为摸鱼助力:一份Vue3的生成式ElementPlus表单组件
目录
一、实现背景
二、简介
三、组织架构设计
四、实现方式
五、代码示例
六、示例代码效果预览
七、项目预览地址 & 项目源码地址
目前项目还有诸多待完善的地方,大家有好的想法、建议、意见等欢迎再次评论,或于github提交Issues
一、实现背景
一切为了摸鱼而努力!!!
在现代Web应用程序中,表单组件是不可或缺的一部分。但是,手动创建每个表单项是一个非常繁琐的过程。为此,我提供了一个基于Vue3的可配置的表单组件,帮助您快速构建表单,无需手动编写HTML或JavaScript代码。这篇文章将向您展示如何使用JSON配置文件一站式生成Vue3 Form表单组件,并在项目中使用它。
二、简介
此表单组件是目前内嵌在一个基础项目中的,并没有作单独的npm包进行发布,因为目前是一个比较简单且基础的版本,需要优化的点还非常多。希望大家能多多提出宝贵的意见或建议,本文主要是针对实现思路等进行描述。
目前实现功能:栅格化布局、监听单个表单数据变化、Form 表单除upload外的所有子组件。
通过JSON配置一站式生成form表单,该组件保留了ElementPlus全部的使用习惯和使用方式,对ElementPlus原功能进行了完美的保留,支持所有属性设置(方法使用统一事件监听替代)
三、组织架构设计
在当前的表单组件中,数据层、UI层、事件层等模块相互独立,通过交互来协调和通信。
其中,数据层负责存储和管理表单组件的数据;UI层负责渲染表单组件的外观;事件层负责处理用户与表单组件互动时的事件。通过这种方式,我们实现了一个高度可扩展和可重用的表单组件。
四、实现方式
Vue3支持使用JSX/TSX语法,通过JSX/TSX(我这里使用的是TSX)进行不同表单组件的生成,枚举出Form表单的所有子组件。这里采用TSX的方式可以避免每一种组件都要去写一份Vue文件;
通过匹配组件类型,生成对应的每一个表单组件;
为保留ElementPlus组件所有属性,需要采用透传的方式,去列出每一个组件所可能用到的属性显然是不明智的;
布局排版的生成采用el-row、el-col实现栅格布局,可通过配置进行动态调整;
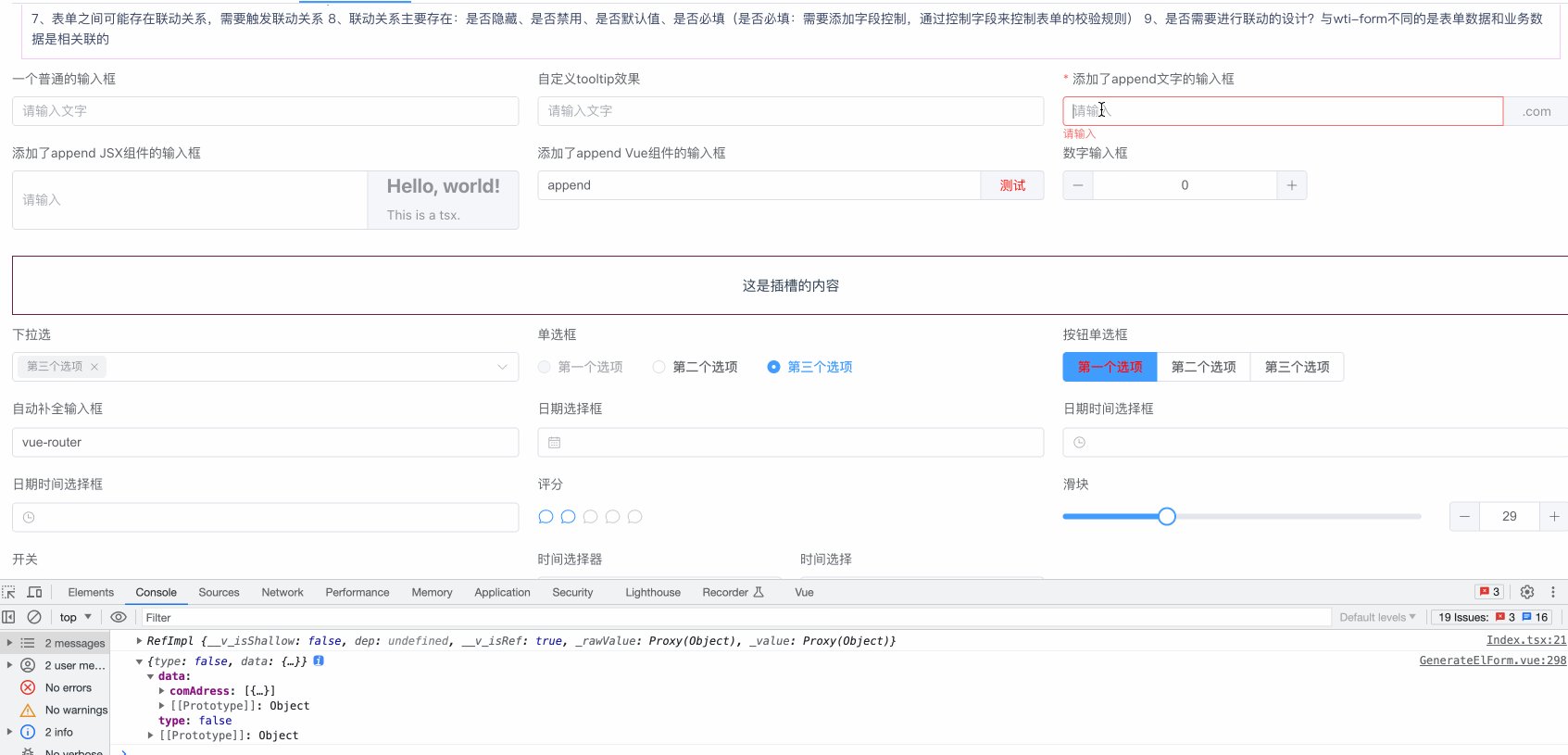
ElementPlus表单组件中的所有方法显然不是那么好处理的,因此使用同一个方法去监听每个表单项的变化,并提供给“用户”此时变化的key、newVal以及oldVal,这里采用Proxy进行了数据拦截;
提供一个表单校验和重置表单数据的方法。
某些ElementPlus表单组件中会提供一些插槽给用户使用,因此这些插槽也需要保留下来
组件生成示例:
case 'el-input':return (<ElInputtype={elItem.specificType}{...elItem.bindObj}v-model={formData[elItem.key]}v-slots={itemInteriorSlotsObject}/>)五、代码示例
- 配置项数据
const FormConfig = reactive({rowConfigBind: {gutter: 20,colSpan: 8// className: 'row-class'},formConfigBind: {labelPosition: 'top'},colsList: [{label: '一个普通的输入框',colSpan: 8,type: 'el-input',specificType: 'text',bindObj: {placeholder: '请输入文字',formatter: (value: any) => `$ ${value}`.replace(/\B(?=(\d{3})+(?!\d))/g, ','),parser: (value: any) => value.replace(/\$\s?|(,*)/g, '')},key: 'name'},{label: '一个普通的输入框',htmlLabel:'<span class="customize-label-style">\n' +' 自定义tooltip效果\n' +' <span class="tip-content-wrap">\n' +' <span class="tip-content">这是自己定义的tooltip</span>\n' +' <span class="triangle-style"></span>\n' +' </span>\n' +'\n' +' </span>\n',colSpan: 8,type: 'el-input',specificType: 'text',bindObj: {placeholder: '请输入文字',formatter: (value: any) => `$ ${value}`.replace(/\B(?=(\d{3})+(?!\d))/g, ','),parser: (value: any) => value.replace(/\$\s?|(,*)/g, '')},key: 'name2'},{label: '添加了append文字的输入框',colSpan: 8,type: 'el-input',bindObj: {placeholder: '请输入'},rules: [{required: true,message: '请输入',trigger: 'change'}],slots: [{name: 'append',content: '.com'}],key: 'comAdress'},{label: '添加了append JSX组件的输入框',colSpan: 8,type: 'el-input',bindObj: {placeholder: '请输入'},slots: [{name: 'append',content: TestTSXComp}],key: 'appendJSXComp'},{label: '添加了append Vue组件的输入框',colSpan: 8,type: 'el-input',bindObj: {placeholder: '请输入'},slots: [{name: 'append',content: TestVueComp}],key: 'appendVueComp'},{label: '数字输入框',colSpan: 4,type: 'el-input-number',bindObj: {placeholder: '请输入'},key: 'inputNumberVal'},{label: '测试表单生成函数',type: 'slots',key: 'content',colSpan: 24},{label: '下拉选',colSpan: 8,type: 'el-select',bindObj: {placeholder: '请选择',multiple: true},options: [{label: '第一个选项',value: 'A',bindObj: {disabled: true}},{label: '第二个选项',value: 'B'},{label: '第三个选项',value: 'C'}],key: 'optionValue'},{label: '单选框',colSpan: 8,type: 'el-radio',options: [{label: '第一个选项',value: 'A',bindObj: {disabled: true}},{label: '第二个选项',value: 'B'},{label: '第三个选项',value: 'C'}],key: 'radioValue'},{label: '按钮单选框',colSpan: 8,type: 'el-radio',bindObj: {textColor: 'red'},options: [{label: '第一个选项',value: 'A',isButton: true},{label: '第二个选项',value: 'B',isButton: true},{label: '第三个选项',value: 'C',isButton: true // 如果是button样式展示,那么设置此属性为true}],key: 'radioBtnValue'},{label: '自动补全输入框',colSpan: 8,type: 'el-autocomplete',bindObj: {},querySearchFun: querySearchFun,key: 'autocompleteValue'},{label: '日期选择框',colSpan: 8,type: 'el-date-picker',specificType: 'date',bindObj: {},key: 'detePickerValue'},{label: '日期时间选择框',colSpan: 8,type: 'el-date-picker',specificType: 'datetime',bindObj: {},key: 'deteTimePickerValue'},{label: '评分',colSpan: 8,type: 'el-rate',bindObj: {voidIcon: 'ChatRound',colors: ['#409eff', '#67c23a', '#FF9900'],icons: [ChatRound, ChatLineRound, ChatDotRound]},key: 'rateValue'},{label: '滑块',colSpan: 8,type: 'el-slider',bindObj: {showInput: true},key: 'elSliderValue'},{label: '开关',colSpan: 8,type: 'el-switch',bindObj: {style: '--el-switch-on-color: #13ce66; --el-switch-off-color: #ff4949'},key: 'elSwitchValue'},{label: '时间选择器',colSpan: 4,type: 'el-time-picker',key: 'timePickerValue'},{label: '时间选择',colSpan: 4,type: 'el-time-select',key: 'timeSelectValue'}]
})- 表单数据
// 数据定义
const formData = reactive({name: '',comAdress: '',inputNumberVal: '',appendJSXComp: '',appendVueComp: '',optionValue: [],autocompleteValue: ''
})- 组件应用
<GenerateElFormref="formInstance":form-config="FormConfig":form-data="formData"@updateFormValue="watcherFun"
><template #content><div class="form-slot-one">这是插槽的内容</div></template>
</GenerateElForm>- watcherFun
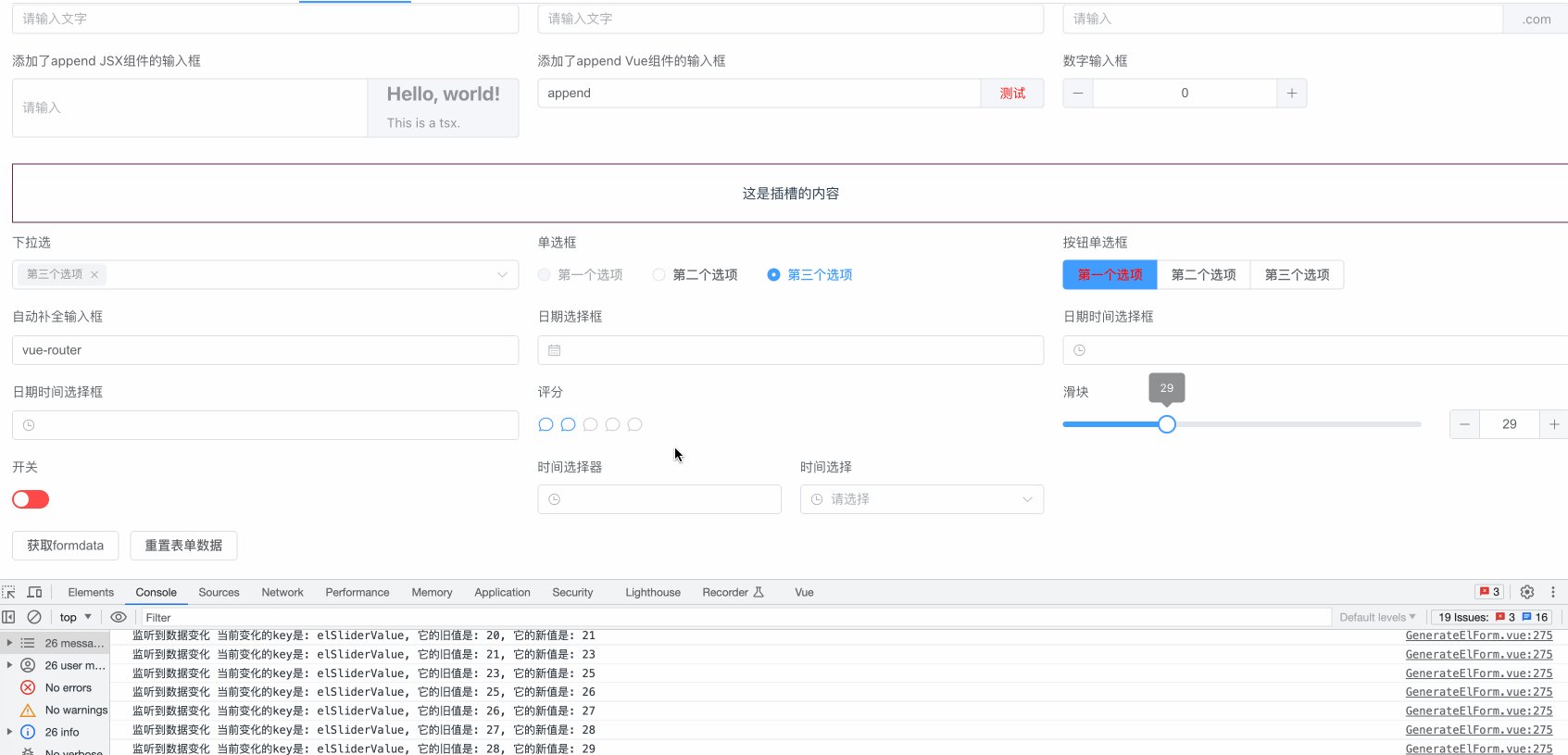
// 监听数据变化的方法
const watcherFun = (key: string, oldVal: any, newVal: any) => {console.log('监听到数据变化',`当前变化的key是: ${key}, 它的旧值是: ${oldVal}, 它的新值是: ${newVal}`)
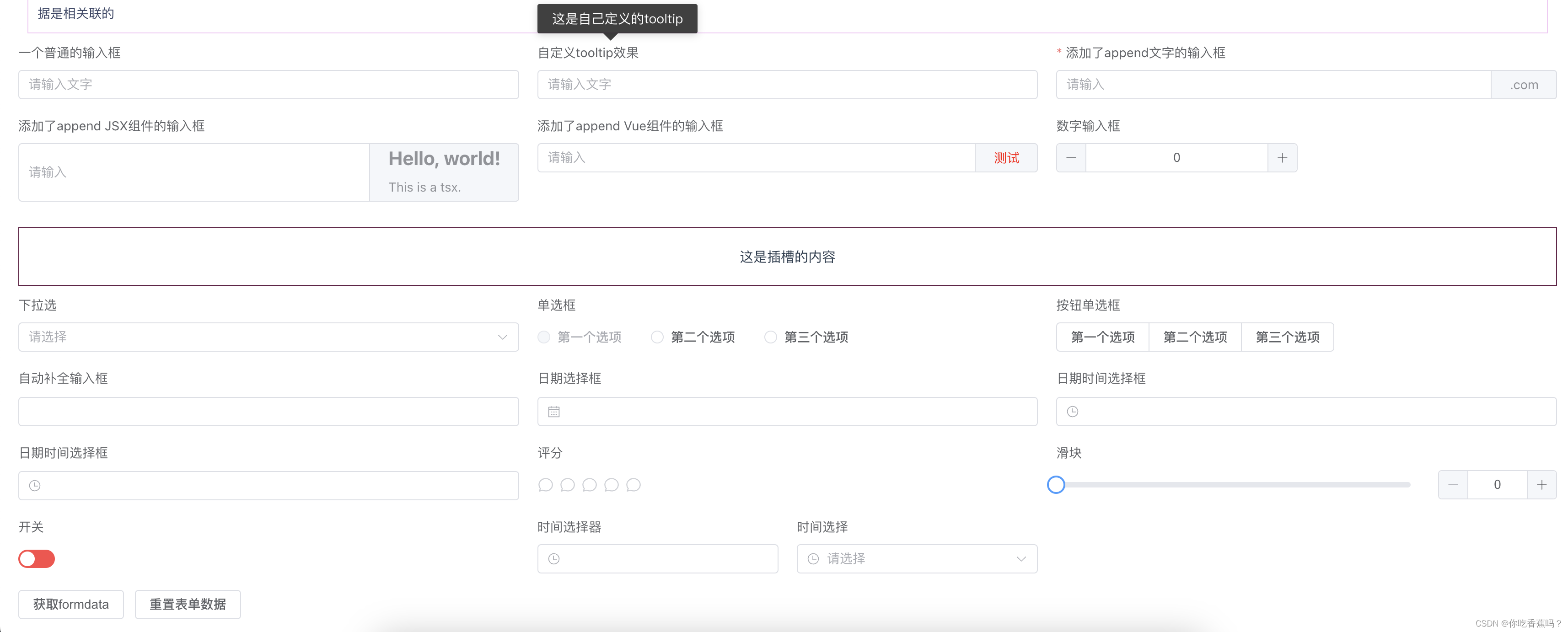
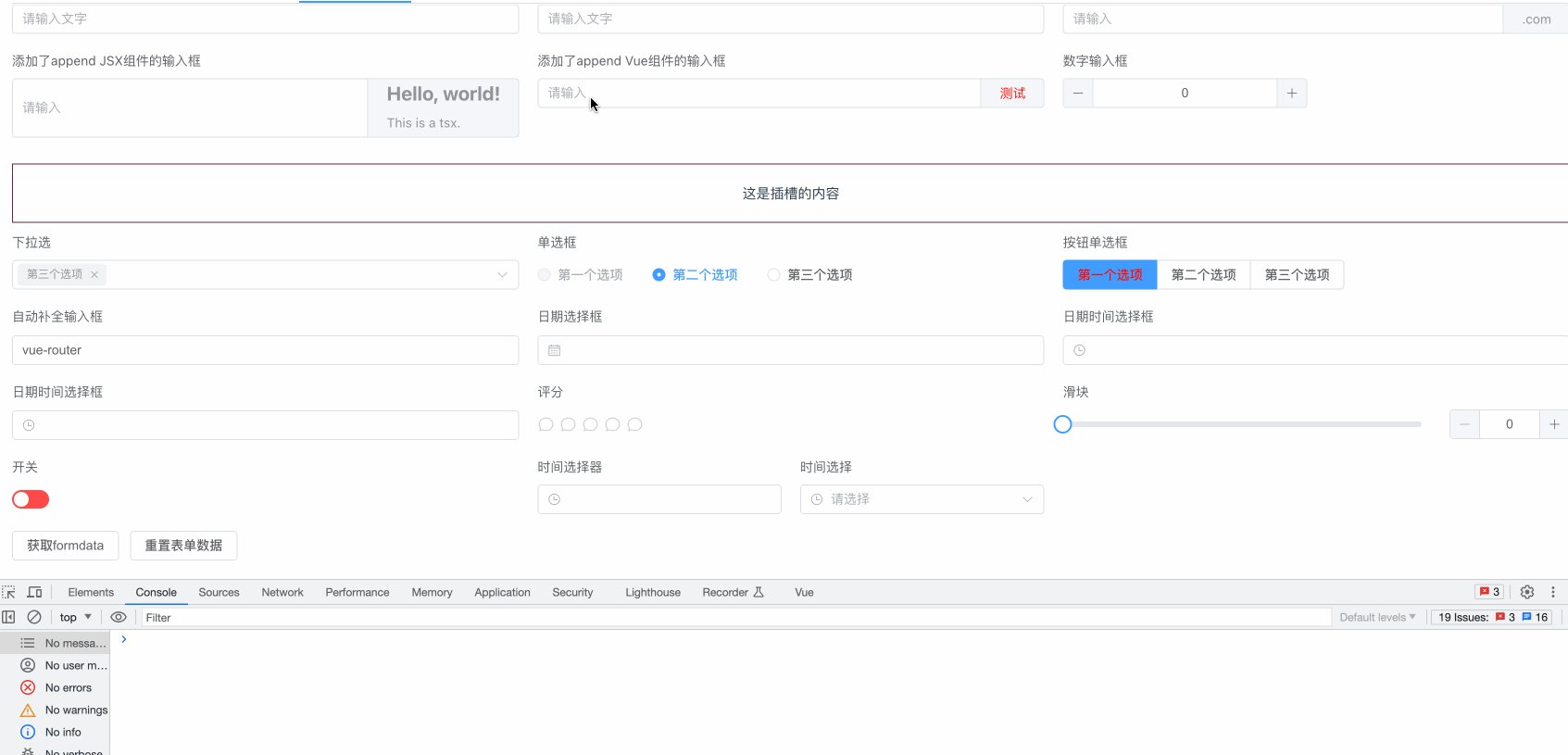
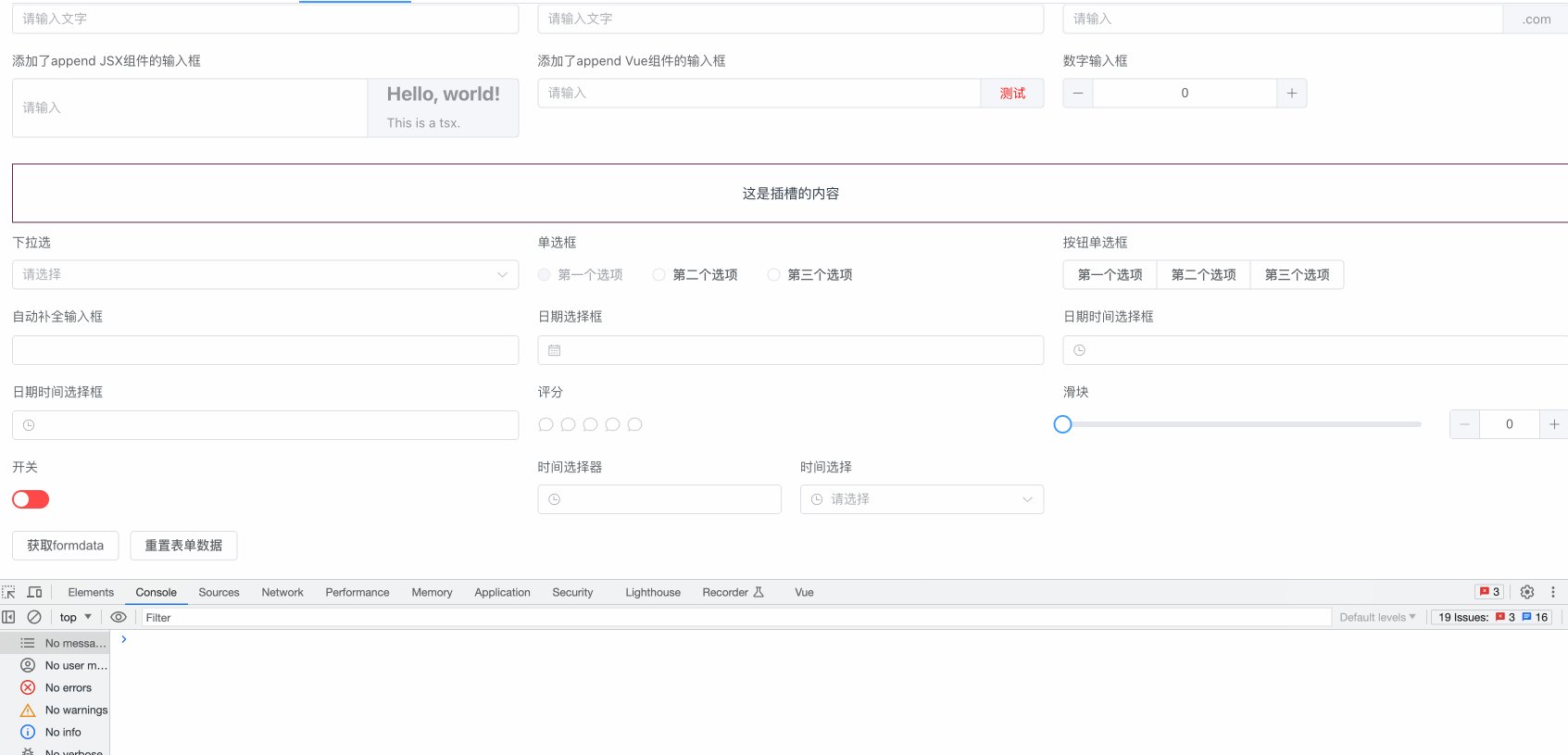
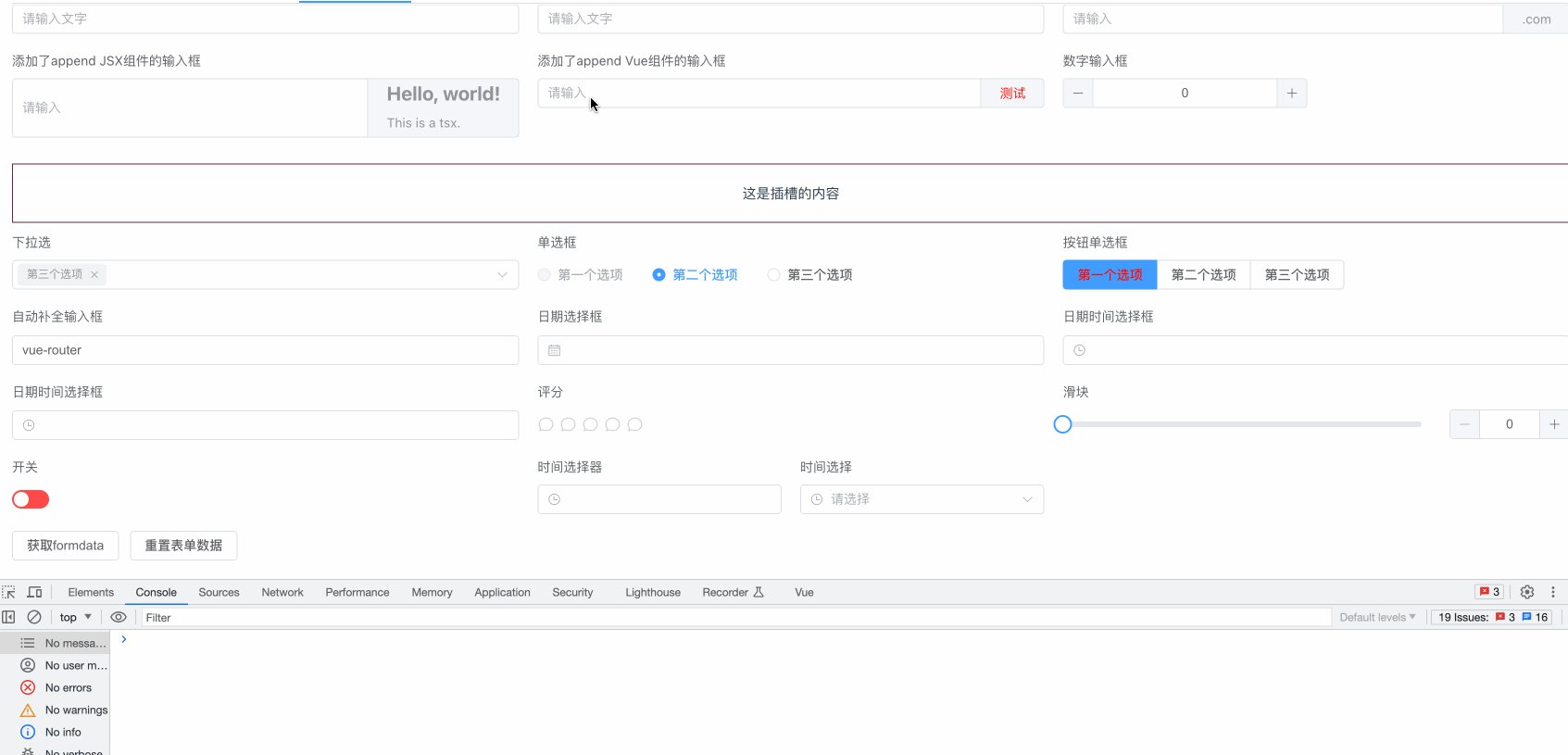
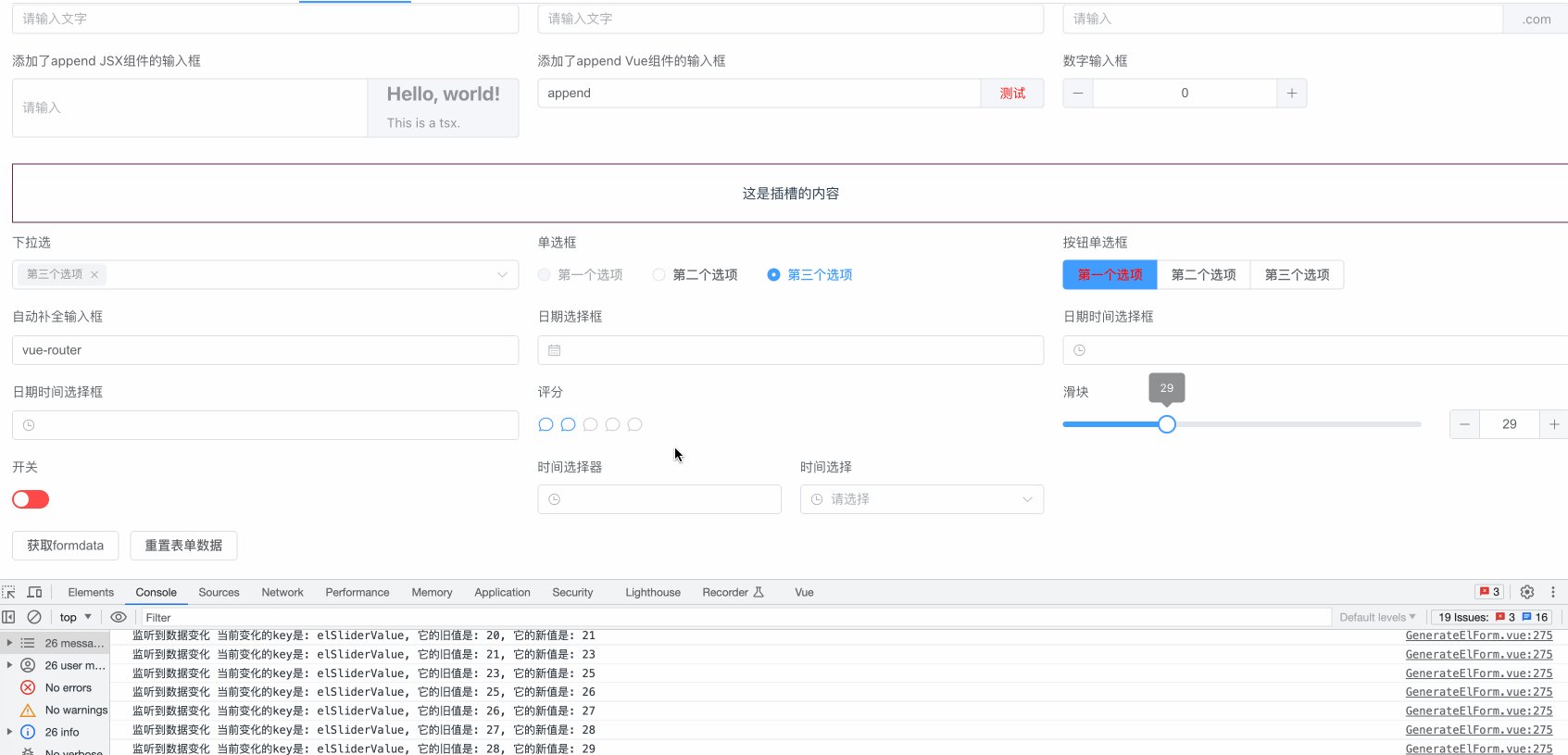
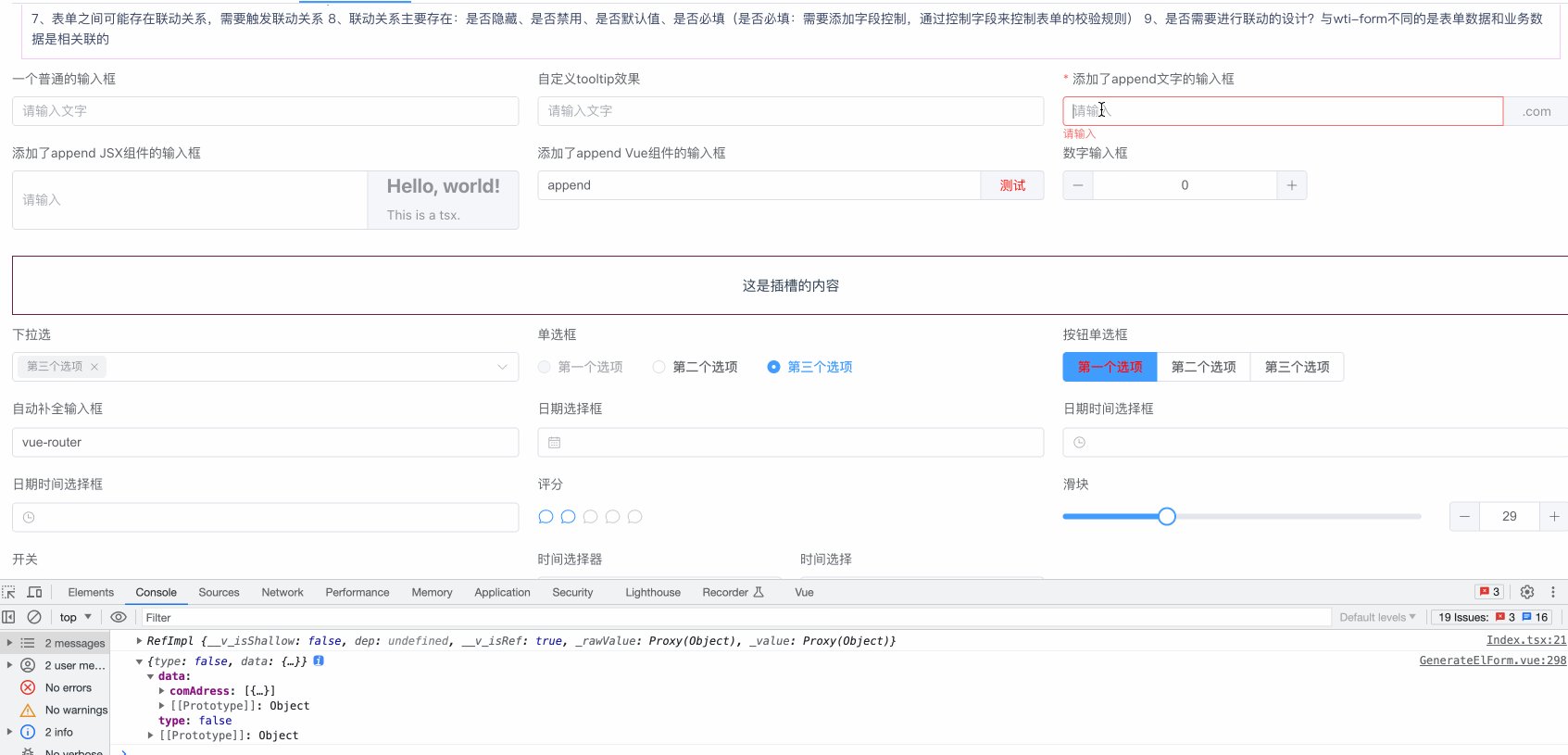
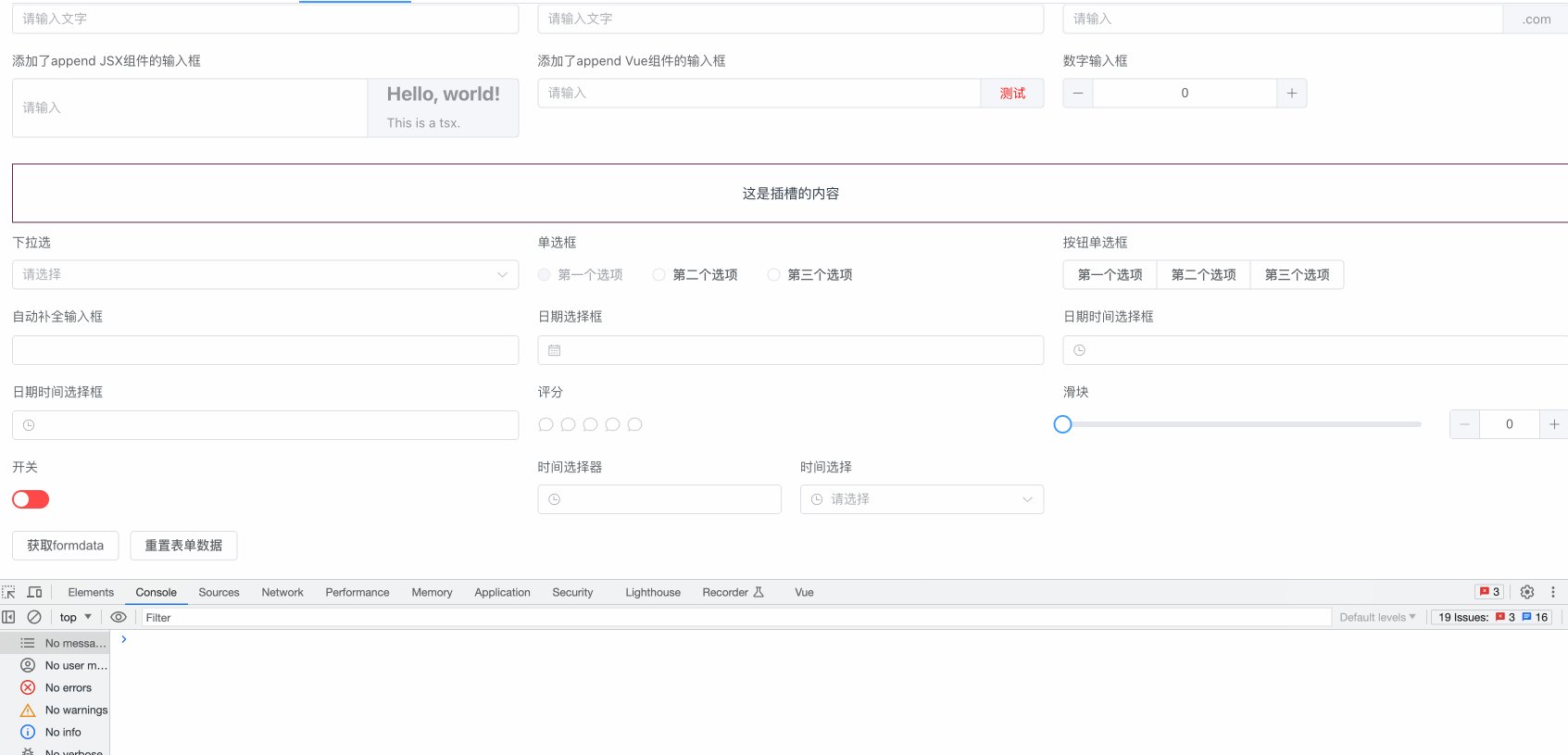
}六、示例代码效果预览


七、项目预览地址 & 项目源码地址
项目预览地址:http://1.14.75.249/
项目源码地址:https://github.com/zuotiandeni/lcyBlog
目前项目还有诸多待完善的地方,大家有好的想法、建议、意见等欢迎再次评论,或于github提交Issues
相关文章:

为摸鱼助力:一份Vue3的生成式ElementPlus表单组件
目录 一、实现背景 二、简介 三、组织架构设计 四、实现方式 五、代码示例 六、示例代码效果预览 七、项目预览地址 & 项目源码地址 目前项目还有诸多待完善的地方,大家有好的想法、建议、意见等欢迎再次评论,或于github提交Issues 一、实现…...

数通工作中常见问题与解决方法
城域网,硬件,交换机开局 1、环路产生,现象,怎么解决 一般是物理拓扑存在环路,导致数据互传,Mac地址漂移,产生环路; Cpu利用率变高,端口流量接近100%,有mac…...

基于STM32+华为云IOT设计的智能浇花系统
一、前言 随着社会的不断发展和人们生活水平的逐渐提高,人们逐渐追求高质量的生活,很多人都会选择在家里或办公室种植一些花卉以净化家庭空气,陶冶情操,但是很多人忙于工作、学习、出差、旅游或者一些其他的原因,不能及时地对花卉进行照料,短时间内导致很多花卉因缺水分…...
是什么?)
回调函数(callback)是什么?
通俗易懂 你到一个商店买东西,刚好你要的东西没有货,于是你在店员那里留下了你的电话,过了几天店里有货了,店员就打了你的电话,然后你接到电话后就到店里去取了货。 在这个例子里,你的电话号码就叫回调函…...

零代码量化投资:用ChatGPT获取新浪财经上的股票实时行情
现在很多免费的股票数据库,比如akshare,其实是从新浪财经或者东方财富网站上爬取下来的。如果能直接从新浪财经或者东方财富网站上爬取数据,可以获取更全面更即时的信息。 可以在ChatGPT中输入提示词如下: 写一段Python代码&…...

从GitLab拉取并运行项目
从GitLab拉取并运行项目 序Git项目运行运行报错 总结教训 序 搭建好前端基础环境后,开始尝试从单位项目组拉取项目尝试本地运行。 Git Git相关配置:一篇学会Git版本管理 先申请Git账号,随后由上级分配权限拉入该项目组。 通过git clone ……...

AI绘画结合GPT 把Ai绘画与摄影玩明白
一、绘画与摄影有什么关系? 绘画和摄影是两种不同的艺术形式,它们都以其自身独特的方式捕捉和表达现实。在某些方面,它们是相互联系的,而在其他方面,它们又有所不同。 相似之处:绘画和摄影都是创造性的…...

哈工大计算机网络课程数据链路层协议详解之:多路访问控制(MAC)协议
哈工大计算机网络课程数据链路层协议详解之:多路访问控制(MAC)协议 在上一小节介绍完数据链路层功能和所提供的服务后,接下来我们介绍一个在数据链路层非常重要的一个协议:多路访问控制MAC协议。 多路访问控制主要是…...

docker基本概念和相关命令
!!! 前面都是概念东西,可以直接跳到Docker命令就可以了(直接搜吧“Docker命令”,页内无法跳转,还在研究中……) 容器和虚拟化 容器包含应用和其所有的依赖包,但是与其他容器共享内核。容器在宿主机操作系统中,在用户…...

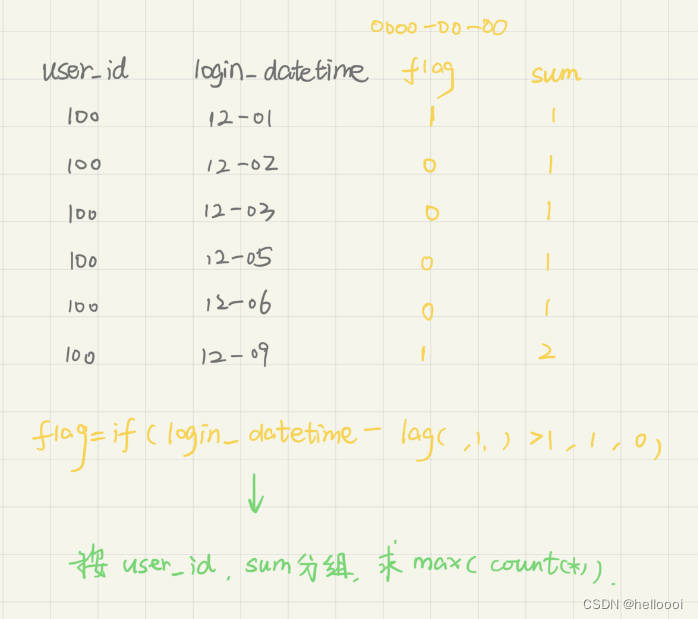
43. 间断连续登录用户问题
文章目录 题目需求思路一实现一题目来源 题目需求 现有各用户的登录记录表(login_events)如下,表中每行数据为:一个用户何时登录了平台。 现要求统计各用户最长的连续登录天数,间断一天也算作连续,例如&a…...

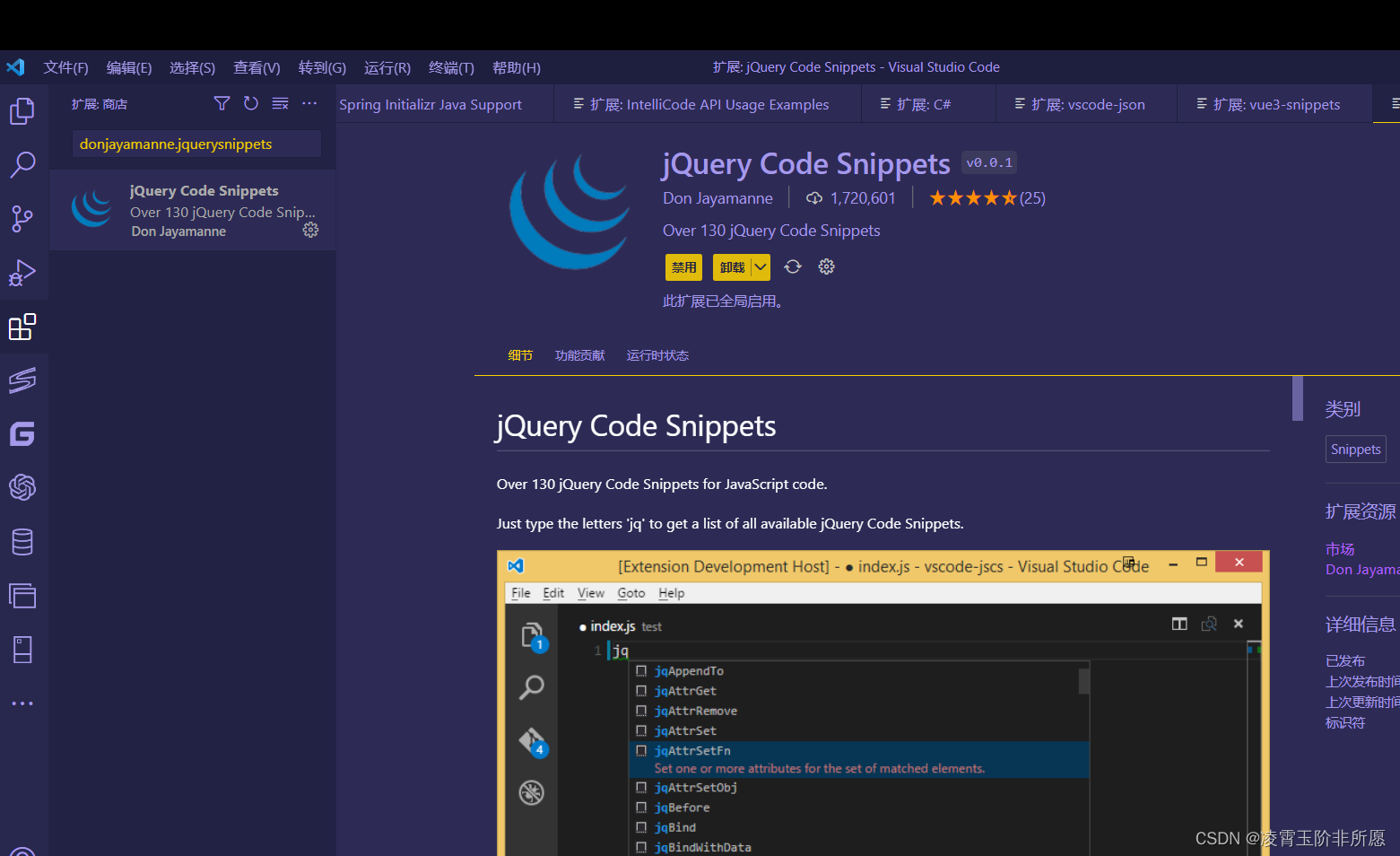
Visual Studio Code 编辑器实用插件简介
Visual Studio Code 编辑器插件 以下是一些常用的 Visual Studio Code 编辑器插件及其简短描述: 2gua.rainbow-brackets:在括号周围添加彩虹色的边框,以帮助区分不同层次的括号。adpyke.codesnap:将代码片段转换为漂亮的图片&am…...

微信小程序之Image那些事
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、使用场景二、使用方式1.动态读取image大小2.动态设置style3.动态赋值 总结 前言 小程序中 Image使用频率是非常高的 不同场景下 Image使用的属性也不一样 …...

【MySQL】不就是子查询
前言 今天我们来学习多表查询的下一个模块——子查询,子查询包括了标量子查询、列子查询、行子查询、表子查询,话不多说我们开始学习。 目录 前言 目录 一、子查询 1. 子查询的概念 2. 子查询语法格式 2.1 根据子查询结果不同可以分为:…...

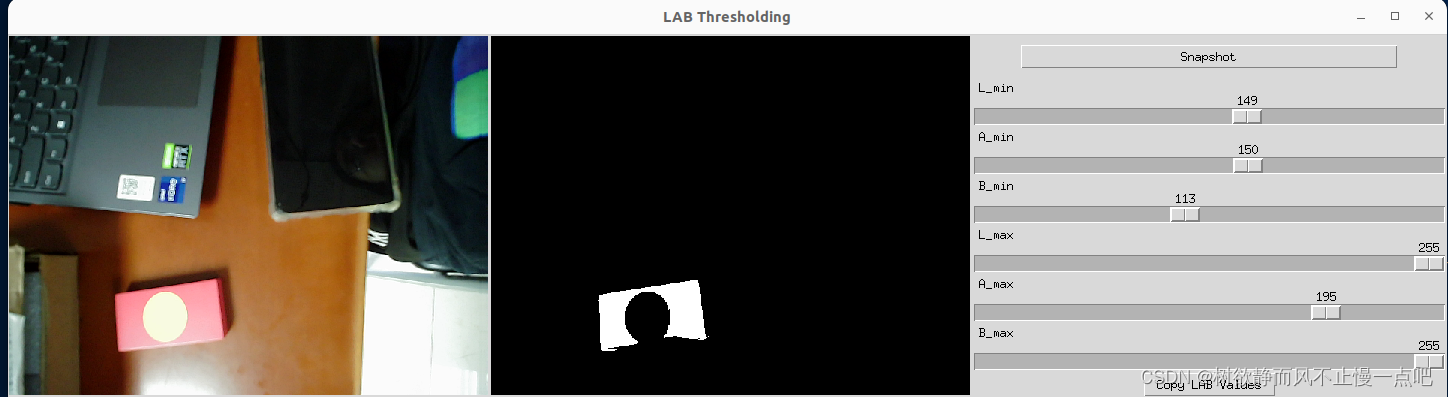
gpt4实现对摄像头帧缓冲区图像的LAB阈值选择界面(python-opencv)
代码全是GPT4写的,我就提出Prompt和要改的地方而已。 图形界面效果 可复制阈值:(xxx, xxx, xxx, xxx, xxx, xxx) 代码 import cv2 import numpy as np import time from tkinter import * from PIL import Image, ImageTk import pyperclip # new# G…...

Stable Diffusion WebUI 集成 LoRA模型,给自己做一张壁纸 Ubuntu22.04 rtx2060 6G
LoRA概念 LoRA的全称是LoRA: Low-Rank Adaptation of Large Language Models,可以理解为stable diffusion(SD)模型的一种插件,和hyper-network,controlNet一样,都是在不修改SD模型的前提下,利用少量数据训…...

Flink 读写Kafka总结
前言 总结Flink读写Kafka Flink 版本 1.15.4 Table API 本文主要总结Table API的使用(SQL),官方文档:https://nightlies.apache.org/flink/flink-docs-release-1.17/zh/docs/connectors/table/kafka/ kerberos认证相关配置 …...
LiDAR SLAM 闭环——BoW3D论文详解
标题:BoW3D: Bag of Words for Real-Time Loop Closing in 3D LiDAR SLAM 作者:Yunge Cui,Xieyuanli Chen,Yinlong Zhang,Jiahua Dong,Qingxiao Wu,Feng Zhu 机构:中科院沈阳自动化研究所 来源:2022 RAL 现算法已经开源&#…...

Android NTP时间同步源码分析
Android NTP时间同步源码分析 Android系统设置自动时间后,如果连接了可用的网络。会同步网络时间。这个处理是 NetworkTimeUpdateService完成的。某些定制化的系统,需要禁止网络时间同步。比如仅仅使用GPS时间。基于Android9,分析一下 Andro…...

数据库之MySQL字符集与数据库操作
目录 字符集 CHRARCTER SET 与COLLATION的关联 CHRARCTER SET 定义 基础操作 查看当前MySQL Server支持的 CHARACTER SET 查看特定字符集信息(主要包含默认的COLLATION 与 MAXLEN) COLLATION 定义 COLLATION后缀 基础操作 查看MySQL Server支持的…...

搜索引擎概念解析
搜索引擎概念解析 什么是搜索引擎 MySQL搜索引擎举例 搜索引擎是一种用于在互联网上搜索并呈现相关信息的工具。它通过自动扫描和索引大量网页内容,并根据用户提供的关键词或查询条件,返回与之相关的网页链接和摘要。 当用户在搜索引擎中输入关键词或…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

【Linux】使用1Panel 面板让服务器定时自动执行任务
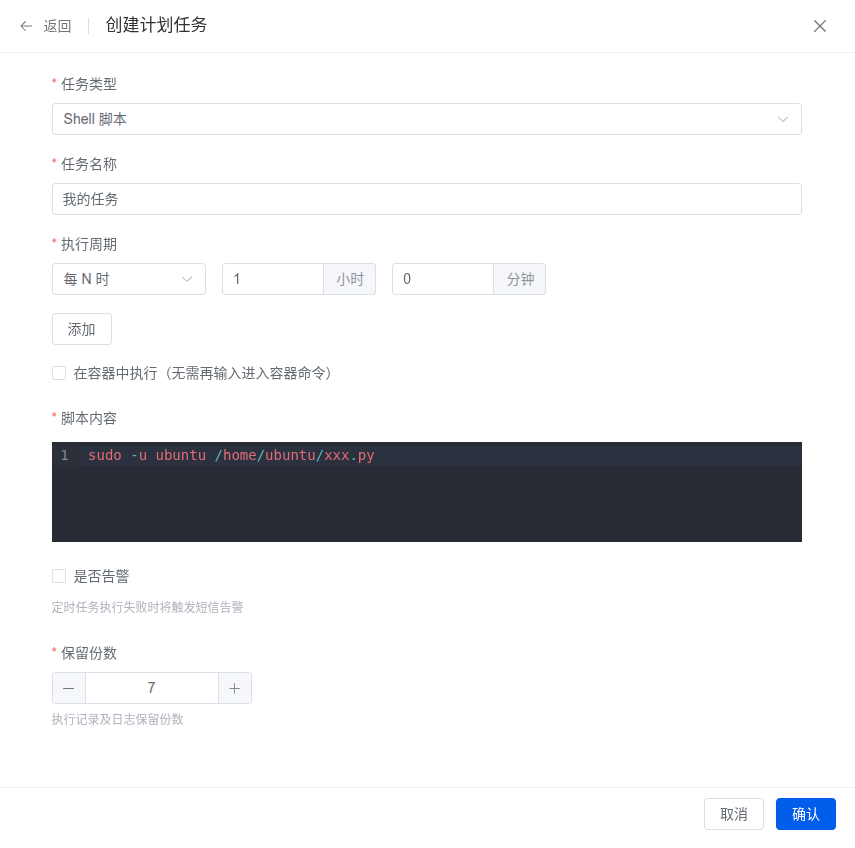
服务器就是一台24小时开机的主机,相比自己家中不定时开关机的主机更适合完成定时任务,例如下载资源、备份上传,或者登录某个网站执行一些操作,只需要编写 脚本,然后让服务器定时来执行这个脚本就可以。 有很多方法实现…...

【Pandas】pandas DataFrame dropna
Pandas2.2 DataFrame Missing data handling 方法描述DataFrame.fillna([value, method, axis, …])用于填充 DataFrame 中的缺失值(NaN)DataFrame.backfill(*[, axis, inplace, …])用于**使用后向填充(即“下一个有效观测值”)…...

【SSM】SpringMVC学习笔记7:前后端数据传输协议和异常处理
这篇学习笔记是Spring系列笔记的第7篇,该笔记是笔者在学习黑马程序员SSM框架教程课程期间的笔记,供自己和他人参考。 Spring学习笔记目录 笔记1:【SSM】Spring基础: IoC配置学习笔记-CSDN博客 对应黑马课程P1~P20的内容。 笔记2…...

C++课设:实现本地留言板系统(支持留言、搜索、标签、加密等)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、项目功能概览与亮点分析1. 核心功能…...
)
Three.js进阶之粒子系统(一)
一些特定模糊现象,经常使用粒子系统模拟,如火焰、爆炸等。Three.js提供了多种粒子系统,下面介绍粒子系统 一、Sprite粒子系统 使用场景:下雨、下雪、烟花 ce使用代码: var materialnew THRESS.SpriteMaterial();//…...
