图为科技T501赋能工业机器人 革新传统工业流程
工业机器人已成为一个国家制造技术与科技水平的重要衡量标准,在2019年,中国工业机器人的组装量与产量均位居了全球首位。

当前,工业机器人被广泛用于电子、物流、化工等多个领域之中,是一种通过电子科技和机械关节制作出来的智能机器人,其涉及机械学、传感器技术、驱动技术、通讯技术、控制技术等多项技术。它通过内置算法来模拟人体动作,完成对工作的自主判断与决策,代替人类从事一些工业场所的生产及检测工作。

随着大数据、人工智能、云计算、边缘计算等技术的不断发展,全球制造业正在经历一场以数字化、智能化为核心的工业革命,数字化、智能化正在以极快的速度融入产品研发、设计、生产和质检的全过程。

硬件设备是工业机器人重要构成部分,但新一代工业机器人最主要的优势在于控制算法,它需要预先配置或集成构建模块,以满足应用要求,工业机器人系统高度依赖数字化与模拟传感器和控制解决方案。
图为T501边缘计算机基于NVIDIA Jetson Xavier NX开发设计,配备6-core NVIDIA Carmel Arm v8.2 64-bit CPU 6MB L2+4MB L3,同时搭载了384-core NVIDIA Volta GPU with 48 Tensor Cores,具备超长MTBF稳定运行能力。

边缘计算为算法的开发和部署提供了良好的环境,可以更好的实现应用的分发和模型的迭代,边缘计算与工业机器人的结合可以产生1+1大于2的效果。
T501边缘计算机拥有强大数据采集、分析和决策执行能力,与产线设备高度交互,准确感知系统运行情况,帮助管理人员更加的高效完成工作,同时保障生产安全可靠。
同时,通过T501边缘计算机对工业机器人的运行,进行长期实时监测和远程运维,积累大量数据,为工业机器人的产品优化、生产、保养提供依据,提高工业产能效率。

工业机器人操作程序灵活,可以适应任务规范,同时还能与人类双向协作。工业机器人是工业革新的关键推动力,它们正在革新传统的工业流程,以更高的生产质量与更低的制造成本提高生产力。
相关文章:

图为科技T501赋能工业机器人 革新传统工业流程
工业机器人已成为一个国家制造技术与科技水平的重要衡量标准,在2019年,中国工业机器人的组装量与产量均位居了全球首位。 当前,工业机器人被广泛用于电子、物流、化工等多个领域之中,是一种通过电子科技和机械关节制作出来的智能机…...

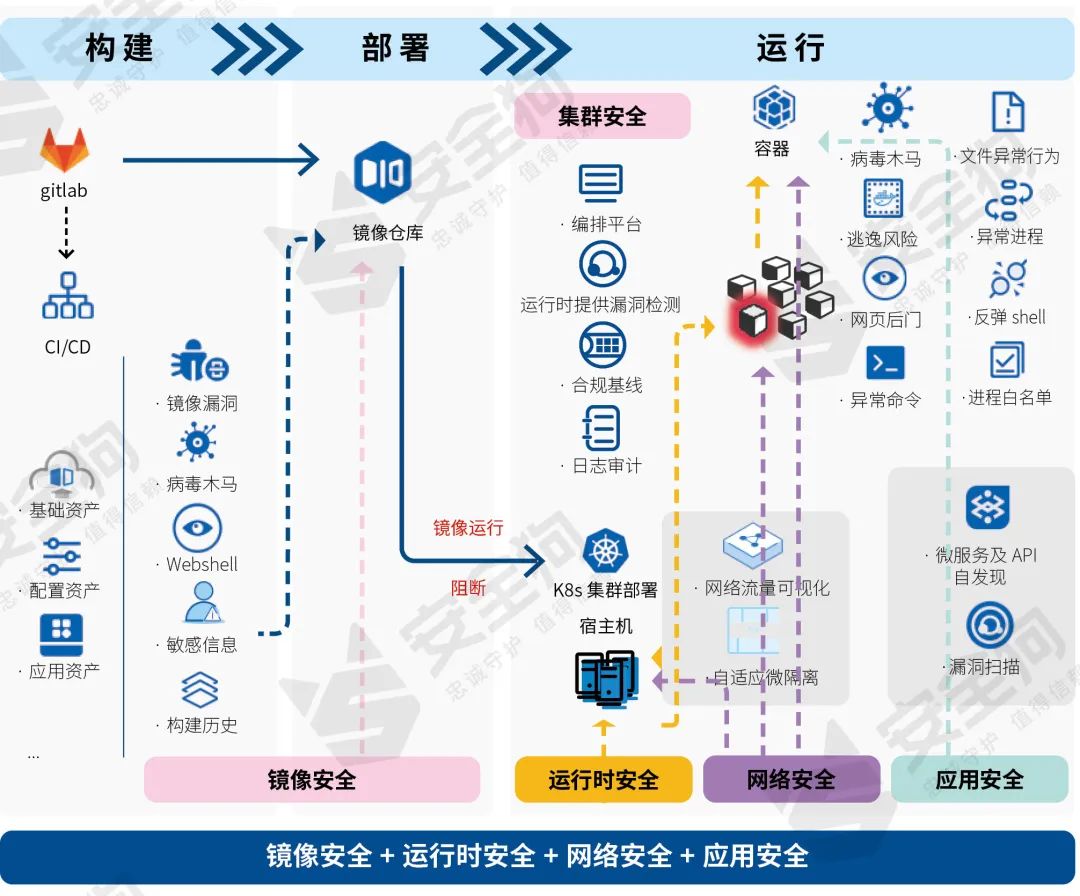
安全狗深度参与编写的《云原生安全配置基线规范》正式发布!
7月25日,由中国信息通信研究院、中国通信标准化协会主办的2023可信云大会在北京顺利开幕。 作为国内云原生安全领导厂商,安全狗受邀出席此次活动。 厦门服云信息科技有限公司(品牌名:安全狗)成立于2013年,…...

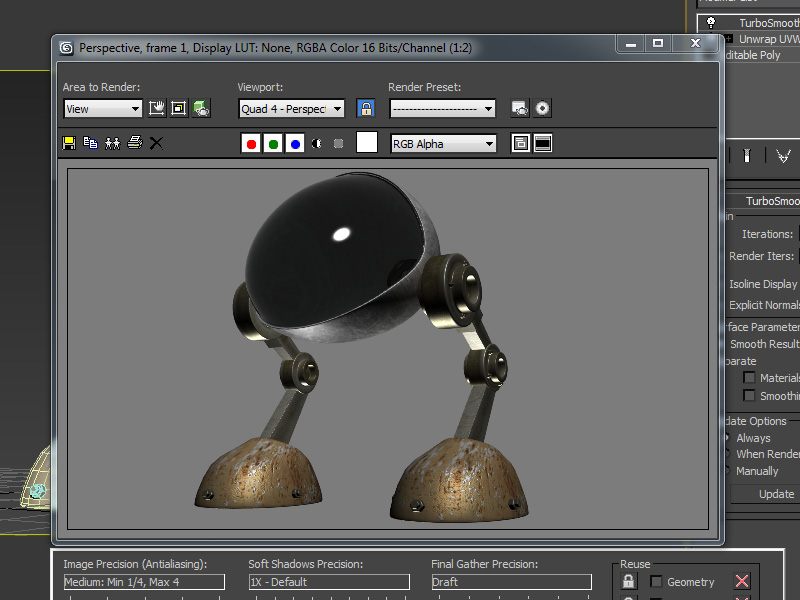
如何在3ds max中创建可用于真人场景的巨型机器人:第 2 部分
推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景 1. 创建主体 步骤 1 打开 3ds Max。选择机器人头部后,二次单击鼠标并选择隐藏未选中。机器人的其他部分 除了头部之外,将被隐藏。 打开 3ds Max 步骤 2 在人脸选择模式下&#x…...

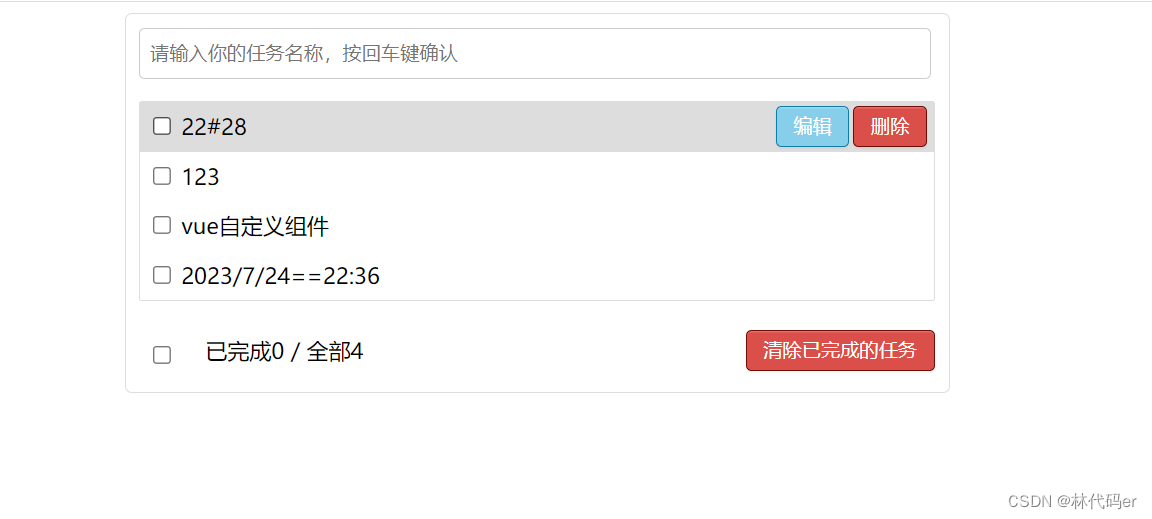
Vue中TodoList案例_编辑
nextTick: MyItem.vue 加一个编辑按钮,input框:blur失去焦点时触发事件handleBlur,ref获取真实dom: <inputtype"text"v-show"todo.isEdit":value"todo.title"blur"handleBlur(todo,$even…...

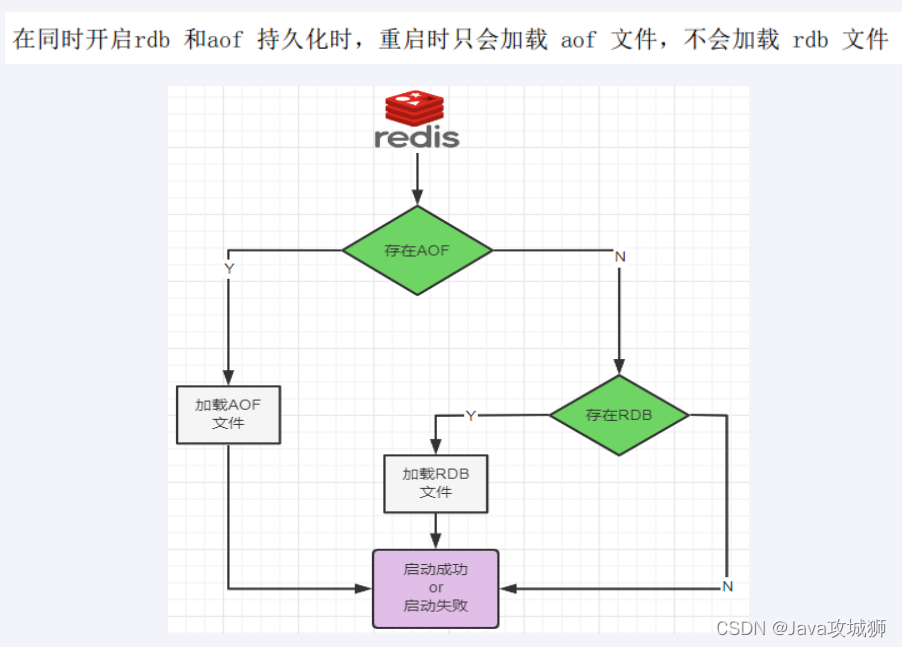
什么是Redis?
什么是Redis 什么是Redis一、特性1. 支持多种数据结构2. 读/写速度快,性能高。3. 支持持久化。4. 实现高可用主从复制,主节点做数据副本。5. 实现分布式集群和高可用。 二、基本数据类型string(字符串)list(双向链表)set(集合)zse…...

深入浅出理解vue2/vue3响应式原理
一、简介 当谈论Vue 2和Vue 3的响应式原理时,我们主要关注的是其数据双向绑定的机制。数据双向绑定是指当数据发生变化时,视图会自动更新;反之,当视图发生变化时,数据也会相应地更新。这种特性让我们在前端开发中更加…...

ssh连接服务器配置
平常每次都是 ssh root111.111.111.111 然后再输入密码 很事麻烦 总结 首先本地生成密钥和公钥 ssh-keygen -t rsa -C "XXX" ~/.ssh id_rsa.pub 将公钥加入远程服务器中的authorized_keys中 用户可以手动编辑该文件,把公钥粘贴进去,也可…...

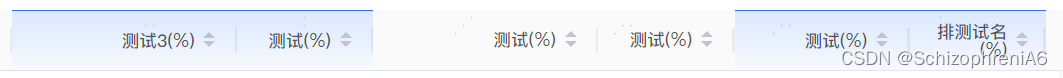
el-table 表头设置渐变色
<el-table :data"tableData" stripe><el-table-column prop"name" label"测试" align"left"></el-table-column><el-table-column prop"code" label"测试1" align"left"></…...

GB/T 25000.51解读——软件产品的易用性怎么测?
GB/T 25000.51-2016《软件产品质量要求和测试细则》是申请软件检测CNAS认可一定会用到的一部国家标准。在前面的文章中,我们为大家整体介绍了GB/T 25000.51-2016《软件产品质量要求和测试细则》国家标准的结构和所涵盖的内容以及对软件产品的八大质量特性中的功能性…...
)
408复试day2(7大排序算法)
数据结构 7大排序算法总结: 首先排序分为内排序和外排序: 内排序是指待排序的记录放置在内存,而外排序是指排序的过程中需要对内存进行访问。其中稳定的排序有“插冒归”,即插入排序、冒泡排序、归并排序。 1.冒泡排序 算法原理&a…...

Vue消息订阅与发布
引入第三方库pubsub.js: npm i pubsub-js Student.vue import pubsub from pubsub-jsmethods:{sendStudentName(){// this.$bus.$emit(hello,this.name)pubsub.publish(hello,666)}}, School.vue import pubsub from pubsub-jsmounted() {// console.log("school&quo…...

MySQL学习笔记 ------ 分组查询
#进阶5:分组查询 /* 语法: select 分组函数,列(要求出现在group by的后面) from 表 【where 筛选条件】 group by 分组的列表 【order by 排序的字段】; 注意:查询列表必须特殊,要求是分组函…...

Matlab 点云平面特征提取
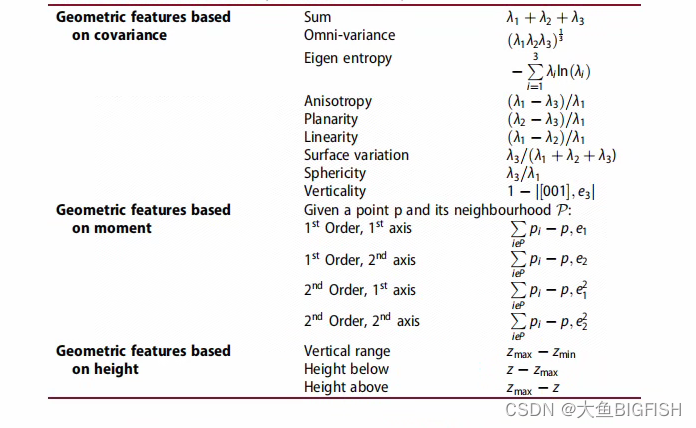
文章目录 一、简介二、实现代码2.1基于k个邻近点2.2基于邻近半径参考资料一、简介 点云中存在这各种各样的几何特征,这里基于每个点的邻域协方差来获取该点的所具有的基础几何特征(如下图所示),这样的做法虽然不能很好的提取出点云中的各个部分,但却是可以作为一种数据预处…...

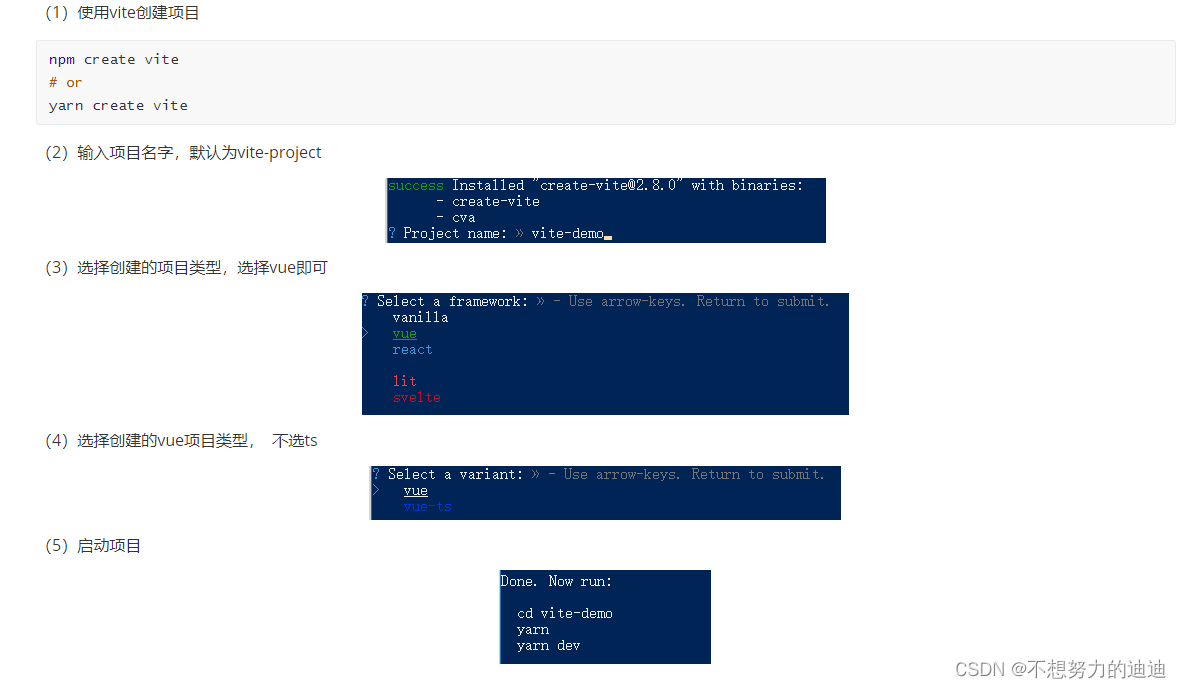
vite的介绍
Vite(法语意为 "快速的",发音 /vit/,发音同 "veet")是一种新型前端构建工具 优势 💡 极速的服务启动,使用原生 ESM 文件,无需打包 ⚡️ 轻量快速的热重载,始终极快的模块…...

裁员 10%,暴跌 14%,这家 IT 独角兽正在被抛弃!
流量一跌再跌,Stack Overflow 简直被狠狠地上了一课! 3 月份 Stack Overflow 的流量下降了近 14%。该公司的 CEO 压力空前,甚至昨天决定裁员 10%! 平均每月下降6%,上月直接跌了近14% 开发人员越来越多地从 AI 聊天机器…...

电脑记事本在哪里?电脑桌面显示记事本要怎么设置?
绝大多数上班族在使用电脑办公时,都需要随手记录一些琐碎或重要的事情,例如工作注意事项、常用的文案、某项工作的具体要求、多个平台的账号和密码等。于是就有不少小伙伴想要使用电脑记事本软件来记录,那么电脑记事本在哪里呢?想…...

微服务笔记---Nacos集群搭建
微服务笔记---Nacos集群搭建 Nacos集群搭建1.集群结构图2.搭建集群2.1.初始化数据库2.2.下载nacos2.3.配置Nacos2.4.启动2.5.nginx反向代理2.6.优化 Nacos集群搭建 1.集群结构图 官方给出的Nacos集群图: 其中包含3个nacos节点,然后一个负载均衡器代理…...

python 小案例
要使用Django开发一个抽奖活动的后台,需要进行以下步骤: 安装Django:首先确保已经安装了Python和pip,然后使用pip安装Django库: pip install django 创建Django项目:在命令行中执行以下命令创建一个新的Dja…...
)
【SpringBoot】SpringBoot JPA 基础操作(CURD)
SpringData JPA 基本介绍 Spirng data jpa是spring提供的一套简化JPA开发的框架,按照约定好的【方法命名规则】写dao层接口,就可以在不写接口实现的情况下,实现对数据库的访问和操作。 同时提供了很多除了CRUD之外的功能,如分页…...

大数据技术之Hive3
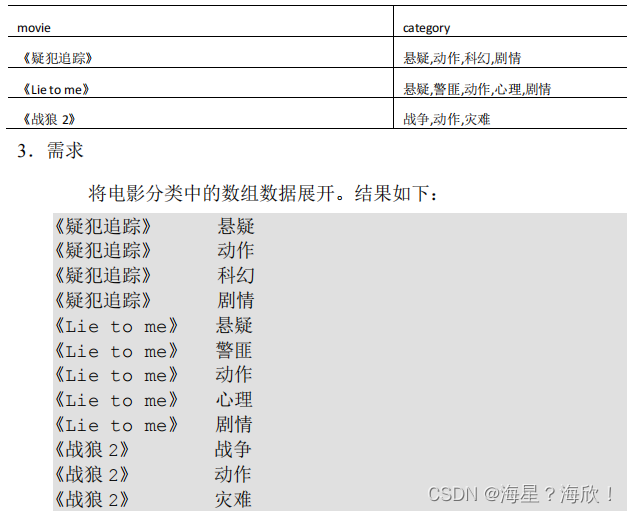
目录标题 5、DML 数据操作5.1 数据导入5.1.1 向表中装载数据load5.1.2 通过查询语句向表中插入数据insert5.1.3 查询语句中创建表并加载数据5.1.4 创建表时通过 Location 指定加载数据路径 5.2 数据导出5.2.1 insert导出5.2.2 Hadoop 命令导出到本地 5.3 清除表中数据(Truncate…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
