vue2和vue3的一些技术点复习
二、vue2
1、vue2对已有组件二次封装,例如fes2 input 组件(文档链接)
子组件
<template><div class="keyboard-page"><wb-input:id="keyBoardId":placeholder="placeholder" :type="type" :disabled ='disabled'v-model="inValue":maxlength="maxlength":autocomplete="autocomplete"@on-focus="$emit('onKeyFocus')"@on-change="$emit('onKeyChange')"@on-enter="$emit('enterQuery')":slotType="slotType":slotValue="slotValue"><template v-if="slotType === 'TEXT' "><span :slot="slotLocation">{{slotValue}}</span></template></wb-input></div>
</template>
<script>
export default {name: 'input',model: {prop: "modelValue",event: "returnModel",},props: {placeholder: {type: String,default: '请输入' },type: {type: String,default: 'text'},disabled: {type: Boolean,default: false},modelValue: String | Array | Object | Boolean | Number,keyBoardId: {type: String,default: '',},maxlength: {type: Number},autocomplete: {type: String,default: '',},isSlot: {type: Boolean,default: false},slotLocation: {type: String,default: 'prepend',},slotType: {type: String,default: '',},slotValue: String | Array | Object | Boolean | Number,},computed: {inValue: {get: function () {return this.modelValue;},set: function (newValue) {this.$emit("returnModel", newValue);return newValue;},},},
}
</script>父组件引入
<template><div class="page"><keyBoardInput :keyBoardId="'productSearchInfo'"@onKeyFocus="searchInputFocus"@onKeyChange="fuzzyMatching"@enterQuery="search"v-model="queryData.searchInfo"autocomplete="on" placeholder="请输入查询条件(支持产品编码/产品名称检索)"></keyBoardInput></div>
</template>
<script>
import keyBoardInput from "@/components/keyboard.vue";export default {name: 'About',components: {keyBoardInput,},data() {return {queryData: {searchInfo: ''} };},methods: {search() {console.log('enter 查询')},searchInputFocus() {console.log('获取焦点')},fuzzyMatching() {console.log('change')},},
};
</script>2、插槽使用
参考此链接
相关文章:

vue2和vue3的一些技术点复习
二、vue2 1、vue2对已有组件二次封装,例如fes2 input 组件(文档链接) 子组件 <template><div class"keyboard-page"><wb-input:id"keyBoardId":placeholder"placeholder" :type"type&q…...

安装nvm 切换node版本
1. 安装 nvm curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.1/install.sh | bash 验证nvm安装完成 command -v nvm 如果安装完成,就会显示如下 nvm 2. 查看 nvm 可以安装的 node 版本 查看可以安装的版本 nvm ls-remote 查看所有可以安装的…...

【html中的BFC是什么】
BFC(块级格式化上下文)是 CSS 中的一种盒模型布局,是指一个独立的块级容器,容器内部的元素会按照一定规则进行布局。 BFC 具体的规则有以下几个: BFC 内部的元素在垂直方向上相互排列,不会出现浮动的情况。…...

苹果账号被禁用怎么办
转载:苹果账号被禁用怎么办 目录 禁用的原因 解除Apple ID禁用 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UKQ1ILhC-1689932607373)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw)]编辑 …...

跨境出海企业,如何防范恶意退货欺诈
很多出海企业遭遇到过恶意退货事件。 2021年,某跨境商家在海外电商平台运营超过13年。有一次,有个海外买家买了一台二手的数码摄像机。在买家收到货后,却声称商品备在使用了45分钟之后便自动关机,且不能继续充电。该商家很肯定产…...

数据出境要依法“过安检”!什么是数据出境?
为了规范数据出境活动,保护个人信息权益,维护国家安全和社会公共利益,促进数据跨境安全、自由流动。从2022年9月1日起,《数据出境安全评估办法》施行。什么是数据出境,什么情况下需要进行数据出境安全评估呢࿱…...

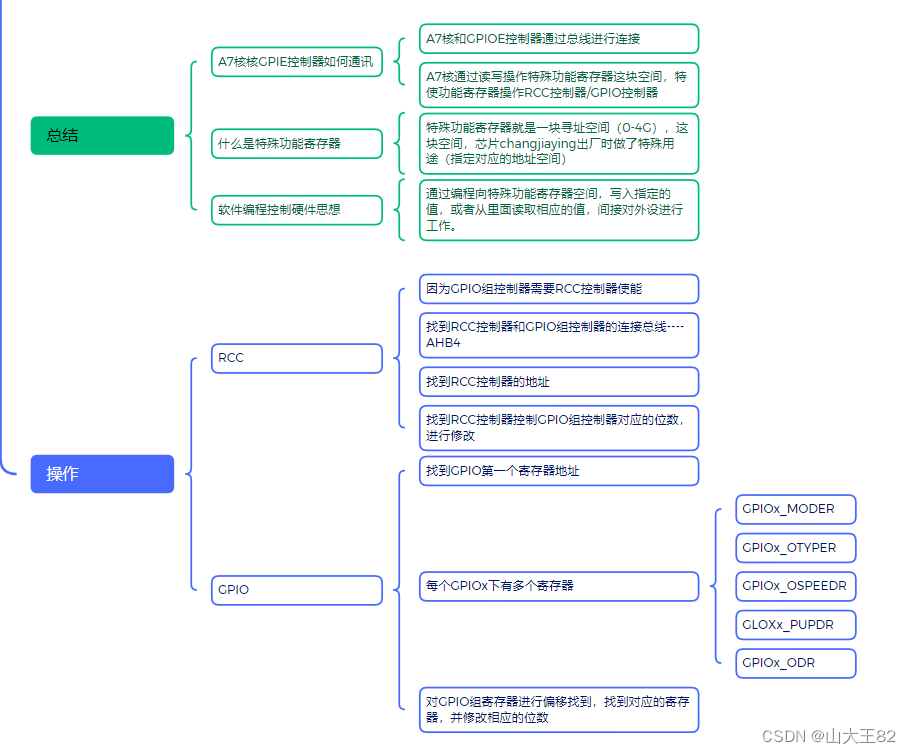
ARM——点灯实验
循环点灯 RCC寄存器使能GPIOE、GPIOF组寄存器 修改GPIOx组寄存器下的值 通过GPIOx_MODER寄存器设置为输出模式通过GPIOx_OTYOER寄存器设置为推挽输出类型通过GPIOx_OSPEEDR寄存器设置为低速输出通过GPIOx_PUPDR寄存器设置为禁止上下拉电阻点灯 通过GPIOx_ODR寄存器设置为高电…...

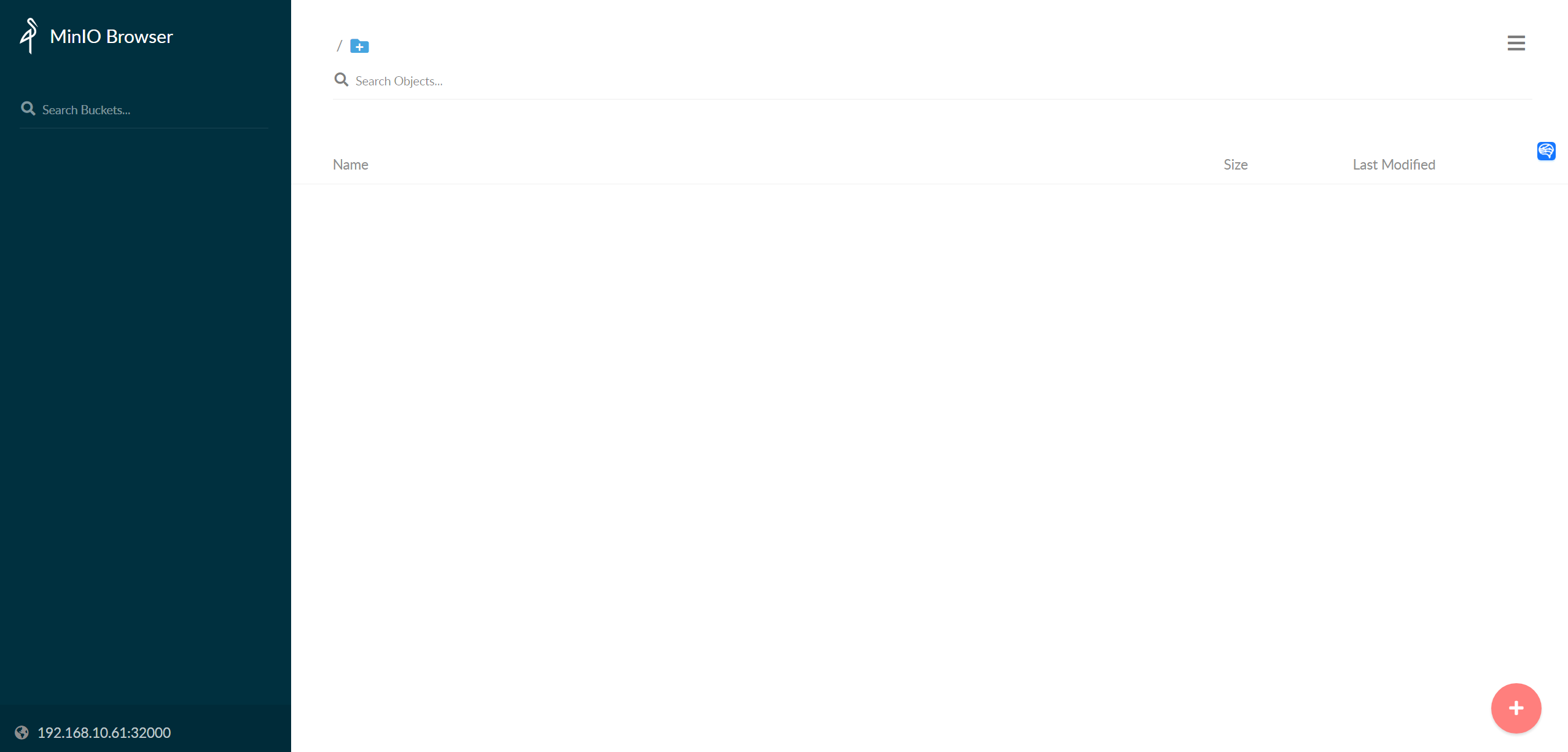
Kubernetes 使用 helm 部署 NFS Provisioner
文章目录 1. 介绍2. 预备条件3. 部署 nfs4. 部署 NFS subdir external provisioner4.1 集群配置 containerd 代理4.2 配置代理堡垒机通过 kubeconfig 部署 部署 MinIO添加仓库修改可配置项 访问nodepotingress 1. 介绍 NFS subdir external provisioner 使用现有且已配置的NFS…...

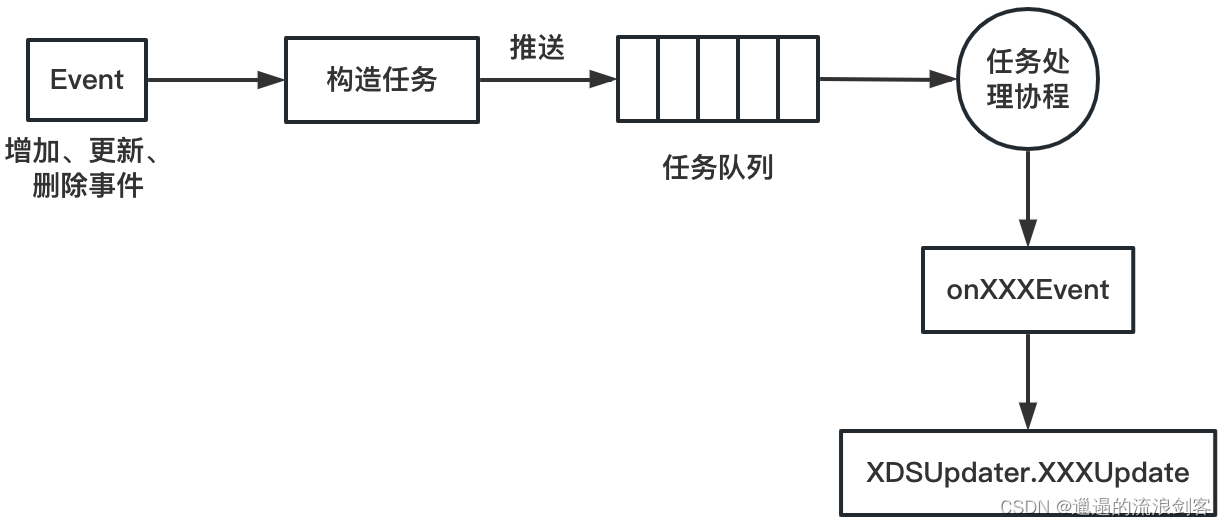
Istio Pilot源码学习(二):ServiceController服务发现
本文基于Istio 1.18.0版本进行源码学习 4、服务发现:ServiceController ServiceController是服务发现的核心模块,主要功能是监听底层平台的服务注册中心,将平台服务模型转换成Istio服务模型并缓存;同时根据服务的变化,…...

Spring框架中的ResourcePatternResolver只能指定jar包内文件,指定容器中文件路径报错:FileNotFoundException
原始代码: public static <T> T getFromFile(String specifiedFile, String defaultClasspathFile, Class<T> expectedClass) {try {ResourcePatternResolver resolver new PathMatchingResourcePatternResolver();Resource[] resources resolver.ge…...

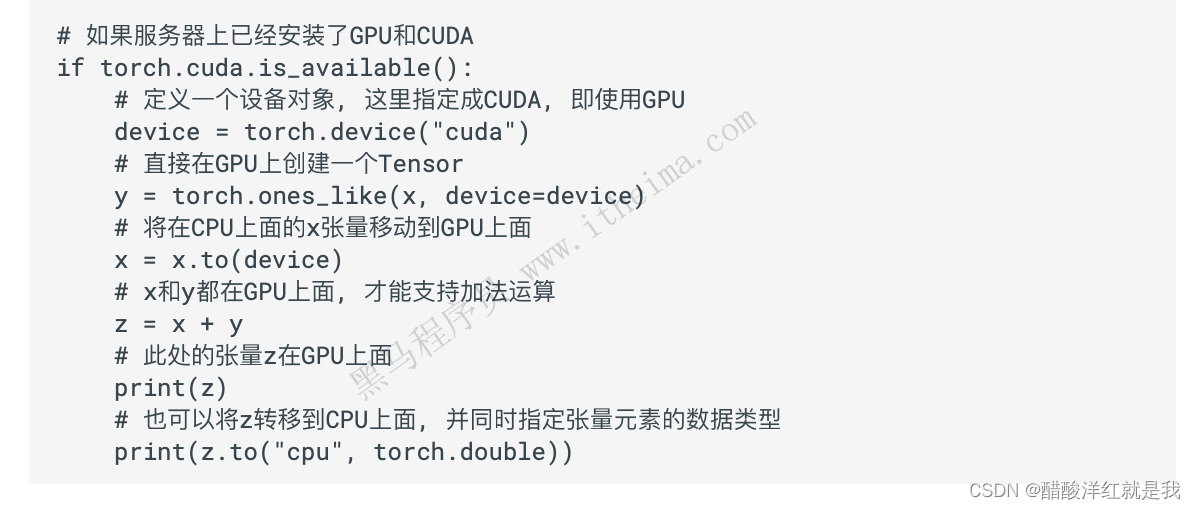
pytorch工具——认识pytorch
目录 pytorch的基本元素操作创建一个没有初始化的矩阵创建一个有初始化的矩阵创建一个全0矩阵并可指定数据元素类型为long直接通过数据创建张量通过已有的一个张量创建相同尺寸的新张量利用randn_like方法得到相同尺寸张量,并且采用随机初始化的方法为其赋值采用.si…...

解决Jmeter响应内容显示乱码
一、问题描述 jmeter在执行接口请求后,返回的响应体里面出现乱码现象,尽管在调了对应请求的响应编码也无用,现找到解决办法。 二、解决办法 进入到jmeter的bin目录下,找到jmeter.properties,通过按ctrlF快速定位查找到…...

ChatGPT和搜索引擎哪个更好用
目录 ChatGPT和搜索引擎的概念 ChatGPT和搜索引擎的作用 ChatGPT的作用 搜索引擎的作用 ChatGPT和搜索引擎哪个更好用 总结 ChatGPT和搜索引擎的概念 ChatGPT是一种基于对话的人工智能技术,而搜索引擎则是一种用于在互联网上查找和检索信息的工具。它们各自具…...

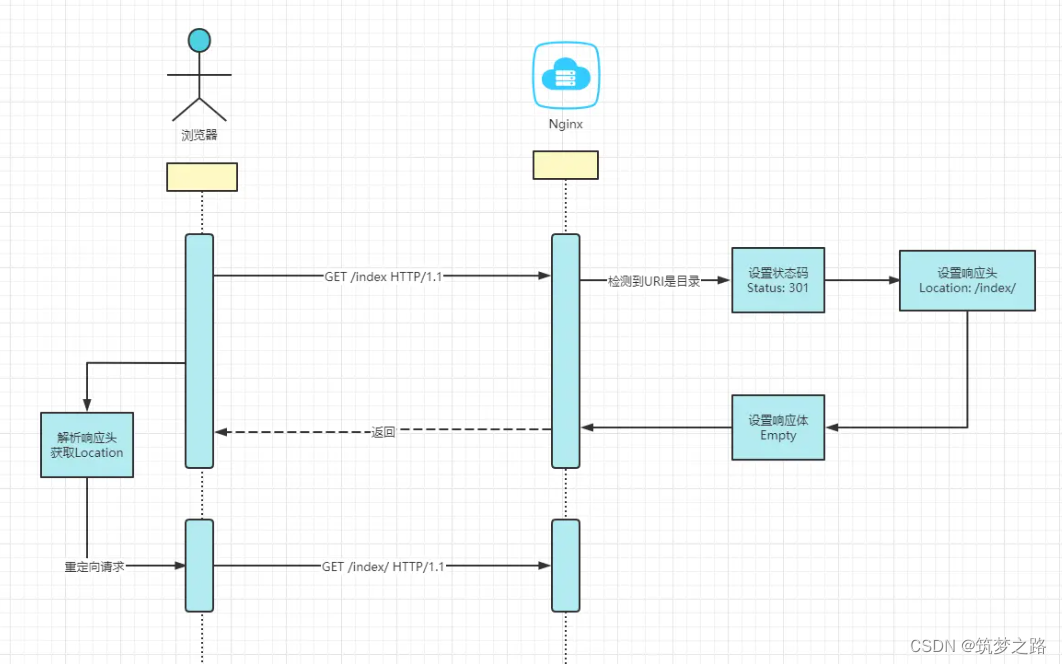
Nginx 301 https跳转后出现跨域和混合内容问题 —— 筑梦之路
问题 在浏览器地址栏敲入url访问静态资源目录时,发现默认跳转到了http协议的地址 如上图所示,客户端https请求先到达API网关,然后网关将请求通过http协议转发到静态资源服务器。 调出浏览器发现客户端发送的https请求收到了一个301状态码的响…...

记录--关于前端的音频可视化-Web Audio
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 背景 最近听音乐的时候,看到各种动效,突然好奇这些音频数据是如何获取并展示出来的,于是花了几天功夫去研究相关的内容,这里只是给大家一些代码实例&…...

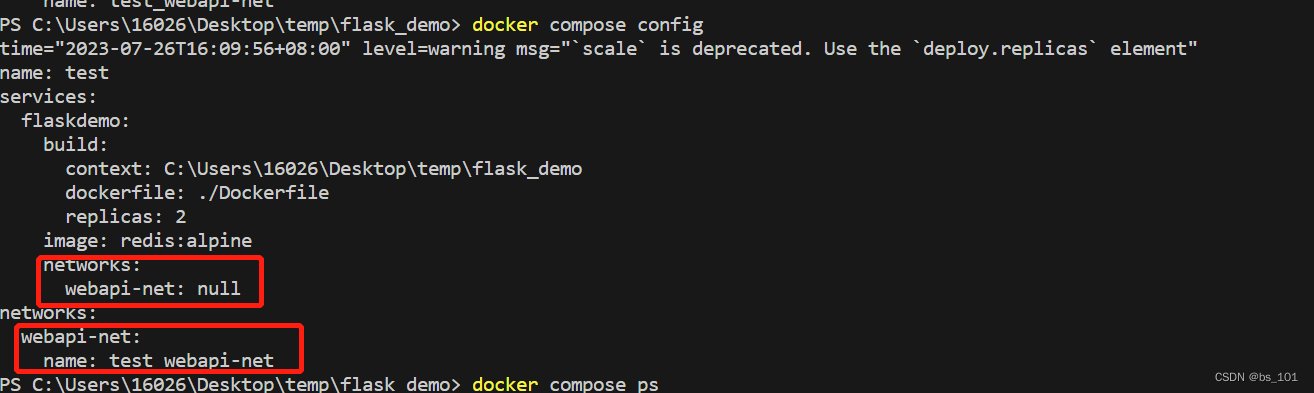
docker-compose yml配置、常用命令
下载完docker-compose后,如果想使用docker-compose命令开头,需要创建软连接 sudo ln -s /usr/local/lib/docker/cli-plugins/docker-compose /usr/bin/docker-compose 1.docker-compose.yml文件编排 一个 docker-compose.yml 文件的顶层元素有ÿ…...
 —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(十三))
【实战】 七、Hook,路由,与 URL 状态管理(下) —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(十三)
文章目录 一、项目起航:项目初始化与配置二、React 与 Hook 应用:实现项目列表三、TS 应用:JS神助攻 - 强类型四、JWT、用户认证与异步请求五、CSS 其实很简单 - 用 CSS-in-JS 添加样式六、用户体验优化 - 加载中和错误状态处理七、Hook&…...

【MySQL】_5.MySQL的联合查询
目录 1. 笛卡尔积 2. 内连接 2.1 示例1:查询许仙同学的成绩 2.2 示例2: 查询所有同学的总成绩,及同学的个人信息 2.3 示例3:查询所有同学的科目及各科成绩,及同学的个人信息 3. 外连接 3.1 情况一:两…...

【后端面经】微服务构架 (1-3) | 熔断:熔断-恢复-熔断-恢复,抖来抖去怎么办?
文章目录 一、前置知识1、什么是熔断?2、什么是限流?3、什么是降级?4、怎么判断微服务出现了问题?A、指标有哪些?B、阈值如何选择?C、超过阈值之后,要不要持续一段时间才触发熔断?5、服务恢复正常二、面试环节1、面试准备2、面试基本思路三、总结 在微服务构架中…...

对UITextField输入内容的各种限制-总结
使用代理方法来限制输入框中的字数,输入的符号,输入的数字大小等各种限制 限制输入字数 已经有小数点了,就不能继续输入小数点 不能输入以0为开头的内容 不能输入以.为开头的内容 小数点后只允许输入一位数 只能输入100以下的数值 **不能包括…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...
)
【系统架构设计师-2025上半年真题】综合知识-参考答案及部分详解(回忆版)
更多内容请见: 备考系统架构设计师-专栏介绍和目录 文章目录 【第1题】【第2题】【第3题】【第4题】【第5题】【第6题】【第7题】【第8题】【第9题】【第10题】【第11题】【第12题】【第13题】【第14题】【第15题】【第16题】【第17题】【第18题】【第19题】【第20~21题】【第…...
