JavaScript库之Lodash常用方法
Lodash 中文文档https://www.lodashjs.com/docs/lodash.omit/
以下总结了在项目中常用的方法,其他的慢慢更新
语言:
cloneDeep
这个方法类似_.clone,除了它会递归拷贝 value。(注:也叫深拷贝)
参数
value (*): 要深拷贝的值。
返回
(*): 返回拷贝后的值。
例子
var objects = [{ 'a': 1 }, { 'b': 2 }]; var deep = _.cloneDeep(objects);console.log(deep[0] === objects[0]);
isArray
检查 value 是否是 Array 类对象。就是Array.isArray()
添加版本
0.1.0
参数
value (*): 要检查的值。
返回
(boolean): 如果value是一个数组返回 true,否则返回 false。
例子
_.isArray([1, 2, 3]);
// => true_.isArray(document.body.children);
// => false
_.isArray('abc');
// => false
_.isArray(_.noop);
// => false_.isObject(value)
检查 value 是否为 Object 的language type。 (例如: arrays, functions, objects, regexes,new Number(0), 以及 new String(''))
添加版本
0.1.0
参数
value (*): 要检查的值。
返回
(boolean): 如果 value 为一个对象,那么返回 true,否则返回 false。
例子
_.isObject({});
// => true_.isObject([1, 2, 3]);
// => true_.isObject(_.noop);
// => true_.isObject(null);
// => falsefunction isObject(value) {var type = typeof value;return value != null && (type == 'object' || type == 'function');
}_.isPlainObject(value)
检查 value 是否是普通对象。 也就是说该对象由 Object 构造函数创建,或者 [[Prototype]] 为 null 。
添加版本
0.8.0
参数
value (*): 要检查的值。
返回
(boolean): 如果 value 为一个普通对象,那么返回 true,否则返回 false。
例子
function Foo() {
this.a = 1;
}
_.isPlainObject(new Foo);
// => false
_.isPlainObject([1, 2, 3]);
// => false
_.isPlainObject({ 'x': 0, 'y': 0 });
// => true_.isPlainObject(Object.create(null));
// => true源码:
function isPlainObject(value) {if (!isObjectLike(value) || baseGetTag(value) != '[object Object]') {return false;}var proto = getPrototype(value);if (proto === null) {return true;}var Ctor = hasOwnProperty.call(proto, 'constructor') && proto.constructor;return typeof Ctor == 'function' && Ctor instanceof Ctor &&funcToString.call(Ctor) == objectCtorString;
}_.isElement(value)
检查 value 是否是可能是 DOM 元素。
isObjectLike
添加版本
0.1.0
参数
value (*): 要检查的值。
返回
(boolean): 如果 value 是一个DOM元素,那么返回 true,否则返回 false。
例子
_.isElement(document.body);// => true _.isElement('<body>');// => falseisObjectLike(value) && value.nodeType === 1 && !isPlainObject(value);
满足类对象nodeType=1并且不是一个普通对象
isObjectLike(value) && value.nodeType === 1 && !isPlainObject(value);_.isEmpty(value)
检查 value 是否为一个空对象,集合,映射或者set。 判断的依据是除非是有枚举属性的对象,length 大于 0 的 arguments object, array, string 或类jquery选择器。
对象如果被认为为空,那么他们没有自己的可枚举属性的对象。
类数组值,比如arguments对象,array,buffer,string或者类jQuery集合的length 为 0,被认为是空。类似的,map(映射)和set 的size 为 0,被认为是空。
添加版本
0.1.0
参数
value (*): 要检查的值。
返回
(boolean): 如果 value 为空,那么返回 true,否则返回 false。
例子
_.isEmpty(null);
// => true
_.isEmpty(true);
// => true
_.isEmpty(1);
// => true
_.isEmpty([1, 2, 3]);
// => false_.isEmpty({ 'a': 1 });
// => false
_.isEmpty(0);
// => true使用场景:判断对象是否为空
源码:
var hasOwnProperty = objectProto.hasOwnProperty;
function isEmpty(value) {if (value == null) {return true;}if (isArrayLike(value) &&(isArray(value) || typeof value == 'string' || typeof value.splice == 'function' ||isBuffer(value) || isTypedArray(value) || isArguments(value))) {return !value.length;}var tag = getTag(value);if (tag == mapTag || tag == setTag) {return !value.size;}if (isPrototype(value)) {return !baseKeys(value).length;}for (var key in value) {if (hasOwnProperty.call(value, key)) {return false;}}return true;
}_.isEqual(value, other)
执行深比较来确定两者的值是否相等。
**注意: **这个方法支持比较 arrays, array buffers, booleans, date objects, error objects, maps, numbers, Object objects, regexes, sets, strings, symbols, 以及 typed arrays. Object 对象值比较自身的属性,不包括继承的和可枚举的属性。 不支持函数和DOM节点比较。
添加版本
0.1.0
参数
value (*): 用来比较的值。
other (*): 另一个用来比较的值。
返回
(boolean): 如果 两个值完全相同,那么返回 true,否则返回 false。
例子
var object = { 'a': 1 };
var other = { 'a': 1 };_.isEqual(object, other);
// => true object === other;
// => false_.isFunction(value)
检查 value 是否是 Function 对象。
添加版本
0.1.0
参数
value (*): 要检查的值
返回
(boolean): 如果 value 是一个函数,那么返回 true,否则返回 false。
例子
_.isFunction(_);
// => true
_.isFunction(/abc/);
// => false对象
_.omit(object, [props]) 删除对象上的指定属性,返回一个新的对象
反向版_.pick; 这个方法一个对象,这个对象由忽略属性之外的object自身和继承的可枚举属性组成。(注:可以理解为删除object对象的属性
import { omit } from 'lodash';
var object = { 'a': 1, 'b': '2', 'c': 3 };
const result = omit(object, ['a', 'c']);
console.log(result,object)打印
=> { 'b': '2' } { 'a': 1, 'b': '2', 'c': 3 }
使用场景:需要移除复杂对象的属性,返回一个新的对象,对原有对象不产生任何影响
_.pick(object, [props])
创建一个从 object 中选中的属性的对象
参数
object (Object): 来源对象。
[props] (...(string|string[])): 要被忽略的属性。(注:单独指定或指定在数组中。)
返回
(Object): 返回新对象。
var object = { 'a': 1, 'b': '2', 'c': 3 };_.pick(object, ['a', 'c']);
// => { 'a': 1, 'c': 3 }使用场景: 在页面传参较多的时候使用,代码会看起来很简洁
例如:
// 使用前
const saveparams={param1:baseInfo?.param1,...param10:baseInfo?.param10 }
await saveApi(saveparams);
// 使用后
saveApi(pick(baseInfo,['param1',...'param10']))提醒:若param9在baseInfo中没有这个属性,pick生成的对象也不会有这个属性
数组
_.compact(array)
创建一个新数组,包含原数组中所有的非假值元素。例如false, null,0, "", undefined, 和 NaN 都是被认为是“假值”。
引入版本
0.1.0
参数
array (Array): 待处理的数组
返回值
(Array): 返回过滤掉假值的新数组。
例子
_.compact([0, 1, false, 2, '', 3]);
// => [1, 2, 3]相关文章:

JavaScript库之Lodash常用方法
Lodash 中文文档https://www.lodashjs.com/docs/lodash.omit/以下总结了在项目中常用的方法,其他的慢慢更新语言:cloneDeep这个方法类似_.clone,除了它会递归拷贝 value。(注:也叫深拷贝)参数value (*): 要…...

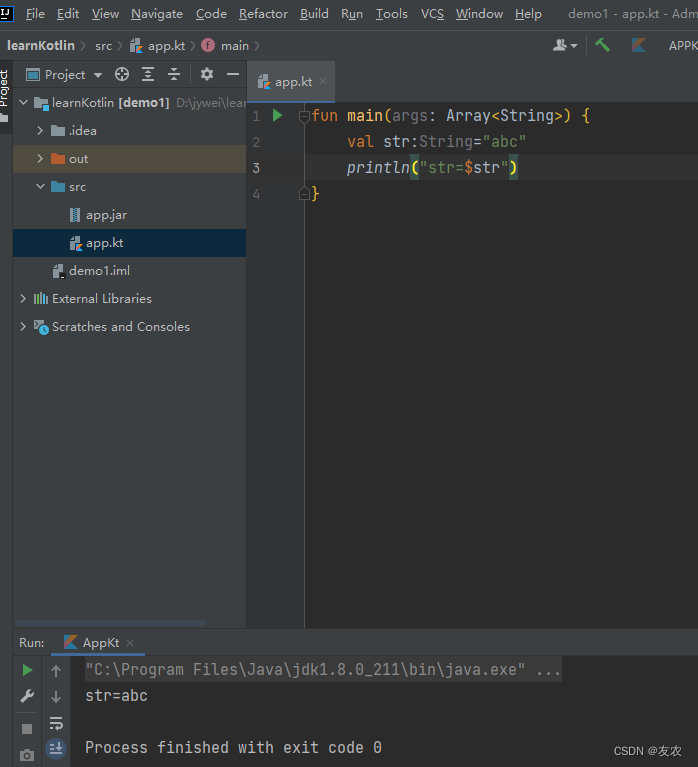
Kotlin新手教程二(Kotlin基本数据类型及基础语法)
一、基本数据类型 1.数字 由于Kotlin支持类型推断,所以在使用时若超出Int的范围则会被认定为其它类型;若需要显式指定Long型值,则需要在值后添加L后缀。 2.浮点数 3.比较两个数( 和 ) Kotlin 中没有基础数据类型&a…...

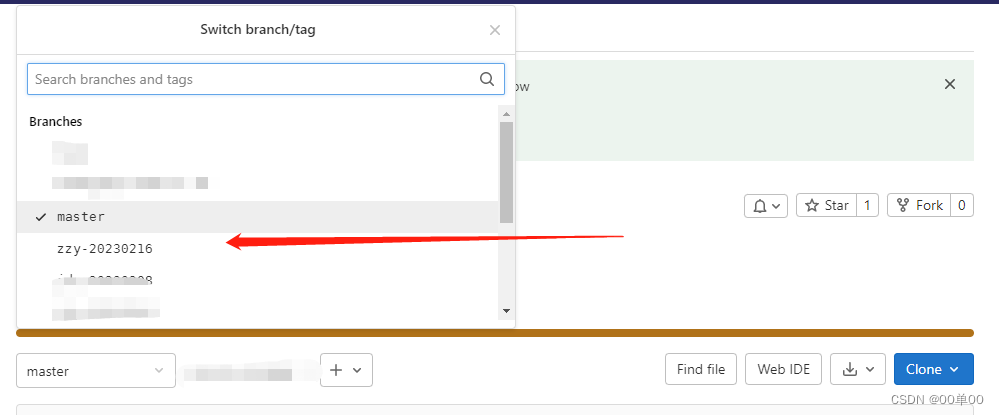
git idea创建新分支,获取/合并主支代码的2个方法
其他sql格式也在更新中,可直接查看这个系列,要是没有你需要的格式,可在评论或私信我 个人目录 获取主支代码的2个方法1,创建一个分支,获取主支的所有代码(场景:我需要一个自己的分支进行编写模…...

CF1714A Everyone Loves to Sleep 题解
CF1714A Everyone Loves to Sleep 题解题目链接字面描述题面翻译题目描述输入格式输出格式样例解释题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1代码实现题目 链接 https://www.luogu.com.cn/problem/CF1714A 字面描述 题面翻译 题目描述 Vlad和其他人一样&am…...

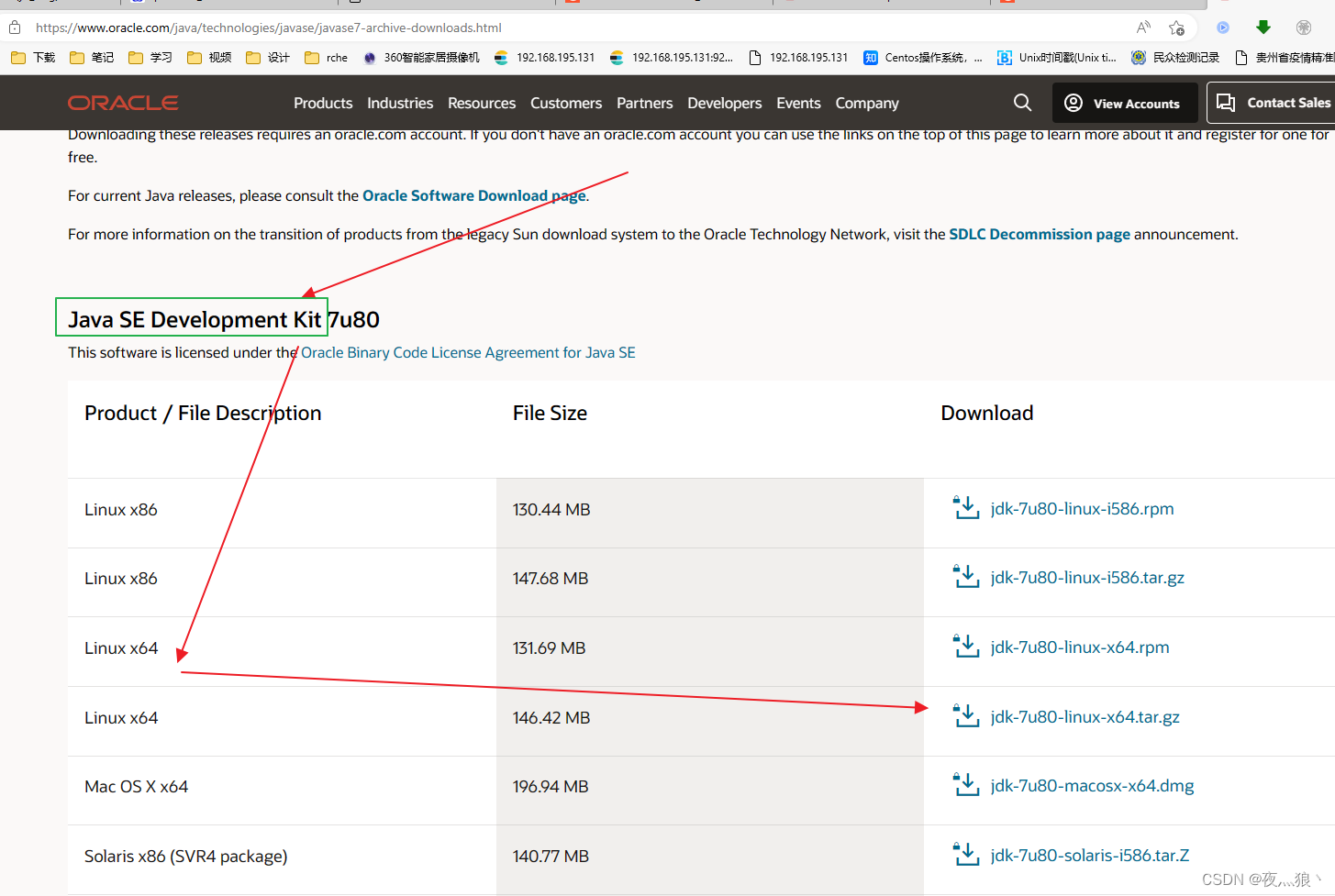
oracle官方下载历史版本JDK版本
背景 日常工作中由于一些特殊原因,我们需要下载指定系统指定位数指定版本的jdk,这个时候去网上搜索下载就会遇到各种坑,病毒、诱导连接、诱导关注/注册、付费、错误版本等,所以最好的办法是去官网下载,下面列举两种方式…...

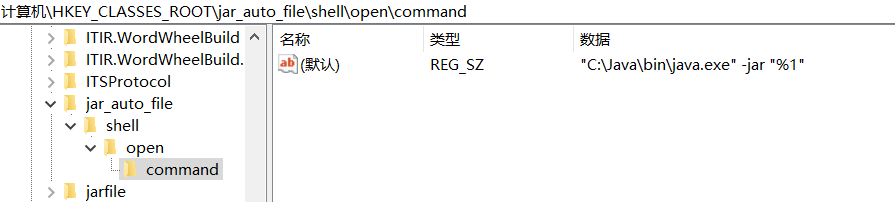
双击-jar包无法运行解决方法
我自己是通过探索出来的方法解决的,网上的方法适合普通问题 网络流传方法 那种-jar和run.bat的就是曲解了问题意思,问题不是如何运行,而是如何双击jar包就可以直接运行。 普通小问题就是修改注册表,将java路径写进去后面加个 %1…...

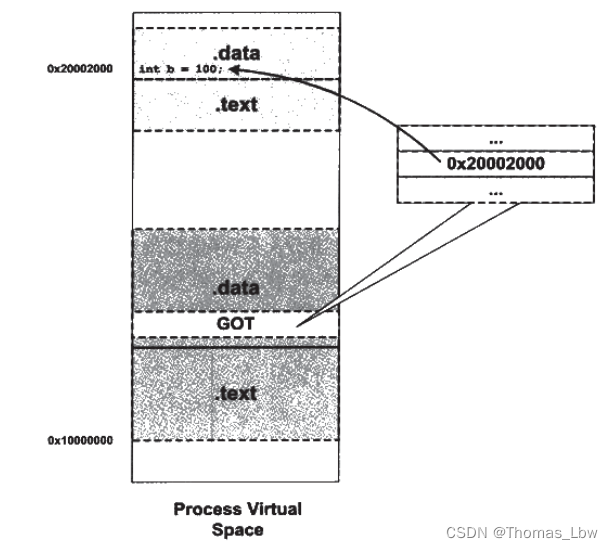
程序员的自我修养第七章——动态链接 (下)
接上一篇。 7.3 地址无关代码 对于现代机器来说,引入地址无关代码并不麻烦,我们展示下各种模型的地址引用方式: 1. 模块内部函数调用 2. 模块内部的数据访问,如全局变量、静态变量。 3. 模块外部的函数调用,跳转。 4.…...

蓝桥杯刷题——基础篇(二)
这部分题目,主要面向有志参加ACM与蓝桥杯竞赛的同学而准备的,蓝桥杯与ACM考察内容甚至评测标准基本都一样,因此本训练计划提供完整的刷题顺序,循序渐进,提高代码量,巩固基础。因竞赛支持C语言、C、Java甚至…...
)
PTA L1-049 天梯赛座位分配(详解)
前言:内容包括:题目,代码实现,大致思路,代码解读 题目: 天梯赛每年有大量参赛队员,要保证同一所学校的所有队员都不能相邻,分配座位就成为一件比较麻烦的事情。为此我们制定如下策…...

Linux部分参数作用讲解
♥️作者:小刘在C站 ♥️个人主页:小刘主页 ♥️每天分享云计算网络运维课堂笔记,努力不一定有收获,但一定会有收获加油!一起努力,共赴美好人生! ♥️夕阳下,是最美的绽放࿰…...

Java kafka
JAVA面试题--Kafka(最新最全) 目录概述需求:设计思路实现思路分析1.URL管理2.网页下载器3.爬虫调度器4.网页解析器5.数据处理器拓展实现性能参数测试:参考资料和推荐阅读)Survive by day and develop by night. talk for import b…...

DBA之路---Stream数据共享同步机制与配置方法
oracle的Stream解析–数据共享 在g版本常用,如果是c版本项目一般都会选择goldengate,比stream靠谱多了 Oracle中的stream是消息队列一种应用形式,原理如下: 收集oracle中的事件,将事件保存在队列里,然后将…...

CF1790E Vlad and a Pair of Numbers 题解
CF1790E Vlad and a Pair of Numbers 题解题目链接字面描述题面翻译题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1思路代码实现题目 链接 https://www.luogu.com.cn/problem/CF1790E 字面描述 题面翻译 共有 ttt 组数据。 每组数据你会得到一个正整数 xxx&…...

漏洞预警|Apache Kafka Connect JNDI注入漏洞
棱镜七彩安全预警 近日网上有关于开源项目Apache Kafka Connect JNDI注入漏洞,棱镜七彩威胁情报团队第一时间探测到,经分析研判,向全社会发起开源漏洞预警公告,提醒相关安全团队及时响应。 项目介绍 Karaf是Apache旗下的一个开…...

企业小程序开发步骤【教你创建小程序】
随着移动互联网的兴起,微信已经成为了很多企业和商家必备的平台,而其中,微信小程序是一个非常重要的工具。本文将为大家介绍小程序开发步骤,教你创建小程序。 步骤一、注册小程序账号 先准备一个小程序账号,在微信公…...

刚性电路板的特点及与柔性电路板的区别
打开市场上的任何一个电子产品,会发现里面都有一块或多块电路板。电路板是电子产品运行的核心,之前沐渥小编已经给大家介绍了柔性电路板,下面给大家介绍刚性电路板的基础知识。 刚性电路板俗称硬板,是由不容易变形的刚性基材制成的…...

扫码过磅+车牌识别,内蒙古蒙维过磅实现信息化管理
扫码过磅、车牌识别、对接SAP ERP系统设计思路: 无人值守系统升级改造包括车牌自动识别系统、信息化(扫码等方式)管理系统、智能自动控制系统等实现信息无纸化传递。远程监管地点设于公司东磅房,可以实现远程监测监控画面、称重过…...

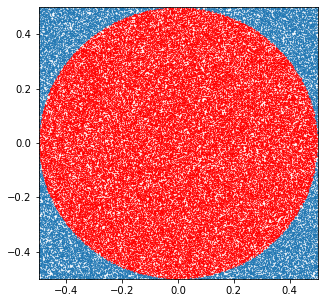
蒙特卡洛计算圆周率
使用MC计算圆周率的小例子,使用python的numpy,matplotlib库import numpy as npimport matplotlib.pyplot as pltdef mc_calculate_pi(t):np.random.seed(t)rand_num np.random.rand(t)rand_num2 np.random.rand(t)l1 rand_num-0.5l2 rand_num2-0.5l0…...

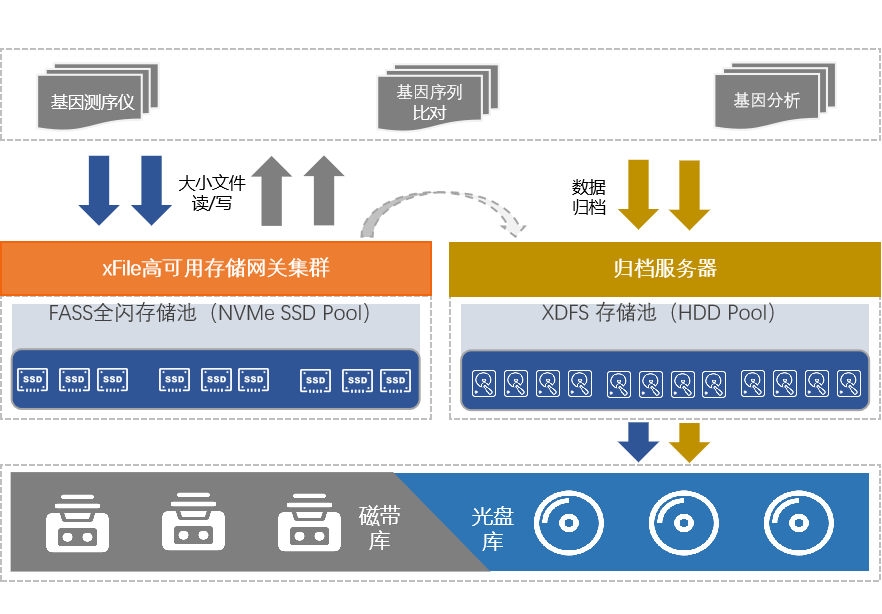
生物信息场景下的用户需求
背景分析概念定义基因测序是一种新型基因检测技术,是基因检测的方法之一,其又叫基因谱测序,是国际上公认的一种基因检测标准。基因测序技术能锁定病变基因,提前预防和治疗。过长的测序周期以及上万美元的仪器成本,成了…...
和sudo(superuser do)的区别?(sudo su与su的区别))
linux su(switch user)和sudo(superuser do)的区别?(sudo su与su的区别)
文章目录linux su(switch user)和sudo(superuser do)的区别?sudo su与su的区别linux su(switch user)和sudo(superuser do)的区别? 在Unix或Linux操作系统中…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
