Uniapp 开发 ①(快速上手)

@作者 : SYFStrive
@博客首页 : HomePage
📜: UNIAPP开发
📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗
📌:觉得文章不错可以点点关注 👉:专栏连接🔗
💃:感谢支持,学累了可以先看小段由小胖给大家带来的街舞
👉 微信小程序(🔥) 👉 UNIAPP开发(🔥)
目录
- 前言
- 所需NPM包
- @dcloudio/uni-ui 配置easycom
- 使用官方提供的CLI模板
- 安装和初始化UNIAPP
- 网络请求Promise化封装
- 1. 文件目录规范
- 2. 封装请求拦截器
- 3. 使用 API
- Vue3 将数据挂载上全局对象 And 获取全局对象数据
- Vue3 对 vuex进行二次封装
- 封装代码
- Store管理
- 最后
前言
现在,越来越多的人逐渐接受使用TypeScript开发Vue项目的方式。同时,Uni-app作为跨平台开发框架变得越来越受欢迎。Vue3也上市了,提供了许多有用的新功能。Vite是对现代化前端工具的新尝试,它提供了一种新的打包方式,与webpack不同,它使用了浏览器本身更简单的javascript导入。本文将基于Unu-app、Vue3、TypeScript和Vite为基础,搭建一项目。
所需NPM包
npm install axios sass node-sass vuex @dcloudio/uni-ui
npm install axios sass node-sass pinia @dcloudio/uni-ui
@dcloudio/uni-ui 配置easycom
官方连接 : https://uniapp.dcloud.net.cn/co
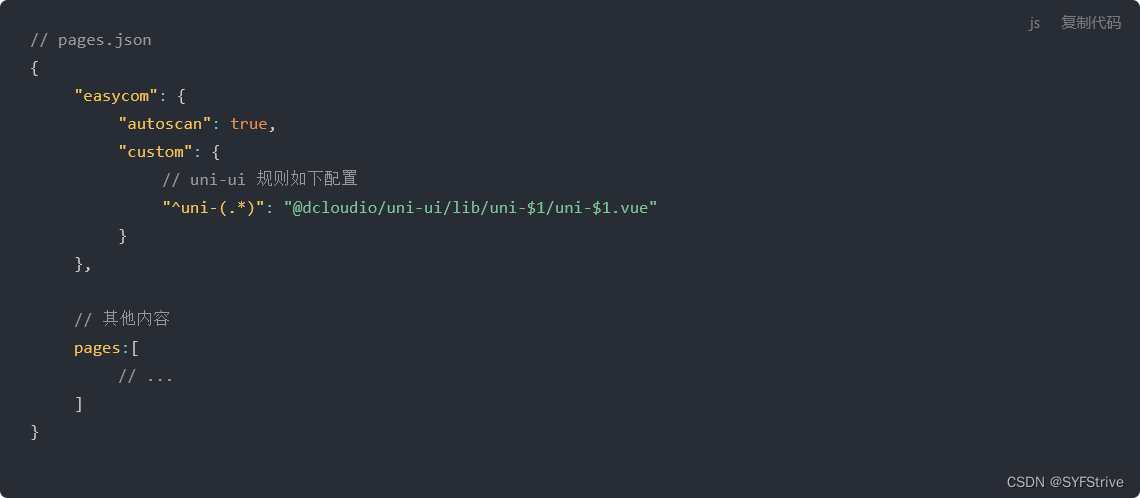
说明 :使用 npm 安装好 uni-ui 之后,需要配置 easycom 规则,让 npm 安装的组件支持 easycom
// pages.json
{"easycom": {"autoscan": true,"custom": {// uni-ui 规则如下配置"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"}},// 其他内容pages:[// ...]
}

使用官方提供的CLI模板
安装和初始化UNIAPP
- 首先,我们需要安装uni-app。可以使用以下命令进行安装 👇
命令 npm install -g @vue/cli
- 接下来,我们通过Vue CLI创建一个基于uni-app的项目:
vue create -p dcloudio/uni-preset-vue my-project
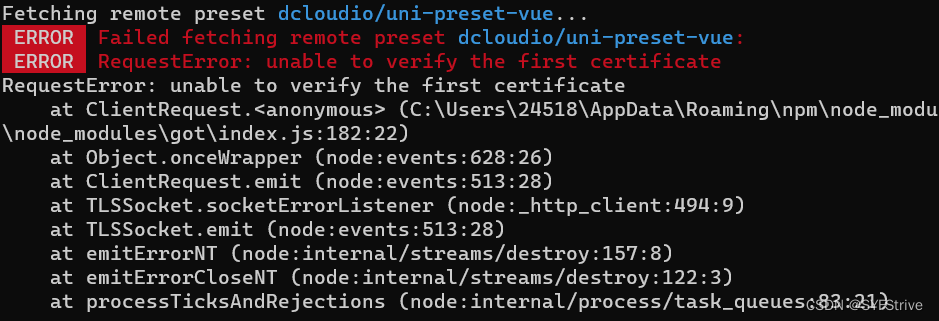
这里可能报错,需要把 github uni-preset-vue 下载到本地然后替换 👇
uni-preset-vue 地址 : https://github.com/dcloudio/uni-preset-vue
替换的路劲 :vue create -p D:\uni-preset-vue my-project
参考官方 : https://uniapp.dcloud.net.cn/quickstart5

网络请求Promise化封装
1. 文件目录规范

2. 封装请求拦截器
封装请求拦截器 ~ 代码演示
// 引入axios
import axios from "axios";let requests = axios.create({//基础路径baseURL: "/api",//请求不能超过3Stimeout: 3000,
});// 请求拦截器
requests.interceptors.request.use((config) => {config.header = {}return config
}, error => { // 可使用async await 做异步操作return Promise.reject(error)
})// 响应拦截器
requests.interceptors.response.use((res) => {if (response.data.code === 200) {// XXX} else if (response.data.code === 401) {// XXXreturn Promise.reject(response.data)}else{// XXXreturn Promise.reject(response.data)}return res.data
}, error => {return Promise.reject(error)
})
export default requests;3. 使用 API
使用 ~ 代码演示
// 引入request ajax请求
import requestsAjax from "./Ajax/ajax";// 获取数据
export const GetData = () => {return requestsAjax({ url: '地址', method: '请求方式' })
}
Vue3 将数据挂载上全局对象 And 获取全局对象数据
~ 注意 支持H5,不支持小程序
- 这里我单独创建了脚本用于挂载全局数据 RegisterGlobalData
专门用来注挂载全局数据脚本 ~ 代码演示
import axios from "axios";
import * as echarts from 'echarts'
import mitt from 'mitt'const GlobalObj = {axios,echarts,$bus:new mitt()
}const GlobalRegisterData = (app)=>{app.config.globalProperties = GlobalObj
}export default GlobalRegisterData
- 对应的获取数据脚本 GetGlobalData
获取数据脚本全局数据脚本 ~ 代码演示
import {getCurrentInstance} from 'vue'const GetGlobalData = () => {let {appContext:{config:{globalProperties}}} = getCurrentInstance()return globalProperties
}export default GetGlobalData
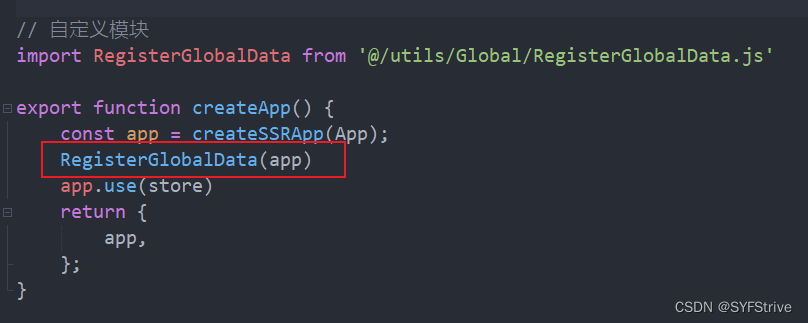
- Main 注册

Vue3 对 vuex进行二次封装
封装代码
hooks/VueX ~ 代码演示
import {useStore} from 'vuex'
import {computed, onMounted, reactive, ref} from 'vue'
import {mapActions, mapMutations, mapState, mapGetters} from 'vuex'let store = nullconst initialize = ()=>{if (store === null) store = useStore() //获取到store对象
}const mapActionsFun = (mapper) => {if (store === null) store = useStore() //获取到store对象const storeActionsFns = mapActions(mapper)const actionsData = {}const thisObj = {$store: store}Object.keys(storeActionsFns).forEach(item => {const fn = storeActionsFns[item].bind(thisObj) //给函数绑定thisactionsData[item] = fn})return actionsData
}const mapMutationsFun = (mapper) => {if (store === null) store = useStore() //获取到store对象const storeMutationsFns = mapMutations(mapper)const mutationsData = {}const thisObj = {$store: store}Object.keys(storeMutationsFns).forEach(item => {const fn = storeMutationsFns[item].bind(thisObj) //给函数绑定thismutationsData[item] = fn})return mutationsData
}
const mapStateFun = (mapper) => {if (store === null) store = useStore() //获取到store对象const storeStateFns = mapState(mapper)const storeData = {}const thisObj = {$store: store}Object.keys(storeStateFns).forEach(item => {const fn = storeStateFns[item].bind(thisObj) //给函数绑定thisstoreData[item] = computed(fn)})return storeData
}
const mapGetterFun = (mapper) => {if (store === null) store = useStore() //获取到store对象const storeGettersFns = mapGetters(mapper)const getterData = {}const thisObj = {$store: store}Object.keys(storeGettersFns).forEach(item => {const fn = storeGettersFns[item].bind(thisObj) //给函数绑定thisgetterData[item] = computed(fn)})return getterData
}export {initialize,mapActionsFun,mapMutationsFun,mapStateFun,mapGetterFun,
}
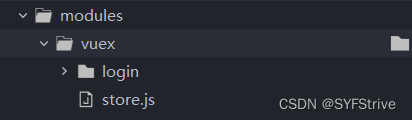
Store管理

Store ~ 代码演示
import { createStore } from 'vuex'//导入store模块
import login from './login/index.js'const stores = createStore({modules: {login,}
})export default storeslogin ~ 代码演示
// 引入ShopCart请求服务器数据
import {} from '@/api/api'const actions = {}
const mutations = {}
const state = {}
const getters = {}export default {actions, mutations, state, getters
}
最后
本文到这里就结束了,大佬们的支持是我持续更新的最大动力,希望这篇文章能帮到大家💪相关专栏连接🔗

下篇文章再见ヾ( ̄▽ ̄)ByeBye

相关文章:

Uniapp 开发 ①(快速上手)
作者 : SYFStrive 博客首页 : HomePage 📜: UNIAPP开发 📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗 📌:觉得文章不错可以点点关注 Ǵ…...

【数据库原理与实践】知识点归纳(下)
第6章 规范化理论 一、关系模式设计中存在的问题 关系、关系模式、关系数据库、关系数据库的模式 关系模式看作三元组:R < U,F >,当且仅当U上的一个关系r满足F时,r称为关系模式R < U,F >的一个关系 第一范式(1NF&…...

代码随想录day34
1005.K次取反后最大化的数组和 本题主要是想到排序的时候要按绝对值大小排序。 class Solution { static bool cmp(int a,int b){return abs(a)>abs(b); } public:int largestSumAfterKNegations(vector<int>& nums, int k) {sort(nums.begin(),nums.end(),cmp);…...

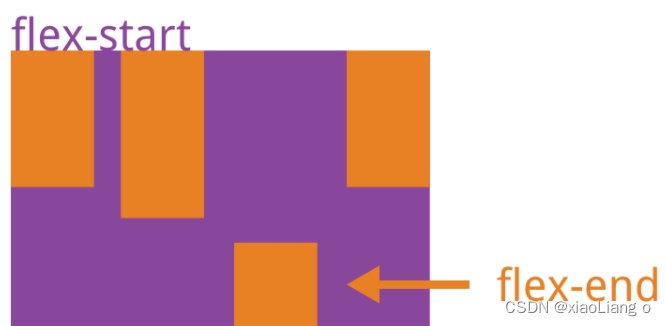
CSS知识点汇总(八)--Flexbox
1. flexbox(弹性盒布局模型)是什么,适用什么场景? 1. flexbox(弹性盒布局模型)是什么 Flexible Box 简称 flex,意为”弹性布局”,可以简便、完整、响应式地实现各种页面布局。采用…...

ASCII、Unicode、UTF-8、GBK
入门小菜鸟,希望像做笔记记录自己学的东西,也希望能帮助到同样入门的人,更希望大佬们帮忙纠错啦~侵权立删。 目录 一、定义 1、ASCII 2、Unicode 3、UTF-8 4、GB2312 5、GBK 6、\u和\x 二、相互转化 1、str 与 ASCII 2、str与utf-…...

【安全】使用docker安装Nessus
目录 一、准备docker环境服务器(略) 二、安装 2.1 搜索镜像 2.2 拉取镜像 2.3 启动镜像 三、离线更新插件 3.1 获取challenge 3.2 官方注册获取激活码 3.3 使用challenge码和激活码获取插件下载地址 3.4 下载的插件以及许可协议复制到容器内 四…...

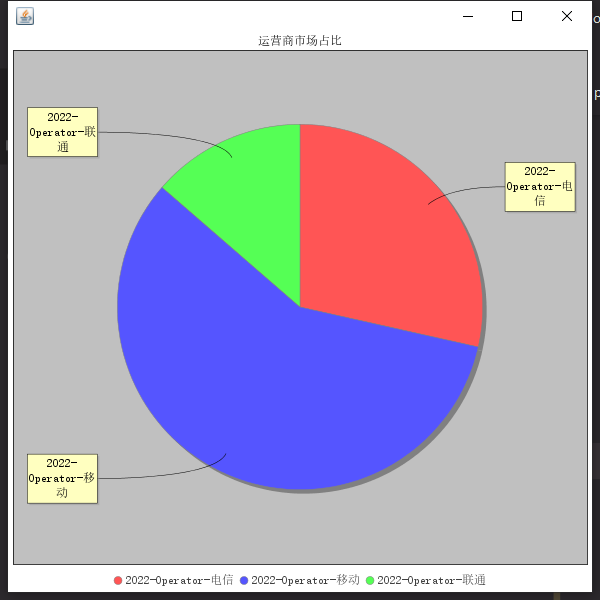
【Hadoop综合实践】手机卖场大数据综合项目分析
🚀 本文章实现了基于MapReduce的手机浏览日志分析 🚀 文章简介:主要包含了数据生成部分,数据处理部分,数据存储部分与数据可视化部分 🚀 【本文仅供参考!!非唯一答案】其中需求实现的…...

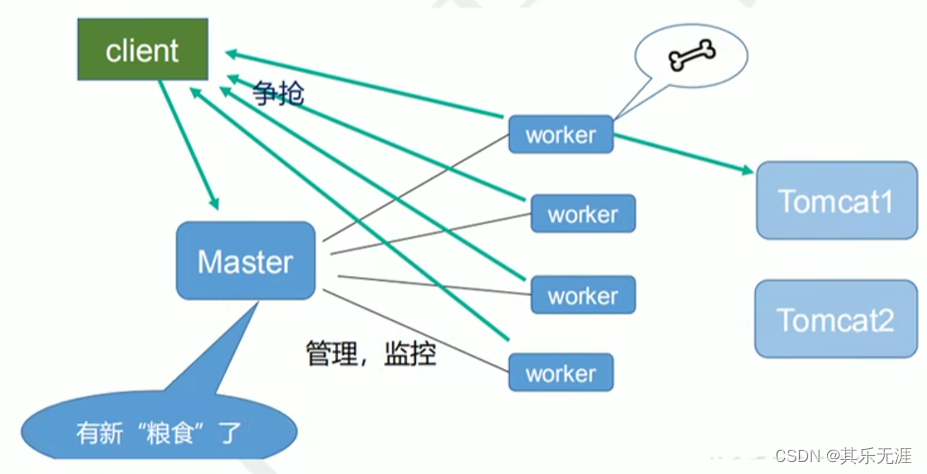
服务器技术(三)--Nginx
Nginx介绍 Nginx是什么、适用场景 Nginx是一个高性能的HTTP和反向代理服务器,特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好。 Nginx专为性能优化而开发,性能是其最重要的考量…...

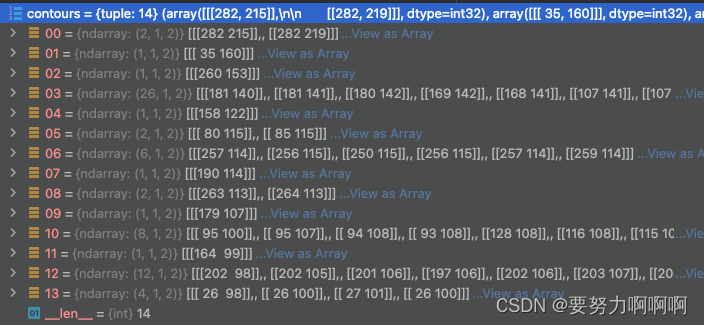
OpenCV——总结《车牌识别》之《常用的函数介绍》
1. cv2.getStructuringElement(cv2.MORPH_RECT, (10, 10))element cv2.getStructuringElement(shape, ksize[, anchor])用于创建形态学操作的结构元素(structuring element)。 参数解释: shape:结构元素的形状,可以…...

chatgpt赋能python:如何利用Python进行自动化办公
如何利用Python进行自动化办公 在现代办公环境中,自动化成为了一种趋势。利用计算机程序自动处理重复性劳动,可以提高生产效率和工作质量,同时也能够让工作更加轻松。Python作为一种常用的编程语言,在自动化办公中发挥了重要作用…...

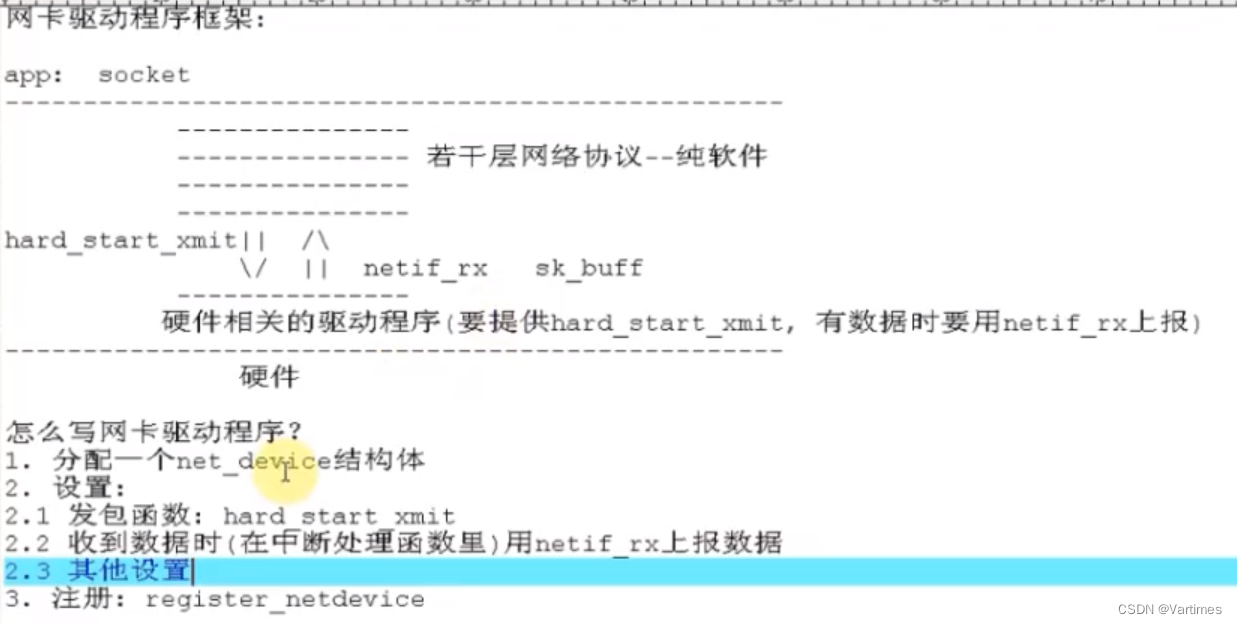
linux-2.6.22.6内核网卡驱动框架分析
网络协议分为很多层,而驱动这层对应于实际的物理网卡部分,这也是最底层的部分,以cs89x0.c这个驱动程序为例来分析下网卡驱动程序框架。 正常开发一个驱动程序时,一般都遵循以下几个步骤: 1.分配某个结构体 2.设置该结…...

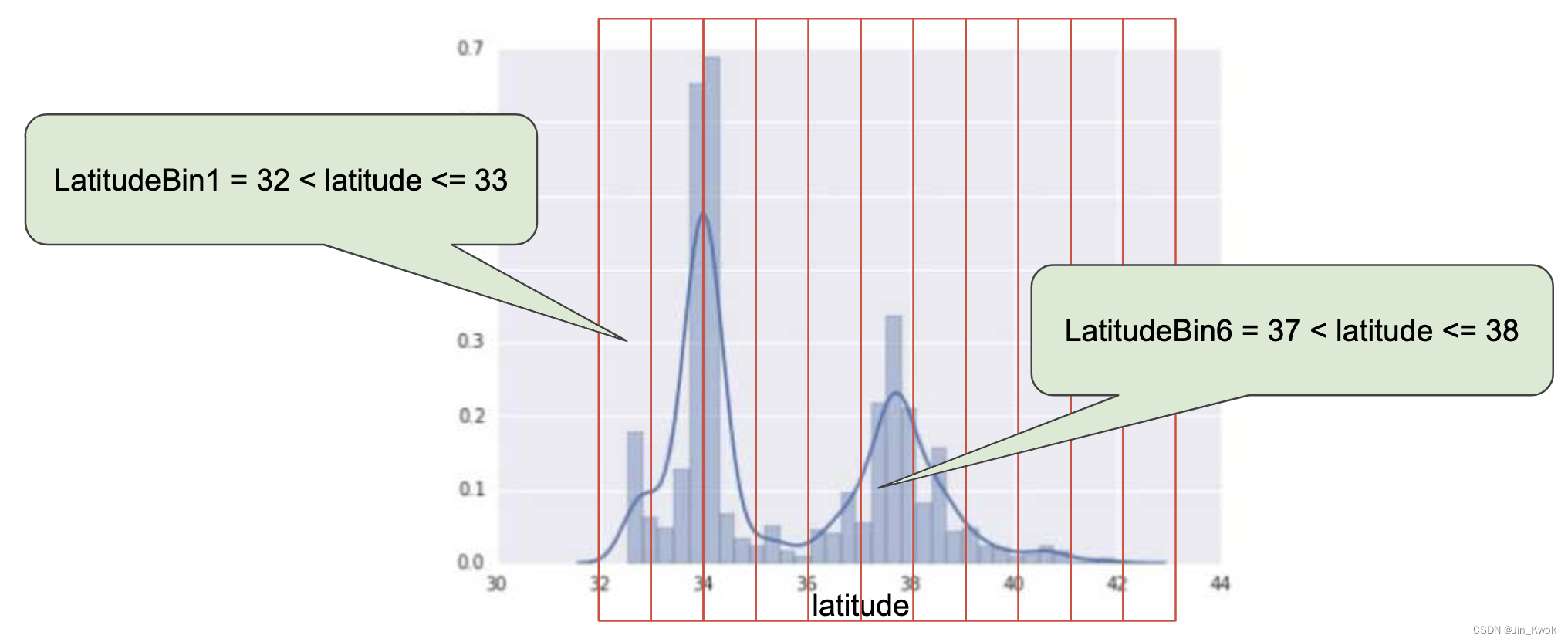
机器学习7:特征工程
在传统的软件工程中,核心是代码,然而,在机器学习项目中,重点则是特征——也就是说,开发人员优化模型的方法之一是增加和改进其输入特征。很多时候,优化特征比优化模型带来的增益要大得多。 笔者曾经参与过一…...

coverage代码覆盖率测试介绍
coverage代码覆盖率测试介绍 背景知识补充 1、什么是覆盖率 测试过程中提到的覆盖率,指的是已测试的内容,占待测内容的百分比,在一定程度上反应测试的完整程度。 覆盖率有可以根据要衡量的对象细分很多种,比如接口覆盖率、分支…...

使用 Debian、Docker 和 Nginx 部署 Web 应用
前言 本文将介绍基于 Debian 的系统上使用 Docker 和 Nginx 进行 Web 应用部署的过程。着重介绍了 Debian、Docker 和 Nginx 的安装和配置。 第 1 步:更新和升级 Debian 系统 通过 SSH 连接到服务器。更新软件包列表:sudo apt update升级已安装的软件…...

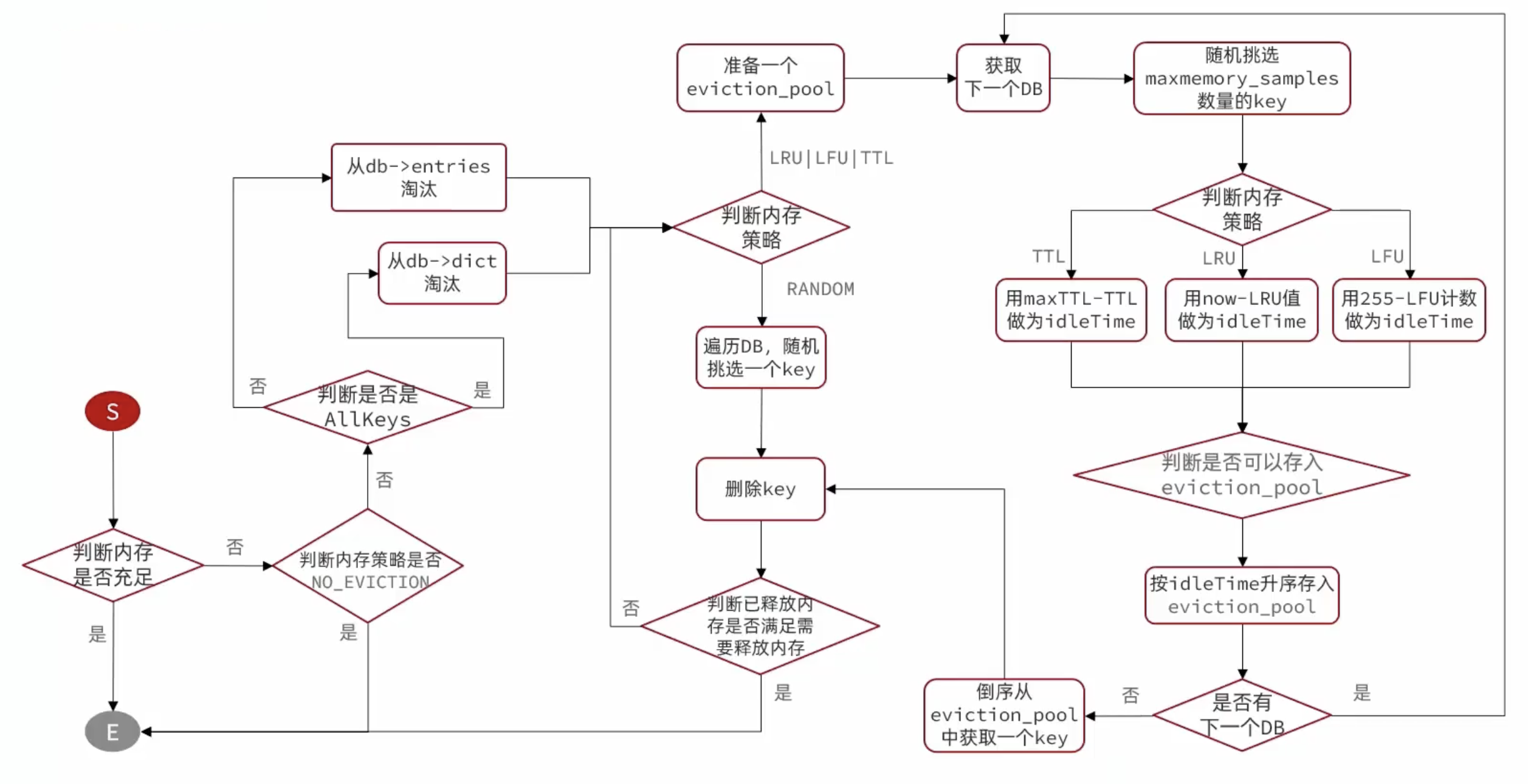
Redis原理 - 内存策略
原文首更地址,阅读效果更佳! Redis原理 - 内存策略 | CoderMast编程桅杆https://www.codermast.com/database/redis/redis-memery-strategy.html Redis 本身是一个典型的 key-value 内存存储数据库,因此所有的 key、value 都保存在之前学习…...

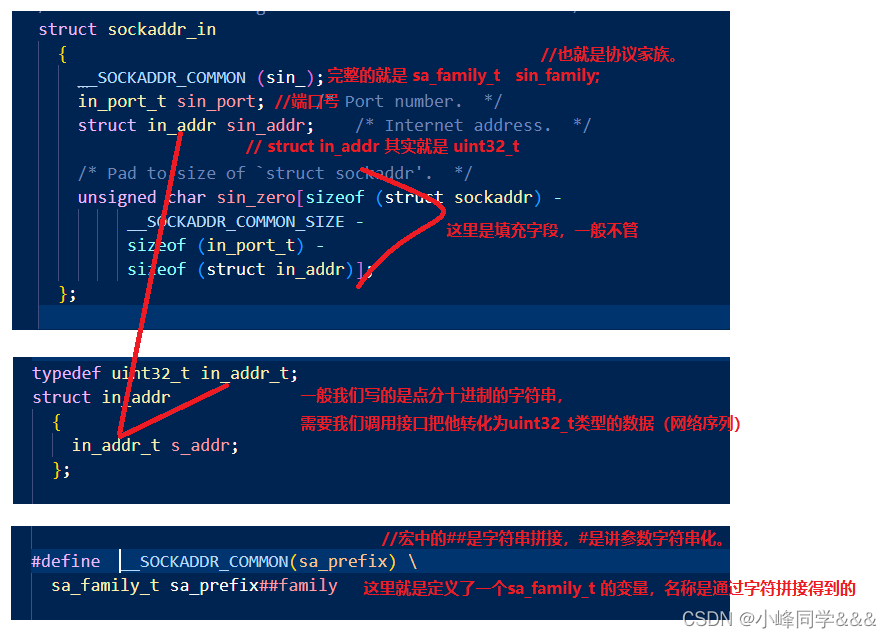
【计算机网络】IP 地址处理函数
目录 1.struct sockaddr_in的结构 2.一般我们写的结构 3.常见的“点分十进制” 到 ” uint32_t 的转化接口 3.1. inet_aton 和 inet_ntoa (ipv4) 3.2. inet_pton 和 inet_ntop (ipv4 和 ipv6) 3.3. inet_addr 和 inet_network 3…...

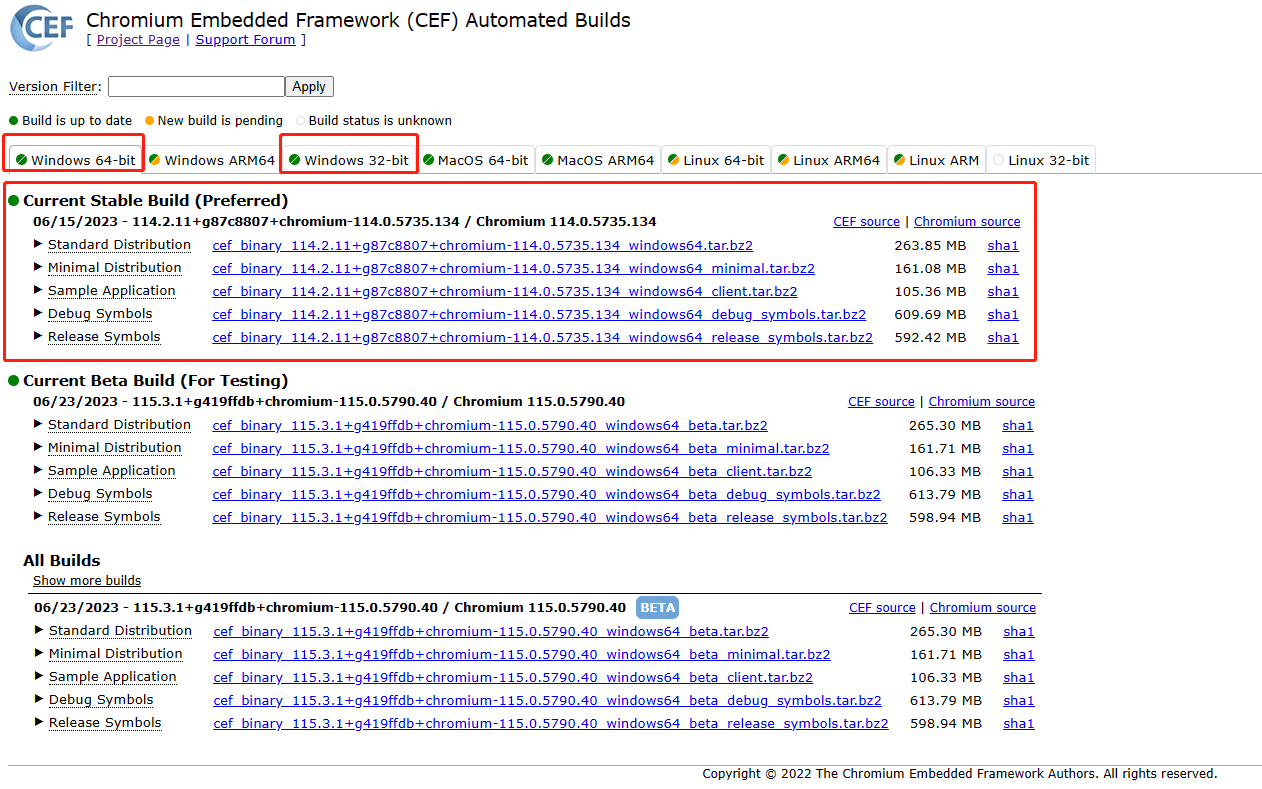
9i物联网浏览器(cef_114.2.110114.2.100支持H264视频)WinForm-CefSharp114(5735)视频版本体验
更新:2023.6.25 版本:Cef_114.2.110和114.2.100+chromium-114.0.5735.134的32位和64位 说明:支持图片,mp3,mp4(H264)多媒体 测试环境:windows server 2019 测试网址:www.html5test.com 1.包下载地址 1.1 https://www.nuget.org/packages/CefSharp.Common/ 1.2 https…...

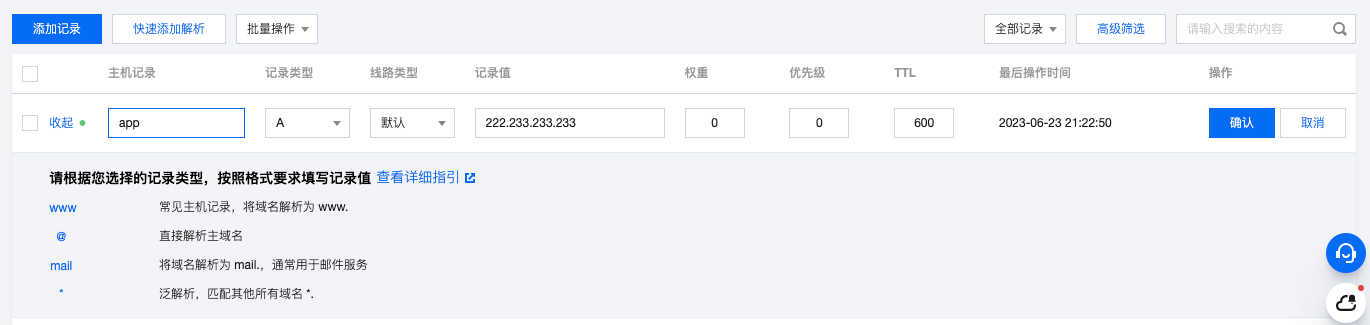
如何在本地运行一个已关服但具有客户端的游戏
虽然游戏服务器关闭后,我们通常无法再进行在线游戏,但对于一些已经关服但仍保留客户端的游戏来说,我们仍然可以尝试在本地进行游玩。本文将介绍如何在本地运行一个已关服但具有客户端的游戏的方法。 一、获取游戏客户端 要在本地运行一个已关…...

C语言编程—预处理器
预处理器不是编译器的组成部分,但是它是编译过程中一个单独的步骤。简言之,C 预处理器只不过是一个文本替换工具而已,它们会指示编译器在实际编译之前完成所需的预处理。我们将把 C 预处理器(C Preprocessor)简写为 CP…...

使用 Maya Mari 设计 3D 波斯风格道具(p1)
今天瑞云渲染小编给大家带来了Simin Farrokh Ahmadi 分享的Persian Afternoon 项目过程,解释了 Maya 和 Mari 中的建模、纹理和照明过程。 介绍 我的名字是西敏-法罗赫-艾哈迈迪,人们都叫我辛巴 在我十几岁的时候,我就意识到我喜欢艺术和创造…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

AWS vs 阿里云:功能、服务与性能对比指南
在云计算领域,Amazon Web Services (AWS) 和阿里云 (Alibaba Cloud) 是全球领先的提供商,各自在功能范围、服务生态系统、性能表现和适用场景上具有独特优势。基于提供的引用[1]-[5],我将从功能、服务和性能三个方面进行结构化对比分析&#…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...




