼动画
- 变形动画
- Audio - 语音
- 内置计算方法
- 数学库
- 路径创建
- 形状创建
相关文章:

three.js的学习
Threejs 1 前言 Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎。 既然Threejs是一款WebGL三维引擎,那么它可以用来做什么想必你一定很关心。所以接下来内容会展示大量基于…...

Spark
Spark 概述 Apache Spark是用于大规模数据处理的统一分析计算引擎 Spark基于内存计算,提高了在大数据环境下数据处理的实时性,同时保证了高容错性和高可伸缩性,允许用户将Spark部署在大量硬件之上,形成集群。 spark与Hadoop的…...

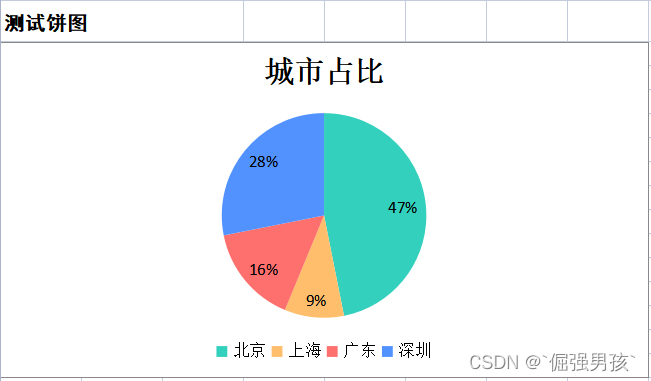
poi生成excel饼图设置颜色
效果 实现 import com.gideon.entity.ChartPosition; import com.gideon.entity.LineChart; import com.gideon.entity.PieChart; import org.apache.poi.ss.usermodel.*; import org.apache.poi.ss.util.CellRangeAddress; import org.apache.poi.xddf.usermodel.PresetColo…...

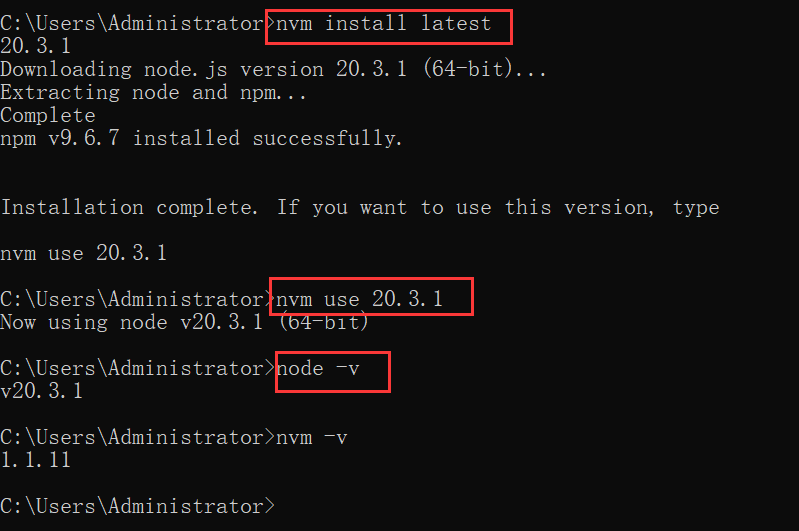
多版本管理node.js
多版本管理node.js 1. 安装2. 配置使用2.1 修改node源2.2 常用命令 在Windows 计算机上管理node.js的多个安装版本。 这是朋友推荐的,就是自己在升级node的时候给搞崩了, 不得不提升效率,于是发现了这个好工具,可以反过来理解&…...

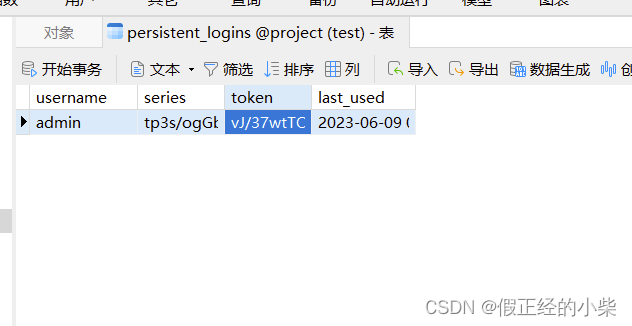
【深入浅出 Spring Security(七)】RememberMe的实现原理详讲
RememberMe 的实现原理 一、RememberMe 的基本使用二、RememberMeAuthenticationFilter 源码分析RememberMeServicesTokenBasedRememberMeServicesTokenBasedRememberMeServices 中对 processAutoLoginCookie 方法的实现总结原理图式 三、提高安全性PersistentTokenBasedRememb…...

Cesium 实战 - 使用 gltf-vscode 查看、预览以及编辑 glTF 和 GLB 模型
Cesium 实战 - 使用 gltf-vscode 查看、预览以及编辑 glTF 和 GLB 模型 VScode(Visual Studio Code) 安装模型必要插件VScode 预览自定义关节(articulations)动作VScode 导入 GLB 格式模型VScode 导出 GLB 格式模型 模型渲染作为 …...

Python自动化测试框架:Pytest和Unittest的区别
pytest和unittest是Python中常用的两种测试框架,它们都可以用来编写和执行测试用例,但两者在很多方面都有所不同。本文将从不同的角度来论述这些区别,以帮助大家更好地理解pytest和unittest。 1. 原理 pytest是基于Python的assert语句和Pytho…...

考研算法29天:希尔排序 【希尔排序】
算法介绍 希尔排序 等差数列 普通版插入排序 循环数组 第一次每n/2为间隔分为4组,然后组内排序。 第二次每n/4为间隔分为2组。然后组内排序 第三次n/8为间隔分为一组。然后组内排序。 组内排序用插入排序来排序。 注:也可以第一次为n/3为间隔&am…...

RN 学习小记之使用 Expo 创建项目
本文Hexo博客链接🔗 https://ysx.cosine.ren/react-native-note-1 xLog链接🔗 https://x.cosine.ren/react-native-note-1 RSS订阅 📢 https://x.cosine.ren/feed/xml 由于业务需要,开始学习RN以备后面的需求,而虽然之…...

python爬虫从入门到精通
目录 一、正确认识Python爬虫 二、了解爬虫的本质 1. 熟悉Python编程 2. 了解HTML 3. 了解网络爬虫的基本原理 4. 学习使用Python爬虫库 三、了解非结构化数据的存储 1. 本地文件 2. 数据库 四、掌握各种技巧,应对特殊网站的反爬措施 1. User-Agent 2. C…...

从0到1精通自动化,接口自动化测试——数据驱动DDT实战
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 DDT简介 名称&am…...

【微服务】springboot整合swagger多种模式使用详解
目录 一、前言 1.1 编写API文档 1.2 使用一些在线调试工具 1.3 postman 1.4 swagger 二、swagger简介</...

AI 绘画(1):生成一个图片的标准流程
文章目录 文章回顾感谢人员生成一个图片的标准流程前期准备,以文生图为例去C站下载你需要的绘画模型导入参数导入生成结果?可能是BUG事后处理 图生图如何高度贴合原图火柴人转角色 涂鸦局部重绘 Ai绘画公约 文章回顾 AI 绘画(0)&…...

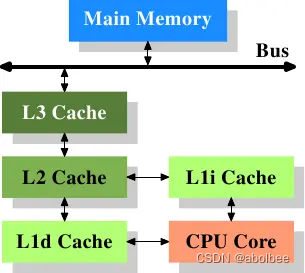
CPU、内存、缓存的关系
术语解释 (1)CPU(Central Processing Unit) 中央处理器 (2)内存 内存用于暂时存放CPU中的运算数据,以及与硬盘等外部存储器交换的数据。它是外存与CPU进行沟通的桥梁,内存的运行决定…...
AI黑客松近期比赛清单;36氪AI淘宝店盈利复盘;GitHub Copilot官方最佳实践;AI在HR领域的应用探索 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! ⋙ 点击查看 AI Hackathon (黑客马拉松) 汇总清单 🤖 〖飞桨〗2023大模型应用创新挑战赛 百度飞桨联合上海市青年五十人创新创业研究院等…...

想要让视频素材格式快速调整转换的方法分享
有时候有些视频播放软件不支持播放某些格式的视频文件?那要怎么解决呢?换一个播放软件?不妨试试批量转换视频格式,简单的几步操作就能快速解决烦恼,跟着小编一起来看看具体的操作环节吧。 首先先进入“固乔科技”的官网…...

面向对象分析与设计 UML2.0 学习笔记
一、认识UML UML-Unified Modeling Language 统一建模语言,又称标准建模语言。是用来对软件密集系统进行可视化建模的一种语言。UML的定义包括UML语义和UML表示法两个元素。 UML是在开发阶段,说明、可视化、构建和书写一个面向对象软件密集系统的制品的…...

[数据库系统] 五、数据增删改
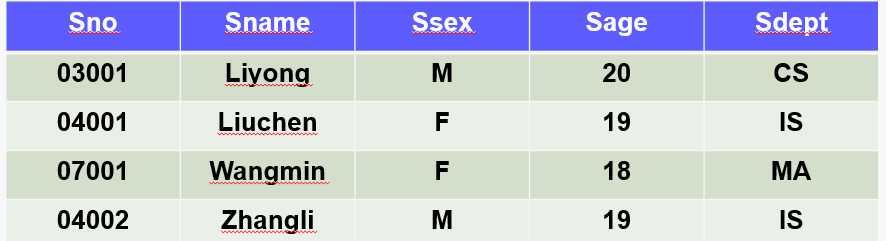
第一关:数据插入 用insert给数据库添加数据 相关知识 有关系student(sno,sname,ssex,sage,sdept),属性对应含义:学号,姓名,性别,所在系。现有的部分元组如下所示 insert 向数据库表插入数据的基本格式有…...

docker私有注册表创建和使用
说明 本文给出了一个具体的使用docker registry和nginx配置docker私有注册表的方案。 创建和配置 docker compose 使用docker compose的方式运行registry容器,配置如下: # cat docker-compose.yml services:registry:image: registry:2ports:- &quo…...

用OpenCV进行OCR字符分割
1. 引言 本文重点介绍如何利用传统的图像处理的方法来进行OCR字符切分,进而可以用分割后的单个字符做相应的后续任务,虽然现在计算机视觉依然是卷积神经网络的天下,但是对于一些相对简单的落地场景传统方案还是很有效的。 闲话少说ÿ…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
