Linux下的编辑器——vim的简单上手指南
文章目录
- 一.概念
- 1. 什么是 vim
- 2. Vim 的模式
- ①命令模式
- ② 插入模式
- ③底线命令模式
- 二.vim的基本操作
- 1.如何启动vim?
- 2. [命令模式」切换至 「插入模式」
- 3.「插入模式」 切换至 「命令模式」
- 4.「命令模式」切换至 「底行模式」
- 5. 如何退出 vim?
- 三.vim指令集
- 1.命令模式指令集
- ①移动光标
- ②删除文字
- ③复制
- ④替换
- ⑤撤销上一次操作
- ⑥更改
- ⑦跳至指定的行
- 2.底行模式指令集
- ①列出行号
- ②跳到文件中的某一行
- ③查找字符
- ④保存文件
- ⑤多文件操作
- 四.如何配置vim
- 配置文件的位置
前言:
本章主要内容有认识与学习Linux环境下常用的编辑器——vim的三种模式与常见指令,学会如何在Linux下完成C代码的编写等等
一.概念
1. 什么是 vim
Vim 是从 vi 发展出来的一个文本编辑器。代码补完、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。和 Emacs 并列成为类Unix系统用户最喜欢的编辑器。
2. Vim 的模式
vim作为多模式编辑器,有多种不同的模式,在这里我们主要介绍 3 种模式,分别是命令模式(Command mode),插入模式(Insert mode)和底行模式(Last line mode)。
①命令模式
用户刚刚启动 vi/vim,便进入了命令模式。控制屏幕光标的移动,字符、字或行的删除,移动复制某区段及进入底行模式下,或者进入到插入模式下
② 插入模式
在命令模式下按下i就进入了输入模式。只有在插入模式下,才可以做内容输入,按「ESC」键可回到命令行模式。该模式是我们后面用的最频繁的编辑模式。
③底线命令模式
文件保存或退出,也可以进行文件替换,查找字符串,列出行号等操作。 在命令模式下,shift+:即可进入该模式。若要查看你的所有模式:打开vim,在底行模式直接输入help vim-modes。
二.vim的基本操作
1.如何启动vim?
vim + 文件名
启动 vim 后,默认在命令模式,需要切换插入模式才能输入内容
2. [命令模式」切换至 「插入模式」
在命令模式下输入:
i:当前光标位置不变,进入插入模式;
a:光标从当前位置自动向后移动一位,进入插入模式;
o:从当前光标所在行向下另起一行,进入插入模式。
当左下角出现 INSERT 的字样时,证明处于插入模式。
3.「插入模式」 切换至 「命令模式」
按「ESC」即可。
4.「命令模式」切换至 「底行模式」
shift + ; (就是英文字符 :)
5. 如何退出 vim?
在底行模式下
输入 w :保存当前文件;
输入 wq:保存并退出;
输入 q! :不保存,强制退出。
三.vim指令集
1.命令模式指令集
①移动光标
小写英文字母「h」、「j」、「k」、「l」,分别控制光标左、下、上、右移一格
「 $ 」:移动到光标所在行的行尾
「^」:移动到光标所在行的行首
「w」:光标跳到下个单词的开头
「e」:光标跳到下个单词的字尾
「b」:光标回到上个单词的开头
「nl」:光标移到该行的第n个位置,如:5l,56l;
[gg]:进入到文本开始
「G」:移动到文章的最后
[shift+g]:进入文本末端
「ctrl」+「b」:屏幕往“后”移动一页
「ctrl」+「f」:屏幕往“前”移动一页
「ctrl」+「u」:屏幕往“后”移动半页
「ctrl」+「d」:屏幕往“前”移动半页
②删除文字
「x」:每按一次,删除光标所在位置的一个字符
「nx」:例如,「6x」表示删除光标所在位置的“后面(包含自己在内)”6个字符
「X」:大写的X,每按一次,删除光标所在位置的“前面”一个字符
「nX」:例如,「20X」表示删除光标所在位置的“前面”20个字符
「dd」:删除光标所在行
「ndd」:从光标所在行开始删除n行
③复制
「yw」:将光标所在之处到字尾的字符复制到缓冲区中
「nyw」:复制n个字到缓冲区
「yy」:复制光标所在行到缓冲区。
「nyy」:例如,「6yy」表示拷贝从光标所在的该行“往下数”6行文字
「p」:将缓冲区内的字符贴到光标所在位置
注意:所有与“y”有关的复制命令都必须与“p”配合才能完成复制与粘贴功能。
④替换
「r」:替换光标所在处的字符
「R」:持续替换光标所到之处的字符,直到按下「ESC」键为止
⑤撤销上一次操作
「u」:如果您误执行一个命令,可以马上按下「u」,回到上一个操作。按多次“u”可以执行多次恢复
「ctrl + r」: 对撤销进行恢复
⑥更改
「cw」:更改光标所在处的字到字尾处
「cnw」:例如,「c3w」表示更改3个字
⑦跳至指定的行
「ctrl」+「g」:列出光标所在行的行号
「nG」:例如,「15G」,表示移动光标至文章的第15行行首
2.底行模式指令集
①列出行号
「set nu」: 输入「set nu」后,会在文件中的每一行前面列出行号
②跳到文件中的某一行
「n」:n表示一个数字,在冒号后输入一个数字,再按回车键就会跳到该行了,如输入数字15,再回车,就会跳到文章的第15行
③查找字符
「/关键字」: 先按「/」键,再输入您想寻找的字符,如果第一次找的关键字不是您想要的,可以一直按「n」会往后寻找到您要的关键字为止
「?关键字」:先按「?」键,再输入您想寻找的字符,如果第一次找的关键字不是您想要的,可以一直按「n」会往前寻找到您要的关键字为止。
④保存文件
「w」: 在冒号输入字母「w」就可以将文件保存起来离开vim
「q」:按「q」就是退出,如果无法离开vim,可以在「q」后跟一个「!」强制离开vim。
「wq」:一般建议离开时,搭配「w」一起使用,这样在退出的时候还可以保存文件。
⑤多文件操作
「vs filename」分屏打开并编辑另一个文件filename;
「ctrl ww」切换光标到另一个文件。
四.如何配置vim
原生的vim操作手感以及视图在使用时略显不适,我们可以通过vim配置文件对vim进行美化。美化的作用如同将记事本配置为Visual Studio 2022,可以为我们书写代码提供很好的体验。
配置文件的位置
在目录/etc/下面,有个名为vimrc的文件,这是系统中公共的vim配置文件,对所有用户都有效。
而在每个用户的主目录下,都可以自己建立私有的配置文件,命名为:“.vimrc”。例如,/root目录下,通常已经存在一个.vimrc文件。
- 切换用户成为自己执行
su,进入自己的主工作目录,执行cd ~ - 打开自己目录下的
.vimrc文件,执行vim .vimrc
常用配置选项:
- 设置语法高亮:
syntax on - 显示行号:
set nu - 设置缩进的空格数为4:
set shiftwidth=4 - …
此处不过多介绍,可自行搜索,但是手动配置既耗费时间精力又容易遇到各种各样的问题,所以我们可以选择网络上好看而又实用的自动化配置。
本文到此结束,码文不易,还请多多支持哦!!
相关文章:

Linux下的编辑器——vim的简单上手指南
文章目录 一.概念1. 什么是 vim2. Vim 的模式①命令模式② 插入模式③底线命令模式 二.vim的基本操作1.如何启动vim?2. [命令模式」切换至 「插入模式」3.「插入模式」 切换至 「命令模式」4.「命令模式」切换至 「底行模式」5. 如何退出 vim? 三.vim指令…...
)
C++多线程学习(二、多线程的几种创造方式【有返回值的之后讲】)
目录 创建多线程 1.普通函数充当线程处理函数创造线程 2.Lambda表达式充当线程处理函数 3.带参函数创建线程 3.1普通参数 3.2传入引用 3.3智能指针充当函数参数 4.通过类中的成员函数创建 4.1仿函数方式创建:类名的方式调用 4.2普通类中的成员函数 创建多…...

前端开发框架生命周期详解:Vue、React和Angular
引言 作为前端开发者,掌握前端开发框架的生命周期是非常重要的。在现代Web应用开发中,Vue.js、React和Angular是三个最流行的前端开发框架。本篇博客将详细解读这三个框架的生命周期,包括每个阶段的含义、用途以及如何最大限度地利用它们。通…...

【Java从入门到大牛】程序流程控制
🔥 本文由 程序喵正在路上 原创,CSDN首发! 💖 系列专栏:Java从入门到大牛 🌠 首发时间:2023年7月7日 🦋 欢迎关注🖱点赞👍收藏🌟留言🐾…...

UML学习统一建模语言
unified modeling language 统一建模语言 面向对象软件分析与设计建模的事实标准 类命名:帕斯卡特命名 类之间的关系 关联关系:班级和学生,一个类的对象作为另一个类的成员变量; 通过非构造和setter注入的方式建立联系…...

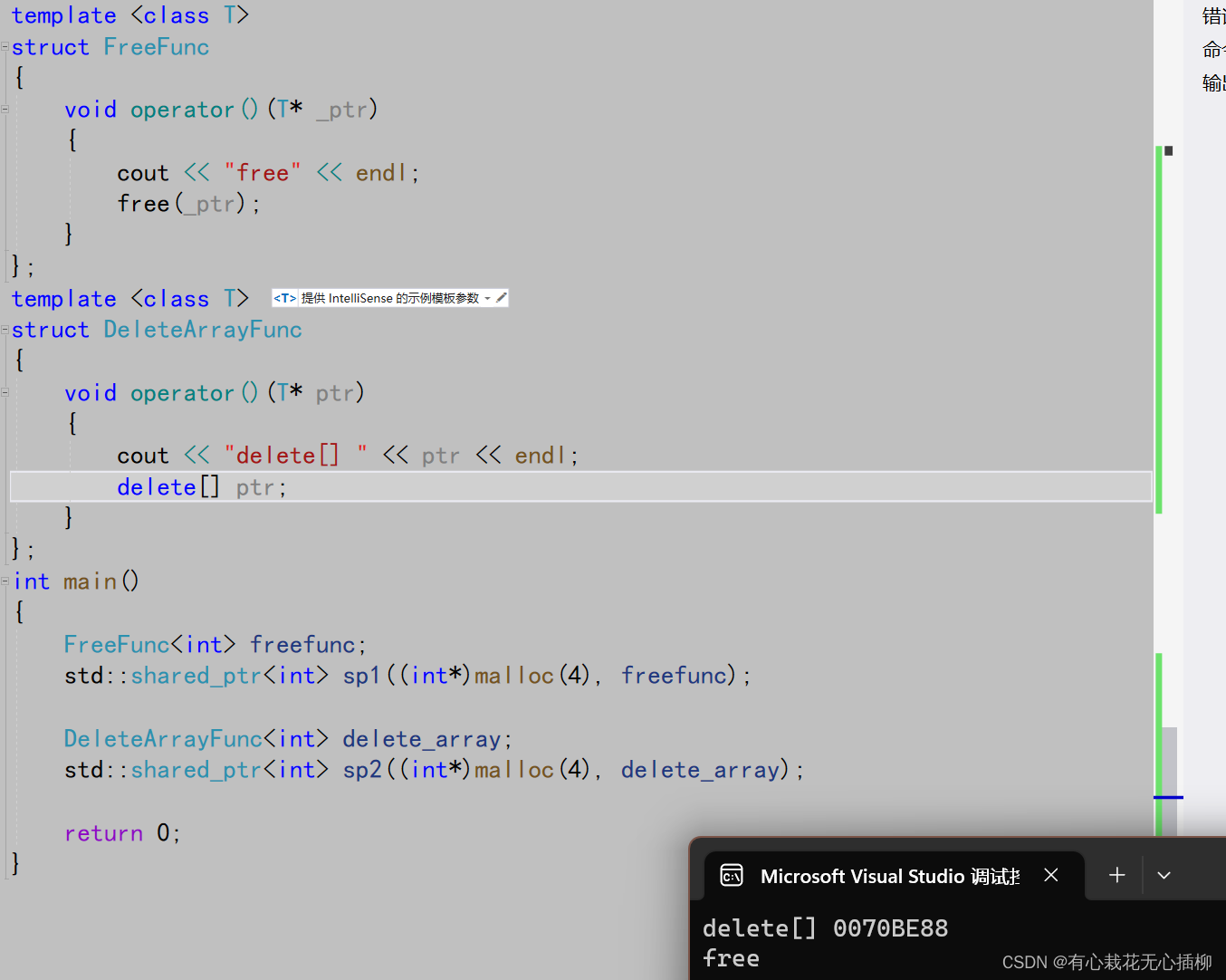
【C++学习笔记】RAII思想——智能指针
智能指针 1 内存泄漏问题2 RAII(Resource Acquisition Is Initialization)2.1 使用RAII思想设计的SmartPtr类2.2 智能指针的原理2.3 小总结智能指针原理 3 智能指针的拷贝问题3.1 std::auto_ptr3.2 std::unique_ptr3.3 std::shared_ptr3.3.1 拷贝构造函数…...

ubantu配置python环境
安装python 参考博客 安装pycharm 博客 创建Pycharm快捷方式 博客 ImportError: urllib3 v2.0 only supports OpenSSL 1.1.1, currently the ‘ssl’ module is compiled with File “/home/r00t/IdeaProjects/data/venv/lib/python3.9/site-packages/urllib3/init.py”…...

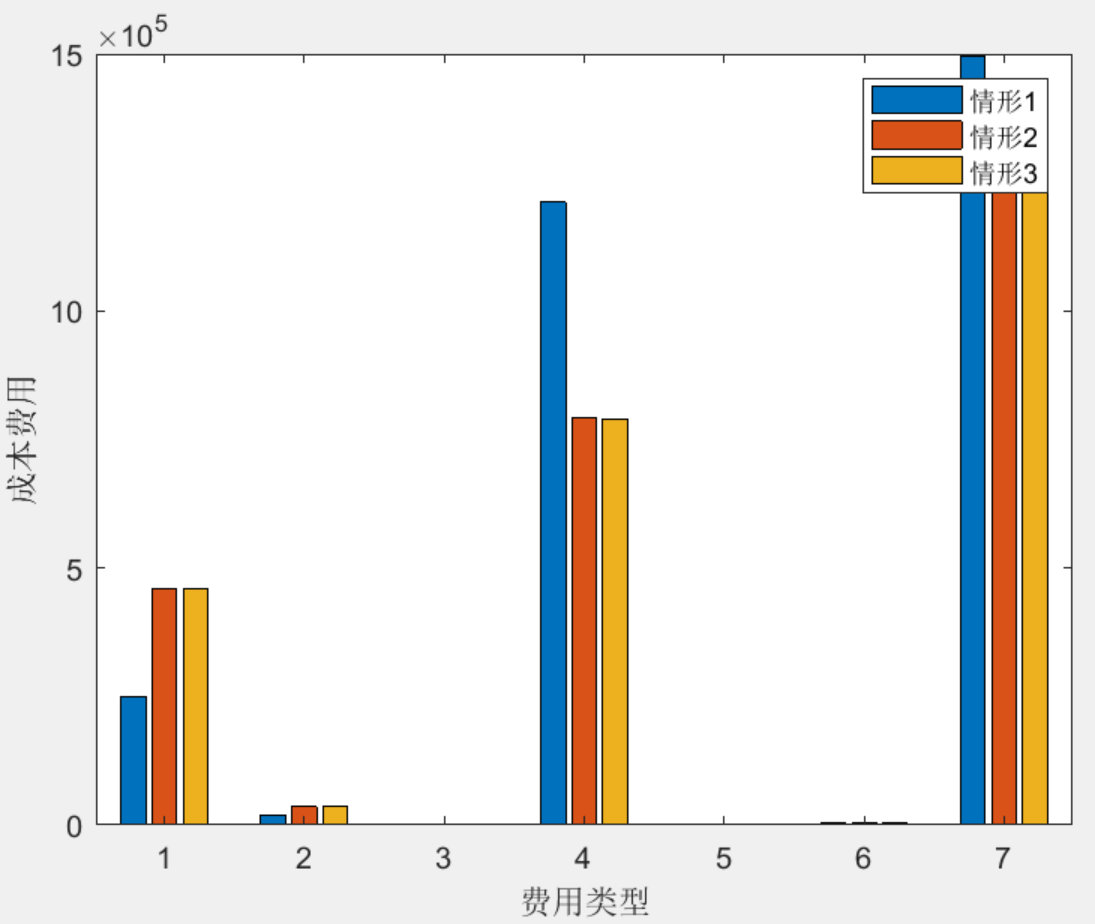
单向/双向V2G环境下分布式电源与电动汽车充电站联合配置方法(matlab代码)
目录 1 主要内容 目标函数 电动汽车负荷建模 算例系统图 程序亮点 2 部分代码 3 程序结果 4 下载链接 1 主要内容 该程序复现博士文章《互动环境下分布式电源与电动汽车充电站的优化配置方法研究》第五章《单向/双向V2G环境下分布式电源与电动汽车充电站联合配置方法》…...

dockerfile常用指令
Dockerfile常用指令 视频学习资料来源这里,点击本行文字即可跳转,讲的比较详细,不过比较老,跟最新的肯定是有一些差异的 Dockerfile官网文档的话点击这里 中文文档可以看看这个,不过没有详细的代码demo 或者是看这个 或…...

Matlab/simulink与dsp28335联合开发教程
一.入门篇(开发环境搭建) 1.1 Code Composer Studio 软件安装1.2 MATLAB 软件安装1.3 Control_SUIT3.4 软件安装1.4 C2000 Simulink 开发工具箱安装1.5 Visual_Studio_Professional 二. 基础篇(片内外设使用) 2.1 G…...

新项目搞完啦!!!
大家好,我是鱼皮。 经过了 7 场直播,总时长近 20 小时,我在 自己的编程导航 的第 5 个 全程直播开发 的项目 —— 智能 BI 项目,完结啦! 我在这里对该项目做一个简单的总结,希望让更多需要它的同学看到&am…...
)
分享一个可交互的小场景(二)
先看效果: 可互动的小场景 再看代码: JS部分 <script>var rotateDiv document.getElementById(rot);var rotateIcons document.getElementById(rot-icons);var clickRotateDiv document.getElementById(click-rot);var angle 0;clickRotateDi…...

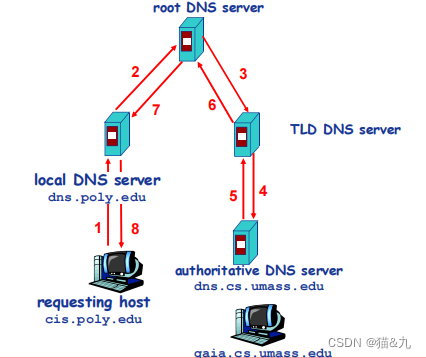
2.5 DNS 应用 -- 1. DNS 概述
2.5 DNS 应用 -- 1. DNS 概述 DNS:Domain Name SystemDNS分布式层次式数据库DNS根域名服务器TLD和权威域名解析服务器本地域名解析服务器 DNS 查询迭代查询递归查询 DNS记录缓存和更新 DNS:Domain Name System Internet上主机/路由器的识别问题 IP地址域…...

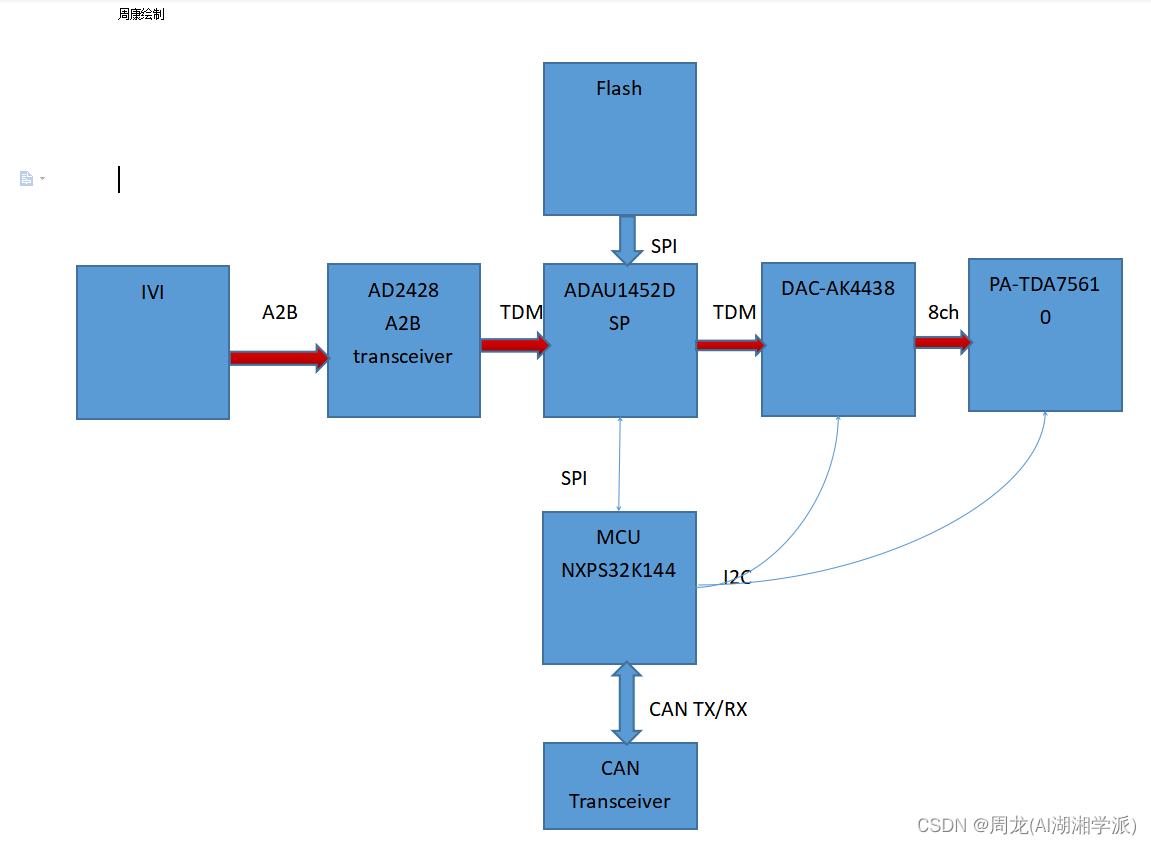
基于STM32麦克风阵列音频信号处理系统设计
v hezkz17进数字音频系统研究开发交流答疑 附录: ADAU1452音频处理系统...

《重构》:Extract Class and Inline Class
hey,gays lets go on to refator those sh!t . i fork a rep, this the link GitHub - TIMPICKLE/refator-code: 重构 - 改善既有代码的设计 all right, lets see the genel description. 提取类 对立:内联类 目的:将大类分成小类 场景&a…...

腾讯云对象存储联合DataBend云数仓打通数据湖和数据仓库
随着数字化进程不断深入,数据呈大规模、多样性的爆发式增长。为满足更多样、更复杂的业务数据处理分析的诉求,湖仓一体应运而生。在Gartner发布的《Hype Cycle for Data Management 2021》中,湖仓一体(Lake house)首次…...

ExceptionLess windows部署。
前言 windows部署 1、一个api项目,里面包含了所有api。 2、一个elasticsearch项目,用来存储相关数据。 3、一个UI项目,也就是查看异常、设置新异常邮件通知等操作的后台。 异常在客户端提交的代码原理:一个异常被提交,…...

使用python实现1DCNN-GRU回归预测
要实现1DCNN-GRU进行回归预测,您可以使用以下Python代码作为参考: 首先,导入所需的库: import numpy as np import tensorflow as tf from tensorflow.keras.layers import Conv1D, MaxPooling1D, GlobalAveragePooling1D, GRU,…...

移动端数据可视化设计
在做APP设计的时候,难免会遇到一些需要展示数据的场景。使用传统的表格和文档展示数据不仅难看,也影响用户理解数据的含义。而数据可视化设计能将数据以更加直观的方式展现出来,使数据更加客观、更有说服力。 在移动应用中,数据可…...

Linux文件系统概述
本文已收录至《Linux知识与编程》专栏! 作者:ARMCSKGT 演示环境:CentOS 7 文件系统概述 前言正文文件与磁盘磁盘介绍与机械硬盘机械硬盘基础结构机械硬盘数据存储与管理 文件操作的细节创建文件访问文件删除文件恢复文件其他情况 最后 前言 …...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
