小白系列Vite-Vue3-TypeScript:009-屏幕适配
上一篇我们介绍了Vite+Vue3+TypeScript项目中mockjs的安装和配置。本篇我们来介绍屏幕适配方案,简单说来就是要最大程度上保证我们的界面在各种各样的终端设备上显示正常。
通用的屏幕适配方案有两种:
① 基于rem 适配(推荐,也是本篇要实现的方案)
适用场景:不固定宽高比的Web应用,适用于绝大部分业务场景
② 基于 scale 适配
适用场景:固定宽高比的Web应用,如大屏或者固定窗口业务应用
个人还是比较推荐基于rem适配屏幕方案的,就算是大屏,还得分个屏大屏小呢,更何况比例也经常不一致,4:3的,16:9的,我还见过3:2的呢,瞅着不就是个大电视吗?废话少说,撸起来....
安装依赖
rem适配方案主要用到三个依赖包:
postcss-pxtorem:PostCSS的插件,用于将像素单元生成rem单位
autoprefixer:浏览器前缀处理
amfe-flexible:可伸缩布局方案,替代了原先lib-flexible,选用了当前众多浏览器兼容的viewport
//安装依赖
npm i postcss-pxtorem autoprefixer amfe-flexible -S配置vite.config.ts
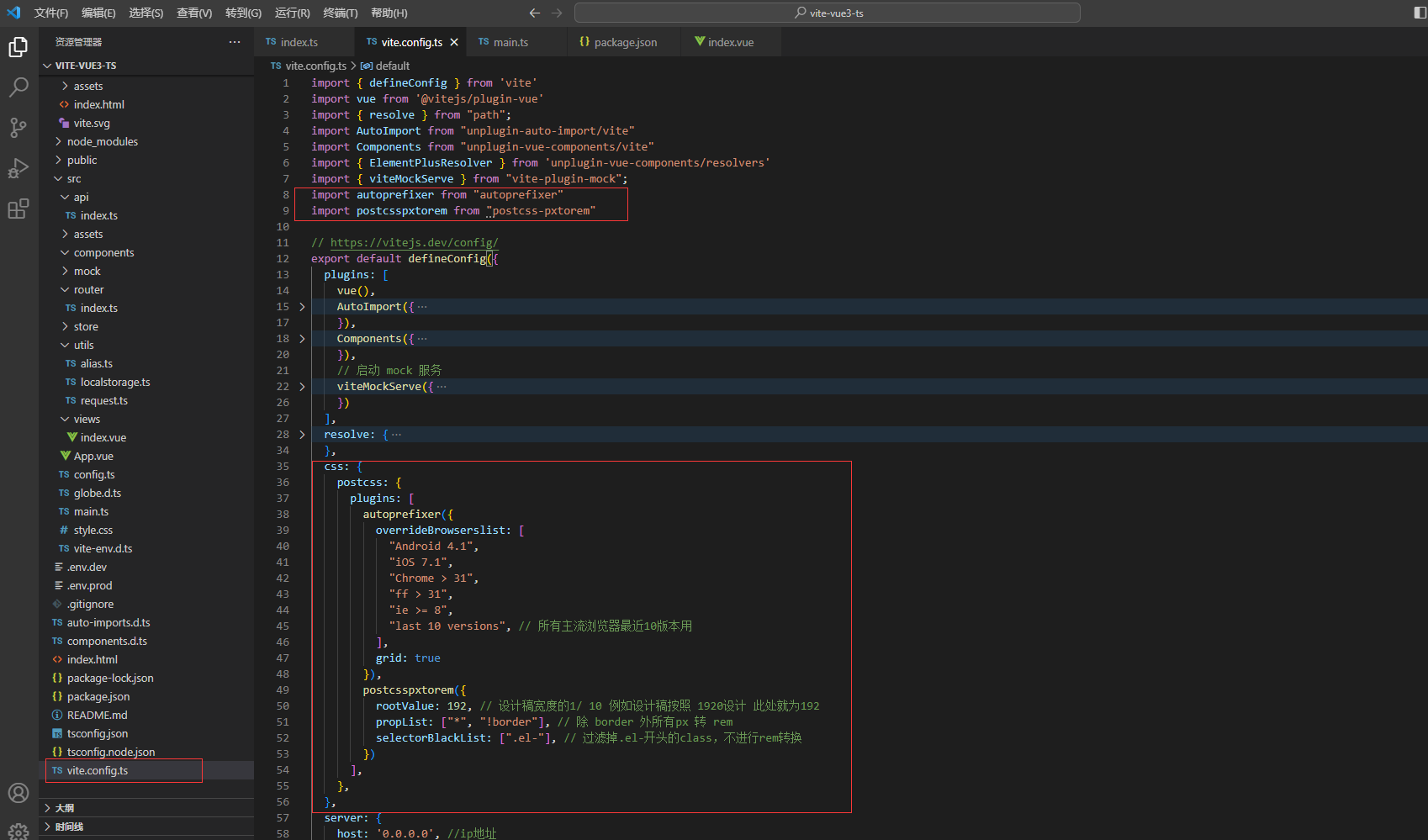
在vite.config.ts文件中引入对应依赖包,并配置代码如下(因为vite已经内联了postcss,所以并不需要再去创建什么postcss.config.js文件,直接在vite.config.ts中配置css即可)
//引入依赖
import autoprefixer from "autoprefixer"
import postcsspxtorem from "postcss-pxtorem"//配置适配方案
css: {postcss: {plugins: [autoprefixer({overrideBrowserslist: ["Android 4.1","iOS 7.1","Chrome > 31","ff > 31","ie >= 8","last 10 versions", // 所有主流浏览器最近10版本用],grid: true}),postcsspxtorem({rootValue: 192, // 设计稿宽度的1/ 10 例如设计稿按照 1920设计 此处就为192propList: ["*", "!border"], // 除 border 外所有px 转 remselectorBlackList: [".el-"], // 过滤掉.el-开头的class,不进行rem转换})],},
}
使用适配方案
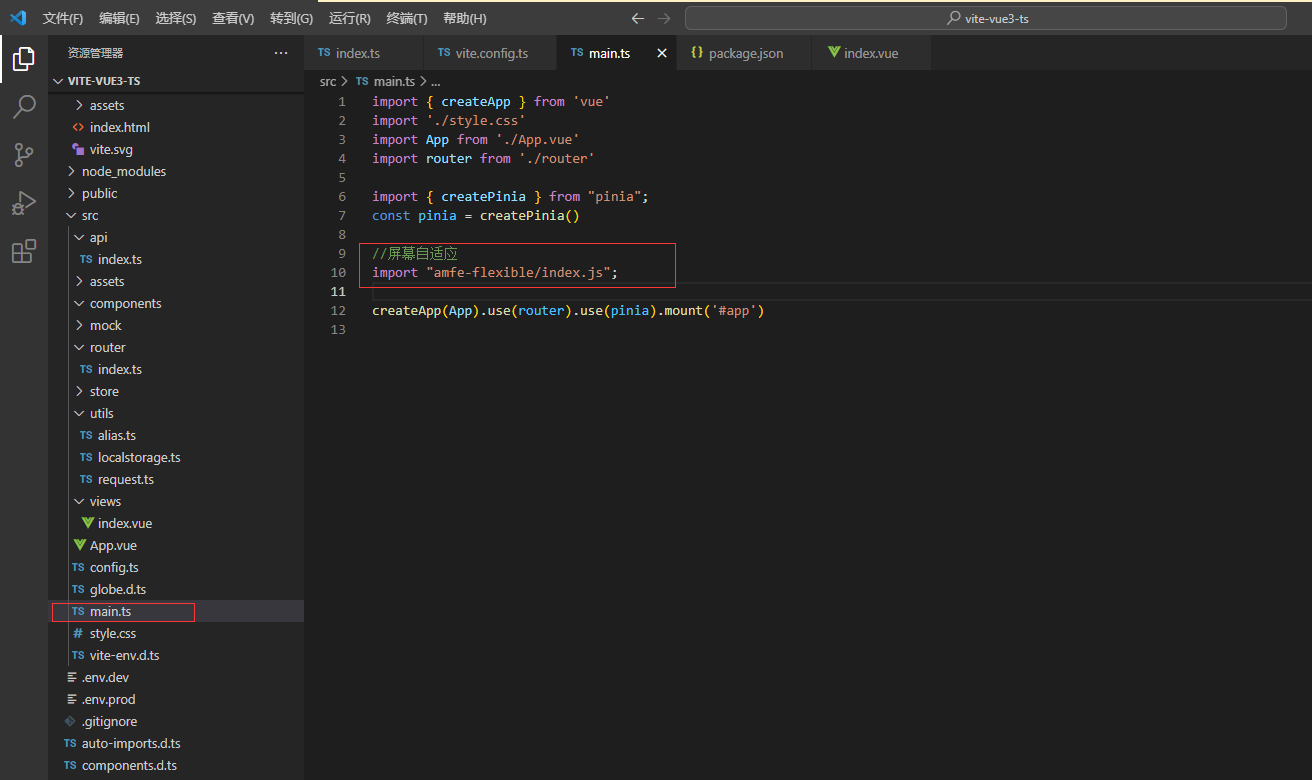
在main.ts文件中导入依赖
import "amfe-flexible/index.js";
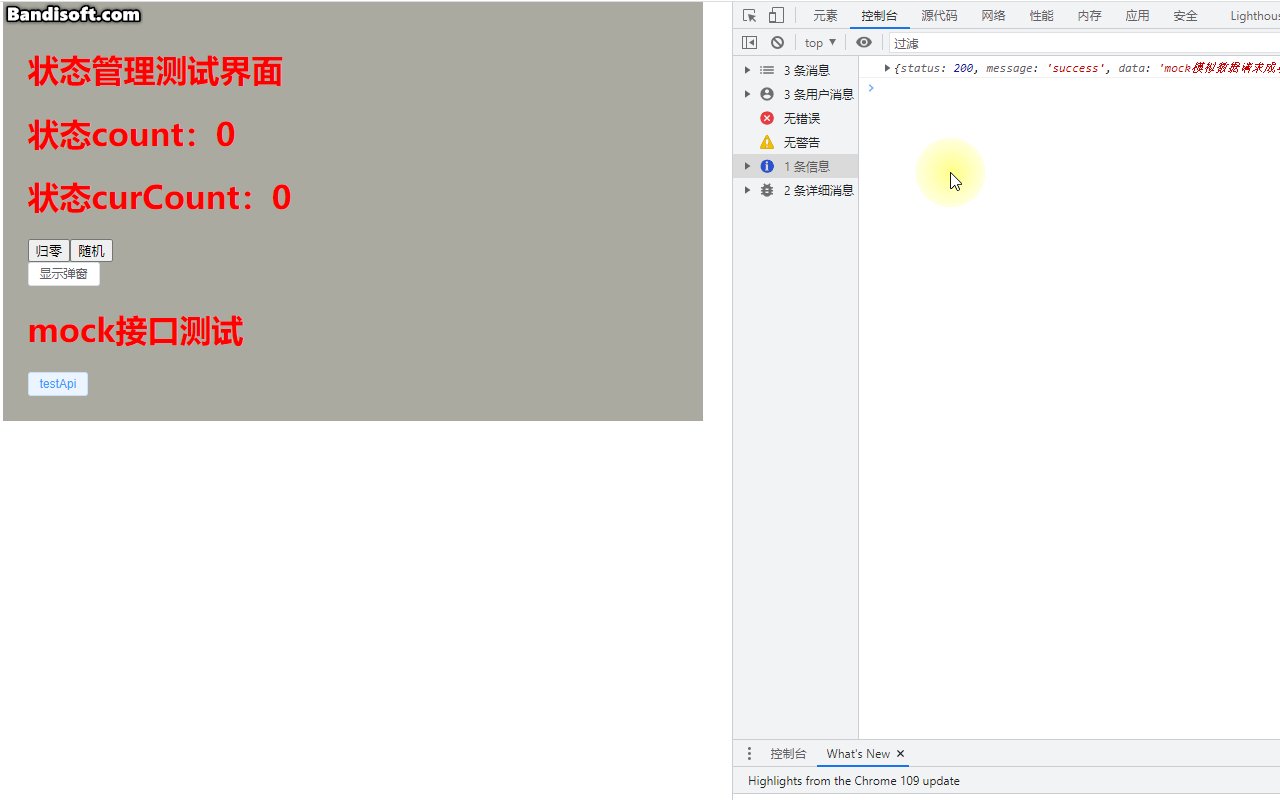
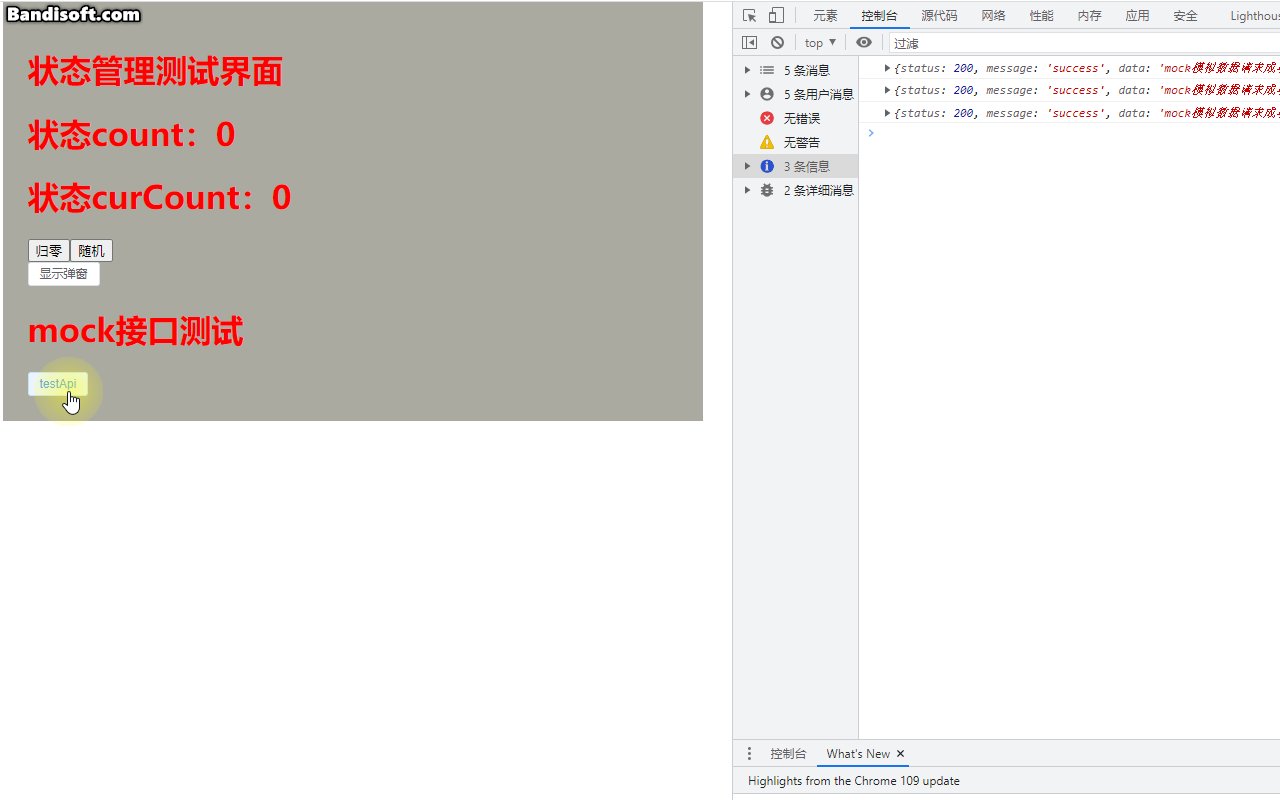
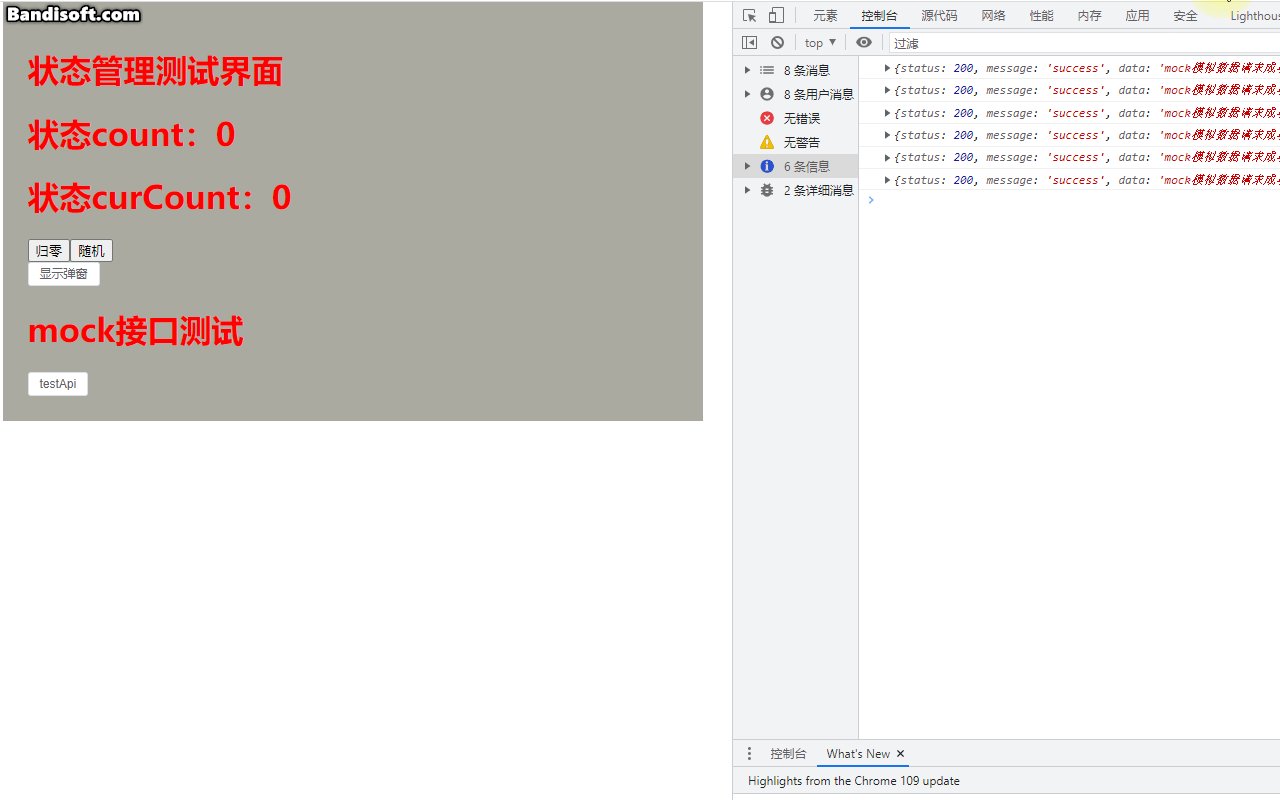
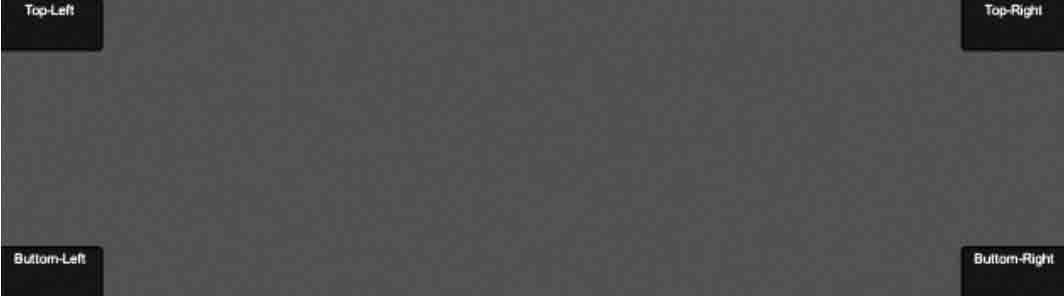
重启项目,运行效果
运行效果如下:

OK,至此屏幕适配完成!
我相信,每天学习一点点,收获成长亿点点!
相关文章:

小白系列Vite-Vue3-TypeScript:009-屏幕适配
上一篇我们介绍了ViteVue3TypeScript项目中mockjs的安装和配置。本篇我们来介绍屏幕适配方案,简单说来就是要最大程度上保证我们的界面在各种各样的终端设备上显示正常。通用的屏幕适配方案有两种:① 基于rem 适配(推荐,也是本篇要…...

查找企业微信聊天记录,会话存档有多重要
会话存档是基于企业微信API插口而开发设计的聊天记录查询专用工具。运用会话存档能不能找到误删除、到期的聊天记录呢?实际上能否通过会话存档找到企业微信中的聊天记录分两种状况,大家一起来看看吧:开启会话存档前的聊天记录没法找到和开启会…...

C语言经典编程题100例(1-20)
1、练习2-1 Programming in C is fun!本题要求编写程序,输出一个短句“Programming in C is fun!”。输入格式:本题目没有输入。输出格式:在一行中输出短句“Programming in C is fun!”。代码:#include<stdio.h> int main() {printf("Progra…...

小白系列Vite-Vue3-TypeScript:008-安装配置mock
上一篇我们介绍了ViteVue3TypeScript项目中axios的安装和配置,并手动封装了api。本篇我们来在上篇基础上介绍如何引入mock,并在本地模拟后台接口请求来达到本地测试的目的。在现在前后端分离的开发模式中,前端页面很多渲染的数据都需要通过ht…...

OnGUI Box 控件||Unity 3D OnGUI 常用控件
OnGUI Box 控件Unity 3D Box 控件用于在屏幕上绘制一个图形化的盒子。Box 控件中既可以显示文本内容,也可以绘制图片,或两者同时存在。GUIContent 和 GUIStyle 对于 Box 控件同样适用,既可以用来修饰 Box 控件的文本颜色,也可以用…...

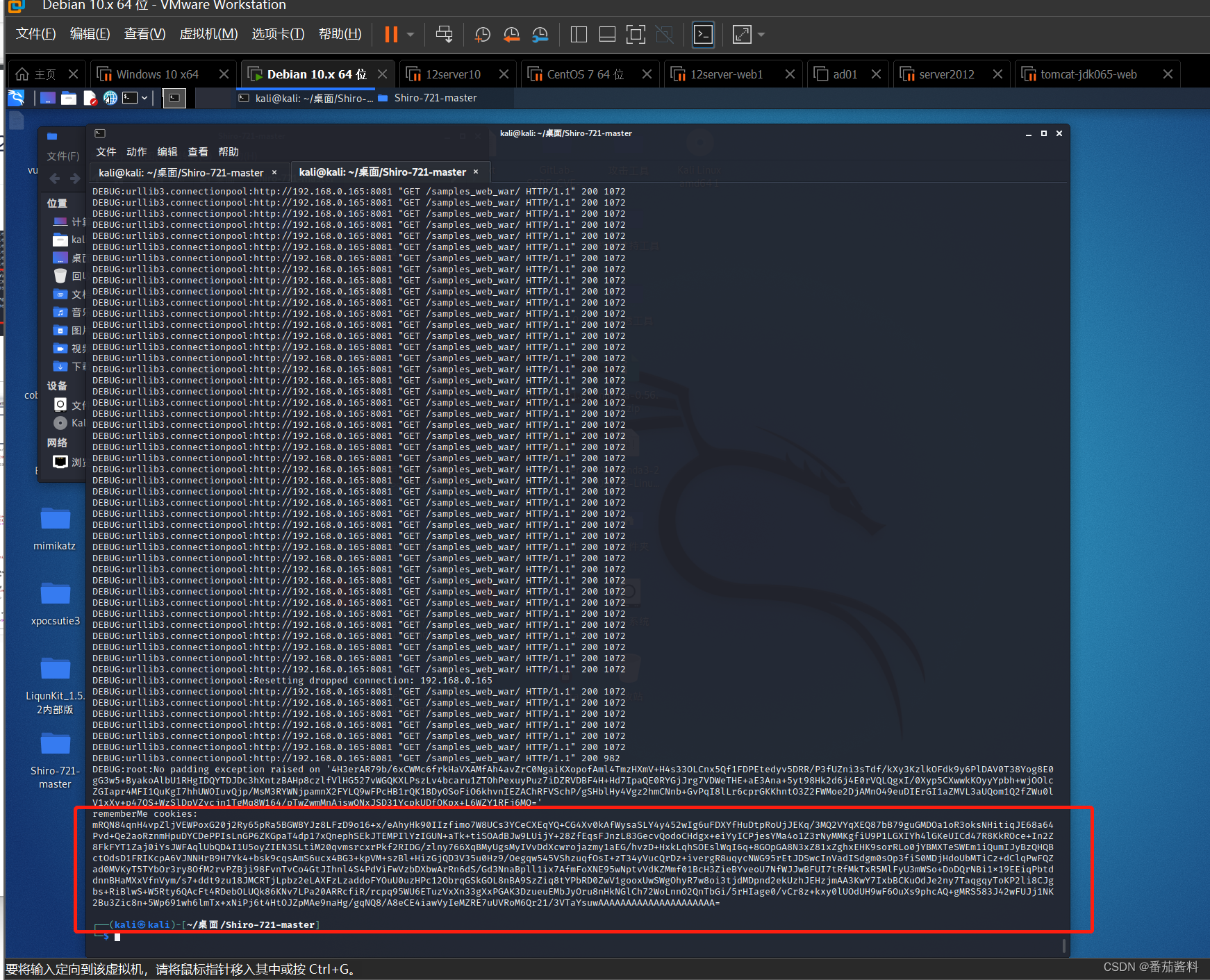
shiro721——CVE-2019-12422
这两个漏洞主要区别在于Shiro550使⽤已知密钥碰撞,后者Shiro721是使⽤ 登录后rememberMe {value}去爆破正确的key值 进⽽反序列化,对⽐Shiro550条件只要有 ⾜够密钥库 (条件⽐较低)、Shiro721需要登录(要求⽐较⾼鸡肋 …...

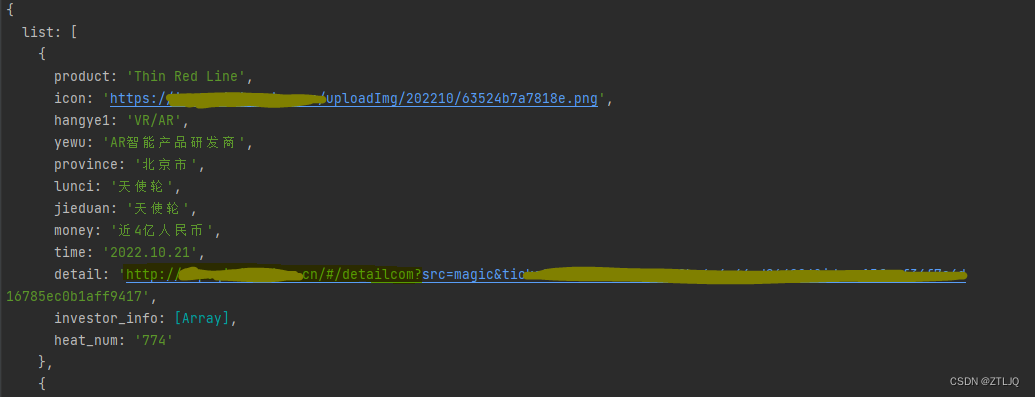
爬虫JS逆向思路 - - 扣JS(data解密)
网络上几千块都学不到的JS逆向思路这里全都有👏🏻👏🏻👏🏻 本系列持续更新中,三连关注不迷路👌🏻 干货满满不看后悔👍👍👍 ❌注意…...

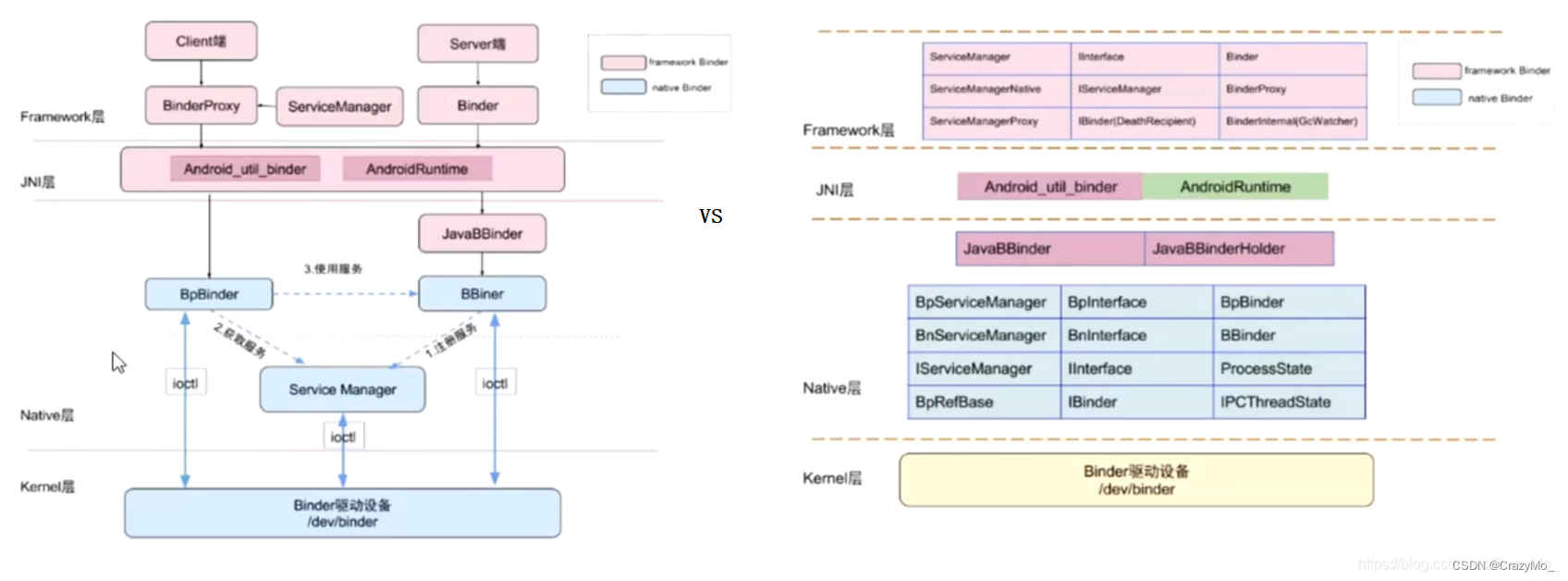
Android 进阶——Framework 核心之Binder 相关预备理论(一)
文章大纲引言一、进程的内存空间和进程隔离二、Linux 系统内存的用户空间和内核空间1、用户空间(User Space)2、内核空间(Kernel Space)三、Linux IPC 原理1、内核态和用户态2、IPC 步骤四、内核模块和驱动五、Binder1、Binder IP…...

【23种设计模式】结构型模式详细介绍
前言 本文为 【23种设计模式】结构型模式 相关内容介绍,下边将对适配器模式,桥接模式,组合模式,装饰模式,外观模式,亨元模式,代理模式,具体包括它们的特点与实现等进行详尽介绍~ &a…...

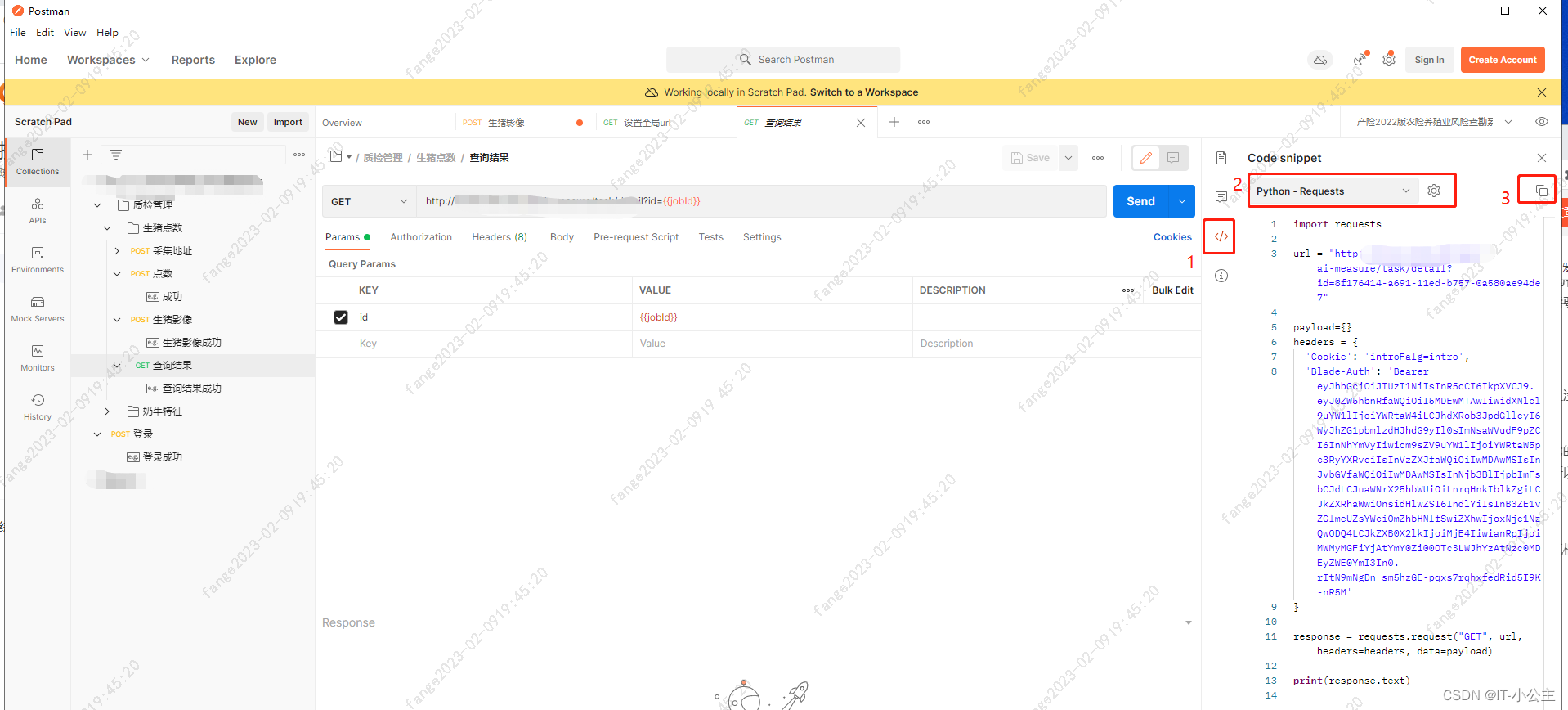
接口自动化实战-postman
1.测试模型 单元测试并非测试工程师的本职工作,它属于开发工程师的工作,开发进行单元测试的情况我们不知道,为了确保系统尽可能没有Bug,于是接口测试在测试工程师这里就变得由为重要了。实际工作中为菱形模型。 接口测试能更早的…...

前端跨域方案简单总结
1、什么是跨域 【】跨域是一种浏览器同源安全策略,也即浏览器单方面限制脚本的跨域访问。很多人可能误认为资源跨域时无法请求,实质上请求是可以正常发起的(指通常情况下,部分浏览器存在部分特例),后端也可…...

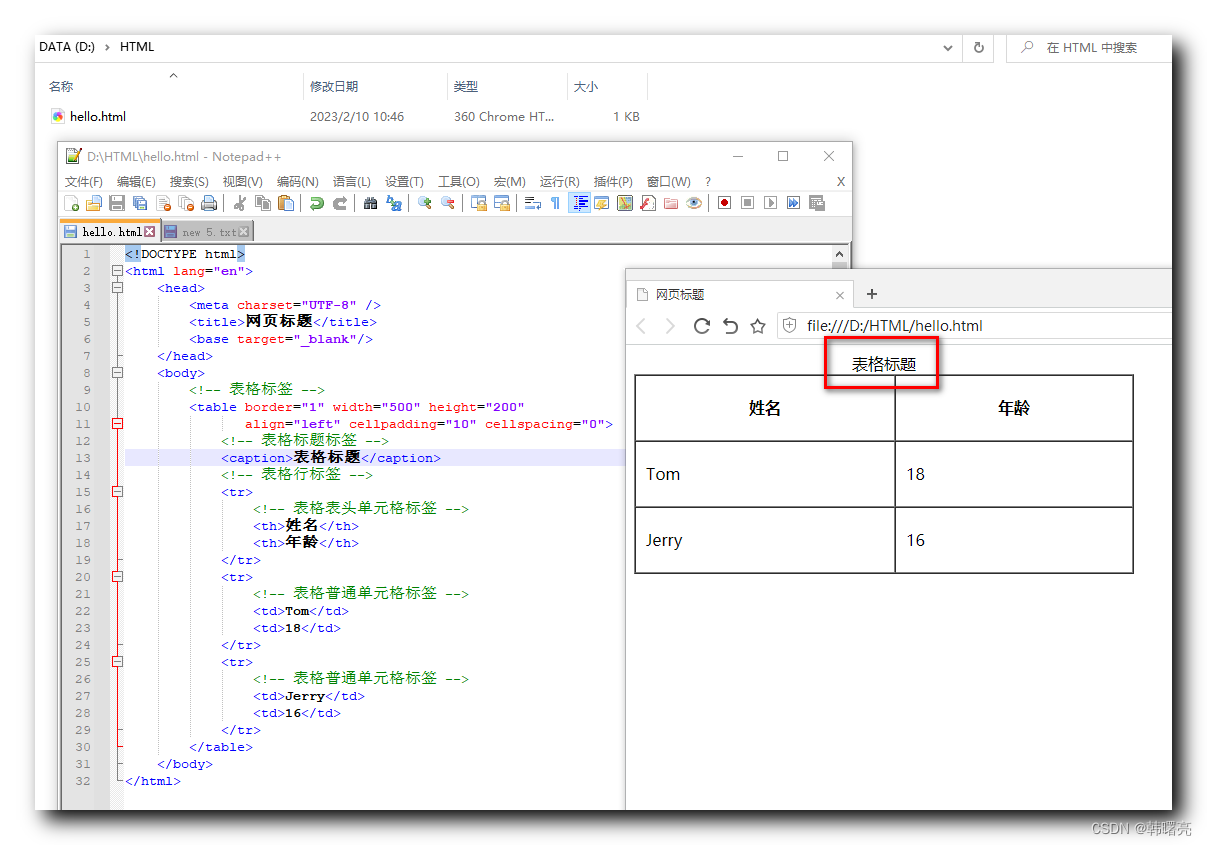
【HTML】HTML 表格 ② ( 表头单元格标签 | 表格标题标签 )
文章目录一、表头单元格标签二、表格标题标签一、表头单元格标签 表头单元格 可以在表格中 用作第一排 作为表格 的 表头 使用 , 表头单元格 中的 文本设置 可以与 普通单元格 中的文本设置 不同 ; 表头单元格 中的 文本 会 居中 , 并且 加粗 显示 ; 表头单元格 标签 如下 : &…...

常用的辅助类2(StringBuilder、StringBuffer、处理时间相关的类、对象比较器)
Java知识点总结:想看的可以从这里进入 目录7.7、字符串相关类7.8、时间处理7.8.1、JDK8前7.8.2、JDK8后1、时间日期类2、格式化日期3、其他7.9、对象比较器7.7、字符串相关类 String:JDK1.0出现,字符串类,被final修饰其值不可改。…...

anaconda下pytorchCPU GUP安装及问题记录
1 pytorch安装(CPU版本) pip3 install torch torchvision torchaudio -i https://pypi.tuna.tsinghua.edu.cn/simple2 torchvision、torchaudio、torchtext安装:解决ModuleNotFoundError: No module named ‘torchvision‘问题 (…...
对比学习(图自监督学习))
香港中文大学MISC Lab GNN团队: 异质图神经网络研究进展从谱的角度看待(图)对比学习(图自监督学习)
简介 实验室简介 香港中文大学机器智能与社会计算实验室(MISC Lab, Machine Intelligence and Social Computing Lab) 由Prof. Irwin King 创建并不断发展, 在图学习,推荐系统,自然语言处理,机器学习等领域取得了卓越的研究成果。在图学习方面, MISC Lab关注异质图学习(Het…...

C#开发的OpenRA的Enumerable.Concat方法应用
C#开发的OpenRA的Enumerable.Concat方法应用 在OpenRA游戏里,可以让用户指定搜索目录,也可以搜索应用程序所在的目录。 还需要把这两个结果集连接到一起,那么它是怎么实现的呢? 它是采用了Enumerable.Concat方法,实现两个列表的结果集进行合并。 可以看一下这个函数的代码…...
)
前端知识点总结(自参)
BFC 块级格式化上下文。BFC元素不会影响到其它环境中的布局。 触发BFC的条件 根元素或其它包含它的元素浮动元素 (元素的 float 不是 none)绝对定位元素 (元素具有 position 为 absolute 或 fixed)内联块 (元素具有 display: inline-block)表格单元格 (元素具有 display: tabl…...
)
[ 靶场环境片 ] kali-linux采用Docker 搭建 pikachu(特别详细)
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 == 养成习惯(一键三连)😋 🎉欢迎关注💗一起学习👍一起讨论⭐️一起进步📝文末…...

阿里6面,成功唬住面试官拿了27K,软件测试面试也没有传说中那么难吧....
阿里的面试挺独特,每轮面试都没有 HR 约时间,一般是晚上 8 点左右面试官来一个电话,问是否能面试,能的话开始面,不能就约一个其它时间。 全程 6 面,前五面技术面,电话面试,最后一面…...

为什么静默安装未经过数字签名的驱动是不可行的?
我想,在 Windows XP 系统上,造成蓝屏的最主要原因是带有 Bug 的设备驱动程序。 请问在座的,谁赞成,谁反对。 因为驱动运行在内核模式,再也没有更高级别的组件对其进行行为监管,它可以做它想做的任何事情。…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
