Spring Boot实践二
一、模板引擎简介
在之前的示例中,我们通过@RestController来处理请求:
package com.example.demospringboot.web;import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.bind.annotation.RequestMapping;@RestController
public class HelloController {@RequestMapping("/hello")public String index() {return "Hello World !";}
}
返回的内容为json对象。那么如果需要渲染html页面的时候,要如何实现呢?在动态HTML实现上,Spring Boot提供了多种模板引擎的默认配置支持,所以在推荐的模板引擎下,我们可以很快的上手开发动态网站。
Spring Boot提供了自动化配置模块的模板引擎主要有以下几种:
- Thymeleaf
- FreeMarker
- Groovy
Spring Boot从一开始就建议使用模板引擎,而不是使用JSP。这是因为JSP在处理动态内容时存在一些问题,例如:
- JSP需要在服务器端编译,这会增加服务器的负担。
- JSP的语法比较复杂,需要学习一些特定的标签和语法规则。
- JSP的可重用性比较差,难以将页面模板和业务逻辑分离。
相比之下,模板引擎具有以下优点:
- 模板引擎可以在客户端渲染,减轻服务器的负担。
- 模板引擎的语法比较简单,易于学习和使用。
- 模板引擎可以将页面模板和业务逻辑分离,提高代码的可重用性和可维护性。
因此,Spring Boot建议使用模板引擎,例如Thymeleaf、Freemarker等,来处理动态内容。
二、Thymeleaf 模板示例:
以下是一个简单的Thymeleaf Spring Boot应用示例:
- 首先,新建一个Spring Boot应用,在pom.xml中加入所需的模板引擎模块,比如使用thymeleaf的话,只需要引入下面依赖:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
注意:在pom中引入相关依赖后,一定要刷新下maven,否则可能导致访问失败的。
- 在application.properties文件中添加以下配置:
spring.thymeleaf.cache=false
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
- 创建一个Controller类,用于处理请求并返回视图:
package com.example.demospringboot.web;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.ui.ModelMap;@Controller
public class HelloController {@GetMapping("/hello")public String index(ModelMap map) {// 加入一个属性,用来在模板中读取map.addAttribute("message", "Hello, Thymeleaf!");// return模板文件的名称,对应src/main/resources/templates/index.htmlreturn "index";}
}
- 创建一个Thymeleaf模板,用于渲染视图,模板路径src/main/resources/templates下新建模板文件index.html:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head><title>Thymeleaf Spring Boot Example</title>
</head>
<body><h1 th:text="${message}"></h1>
</body>
</html>
- 运行应用程序并访问http://localhost:8080/hello,应该能够看到“Hello, Thymeleaf!”的消息。
三、ECharts 绘制数据图表
ECharts是百度开源的一个前端组件。它是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
它提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
index.html示例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8" /><title>Spring Boot中使用ECharts1</title><script src="https://cdn.bootcss.com/echarts/4.6.0/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 1000px;height:400px;"></div>
</body><script type="text/javascript">// 初始化ECharts组件到id为main的元素上let myChart = echarts.init(document.getElementById('main'));// 定义图标的配置项let option = {title: {text: 'Spring Boot中使用ECharts'},tooltip: {},// x轴配置xAxis: {data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},// y轴配置yAxis: {},series: [{// 数据集(也可以从后端的Controller中传入)data: [820, 932, 901, 934, 1290, 1330, 1320],// 图表类型,这里使用line,为折线图type: 'line'}]};myChart.setOption(option);
</script>
</html>
四、文件上传
文件上传的功能实现是我们做Web应用时候最为常见的应用场景,比如:实现头像的上传,Excel文件数据的导入等功能,都需要我们先实现文件的上传,然后再做图片的裁剪,excel数据的解析入库等后续操作。
- 首先,新建一个Spring Boot应用,在pom.xml中加入所需的模板引擎模需要的依赖:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.20</version><scope>provided</scope>
</dependency>
注意:在pom中引入相关依赖后,一定要刷新下maven,否则可能导致访问失败的。
2,在resources/templates目录下再创建一个文件上传的页面upload.html,内容如下:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8" /><title>文件上传页面</title>
</head>
<body>
<h1>文件上传页面</h1>
<form method="post" action="/upload" enctype="multipart/form-data">选择要上传的文件:<input type="file" name="file"><br><hr><input type="submit" value="提交">
</form>
</body>
</html>
3,创建文件上传的处理控制器,命名为UploadController
package com.example.demospringboot.web;import lombok.extern.slf4j.Slf4j;import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestPart;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;import java.io.File;
import java.io.IOException;
import java.nio.file.Files;@Controller
@Slf4j
public class UploadController {// 成员变量path,通过@Value注入配置文件中的file.upload.path属性// 这个配置用来定义文件上传后要保存的目录位置@Value("${file.upload.path}")private String path;// GET请求,路径"/"// 用于显示upload.html这个文件上传页面@GetMapping("/")public String uploadPage() {return "upload";}// POST请求。路径"/upload"// 用于处理上传的文件,即保存到file.upload.path配置的路径下面@PostMapping("/upload")@ResponseBodypublic String create(@RequestPart MultipartFile file) throws IOException {String fileName = file.getOriginalFilename();String filePath = path + fileName;File dest = new File(filePath);Files.copy(file.getInputStream(), dest.toPath());return "Upload file success : " + dest.getAbsolutePath();}}
4,编辑application.properties配置文件
spring.servlet.multipart.max-file-size=2MB
spring.servlet.multipart.max-request-size=2MBfile.upload.path=/test/
前两个参数用于限制了上传请求和上传文件的大小,而file.upload.path是上面我们自己定义的用来保存上传文件的路径。
5, 启动Spring Boot应用,访问http://localhost:8080,可以看到文件上传页面
问题记录:
springboot能正常启动,且能通过编译,无错误;
然后后台访问静态页面的时候,出现whittelabel error page错误,检查思路如下:
1,判断application是否能检查到controller类,首先application在目录中的范围大于或等于controller的范围;
2,然后检查能否映射静态资源,检查getmapping和访问目录是否一致;
3,如果在 th:text 中引用后台发送过来的变量时,页面就报错,如果取消引用就不报错,这种可能就是你在 th: 属性中进行时,没有正确地做到字符串和变量的拼接;
4,在pom中引入相关依赖后,一定要刷新下maven,没有刷新新加入的依赖会导致访问失败。重新刷新pom依赖后,重启项目,就能正常访问了
参考:
https://blog.didispace.com/spring-boot-learning-21-4-2/
相关文章:

Spring Boot实践二
一、模板引擎简介 在之前的示例中,我们通过RestController来处理请求: package com.example.demospringboot.web;import org.springframework.web.bind.annotation.RestController; import org.springframework.web.bind.annotation.RequestMapping;Re…...

python:基于GeoPandas和GeoViews库将GEDI激光高程数据映射到交互式地图
作者:CSDN @ _养乐多_ 本文将介绍 GEDI(Global Ecosystem Dynamics Investigation)激光雷达数据某数据点波形数据提取,并绘制图表,添加其他图表元素并使图表具有交互性。 在本文中,我们将探索如何打开、读取和处理GEDI数据,并利用地理信息处理库GeoPandas和地理空间数…...

汇编实现strcpy
需要有两点注意: .type在windows的mingw上无法识别。windows下编译会找不到my_strcpy的定义(undefined reference),通过看mingw的代码发现,它会在汇编函数前加一个下划线,所以在我们的汇编代码中加上下划线…...

Appium+python自动化(二十四) - 元素等待(超详解)
思考 在自动化过程中,元素出现受网络环境,设备性能等多种因素影响。因此元素加载的时间可能不一致,从而会导致元素无法定位超时报错,但是实际上元素是正常加载了的,只是出现时间晚一点而已。那么如何解决这个问题呢&am…...

NFT市场泡沫破裂了吗?投资NFT是否仍然安全?
近期,NFT市场的价格出现了明显的下跌趋势,许多人开始担心NFT市场是否已经进入了泡沫破裂的阶段。但是,我们需要认真分析这个问题,并且探讨投资NFT是否仍然安全。 NFT(Non-Fungible Token)是一种非同质化代币…...

k8s使用helm部署Harbor镜像仓库并启用SSL
1、部署nfs存储工具 参照:https://zhaoll.blog.csdn.net/article/details/128155767 2、部署helm 有多种安装方式,根据自己的k8s版本选择合适的helm版本 参考:https://blog.csdn.net/qq_30614345/article/details/131669319 3、部署Harbo…...

B/B+树算法
B树 基本概述 B树又称多路平衡搜索树。一棵m阶B树,要么是空树,要么满足以下特性: 每个节点最多有m棵子树根节点至少有两棵子树内部节点(除根和叶子节点以外的节点)至少有⌈m/2⌉棵子树关键字个数比子树个数少1终端节…...

vue3.2 + elementPlus + Windi CSS + ts创建一个好用的可兼容不同宽高的login页面
1.效果预览 2. 代码准备 导入windiCSS: npm i -D vite-plugin-windicss windicss windiCSS官网: https://cn.windicss.org/integrations/vite.html 使用vite创建好你的vue工程 sass版本为: 1.49.9 3.Windi CSS在页面中使用 apply 二次定义类名…...

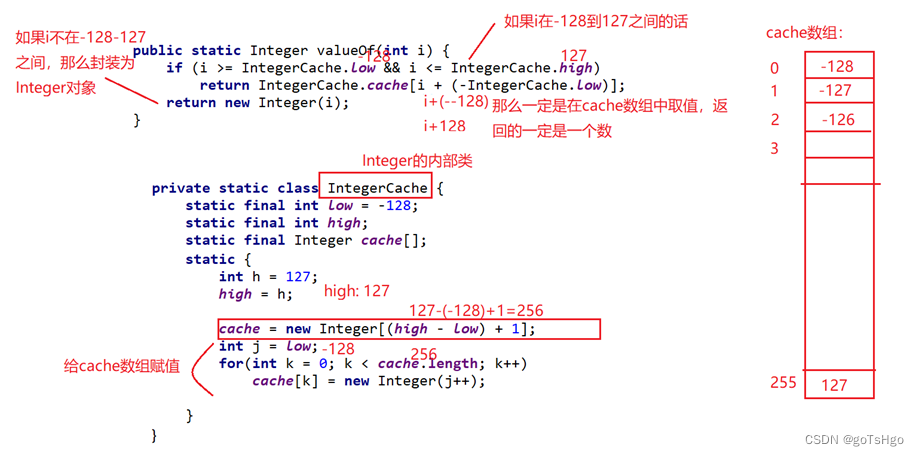
Integer包装类详解加部分源码
【1】Java.lang直接使用,无需导包: 【2】类的继承关系: 【3】实现接口: Serializable,Comparable<Integer> 【4】这个类被final修饰,那么这个类不能有子类,不能被继承: 【5】…...

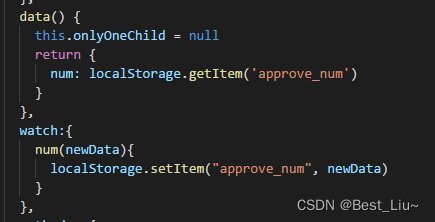
如何给侧边栏添加 Badge 计数标记
一、需求功能 给侧边菜单栏或及子菜单栏添加计数标记 el-badge 效果如下: 二、实现思路 结合 icon 图标渲染的思路,通过在layout 的 item.vue 中使用 vnodes.push 方法实现对 <el-badge /> 的渲染。在通过 Vuex 的状态管理将菜单栏需要的数据转…...

插槽slot复习
1.认识插槽 ◼ 在开发中,我们会经常封装一个个可复用的组件: 前面我们会通过props传递给组件一些数据,让组件来进行展示; 但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等…...

【C++STL标准库】序列容器之deuqe与、orwa_list与list
基本概念这里就不再浪费时间去解释,这里给出deuqe与、orwa_list、list的基本使用方法: deque队列: #include <iostream> #include <deque>template <typename T> void print(T Begin, T End);int main() {std::deque<…...
-功能特性-消息发送重试和流控机制)
RocketMQ教程-(5)-功能特性-消息发送重试和流控机制
本文为您介绍 Apache RocketMQ 的消息发送重试机制和消息流控机制。 背景信息 消息发送重试 Apache RocketM Q的消息发送重试机制主要为您解答如下问题: 部分节点异常是否影响消息发送? 请求重试是否会阻塞业务调用? 请求重试会带来什…...

OpenCV笔记
opencv读取视频操作 import cv2video cv2.VideoCapture("./1.mp4")if video.isOpened():# video.read() 一帧一帧地读取# open 得到的是一个布尔值,就是 True 或者 False# frame 得到当前这一帧的图像open, frame video.read() else:open Falsewhile …...

Mysql基础(下)之函数,约束,多表查询,事务
👂 回到夏天(我多想回到那个夏天) - 傲七爷/小田音乐社 - 单曲 - 网易云音乐 截图自 劈里啪啦 -- 黑马Mysql,仅学习使用 👇原地址 47. 基础-多表查询-表子查询_哔哩哔哩_bilibili 目录 🦂函数 dz…...

Android 屏幕适配各种宽高比的手机
由于android 手机的屏幕宽高比样式太多了,在设计UI时,很多时候,会因为宽高比,分辨率不同会有展示上的差异。 我是这样解决的 在activity的onCreate方法前,调用: fun screenFit(context: Context) {val me…...

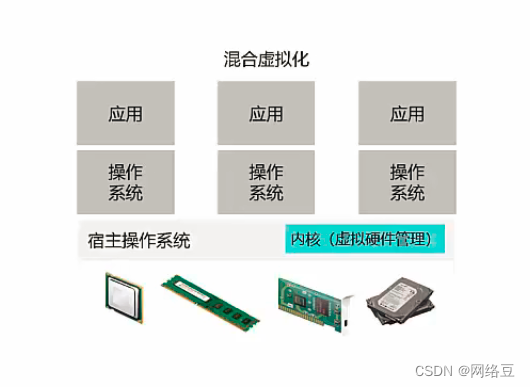
云计算——云计算与虚拟化的关系
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.虚拟化 1.什么是虚拟化 2.虚拟化技术作用 二.云计算与虚拟化的关系 三.虚…...

手机变局2023:一场瞄准产品和技术的“思维革命”
以折叠屏冲高端,已成为中国手机厂商们的共识。 在这个苹果未涉足的领域,国产手机厂商们加快脚步迭代推新,积极抢占机遇。但平心而论,虽然国产折叠屏机型众多,但市场上始终缺乏一款突破性的产品作为标杆,为…...

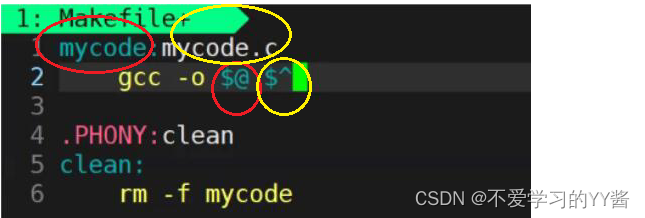
【Linux】自动化构建工具-make/Makefile详解
前言 大家好吖,欢迎来到 YY 滴 Linux系列 ,热烈欢迎!本章主要内容面向接触过Linux的老铁,主要内容含 欢迎订阅 YY 滴Linux专栏!更多干货持续更新!以下是传送门! 订阅专栏阅读:YY的《…...

1 js嵌入html使用
1.1 直接在html内部使用js代码 使用script标签,在前后标签内部写的代码即为js代码。 <body><p id"p1">初始段落</p> <!--id是为了定位需要更改内容的标签--><button type"button" onclick"showNum()">…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
