安全狗深度参与编写的《云原生安全配置基线规范》正式发布!
7月25日,由中国信息通信研究院、中国通信标准化协会主办的2023可信云大会在北京顺利开幕。
作为国内云原生安全领导厂商,安全狗受邀出席此次活动。
厦门服云信息科技有限公司(品牌名:安全狗)成立于2013年,致力于提供云安全、(云)数据安全领域相关产品、服务及解决方案。作为国内云工作负载安全(CWPP)产品开拓者、云主机安全SaaS产品的开创者,安全狗依托云工作负载安全、云原生安全(CNAPP)、数据安全治理等技术理念,打造了云安全、安全大数据、数据安全等多条产品线,覆盖了网络安全行业的多个前沿领域,满足不同用户的多种安全需求。
据悉,此次大会以“云领创新,算启新篇”为主题,主要包含2个主论坛和10个分论坛。来自政府单位、云计算领域专家、企业代表等百余位专家受邀共同交流,共同探讨我国云计算、算力服务体系的未来发展。

作为大会上展示的成果之一,《云原生安全配置基线规范》的发布也引起广泛关注。在此规范的编著过程中,安全狗安全专家们参与了多个章节的编写,并协助优化部分章节。大会上,安全狗代表上台参与发布仪式。

参与规范的编写,侧面体现了安全狗在云原生安全领域突出的技术水平与能力,这与安全狗多年打磨云安全及云原生安全技术并落地系列产品的深厚经验息息相关。依托在云原生安全领域的技术先发优势,安全狗在业界首次提出云原生安全2.X理念,打造推出了云甲·云原生安全解决方案。
云原生安全解决方案
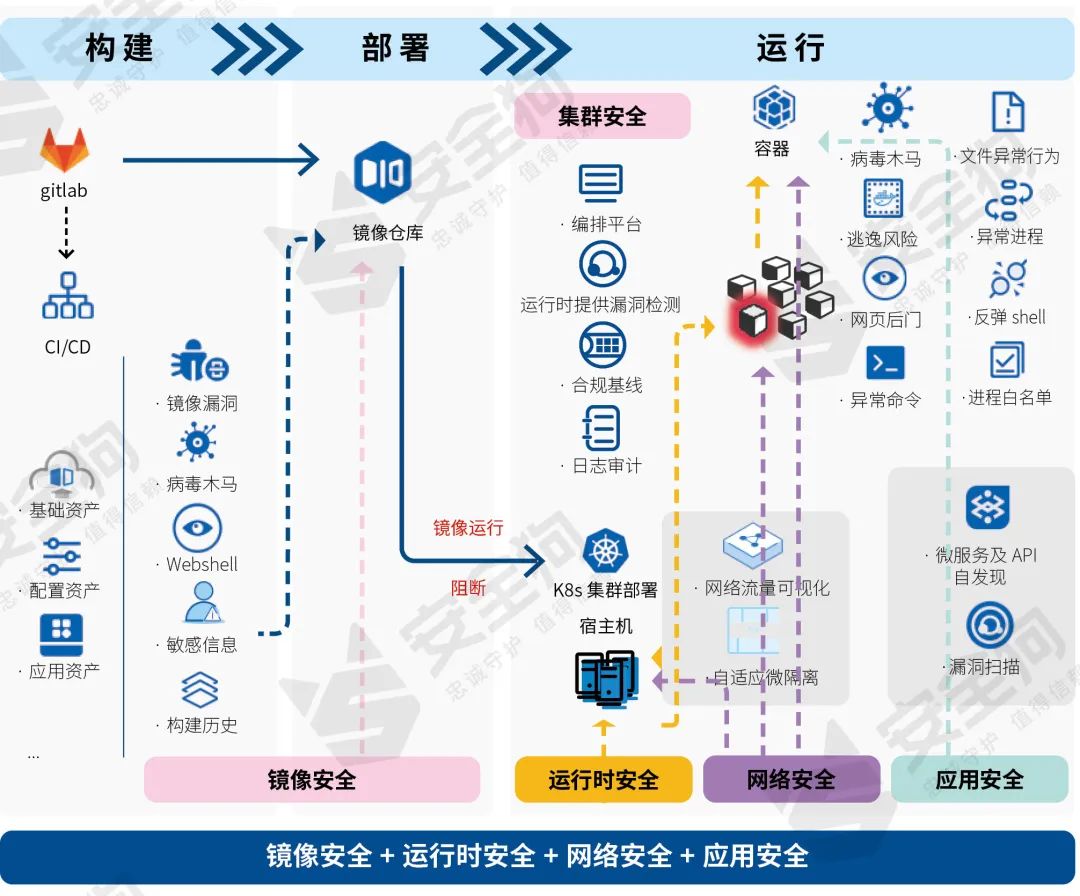
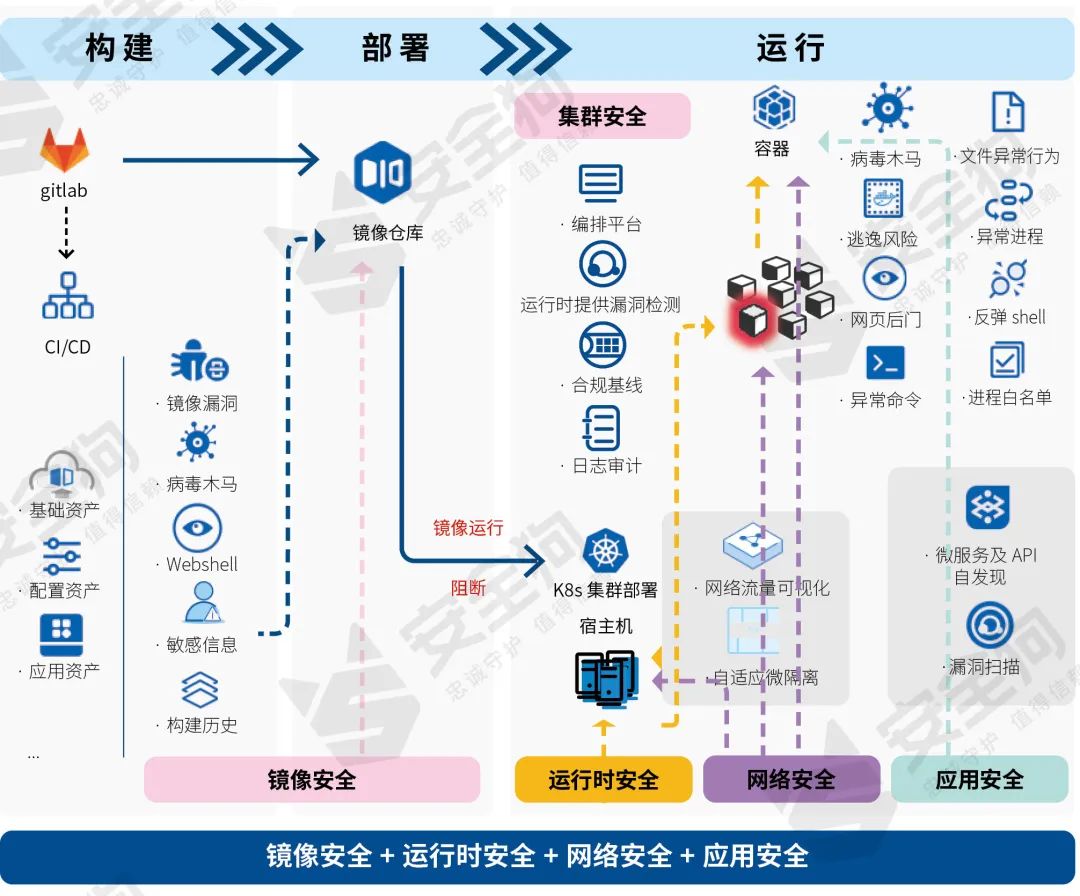
安全狗云甲·云原生安全解决方案实现了云原生安全 2.X 理念。
云甲是基于云原生安全(CNAPP)理念设计的容器全生命周期安全产品。通过在镜像构建前、镜像入仓库后、容器运行时、容器运行环境引入了漏洞风险扫描和入侵威胁检测,以及可视化和管控容器粒度的网络访问关系,云甲能有效地帮助用户保障云原生安全、便捷地掌握整体安全态势。

值得关注的是,除了参与《云原生安全配置基线规范》的编写,安全狗还参与了《信息安全技术 容器安全监测产品安全技术要求》、《云原生安全技术规范》、《网络安全产品能力评价体系 容器安全平台评价方法》、《云原生应用保护平台(CNAPP)能力要求》等多份国家和行业主导的云原生安全相关的标准和规范编著,有效支撑和推动我国云原生安全进一步发展。除此之外,安全狗云甲还获得《云(原生)安全产品检验证书》、《云原生应用保护平台(CNAPP)检验证书》,入选Gartner 《云原生应用保护平台创新洞察》报告、《云原生应用保护平台市场指南》报告等等,整体云原生安全技术实力备受国家权威部门和国内外机构认可。
随着未来云计算市场的进一步扩大,云原生技术的应用将越来越广泛,云原生安全技术也会面临更加严峻的挑战。安全狗将不断推陈出新,打磨云原生安全产品使其更加贴合用户安全需求,助力企业用户更好地利用云原生技术,推动云原生安全更好地发展。
相关文章:

安全狗深度参与编写的《云原生安全配置基线规范》正式发布!
7月25日,由中国信息通信研究院、中国通信标准化协会主办的2023可信云大会在北京顺利开幕。 作为国内云原生安全领导厂商,安全狗受邀出席此次活动。 厦门服云信息科技有限公司(品牌名:安全狗)成立于2013年,…...

如何在3ds max中创建可用于真人场景的巨型机器人:第 2 部分
推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景 1. 创建主体 步骤 1 打开 3ds Max。选择机器人头部后,二次单击鼠标并选择隐藏未选中。机器人的其他部分 除了头部之外,将被隐藏。 打开 3ds Max 步骤 2 在人脸选择模式下&#x…...

Vue中TodoList案例_编辑
nextTick: MyItem.vue 加一个编辑按钮,input框:blur失去焦点时触发事件handleBlur,ref获取真实dom: <inputtype"text"v-show"todo.isEdit":value"todo.title"blur"handleBlur(todo,$even…...

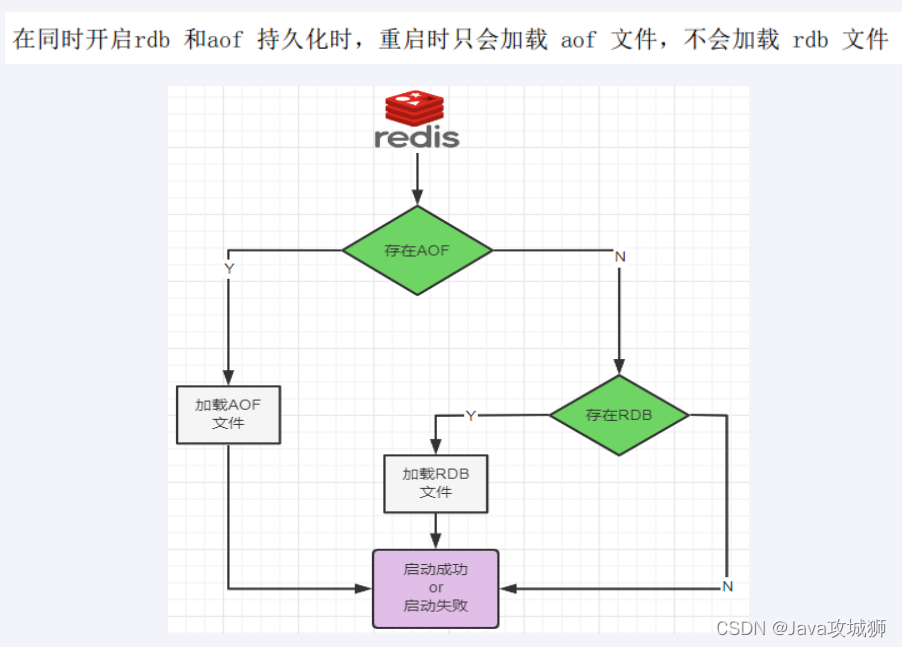
什么是Redis?
什么是Redis 什么是Redis一、特性1. 支持多种数据结构2. 读/写速度快,性能高。3. 支持持久化。4. 实现高可用主从复制,主节点做数据副本。5. 实现分布式集群和高可用。 二、基本数据类型string(字符串)list(双向链表)set(集合)zse…...

深入浅出理解vue2/vue3响应式原理
一、简介 当谈论Vue 2和Vue 3的响应式原理时,我们主要关注的是其数据双向绑定的机制。数据双向绑定是指当数据发生变化时,视图会自动更新;反之,当视图发生变化时,数据也会相应地更新。这种特性让我们在前端开发中更加…...

ssh连接服务器配置
平常每次都是 ssh root111.111.111.111 然后再输入密码 很事麻烦 总结 首先本地生成密钥和公钥 ssh-keygen -t rsa -C "XXX" ~/.ssh id_rsa.pub 将公钥加入远程服务器中的authorized_keys中 用户可以手动编辑该文件,把公钥粘贴进去,也可…...

el-table 表头设置渐变色
<el-table :data"tableData" stripe><el-table-column prop"name" label"测试" align"left"></el-table-column><el-table-column prop"code" label"测试1" align"left"></…...

GB/T 25000.51解读——软件产品的易用性怎么测?
GB/T 25000.51-2016《软件产品质量要求和测试细则》是申请软件检测CNAS认可一定会用到的一部国家标准。在前面的文章中,我们为大家整体介绍了GB/T 25000.51-2016《软件产品质量要求和测试细则》国家标准的结构和所涵盖的内容以及对软件产品的八大质量特性中的功能性…...
)
408复试day2(7大排序算法)
数据结构 7大排序算法总结: 首先排序分为内排序和外排序: 内排序是指待排序的记录放置在内存,而外排序是指排序的过程中需要对内存进行访问。其中稳定的排序有“插冒归”,即插入排序、冒泡排序、归并排序。 1.冒泡排序 算法原理&a…...

Vue消息订阅与发布
引入第三方库pubsub.js: npm i pubsub-js Student.vue import pubsub from pubsub-jsmethods:{sendStudentName(){// this.$bus.$emit(hello,this.name)pubsub.publish(hello,666)}}, School.vue import pubsub from pubsub-jsmounted() {// console.log("school&quo…...

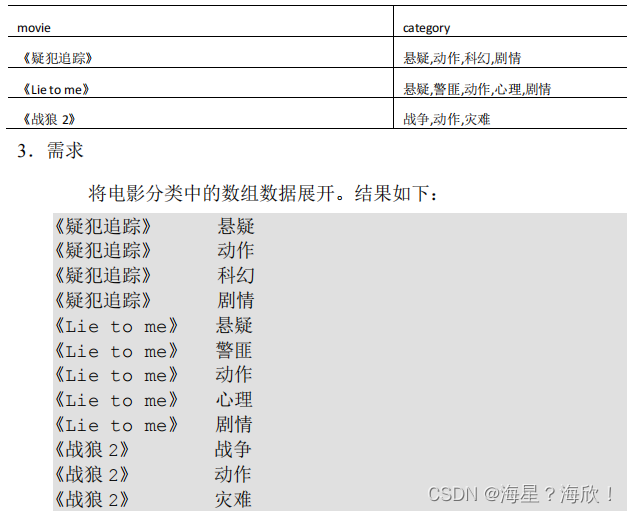
MySQL学习笔记 ------ 分组查询
#进阶5:分组查询 /* 语法: select 分组函数,列(要求出现在group by的后面) from 表 【where 筛选条件】 group by 分组的列表 【order by 排序的字段】; 注意:查询列表必须特殊,要求是分组函…...

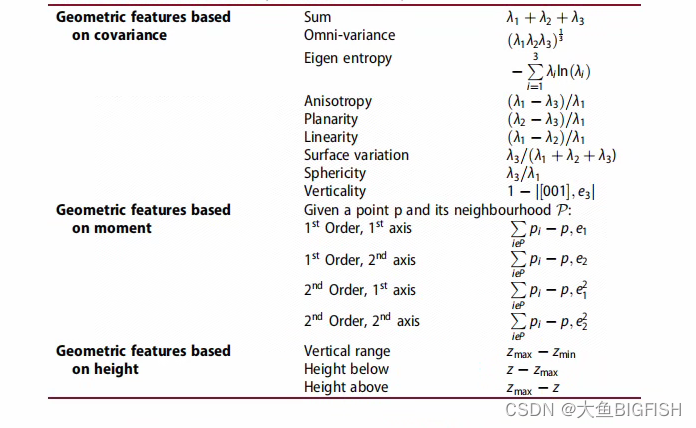
Matlab 点云平面特征提取
文章目录 一、简介二、实现代码2.1基于k个邻近点2.2基于邻近半径参考资料一、简介 点云中存在这各种各样的几何特征,这里基于每个点的邻域协方差来获取该点的所具有的基础几何特征(如下图所示),这样的做法虽然不能很好的提取出点云中的各个部分,但却是可以作为一种数据预处…...

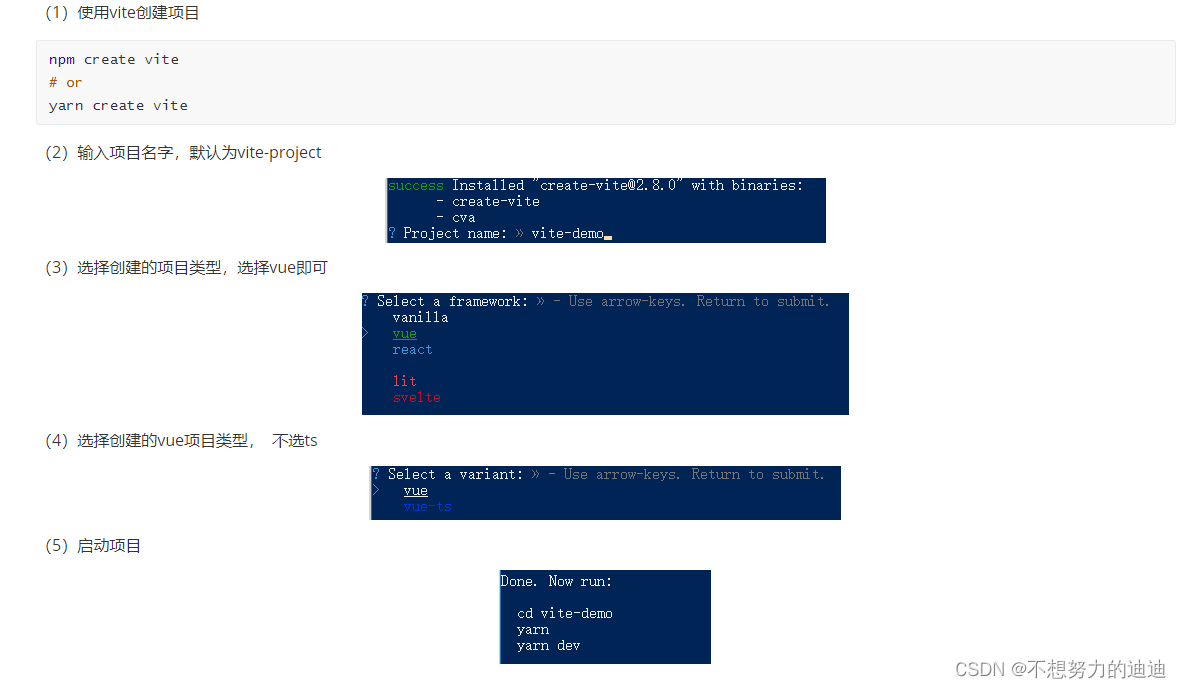
vite的介绍
Vite(法语意为 "快速的",发音 /vit/,发音同 "veet")是一种新型前端构建工具 优势 💡 极速的服务启动,使用原生 ESM 文件,无需打包 ⚡️ 轻量快速的热重载,始终极快的模块…...

裁员 10%,暴跌 14%,这家 IT 独角兽正在被抛弃!
流量一跌再跌,Stack Overflow 简直被狠狠地上了一课! 3 月份 Stack Overflow 的流量下降了近 14%。该公司的 CEO 压力空前,甚至昨天决定裁员 10%! 平均每月下降6%,上月直接跌了近14% 开发人员越来越多地从 AI 聊天机器…...

电脑记事本在哪里?电脑桌面显示记事本要怎么设置?
绝大多数上班族在使用电脑办公时,都需要随手记录一些琐碎或重要的事情,例如工作注意事项、常用的文案、某项工作的具体要求、多个平台的账号和密码等。于是就有不少小伙伴想要使用电脑记事本软件来记录,那么电脑记事本在哪里呢?想…...

微服务笔记---Nacos集群搭建
微服务笔记---Nacos集群搭建 Nacos集群搭建1.集群结构图2.搭建集群2.1.初始化数据库2.2.下载nacos2.3.配置Nacos2.4.启动2.5.nginx反向代理2.6.优化 Nacos集群搭建 1.集群结构图 官方给出的Nacos集群图: 其中包含3个nacos节点,然后一个负载均衡器代理…...

python 小案例
要使用Django开发一个抽奖活动的后台,需要进行以下步骤: 安装Django:首先确保已经安装了Python和pip,然后使用pip安装Django库: pip install django 创建Django项目:在命令行中执行以下命令创建一个新的Dja…...
)
【SpringBoot】SpringBoot JPA 基础操作(CURD)
SpringData JPA 基本介绍 Spirng data jpa是spring提供的一套简化JPA开发的框架,按照约定好的【方法命名规则】写dao层接口,就可以在不写接口实现的情况下,实现对数据库的访问和操作。 同时提供了很多除了CRUD之外的功能,如分页…...

大数据技术之Hive3
目录标题 5、DML 数据操作5.1 数据导入5.1.1 向表中装载数据load5.1.2 通过查询语句向表中插入数据insert5.1.3 查询语句中创建表并加载数据5.1.4 创建表时通过 Location 指定加载数据路径 5.2 数据导出5.2.1 insert导出5.2.2 Hadoop 命令导出到本地 5.3 清除表中数据(Truncate…...

Spring Boot实践二
一、模板引擎简介 在之前的示例中,我们通过RestController来处理请求: package com.example.demospringboot.web;import org.springframework.web.bind.annotation.RestController; import org.springframework.web.bind.annotation.RequestMapping;Re…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...
