python 小案例
要使用Django开发一个抽奖活动的后台,需要进行以下步骤:
安装Django:首先确保已经安装了Python和pip,然后使用pip安装Django库:
pip install django
创建Django项目:在命令行中执行以下命令创建一个新的Django项目:
django-admin startproject lottery_backend
创建应用:进入项目目录,并创建一个新的Django应用:
cd lottery_backend
python manage.py startapp lottery
定义模型:在lottery/models.py文件中定义抽奖相关的模型,例如:
from django.db import models
class Participant(models.Model):
name = models.CharField(max_length=100)
class Winner(models.Model):
name = models.CharField(max_length=100)
迁移数据库:执行以下命令创建数据库表:
python manage.py makemigrations
python manage.py migrate
创建视图:在lottery/views.py文件中定义视图函数,用于处理请求和响应,例如:
from django.shortcuts import render
from .models import Participant, Winner
def lottery_stats(request):
participant_count = Participant.objects.count()
winner_count = Winner.objects.count()
winners = Winner.objects.all()
return render(request, 'lottery/stats.html', {'participant_count': participant_count, 'winner_count': winner_count, 'winners': winners})
创建模板:在lottery/templates/lottery目录下创建stats.html模板文件,用于显示抽奖统计信息:
<h1>抽奖统计</h1>
<p>参与人数:{{ participant_count }}</p>
<p>获奖人数:{{ winner_count }}</p>
<h2>获奖人员名单:</h2>
<ul>
{% for winner in winners %}
<li>{{ winner.name }}</li>
{% empty %}
<li>暂无获奖人员</li>
{% endfor %}
</ul>
配置URL:在lottery_backend/urls.py文件中配置URL路由,将请求映射到相应的视图函数,例如:
from django.urls import path
from lottery.views import lottery_stats
urlpatterns = [
path('stats/', lottery_stats, name='lottery_stats'),
]
运行开发服务器:执行以下命令启动Django开发服务器:
python manage.py runserver
现在,你可以在浏览器中访问http://localhost:8000/stats/来查看抽奖统计页面,其中会显示抽奖人数、获奖人数和获奖人姓名。你可以通过Django的管理后台来添加、修改和删除抽奖人员和获奖人员的数据。
本文由 mdnice 多平台发布
相关文章:

python 小案例
要使用Django开发一个抽奖活动的后台,需要进行以下步骤: 安装Django:首先确保已经安装了Python和pip,然后使用pip安装Django库: pip install django 创建Django项目:在命令行中执行以下命令创建一个新的Dja…...
)
【SpringBoot】SpringBoot JPA 基础操作(CURD)
SpringData JPA 基本介绍 Spirng data jpa是spring提供的一套简化JPA开发的框架,按照约定好的【方法命名规则】写dao层接口,就可以在不写接口实现的情况下,实现对数据库的访问和操作。 同时提供了很多除了CRUD之外的功能,如分页…...

大数据技术之Hive3
目录标题 5、DML 数据操作5.1 数据导入5.1.1 向表中装载数据load5.1.2 通过查询语句向表中插入数据insert5.1.3 查询语句中创建表并加载数据5.1.4 创建表时通过 Location 指定加载数据路径 5.2 数据导出5.2.1 insert导出5.2.2 Hadoop 命令导出到本地 5.3 清除表中数据(Truncate…...

Spring Boot实践二
一、模板引擎简介 在之前的示例中,我们通过RestController来处理请求: package com.example.demospringboot.web;import org.springframework.web.bind.annotation.RestController; import org.springframework.web.bind.annotation.RequestMapping;Re…...

python:基于GeoPandas和GeoViews库将GEDI激光高程数据映射到交互式地图
作者:CSDN @ _养乐多_ 本文将介绍 GEDI(Global Ecosystem Dynamics Investigation)激光雷达数据某数据点波形数据提取,并绘制图表,添加其他图表元素并使图表具有交互性。 在本文中,我们将探索如何打开、读取和处理GEDI数据,并利用地理信息处理库GeoPandas和地理空间数…...

汇编实现strcpy
需要有两点注意: .type在windows的mingw上无法识别。windows下编译会找不到my_strcpy的定义(undefined reference),通过看mingw的代码发现,它会在汇编函数前加一个下划线,所以在我们的汇编代码中加上下划线…...

Appium+python自动化(二十四) - 元素等待(超详解)
思考 在自动化过程中,元素出现受网络环境,设备性能等多种因素影响。因此元素加载的时间可能不一致,从而会导致元素无法定位超时报错,但是实际上元素是正常加载了的,只是出现时间晚一点而已。那么如何解决这个问题呢&am…...

NFT市场泡沫破裂了吗?投资NFT是否仍然安全?
近期,NFT市场的价格出现了明显的下跌趋势,许多人开始担心NFT市场是否已经进入了泡沫破裂的阶段。但是,我们需要认真分析这个问题,并且探讨投资NFT是否仍然安全。 NFT(Non-Fungible Token)是一种非同质化代币…...

k8s使用helm部署Harbor镜像仓库并启用SSL
1、部署nfs存储工具 参照:https://zhaoll.blog.csdn.net/article/details/128155767 2、部署helm 有多种安装方式,根据自己的k8s版本选择合适的helm版本 参考:https://blog.csdn.net/qq_30614345/article/details/131669319 3、部署Harbo…...

B/B+树算法
B树 基本概述 B树又称多路平衡搜索树。一棵m阶B树,要么是空树,要么满足以下特性: 每个节点最多有m棵子树根节点至少有两棵子树内部节点(除根和叶子节点以外的节点)至少有⌈m/2⌉棵子树关键字个数比子树个数少1终端节…...

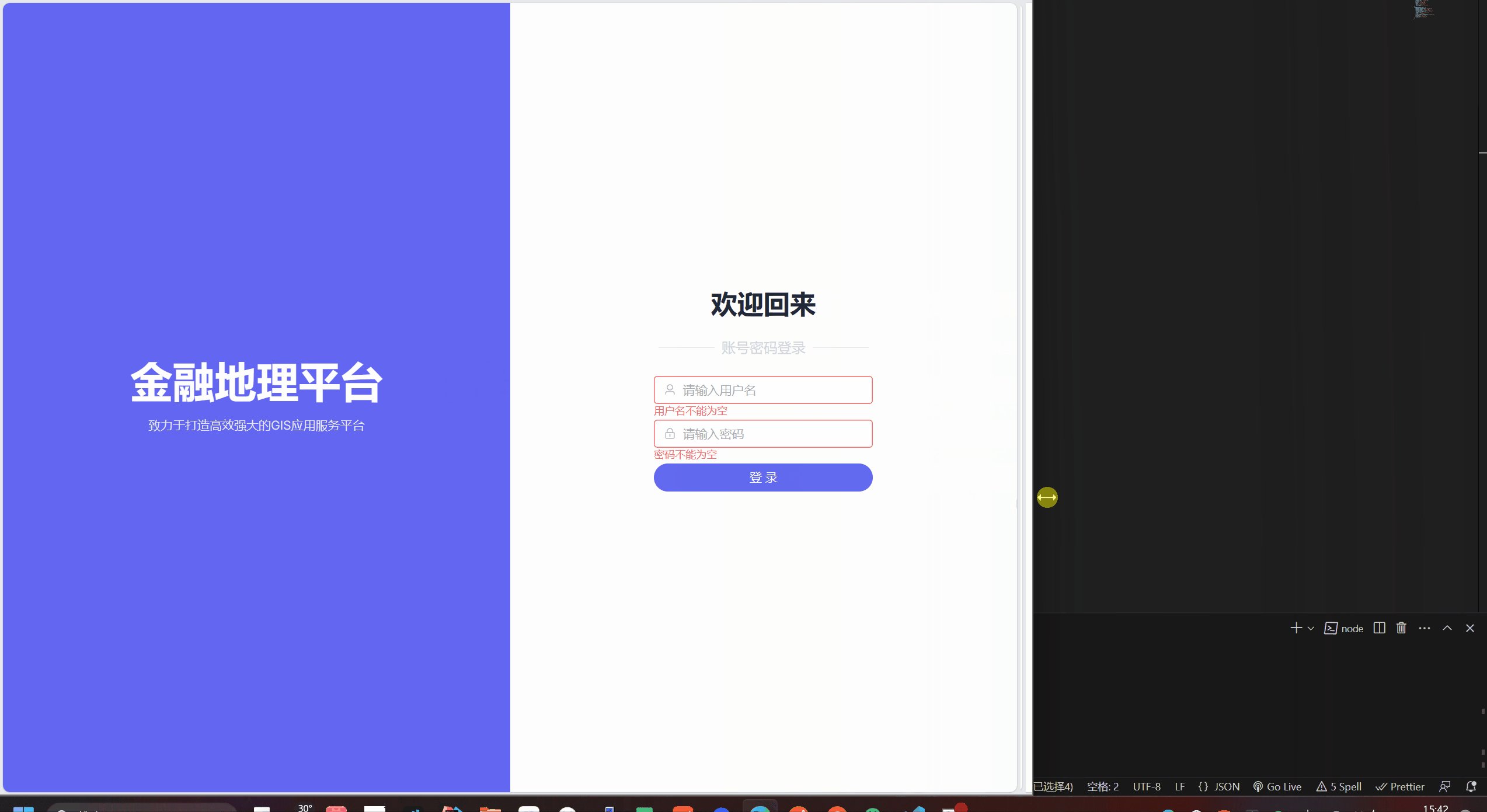
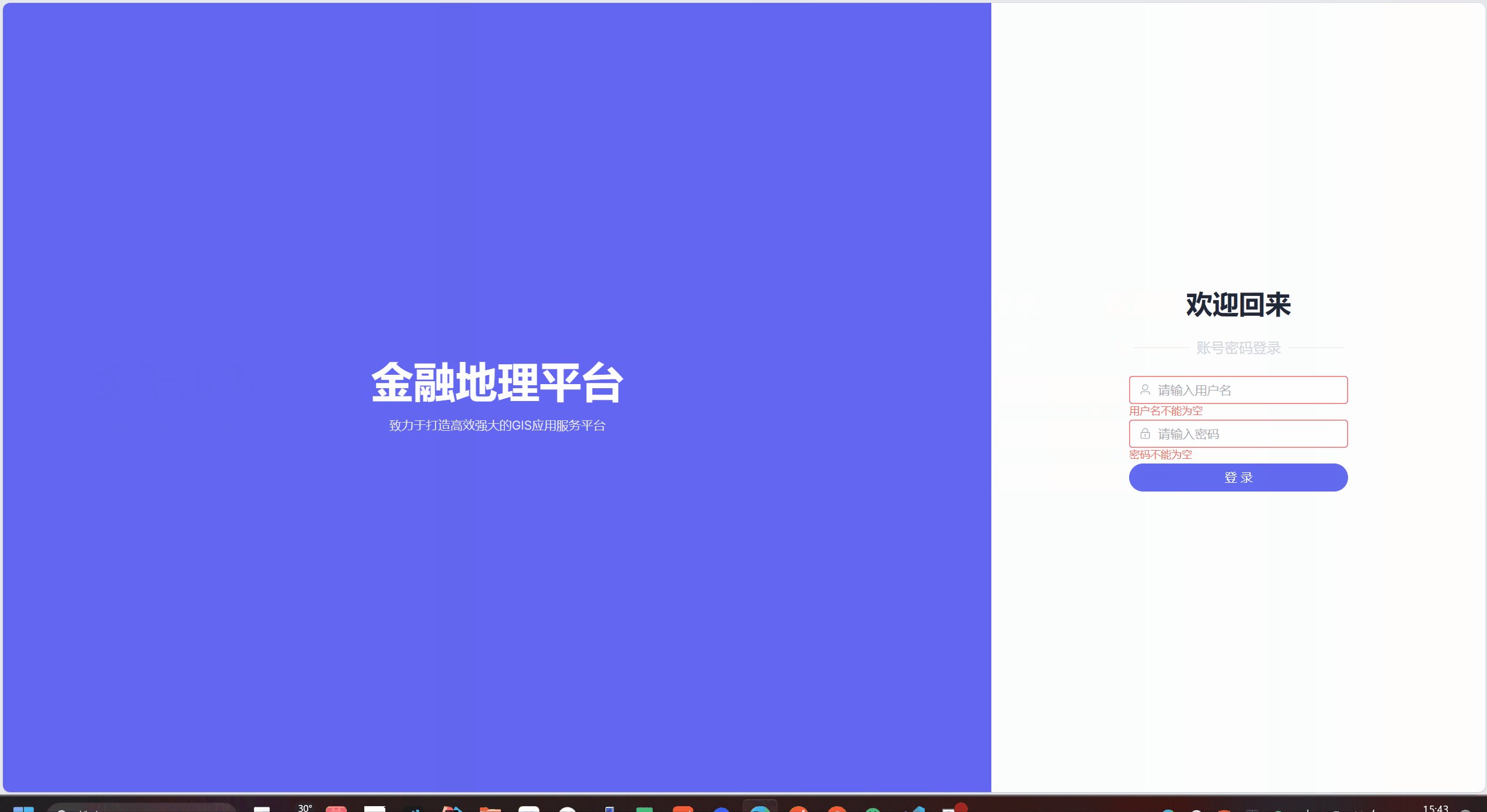
vue3.2 + elementPlus + Windi CSS + ts创建一个好用的可兼容不同宽高的login页面
1.效果预览 2. 代码准备 导入windiCSS: npm i -D vite-plugin-windicss windicss windiCSS官网: https://cn.windicss.org/integrations/vite.html 使用vite创建好你的vue工程 sass版本为: 1.49.9 3.Windi CSS在页面中使用 apply 二次定义类名…...

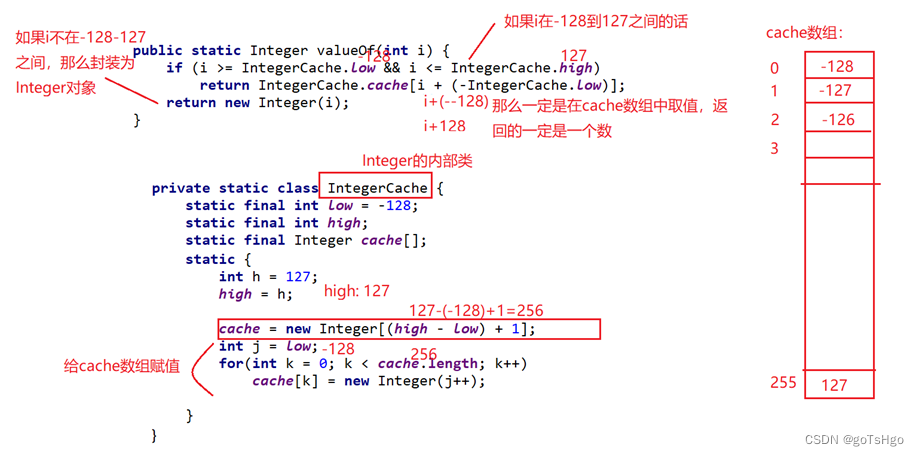
Integer包装类详解加部分源码
【1】Java.lang直接使用,无需导包: 【2】类的继承关系: 【3】实现接口: Serializable,Comparable<Integer> 【4】这个类被final修饰,那么这个类不能有子类,不能被继承: 【5】…...

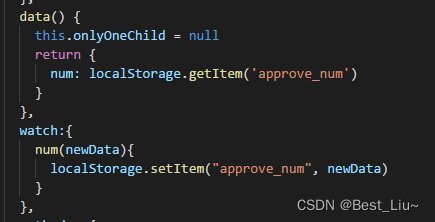
如何给侧边栏添加 Badge 计数标记
一、需求功能 给侧边菜单栏或及子菜单栏添加计数标记 el-badge 效果如下: 二、实现思路 结合 icon 图标渲染的思路,通过在layout 的 item.vue 中使用 vnodes.push 方法实现对 <el-badge /> 的渲染。在通过 Vuex 的状态管理将菜单栏需要的数据转…...

插槽slot复习
1.认识插槽 ◼ 在开发中,我们会经常封装一个个可复用的组件: 前面我们会通过props传递给组件一些数据,让组件来进行展示; 但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等…...

【C++STL标准库】序列容器之deuqe与、orwa_list与list
基本概念这里就不再浪费时间去解释,这里给出deuqe与、orwa_list、list的基本使用方法: deque队列: #include <iostream> #include <deque>template <typename T> void print(T Begin, T End);int main() {std::deque<…...
-功能特性-消息发送重试和流控机制)
RocketMQ教程-(5)-功能特性-消息发送重试和流控机制
本文为您介绍 Apache RocketMQ 的消息发送重试机制和消息流控机制。 背景信息 消息发送重试 Apache RocketM Q的消息发送重试机制主要为您解答如下问题: 部分节点异常是否影响消息发送? 请求重试是否会阻塞业务调用? 请求重试会带来什…...

OpenCV笔记
opencv读取视频操作 import cv2video cv2.VideoCapture("./1.mp4")if video.isOpened():# video.read() 一帧一帧地读取# open 得到的是一个布尔值,就是 True 或者 False# frame 得到当前这一帧的图像open, frame video.read() else:open Falsewhile …...

Mysql基础(下)之函数,约束,多表查询,事务
👂 回到夏天(我多想回到那个夏天) - 傲七爷/小田音乐社 - 单曲 - 网易云音乐 截图自 劈里啪啦 -- 黑马Mysql,仅学习使用 👇原地址 47. 基础-多表查询-表子查询_哔哩哔哩_bilibili 目录 🦂函数 dz…...

Android 屏幕适配各种宽高比的手机
由于android 手机的屏幕宽高比样式太多了,在设计UI时,很多时候,会因为宽高比,分辨率不同会有展示上的差异。 我是这样解决的 在activity的onCreate方法前,调用: fun screenFit(context: Context) {val me…...

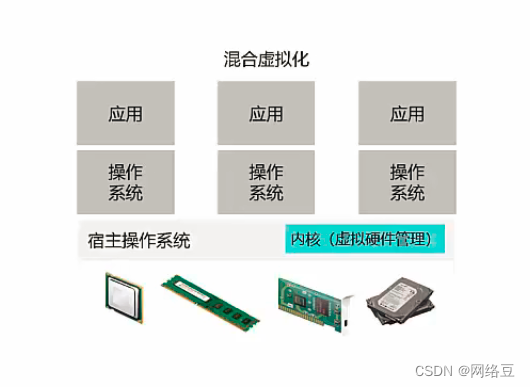
云计算——云计算与虚拟化的关系
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.虚拟化 1.什么是虚拟化 2.虚拟化技术作用 二.云计算与虚拟化的关系 三.虚…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
