vue3.2 + elementPlus + Windi CSS + ts创建一个好用的可兼容不同宽高的login页面
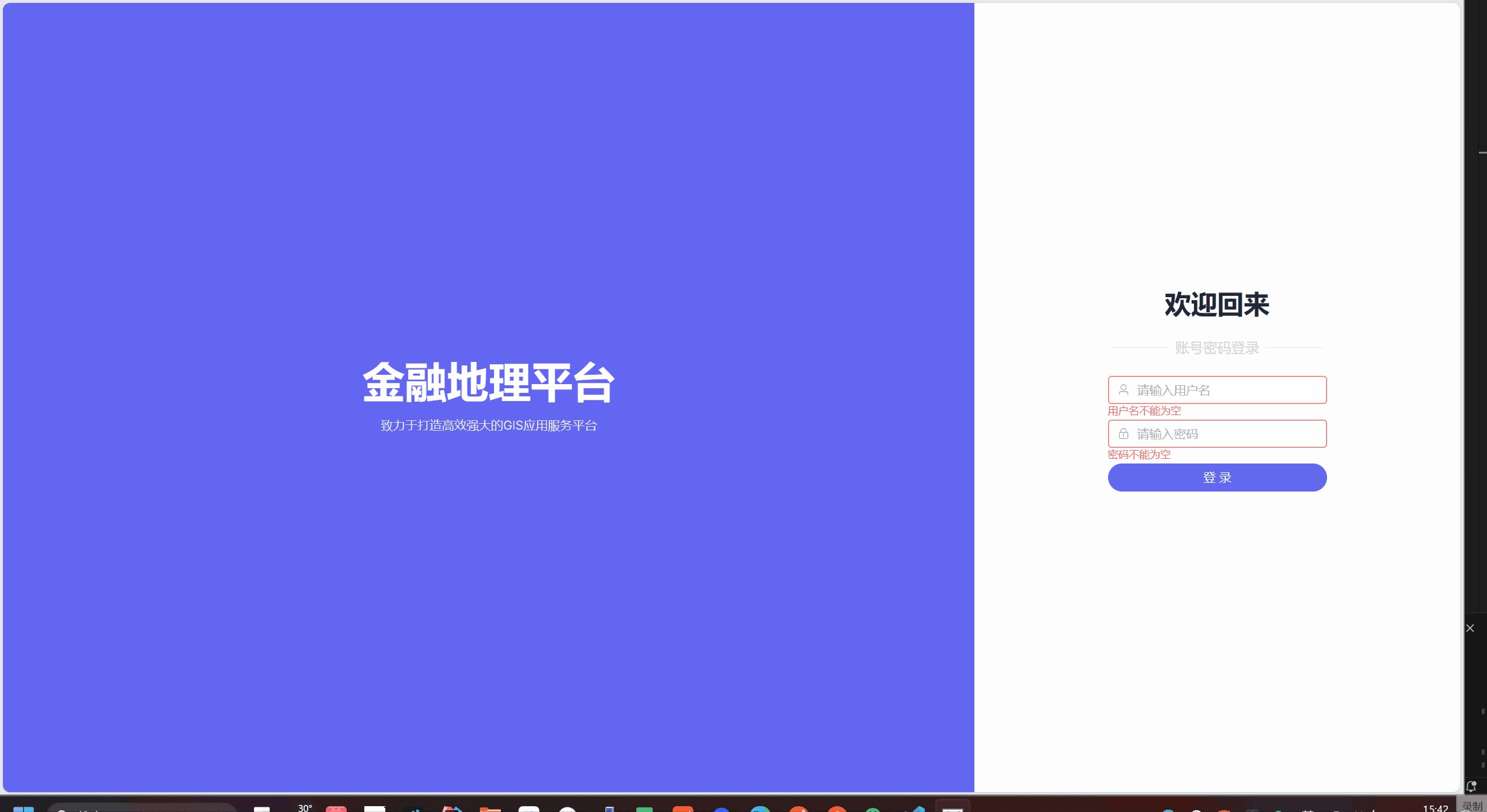
1.效果预览

2. 代码准备
导入windiCSS: npm i -D vite-plugin-windicss windicss
windiCSS官网: https://cn.windicss.org/integrations/vite.html
使用vite创建好你的vue工程
sass版本为: 1.49.9
3.Windi CSS在页面中使用 @apply 二次定义类名方式
.left {@apply flex items-center justify-center;}.right {@apply bg-light-50 flex items-center justify-center flex-col;.title01 {@apply font-bold text-3xl text-gray-800;}.title02 {@apply flex items-center justify-center my-5 text-gray-300 space-x-2;}}
4.单页面源码
<template><el-row class="login-container"><el-col :lg="16" :md="12" class="left"><div><div class="font-bold text-5xl text-light-50 mb-4">XXX服务平台</div><div class="text-gray-200 text-sm">小标题小标题小标题小标题小标题小标题小标题小标题小标题小标题小标题小标题</div></div></el-col><el-col :lg="8" :md="12" class="right"><h2 class="title01">欢迎回来</h2><div class="title02"><span class="h-[1px] w-16 bg-gray-200"></span><span>账号密码登录</span><span class="h-[1px] w-16 bg-gray-200"></span></div><el-form ref="formRef" :rules="rules" :model="form" class="w-[250px]"><el-form-item prop="username"><el-input:prefix-icon="User"v-model="form.username"placeholder="请输入用户名"/></el-form-item><el-form-item prop="password"><el-input:prefix-icon="Lock"v-model="form.password"placeholder="请输入密码"show-passwordtype="password"/></el-form-item><el-form-item><el-buttonroundcolor="#626aef"class="w-[250px]"type="primary"@click="onSubmit">登 录</el-button></el-form-item></el-form></el-col></el-row>
</template><script setup>
import { reactive, ref } from "vue";
import { Lock, Search, User } from "@element-plus/icons-vue";// do not use same name with ref
const form = reactive({username: "",password: "",
});
const rules = reactive({username: [{required: true,message: "用户名不能为空",trigger: "blur",},{min: "3",min: "50",message: "用户名长度必须在3-50之间",trigger: "blur",},],password: [{required: true,message: "密码不能为空",trigger: "blur",},{min: "3",min: "50",message: "密码长度必须在3-50之间",trigger: "blur",},],
});const formRef = ref(null);const onSubmit = () => {formRef.value.validate((valid) => {if (!valid) {return false;}console.log("验证通过", valid);});console.log("submit!");
};
</script>
<style scoped lang="scss">
.login-container {@apply min-h-screen bg-indigo-500;.left {@apply flex items-center justify-center;}.right {@apply bg-light-50 flex items-center justify-center flex-col;.title01 {@apply font-bold text-3xl text-gray-800;}.title02 {@apply flex items-center justify-center my-5 text-gray-300 space-x-2;}}
}
</style>相关文章:

vue3.2 + elementPlus + Windi CSS + ts创建一个好用的可兼容不同宽高的login页面
1.效果预览 2. 代码准备 导入windiCSS: npm i -D vite-plugin-windicss windicss windiCSS官网: https://cn.windicss.org/integrations/vite.html 使用vite创建好你的vue工程 sass版本为: 1.49.9 3.Windi CSS在页面中使用 apply 二次定义类名…...

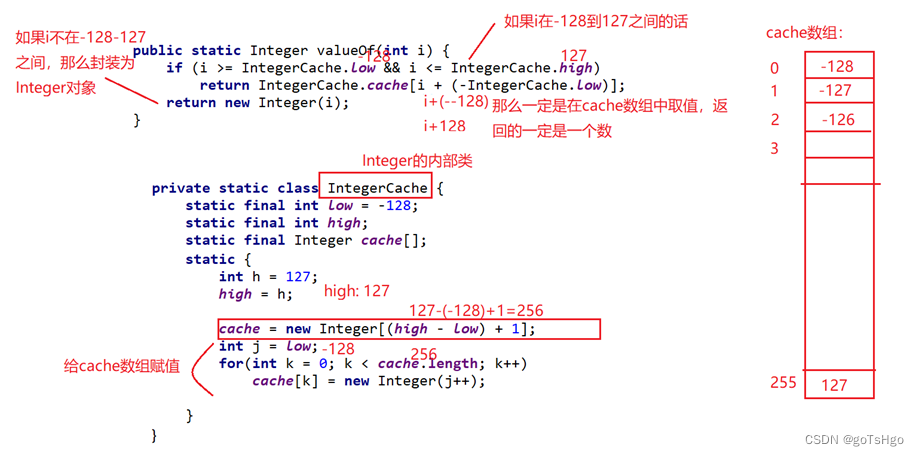
Integer包装类详解加部分源码
【1】Java.lang直接使用,无需导包: 【2】类的继承关系: 【3】实现接口: Serializable,Comparable<Integer> 【4】这个类被final修饰,那么这个类不能有子类,不能被继承: 【5】…...

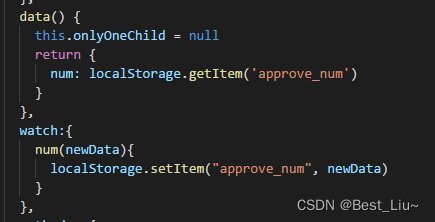
如何给侧边栏添加 Badge 计数标记
一、需求功能 给侧边菜单栏或及子菜单栏添加计数标记 el-badge 效果如下: 二、实现思路 结合 icon 图标渲染的思路,通过在layout 的 item.vue 中使用 vnodes.push 方法实现对 <el-badge /> 的渲染。在通过 Vuex 的状态管理将菜单栏需要的数据转…...

插槽slot复习
1.认识插槽 ◼ 在开发中,我们会经常封装一个个可复用的组件: 前面我们会通过props传递给组件一些数据,让组件来进行展示; 但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等…...

【C++STL标准库】序列容器之deuqe与、orwa_list与list
基本概念这里就不再浪费时间去解释,这里给出deuqe与、orwa_list、list的基本使用方法: deque队列: #include <iostream> #include <deque>template <typename T> void print(T Begin, T End);int main() {std::deque<…...
-功能特性-消息发送重试和流控机制)
RocketMQ教程-(5)-功能特性-消息发送重试和流控机制
本文为您介绍 Apache RocketMQ 的消息发送重试机制和消息流控机制。 背景信息 消息发送重试 Apache RocketM Q的消息发送重试机制主要为您解答如下问题: 部分节点异常是否影响消息发送? 请求重试是否会阻塞业务调用? 请求重试会带来什…...

OpenCV笔记
opencv读取视频操作 import cv2video cv2.VideoCapture("./1.mp4")if video.isOpened():# video.read() 一帧一帧地读取# open 得到的是一个布尔值,就是 True 或者 False# frame 得到当前这一帧的图像open, frame video.read() else:open Falsewhile …...

Mysql基础(下)之函数,约束,多表查询,事务
👂 回到夏天(我多想回到那个夏天) - 傲七爷/小田音乐社 - 单曲 - 网易云音乐 截图自 劈里啪啦 -- 黑马Mysql,仅学习使用 👇原地址 47. 基础-多表查询-表子查询_哔哩哔哩_bilibili 目录 🦂函数 dz…...

Android 屏幕适配各种宽高比的手机
由于android 手机的屏幕宽高比样式太多了,在设计UI时,很多时候,会因为宽高比,分辨率不同会有展示上的差异。 我是这样解决的 在activity的onCreate方法前,调用: fun screenFit(context: Context) {val me…...

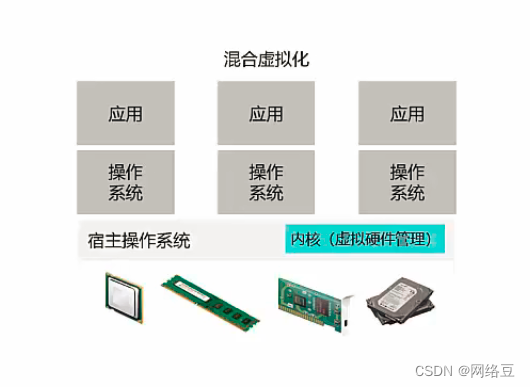
云计算——云计算与虚拟化的关系
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.虚拟化 1.什么是虚拟化 2.虚拟化技术作用 二.云计算与虚拟化的关系 三.虚…...

手机变局2023:一场瞄准产品和技术的“思维革命”
以折叠屏冲高端,已成为中国手机厂商们的共识。 在这个苹果未涉足的领域,国产手机厂商们加快脚步迭代推新,积极抢占机遇。但平心而论,虽然国产折叠屏机型众多,但市场上始终缺乏一款突破性的产品作为标杆,为…...

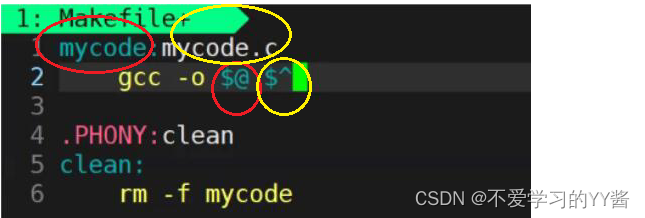
【Linux】自动化构建工具-make/Makefile详解
前言 大家好吖,欢迎来到 YY 滴 Linux系列 ,热烈欢迎!本章主要内容面向接触过Linux的老铁,主要内容含 欢迎订阅 YY 滴Linux专栏!更多干货持续更新!以下是传送门! 订阅专栏阅读:YY的《…...

1 js嵌入html使用
1.1 直接在html内部使用js代码 使用script标签,在前后标签内部写的代码即为js代码。 <body><p id"p1">初始段落</p> <!--id是为了定位需要更改内容的标签--><button type"button" onclick"showNum()">…...

总结RoctetMQ
RoctetMQ 定义优缺点场景使用方式消息顺序问题死信幂等性可视化面板 定义 优缺点 场景 使用方式 消息顺序问题 死信 幂等性 可视化面板...

命名约定~
1.变量的命名约定 JavaScript 变量名称是区分大小写的,大写和小写字母是不同的。比如: let DogName Scooby-Doo; let dogName Droopy; let DOGNAME Odie; console.log(DogName); // "Scooby-Doo" console.log(dogName); // "Dro…...
和元组(tuple))
Python基础-列表(list)和元组(tuple)
Python包含6种内建的序列:列表,元组,字符串,Unicode字符串,buffer对象,xrange对象,本文讨论列表和元组。 1.列表可以修改,元组则不能修改。 2.几乎在所有的情况下,列表…...

Dubbo介绍及使用
🍓 简介:java系列技术分享(👉持续更新中…🔥) 🍓 初衷:一起学习、一起进步、坚持不懈 🍓 如果文章内容有误与您的想法不一致,欢迎大家在评论区指正🙏 🍓 希望这篇文章对你有所帮助,欢…...

初阶C语言-分支和循环语句(下)
“花会沿途盛开,以后的路也是。” 今天我们一起来继续学完分支语句和循环语句。 分支和循环 3.循环语句3.4 do...while()循环3.4.1 do语句的用法 3.5关于循环的一些练习3.6 goto语句 3.循环语句 3.4 do…while()循环 3.4.1 do语句的用法 do循环语句;//当循环语句…...

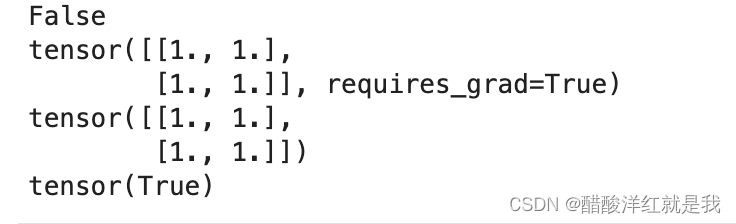
pytorch工具——pytorch中的autograd
目录 关于torch.tensor关于tensor的操作关于梯度gradients 关于torch.tensor 关于tensor的操作 x1torch.ones(3,3) xtorch.ones(2,2,requires_gradTrue) print(x1,\n,x)yx2 print(y) print(x.grad_fn) print(y.grad_fn)zy*y*3 outz.mean() print(z,out)注意 atorch.randn(2,…...

Linux--进程池
1.一个父进程生成五个子进程且分别建立与子进程管道 ①用for循环,结束条件为<5 ②father父进程每次都要离开for循环,生成下一个子进程和管道 2.#include <cassert>和#include <assert.h>的区别 assert.h 是 C 标准库的头文件ÿ…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
