汇编实现strcpy
需要有两点注意:
- .type在windows的mingw上无法识别。
- windows下编译会找不到my_strcpy的定义(undefined reference),通过看mingw的代码发现,它会在汇编函数前加一个下划线,所以在我们的汇编代码中加上下划线即可。
维基百科中关于cdecl的阐述,中文版有一条:编译后的函数名前缀以一个下划线字符,但英文版中没有这一条。
且加上下划线后在windows下mingw虽然不再报错,但在linux下gcc又会报undefined reference。
具体原因尚不明确。
32位
.text.globl my_strcpy
.type my_strcpy, @function #.type伪指令在windows下编译会无法失败,可以去掉my_strcpy:movl 8(%esp), %edx #sourcemovl 4(%esp), %eax #destpushl %ebp #保存旧栈底movl %esp, %ebp #保存栈顶,结束时恢复movb (%edx), %cl #从source取一个字节,放到cltest %cl, %cl #判断cl是否为0je return #为0就returnbody:movb %cl, (%eax) #把从source取的一个字节放到destmovb 1(%edx), %cl #取source的下一个字节inc %eax #递增dest索引inc %edx #递增source索引test %cl, %cl #判断取的字节是否为0jne body #不为0就继续循环return:movl $0, (%eax) #给dest的字符串结尾加上'\0'movl %ebp, %esp #恢复栈顶popl %ebp #恢复栈底ret #返回64位
.text.globl my_strcpy
.type my_strcpy, @function_my_strcpy:pushq %rbpmovq %rsp, %rbpmovq %rdi, %rdx #destmovq %rsi, %rax #srcmovb (%rax), %cltest %cl, %clje return
body:movb %cl, (%rdx)movb 1(%rax), %clinc %raxinc %rdxtest %cl, %cljne bodyreturn:movq $0, (%rdx)movq %rbp, %rsppopq %rbpret使用
main.c:
#include <stdio.h>extern void my_strcpy(char*, const char*);int main(void)
{char str_1[1024];char str_2[]="hello world";my_strcpy(str_1, str_2);puts(str_1);
}假设my_strcpy定义在my_strcpy.s汇编代码文件中。
对于32位,编译:gcc main.c my_strcpy.s -o main -m32,64位不带-m32就行了。
链接器可能会报可执行堆栈的警告:
/usr/bin/ld: warning: /tmp/ccJvbhJo.o: missing .note.GNU-stack section implies executable stack
/usr/bin/ld: NOTE: This behaviour is deprecated and will be removed in a future version of the linker
可以加上-z noexecstack,或者在汇编代码里面加上这一行:
.section .note.GNU-stack,"",@progbits
相关文章:

汇编实现strcpy
需要有两点注意: .type在windows的mingw上无法识别。windows下编译会找不到my_strcpy的定义(undefined reference),通过看mingw的代码发现,它会在汇编函数前加一个下划线,所以在我们的汇编代码中加上下划线…...

Appium+python自动化(二十四) - 元素等待(超详解)
思考 在自动化过程中,元素出现受网络环境,设备性能等多种因素影响。因此元素加载的时间可能不一致,从而会导致元素无法定位超时报错,但是实际上元素是正常加载了的,只是出现时间晚一点而已。那么如何解决这个问题呢&am…...

NFT市场泡沫破裂了吗?投资NFT是否仍然安全?
近期,NFT市场的价格出现了明显的下跌趋势,许多人开始担心NFT市场是否已经进入了泡沫破裂的阶段。但是,我们需要认真分析这个问题,并且探讨投资NFT是否仍然安全。 NFT(Non-Fungible Token)是一种非同质化代币…...

k8s使用helm部署Harbor镜像仓库并启用SSL
1、部署nfs存储工具 参照:https://zhaoll.blog.csdn.net/article/details/128155767 2、部署helm 有多种安装方式,根据自己的k8s版本选择合适的helm版本 参考:https://blog.csdn.net/qq_30614345/article/details/131669319 3、部署Harbo…...

B/B+树算法
B树 基本概述 B树又称多路平衡搜索树。一棵m阶B树,要么是空树,要么满足以下特性: 每个节点最多有m棵子树根节点至少有两棵子树内部节点(除根和叶子节点以外的节点)至少有⌈m/2⌉棵子树关键字个数比子树个数少1终端节…...

vue3.2 + elementPlus + Windi CSS + ts创建一个好用的可兼容不同宽高的login页面
1.效果预览 2. 代码准备 导入windiCSS: npm i -D vite-plugin-windicss windicss windiCSS官网: https://cn.windicss.org/integrations/vite.html 使用vite创建好你的vue工程 sass版本为: 1.49.9 3.Windi CSS在页面中使用 apply 二次定义类名…...

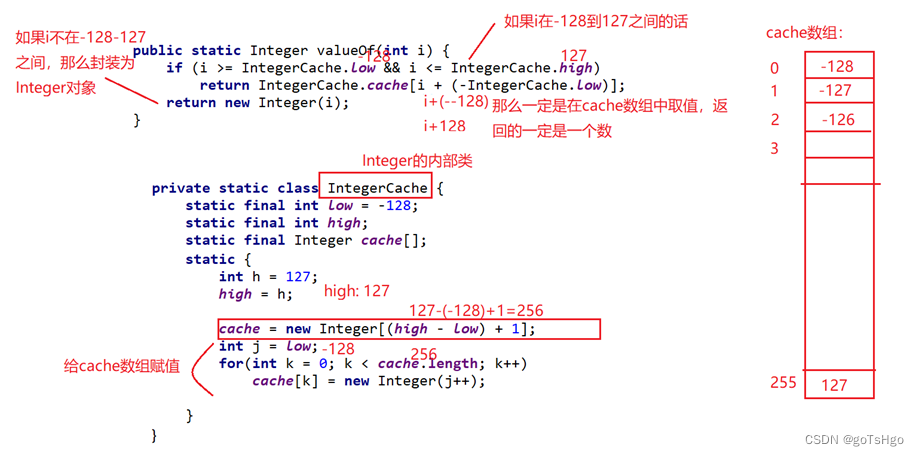
Integer包装类详解加部分源码
【1】Java.lang直接使用,无需导包: 【2】类的继承关系: 【3】实现接口: Serializable,Comparable<Integer> 【4】这个类被final修饰,那么这个类不能有子类,不能被继承: 【5】…...

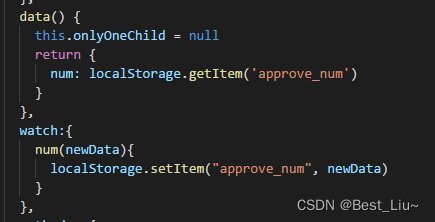
如何给侧边栏添加 Badge 计数标记
一、需求功能 给侧边菜单栏或及子菜单栏添加计数标记 el-badge 效果如下: 二、实现思路 结合 icon 图标渲染的思路,通过在layout 的 item.vue 中使用 vnodes.push 方法实现对 <el-badge /> 的渲染。在通过 Vuex 的状态管理将菜单栏需要的数据转…...

插槽slot复习
1.认识插槽 ◼ 在开发中,我们会经常封装一个个可复用的组件: 前面我们会通过props传递给组件一些数据,让组件来进行展示; 但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等…...

【C++STL标准库】序列容器之deuqe与、orwa_list与list
基本概念这里就不再浪费时间去解释,这里给出deuqe与、orwa_list、list的基本使用方法: deque队列: #include <iostream> #include <deque>template <typename T> void print(T Begin, T End);int main() {std::deque<…...
-功能特性-消息发送重试和流控机制)
RocketMQ教程-(5)-功能特性-消息发送重试和流控机制
本文为您介绍 Apache RocketMQ 的消息发送重试机制和消息流控机制。 背景信息 消息发送重试 Apache RocketM Q的消息发送重试机制主要为您解答如下问题: 部分节点异常是否影响消息发送? 请求重试是否会阻塞业务调用? 请求重试会带来什…...

OpenCV笔记
opencv读取视频操作 import cv2video cv2.VideoCapture("./1.mp4")if video.isOpened():# video.read() 一帧一帧地读取# open 得到的是一个布尔值,就是 True 或者 False# frame 得到当前这一帧的图像open, frame video.read() else:open Falsewhile …...

Mysql基础(下)之函数,约束,多表查询,事务
👂 回到夏天(我多想回到那个夏天) - 傲七爷/小田音乐社 - 单曲 - 网易云音乐 截图自 劈里啪啦 -- 黑马Mysql,仅学习使用 👇原地址 47. 基础-多表查询-表子查询_哔哩哔哩_bilibili 目录 🦂函数 dz…...

Android 屏幕适配各种宽高比的手机
由于android 手机的屏幕宽高比样式太多了,在设计UI时,很多时候,会因为宽高比,分辨率不同会有展示上的差异。 我是这样解决的 在activity的onCreate方法前,调用: fun screenFit(context: Context) {val me…...

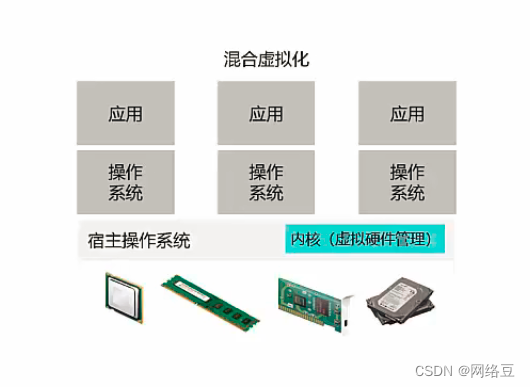
云计算——云计算与虚拟化的关系
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.虚拟化 1.什么是虚拟化 2.虚拟化技术作用 二.云计算与虚拟化的关系 三.虚…...

手机变局2023:一场瞄准产品和技术的“思维革命”
以折叠屏冲高端,已成为中国手机厂商们的共识。 在这个苹果未涉足的领域,国产手机厂商们加快脚步迭代推新,积极抢占机遇。但平心而论,虽然国产折叠屏机型众多,但市场上始终缺乏一款突破性的产品作为标杆,为…...

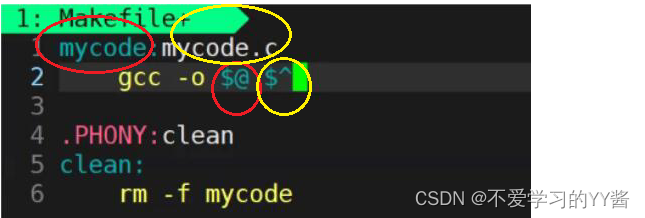
【Linux】自动化构建工具-make/Makefile详解
前言 大家好吖,欢迎来到 YY 滴 Linux系列 ,热烈欢迎!本章主要内容面向接触过Linux的老铁,主要内容含 欢迎订阅 YY 滴Linux专栏!更多干货持续更新!以下是传送门! 订阅专栏阅读:YY的《…...

1 js嵌入html使用
1.1 直接在html内部使用js代码 使用script标签,在前后标签内部写的代码即为js代码。 <body><p id"p1">初始段落</p> <!--id是为了定位需要更改内容的标签--><button type"button" onclick"showNum()">…...

总结RoctetMQ
RoctetMQ 定义优缺点场景使用方式消息顺序问题死信幂等性可视化面板 定义 优缺点 场景 使用方式 消息顺序问题 死信 幂等性 可视化面板...

命名约定~
1.变量的命名约定 JavaScript 变量名称是区分大小写的,大写和小写字母是不同的。比如: let DogName Scooby-Doo; let dogName Droopy; let DOGNAME Odie; console.log(DogName); // "Scooby-Doo" console.log(dogName); // "Dro…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
