Django实现简单的音乐播放器 2
在《Django实现简单的音乐播放器 1》前期准备的基础上开始开发。
效果:

目录
项目视图
创建视图方法
路由加载视图
加载模板
创建首页html文件
加载静态资源文件
加载静态文件
使用方法
启动服务器
加载数据表
创建表模型
生成表迁移
执行创建表
插入表数据
播放歌曲列表
视图
路由设置
请求歌曲列表
总结
项目视图
创建视图方法
在player中的views.py中创建显示播放器的视图方法
from django.shortcuts import render# Create your views here.def index(request):""" 展示音乐播放器 """return render(request, 'player/index.html')路由加载视图
引入视图,增加路由访问视图中的index方法
from django.urls import path
from . import viewsurlpatterns = [path(r'', views.index, name='player'),
]加载模板
把找到的音乐播放器模板和静态文件加载进入项目。
创建首页html文件
在templates/player目录下创建index.html文件,并把模板文件内容拷贝过来。
加载静态资源文件
转移模板文件中的js/css/image/mp3文件到static目录下的相应资源文件夹中
如下图:

加载静态文件
修改模板中对静态资源文件的路径,使用django中的静态资源加载方法
使用方法
模板顶部 {% load static %}
路径替换为
<link rel="stylesheet" href="{% static 'css/iconfont.css' %}"><script src="{% static 'js/utill.js' %}"></script>启动服务器
python manage.py runserver加载数据表
创建表模型
在player工程目录下的models.py中创建单曲表模型。
内容如下:
from django.db import models# Create your models here.
class Single(models.Model):""" 歌曲表模型 """title = models.CharField(max_length=20)singer = models.CharField(max_length=100)songUrl = models.CharField(max_length=180)imageUrl = models.CharField(max_length=180)生成表迁移
python manage.py makemigrations执行创建表
python manage.py migrate插入表数据
INSERT INTO `mymp3`.`player_single` (`id`, `title`, `singer`, `songUrl`, `imageUrl`) VALUES (1, '123木头人 - 黑Girl.mp3', ' 黑Girl', '/static/media/123木头人 - 黑Girl.mp3', '/static/images/1.png');INSERT INTO `mymp3`.`player_single` (`id`, `title`, `singer`, `songUrl`, `imageUrl`) VALUES (2, 'Bazzaya - 蔡妍.mp3', ' 蔡妍', '/static/media/Bazzaya - 蔡妍.mp3', '/static/images/2.png');INSERT INTO `mymp3`.`player_single` (`id`, `title`, `singer`, `songUrl`, `imageUrl`) VALUES (3, 'Fade - Alan Walker.mp3', ' Alan Walker', '/static/media/Fade - Alan Walker.mp3', '/static/images/3.png');INSERT INTO `mymp3`.`player_single` (`id`, `title`, `singer`, `songUrl`, `imageUrl`) VALUES (4, 'lemon tree[中文版] - 王若琳.mp3', ' 王若琳', '/static/media/lemon tree[中文版] - 王若琳.mp3', '/static/images/4.png');INSERT INTO `mymp3`.`player_single` (`id`, `title`, `singer`, `songUrl`, `imageUrl`) VALUES (5, 'Lil Mama - Jain.mp3', ' Jain', '/static/media/Lil Mama - Jain.mp3', '/static/images/5.png');INSERT INTO `mymp3`.`player_single` (`id`, `title`, `singer`, `songUrl`, `imageUrl`) VALUES (6, '也许是爱!- 蔡妍.mp3', ' 蔡妍', '/static/media/也许是爱!- 蔡妍.mp3', '/static/images/6.png');注意:歌曲和歌曲图片文件已放置在static相应资源文件夹中,不在单独说明。
播放歌曲列表
视图
视图请求数据模型获取所有歌曲信息列表,并返回json格式
def media_list(request):""" MP3音乐列表 """mediaList = Single.objects.all()arr = []for item in mediaList:arr.append({'id': item.id,'title': item.title,'singer': item.singer,'songUrl': item.songUrl,'imageUrl': item.imageUrl,})return JsonResponse({'list': arr})路由设置
增加列表路由设置
path(r'media_list', views.media_list, name='media_list'),请求歌曲列表
把player.js歌曲类中固定的歌曲列表改为通过路由获取视图的数据,还是通过构造函数调用。
// 获取歌曲列表
getSongs() {let mp3list = [{id: 1,title: '! (也许是爱!) - 蔡妍',singer: '蔡妍',songUrl: '/static/media/! (也许是爱!) - 蔡妍.mp3',imageUrl: '/static/images/1.png'}]$.getJSON('/media_list', {}, function(data, msg) {let res = data.listfor (let i=0; i<res.length; i++) {mp3list[i] = {id:res[i].id,title:res[i].title,singer:res[i].singer,songUrl:res[i].songUrl,imageUrl:res[i].imageUrl}}})this.songs = mp3list
}总结
本篇主要加载静态模板并改为动态数据,已经是一个简单的音乐播放器了,可以播放和切换歌曲,只是新添加歌曲需要自己手动添加数据表和媒体文件。
相关文章:

Django实现简单的音乐播放器 2
在《Django实现简单的音乐播放器 1》前期准备的基础上开始开发。 效果: 目录 项目视图 创建视图方法 路由加载视图 加载模板 创建首页html文件 加载静态资源文件 加载静态文件 使用方法 启动服务器 加载数据表 创建表模型 生成表迁移 执行创建表 插入…...

OpenCV 入门教程:图像读取和显示
OpenCV 入门教程:图像读取和显示 导语一、图像读取1.1、导入 OpenCV 库1.2、读取图像文件1.3、图像读取的返回值 二、图像显示2.1、创建窗口2.2、图像显示2.3、等待按键2.4、关闭窗口 三、示例应用总结 导语 在计算机视觉和图像处理领域,读取和显示图像…...

什么是GPT?
文章目录 1、什么是GPT?2、gpt版本时间线3、我们能用GPT做什么?4、如何快速体验GPT?5、作为一名开发者,如何在代码中使用GPT?6、如何在现有项目中使用和部署GPT?7、GPT的优缺点?8、对于人工智能…...

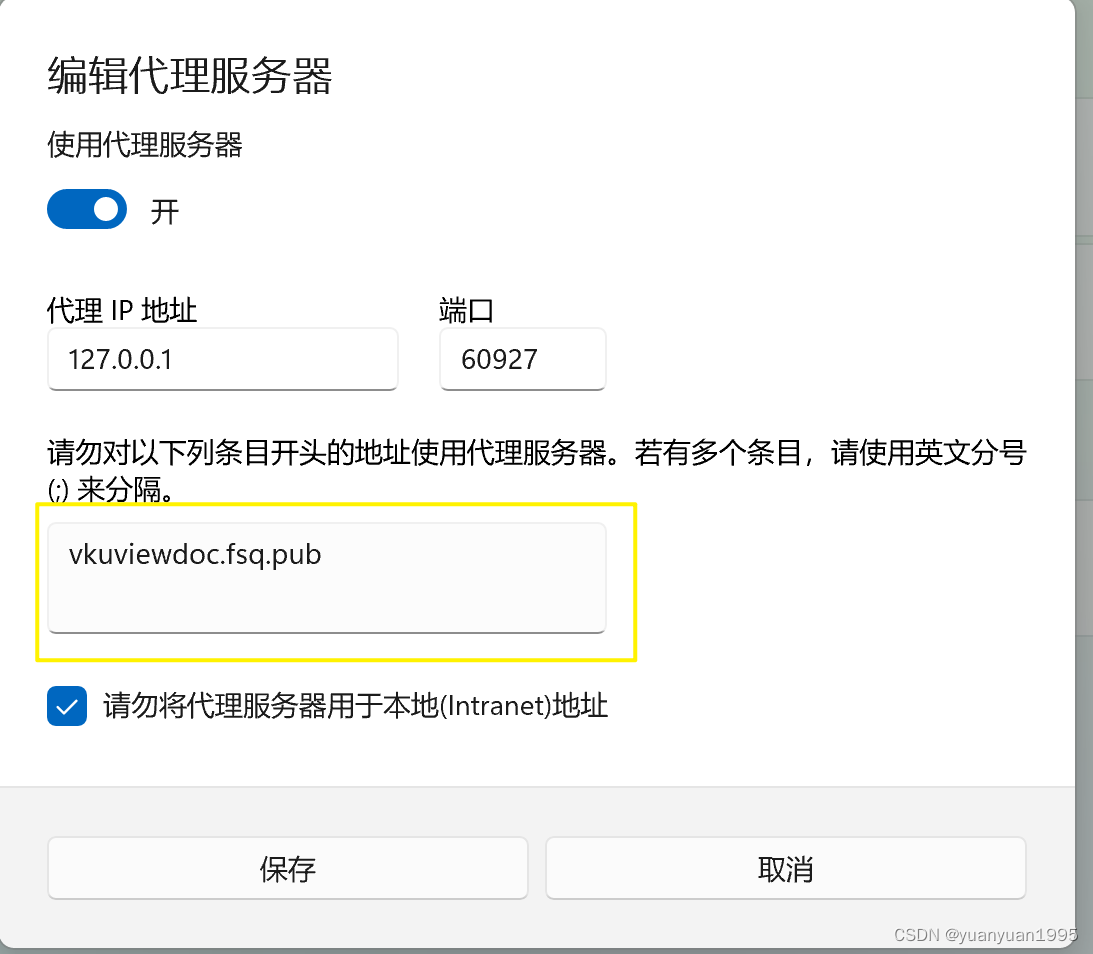
如何通过浏览器配置哪些网页不走代理服务器,Lantern开启后部分网页打不开了
浏览器点设置 > 搜索“代理” > “打开计算机的代理设置” > 编辑“使用代理服务器” 搜索“代理” > “打开计算机的代理设置” > 编辑“使用代理服务器”,将不用代理的url链接域名写进来,点击保存。然后刷新打不开的网页,…...

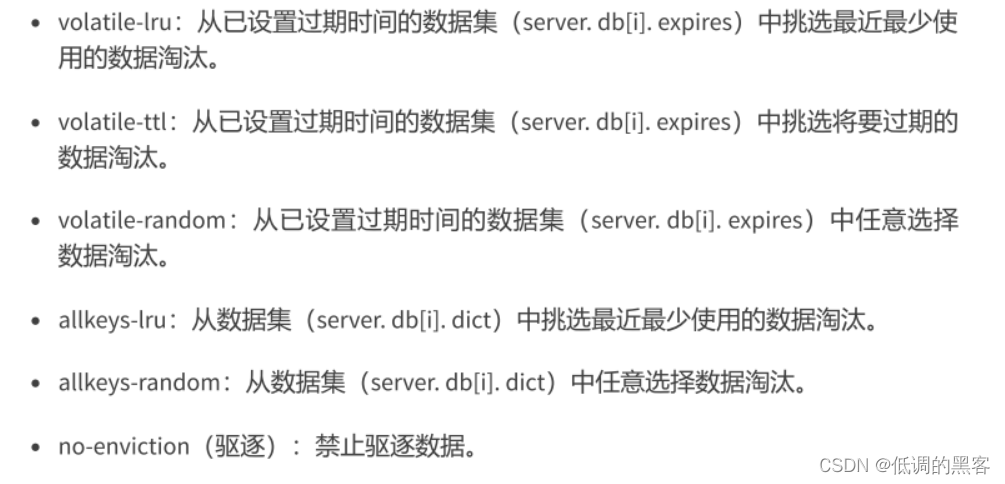
Redis常见面试题
什么是Redis持久化?Redis有哪几种持久化方式?优缺点是什么 把redis内存中的数据持久化到磁盘的过程就是redis持久化。RDB:快照存储,每隔一段时间对redis内存中的数据进程快照存储。优点:恢复数据快 缺点:数据完整性差 AOF:日志追加 把每个写…...

应用零信任原则:案例研究和现场经验教训
随着云架构、软件即服务和分布式劳动力日益成为当今现代组织的主导现实,零信任安全模型已成为首选安全范例。 因此,描述零信任安全原则以及构成零信任架构 (ZTA) 的组件的出版物和资源数量几乎令人瘫痪。该行业缺乏的是一个多样化的示例库,可…...

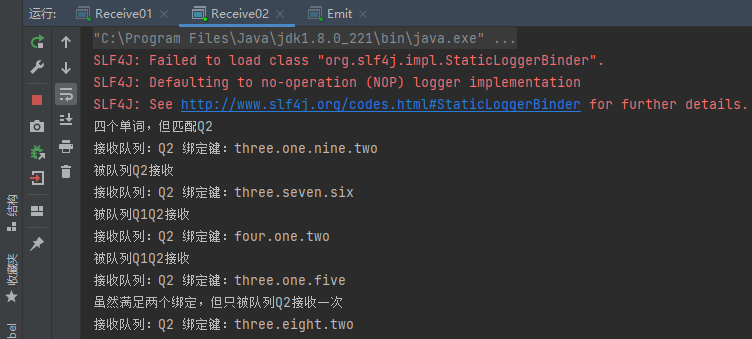
RabbitMQ系列(14)--Topics交换机的简介与实现
1、Topics交换机的介绍 Topics交换机能让消息只发送往绑定了指定routingkey的队列中去,不同于Direct交换机的是,Topics能把一个消息往多个不同的队列发送;Topics交换机的routingkey不能随意写,必须是一个单词列表,并以…...

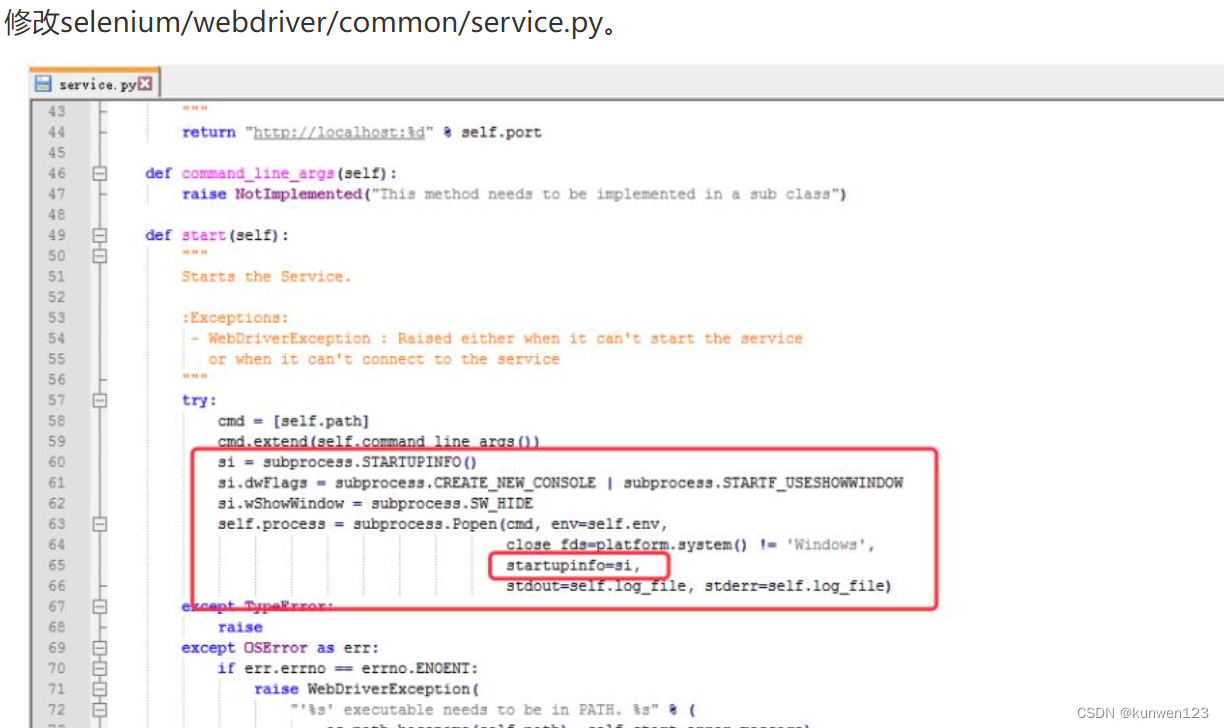
解决PyInstaller打包selenium脚本时弹出driver终端窗口
解决PyInstaller打包selenium脚本时弹出driver终端窗口 找到service.py C:\Users\XXX\AppData\Roaming\Python\Python39\site-packages\selenium\webdriver\common\service.py添加creationflags 在第77行添加: creationflags134217728使用PyInstaller打包 pyinstaller -F -w -…...

基于卷积神经网络VGG的猫狗识别
!有需要本项目的实验源码的可以私信博主! 摘要:随着大数据时代的到来,深度学习、数据挖掘、图像处理等已经成为了一个热门研究方向。深度学习是一个复杂的机器学习算法,在语音和图像识别方面取得的效果,远远…...
)
mysql查询语句练习总结(涵盖所有sql语法)
最近在学习SQL嘛,所以各个地方找题目来练手,毕竟现在能离得开数据库么? Student(S#,Sname,Sage,Ssex) 学生表 Course(C#,Cname,T#) 课程表 SC(S#,C#,score) 成绩表 Teacher(T#,Tname) 教师表 问题: 1、查询“001”课程比“002”课程成绩高的所有学生的学号&#x…...

TypeScript 中 any、unknown、never 和 void 有什么区别?
一 unknown: 未知类型 unknown: 未知类型是typescript 3.0 中引入的新类型。 1.1 所有类型的字面量都可以分配给unknown类型 unknown未知类型,代表变量类型未知,也就是可能为任意类型,所以, 所有类型的字面量都可以分配给unkno…...

算法Day60 | 84.柱状图中最大的矩形,刷题总结
Day60 84.柱状图中最大的矩形刷题总结 84.柱状图中最大的矩形 题目链接:84.柱状图中最大的矩形 遍历每个元素,找到左右元素小于当前元素的,以左右元素间的区间(左开右开区间)所围成的面积中的最大值。 数组尾部加一个…...

python实现pdf转换为word文档,尽量保持格式不变
from pdf2docx import Converterdef convert_pdf_to_word(pdf_path, docx_path, font_path):# 创建 pdf2docx.Converter 对象,用于进行 PDF 到 Word 文档的转换操作。cv Converter(pdf_path)# 设置系统默认字体文件的路径cv.font_path font_path# docx_path 转换…...

TCP / IP 网际层的 4 个重要协议
TCP / IP 网际层的 4 个重要协议 TCP/IP(Transmission Control Protocol/Internet Protocol)是一组用于互联网通信的协议。其中,网际层(Internet Layer)是TCP/IP协议栈中的一个关键层,主要负责网络间的数据…...

MySQL阶段DAY20(附笔记)
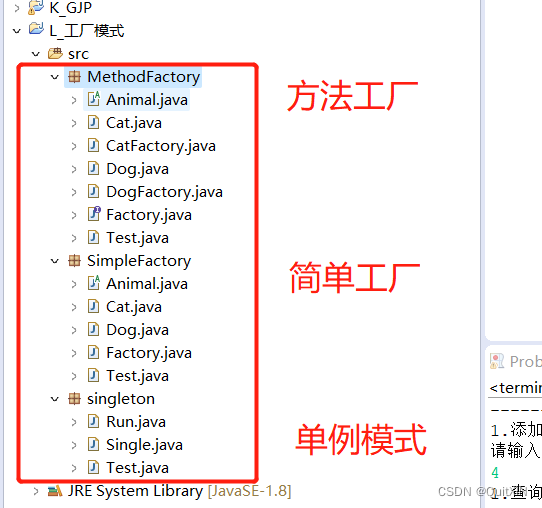
【注意】:工厂模式学习知识结构如下: (一)、单例模式 1.Single类: 使用懒汉式:对象的延迟加载,安全的,高效的应用 双重判断提升效率和安全性 package singleton;/** 单例设计模式之…...

考场作弊行为自动抓拍告警算法 yolov7
考场作弊行为自动抓拍告警系统通过yolov7python网络模型算法,考场作弊行为自动抓拍告警算法实时监测考场内所有考生的行为,对考生的行为进行自动抓拍,并分析判断是否存在作弊行为。YOLOv7 的发展方向与当前主流的实时目标检测器不同ÿ…...

在Linux中安装RabbitMQ
RabbitMQ下载网址 Socat下载网址 erlang下载网址 RabbitMQ安装包依赖于Erlang语言包的支持,所以需要先安装Erlang语言包,再安装RabbitMQ安装包 通过Xftp软件将这三个压缩包上传到linux中的opt目录下 ,双击即可 在安装之前先查询…...

electron 单个实例控制以及日志输出
electron 单个实例控制 在使用electron打包的应用程序的时候,点击应用图标会打开多个实例,要想控制单个实例,需要通过 app.requestSingleInstanceLock() 判断当前程序的实例是否为当前取得锁, 或者说, 当前实例是否为…...

基于matlab使用AprilTag标记进行相机校准(附源码)
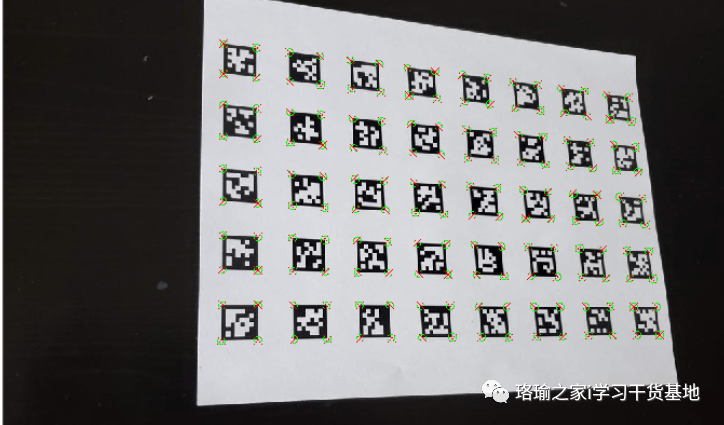
一、前言 AprilTags被广泛用作物体检测、定位应用的视觉标记,并作为相机校准的目标。AprilTags类似于QR码,但旨在编码更少的数据,因此可以更快地解码,这对于实时机器人应用程序非常有用。使用 AprilTags 作为校准模式的优点包括更…...

计算机网络————运输层
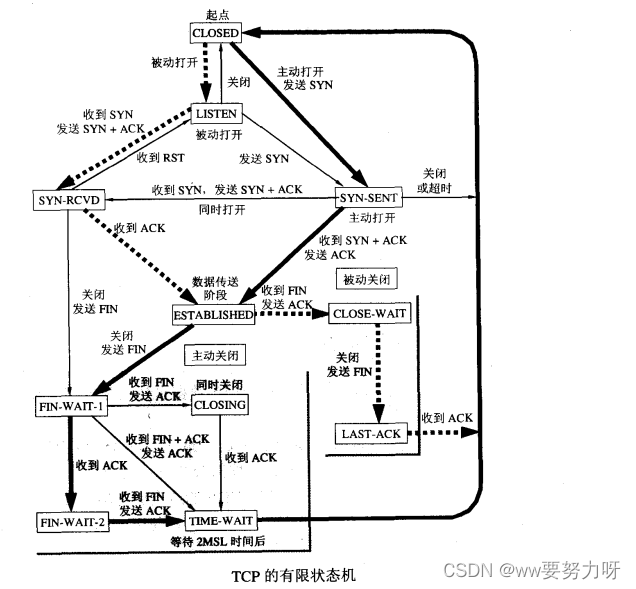
文章目录 概述UDPTCP首部格式 连接管理连接建立连接释放 概述 从IP层看,通信双方是两个主机。 但真正进行通信的实体是在主机中的进程,是这个主机中的一个进程和另一个主机中的一个进程在交换数据。 所以严格的讲,两个主机进行通信就是两个…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
