深入浅出理解vue2/vue3响应式原理
一、简介
当谈论Vue 2和Vue 3的响应式原理时,我们主要关注的是其数据双向绑定的机制。数据双向绑定是指当数据发生变化时,视图会自动更新;反之,当视图发生变化时,数据也会相应地更新。这种特性让我们在前端开发中更加高效地处理数据和用户界面。
二、vue2响应式原理
1、Vue 2的响应式原理示例
Vue 2的响应式原理: Vue 2使用了Object.defineProperty来实现响应式。在Vue 2中,当我们创建Vue实例时,它会遍历data选项中的所有属性,并使用Object.defineProperty将它们转换为getter和setter。这样一来,每当我们读取或修改data中的属性时,Vue都能捕获到这个操作,并触发视图的更新。
举个例子,假设我们有如下的Vue 2示例:
<div id="app"><p>{{ message }}</p><button @click="changeMessage">Change Message</button>
</div><script>const vm = new Vue({el: '#app',data: {message: 'Hello, Vue 2!'},methods: {changeMessage() {this.message = 'Hello, World!';}}});
</script>在这个例子中,我们在data选项中定义了一个message属性,然后在视图中使用了{{ message }}来显示这个属性的值。当点击按钮时,changeMessage方法会被调用,将message属性的值改为’Hello, World!'。由于message属性已被Vue劫持,它会触发对应的setter,从而通知视图进行更新。
2、vue2手写简易版的响应式原理
代码演示部分:
// 简化版的观察者类
class SimpleWatcher {constructor(vm, key, updateFn) {this.vm = vm;this.key = key;this.updateFn = updateFn;// 在这里模拟一下Vue的依赖收集Dep.target = this;this.vm[this.key];Dep.target = null;}// 依赖更新时触发的方法update() {this.updateFn.call(this.vm, this.vm[this.key]);}
}// 简化版的依赖管理类
class SimpleDep {constructor() {this.subscribers = [];}// 添加观察者addSubscriber(subscriber) {this.subscribers.push(subscriber);}// 通知观察者进行更新notify() {this.subscribers.forEach((subscriber) => subscriber.update());}
}// 简化版的Vue响应式类
class SimpleVue {constructor(data) {this._data = data;this._proxyData(data);}// 将data对象转换为getter和setter_proxyData(data) {for (let key in data) {if (Object.prototype.hasOwnProperty.call(data, key)) {const dep = new SimpleDep();Object.defineProperty(data, key, {get: () => {if (Dep.target) {dep.addSubscriber(Dep.target);}return data['_'+key];},set: (newValue) => {data['_'+key] = newValue;dep.notify();},});}}}
}// Dep类,用于简化依赖收集
class Dep {static target = null;
}运用:
// 使用示例
const data = {message: 'Hello, Vue!'
};const vm = new SimpleVue(data);// 添加观察者
new SimpleWatcher(vm, 'message', (value) => {console.log('数据更新了:', value);
});// 修改数据,触发更新
data.message = 'Hello, World!';三、vue3响应式原理
手写简易版的响应式原理: 现在,让我们一步步手写一个简易版的Vue响应式系统。我们将使用JavaScript的Proxy对象来实现。Proxy是ES6引入的新特性,它可以拦截对对象的操作,包括读取、设置等,非常适合用来实现响应式。
<div id="app"><p>{{ message }}</p><button onclick="changeMessage()">Change Message</button>
</div><script>function reactive(data) {return new Proxy(data, {get(target, key) {console.log('读取数据', key);return target[key];},set(target, key, value) {console.log('更新数据', key, value);target[key] = value;updateView(); // 数据更新后,手动更新视图return true;}});}function updateView() {const messageElement = document.querySelector('p');messageElement.textContent = app.message;}const data = {message: 'Hello, Simple Vue!'};const app = reactive(data);function changeMessage() {app.message = 'Hello, World!';}// 页面加载完成后,手动更新视图updateView();
</script>这里我们使用了reactive函数来将data对象转换为响应式对象。然后我们用Proxy对象对这个响应式对象进行拦截,实现了对属性的读取和设置操作的监听。当数据发生变化时,我们手动调用updateView函数来更新视图。
四、总结
Vue 2和vue3 简易版响应式原理对比: 虽然我们手写的简易版响应式原理不如Vue 2的实现复杂和完善,但基本思想是一致的。Vue 2使用Object.defineProperty拦截属性的读取和设置操作,而我们使用Proxy来达到同样的效果。Vue 2和我们的简易版响应式原理都利用了JavaScript的特性,实现了数据双向绑定的效果。Vue 2的实现更加完善,支持更多的特性和优化。
相关文章:

深入浅出理解vue2/vue3响应式原理
一、简介 当谈论Vue 2和Vue 3的响应式原理时,我们主要关注的是其数据双向绑定的机制。数据双向绑定是指当数据发生变化时,视图会自动更新;反之,当视图发生变化时,数据也会相应地更新。这种特性让我们在前端开发中更加…...

ssh连接服务器配置
平常每次都是 ssh root111.111.111.111 然后再输入密码 很事麻烦 总结 首先本地生成密钥和公钥 ssh-keygen -t rsa -C "XXX" ~/.ssh id_rsa.pub 将公钥加入远程服务器中的authorized_keys中 用户可以手动编辑该文件,把公钥粘贴进去,也可…...

el-table 表头设置渐变色
<el-table :data"tableData" stripe><el-table-column prop"name" label"测试" align"left"></el-table-column><el-table-column prop"code" label"测试1" align"left"></…...

GB/T 25000.51解读——软件产品的易用性怎么测?
GB/T 25000.51-2016《软件产品质量要求和测试细则》是申请软件检测CNAS认可一定会用到的一部国家标准。在前面的文章中,我们为大家整体介绍了GB/T 25000.51-2016《软件产品质量要求和测试细则》国家标准的结构和所涵盖的内容以及对软件产品的八大质量特性中的功能性…...
)
408复试day2(7大排序算法)
数据结构 7大排序算法总结: 首先排序分为内排序和外排序: 内排序是指待排序的记录放置在内存,而外排序是指排序的过程中需要对内存进行访问。其中稳定的排序有“插冒归”,即插入排序、冒泡排序、归并排序。 1.冒泡排序 算法原理&a…...

Vue消息订阅与发布
引入第三方库pubsub.js: npm i pubsub-js Student.vue import pubsub from pubsub-jsmethods:{sendStudentName(){// this.$bus.$emit(hello,this.name)pubsub.publish(hello,666)}}, School.vue import pubsub from pubsub-jsmounted() {// console.log("school&quo…...

MySQL学习笔记 ------ 分组查询
#进阶5:分组查询 /* 语法: select 分组函数,列(要求出现在group by的后面) from 表 【where 筛选条件】 group by 分组的列表 【order by 排序的字段】; 注意:查询列表必须特殊,要求是分组函…...

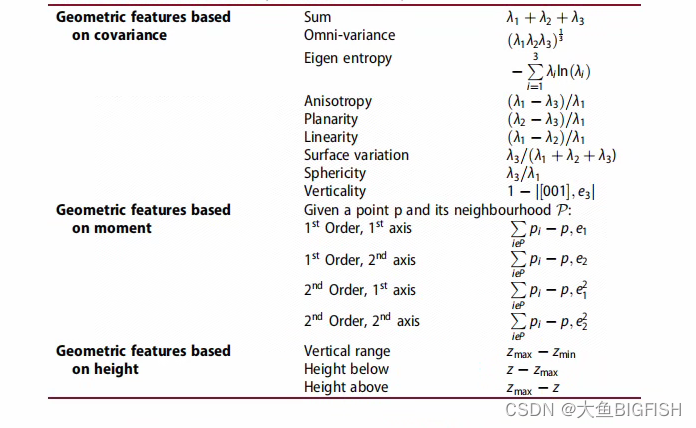
Matlab 点云平面特征提取
文章目录 一、简介二、实现代码2.1基于k个邻近点2.2基于邻近半径参考资料一、简介 点云中存在这各种各样的几何特征,这里基于每个点的邻域协方差来获取该点的所具有的基础几何特征(如下图所示),这样的做法虽然不能很好的提取出点云中的各个部分,但却是可以作为一种数据预处…...

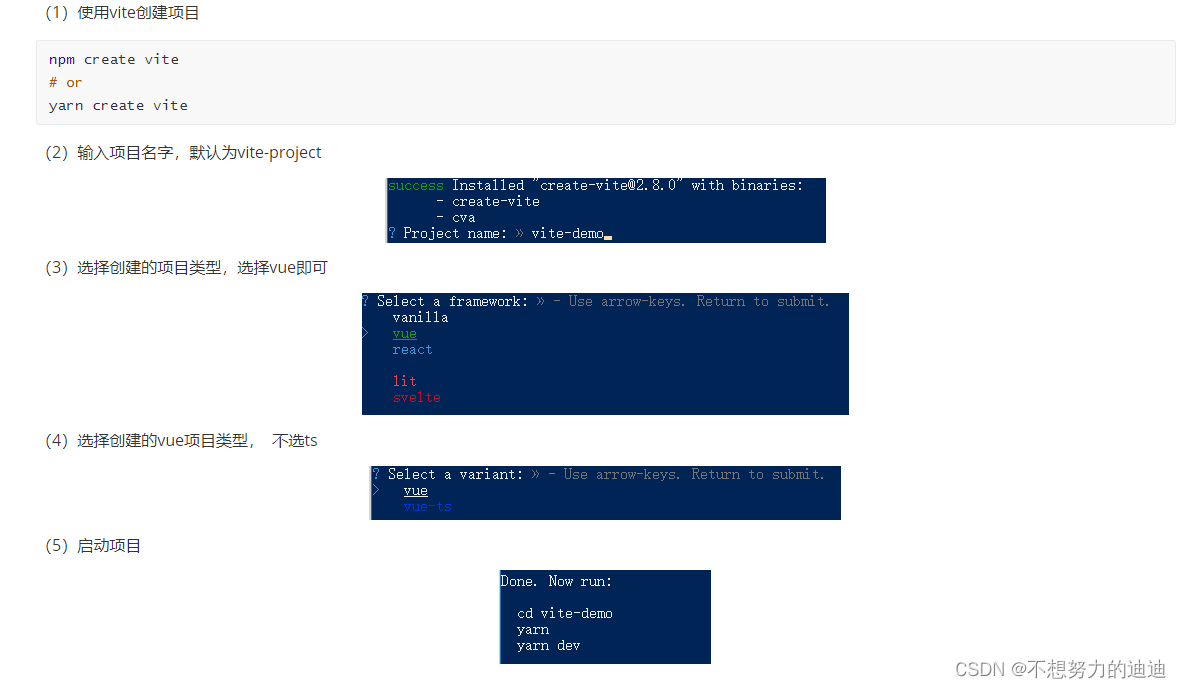
vite的介绍
Vite(法语意为 "快速的",发音 /vit/,发音同 "veet")是一种新型前端构建工具 优势 💡 极速的服务启动,使用原生 ESM 文件,无需打包 ⚡️ 轻量快速的热重载,始终极快的模块…...

裁员 10%,暴跌 14%,这家 IT 独角兽正在被抛弃!
流量一跌再跌,Stack Overflow 简直被狠狠地上了一课! 3 月份 Stack Overflow 的流量下降了近 14%。该公司的 CEO 压力空前,甚至昨天决定裁员 10%! 平均每月下降6%,上月直接跌了近14% 开发人员越来越多地从 AI 聊天机器…...

电脑记事本在哪里?电脑桌面显示记事本要怎么设置?
绝大多数上班族在使用电脑办公时,都需要随手记录一些琐碎或重要的事情,例如工作注意事项、常用的文案、某项工作的具体要求、多个平台的账号和密码等。于是就有不少小伙伴想要使用电脑记事本软件来记录,那么电脑记事本在哪里呢?想…...

微服务笔记---Nacos集群搭建
微服务笔记---Nacos集群搭建 Nacos集群搭建1.集群结构图2.搭建集群2.1.初始化数据库2.2.下载nacos2.3.配置Nacos2.4.启动2.5.nginx反向代理2.6.优化 Nacos集群搭建 1.集群结构图 官方给出的Nacos集群图: 其中包含3个nacos节点,然后一个负载均衡器代理…...

python 小案例
要使用Django开发一个抽奖活动的后台,需要进行以下步骤: 安装Django:首先确保已经安装了Python和pip,然后使用pip安装Django库: pip install django 创建Django项目:在命令行中执行以下命令创建一个新的Dja…...
)
【SpringBoot】SpringBoot JPA 基础操作(CURD)
SpringData JPA 基本介绍 Spirng data jpa是spring提供的一套简化JPA开发的框架,按照约定好的【方法命名规则】写dao层接口,就可以在不写接口实现的情况下,实现对数据库的访问和操作。 同时提供了很多除了CRUD之外的功能,如分页…...

大数据技术之Hive3
目录标题 5、DML 数据操作5.1 数据导入5.1.1 向表中装载数据load5.1.2 通过查询语句向表中插入数据insert5.1.3 查询语句中创建表并加载数据5.1.4 创建表时通过 Location 指定加载数据路径 5.2 数据导出5.2.1 insert导出5.2.2 Hadoop 命令导出到本地 5.3 清除表中数据(Truncate…...

Spring Boot实践二
一、模板引擎简介 在之前的示例中,我们通过RestController来处理请求: package com.example.demospringboot.web;import org.springframework.web.bind.annotation.RestController; import org.springframework.web.bind.annotation.RequestMapping;Re…...

python:基于GeoPandas和GeoViews库将GEDI激光高程数据映射到交互式地图
作者:CSDN @ _养乐多_ 本文将介绍 GEDI(Global Ecosystem Dynamics Investigation)激光雷达数据某数据点波形数据提取,并绘制图表,添加其他图表元素并使图表具有交互性。 在本文中,我们将探索如何打开、读取和处理GEDI数据,并利用地理信息处理库GeoPandas和地理空间数…...

汇编实现strcpy
需要有两点注意: .type在windows的mingw上无法识别。windows下编译会找不到my_strcpy的定义(undefined reference),通过看mingw的代码发现,它会在汇编函数前加一个下划线,所以在我们的汇编代码中加上下划线…...

Appium+python自动化(二十四) - 元素等待(超详解)
思考 在自动化过程中,元素出现受网络环境,设备性能等多种因素影响。因此元素加载的时间可能不一致,从而会导致元素无法定位超时报错,但是实际上元素是正常加载了的,只是出现时间晚一点而已。那么如何解决这个问题呢&am…...

NFT市场泡沫破裂了吗?投资NFT是否仍然安全?
近期,NFT市场的价格出现了明显的下跌趋势,许多人开始担心NFT市场是否已经进入了泡沫破裂的阶段。但是,我们需要认真分析这个问题,并且探讨投资NFT是否仍然安全。 NFT(Non-Fungible Token)是一种非同质化代币…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
