Vue3通透教程【十六】TS编译配置
文章目录
- 🌟 写在前面
- 🌟 初始化配置文件
- ⭐ target
- ⭐ module
- ⭐ lib
- ⭐ @types/node
- ⭐ include
- ⭐ outDir
- 🌟 写在最后
🌟 写在前面
专栏介绍:
凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事、尤大大对前端生态是这样看的,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!本专栏订阅链接:Vue3通透教程【从零到一】
温故知新:
在上篇文章中带领大家在Node中搭建TS开发环境,并且我们暴露除了TS在默认情况下的三种假设带来的情况,并且我们也向大家揭秘了解决的办法,两种方案,一个是通过tsc命令中添加选项配置,第二个也是我们推荐的,就是我们在ts的配置文件中去更改ts的编译配置,今天这篇文章中我们就带领大家了解ts的配置文件中的一部分编译配置的参数!废话少说,各位伙伴让我们 let’s coding!
🌟 初始化配置文件
ts初始化配置文件的方式有两种:
1、直接在目录中创建
tsconfig.json文件
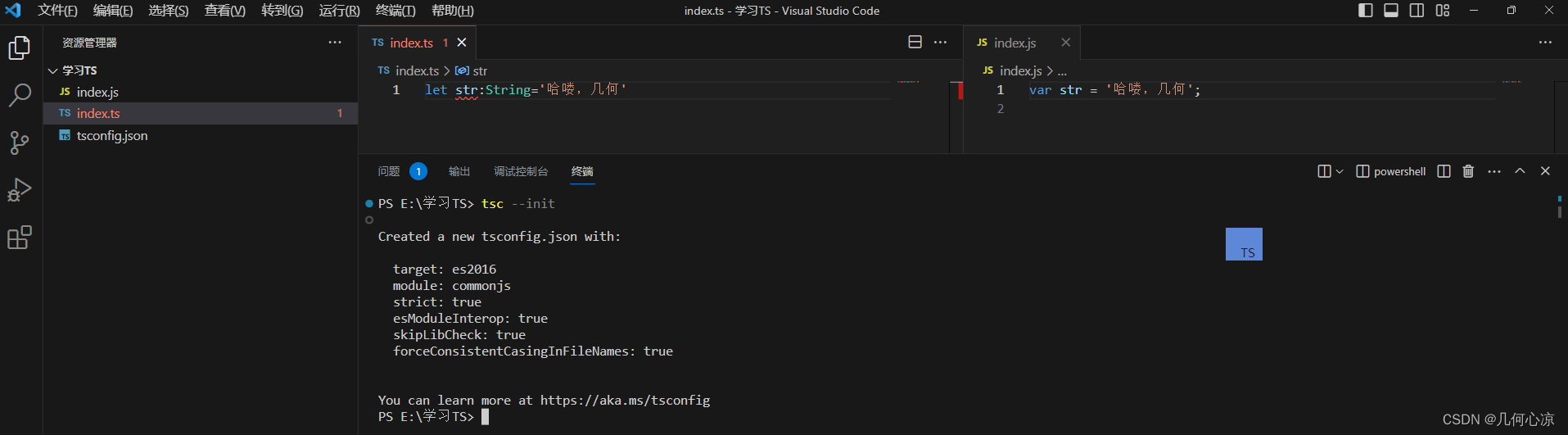
2、通过tsc --init命令来初始化(推荐)

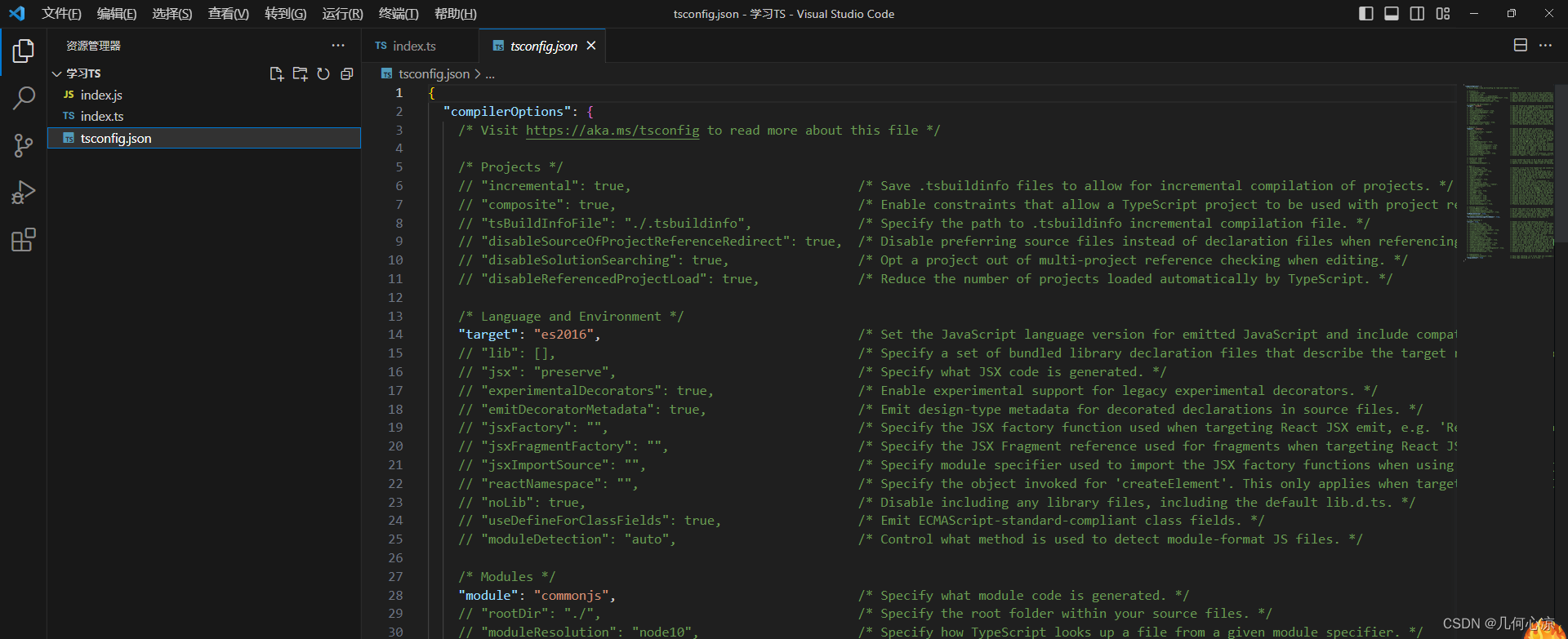
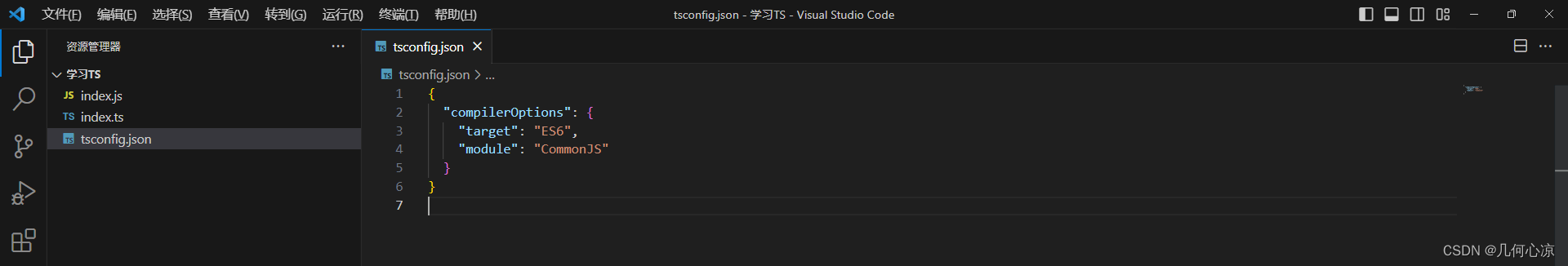
我们采用第二种方式,在终端中输入命令后能够看到为我们创建了tsconfig.json文件,我们就可以在这个文件中去编写我们的想要的配置,其实我们文件生成后,他会自动为我们列举了一些配置项,当然默认大部分都是注释的;非注释的配置他也在我们终端初始化的时候给我们说明了。每项配置的配后呢也都有简易的说明;下面我们就来学习几个常用的配置!

⭐ target
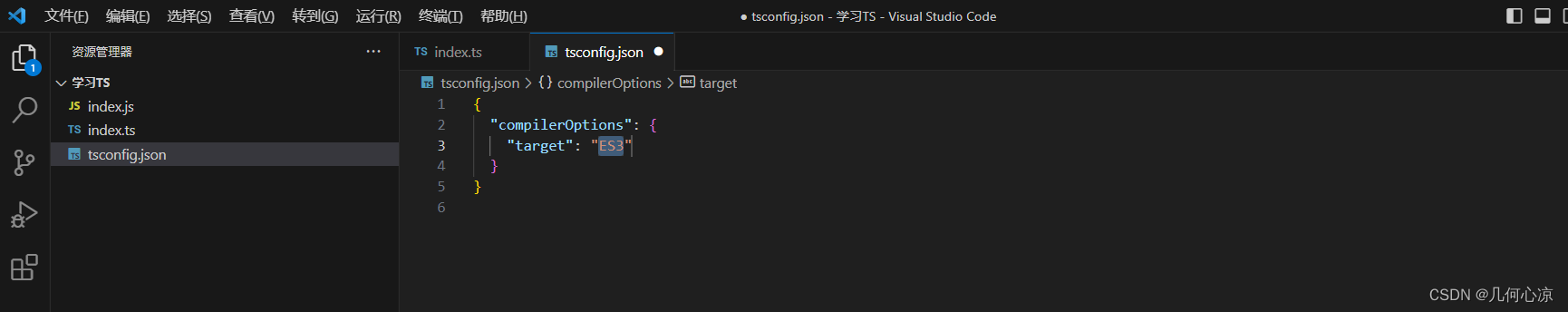
首先我们先来将配置项都删掉;我们用到什么就添加什么;将我们的tsconfig.json文件仅保留下面的代码;compilerOptions其实就是我们的编译选项,也就是说我们想要修改编译选项就写到这个配置里面;
{"compilerOptions": {}
}
我们前面讲到了,其实ts是要编译成为js代码后才可以运行的,这个配置就是要限制我们的ts代码要编译为哪个版本的js代码,不同的js版本是有些差异的;默认值是es3;

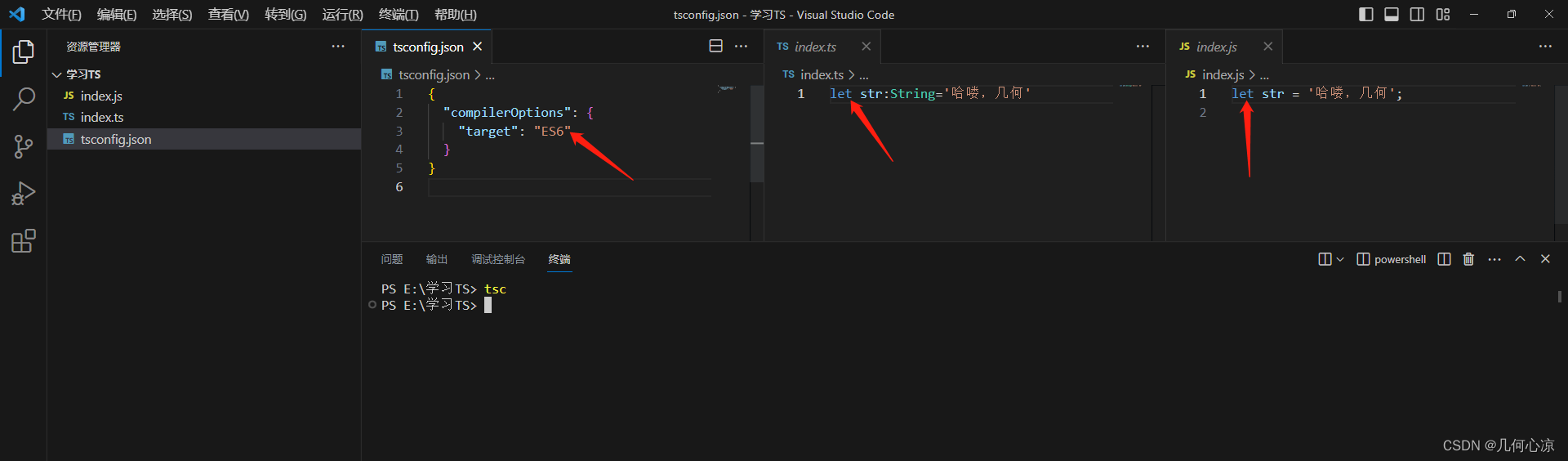
这里我们修改为ES6然后我们看一下效果哈;注意:当我们添加了tsconfig.json文件后,想要编译ts文件我们直接用 tsc 即可后面不要跟文件名,不然会忽略配置项

⭐ module
这个配置主要是来限制编译目标使用的模块化标准,一般我们选择es6 或者 commonjs 当然我们目前运行环境是node,那这里我们就使用commonjs模块化标准即可;

⭐ lib
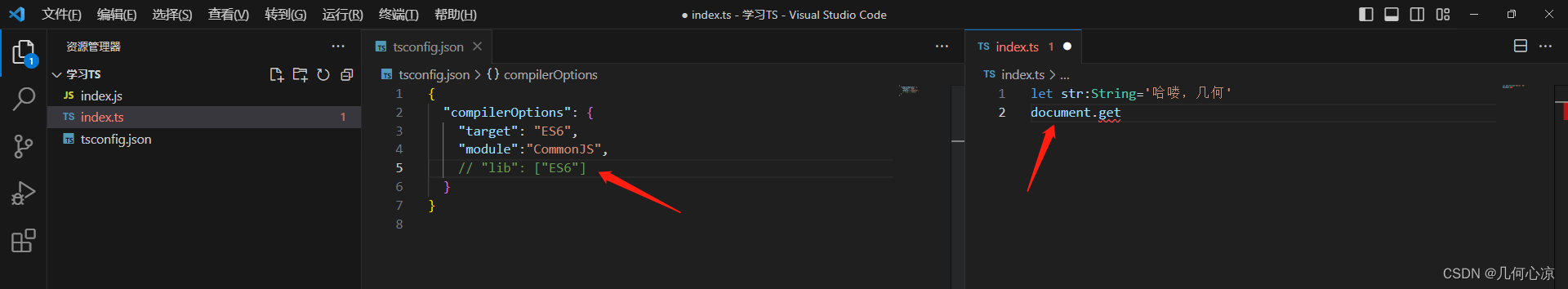
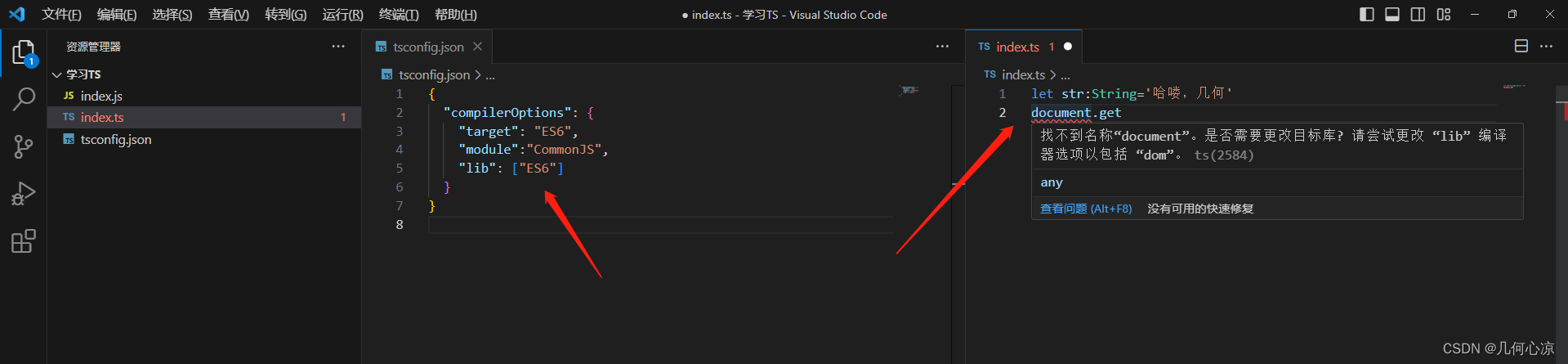
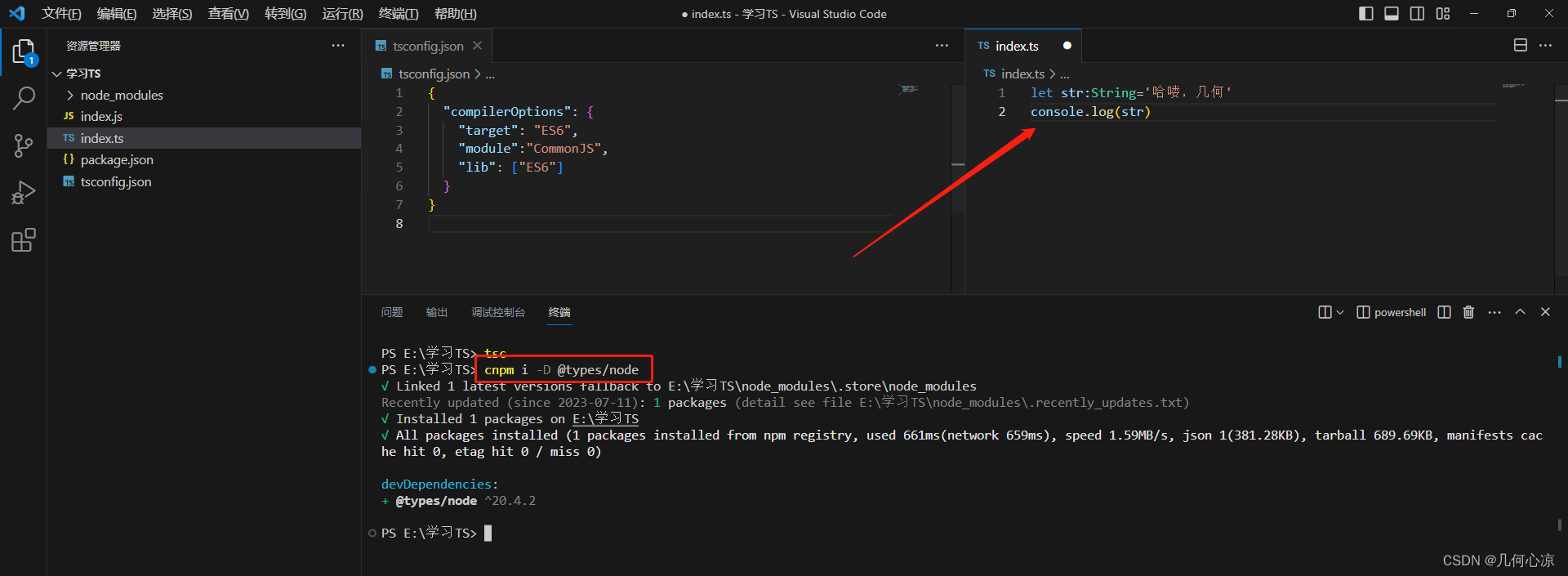
这个配置主要来限制我们编译目标的全局运行环境,我们在上一篇文章中为大家讲解了,我们的ts会默认为当下运行的环境为浏览器环境,这个很好验证我们可以在ts文件中输入像document、window这类对象;但是我们现在运行的是node环境 是没有这些对象的,为了避免后续误写一些环境中不存在的代码导致问题,我们可以再配置中设置lib的值;
lib的值是一个数组,我们可以配置多个默认我们就在这里先配置一个es6的环境,如果不配置默认其实是携带dom环境的,也就是我们可以使用浏览器环境下的一些方法,就比如我们的document、window这类对象,我们不给配置dom环境只配置一个es6环境我们看下前后的效果;


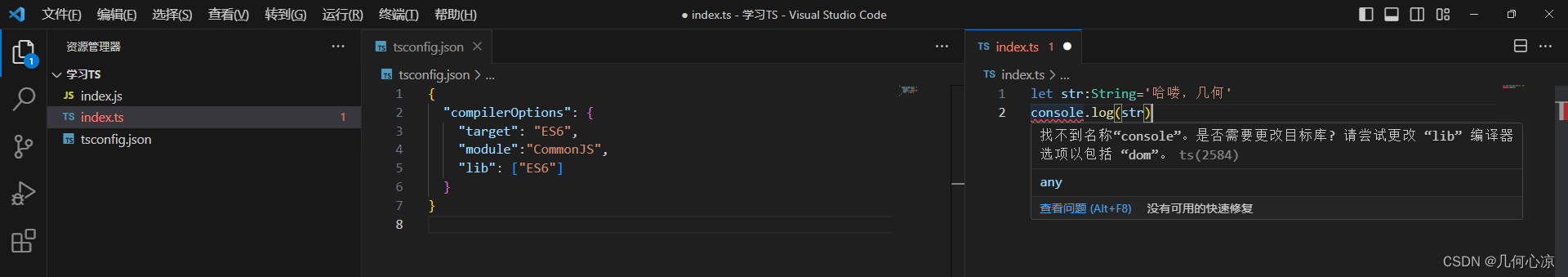
如果我们不配置环境的情况下就很容易出现,比如我们现在运行在node环境中,然后写上了浏览器特有的一些方法代码,运行后就会出现问题,那么在这里我们是不是应该再lib中添加上node环境呢?其实他并没有node这个选项!不添加可不可以?如果不添加又会出现下面的问题;

如果不配置node他又不知道我们运行的是node环境,我们的console都用不了了,这显然是不行的,如何来解决这个问题呢?我们往下面看;
⭐ @types/node
@types/**
我们再编写ts代码的时候如果使用第三方库会经常使用到@types;@types是一个ts官方的类型库,包含很多对js代码的类型描述;比如我们使用jQuery,jquery使用js写的 不存在类型检查,我们再ts中使用希望不光我们的代码能够具备类型检查还希望我们第三方库也具备类型检查,这时候我们就可以通过安装 @types/jquery他就会为jquery库添加类型的定义;
再回到我们的上面的问题,我们node也是通过js来编写的,那么他也不存在类型检查,我们的lib也没有集成node这个环境,所以我们可以通过安装@types/node来解决上面的问题。

⭐ include
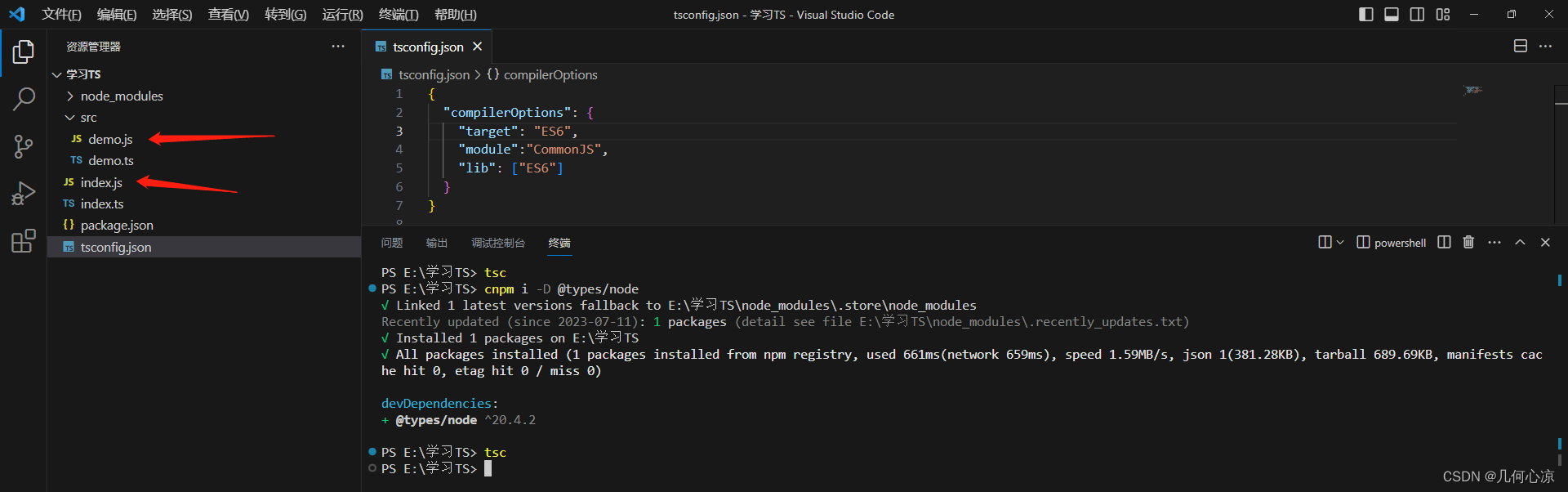
include选项主要是来限制我们要编译那个目录下的ts文件,我们前面都是通过tsc来对我们的ts进行编译,tsc呢其实是对我们整个项目文件下的所有ts进行编译的,我们可以来观察一下,现在我创建一个scr目录在目录下我们创建一个ts文件,我们也把根目录下已经编译好的index.js删除,执行一下tsc

他对整个项目下的ts都进行了编译,但是在我们的开发过程中我们有些全局的ts文件不希望他编译,比如我们就像vue一样,常规业务代码就写在src目录下,我们只需要编译src下面的ts文件即可;这时候就用到了我们的include,这里要注意的是,我们include的配置可不是在compilerOptions里面了哦,我们的compilerOptions是编译选项,我们的include是跟其在同级下;我们来看下效果;include值是一个数组,我们可配置多个目录;
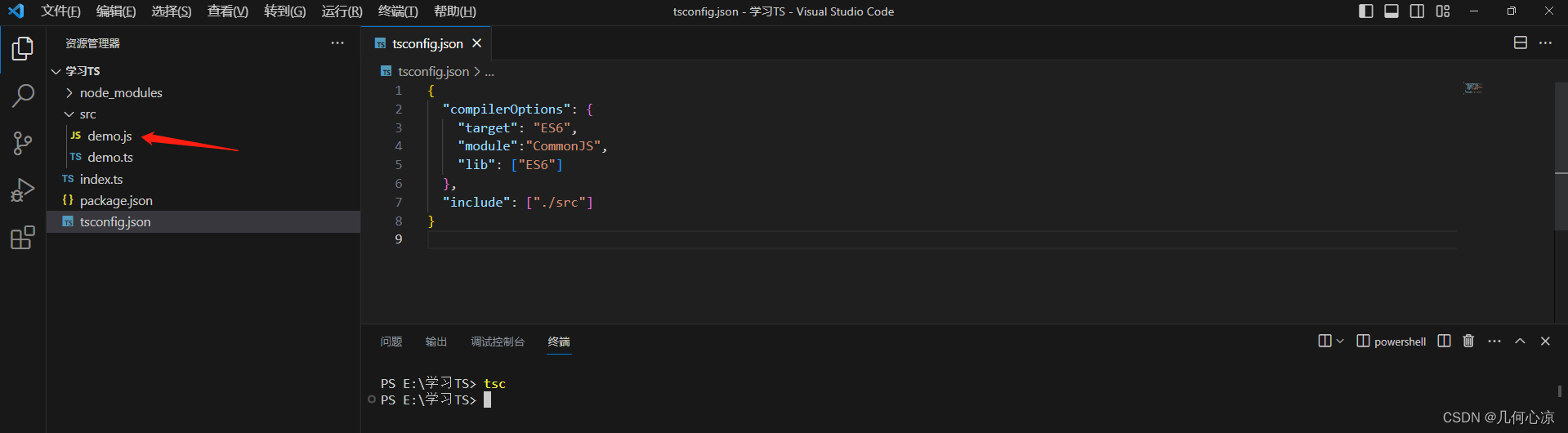
{"compilerOptions": {"target": "ES6","module":"CommonJS","lib": ["ES6"]},"include": ["./src"]
}
配置好后我们在把编译好的两个js文件删除,执行一下 tsc 看下效果;(只有demo.ts被编译了)

当然如果有需求是不需要编译整个目录,而是编译一个文件,当然我们就可以使用 "files": ["./src/xx.js"] 这样他就是找到这个文件编译这个文件跟这个文件的依赖文件,跟include一样可以值是数组可以编写多个值;
⭐ outDir
上面我们讲到了我们要编译的目录,我们也可以通过outDir来指定我们编译文件的存放目录,我们目前默认的是跟我们的ts文件放在一起,如果我们也想跟Vue一样打包后的代码是dist目录下,我们就来通过outDir配置一下,outDir是放在我们compilerOptions配置里面的,
{"compilerOptions": {"target": "ES6","module":"CommonJS","lib": ["ES6"],"outDir": "./dist"},"include": ["./src"]
}
我们在根目录下创建dist文件夹,然后删除src下刚编译好的demo.js然后运行tsc看下效果

🌟 写在最后
大家看完这篇文章,相信大家对我们Vue3中的响应式数据有所了解了,我们可以通过 reactive 或者 ref 来进行数据的响应式转化,那么reactive是支持复杂类型,ref支持简单数据类型并且支持复杂的数据类型,说到这里答应应该有一个很大的疑问,就是我们ref两种类型数据都可以转化,那我们改如何选择呢?下篇文章中我们来揭晓;
几何送书七十六期 点击查看详情
参与方式:本博客中进行评论即可,只要评论内容不被折叠都可以参与抽奖;
抽奖方式:程序自动拉取未折叠的评论随机抽取3位伙伴,每人最多可评论5次;
抽奖时间:2023-07-21 17:00;
结果公布:实体书《HTML+CSS+JavaScript入门到精通(微课精编版)(第2版)》上下册两本 获得者:
吾阅
狂敲代码的橘子
lqj_本人
请在7.20日前与我联系(v:zss200001)

✨ 原创不易,望各位大佬给个支持! \textcolor{blue}{原创不易,望各位大佬给个支持!} 原创不易,望各位大佬给个支持!
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
相关文章:

Vue3通透教程【十六】TS编译配置
文章目录 🌟 写在前面🌟 初始化配置文件⭐ target⭐ module⭐ lib⭐ types/node⭐ include⭐ outDir🌟 写在最后 🌟 写在前面 专栏介绍: 凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更…...

OpenCV系列__chapter2
这里写目录标题 1 图像加减乘除位运算1.1 加法 img cv2.add(img1, img2)1.2 减法 img cv2.subtract(img1, img2)1.3 乘法 img cv2.multiply(img1, img2)1.4 除法 img cv2.divide(img1, img2)1.5 位运算 cv2.bitwise_and() 2 图像增强2.1 线性变换2.2 非线性变换 3 图像几何…...

Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
目录 Chat GPT是什么 初学者怎么使用Chat GPT 使用Chat GPT需要注意什么 一些简单的prompt示例 Chat GPT是什么 Chat GPT是由OpenAI开发的一种大型语言模型,它基于GPT(Generative Pre-trained Transformer)架构。GPT是一种基于深度学习的…...

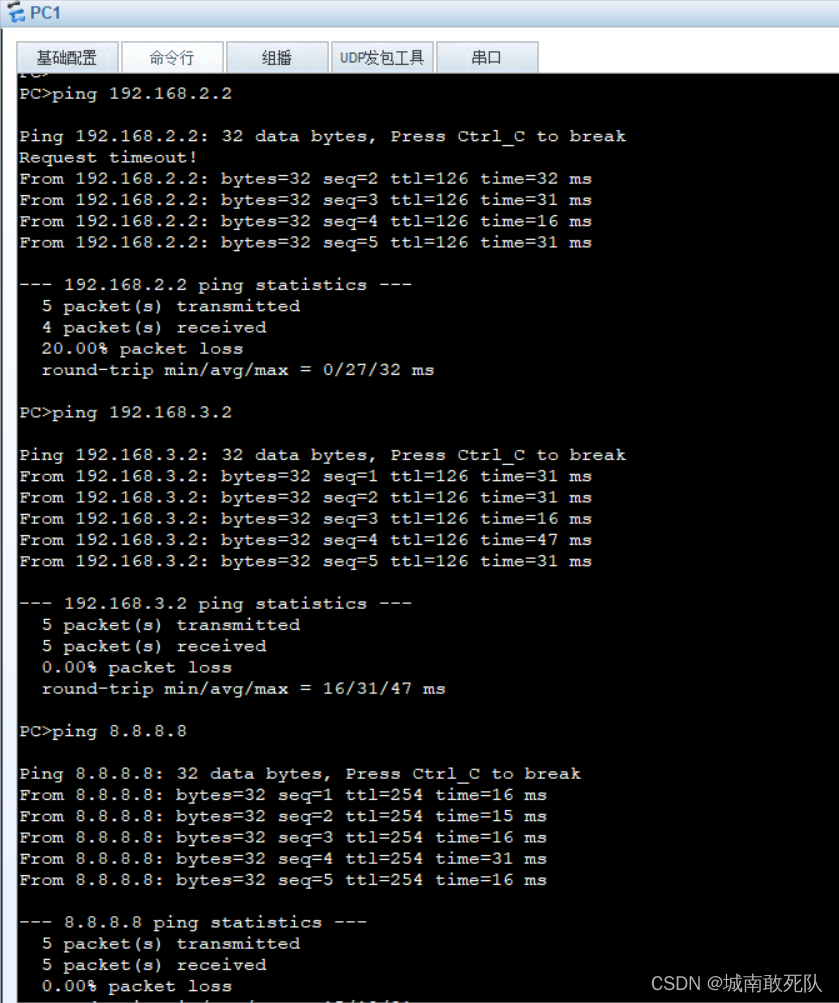
hcip mgre与rip实验
要求: 1.toop搭建 2.IP地址规划 R1g 0/0/1 192.168.1.1 24 s 4/0/0 188.0.0.2 24 t:10.0.0.1 24R2 s 4/0/0 188.0.0.1 24 s 4/0/1 188.0.1.1 24 s 3/0/0 188.0.2.1 24 loop0 8.8.8.8 24 t:10.0.0.2 24 R3g…...

骨传导耳机对身体有没有别的危害?骨传导耳机有什么好处?
骨传导耳机对身体有没有别的危害? 在此之前,我们先了解一下骨传导的原理:骨传导就跟它的名字一样通过骨头传声,主要是借助头部颅骨传递到听觉中枢,这种传播方式省略了直接接触耳道和耳膜。打个比方,就是我们…...

c++11/c++98动态规划入门第5课,经典DP问题 --- 区间
第1题 取数问题 查看测评数据信息 有一排N个数,你和小明2个人玩游戏,每个人轮流从2端取数,每次可以从左或右取,不能从中间取。你取的所有的数的和是你的得分,小明取的所有的数的和是小明的得分。如果你先取&#x…...

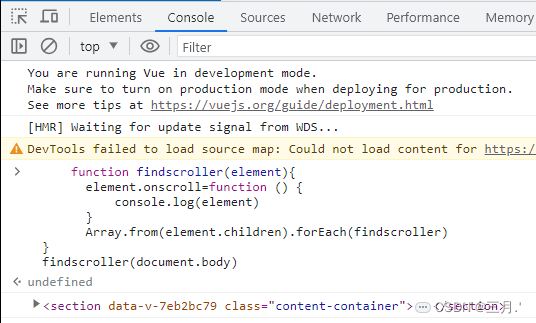
vue中重新获取数据导致页面加长,要求在页面更新之后浏览器滚动条滚动到之前浏览记录的位置。以及获取当前页面中是哪个元素产生滚动条的方法。
目前的页面样式为: 代码是: <section id"detailSection"><el-tableref"multipleTable":data"logDetailList"style"width: 650px;margin:20px auto;"id"dialogDetail":show-header"fals…...

【深度学习】日常笔记14
对神经网络模型参数的初始化方案对保持数值稳定性有很重要的作用。初始化⽅案的选择可以与⾮线性激活函数的选择有趣的结合在⼀起。 突然有感触:做习题和模拟考研就分别是训练集和验证集,考研不就是最后的测试集() p168的↓的解释…...

[JAVAee]synchronized关键字
目录 1.synchronized的特性 ①互斥性 ②可重入性 2.synchronized的使用示例 ①修饰普通方法 ②修饰静态方法 ③修饰代码块 1.synchronized的特性 ①互斥性 互斥性,就像是给门上锁了一样. 当A线程使用了被synchronized修饰的代码块并对其上锁,其他线程(B线程,C线程)想要使…...

Unity游戏源码分享-3d机器人推箱子游戏
Unity游戏源码分享-3d机器人推箱子游戏 一个非常意思的3D游戏 工程地址:https://download.csdn.net/download/Highning0007/88098014...

SAAS部署模式
SAAS(Software as a Service)顾名思义,软件即服务的产品。 常见部署模式: 公有云:SAAS产品部署在公有云平台上,由SAAS提供商管理整个基础架构和应用程序。客户通过互联网访问和使用SAAS产品,无…...

11、PHP面向对象1
1、PHP的面向对象与其他语言类似,但也有不同。 PHP访问成员变量时,需要用“->”,而不能用“.”,访问成员函数时,需要用“->”,而不能用“.”。操作符“::”可以在没有任何声明实例的情况下访问类中的…...

实训笔记7.25
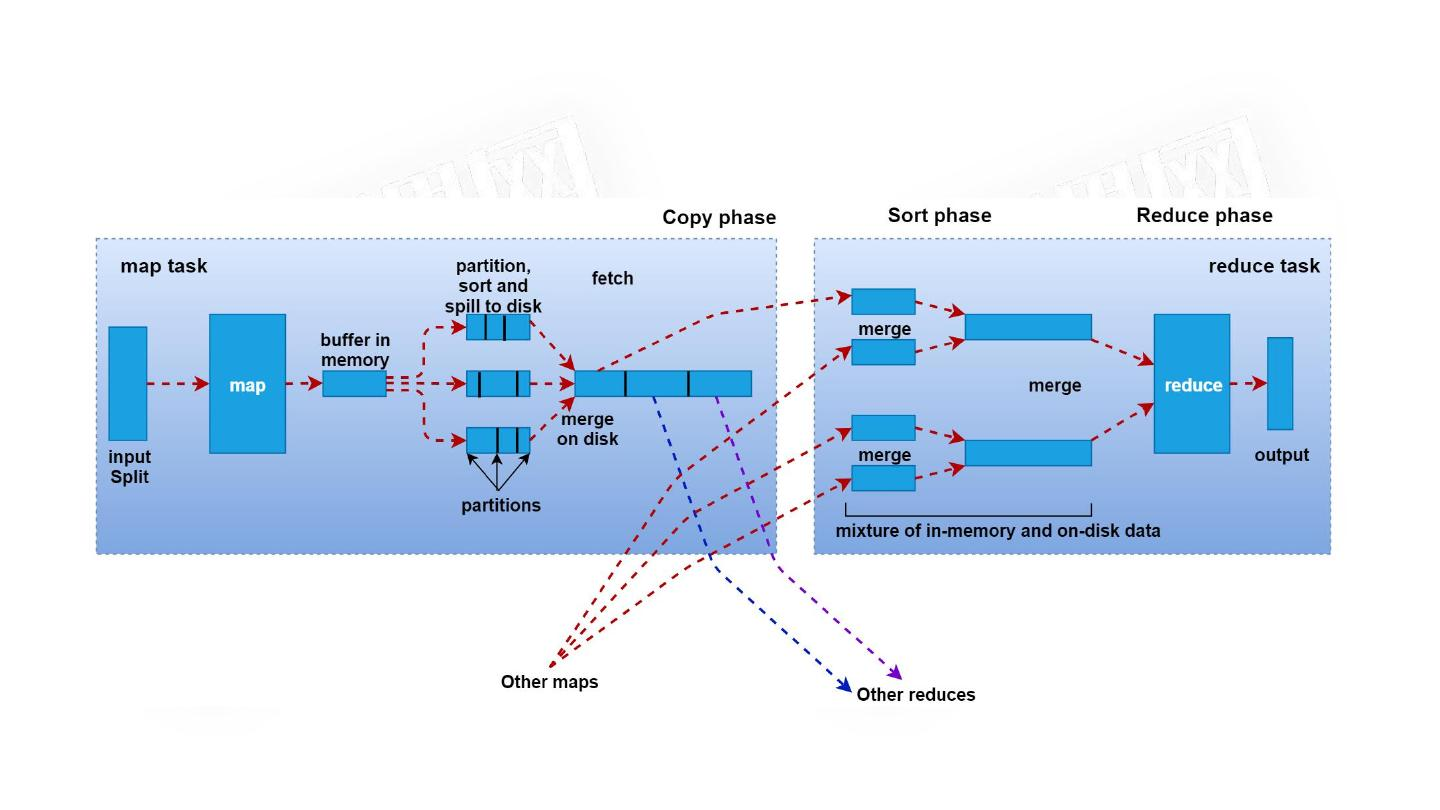
实训笔记7.25 7.25笔记一、MapReduce的特殊使用场景1.1 通过MapReduce程序实现多文件Join操作1.1.1 通过在Reduce端实现join操作1.1.2 通过在Map端实现join操作 1.2 MapReduce中的计数器的使用1.2.1 计数器使用两种方式 1.3 MapReduce实现数据清洗 二、MapReduce的OutputFormat…...

全方位对比 Postgres 和 MongoDB (2023 版)
本文为「数据库全方位对比系列」第二篇,该系列的首部作品为「全方位对比 Postgres 和 MySQL (2023 版)」 为何对比 Postgres 和 MongoDB 根据 2023 年 Stack Overflow 调研,Postgres 已经成为最受欢迎和渴望的数据库了。 MongoDB 曾连续 4 年 (2017 - …...

本地部署中文LLaMA模型实战教程,民间羊驼模型
羊驼实战系列索引 博文1:本地部署中文LLaMA模型实战教程,民间羊驼模型(本博客) 博文2:本地训练中文LLaMA模型实战教程,民间羊驼模型 博文3:精调训练中文LLaMA模型实战教程,民间羊驼模型 简介 LLaMA大部分是英文语料训练的,讲中文能力很弱。如果我们想微调训练自己的…...

全志F1C200S嵌入式驱动开发(spi-nor image制作)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】 一般soc系统里面添加spi-nor flash芯片,特别是对linux soc来说,都是把它当成文件系统来使用的。spi-nor flash和spi-nand flash相比,虽然空间小了点,但是胜在稳定,这是很多工业…...

JSON格式Python,Java,PHP等封装图片识别商品数据API方法
淘宝是一个网上购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要获取淘宝天猫图片识别商品数据,您可以通过开放平台的接口或者直接访问淘宝天猫商城的网页来获取图片识别商品数据。以下是两种常用方法的介绍&#…...

Vue应用案例
项目一:记事本 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8" /><title>title</title></head> <body><div id"app"><h2 >记事本</h2><input …...

GPT-3.5:ChatGPT的奇妙之处和革命性进步
🌷🍁 博主 libin9iOak带您 Go to New World.✨🍁 🦄 个人主页——libin9iOak的博客🎐 🐳 《面试题大全》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~ἳ…...

【Hadoop 01】简介
目录 1 Hadoop 简介 2 下载并配置Hadoop 2.1 修改/etc/profile 2.2 修改hadoop-env.sh 2.3 修改core-site.xml 2.4 修改hdfs-site.xml 2.5 修改mapred-site.xml 2.6 修改yarn-site.xml 2.7 修改workers 2.8 修改start-dfs.sh、stop-dfs.sh 2.9 修改start-yarn.sh、s…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
