ARM——点灯实验
循环点灯
- RCC寄存器使能GPIOE、GPIOF组寄存器
- 修改GPIOx组寄存器下的值
- 通过GPIOx_MODER寄存器设置为输出模式
- 通过GPIOx_OTYOER寄存器设置为推挽输出类型
- 通过GPIOx_OSPEEDR寄存器设置为低速输出
- 通过GPIOx_PUPDR寄存器设置为禁止上下拉电阻
- 点灯 通过GPIOx_ODR寄存器设置为高电平
- 灭灯 通过GPIOx_ODR寄存器设置为低电平
.text
.global _start
_start: /**********LED1点灯**************/@用RCC寄存器使能GPIOE、GPIOF寄存器
RCC_INIT:@使能GPIOE组控制器ldr r0,=0x50000A28ldr r1,[r0]orr r1,r1,#(0x1<<4)str r1,[r0]@使能GPIOF组控制器ldr r0,=0x50000A28ldr r1,[r0]orr r1,r1,#(0x1<<5)str r1,[r0]LED1_INIT:
@修改GPIOE_MODER寄存器ldr r2,=0x50006000ldr r3,[r2]bic r3,r3,#(0x1<<21)orr r3,r3,#(0x1<<20)str r3,[r2]ldr r2,=0x50007000ldr r3,[r2]bic r3,r3,#(0x1<<21)orr r3,r3,#(0x1<<20)str r3,[r2] ldr r2,=0x50006000ldr r3,[r2]bic r3,r3,#(0x1<<17)orr r3,r3,#(0x1<<16)str r3,[r2] @修改GPIOE_OTYPER寄存器ldr r4,=0x50006004ldr r5,[r4]bic r5,r5,#(0x1<<10)str r5,[r4]ldr r4,=0x50007004ldr r5,[r4]bic r5,r5,#(0x1<<10)str r5,[r4]ldr r4,=0x50006004ldr r5,[r4]bic r5,r5,#(0x1<<8)str r5,[r4]@修改GPIOE_OSPEEDR寄存器ldr r6,=0x50006008ldr r7,[r6]bic r7,r7,#(0x1<<21)bic r7,r7,#(0x1<<20)str r7,[r6]ldr r6,=0x50007008ldr r7,[r6]bic r7,r7,#(0x1<<21)bic r7,r7,#(0x1<<20)str r7,[r6]ldr r6,=0x50006008ldr r7,[r6]bic r7,r7,#(0x1<<17)bic r7,r7,#(0x1<<16)str r7,[r6]@修改GPIOE_PUPDR寄存器ldr r8,=0x5000600Cldr r9,[r8]bic r9,r9,#(0x1<<21)bic r9,r9,#(0x1<<20)str r9,[r8]ldr r8,=0x5000700Cldr r9,[r8]bic r9,r9,#(0x1<<21)bic r9,r9,#(0x1<<20)str r9,[r8]ldr r8,=0x5000600Cldr r9,[r8]bic r9,r9,#(0x1<<17)bic r9,r9,#(0x1<<16)str r9,[r8]loop:bl LED1_ONbl delay_1sbl LED1_OFFbl delay_1sbl LED2_ONbl delay_1sbl LED2_OFFbl delay_1sbl LED3_ONbl delay_1sbl LED3_OFFbl delay_1sb loopLED1_ON:ldr r10,=0x50006014ldr r11,[r10]orr r11,r11,#(0x1<<10)str r11,[r10]mov pc,lrLED2_ON:ldr r10,=0x50007014ldr r11,[r10]orr r11,r11,#(0x1<<10)str r11,[r10]mov pc,lrLED3_ON:ldr r10,=0x50006014ldr r11,[r10]orr r11,r11,#(0x1<<8)str r11,[r10]mov pc,lr@ 大概1s的延时函数
delay_1s:mov r3, #0x10000000mm:cmp r3, #0subne r3, r3, #1bne mmmov pc,lrLED1_OFF:ldr r10,=0x50006014ldr r11,[r10]bic r11,r11,#(0x1<<10)str r11,[r10]mov pc,lrLED2_OFF:ldr r10,=0x50007014ldr r11,[r10]bic r11,r11,#(0x1<<10)str r11,[r10]mov pc,lrLED3_OFF:ldr r10,=0x50006014ldr r11,[r10]bic r11,r11,#(0x1<<8)str r11,[r10]mov pc,lr.end
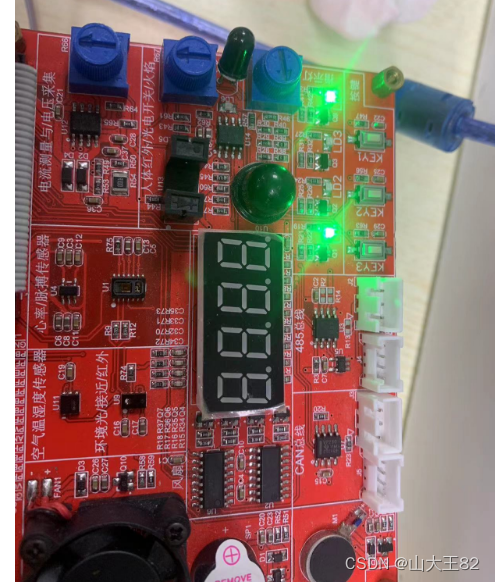
效果图

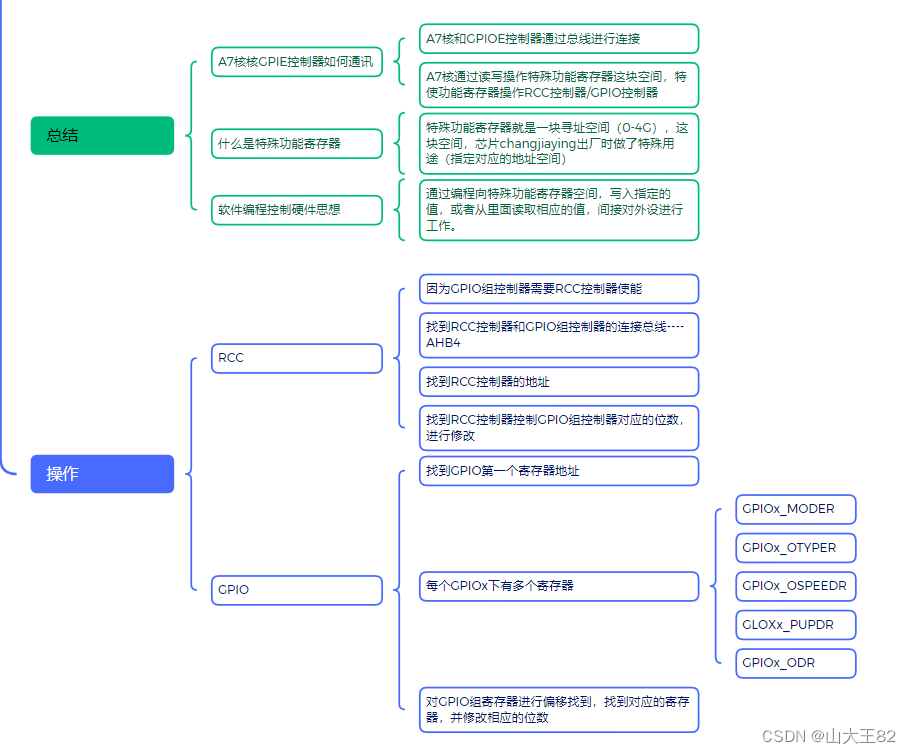
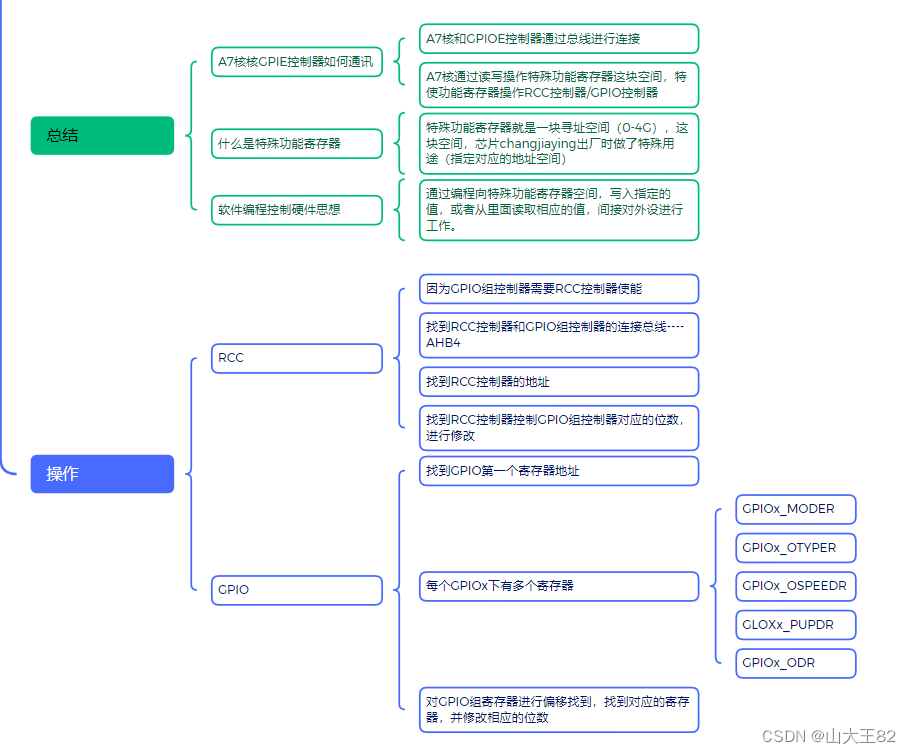
思维导图


相关文章:

ARM——点灯实验
循环点灯 RCC寄存器使能GPIOE、GPIOF组寄存器 修改GPIOx组寄存器下的值 通过GPIOx_MODER寄存器设置为输出模式通过GPIOx_OTYOER寄存器设置为推挽输出类型通过GPIOx_OSPEEDR寄存器设置为低速输出通过GPIOx_PUPDR寄存器设置为禁止上下拉电阻点灯 通过GPIOx_ODR寄存器设置为高电…...

Kubernetes 使用 helm 部署 NFS Provisioner
文章目录 1. 介绍2. 预备条件3. 部署 nfs4. 部署 NFS subdir external provisioner4.1 集群配置 containerd 代理4.2 配置代理堡垒机通过 kubeconfig 部署 部署 MinIO添加仓库修改可配置项 访问nodepotingress 1. 介绍 NFS subdir external provisioner 使用现有且已配置的NFS…...

Istio Pilot源码学习(二):ServiceController服务发现
本文基于Istio 1.18.0版本进行源码学习 4、服务发现:ServiceController ServiceController是服务发现的核心模块,主要功能是监听底层平台的服务注册中心,将平台服务模型转换成Istio服务模型并缓存;同时根据服务的变化,…...

Spring框架中的ResourcePatternResolver只能指定jar包内文件,指定容器中文件路径报错:FileNotFoundException
原始代码: public static <T> T getFromFile(String specifiedFile, String defaultClasspathFile, Class<T> expectedClass) {try {ResourcePatternResolver resolver new PathMatchingResourcePatternResolver();Resource[] resources resolver.ge…...

pytorch工具——认识pytorch
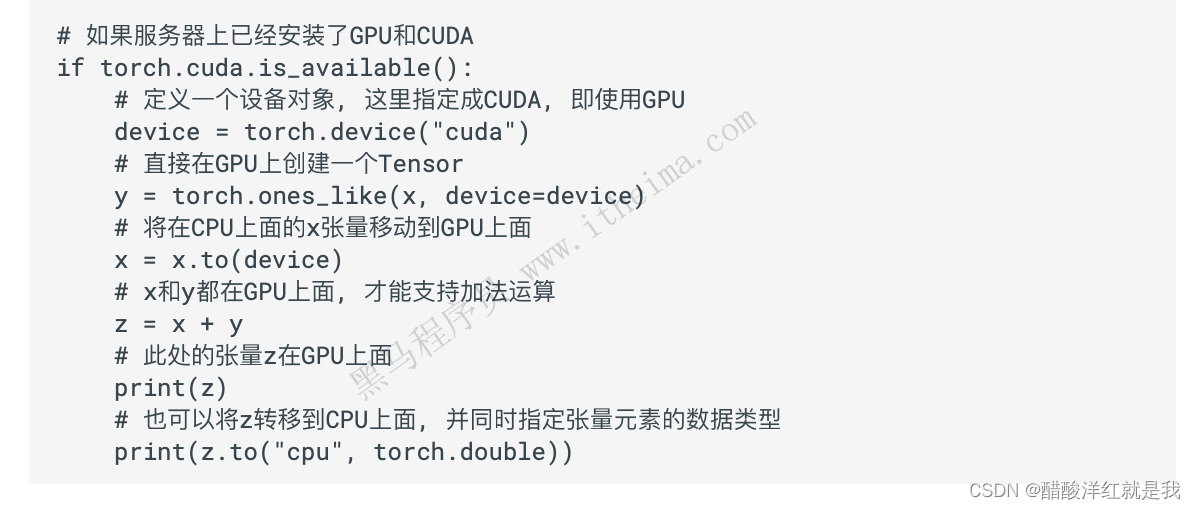
目录 pytorch的基本元素操作创建一个没有初始化的矩阵创建一个有初始化的矩阵创建一个全0矩阵并可指定数据元素类型为long直接通过数据创建张量通过已有的一个张量创建相同尺寸的新张量利用randn_like方法得到相同尺寸张量,并且采用随机初始化的方法为其赋值采用.si…...

解决Jmeter响应内容显示乱码
一、问题描述 jmeter在执行接口请求后,返回的响应体里面出现乱码现象,尽管在调了对应请求的响应编码也无用,现找到解决办法。 二、解决办法 进入到jmeter的bin目录下,找到jmeter.properties,通过按ctrlF快速定位查找到…...

ChatGPT和搜索引擎哪个更好用
目录 ChatGPT和搜索引擎的概念 ChatGPT和搜索引擎的作用 ChatGPT的作用 搜索引擎的作用 ChatGPT和搜索引擎哪个更好用 总结 ChatGPT和搜索引擎的概念 ChatGPT是一种基于对话的人工智能技术,而搜索引擎则是一种用于在互联网上查找和检索信息的工具。它们各自具…...

Nginx 301 https跳转后出现跨域和混合内容问题 —— 筑梦之路
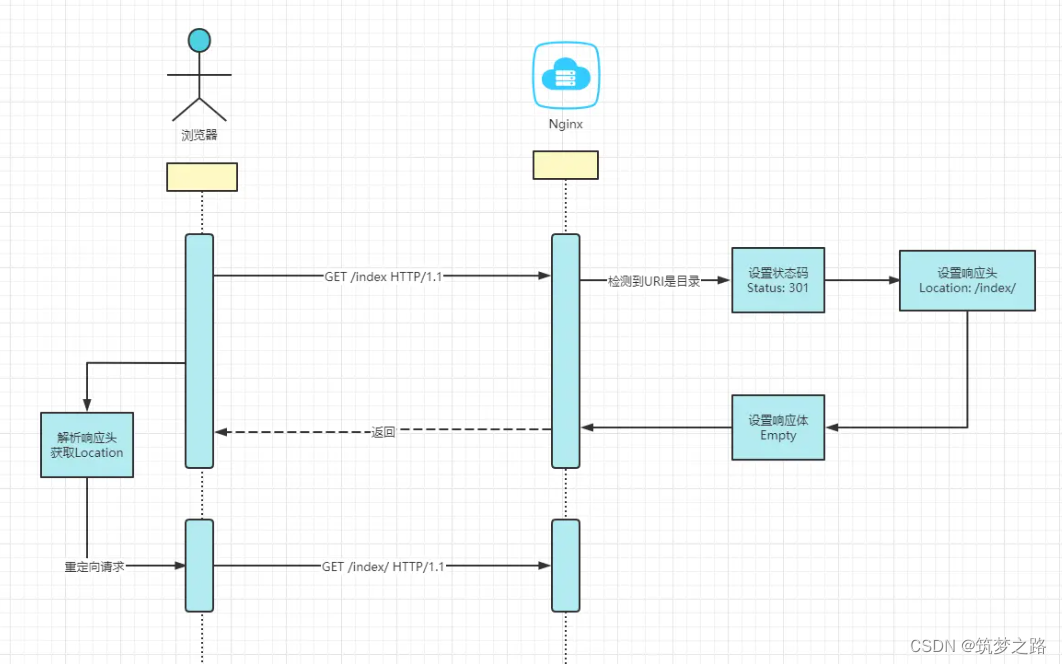
问题 在浏览器地址栏敲入url访问静态资源目录时,发现默认跳转到了http协议的地址 如上图所示,客户端https请求先到达API网关,然后网关将请求通过http协议转发到静态资源服务器。 调出浏览器发现客户端发送的https请求收到了一个301状态码的响…...

记录--关于前端的音频可视化-Web Audio
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 背景 最近听音乐的时候,看到各种动效,突然好奇这些音频数据是如何获取并展示出来的,于是花了几天功夫去研究相关的内容,这里只是给大家一些代码实例&…...

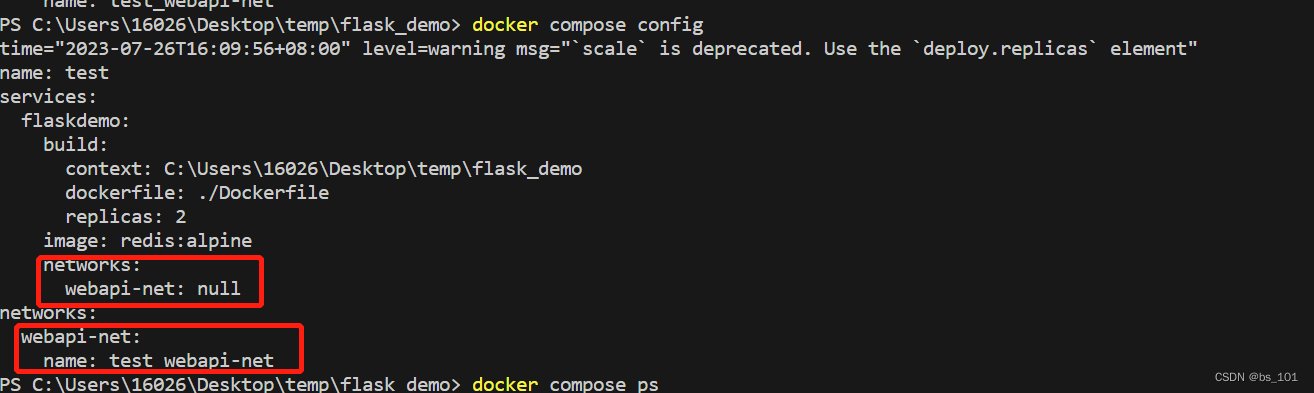
docker-compose yml配置、常用命令
下载完docker-compose后,如果想使用docker-compose命令开头,需要创建软连接 sudo ln -s /usr/local/lib/docker/cli-plugins/docker-compose /usr/bin/docker-compose 1.docker-compose.yml文件编排 一个 docker-compose.yml 文件的顶层元素有ÿ…...
 —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(十三))
【实战】 七、Hook,路由,与 URL 状态管理(下) —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(十三)
文章目录 一、项目起航:项目初始化与配置二、React 与 Hook 应用:实现项目列表三、TS 应用:JS神助攻 - 强类型四、JWT、用户认证与异步请求五、CSS 其实很简单 - 用 CSS-in-JS 添加样式六、用户体验优化 - 加载中和错误状态处理七、Hook&…...

【MySQL】_5.MySQL的联合查询
目录 1. 笛卡尔积 2. 内连接 2.1 示例1:查询许仙同学的成绩 2.2 示例2: 查询所有同学的总成绩,及同学的个人信息 2.3 示例3:查询所有同学的科目及各科成绩,及同学的个人信息 3. 外连接 3.1 情况一:两…...

【后端面经】微服务构架 (1-3) | 熔断:熔断-恢复-熔断-恢复,抖来抖去怎么办?
文章目录 一、前置知识1、什么是熔断?2、什么是限流?3、什么是降级?4、怎么判断微服务出现了问题?A、指标有哪些?B、阈值如何选择?C、超过阈值之后,要不要持续一段时间才触发熔断?5、服务恢复正常二、面试环节1、面试准备2、面试基本思路三、总结 在微服务构架中…...

对UITextField输入内容的各种限制-总结
使用代理方法来限制输入框中的字数,输入的符号,输入的数字大小等各种限制 限制输入字数 已经有小数点了,就不能继续输入小数点 不能输入以0为开头的内容 不能输入以.为开头的内容 小数点后只允许输入一位数 只能输入100以下的数值 **不能包括…...

【图论】二分图
二分图,即可以将图中的所有顶点分层两个点集,每个点集内部没有边 判定图为二分图的充要条件:有向连通图不含奇数环 1、染色法 可以解决二分图判断的问题 步骤与基本思路 遍历图中每一个点,若该点未被染色,则遍历该…...

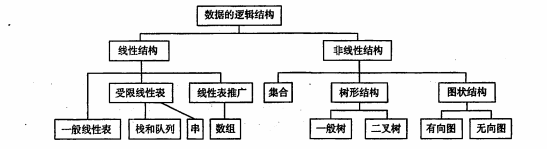
数据结构——(一)绪论
👉数据元素整体思维导图 欢迎补充 一、基本概念❤️ 1.1基本术语⭐️ (1)数据 客观事务属性的数字、字符。 (2)数据元素 数据元素是数据的基本单位,一个数据元素可由若干数据项组成,数据项是…...

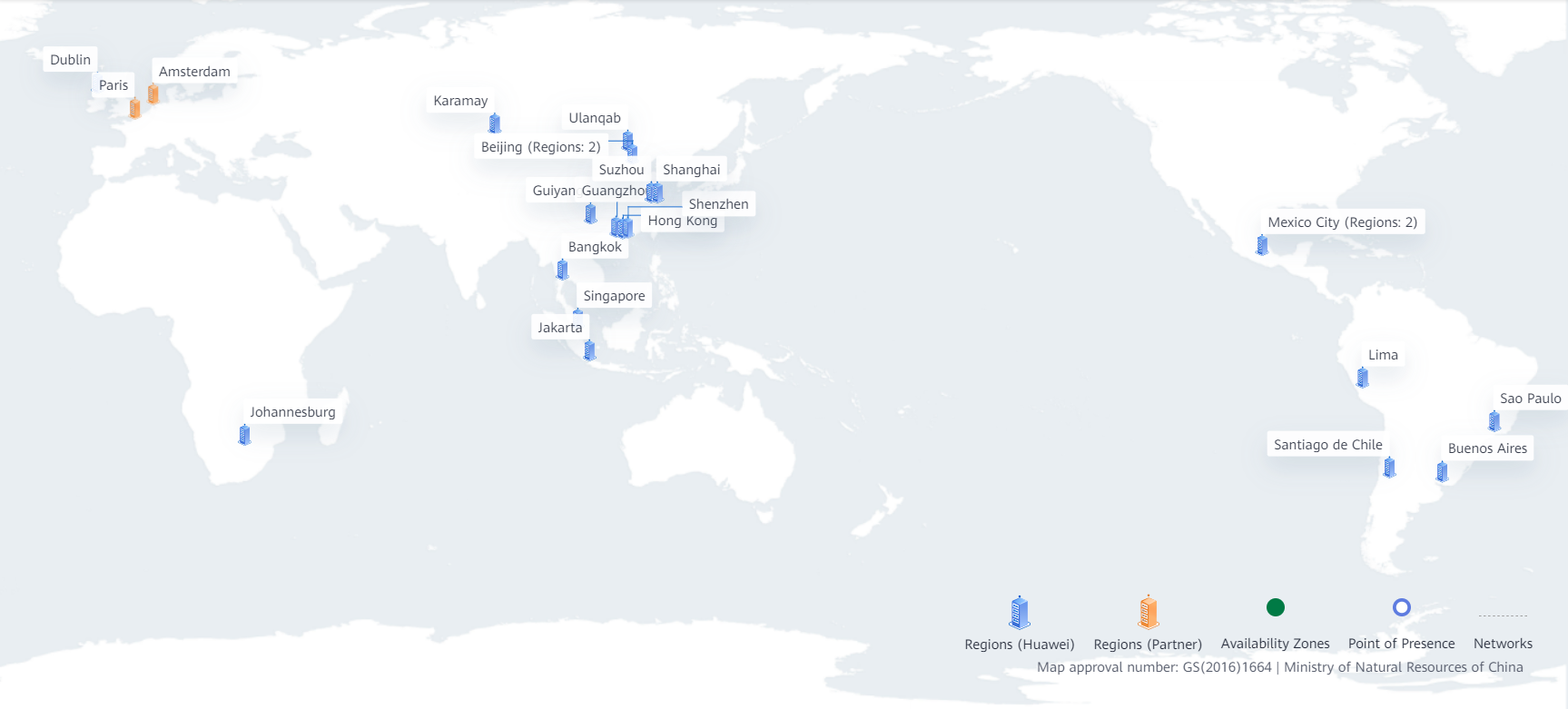
[ 华为云 ] 云计算中Region、VPC、AZ 是什么,他们又是什么关系,应该如何抉择
前几天看到一个问答帖,我回答完了才发现这个帖子居然是去年的也没人回复,其中他问了一些华为云的问题,对于其中的一些概念,这里来总结讲解一下,希望对学习华为云的小伙伴有所帮助。 文章目录 区域(Region&a…...

表单验证:输入的字符串以回车分隔并验证是否有
公司项目开发时,有一个需求,需要对输入的字符串按回车分隔并验证是否有重复项,效果如下: 表单代码: <el-form-item label"IP地址条目:" prop"ipAddressEntry"><el-inputtype&…...

智能财务分析-亿发财务报表管理系统,赋能中小企业财务数字化转型
对于许多中小企业来说,企业重要部门往往是财务和业务部门。业务负责创收,财务负责控制成本,降低税收风险。但因管理机制和公司运行制度的原因,中小企业往往面临着业务与财务割裂的问题,财务数据不清晰,无法…...

图为科技T501赋能工业机器人 革新传统工业流程
工业机器人已成为一个国家制造技术与科技水平的重要衡量标准,在2019年,中国工业机器人的组装量与产量均位居了全球首位。 当前,工业机器人被广泛用于电子、物流、化工等多个领域之中,是一种通过电子科技和机械关节制作出来的智能机…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
